GutenKit Image Box is a handy way to add more than a plain image to the Gutenberg Builder.
Along with Different content area styles, you can add text and buttons to show your images interactively on your website.
Let’s learn about how to use the GutenKit Image Box block to add images informatively in Gutenberg Builder.
How to Use GutenKit Image Box Block? #
To add the GutenKit Image Block, follow this:
- From your WordPress dashboard insert a page or post.
- Klik på "+” icon in the upper-left corner of your block editor.
- Gå ind "GutenKit Image Box” in the search bar.
- Once you see it, hit on it or just drag and drop on the editor screen.
Now you are set to go. Just follow the following steps.
Step 1: Adding Image to Gutenberg Builder #
First, we will start by including our image. For this, see the settings below:

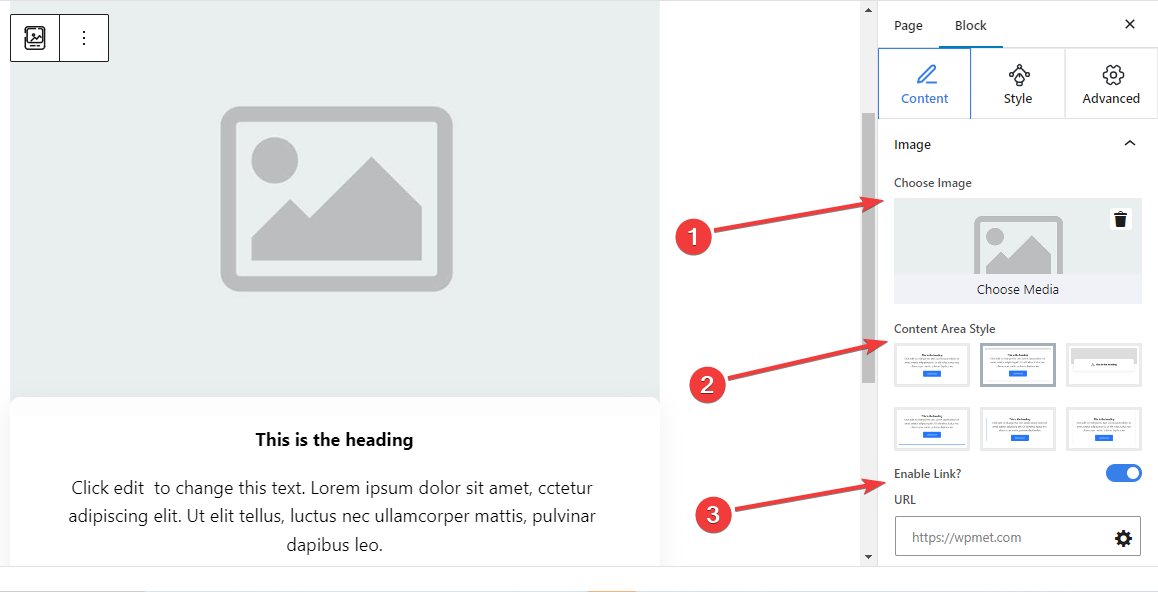
Billede: #
- Vælg Billede: Select an image from the media library or upload it from your device.
- Content Area Style: Choose a preferred style from six different styles for showing text content with the image.
- 1st: Includes an ordinary text section without giving any customization options.
- 2nd: Add a separate curved-shaped box for the text content.
- 3rd: When you move the mouse cursor on the image box block it reveals the description text.
- 4th: A bottom line appears on hover.
- 5th: A side line is displayed on the left of the text content.
- 6th: Shows shadow lines on the right and left side of the text content.
- Enable Link: Toggle this button to enable a link for the image.
- URL: Add URLs that will follow after clicking on the image.
Step 2: Adding Text With Image #
Next, add text to describe the image section.

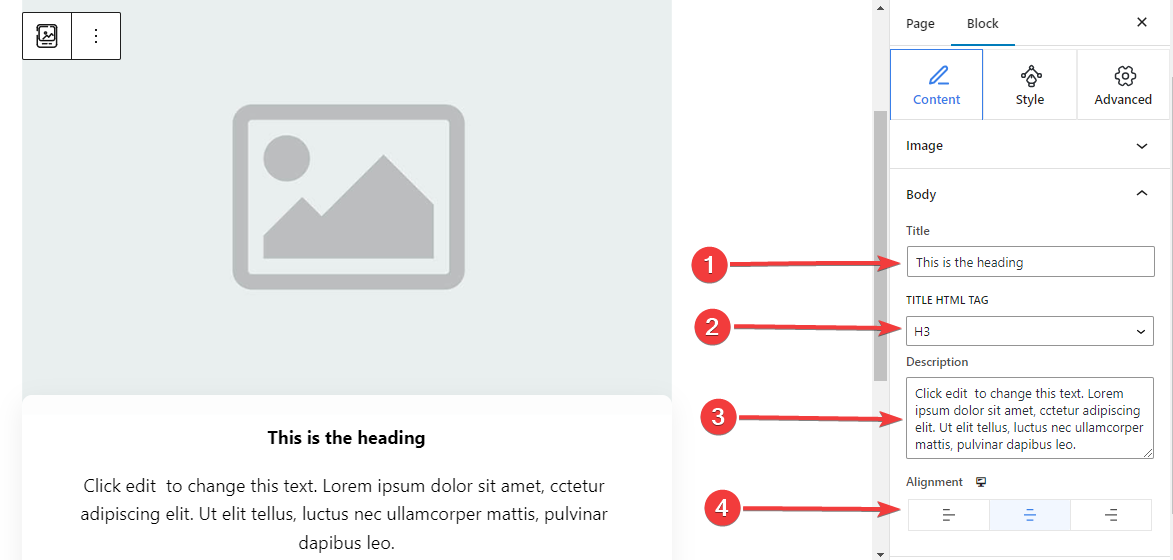
Body,
- Titel: Type the title you want to add to the image block.
- Titel HTML-tag: Choose an HTML Tag (H1- P) for the title.
- Beskrivelse: Write the description you want to add to the image.
- Justering: Locate the text position to match your design (Left/ Center/ Right).
Step 3: Apply Button Action With Image Block #
You can add a button with icon and text to let the user take an action.
Knap: #
- Enable Button: Enable this toggle button to add a button navigational action.
- Etiket: Edit or type the label text for the button.
- URL: Insert the URL to direct the users to your chosen page.
- Tilføj ikon: Activate this button to show an icon with the button.
- Ikon: Select an icon from the library or upload yours.
- Ikonposition: Choose to show the icon before or after the button text.
Step 4: Customize Content Area Style #
As you already know this block comes with 6 different content area styles. Here, except for the first one, selecting the remaining styles will add a new setting in the Styles tab. Further, the settings differ from each other.
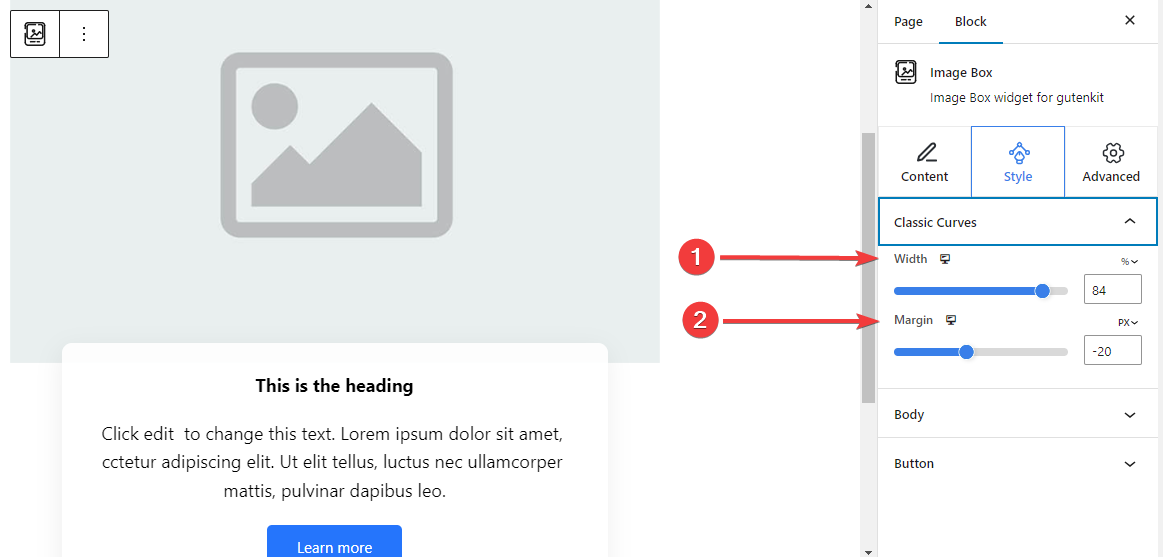
For 2nd Content Area Style: #
Classic Curves:

- Bredde: Determine the width of the text content area.
- Margin: Set spaces between image and content area.
For 3rd Content Area Style: #
Floating Style: #
The following settings are applied for both the Normal and Hover stages.
- Højde: Adjust the height of the floating bar.
- Ikon farve: Select the color of the icon.
- Icon Font Size: Set the size of the icon.
- Margin Top: Adjust the space between the image and the floating bar.
- Bredde: Define the width of the floating bar.
- Baggrundstype: Select a color or gradient background for the floating bar.
- Box Shadow: Adjust the box shadow of the floating style.
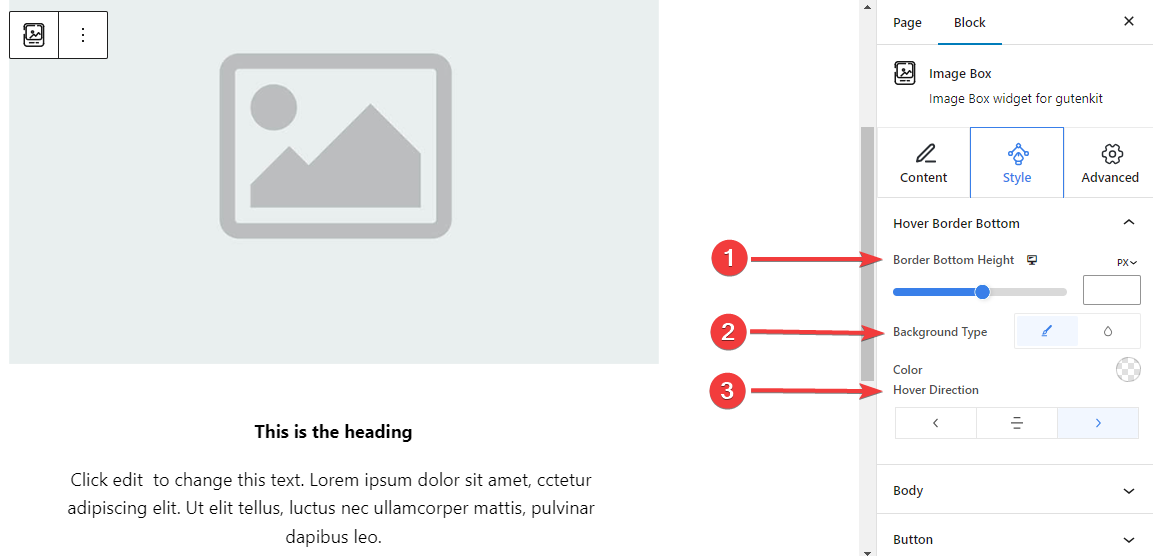
For 4th Content Area Style: #
Hover Border Bottom: #

- Border Bottom Height: Adjust the height of the bottom border by using the slider or manually entering a value.
- Background Style: Select between solid color or gradient background type.
- Hover Direction: Set the hover direction for the bottom border. It can be revealed from the left, center, or right.
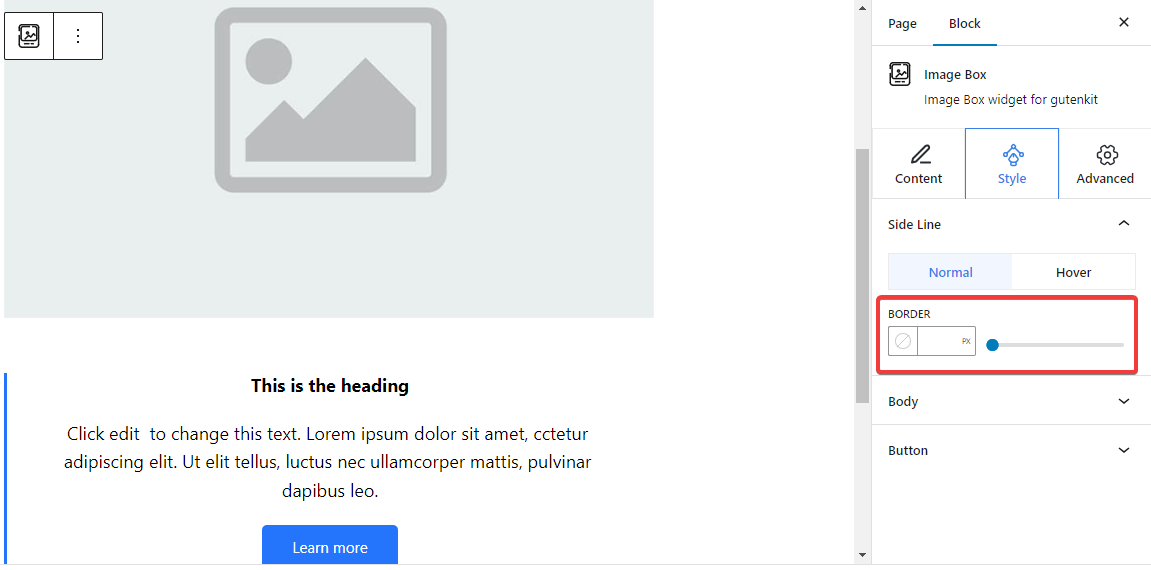
For 5th Content Area Style:

Side Line: From here, adjust the side line border width by inserting a value or using the slider. Also, pick a color and a border style. And, all these customizations also can be applied on hover.
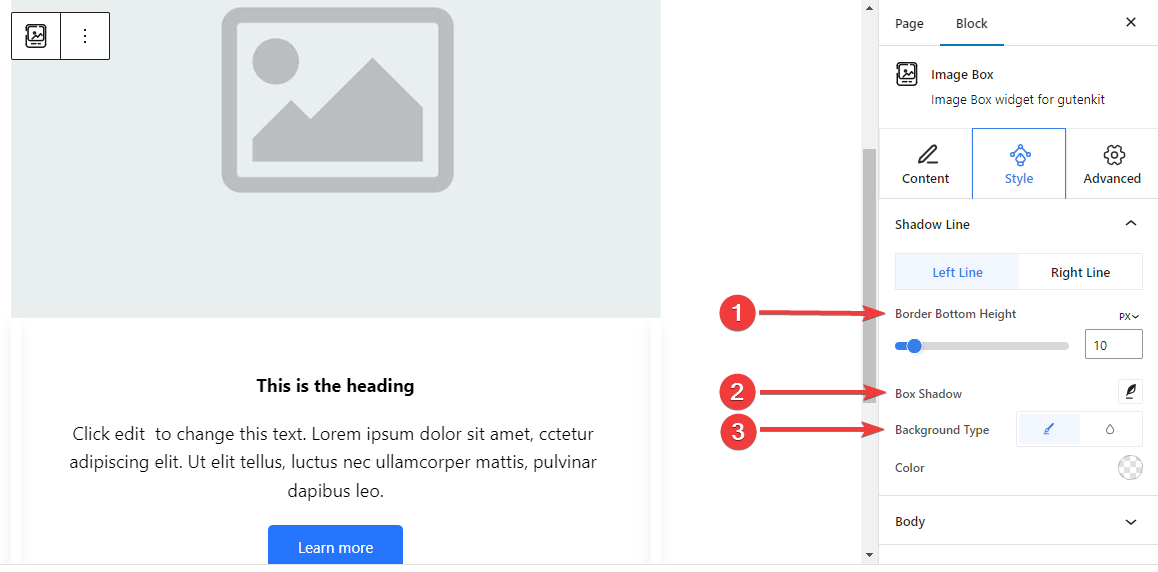
For 6th Content Area Style: #
Shadow Line: #

The below settings are separately adjustable for both the left and right lines.
- Border Bottom Height: Adjust the border bottom height using the slider or giving a value in the box.
- Box Shadow: Apply box shadow visual effects with the side line and adjust its settings.
- Baggrundstype: Choose between a solid and gradient background color.
Step 5: Styling the Text #
Let’s introduce all the text styling features of this block.
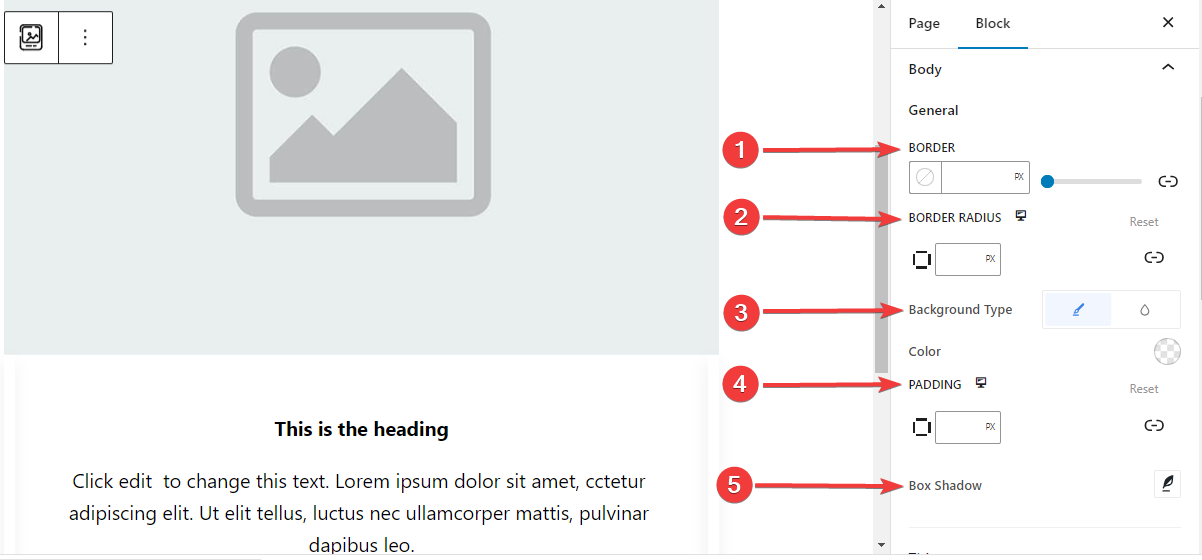
Legeme: #
Generel: #

- Grænse: Add a border around the text, choose a style, and give it a color.
- Grænseradius: Determine the roundness of the border.
- Baggrundstype: choose between a classic solid color or a gradient background.
- Polstring: Add extra spaces around the text.
- Box Shadow: Add shadow effects to the box and define its color, Horizontal, Vertical, Blur, Spread, and position.
- Grænse: Add a border around the text, choose a style, and give it a color.
- Grænseradius: Determine the roundness of the border.
- Baggrundstype: choose between a classic solid color or a gradient background.
- Polstring: Add extra spaces around the text.
- Box Shadow: Add shadow effects to the box and define its color, Horizontal, Vertical, Blur, Spread, and position.
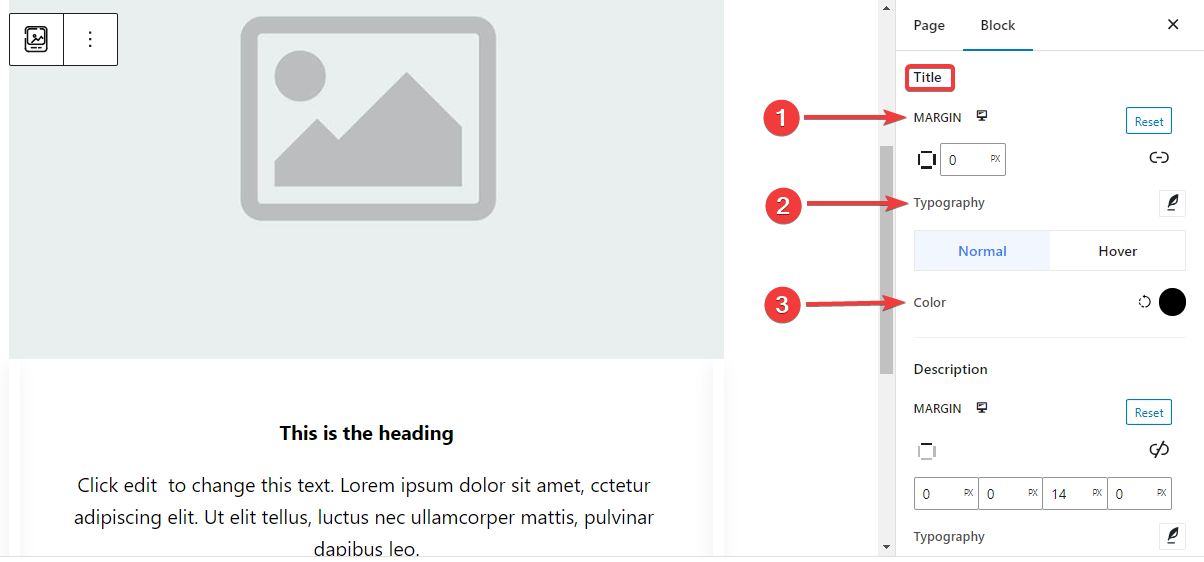
Titel: #

- Margin: Add outer spaces around the Title area.
- Typografi: Control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, etc.
- Farve: Select the title text color for both normal and hover stages.
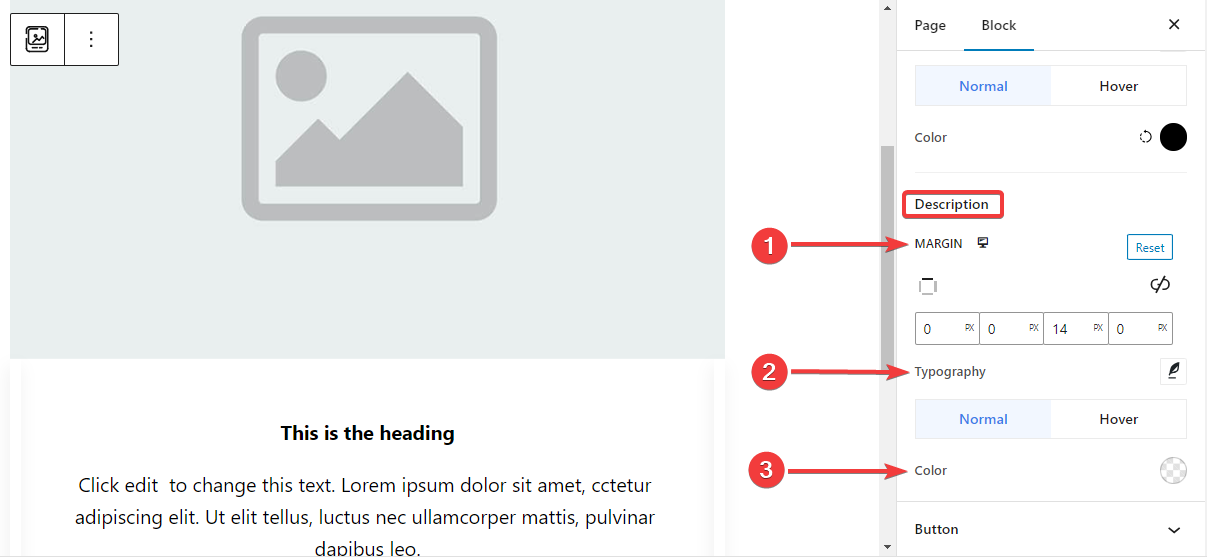
Beskrivelse: #

- Margin: Set margin around the description text area.
- Typografi: Make all the typography settings from here, including changing Font Family, Size, Weight, Transform, Style, Line Height, Letter Spacing, etc.
- Farve: Choose color for both normal and hover stages.
Step 6: Styling The Button #
Here are the settings for the button styling.
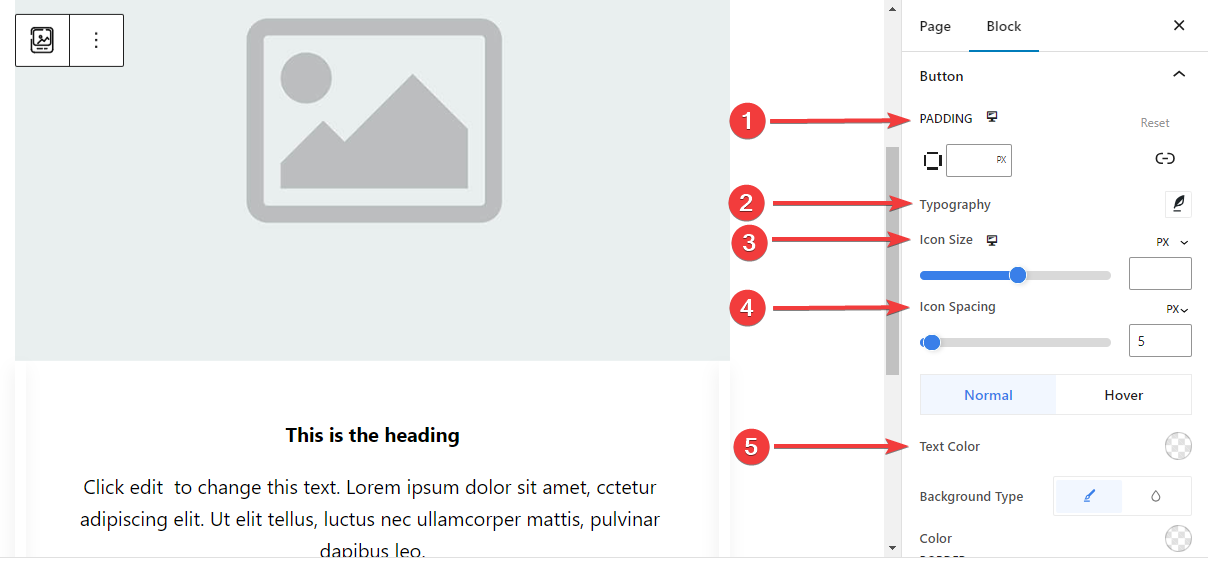
Knap: #

- Polstring: Set the padding of the button.
- Typografi: Customize the button text.
- Ikon størrelse: Use the slider or enter a custom value for the icon size.
- Icon Spacing: Add space between the icon and text.
- Tekst farve: Apply button text color for both Normal and Hover stages.
- Baggrundstype: Choose button background type between solid color and background.
- Grænse: Use the slider or enter a custom value for the button width, pick a color, and, choose a border style.
- Grænseradius: Define the roundness of the button border.
- Box Shadow: Get all the control of the box shadow effects like, set its color, Horizontal, Vertical, Blur, Spread, and position.
Step 7: Advanced Settings #
From the Advanced Settings tab, you can configure the Image Box block layout, background, border styles, and control its visibility.
Layout, #

- Margin: Definer rummet omkring bloklayoutet. Det hjælper med at indstille afstanden mellem en anden blok.
- Polstring: Indtast en værdi for at indstille rummet omkring blokken i dens layout.
- Bredde: Bortset fra at beholde standard layoutbredde.
- Fuld bredde: Hvis du vælger dette, vil layoutet spænde over hele skærmens bredde.
- Inline (automatisk): Anvendelse vil have samme bredde som blokelementet.
- Brugerdefinerede: Hvis du vælger denne indstilling, vises en skyder for at definere det vandrette rum i bloklayoutet.
- Z-indeks: Brug skyderen til at angive stakrækkefølgen af blokken med andre blokke.
Position: #

Under rullemenuen vil du se tre muligheder: Standard, Absolut, og Fast.
- Absolut: Hvis du vælger denne mulighed, får du en absolut placering af blokken, hvilket betyder, at elementerne passer ind i deres beholder.
- Fast: Indstillingen Fixed position vil lade elementet passe ind i hele visningsporten eller skærmen.
Både Absolute og Fixed muligheder har lignende indstillinger som nedenstående:
- Vandret orientering: Vælg positioneringsretningen mellem venstre og højre.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den vandrette placering af blokken.
- Lodret orientering: Vælg positioneringsretningen mellem op eller ned.
- Offset: Brug skyderen eller indsæt en værdi manuelt for at justere den lodrette placering af blokken.
Baggrund: #

- Baggrund: Vælg en baggrundsindstilling mellem ensfarvet, farveforløb eller billede.
Under indstillingen Hover:
- Billede: Hvis du vælger billedindstillingen, åbner den følgende muligheder:
- Billede: Vælg et billede fra mediebiblioteket, eller upload dit eget.
- Billedstørrelsee: Vælg billedstørrelse mellem Thumbnail, Medium, Large eller Full.

- Position: Vælg placeringen af de 10 forskellige muligheder.
- Vedhæftet fil: Angiv den faste eller rullebaggrundsbillederelation med resten af browserskærmen.
- Gentage: Vælg en indstilling for at indstille, hvordan baggrundsbilleder gentages.
- Skærmstørrelse: Vælg en skærmstørrelse blandt fire forskellige muligheder.
- Overgangsvarighed: Brug skyderen til at justere baggrundsovergangen fra normal til svævetilstand.
Grænse: #

- Grænse: Under denne indstillingsmulighed får du indstillingsmuligheder for grænser som bredde, stil og farve.
- Grænseradius: Indstil grænsens rundhed ved at indtaste en værdi.
- Box Shadow: Få alle indstillinger som farve, vandret/lodret, sløring, spredning og mere for at give skyggeeffekter til kanten.
Under svævemuligheden:
- Overgangsvarighed: Du kan tilføje en værdi manuelt eller bruge skyderen til at indstille tidspunktet for ændring af kantdesignet i svævetilstanden.
Sigtbarhed: #

Synlighedsmodulet giver dig mulighed for at styre visningen af blokdesigns afhængigt af enhedstypen. Der vil være tre enhedsindstillinger (Desktop, Tablet, Mobil) med en skifteknap. Slå til/fra-knappen til for at skjule den pågældende enheds blokdesign.
Du kan dog stadig se det i redigeringsvisningen.
Fremskreden: #

- Bloknavn: Giv et navn for at identificere denne blok unikt, mens du linker eller scripter for at style blokken.
- HTML-anker: Tilføj en URL for at linke en hjemmesideside.
- Yderligere CSS-klasser: Tildel yderligere CSS-klasser til blokken, som giver dig mulighed for at style blokken som du ønsker med tilpasset CSS.
NB: Du kan tilføje flere klasser separat med mellemrum.
Hopefully, you have understood all the settings to insert an image box block into your website.



