En populær praksis for moderne og æstetisk design er glasmorfisme. UI-designere bringer dimensionalitet og dybde med et matteret glas-look. GutenKit Glass Morphism-modulet gør det muligt for Gutenberg-brugere at tilføje en slank og iøjnefaldende glaslignende baggrund til designelementers design på den enkleste måde.
Dette dokument handler om, hvordan man tilføjer Glass Morphism-effekten til enhver Gutenberg-baseret hjemmeside.
Hvordan bruger man GutenKit Glass Morphism Module? #
Lad os vide om nedenstående designmulighed for at lære om at anvende en glaslignende baggrund til dine designelementer fra Gutenberg-editorens dashboard.
Trin-1: Aktiver GutenKit Glass Morphism Module #
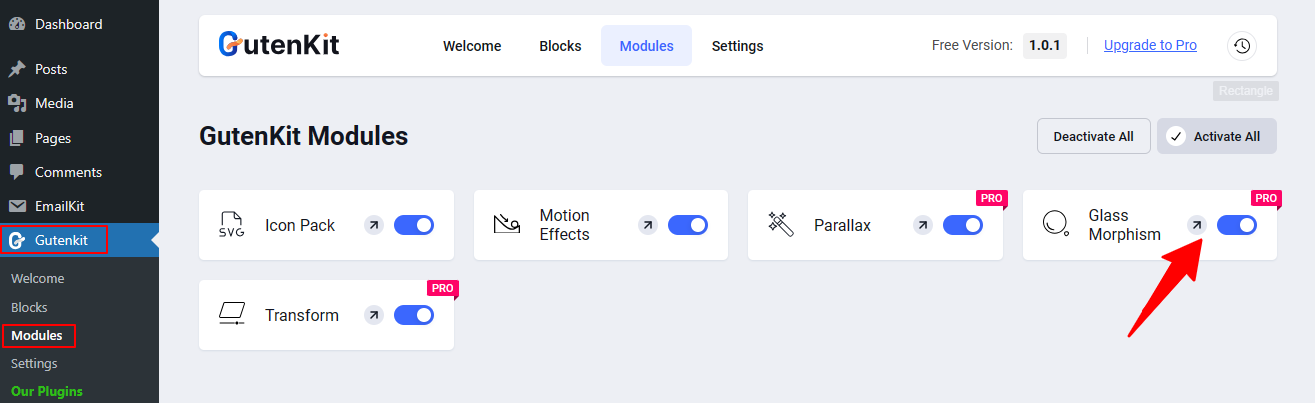
Det første du skal gøre er manuelt at aktivere Glass Morphism-modulet. For dette skal du gå til dit WordPress-dashboard:

- Følge efter GutenKit > Moduler
- Find Glasmorfisme modul.
- Når du ser det, skal du aktivere til/fra-knappen.
Det er det! Fra nu af vil du se indstillingen Glasmorfisme i Avanceret fane af enhver GutenKit-blok.
Trin-2: Anvend Glass Morphism Effect #
For at anvende Glass Morphism-designet skal du først tilføje en side eller et indlæg og begynde at redigere med blokeditoren. Derefter, indsæt en GutenKit-blok > Flyt til fanen Avanceret > Åbn indstillingen Glasmorphism > Klik på redigeringsikonet for at afsløre alle funktionerne i Glass Morphism-stylinger.
Dernæst skal vi se, hvordan alle funktionerne i Glass Morphism-modulet fungerer.
Slør #
Brug sløringsskyderen til at blande farver for at tilføje en matteret glaslignende æstetisk baggrund til dit designelement. Et flerlags udseende kan vises ved at påføre farverige og gennemsigtige lag på overfladen af designelementer.
Lysstyrke: #
Indstil lysstyrken for at tilføje glans gennem de semi-transparente lag af glasmorfi-designet. Dette gav en forstærkende visuel effekt.
Kontrast: #
Kontrasteffekten bruges til at skabe et visuelt hierarki mellem tekst og andre elementer. Indtast en brugerdefineret værdi, eller brug skyderen til at indstille graden af kontrast.
Mætning #
Ved hjælp af skyderen kan du hæve eller sænke farvemætningen. Jo højere mætning er, jo mere levende vil farven være, og mindre mætning vil resultere i matte eller dæmpede toner. Dette skyldes tilstedeværelsen af grå, med en høj grad af grå, hvilket resulterer i lav mætning.
Hue #
Hue beskrives som balancen og harmonien mellem to farver. Det ligner ikke en fast rød, orange, gul, blå osv. Det er snarere et farveskema som "rød-gul" og lysstyrkejusteringen mellem disse to farver.
Her skal du bruge skyderen til at definere intensiteten af begge farver:
Denne indstilling er baseret på et farvehjul fra 0 til 360. Her,
0 refererer til rød.
120 henviser til grøn.
240 henviser til blå.
Vi håber, at denne GutenKit-dokumentation hjalp dig med at lære, hvordan du tilføjer en Glass Morphism-effekt på dit Gutenberg-baserede WordPress-websted.



