EmailKit has a diverse collection of useful elements to design comprehensive email templates. You will find them in three different categories:
- Generelle elementer
- WooCommerce Elements
- WordPress elementer
Generelle elementer #
Generelle elementer omfatter forskellige indholdselementer, som du kan bruge til at bygge stort set enhver type e-mail-skabelon. Lad os udforske dem én efter én:
Overskrift #
Ved at bruge dette element kan du tilføje en imponerende overskrift eller titel til e-mailskabelonen.

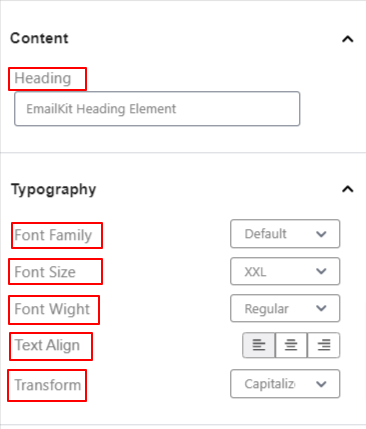
Indhold:
- Overskrift: Indtast din e-mail-overskrift i dette felt.
Typografi:
- Fontfamilie: Vælg den foretrukne skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Vælg en skriftstørrelse til overskriften.
- Skrifttypevægt: Indstil skrifttypens vægt eller fed skrift (Regular, Medium og Fed).
- Tekstjustering: Juster placeringen af din tekst til venstre, centreret eller højre.
- Transform: Juster store bogstaver i tekstindholdet.

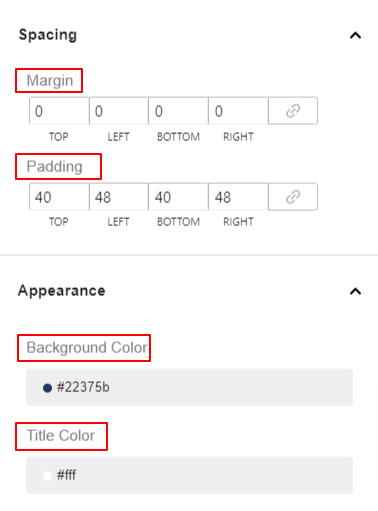
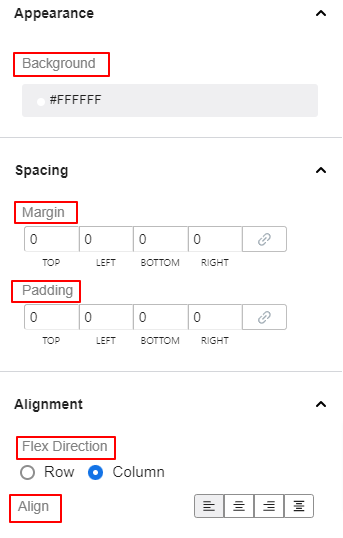
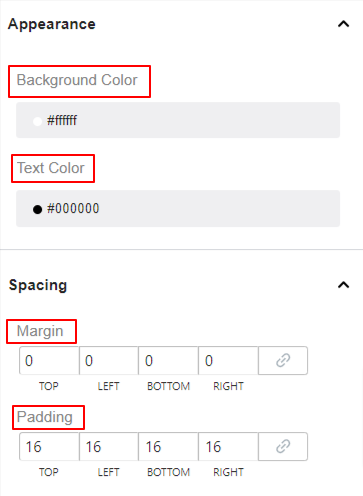
Mellemrum:
- Margin: Angiv mellemrummene omkring overskriftselementet.
- Polstring: Tilføj mellemrum omkring teksten i overskriften i boksen.
Udseende:
- Baggrundsfarve: Vælg en farve til baggrunden for overskriftselementet.
- Titelfarve: Brug farvevælgeren til at indstille titelfarven.

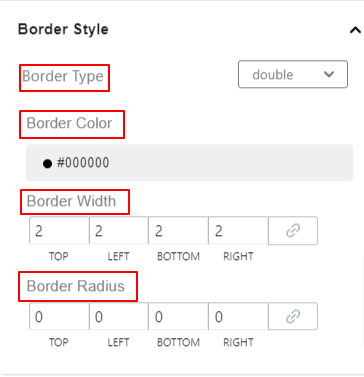
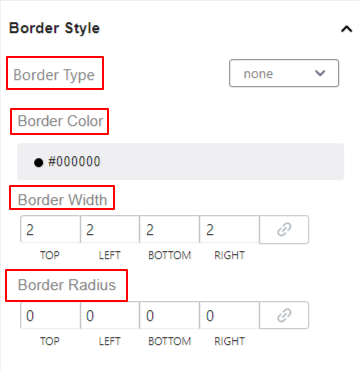
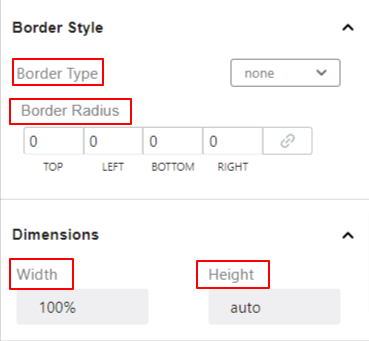
Kantstil:
- Border Type: Indstil overskriftskanttypen fra 8 forskellige muligheder.
- Kantfarve: Tilføj en farve til rammen.
- Border Bredde: Indstil tykkelsen på kanten.
- Grænseradius: Juster kantens rundhed.
Undertekst #
Tilføj dette element for at få vist flere oplysninger om e-mailen ved siden af titlen.

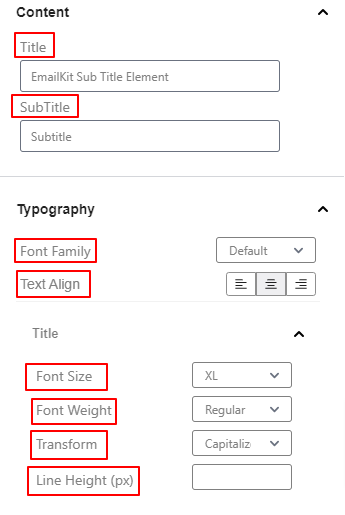
Indhold:
- Titel: Skriv din titeltekst i dette felt.
- Undertekst: Indtast den tekst, du vil vise som undertekst.
Typografi:
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Tekstjustering: Placer undertekstelementet til venstre, i midten eller til højre.
Tilpasning af titel og undertekster #
Under titel- og underteksttilpasningsindstillingerne vil der være lignende funktioner.
- Skriftstørrelse: Vælg en indstilling fra rullemenuen for at bestemme størrelsen på skrifttypen.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Transform: Angiv tekstelementets store bogstaver.
- Linjehøjde (px): Juster den øverste og nederste afstand af titlen eller underteksten.

Udseende:
- Baggrundsfarve: Giv en baggrundsfarve på undertekstområdet ved hjælp af farvevælgeren.
- Titelfarve: Vælg en farve til titelteksten.
- Undertekst farve: Giv en farve til undertekstteksten.
Mellemrum:
- Margin: Definer mellemrummet mellem undertekstelementet og andre elementer i e-mailen.
- Polstring: Tilføj indre rum til undertekstområdet.
Kantstil:
- Border Type: Vælg en kanttype for underteksten blandt 8 forskellige muligheder.
- Kantfarve: Tilføj en farve til rammen.
- Border Bredde: Juster tykkelsen af kanten.
- Grænseradius: Indstil kantens rundhed.
Dimensioner:
- Bredde højde: Indstil den vandrette og lodrette størrelse af hele undertekstelementet.
Tekst #
Tilføj tekst hvor som helst på din e-mailskabelon, og tilpas dens udseende med tekstelementet.
Indhold,
- Tekst: Skriv din tekst i denne boks.
Typografi:
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Definer skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Placer undertekstelementet til venstre, i midten eller til højre.
- Transform: Angiv tekstelementets store bogstaver.
Udseende:
- Baggrundsfarve: Vælg en baggrundsfarve til tekstområdet.
- Titelfarve: Vælg en farve til teksten.
Mellemrum:
- Margin: Definer mellemrummet omkring tekstområdet.
- Polstring: Tilføj indre rum til tekstområdet.

Kantstil:
- Border Type: Vælg en kanttype for tekst fra 8 forskellige muligheder.
- Kantfarve: Tilføj en farve til rammen.
- Border Bredde: Juster tykkelsen af kanten.
- Grænseradius: Indstil kantens rundhed.
Dimensioner:
- Bredde højde: Indstil den vandrette og lodrette størrelse for hele tekstelementet.
Knap #
Lader din e-mail-læser handle ved at vise en interaktiv knap.

Indhold: Tilføj knapteksten i dette felt.
Knap URL: Indtast URL'en
Knap stil: Vælg en knapstil mellem Fuld og Kontur.
Typografi:
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Definer skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Placer undertekstelementet til venstre, i midten eller til højre.
- Transform: Angiv tekstelementets store bogstaver.
Udseende:
- Baggrund: Giv en baggrundsfarve på undertekstområdet ved hjælp af farvevælgeren.
Tekst: Vælg en farve til titelteksten.

Mellemrum:
- Margin: Definer mellemrummet mellem undertekstelementet og andre elementer i e-mailen.
- Polstring: Tilføj indre rum til undertekstområdet.
Kantstil:
- Grænseradius: Indstil kantens rundhed.
Kolonneafsnit #
Kolonnesektionselementet indlæses som standard med to kolonner. Efter tilføjelse af dette element vises to sektioner på e-mail-editorskærmen. Hvis du klikker på en af dem, åbnes deres individuelle indstillinger i venstre sidebjælke.

Udseende:
- Baggrund: Giv en baggrundsfarve på undertekstområdet ved hjælp af farvevælgeren.
Mellemrum:
- Margin: Definer afstanden mellem undertekstelementet og andre e-mailelementer.
- Polstring: Tilføj indre rum til undertekstområdet.

Kantstil:
- Border Type: Vælg en kanttype for tekst fra 8 forskellige muligheder.
- Kantfarve: Tilføj en farve til rammen.
- Border Bredde: Juster tykkelsen af kanten.
- Grænseradius: Indstil kantens rundhed.
Video #
Upload fra din enhed, eller tilføj et link fra andre kilder for at vise en video til din e-mailskabelon.

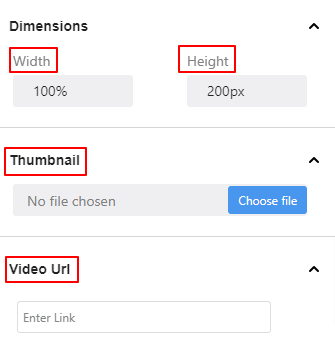
Dimensioner:
- Bredde højde: Definer den vandrette og lodrette størrelse af hele videoelementet.
Miniaturebillede: Upload miniaturebilledet af videoen fra din enhed.
Video-url: Indtast linket til din video.

Mellemrum:
- Margin: Tilføj mellemrum omkring videoelementet.
Kantstil:
- Grænseradius: Definer rundheden af kanten af videokanten.
Beholder #
Containerelementet er som en områdeblok, der kan indeholde andre elementer i EmailKit.

Typografi:
- Fontfamilie: Vælg din ønskede skrifttypefamilie fra rullemenuen.
Udseende:
- Baggrund: Brug farvevælgeren til at give en baggrundsfarve til beholderen.
- Billede: Upload et billede, der skal bruges som baggrund for beholderen.

Mellemrum:
- Margin: Indtast værdier i felterne for at ændre mellemrummet mellem beholderen og andre elementer
- Polstring: Øg det indre rum af beholderområdet.
- Grænseradius: Brug denne indstilling til at justere beholderrammens rundhed.
Kantstile:
Sociale ikoner #
Tilføj og tilpas sociale ikoner på e-mailskabelonen.

Ikoner: Klik på et vilkårligt ikon, og indsæt et link for at aktivere den sociale mediekanal på e-mailen. Du kan også trykke på slet-knappen for at fjerne et socialt ikon.
Dimensioner:
- Ikon størrelse: Brug denne skyder til at indstille størrelsen på ikonet for sociale medier.

Mellemrum: Tilføj mellemrum omkring ikonet og juster afstanden mellem sociale ikoner.
Justering:
- Række / kolonne: Vælg din foretrukne layouttype mellem række og kolonne.
- retfærdiggøre: Indstil de vandrette placeringer af sociale ikoner.
Upload billede #
Brug dette element til at uploade og vise et billede til din e-mail-skabelon.

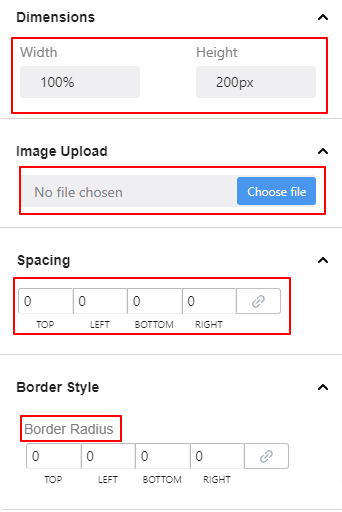
Dimensioner:
- Bredde højde: Definer den vandrette og lodrette størrelse af hele videoelementet.
Miniaturebillede: Upload miniaturebilledet af videoen fra din enhed.
Mellemrum:
- Margin: Tilføj mellemrum omkring videoelementet.
Kantstil:
- Grænseradius: Definer rundheden af kanten af videokanten.
Afdeler #
Brug følgende indstillinger til at tilføje en skillelinje mellem elementer.

Dimensioner:
- Bredde: Brug denne skyder til at udvide den vandrette størrelse af skillevæggen.
- Højde: Definer tykkelsen af skillevæggen.
Udseende,
- Baggrund: Vælg en farve til skillevæggen.
Mellemrum:
- Margin: Indtast en positiv eller negativ værdi for at skabe mindre eller mere plads omkring skillevæggen.
Justering:
- retfærdiggøre: Brug denne indstilling til at justere placeringen af skilleelementet.
Plads #
Brug dette element til at indstille et mellemrum mellem elementerne i din e-mailskabelon.

Dimensioner:
- Højde: Definer den vandrette og lodrette størrelse af hele videoelementet.
Udseende:
- Baggrund: Giv en baggrundsfarve på undertekstområdet ved hjælp af farvevælgeren.
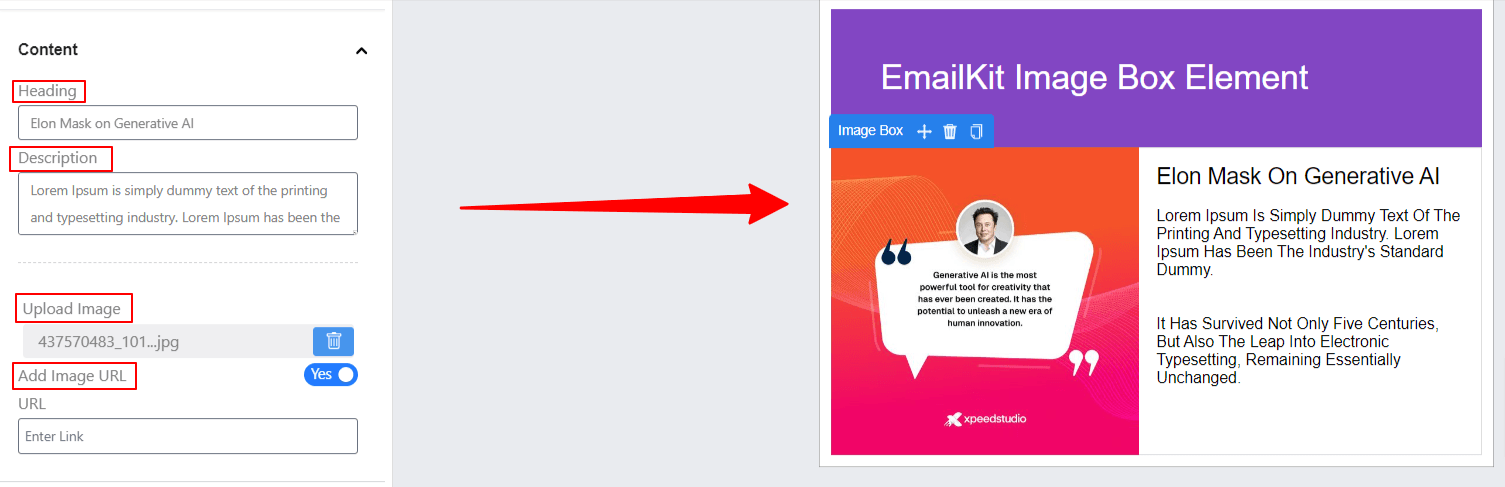
Billedboks #

Showcase an image with a heading and description to your email layout for engaging visual content. You can also upload images with a URL.
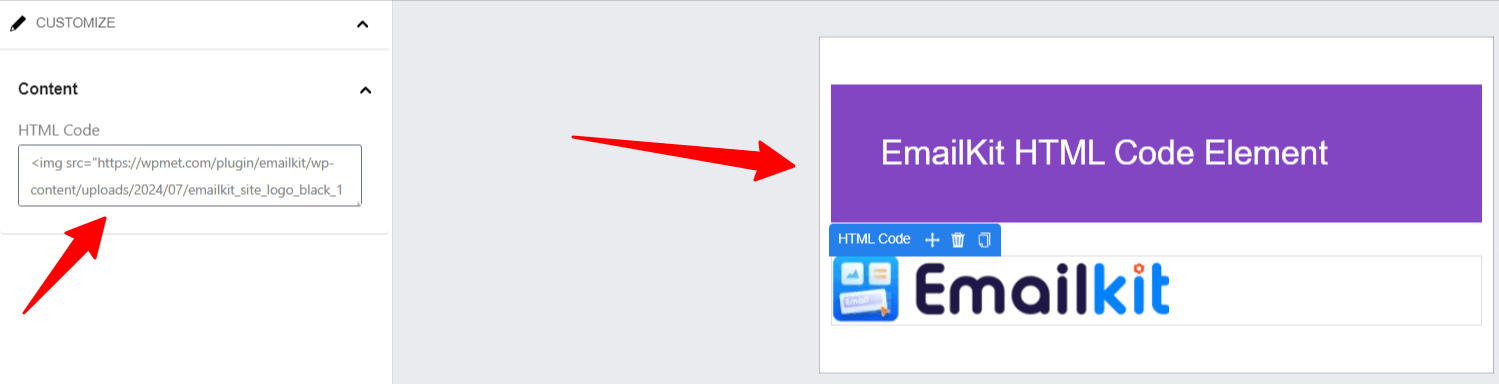
HTML Code #

Insert custom HTML code directly into an email template. This feature provides flexibility to add advanced content, such as Custom styling (CSS), Embedded media (videos, iframes), and Interactive elements (buttons, forms).
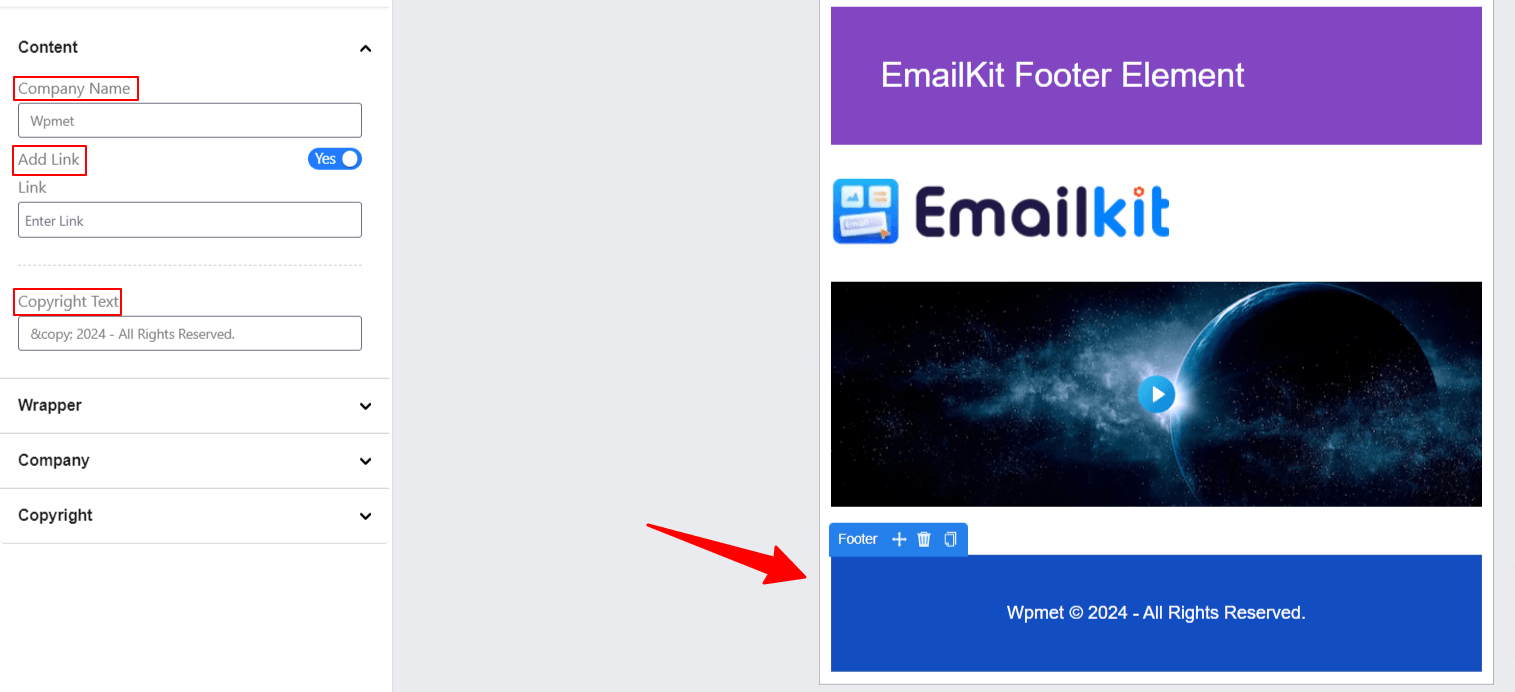
Sidefod #

Allows users to customize the bottom section of an email. It typically includes space for: Contact information (address, phone number, email), Social media links, Copyright notices, Unsubscribe links, or disclaimers. The footer is often essential for branding, legal compliance, and providing recipients with necessary information.
WordPress elementer #
Følgende elementer er en del af WordPress-funktioner. Det "Nyt brugerregister”-elementet bruges til at indsætte nye brugere og indstille deres adgangskoder. Og "WP Nulstil adgangskode” hjælper med at oprette en e-mail-skabelon til nulstilling af adgangskoden.
Ny brugerregistrering & WP Nulstil adgangskode #
Begge elementer kommer med de samme indstillinger som nedenfor.

Dimensioner:
- Bredde højde: Definer den vandrette og lodrette størrelse af hele indholdsområdet.
Typografi:
Indstillingsmulighederne nedenfor giver dig mulighed for at kontrollere typografiindstillingerne for hele formularen Ny brugerregistrering.
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Bestem skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Find tekstindholdet til venstre, i midten eller til højre.
- Transform: Definer tekstelementets store bogstaver.

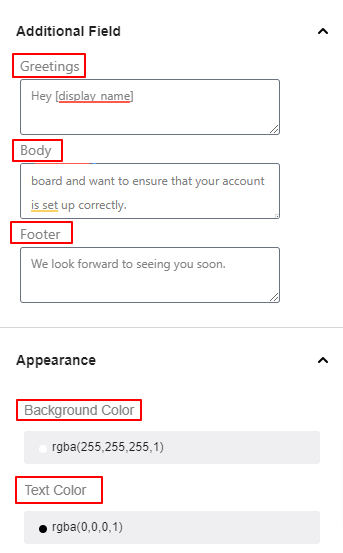
Yderligere felt:
- Vær hilset: Indtast hilsnerne eller begyndelseserklæringen for e-mailen i dette felt.
- Legeme: Brug dette felt til at skrive hoveddelen af din e-mail.
- Hvad er brugerens e-mail og link.
- Sidefod: Denne boks giver dig mulighed for at skrive den nederste del af e-mailen.
Udseende:
- Baggrundsfarve: Brug denne farvevælger til at vælge en solid farve til baggrunden.
- Tekst farve: Vælg en farve til teksten.

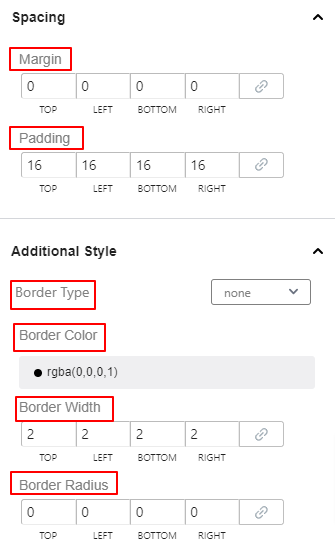
Mellemrum:
- Margin: Indtast værdier i felterne for at ændre mellemrummet mellem den nye brugerregistrering og andre elementer
- Polstring: Forøg det indre rum inden for det nye brugerregistreringselement og dets kant.
Yderligere stil:
- Border Type: Vælg kantstil fra rullemenuen.
- Kantfarve: Tilføj en farve til kanten.
- Border Bredde: Definer tykkelsen af kanten.
- Grænseradius: Juster kantens rundhed.
WooCommerce Elements #
Med EmailKit WooCommerce-elementer kan du tilpasse og erstatte WooCommerce-standardskabelonerne.
Forsendelsesadresse, faktureringsadresse og fakturerings- og forsendelsesadresse #
Tilføj forsendelses- eller faktureringsadresse eller begge dele til e-mailskabelonen. Alle disse tre elementer vises med de samme funktionsindstillinger:

- Indhold: Indtast din tilpassede titel i dette felt.
- Faktureringstitel: Tilføj en titel til faktureringsadressen.
- Forsendelsestitel: Tilføj en titel til leveringsadressen.
Typografi:
Indstillingsmulighederne nedenfor giver dig mulighed for at styre typografiindstillingerne for hele forsendelses- og faktureringsadresseelementet.
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Bestem skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Find tekstindholdet til venstre, i midten eller til højre.
- Transform: Definer tekstelementets store bogstaver.

Udseende: Under dette indstillingsområde indstiller du farven for elementets baggrundsfarve og dets titel, tekst og kantfarver.
Mellemrum:
- Margin: Brug denne indstilling til at skabe plads omkring elementerne.
- Polstring: Øg plads inden for elementområdet.

Kantstile:
- Border Type: Vælg en kanttype fra rullemenuen.
- Grænseradius: Definer afrundingen af elementrammen.
Dimensioner: Herfra vil du ændre hele det vandrette (Bredde) og lodrette (Højde) rum for hele elementet.
Bestillingsvare #
Vis alle de bestilte produktdetaljer som mængde eller pris i en tabel.

Dimensioner: Herfra vil du ændre hele det vandrette (Bredde) og lodrette (Højde) rum for hele elementet.
Typografi:
Ved at bruge alle disse indstillinger her, vil du indstille, hvordan ordreelementets tekst ser ud for læseren.
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Bestem skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Find tekstindholdet til venstre, i midten eller til højre.
- Transform: Definer tekstelementets store bogstaver.

Udseende: Under dette indstillingsområde indstiller du farven for elementets baggrundsfarve og dets titel, tekst og kantfarver.

Mellemrum:
- Margin: Brug denne indstilling til at skabe plads omkring elementerne.
- Polstring: Øg plads inden for elementområdet.
Kantstile:
- Border Type: Vælg en kanttype fra rullemenuen.
- Grænseradius: Definer afrundingen af elementrammen.
Kundenotat, Kunderegister og Nulstilling af adgangskode #
Kunde note: Brug dette element til at lade dine kunder tilføje ordrespecifikke beskeder på betalingssiden.
Kunderegister: Tilpas den nye brugerregistrerings-e-mail.
Nulstil kodeord: Brug dette element på din e-mail-skabelon til at nulstille kundens adgangskode.
Disse WooCommerce-elementer har de samme funktionsindstillinger.

Indhold:
- Vær hilset: Start din e-mail med at indtaste velkomstteksten i dette felt.
- Legeme: Skriv brødteksten af e-mail-meddelelsen i dette felt.
- Sidefod: Indtast den afsluttende besked på din e-mail.
Typografi:
Indstillingsmulighederne nedenfor giver dig mulighed for at styre, hvordan teksten vises på skærmen.
- Fontfamilie: Vælg en skrifttypefamilie fra rullemenuen.
- Skriftstørrelse: Bestem skriftstørrelsen på din tekst.
- Skrifttypevægt: Definer tekstens tykkelse eller tæthed.
- Tekstjustering: Find tekstindholdet til venstre, i midten eller til højre.
- Transform: Definer tekstelementets store bogstaver.

Udseende: Under dette indstillingsområde indstiller du farven for elementets baggrundsfarve og dets titel, tekst og kantfarver.
Mellemrum:
- Margin: Brug denne indstilling til at skabe plads omkring elementerne.
- Polstring: Øg plads inden for elementområdet.

Kantstile:
- Border Type: Vælg en kanttype fra rullemenuen.
- Grænseradius: Definer afrundingen af elementrammen.
Dimensioner: Herfra vil du ændre hele det vandrette (Bredde) og lodrette (Højde) rum for hele elementet.
=



