Let’s take a tour of the EmailKit dashboard. In this documentation, we will introduce all the EmailKit controls and settings.
Hvordan bruger man EmailKit-dashboardet? #
Når du tilføjer en ny e-mail eller begynder at redigere en eksisterende, får du adgang til EmailKit-dashboardet. På denne redigeringsskærm vil du se to separate områder til styring af alle funktionsindstillinger.
- EmailKit Topbar
- EmailKit venstre panel
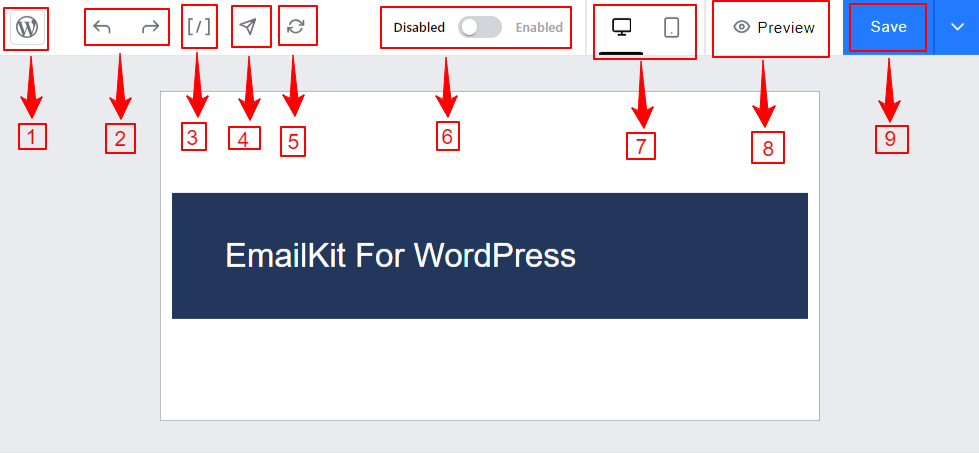
EmailKit Top Bar #
Den øverste bjælke er i det væsentlige det vandrette overskriftsområde på EmailKit-dashboardet. Her er dens indstillinger:

- Se sider: Hvis du klikker på dette, vender du tilbage til det almindelige WordPress-dashboard. Sørg for, at du har gemt al den tilpasning, du har foretaget, før du trykker på denne knap.
- Fortryd/Gentag: Klik på den venstrevendte (Fortryd) pil for at gendanne en forkert handling. Og den højrevendte (Gentag) pil for at fortryde noget.
- Kortkoder: Denne mulighed åbner alle WooCommerce-kortkoder til brug i dit e-maildesign. Brug søgemuligheden til at finde en, kopier og indsæt den, hvor du vil.
- Test e-mail: Send en test-e-mail med et enkelt klik til en hvilken som helst e-mailadresse for at få en fornemmelse af, hvordan e-mailen vil se ud.
- Nulstil: Hvis du klikker på denne knap, vender du tilbage til de originale skabeloner, og du vil miste alle dine tilpasninger.
- Slå fra Slå til: Brug denne til/fra-knap til at aktivere eller deaktivere én e-mailskabelon. Aktivering af en EmailKit-skabelon giver dig mulighed for at erstatte standard WordPress- eller WooCommerce-e-mail-skabeloner.
- Lydhørhed: Få en øjeblikkelig forhåndsvisning af e-mail-skabelonen i editorpanelet baseret på mobile og stationære enheder.
- Forhåndsvisning: Hvis du klikker på den, kommer du til en anden skærm, hvor du kan se forhåndsvisningen af e-mail baseret på computer, tablet og mobilskærm. Du kan også vælge en enhedsmodel fra rullemenuen.
- Gem knap: Brug denne knap til at gemme al din tilpasning.
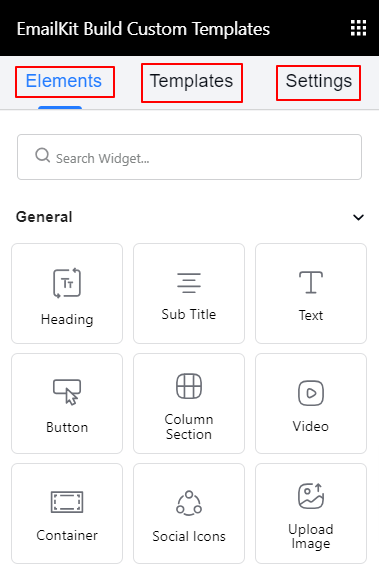
EmailKit venstre panel #
Fra venstre panel af EmailKit får du adgang til alle elementer, skabeloner og tilpasning til e-mail-kroppsstylingen.

- Elementer: EmailKit kommer med en massiv samling af indholdselementer til at designe en komplet e-mail-skabelon. Disse elementer er opdelt i tre kategorier: Generelt, WooCommerce og WordPress.
- Generel: Overskrift, tekst, knap, kolonneafsnit, sociale ikoner, video, skillelinje osv.
- WooCommerce: Forsendelsesadresse, faktureringsadresse, ordrevare, nulstilling af adgangskode osv.
- WordPress: Nyt brugerregister og WP Nulstil adgangskode.
- Skabelon: Gem din tilpassede skabelon til fremtidig brug.

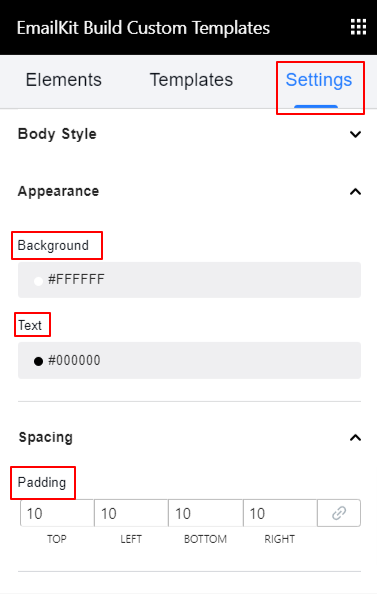
- Indstillinger: Fra denne fane vil du style e-mailens brødtekst. Gå til, Under Kropsstile indstillinger og indstille følgende tilpasning.
Udseende:
- Baggrund: Brug farvevælgerne til at definere baggrundsfarven.
- Tekst: Vælg en farve til e-mail-brødtekstskabelonens typografi.
Mellemrum:
Polstring: Tilføj flere mellemrum til e-mailens brødtekst.



