Et slankt og moderne look bør være en stor bekymring, når du designer dit WordPress-websted. Uanset hvor moderne eller karakteristisk det design, du skaber, vil det ikke være meget effektivt, hvis dit websted kæmper for at bevare lydhørheden.
På den konto kan en cirkelmenu i WordPress holde dit websted trendy, stilfuldt og responsivt ad gangen. Desuden tillader det menuen at passe på en kompakt og lille skærm, der kan udvides og foldes med et klik eller svæv.
Derfor viser vi i denne guide hvordan man opretter en cirkelmenu i WordPress ved hjælp af både et værktøj og tilpasset CSS. Sammen med WordPress-menuvejledningen får du også at vide nogle fristende cirkelmenudesign til dit websted.
En WordPress cirkulær navigationsmenu kan oprettes i forskellige stilarter og designs. Cirkelmenuen spiller en væsentlig rolle i at opretholde problemfri navigation og jævnt fordelte layouts, mens links eller websider præsenteres.
Denne menu kan ikke kun vises i forskellige designs, men også i forskellige retninger såsom top, venstre, højre, bund, nederst til venstre, nederst til højre osv. Der er også knyttet et rigt ikonbibliotek til tydeligt at vise din cirkelmenu.
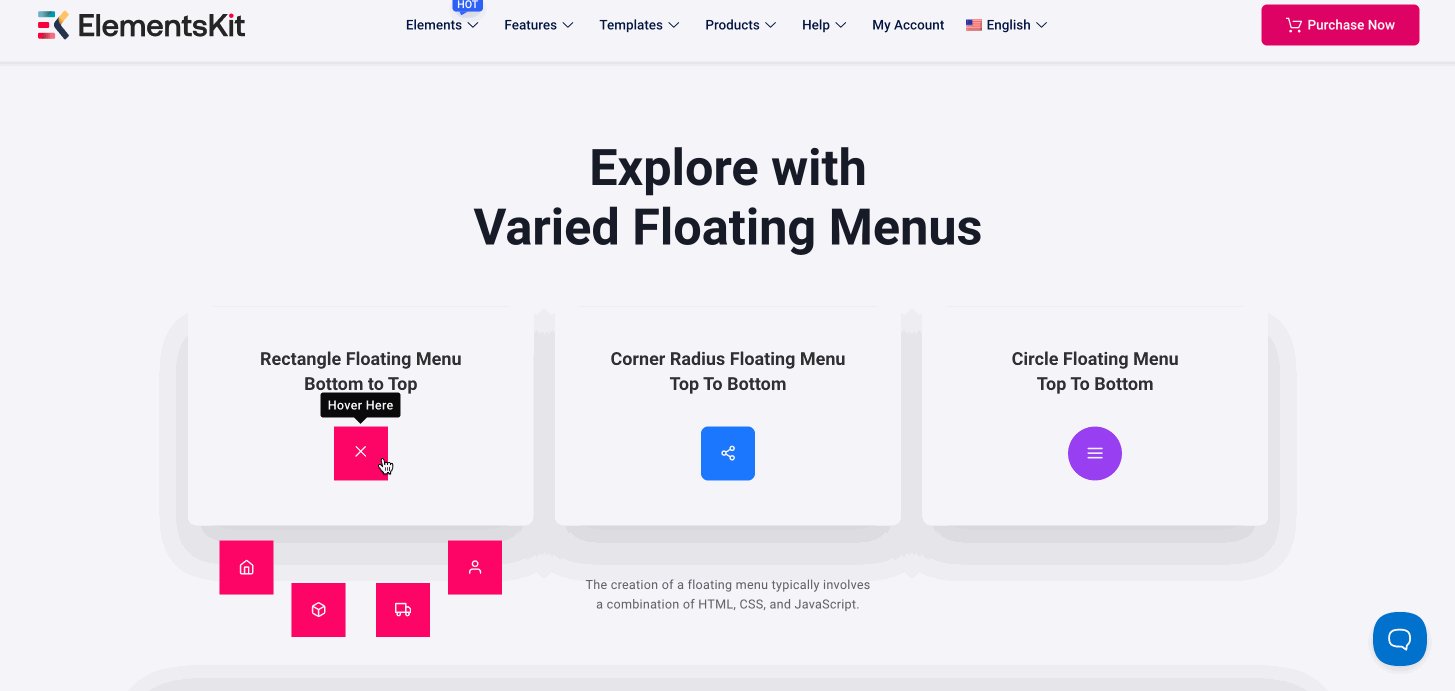
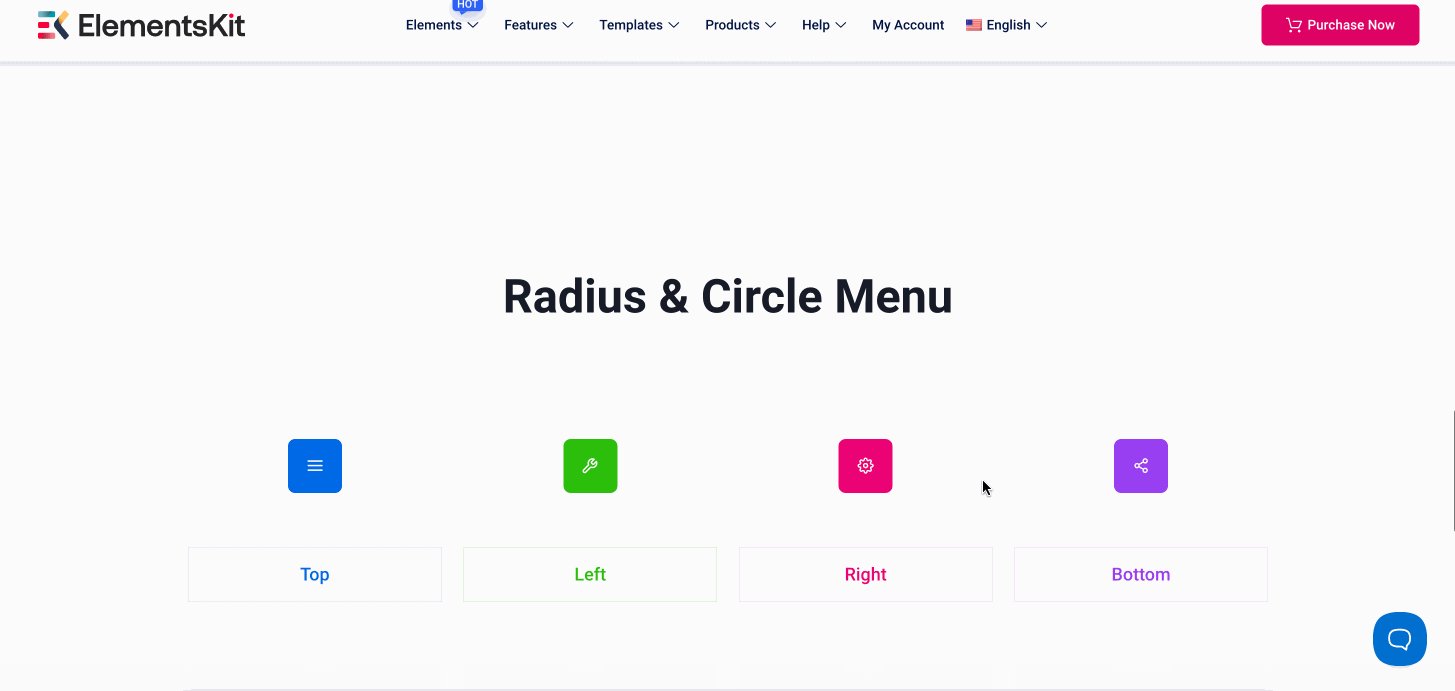
Lad os tage et kig på forskellige cirkulære menuer der kan tilføjes til dit websted:

Websitenavigation er den største bekymring for besøgende over hele kloden. Selv størstedelen af besøgende forlader et websted, fordi de ikke har en menu, der er nem at navigere på.
Det er testet og bevist 94% af besøgende prioriter nem hjemmesidenavigation frem for hvad som helst.
Dette angiver stærkt, at dit websted ikke vil fungere godt uden at have en jævn og tilgængelig navigation. Heldigvis spiller en cirkulær WordPress-navigationsmenu en bemærkelsesværdig rolle i opbygningen af websteder, der er nemme at navigere på.
Desuden giver visning af en cirkulær menu yderligere fordele til dit WordPress-websted, såsom:
- Engagerende cirkulært layout: En cirkelmenu giver dig mulighed for at vise navigationslinks eller sider i et cirkulært layout, der fremkalder et moderne og unikt udseende på dit websted.
- Pladsoptimeret design: Den cirkulære menu holder navigationen overskuelig og gør den mere optimeret til små skærme.
- Interaktiv og intuitiv navigation: Denne menu skaber interaktiv navigation ved at give forskellige visuelle effekter og stilarter.
- Meget tilpasselig: Med udgangspunkt i ikoner, farve, typografi, hastighed og retning, kan alt tilpasses, mens du opretter en cirkulær menu.
👉 Related blogs: Best mega menu plugins for WordPress.
En cirkelmenu er en unik måde at præsentere navigationslinks eller -sider i et cirkulært format. Denne type cirkulær menu kan oprettes på få minutter i WordPress. For at integrere denne menu behøver du kun et effektivt WordPress-menuplugin, der kommer med en sådan mulighed.
ElementsKit er et af de plugins, der har en cirkulær menutilføjelsesfunktion sammen med en mega menu, WordPress navigationsmenu, og drop-down menu. Again, this cirkulær menu plugin giver en venlig brugergrænseflade og interaktive designmuligheder til dit websted.
Da det er en premium-funktion, skal du bruge ElementsKit pro-versionen for at låse op for "Circle Menu"-funktionen. Så før du hopper ind i processen, er installation af følgende plugins et forudsætningstrin:
- Elementor (Gratis): Da ElementsKit er en Elementor-tilføjelse og understøtter dens træk-og-slip-grænseflade, skal du først installere og aktivere dette plugin.
- ElementsKit (Gratis & Pro): Installer og aktiver både den gratis og den betalte version af ElementsKit.
Dyk nu ned i trinene nævnt nedenfor og gå gennem dem én efter én for at lære, hvordan man opretter en cirkelmenu i WordPress ved hjælp af ElementsKit:
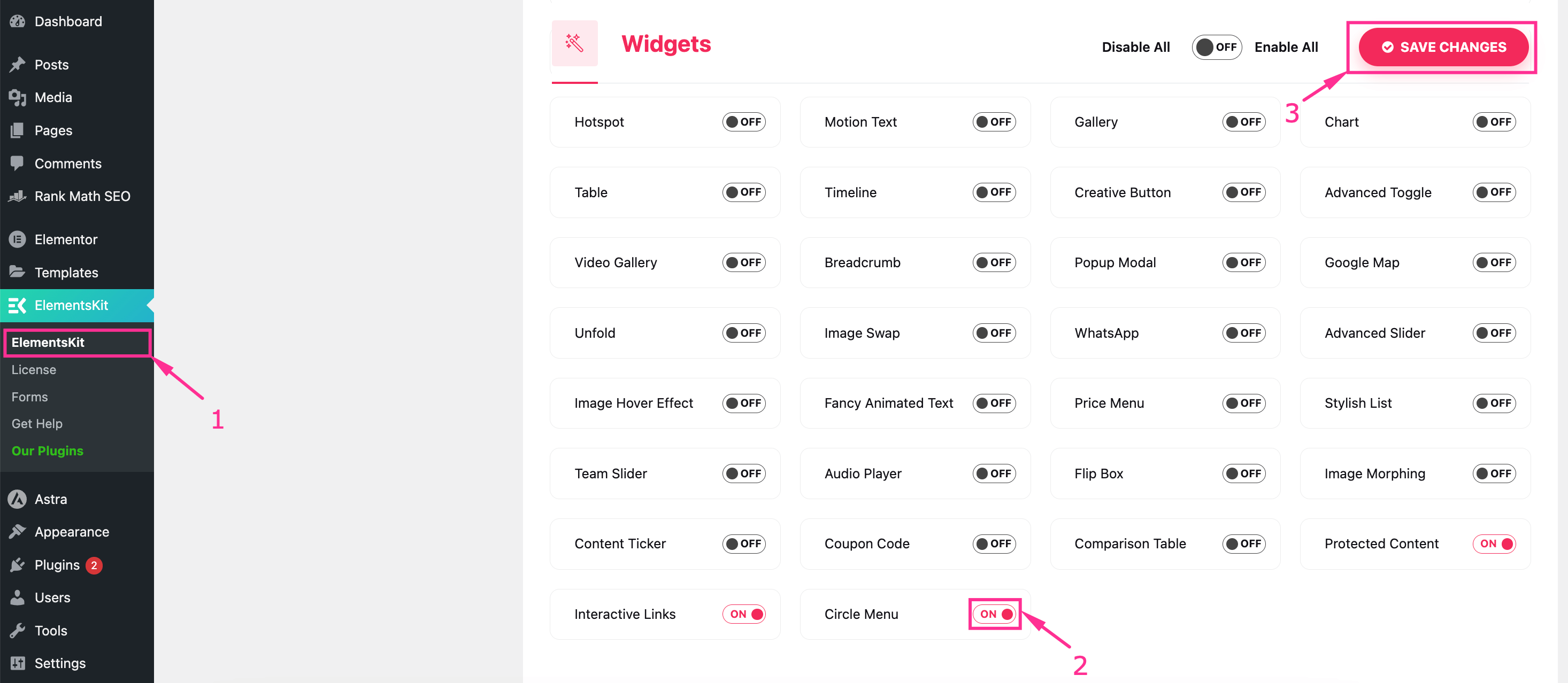
Trin 1: Aktiver "Cirkelmenu"-widgetten
ElementsKits Circle Menu-widget er spækket med brede designkontroller. En mulighed for at tilføje cirkelmenu vil ikke være tilgængelig uden at aktivere denne widget. Så det skal du først aktiver "Cirkelmenuen" widget.
For det, naviger til ElementsKit > ElementsKit og tryk på widgeten fanen. Rul derefter ned, indtil du ser widgetten "Cirkelmenu" og tænd for widgetten. Efter det, tryk på "Gem ændringer" knap.

Dernæst skal du tilføje en responsiv cirkelmenu til en passende side ved at besøge Sider >> Alle sider og slår "Rediger med Elementor" knappen på den side, hvor du vil integrere en cirkelmenu.
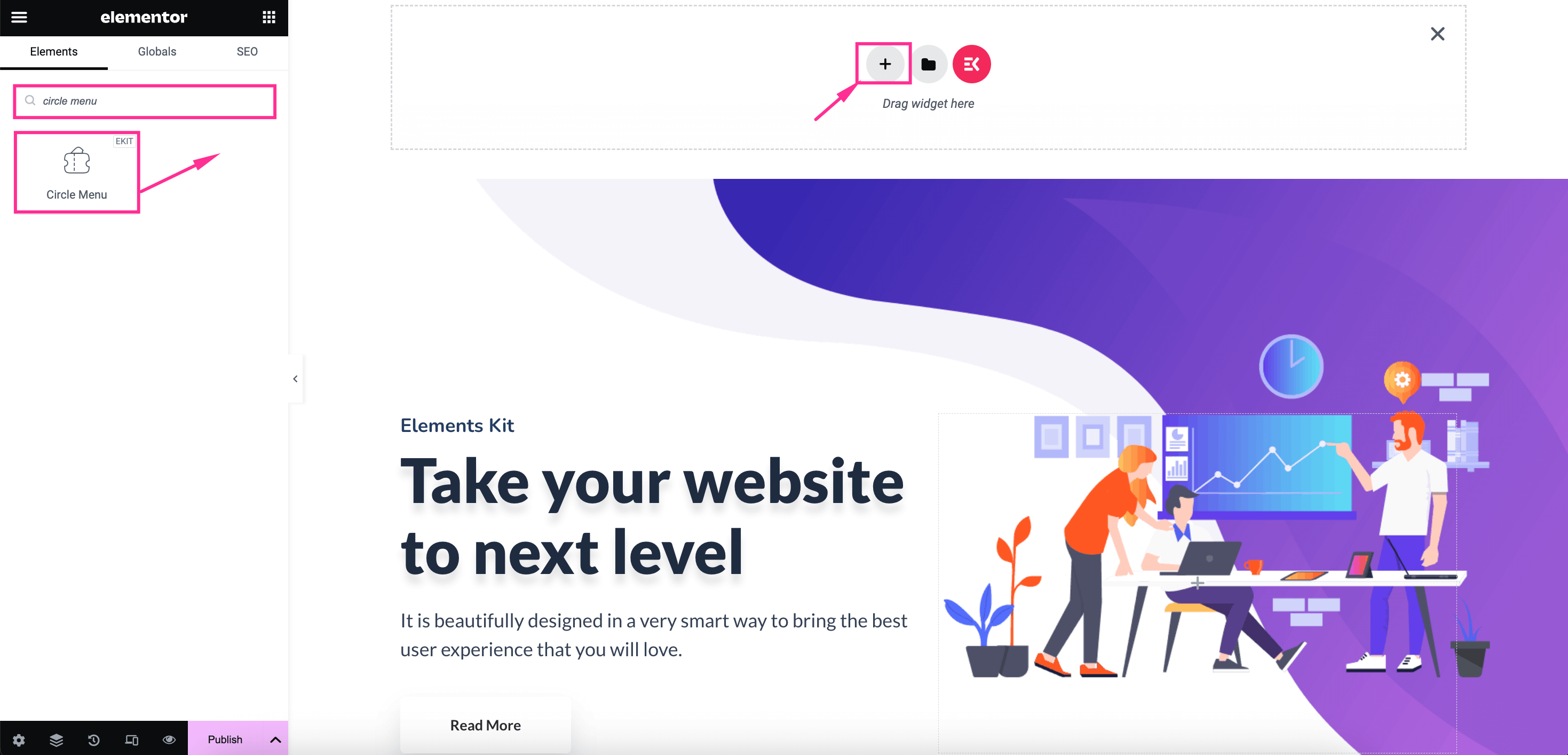
Efter at have omdirigeret til Elementor-editoren, søg efter "Cirkelmenu"-widgetten og træk og slip det på "+" ikon. Denne tilføjede cirkelmenu viser forskellige muligheder for at oprette en tilpasset cirkelnavigationsmenu i WordPress.

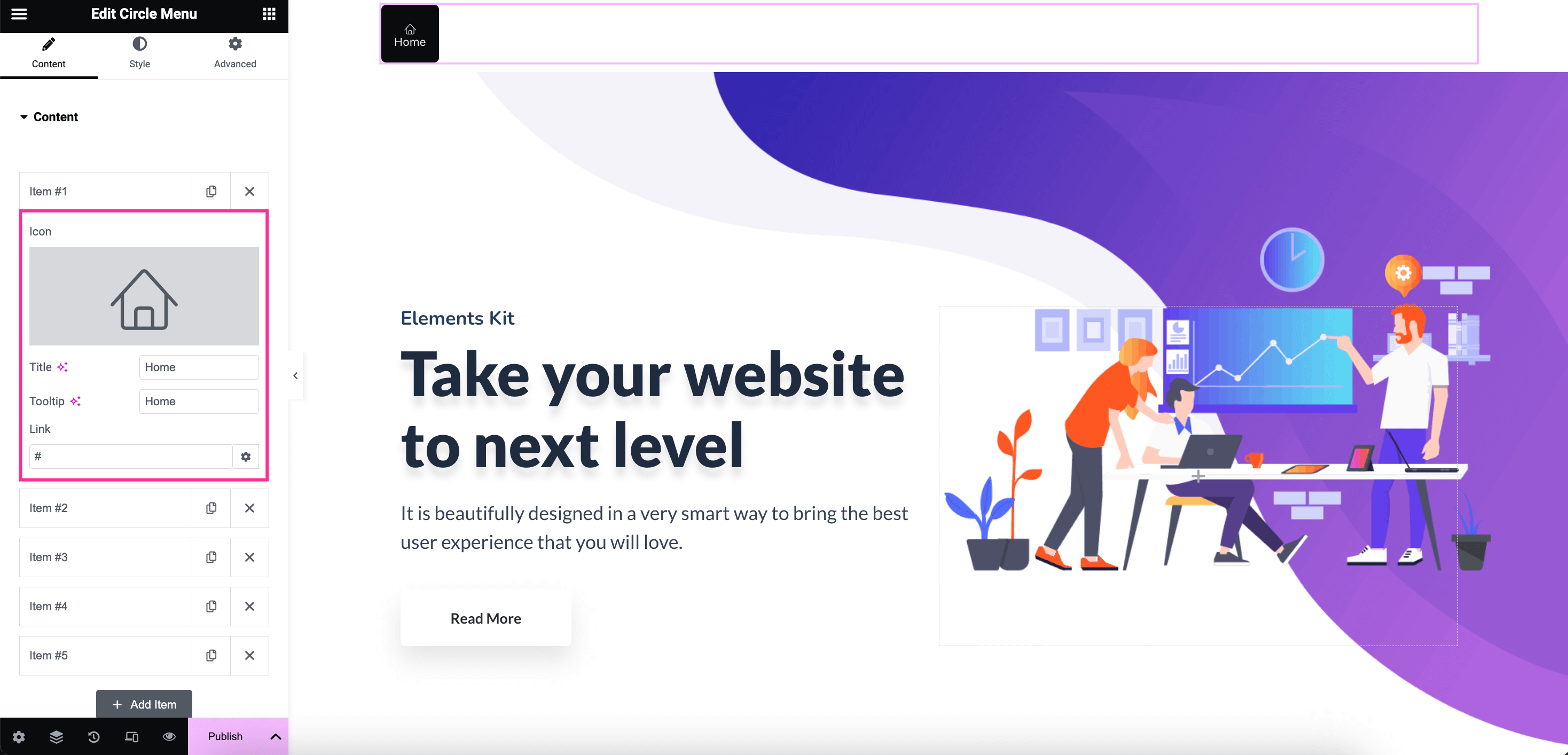
Dette sidste trin handler om at justere indhold, indstillinger og stilarter for at få en responsiv cirkelmenu. Først skal du tilpasse indholdsdelen af dine cirkelmenupunkter.
Nu, Udvid "Vare #1" under fanen Indhold og juster felterne nævnt nedenfor:
- Ikon: Vælg et ikon fra ikonbiblioteket.
- Titel: Indtast titlen på din første vare.
- Værktøjstip: Tilføj den tekst, du vil vise, i dit værktøjstip.
- Link: Indsæt et link, som du gerne vil have dine kunder omdirigeret til, hver gang de klikker.
Efter samme proces, tilpasse indhold til vare #2, Vare #3, Vare #4, og Vare #5. Du kan også tilføje flere elementer ved at ved at trykke på "Tilføj element" knap.

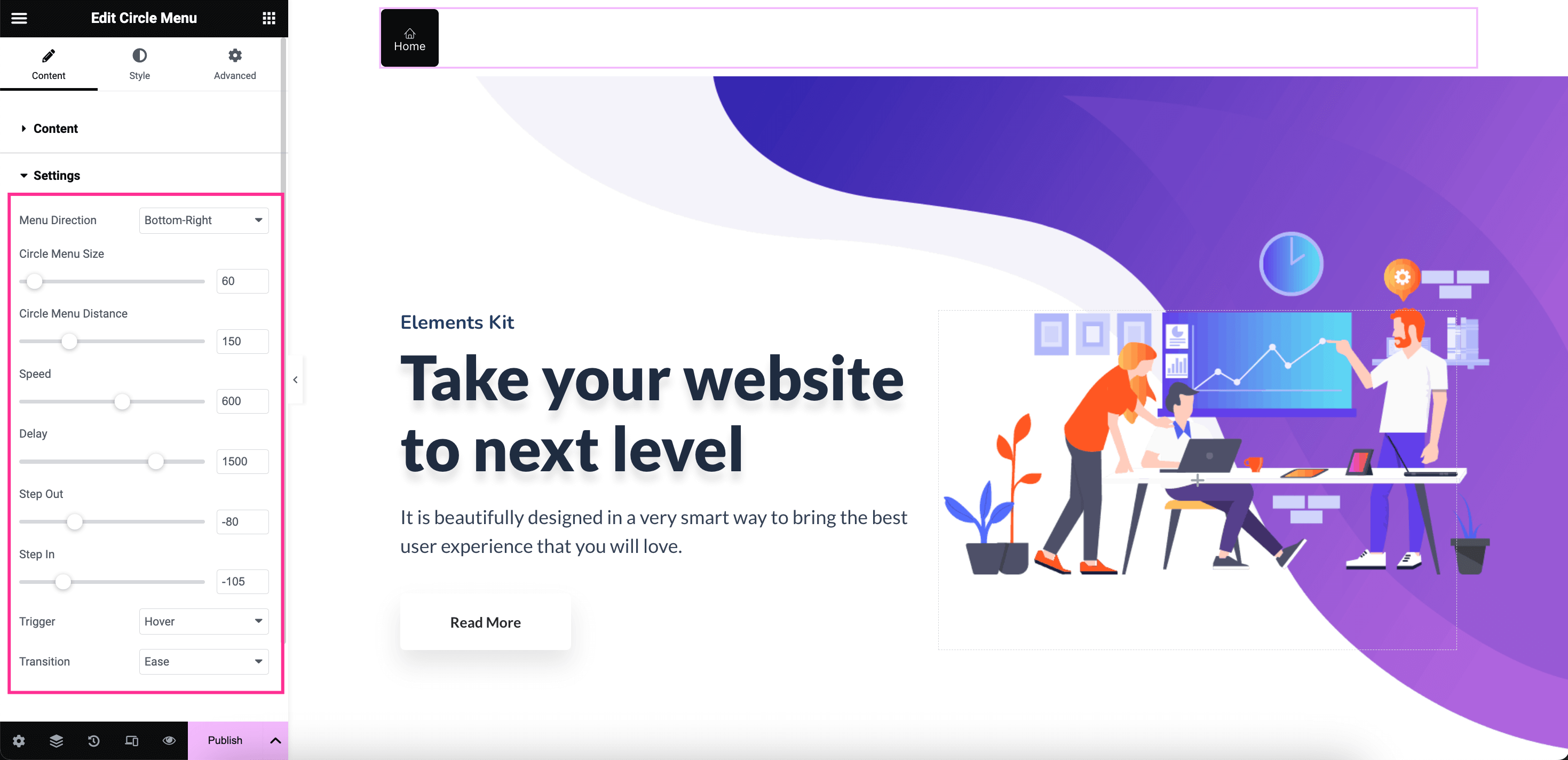
Efter indholdsredigering, udvide "Indstillinger" fanen og udnytte følgende konfigurationer til at oprette en tilpasset WordPress-cirkulær menu:
- Menuretning: Bestem retningen for din cirkelmenu.
- Cirkelmenustørrelse: Kontroller cirkel meu størrelse.
- Cirkelmenuens afstand: Juster afstanden mellem cirklerne herfra.
- Fart: Indstil hastigheden på din animerede cirkulære menu.
- Forsinke: Indstil forsinkelsestiden for dit skridt ud og gå ind i den cirkulære menu.
- Gå ud: Juster udgangshastigheden eller bevægelsen af menupunkterne.
- Træde til: Kontroller hastigheden eller bevægelsen af menupunkterne.
- Udløser: Klik eller svæv; vælg, hvordan du vil udløse din cirkulære menu.
- Overgang: Prøv at vælge en visuel effekt til dine menupunkter fra rullemenuen.

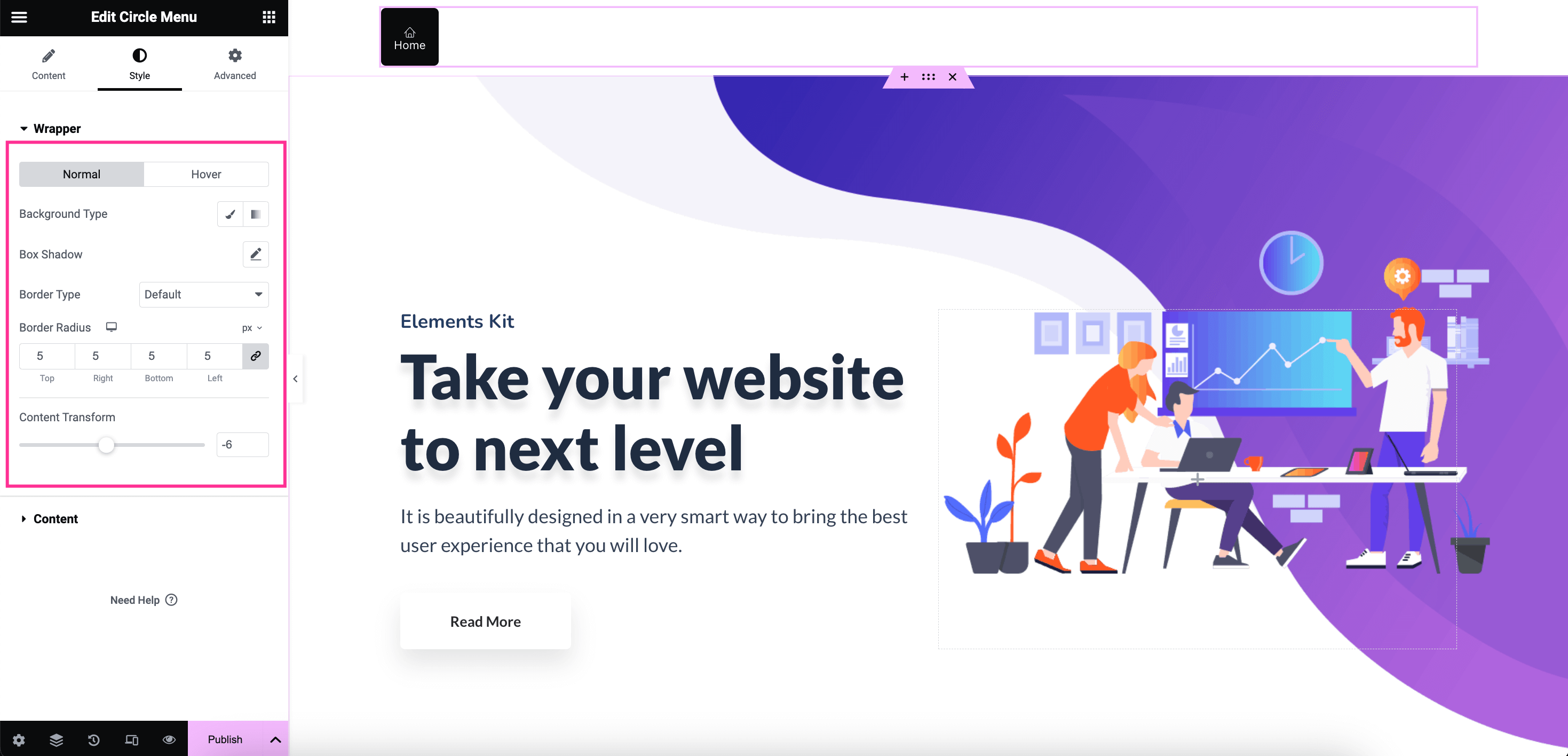
Du kan også styre stilen på din cirkulære navigationsmenu ved at redigere farve, radius, baggrund osv. For at gøre det, udvide fanen "Wrapper". og ændre baggrundstype, Box Shadow, Border Type, Grænseradius, og Indholdstransformation.

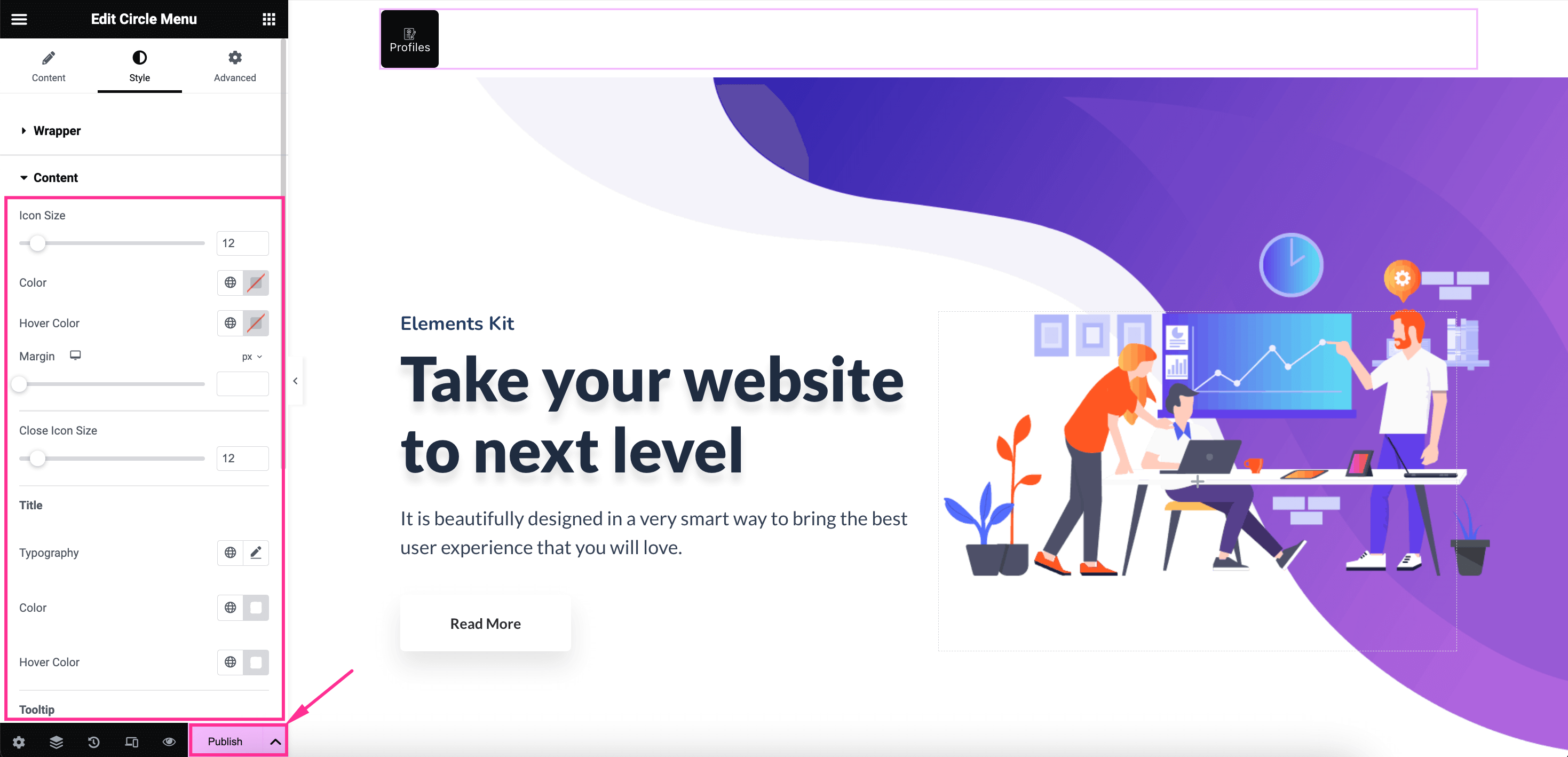
Derefter, åbne fanen Indhold og tilpasse ikonstørrelsen, Farve, Hover farve, Margin, Typografiosv. for indhold, titel og værktøjstip. Endelig, tryk på "Udgiv" knappen efter at have foretaget alle justeringer.

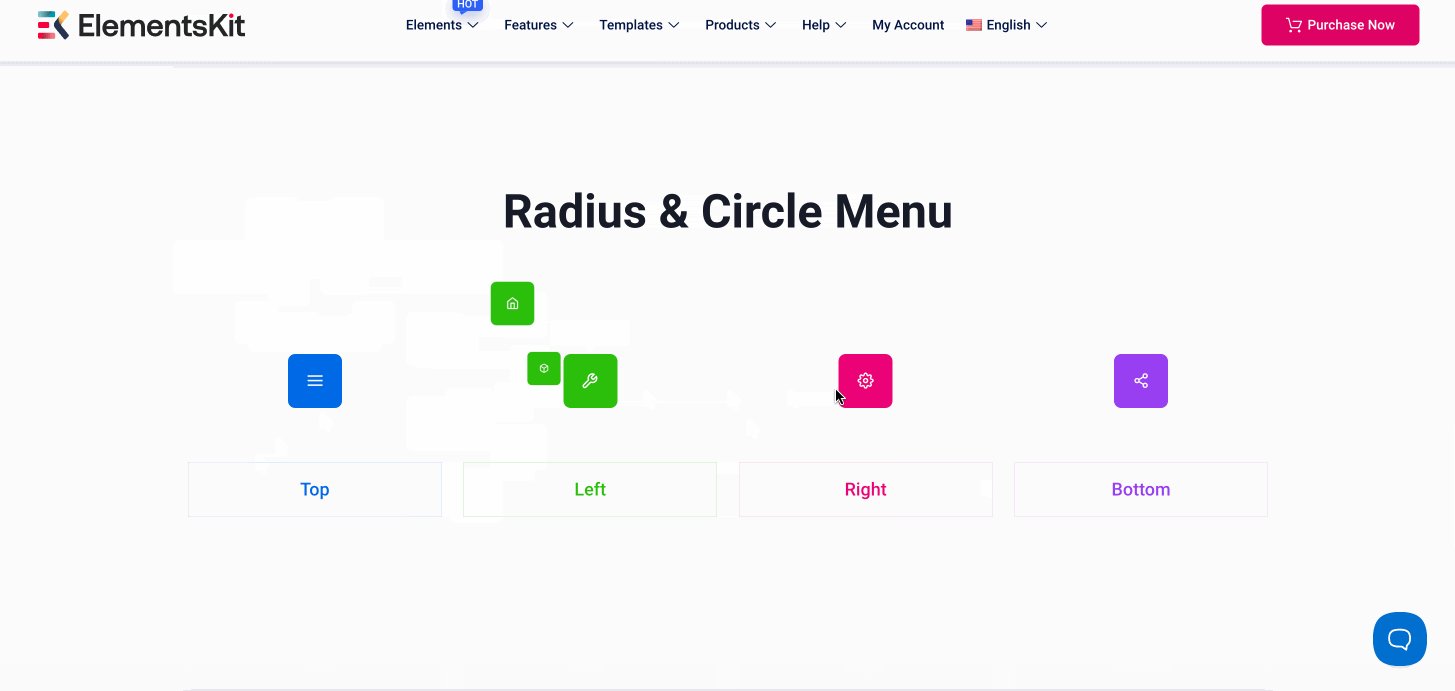
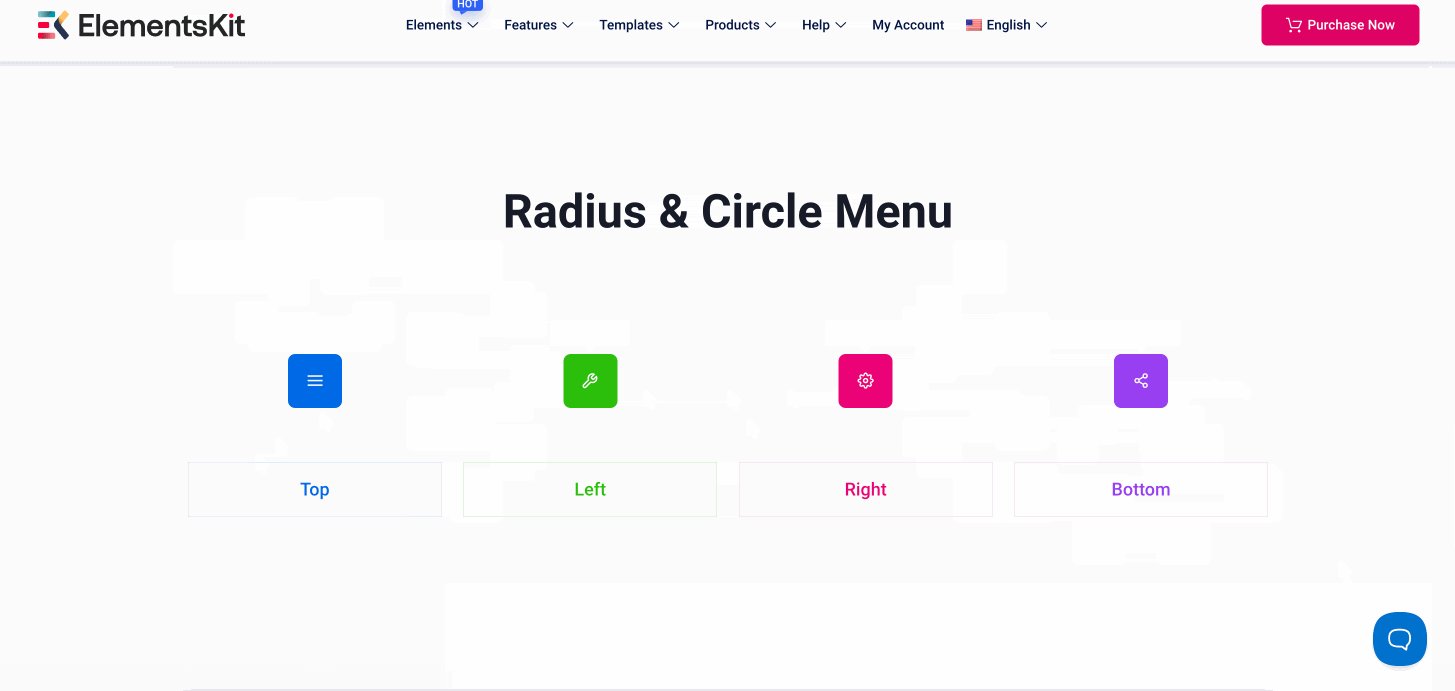
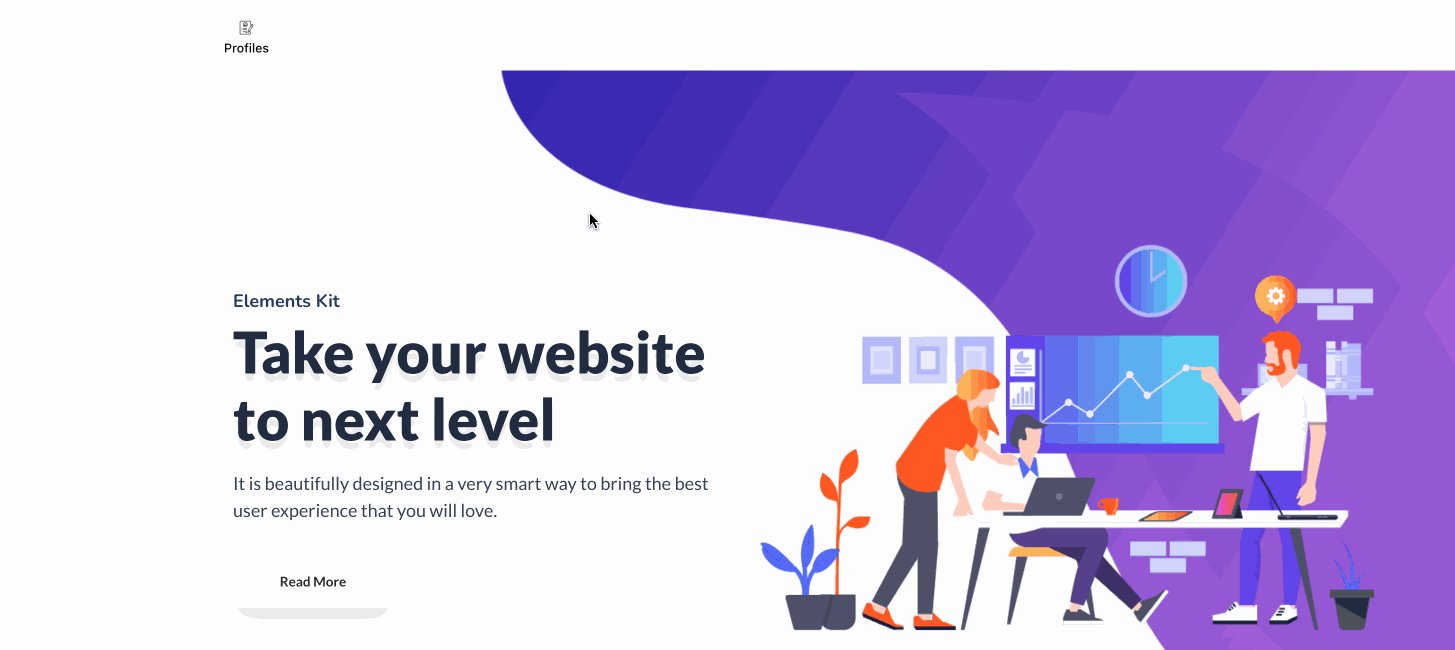
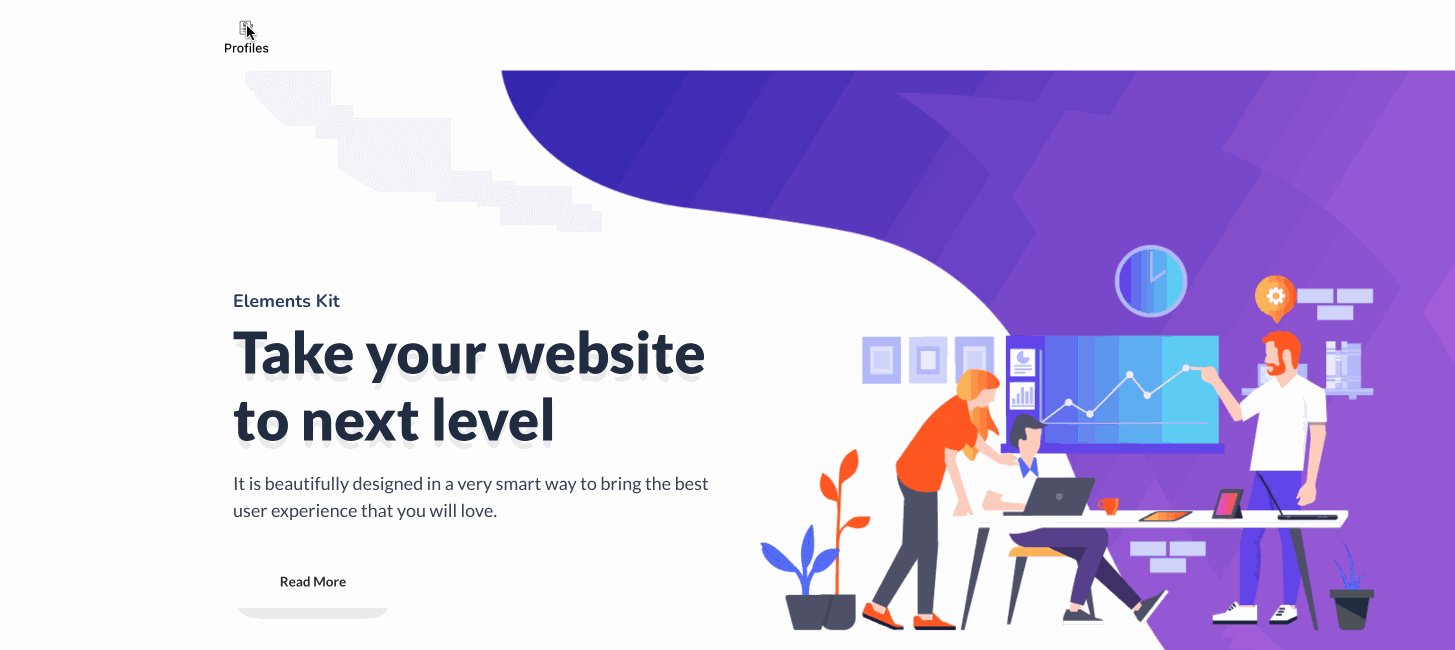
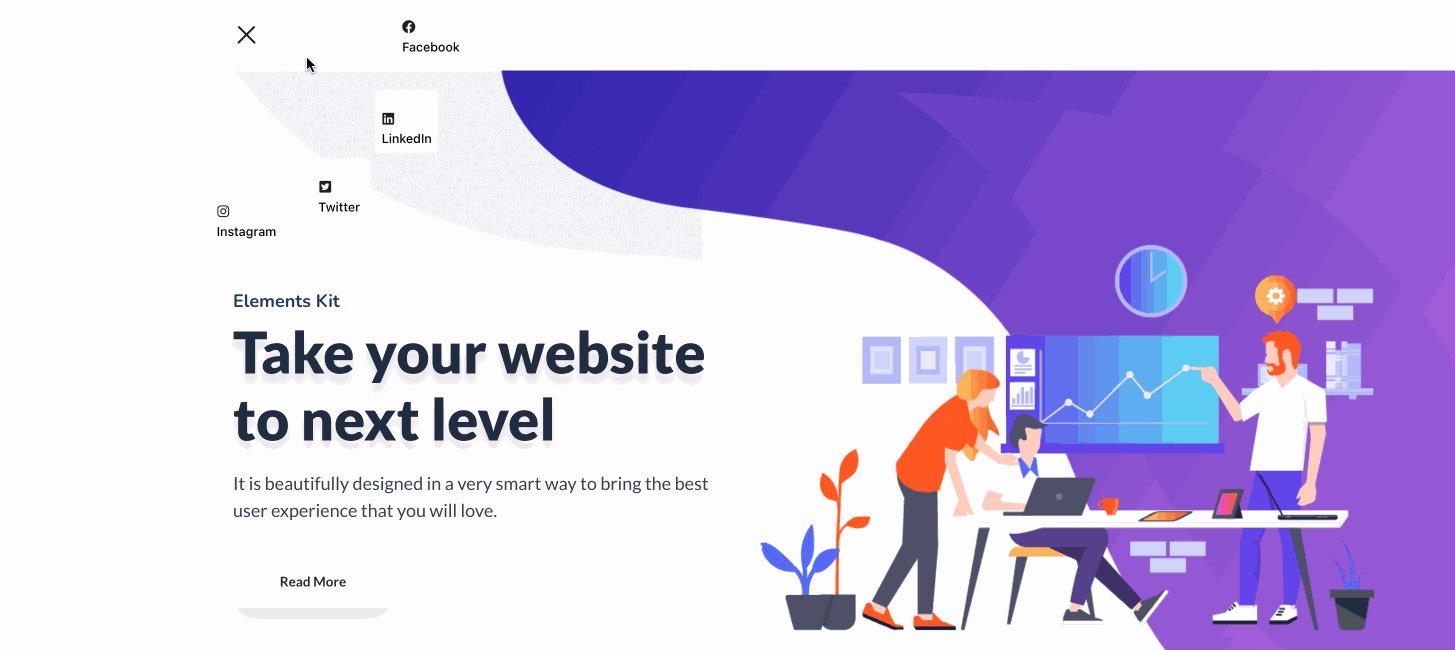
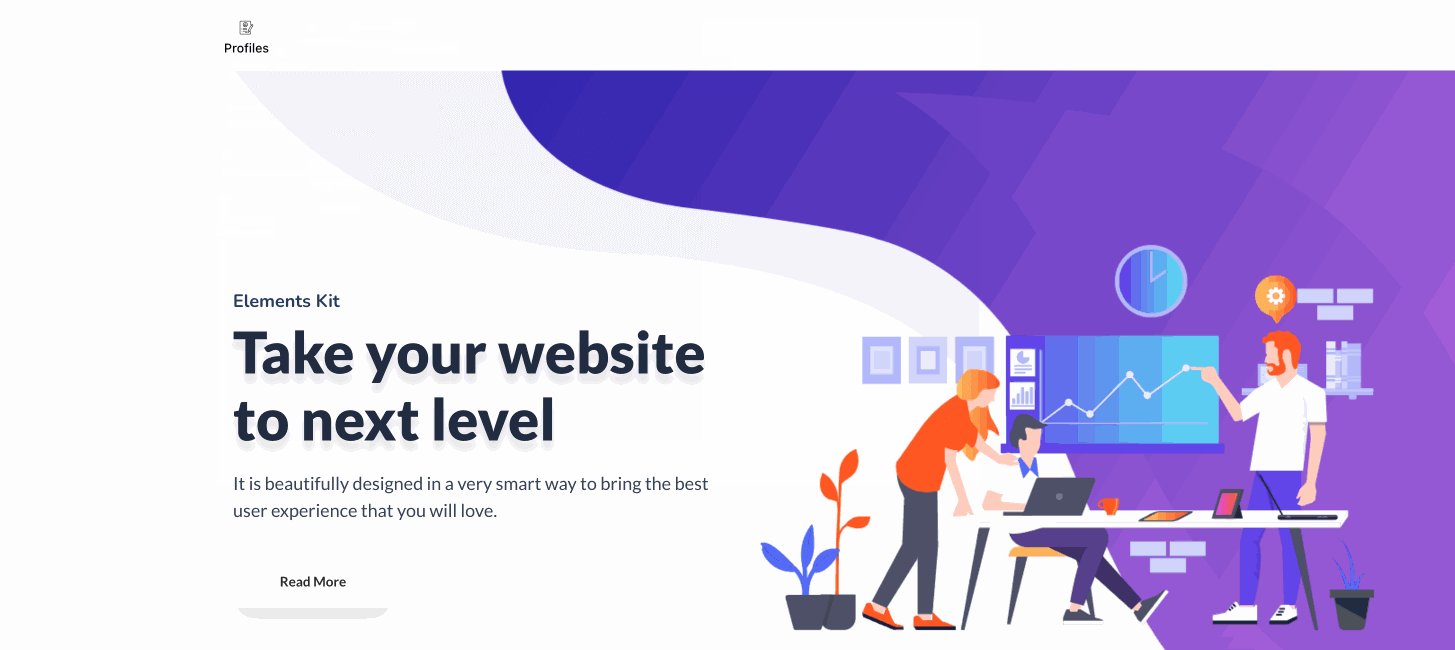
Efter at have gennemgået alle redigeringer og tilpasninger, her er det endelige udseende af den cirkulære menu designet med den dedikerede "Circle Menu"-widget fra ElementsKit:


Udover at tilføje en cirkelmenu med et WordPress-plugin, kan du også oprette et ved hjælp af tilpasset CSS. Denne metode kræver kodningsekspertise, som ikke er gennemførlig. Alligevel viser vi her, hvordan man viser cirkelmenuen med tilpasset CSS.
Så følg nedenstående trin for at tilføje en WordPress brugerdefineret CSS-menu på få minutter:
Trin 1: Tilføj og tilpas en beholder.
Besøg først siden, hvor du gerne vil vise en cirkelmenu ved navigerer til Sider >> Alle sider. Derefter tryk på "Rediger med Elementor" mulighed for den side.
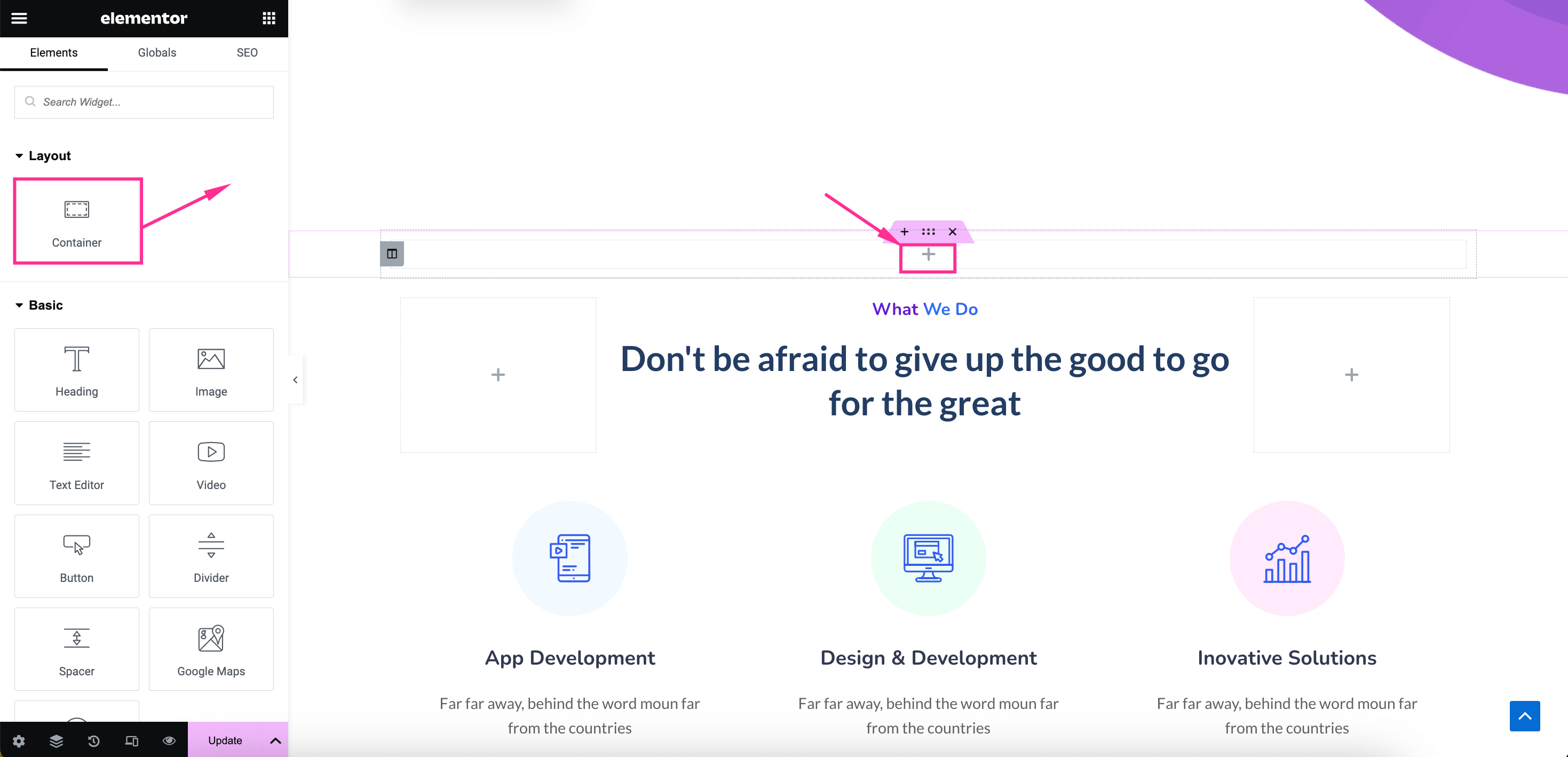
Efter at have omdirigeret til Elementor-editoren, træk-og-slip beholderen på "+" ikon.

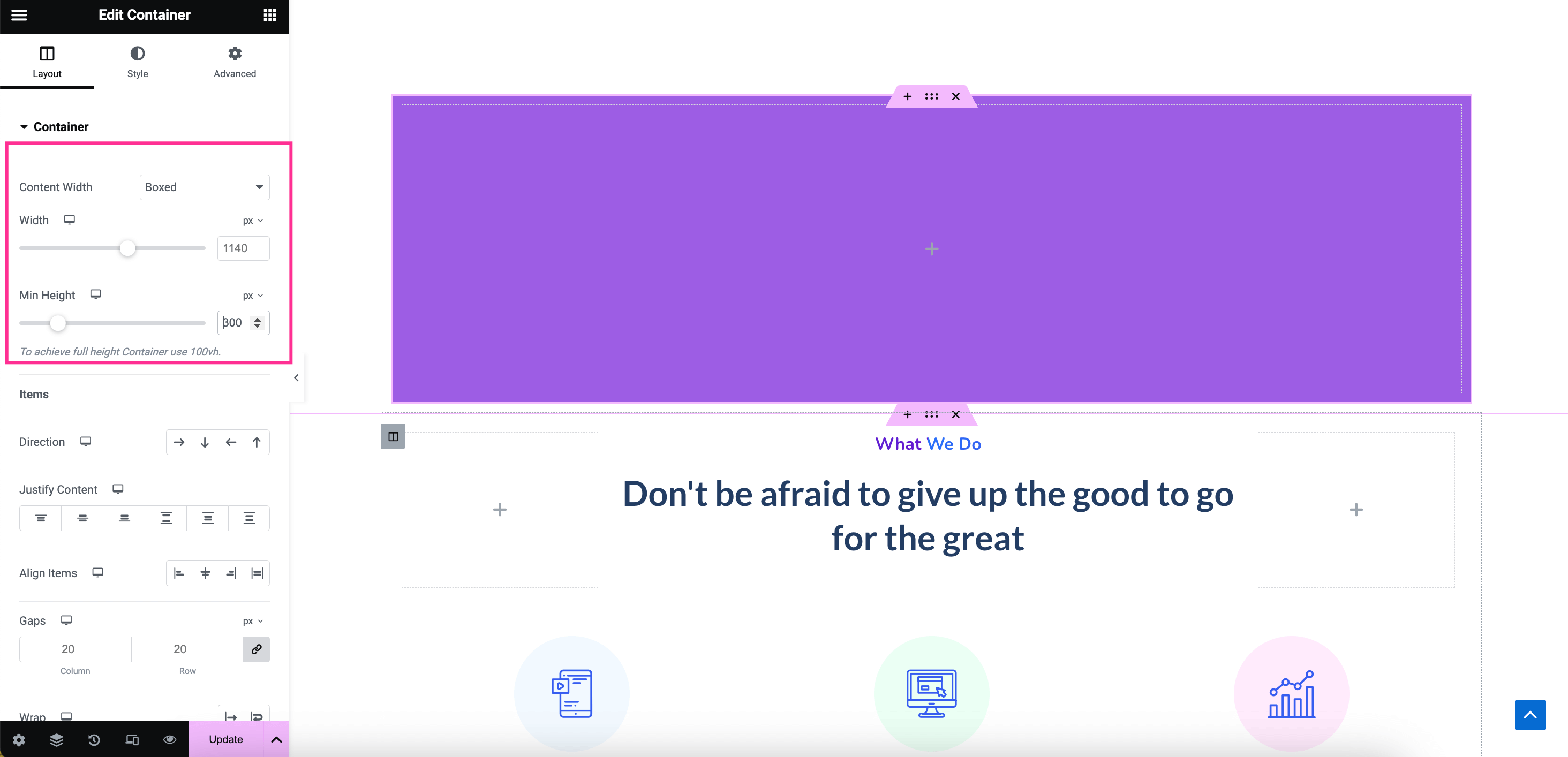
Derefter justere det højde, retfærdig indhold, justering, baggrundsfarveosv. fra fanen Layout og Stil i containeren.

Trin 2: Indsæt tilpasset kode i HTML-widgetten.
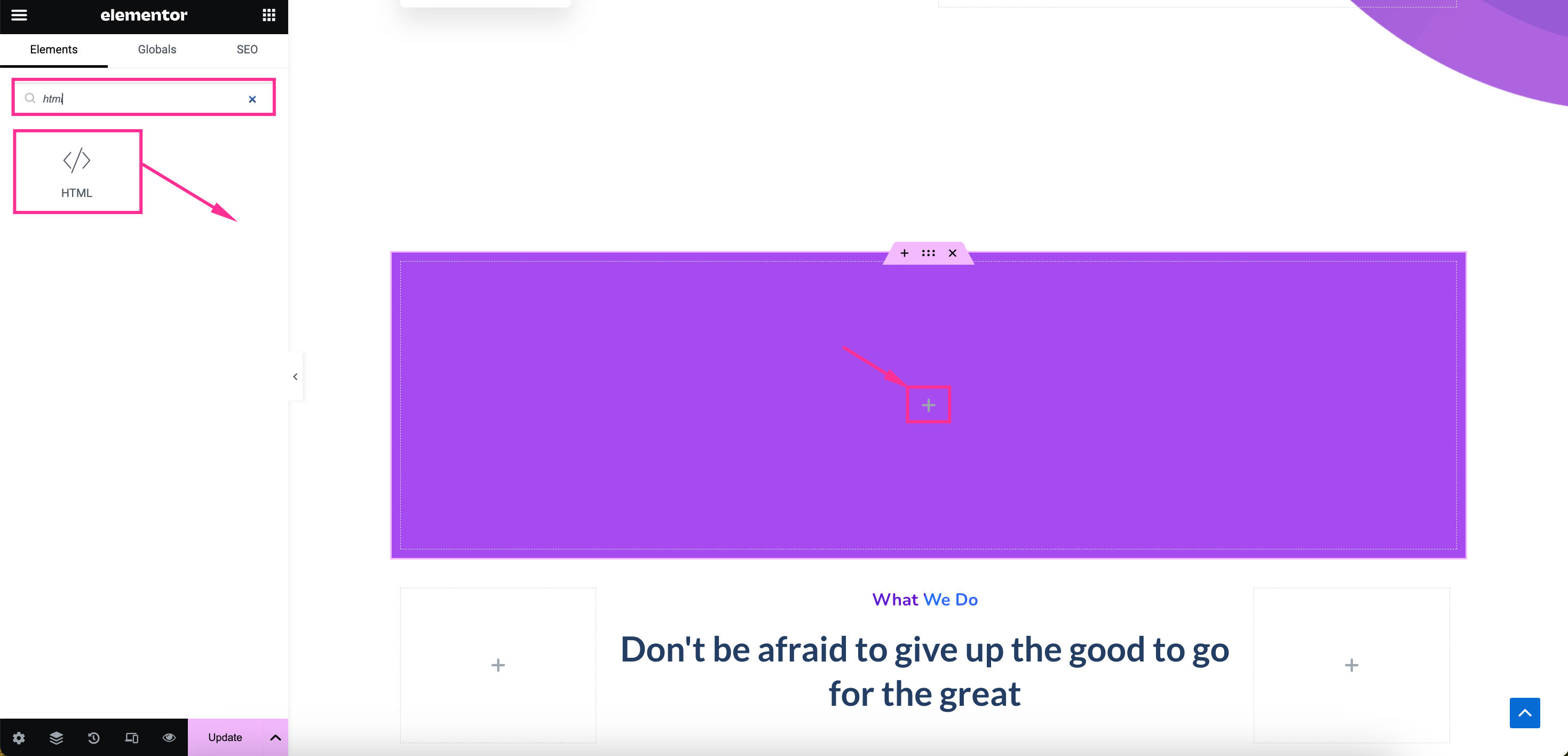
I dette trin skal du søg efter en HTML-widget og træk-og-slip denne widget på "+" ikon for at indsætte brugerdefineret kode.

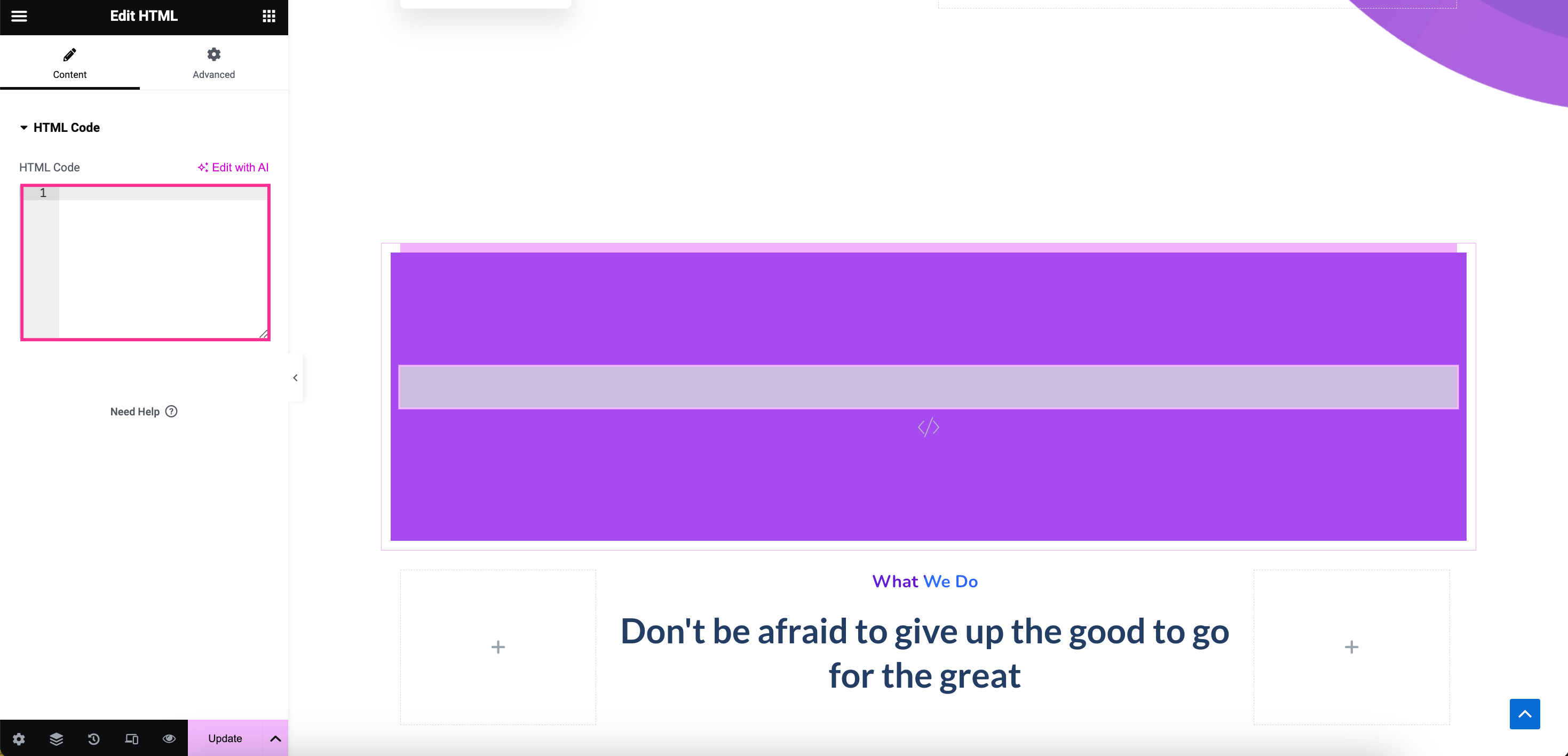
Når du har tilføjet en HTML-widget, vil du se en plads til at indsætte brugerdefineret CSS kode.

Nu, download den tilpassede CSS-kode ved at trykke på knappen nedenfor og kopier koden efter åbning af filen.
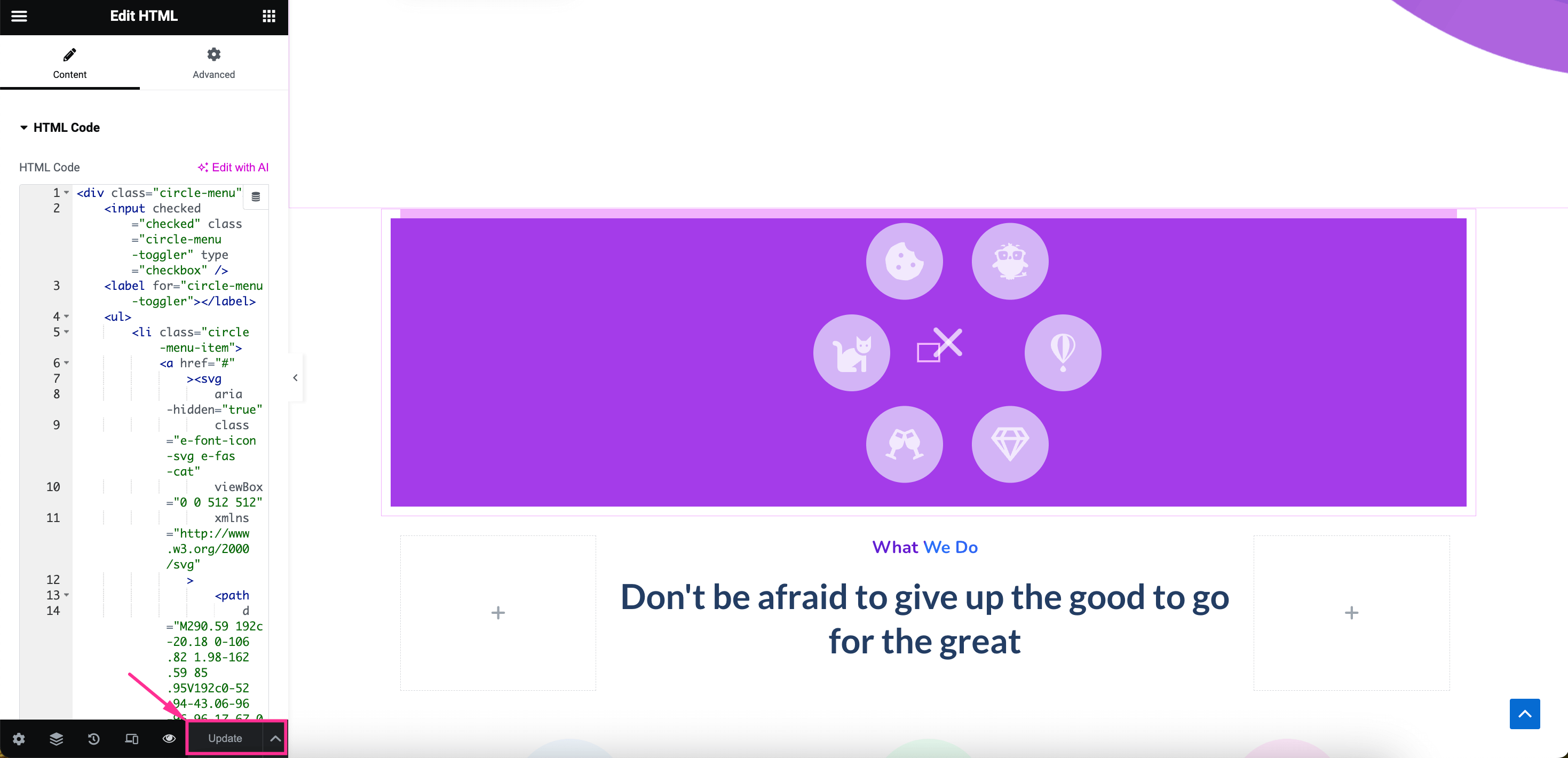
endelig, indsæt det på HTML-koden fanen, og du vil se en cirkelmenu i højre side. Du kan bringe flere tweaks til denne kode for at tilpasse menuens udseende og indstillinger. Til sidst, tryk på "Opdater" knappen, når du er færdig med tilpasninger.

Her er et glimt af cirkelmenuen bygget med brugerdefineret CSS:

Afslutter
Så du har begge måder at tilføje en cirkelmenu ved hjælp af et værktøj og tilpasset CSS. Men at oprette en cirkelmenu ved hjælp af tilpasset CSS er ikke venligt for alle, især ikke-kodere.
Derfor inkluderede vi også guiden til at tilføje en cirkelmenu ved hjælp af ElementsKit, som ikke kun er brugervenlig, men også tidsbesparende og ubesværet. Gør nu dit websted, der er nemt at navigere og gennemse, ved at vedtage en proces, der stemmer overens med din ekspertise og komfort.


Skriv et svar