Bloggere bliver normalt passionerede omkring at bygge deres hjemmeside. Men de mangler for det meste den tekniske forståelse af et fuldt funktionelt websted.
Although there are various blogging platforms, only WordPress stands out as an effective CMS for creating a blogging website, keeping in mind the long-term goals. And Gutenberg is the most common WordPress Editor for this task.
Det er derfor, vi er kommet ud med denne tutorial om, hvordan man opretter et blogwebsted i Gutenberg i 11 enkle trin.
Hvad er et bloggewebsted?
Blogging is no longer just about writing an online diary, it has been a revolution over the last few decades. Every day, bloggers publish nearly 7,5 mio blogindlæg, når over 409 mio læsere hver måned. Der er mange professionelle hjemmesider, der udgiver informative blogs baseret på specifikke nicher og samtidig opretholder en stærk redaktionel politik.
Næsten hver virksomhed, virksomhed, e-handel, finans, professionel eller personlig portefølje hjemmeside har normalt en separat blogsektion. Men med en blogging-hjemmeside mener vi en type hjemmeside, der er dedikeret til konstant at skabe og udgive blogindhold om enkelte eller alsidige emner. Selvom du besøger hjemmesiden for en sådan hjemmeside, vil du se en liste over blogs.
Nu findes der mange blogplatforme som Bloggers, WordPress, Tumblr og Blogspot. WordPress bør dog være et oplagt valg for begyndere på grund af dets fleksibilitet og overkommelige priser.
Herefter viser vi dig, hvordan du opretter et blogwebsted i Gutenberg.
⭐️ Learn to add custom fields to Gutenberg.
Oprettelse af et blogwebsted i Gutenberg – 15 nemme trin for begyndere
Lad os gennemgå de enkle trin til at bygge et blogwebsted i Gutenberg-grænsefladen uden nogen kodningsbesvær.
(1) Vælg en blog niche
You can’t just start a blog website with a random topic in mind. Rather, you need to know money-making opportunities, whether you’re building a personal or professional blogging site.
For at vælge den perfekte blogniche skal du huske på disse faktorer:
👉 Interesse: Vælg et emne, du virkelig er interesseret i.
👉 Trafikpotentiale: Sørg for, at der er et publikum, der aktivt søger efter indhold i denne niche.
👉 Søgeordskonkurrence: Sigt efter en niche med lav søgeordsbesvær for nemt og hurtigt at rangere i SERP.
👉 Indtægtsgenerering: Har en klar forståelse af at generere indtægter fra det valgte emne.
Nogle gange kan din passion dreje sig om et bredt emne. Og det kan du også gå efter. Her er et hack at finde en unik tilgang til at målrette din målgruppe. For eksempel kan du fokusere på et specifikt underemne inden for en stor niche og producere skræddersyet indhold. Ved at gøre dette kan du opnå succes på kort tid.
En anden fordel ved denne strategi er, at du kan opbygge et stærkt forhold til læserne. Så det vil være nemt at overbevise dem om at klikke på et henvisningslink.
(2) Køb domæne og hosting
Doesn’t matter what type of website you’re building, the first step is to register a domain name and sign up for a web hosting service.
Et domæne er din blogs unikke navn, der hjælper både besøgende og søgemaskinebots med at identificere din hjemmeside. På den anden side gemmer hostingplatforme dit websteds aktiver – inklusive tekst, billeder, videoindhold, databasekode osv. I bund og grund er hosting som et hjem for alt dit webstedsindhold.
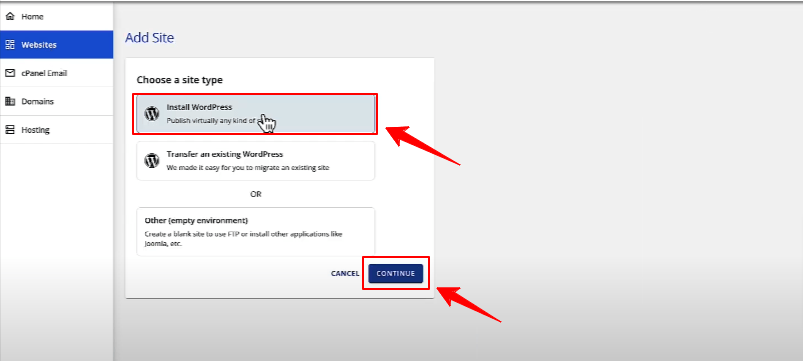
Der er flere domæner og hosting-salgstjenester tilgængelige. Da du allerede har besluttet dig for din blogging platform som WordPress, vil jeg anbefale dig at gå med en indbygget WordPress installationsmulighed. For eksempel, hvis du går med Bluehost-hostingtjenesten, kan du nemt starte og installere WordPress på dit websted fra dets Account Manager Dashboard.

Derefter kan du direkte lande dit WordPress-dashboard og begynde at tilpasse.
(3) Vælg dit Gutenberg-tema
At this point, you need to choose a Gutenberg block theme to set the appearance of your blog website in the block editor. These kinds of themes provide the flexibility to apply styling and customization through an intuitive, template-driven interface. This means you can independently edit each post or page, from header to footer and everything in between.
Det eliminerer afhængigheden af at gå gennem traditionelle WordPress-temaindstillinger som tilpasning, menu og widget. Og en passende FSE (Full-Site-Editing) kompatibelt tema er "Hej blokke”.
Dette æstetisk tiltalende, men lette tema er gratis at bruge. Men den vigtige del er, at dette blok-editor-baserede tema er kompatibelt med GutenKit– et omfattende sidebyggerværktøj til Gutenberg-brugere og et nødvendigt værktøj til at bygge et blogwebsted i Gutenberg.
Lad os vide mere om pluginnet.
(4) Vælg Gutenberg Page Builder
Gutenberg tilbyder et sæt grundlæggende blokke til at bygge et blogwebsted, inklusive titler, afsnit, citater, billeder, spacere, videoindlejringer og mere. Ved at bruge disse vil du ende med et almindeligt look til dine blogindlæg.
For at gøre din blog mere interaktiv og funktionel og for at forblive konkurrencedygtig i det udviklende weblandskab, har du brug for støtte fra en Gutenberg sidebygger. Og vi har allerede nævnt GutenKit – en visuel builder uden kode til at bygge multifunktionelle WordPress-websteder.

Det kan hjælpe dig med at tilpasse og style dit blogwebsted i Gutenberg-grænsefladen med exceptionelle blokke, moduler og færdiglavede skabeloner. For eksempel giver nav-menublokken dig mulighed for at vise underemner af din valgte niche i en overskriftsnavigation på flere niveauer.

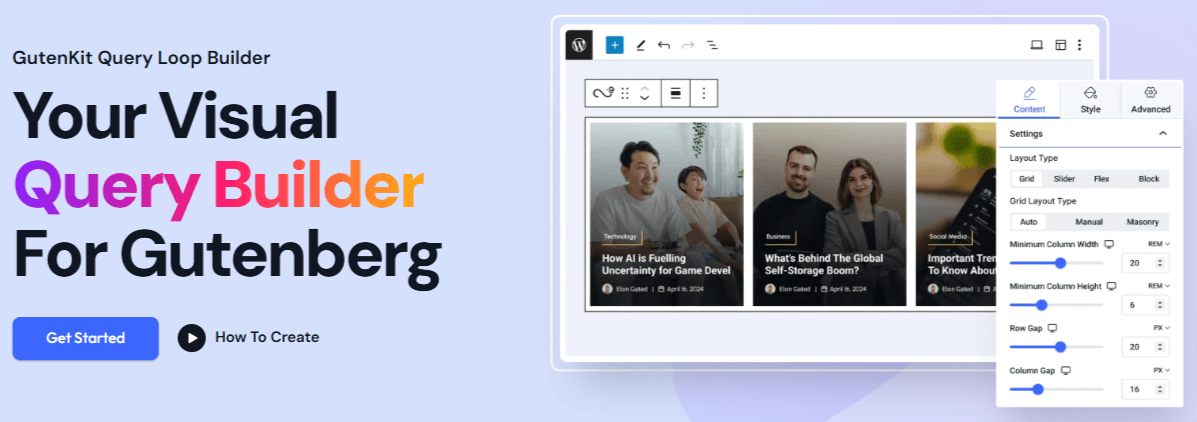
Personligt finder jeg Query Loop Builder blok af Gutenkit for at være den bedste funktion til et blogging-websted. Denne funktion er ikke almindeligt tilgængelig i Gutenberg-baserede plugins. Bloggere kan nemt organisere og fremvise blogindlæg i henhold til forskellige parametre og taksonomier.
Nowadays, blogging isn’t boring anymore with long chunks of paragraphs. Rather, modern blog sites tend to show attractive motion effects to engage their readers better. You can use the various animated features of GutenKit like parallakse effekter, motion effects, on-page scroll, glass morphism, and interaction module.
Som skaber af blogindhold kan det være svært for dig at lave en responsiv hjemmeside. Gutenkit tilbyder også her en løsning ved at bruge sine forudindstillede brudpunkter til at sikre korrekt tilpasning af dit websted på enhver skærmstørrelse.
En anden svær opgave for begyndere bloggere er at optimere hjemmesidens hastighed. Men der er ikke noget alternativ til at vælge et let WordPress-tema og sidebygger-plugin. Kombinationen af Hello Block Theme og GutenKit kan være effektiv her.
(5) Vitale Gutenberg-baserede blokke
Da vi ved, at Gutenberg er et blokbaseret designsystem, har vi brug for at kende nogle væsentlige blokke, der har magten til at skabe din drømmewebside.
✅ GutenKit-beholder: Strukturer nemt et responsivt layout for at fremvise indhold.
✅ Overskrift: Standard Gutenberg på vej til at introducere en ny sektion, her kan du indstille H1, H2, H3, H4 osv.

✅ GutenKit overskrift: Få avanceret overskriftsanimation og styling for at fremvise andre oplysninger såsom undertekster og beskrivelser attraktivt.
✅ Afsnit: En anden almindeligt brugt standard Gutenberg-blok til at formatere dit tekstindhold.
✅ GutenKit Avanceret afsnit: Inkluderet med omfattende teksttilpasningsfunktioner for at give dit tekstindhold et tiltalende udseende.
✅ Knap: Placer denne blok for at lede dine besøgende til den målrettede side eller URL. Alternativerne er GutenKit's Creative og Dual Button-blokke.

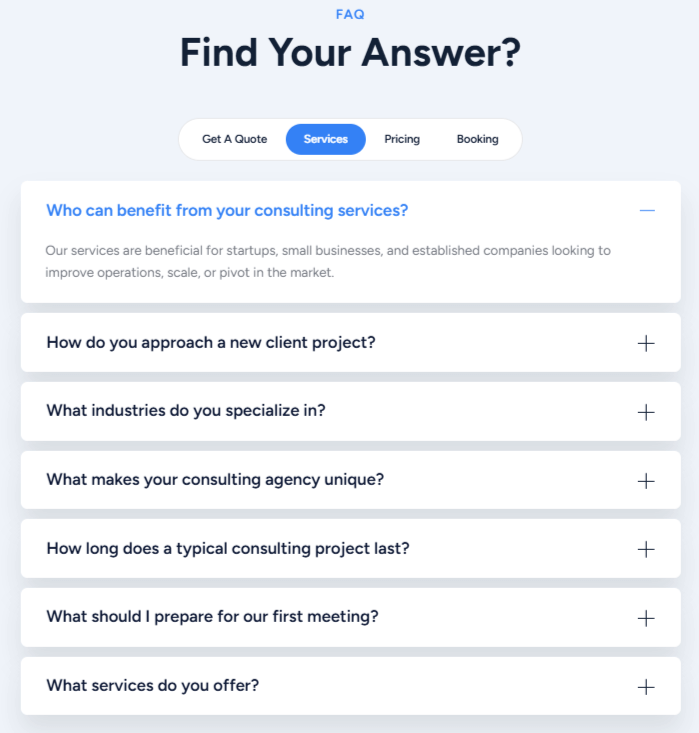
✅ GutenKit ofte stillede spørgsmål: Give bite-sized answers to the frequently asked questions effortlessly.
✅ GutenKit Drop Cap: Skil det første afsnit af en artikel eller et indlæg ud ved at forstørre dets første bogstav med en anden farve.
✅ GutenKit Tilbage til toppen: Giv dine besøgende mulighed for nemt at navigere tilbage til toppen af siden, når de udgiver langt, rulletungt indhold.
✅ Video: Standard Gutenberg-blok til at vise video ved at indlejre links fra eksterne kilder eller uploade fra din enhed.

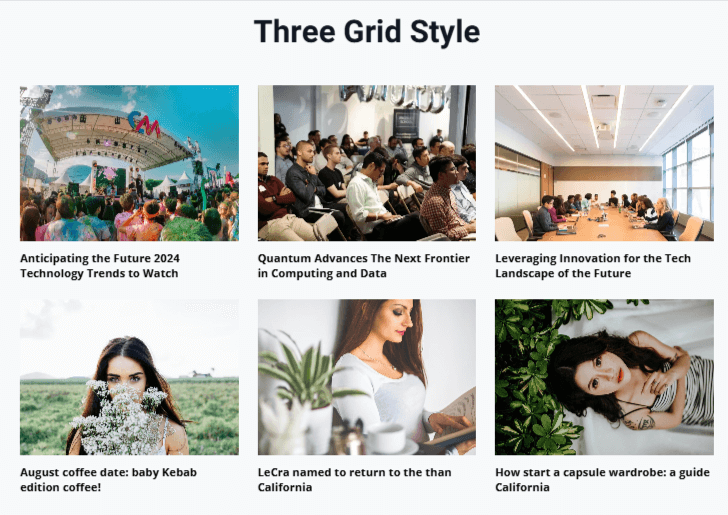
✅ GutenKit Post Grid: Vis de fremhævede blogindlæg eller en særlig kategori ved hjælp af et gitterlayout.

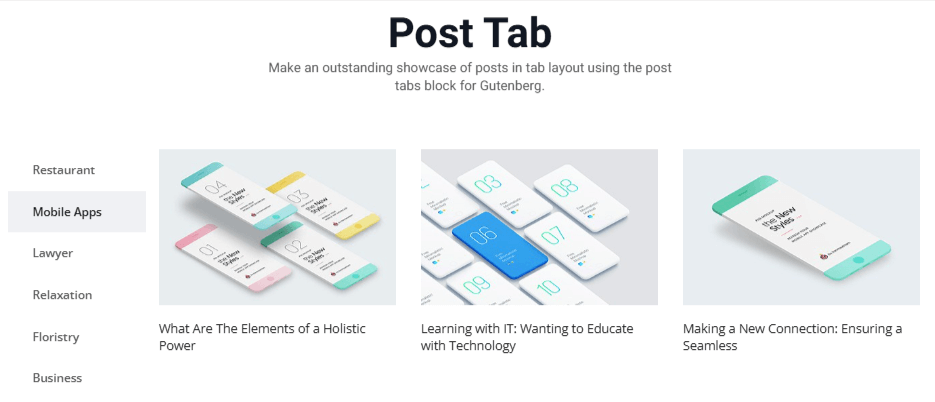
✅ GutenKit Post Fane: Tilføj lodrette og vandrette faner for at vise dine blogindlæg i henhold til forskellige kategorier.
✅ GutenKit Google Map: Til at vise alle placeringsoplysninger indlejret og vist Google Maps.
✅ Billede: Indbygget medieblok til at uploade billeder eller GIF'er.
✅ GutenKit avanceret billede: Tilføj billeder med forskellige bevægelseseffekter og billedtekster.
✅ PopupKit: Opret tiltalende popup-skabeloner og funktion med smarte triggere.
✅ GutenKit Fun Fact: Vis data og nummeroplysninger på en fascinerende måde.
✅ GutenKit Udfold: Præsenter større tekstindhold i et kompakt område for at spare webplads sammen med en mulighed for at udvide hele artiklen.

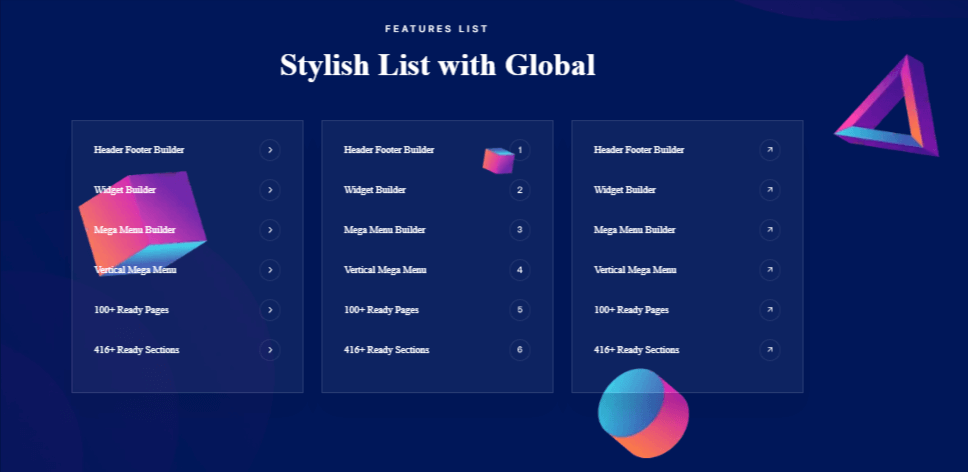
✅ GutenKIt stilfuld liste: Gør dit blogindlæg mere informativt med en fuldt tilpasset liste.
✅ Afstandsstykke: Standardblok for at tilføje mellemrum mellem to blogindhold.
✅ GutenKit Dynamic Content: Vis blogindlægsindhold dynamisk for at give en personlig oplevelse for besøgende.
✅ GutenKit Query Lopp Builder: Organiser indhold baseret på forskellige posttaksonomier og parametre.
✅ GutenKit skærmbetingelser: Indstil betingelser for at vise specifikt indhold udelukkende til bestemte målgrupper, såsom abonnenter eller premium-besøgende.
(6) Must-have websider
Fra dit WordPress-dashboard skal du navigere til Sider > Tilføj ny at indsætte en side på din hjemmeside. Og følgende sider er obligatoriske for dit blogwebsted.
➡️ Hjemmeside: Dette er siden, hvor besøgende får en klar forståelse af dit websteds mål. Mange bloggere kan lide at vise deres blogindlæg på den første side. Men ved at holde en separat hjemmeside kan du beholde en leadgenereringsformular, præstationer, læserudtalelser osv.
➡️ Blogside: Nogle kendte websteder mærker også denne side som "Ärticles”. Giv et unikt og intuitivt udseende for at vise dine blogindlæg. Fremhæv det seneste blogindlæg i et større visningsområde.
➡️ Om side: Forklar dit brands vision, resultater, historie og personlige ekspertise for bedre tilgængelighed af dit websted.
➡️ Produkt-, kursus- eller servicesider: De fleste bloggere tænker ikke på sådanne sider. Men afhængigt af indtægtsgenereringsmetoden kan en blogindholdsskaber have en separat side til at sælge deres produkt, kursus eller service.
➡️ Kontaktside: Kontaktsiden er obligatorisk for enhver hjemmeside. Mange mennesker ønsker at samarbejde med dig til forskellige formål. At have en kontaktside sikrer, at du altid er tilgængelig og forbundet med dit publikum.
Further, there are different pages like 404 page, Privacy Policy, Cookie Policy, Refund Policy, Career Page, and many more. It depends on how you want to structure your blog website.
(7) Tilpas med blogskabeloner
Now, you know what pages you need for your blog website. You can create a blog website and customize them from scratch. But, one time-saving method would be using pre-made page templates, If you use the GutenKit page builder, it has some awesome & professionally designed pre-made templates library.

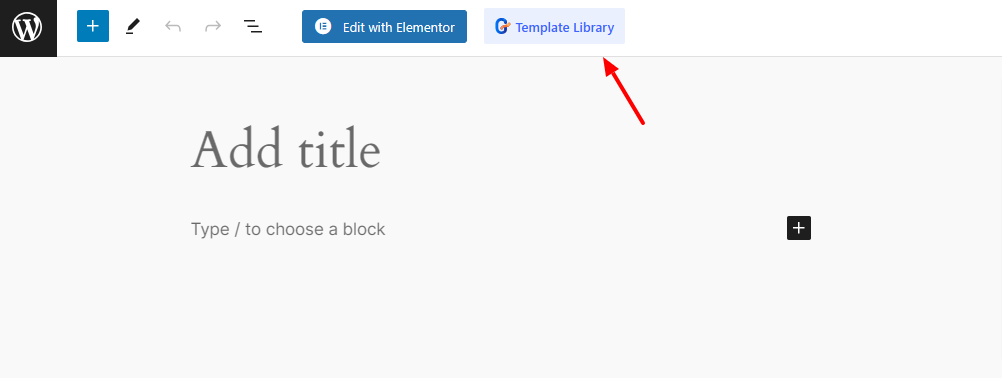
Her er en praktisk løsning: Sørg for, at GutenKit-plugin'et er installeret på dit WordPress-websted. Opret derefter en ny side eller begynd at redigere en eksisterende. Du vil se "Skabelonbibliotek" knappen, skal du bare klikke på den for at åbne skærmbilledet til GutenKit præfabrikerede layoutbibliotek.
Her finder du en hel blogskabelon, eller du kan vælge en side eller sektion individuelt for at oprette din hjemmeside. Når GutenKit-skabelonerne er fuldt indlæst på hjemmesiden, kan du redigere indholdet og andre stylingdele, så de matcher dit brandbehov.
(8) Opret Blog Visuals
For at drive et blogging-websted har du brug for forskellige slags visuals som featurebilleder, indre billeder og andre informative infografikaktiver. Tilføjelse af visuals kan være 94% mere tilbøjelige til at få visninger end dem, der ikke gør. Selv moderne bloggingspraksis kræver videoindhold for at gøre blogindlæg mere engagerende.
For større blogging-websteder skal ejere hyre en grafisk designer til at færdiggøre disse billeder. Hvis du starter nyt og har brug for et lavere antal billeder, kan du gøre det på egen hånd. En anden måde er at bruge et AI-drevet billedgeneratorværktøj, især for en person, der ønsker et stort antal visuelle aktiver uden grafisk viden.
For WordPress users, using an AI-image generator plugin like Genie billede hjælper med at automatisere billedoprettelse i dashboardet. Den er udviklet med OpenAI DALL-E 2 for at skabe realistiske billeder i højere opløsning.
(9) Begynd at udgive blogindlæg
Once your blog articles and visuals are ready, the only thing you’re left with is publishing the blog post. To run a professional blogging website, two key factors are essential: maintaining a consistent publishing schedule and implementing a thorough editorial process to ensure quality and completeness.
At holde det samme tidsinterval mellem publicering af blogindlæg kan have en positiv indvirkning på dit websteds SERP-rangering og tilbagevendende besøgende. Opret også en blogindholdskalender og færdiggør blogskrivningen inden udgivelsesdatoen.
You should also assign an editor and use a blog checklist to ensure all necessary steps are completed before publishing content.
For at udgive et indlæg skal du gå til dit WordPress-dashboard og følge: Indlæg > Tilføj nyt indlæg, på næste skærm, tilføje dit blogindlæg indhold og gøre alt det nødvendige formatering og tilpasninger.
Derefter, forhåndsvisning af blogindlægget, og hvis der ikke er nogen problemer, offentliggøre eller skema posten.
(10) Markedsfør din blog på sociale medier
Efter at have publiceret blogindhold er det afgørende at sikre, at det når ud til et bredere publikum. Da sociale medier er en effektiv kanal til at tiltrække nye webbesøgende, skal du dele dine blogindlæg med forskellige sociale grupper og fora.
Derudover kan du oprette sociale medieprofiler på platforme som Facebook, Instagram og Twitter ved at bruge din blogs navn til at opbygge din brandtilstedeværelse. Vigtigst af alt, gør det nemt for dine eksisterende læsere at dele dit indhold på deres sociale netværk,
To do this, you can use GutenKit’s Social Share and Social Icon blocks. You can show a stylish social share button and icons to motivate visitors to share your blog.
(11) Opret en indtægtsgenereringsplan
At lave en omfattende bloghjemmeside kræver din investering, sved og blod. Så du fortjener at tjene noget overskud ved at tjene penge på det. Du kan indstille en strategi med flere indtjeningsstrømme. Lad os se, hvordan du kan diversificere profitkanalerne med din blogging-hjemmeside.
💰 Displayannoncering: Dette er langt den mest almindelige metode til at tjene penge gennem en blogging hjemmeside. Du kan vise Google-annoncer, sælge webhotel til ethvert mærke for at vise annoncer og tilslutte dig et annoncenetværk som Mediavine eller Ezoic.
💰 Affiliate marketing: Ved at promovere produkter eller tjenester relateret til din niche og få kommission efter en vellykket transaktion.
💰 Sponsoreret indlæg: Det er en måde at betale gæstepostering på, hvor du udgiver en blog relateret til partnervirksomhedens produkter eller tjenester.
💰 Start betalt kursus: Bliv en ekspert i en niche, og opbyg autoritet med dit blogsite. Brug derefter dette omdømme og lav betalte kurser ved at målrette mod dine besøgende.
💰 Sælg digitale produkter: Kom med e-bøger og andre eksklusive digitale materialer, som dine besøgende gerne vil købe.
💰 Medlemskab eller abonnementsmodeller: Hvis dit blogwebsted får enorm popularitet og efterspørgsel, kan du planlægge en premium medlemskabsmodel.
Yderligere kan du også tænke på andre indtægtsgenereringsplaner. Her er den bedste praksis at analysere målgruppen for din målrettede niche og udvikle indtægtsgenereringsstrategien i overensstemmelse hermed.
Learn ➡️Sådan opretter du et professionelt WordPress-websted med Gutenberg⬅️
Bedste praksis for at lave et Gutenberg-blogwebsted
The tips below will help you improve various aspects of developing a Gutenberg WordPress blog.
🔶 Spar tid med genanvendelige blokke. Gutenberg supports the reusable blocks feature, eliminating the need to create the same customization.
Gør din blogrejse lettere med færdiglavede layouts. Gør dit blogdesign hurtigere og nemmere ved at uploade et foruddesignet layout.
🔶 Ved, hvordan man bruger kerne Gutenberg-blokke bedre. Du skal muligvis håndtere en række forskellige Gutenberg-blokke gennem din bloggingrejse. Men der er nogle, du har brug for meget ofte.
🔶 Strukturer dit blogformat for bedre interaktivitet. Gør passende brug af forskellige designelementer som overskrifter, underoverskrifter, lister, billeder, tabeller, videoer osv. for at give et rent og organiseret layout af din blogside.
🔶 Bliv færdig med SEO-optimering. At have et skrevet udkast, der har fulgt alle SEO-tjeklister, såsom strategisk tilføjelse af relevante søgeord i afsnit og titler, optimering af metabeskrivelser og billed-alt-tekst, bevarelse af naturlig læsbarhed, sikring af hurtig-indlæsning af sider, indsættelse af interne og eksterne links osv. kan give bedre SERP-rangeringer.
🔶 Ved, hvor din målgruppe mødes online. Nå ud til dine potentielle besøgende gennem forskellige sociale platforme, onlinemøder og andre virtuelle forbindelser.
🔶 En klar forståelse af dine mål. Dette er noget, du bør have afklaret, inden du starter din blogging-hjemmeside. Dette kan omfatte definering af målgruppemålretningsmetoder, indtægtsgenereringsmetoder, trafikgenerering, indholdsskabelse eller ethvert specifikt resultat.
🔶 Generer indhold med AI. Automate blogging workflow with the power of AI. There are some AI content writing tools and SEO tools, and some even work within the WordPress dashboard like GetGenie AI. You can easily create fully human-like blog posts or any type of content in no time.
Det er det! Nogle pro-niveau tips til at gøre din blogging rejse glattere og hurtigere med en Gutenberg hjemmeside. Så start med handling nu. Og vil du starte din blogrejse gratis? Lad os se svaret.
Hvordan laver man et gratis blogwebsted i Gutenberg?
Du kan lave en gratis bloghjemmeside i Gutenberg. Indbyggede Gutenberg-blokke er dog ikke så effektive til at gøre en blogging-hjemmeside attraktiv. Udgangen ville være at bruge freemium-versionen af GutenKit-sidebyggeren. Plus, Hello Blocks-temaet er gratis.
GutenKit dynamic and animated blocks are only limited to the pro version. But, it still has a good amount of creative and design blocks to create an entire blogging website.
SLUK OP!
Det var vores enkle guide til, hvordan man opretter et blogwebsted i Gutenberg. Bloggere kan nu nemt oprette et let websted i en blokeditor ved hjælp af avancerede designfunktioner.
Du behøver ikke at arbejde med en enkelt kodelinje, mens du tilpasser top til bund på dit blogwebsted. Hvis du støder på noget, mens du laver din drømmebloghjemmeside, så spørg i kommentarfeltet.



Skriv et svar