Mens Elementor letter med en træk-og-slip-grænseflade, introducerer WooCommerce eCommerce-funktioner til din virtuelle butik. Disse to plugins giver dig standardkontroller til at tilføje og tilpasse WooCommerce-produkter.
Du kan dog ikke komme foran e-handelsræset med disse grundlæggende kontroller og indstillinger. Du skal lede efter en anden tilføjelse for at styrke avanceret WooCommerce-tilpasning.
Her spiller ShopEngine en væsentlig rolle i at gøre WooCommerce-butiksoprettelse til en leg. Det giver dig mulighed for at gå ud over det grundlæggende og uden problemer tilføjer WooCommerce-produkter i Elementor med indbyggede skabeloner, widgets og moduler.
Så denne blog vil fremhæve hvordan man tilføjer WooCommerce-produkt i Elementor at oprette arkiv, enkelt produkt og butiksside fra bunden eller med forudbyggede skabeloner. Bær med os til det sidste for at optrevle den ultimative butiksskabelse med ShopEngine.
Ubesværet butiksoprettelse i Elementor med ShopEngine
Oprettede WooCommerce-sider med standardfunktioner tilbyder et generelt og grundlæggende udseende for alle. Det er umuligt for din butik at overgå med dette standardudseende.
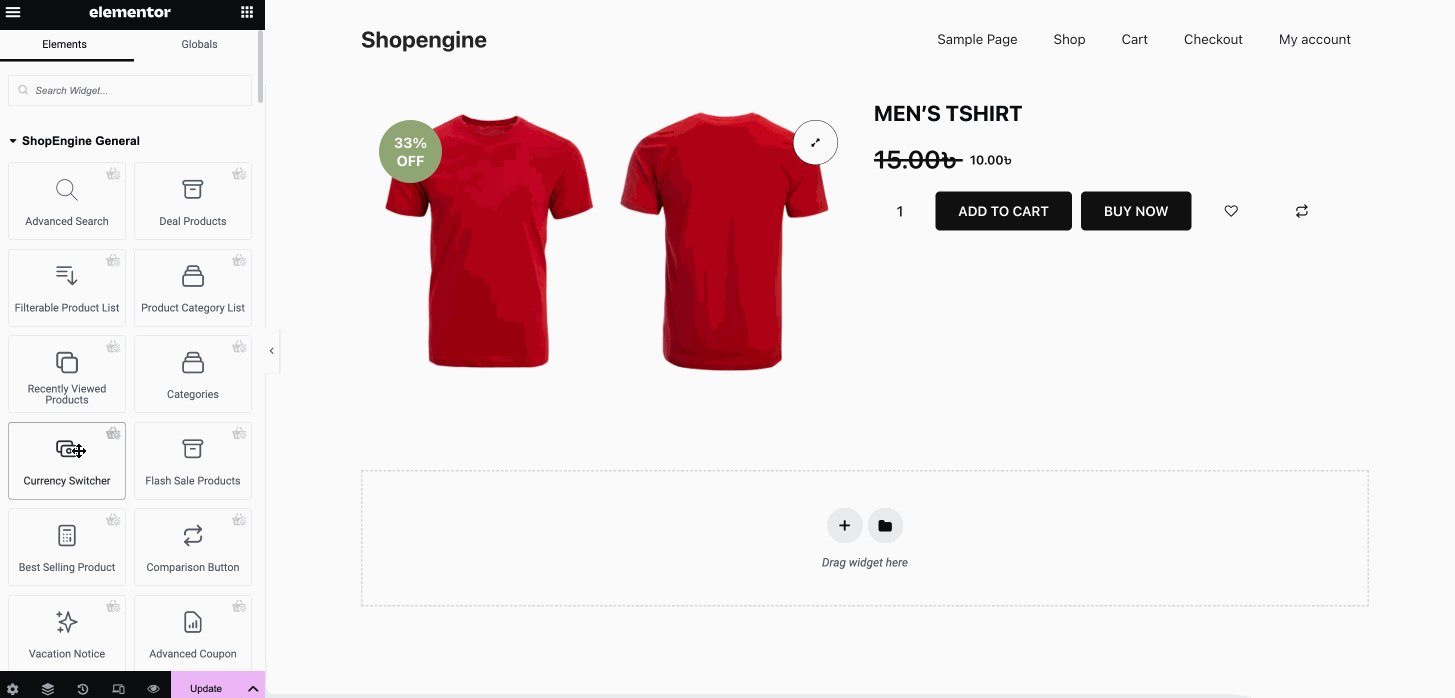
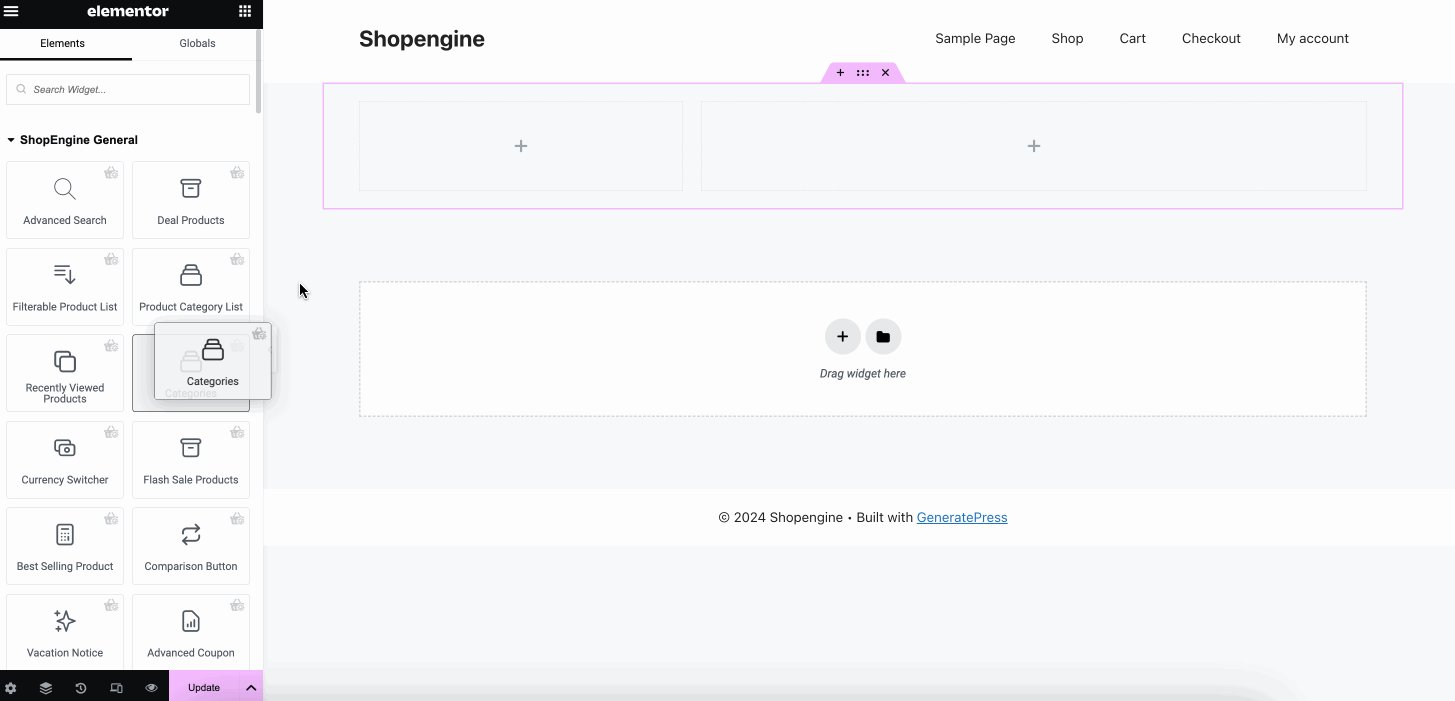
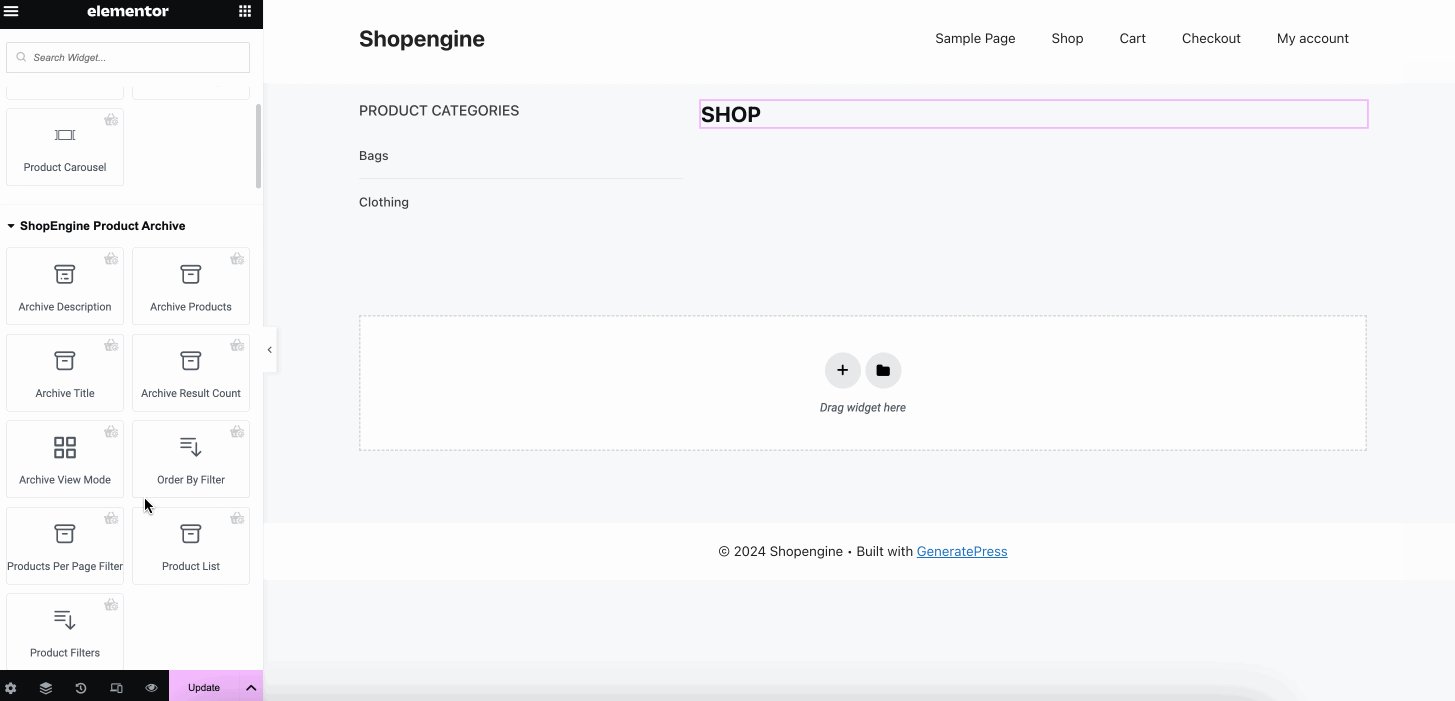
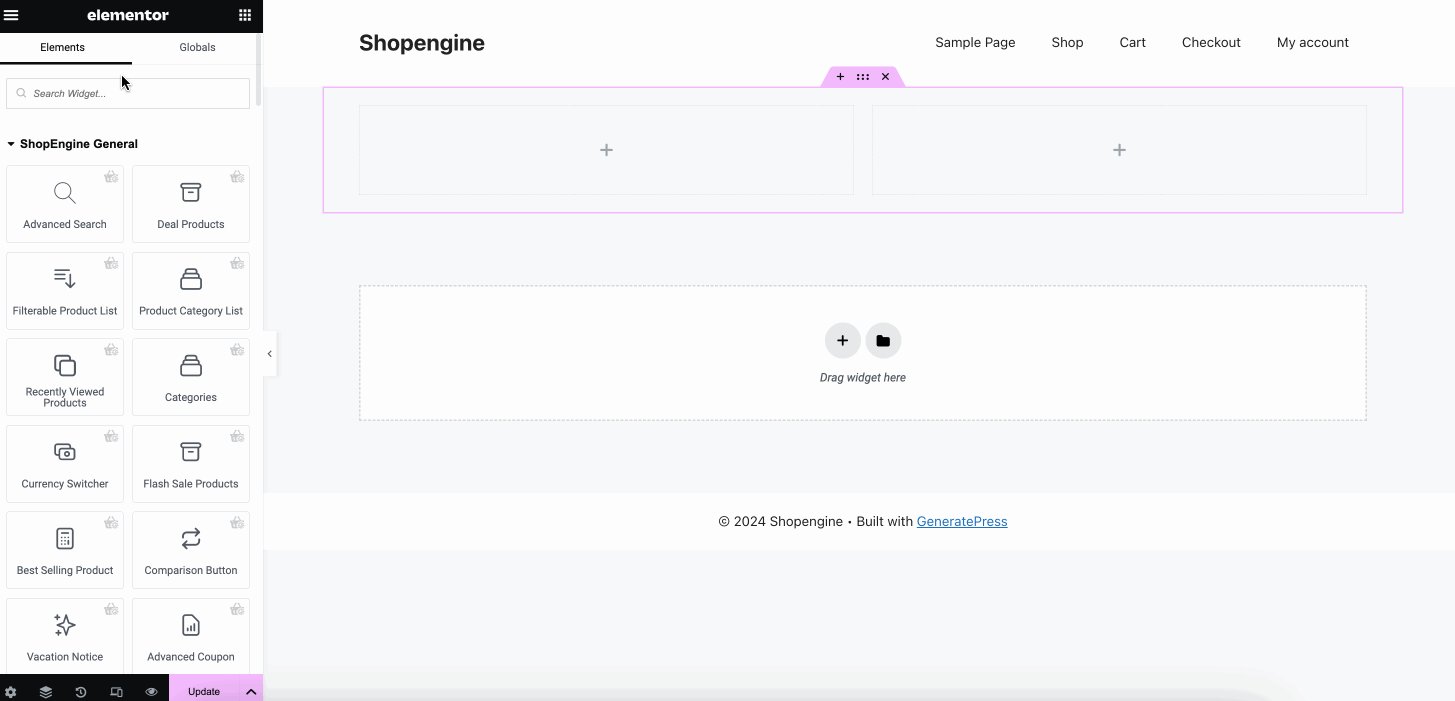
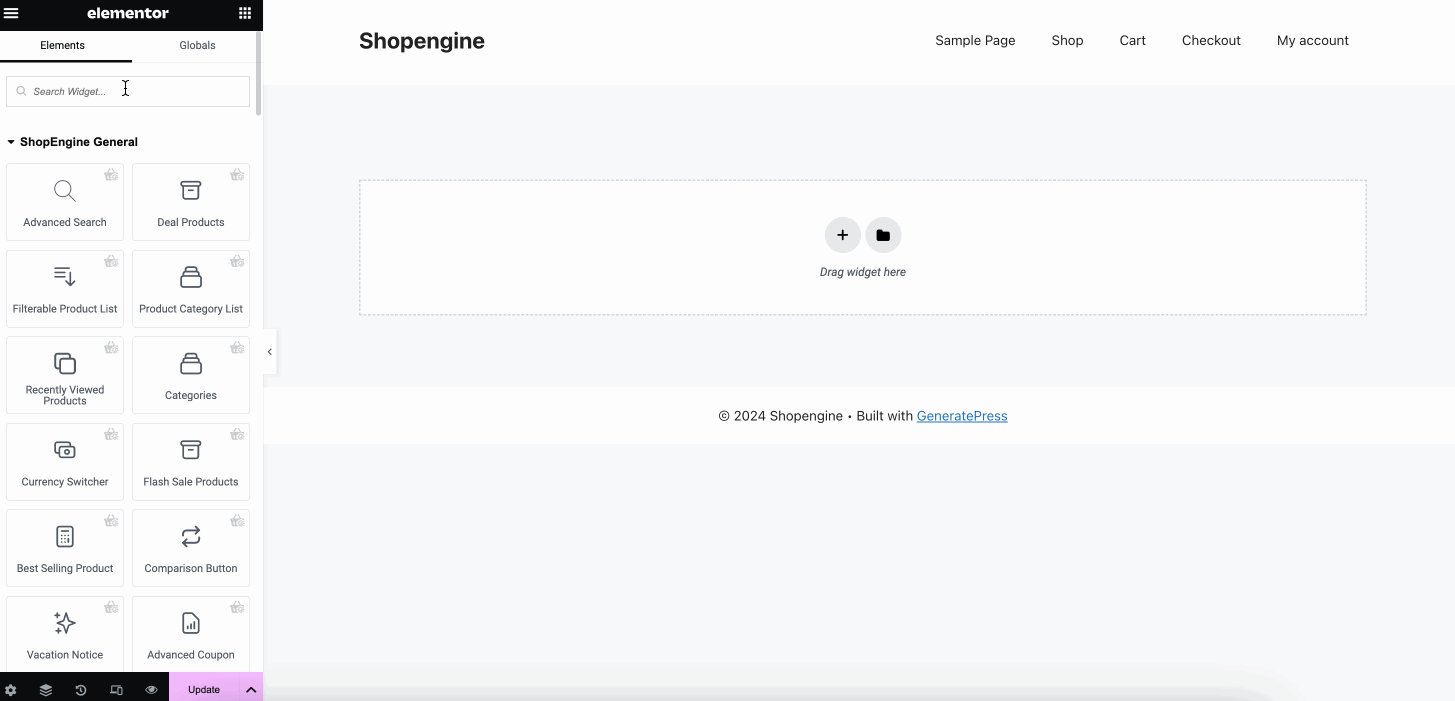
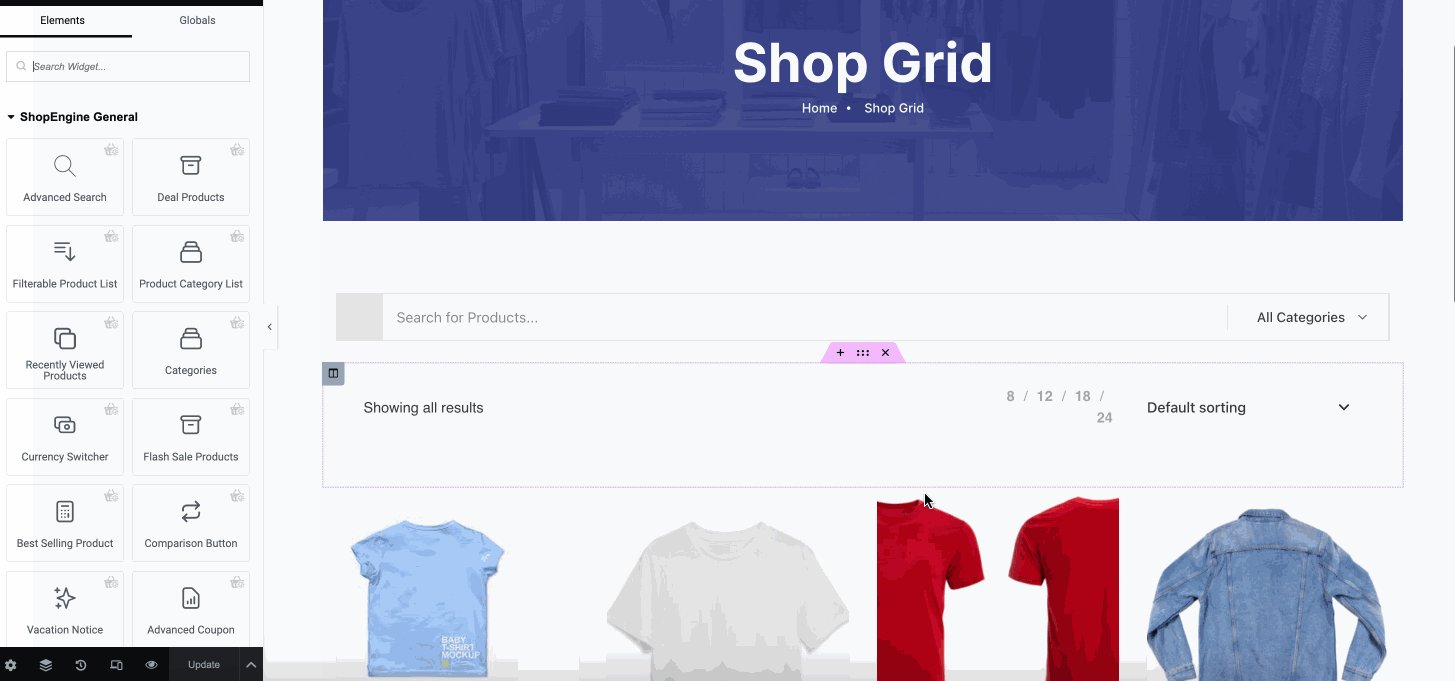
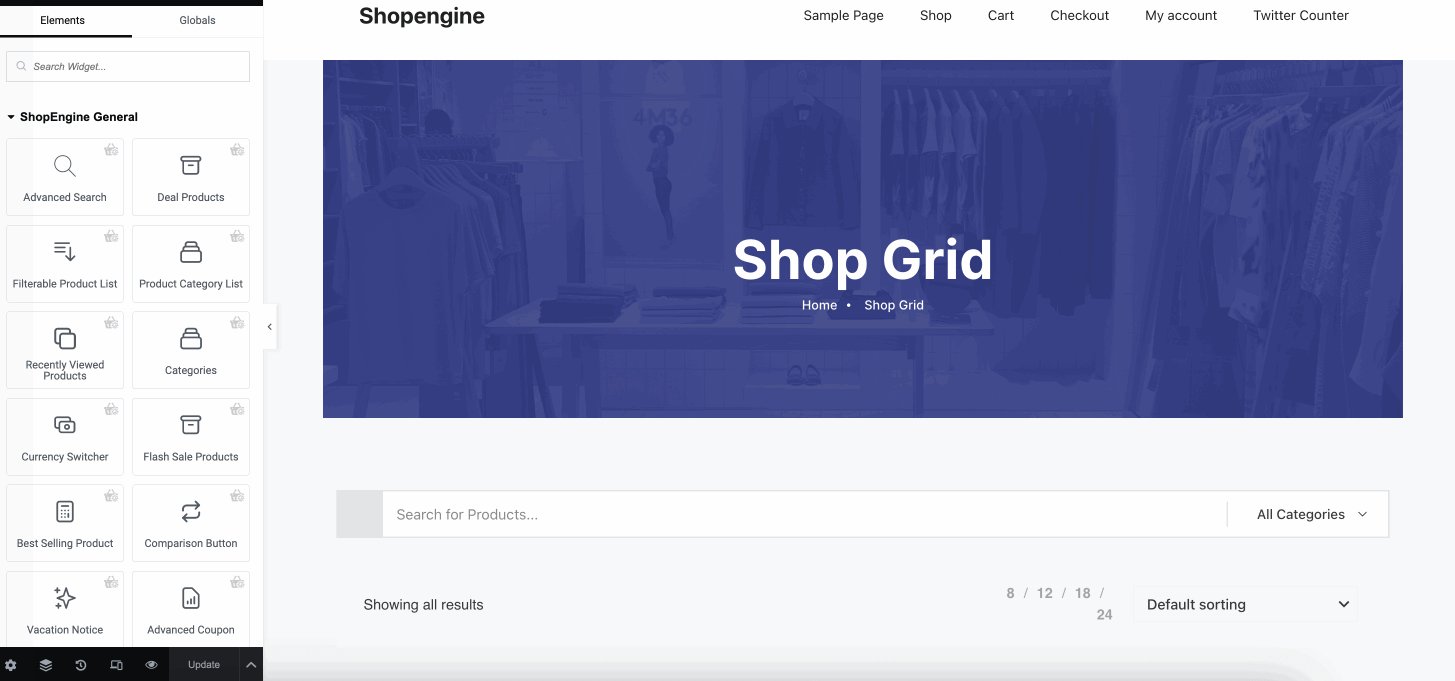
Du kan dog udmærke dig i hjemmesidetilpasning med ShopEngine's 74+ widgets og 20+ moduler der lader dig tilpasse sider i en intuitiv Elementor-grænseflade. For eksempel kan du tilpasse WooCommerce-sider ved at trække og slippe nødvendige widgets på Elementor-editoren. Her er et eksempel på, hvor problemfrit en butik kan oprettes med ShopEngines leverede widgets i Elementor-editoren:

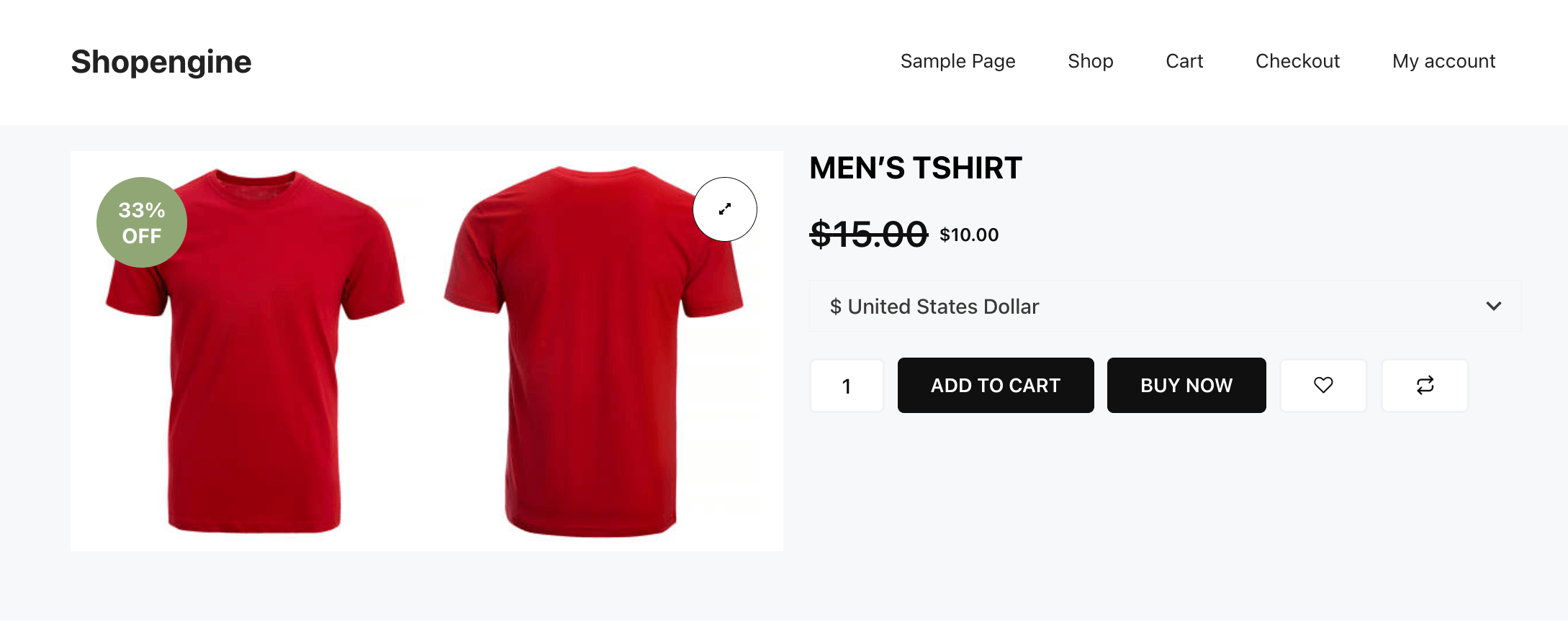
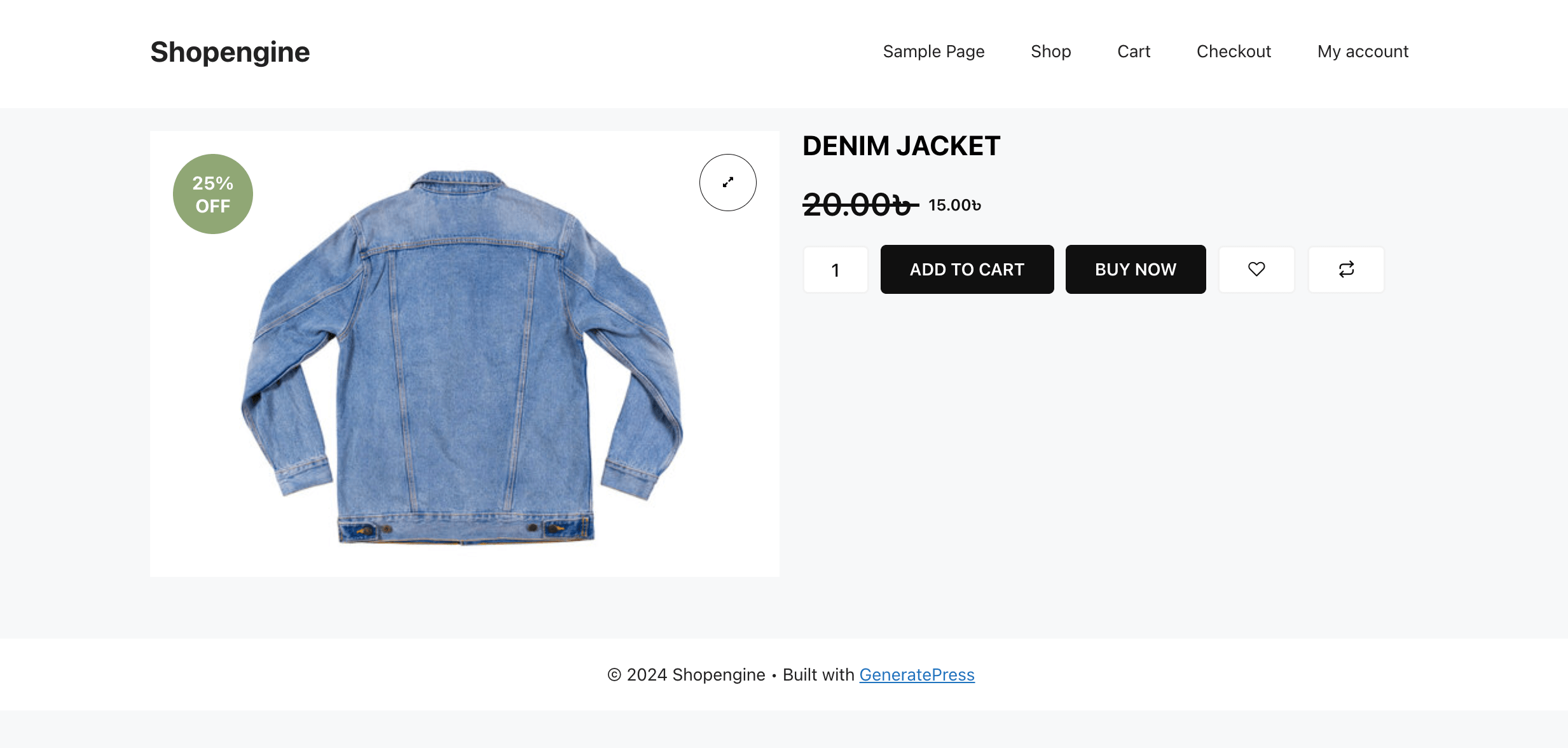
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Sådan tilføjer du WooCommerce-produkter i Elementor
ShopEngine tilbyder en nem måde at tilføje og tilpasse WooCommerce-produkter i Elementor. Nu, for at tilføje WooCommerce-produkter i Elementor ved hjælp af ShopEngine, skal du følge nogle enkle og hurtige trin.
Her viser vi, hvordan du tilføjer et arkiv, et enkelt produkt og en butiksside til din WooCommerce-butik ved hjælp af ShopEngine. Lad os springe ind i den komplette guide:
Opret og tilpas en arkivside i Elementor
Oprettelse af en tilpasset arkivside ved hjælp af ShopEngine kræver tre trin. Gå gennem nedenstående trin for at tilføje en arkivside uden problemer:
Trin 1: Tilføj en arkivsideskabelon.
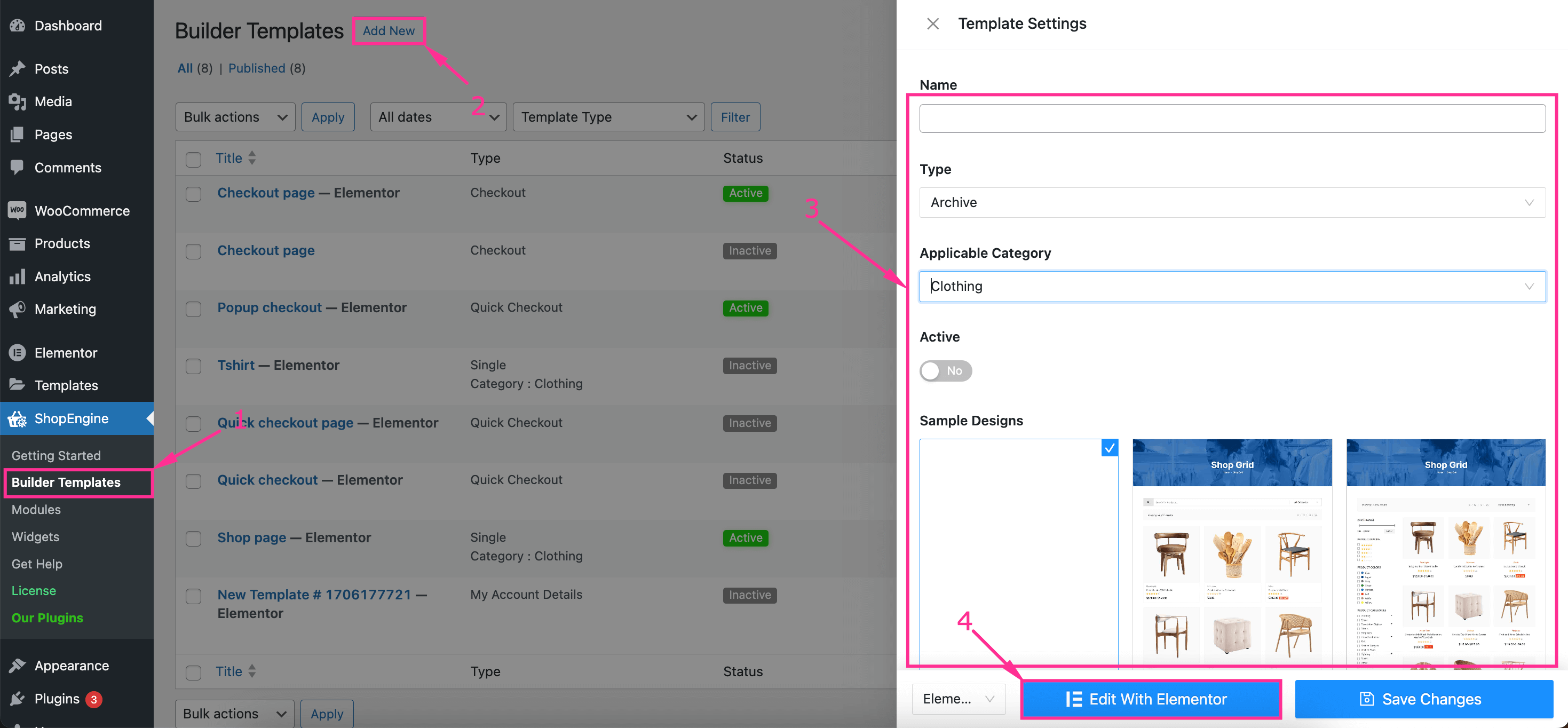
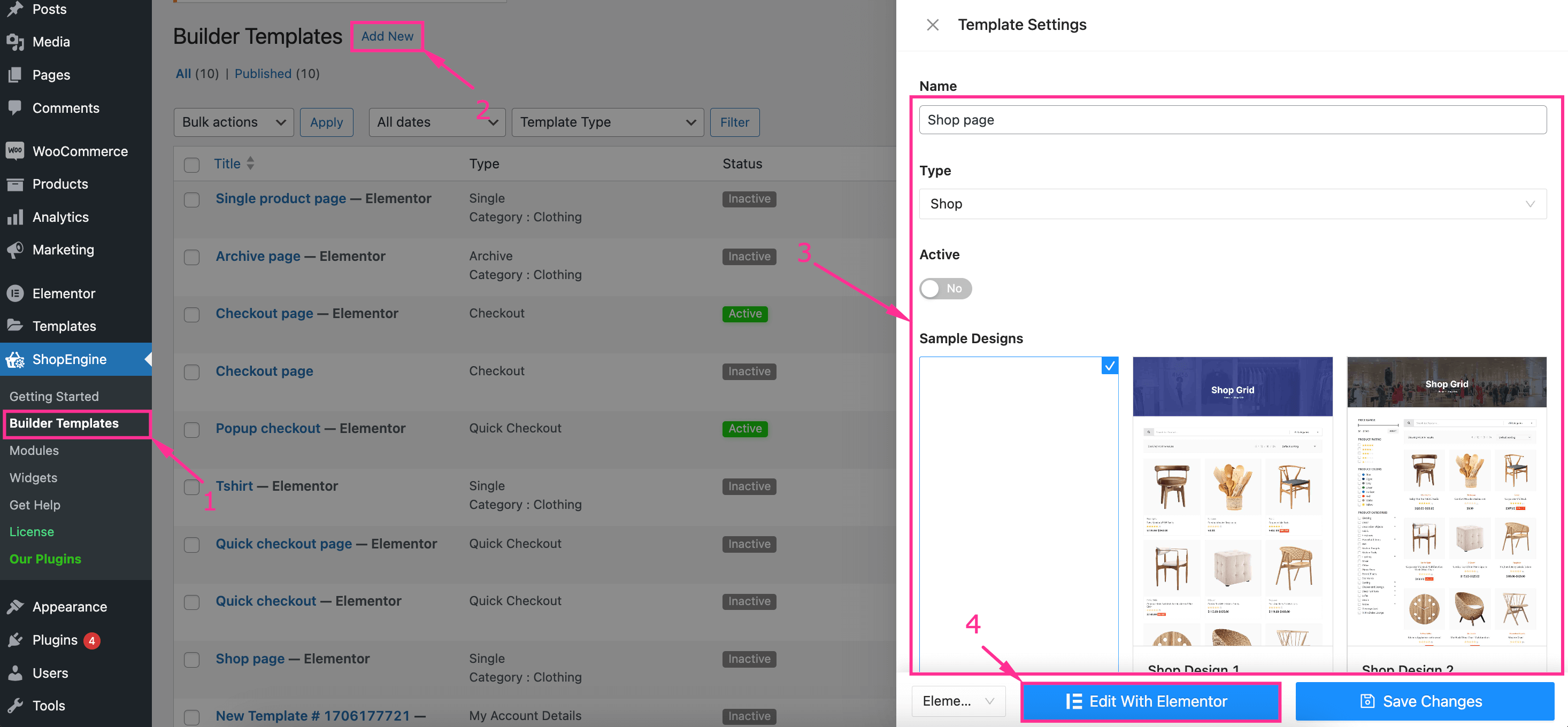
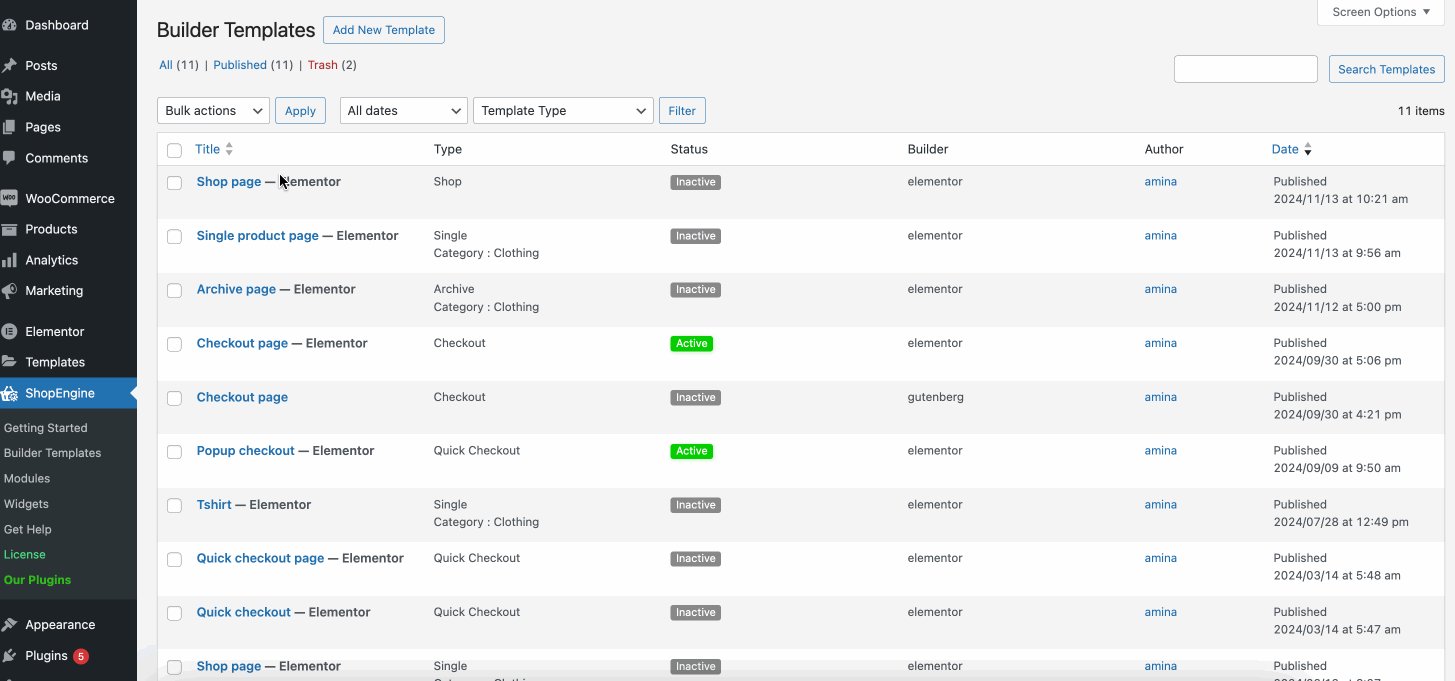
For at tilføje en arkivside skal du først oprette en arkivsideskabelon. Naviger til ShopEngine >> Builder skabeloner og tryk på "Tilføj ny" knap.
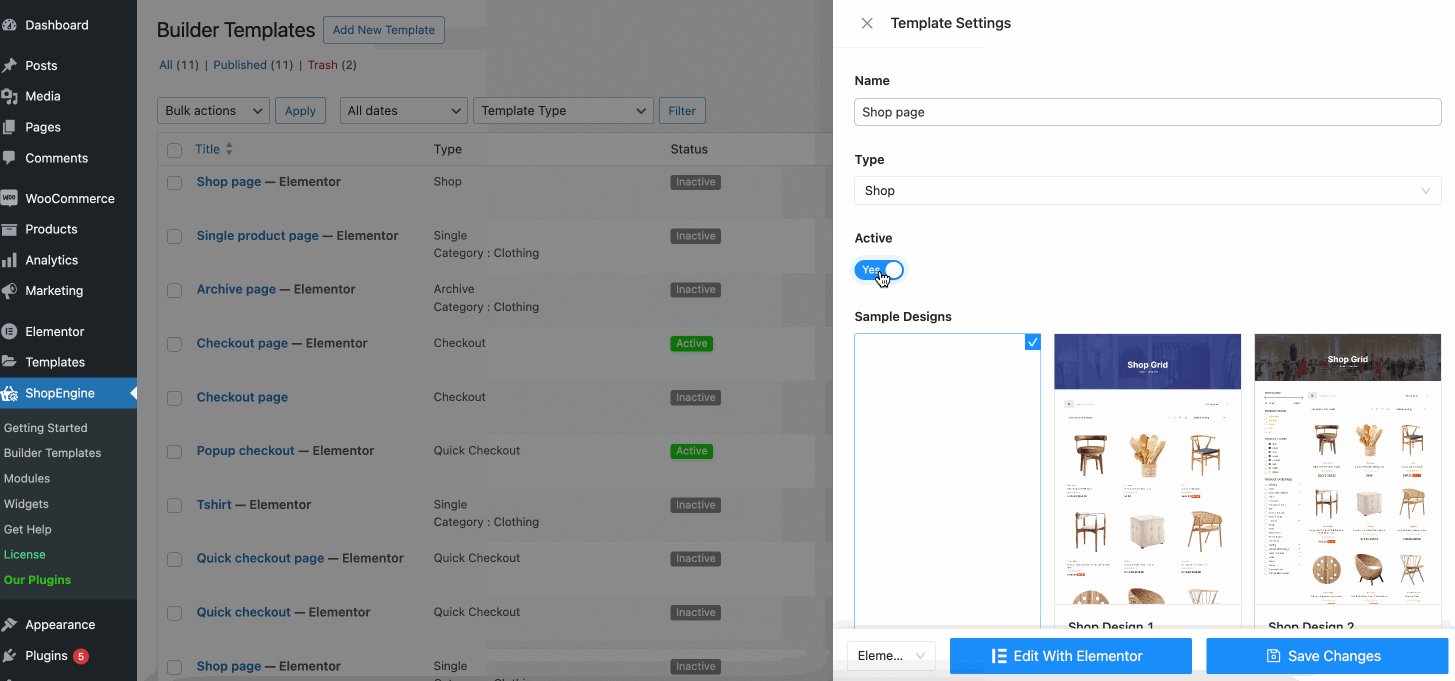
Dette åbner en ny fane fra højre side. Tilføj nu en arkivskabelon af udfylde følgende felter:
- Navn: Giv et navn til din skabelon som en arkivside.
- Type: Vælg Arkiv fra rullemenuen.
- Gældende kategori: Vælg en kategori.
- Aktiv: Slå til/fra-knappen til for at aktivere den.
- Eksempel design: Vælg den tomme skabelon. Du kan også vælge en forudbygget skabelon, hvis du ikke vil gøre alt fra bunden.
Efter at have udfyldt alle ovenstående felter, tryk på "Rediger med Elementor" knap. Nu vil du blive ført til Elementor-editoren, hvorfra du har oprettet en arkivside ved at bruge forskellige arkivside-widgets.

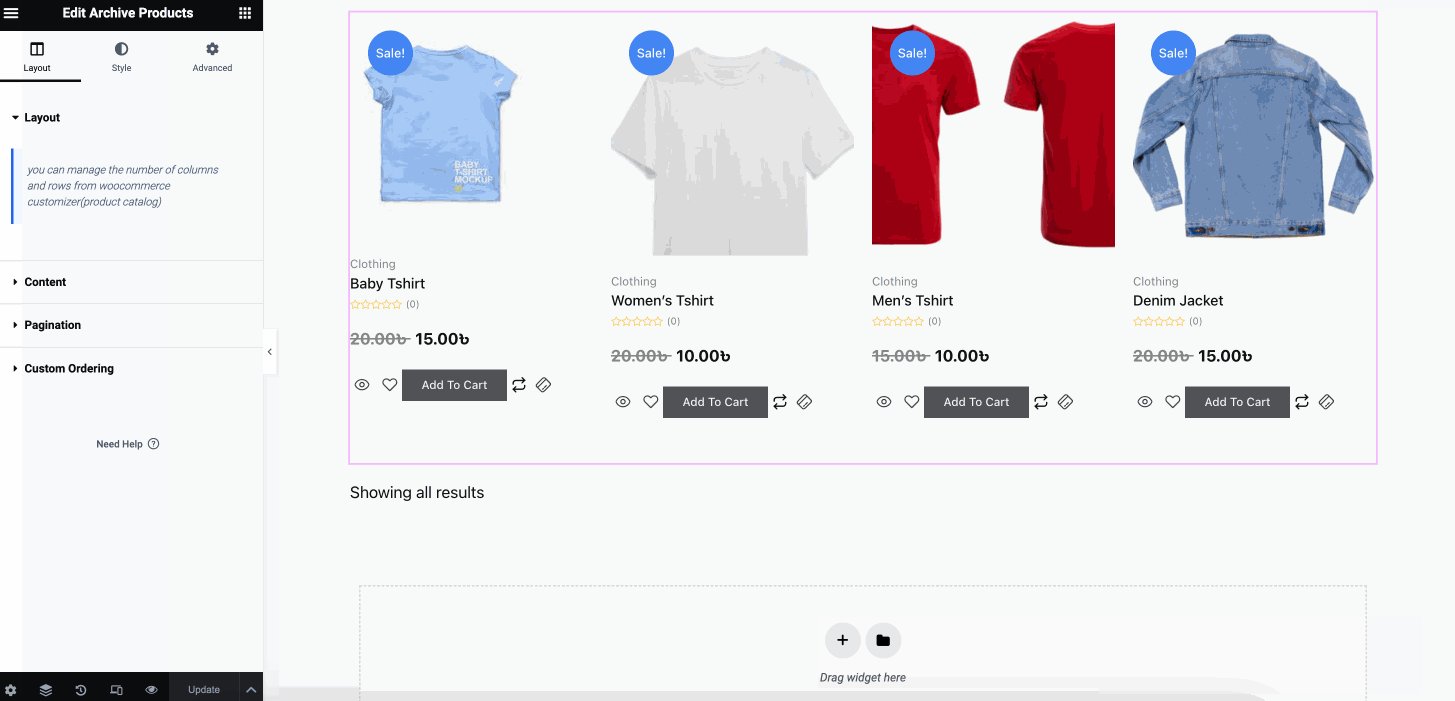
Trin 2: Design og tilpas en arkivside.
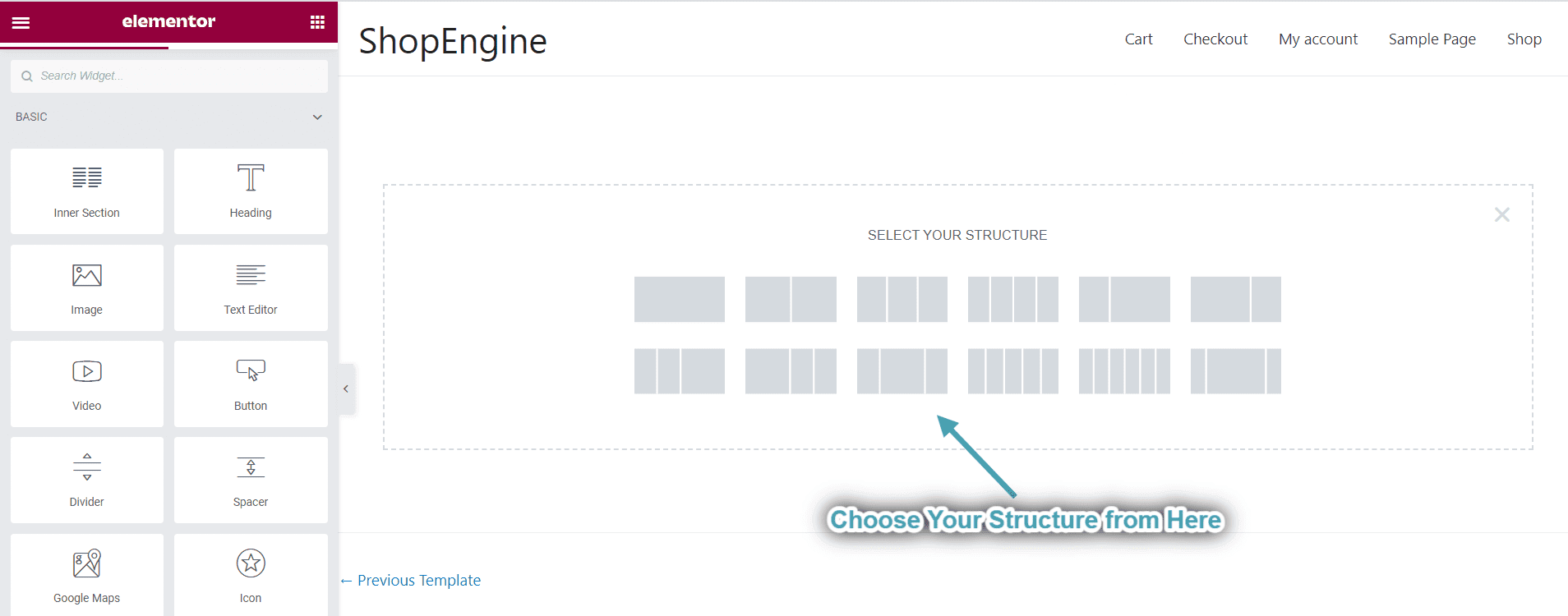
I andet trin skal du vælge en struktur til dit WooCommerce Elementor-produktlayout.

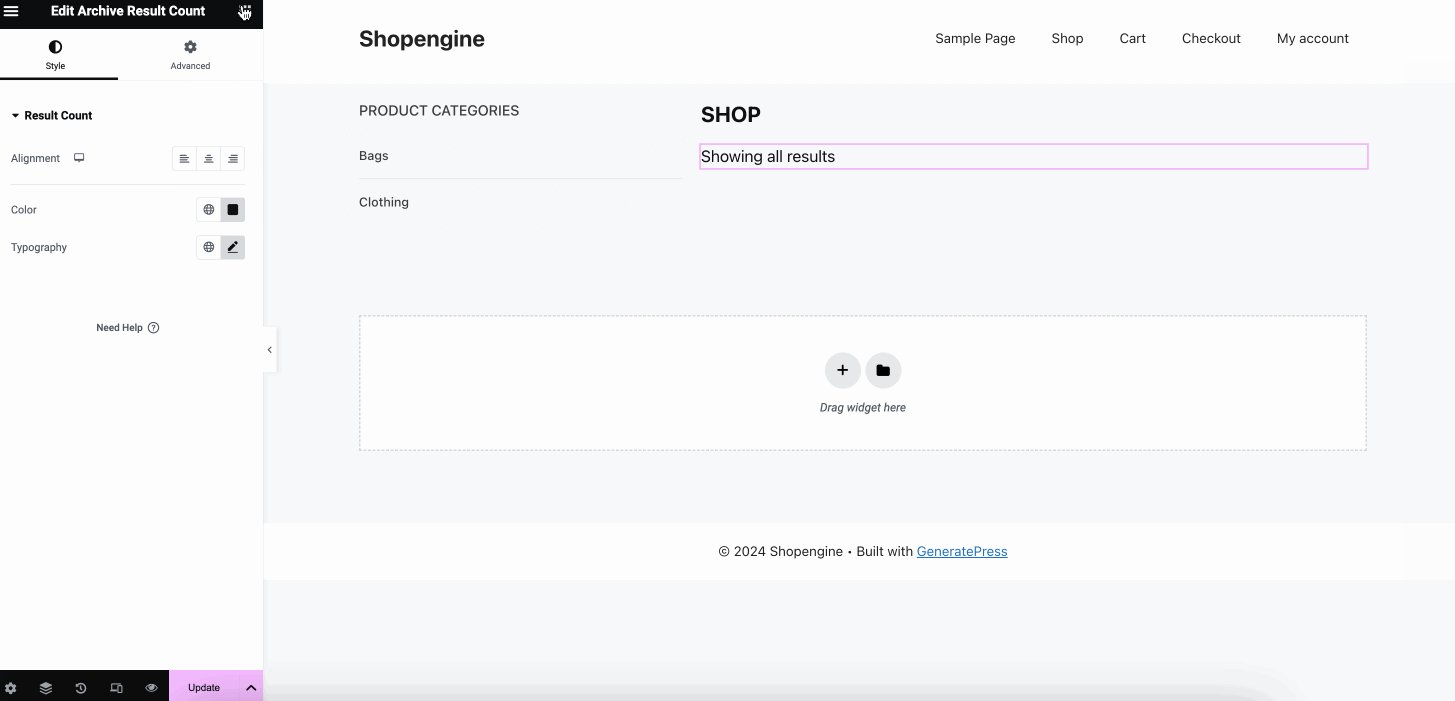
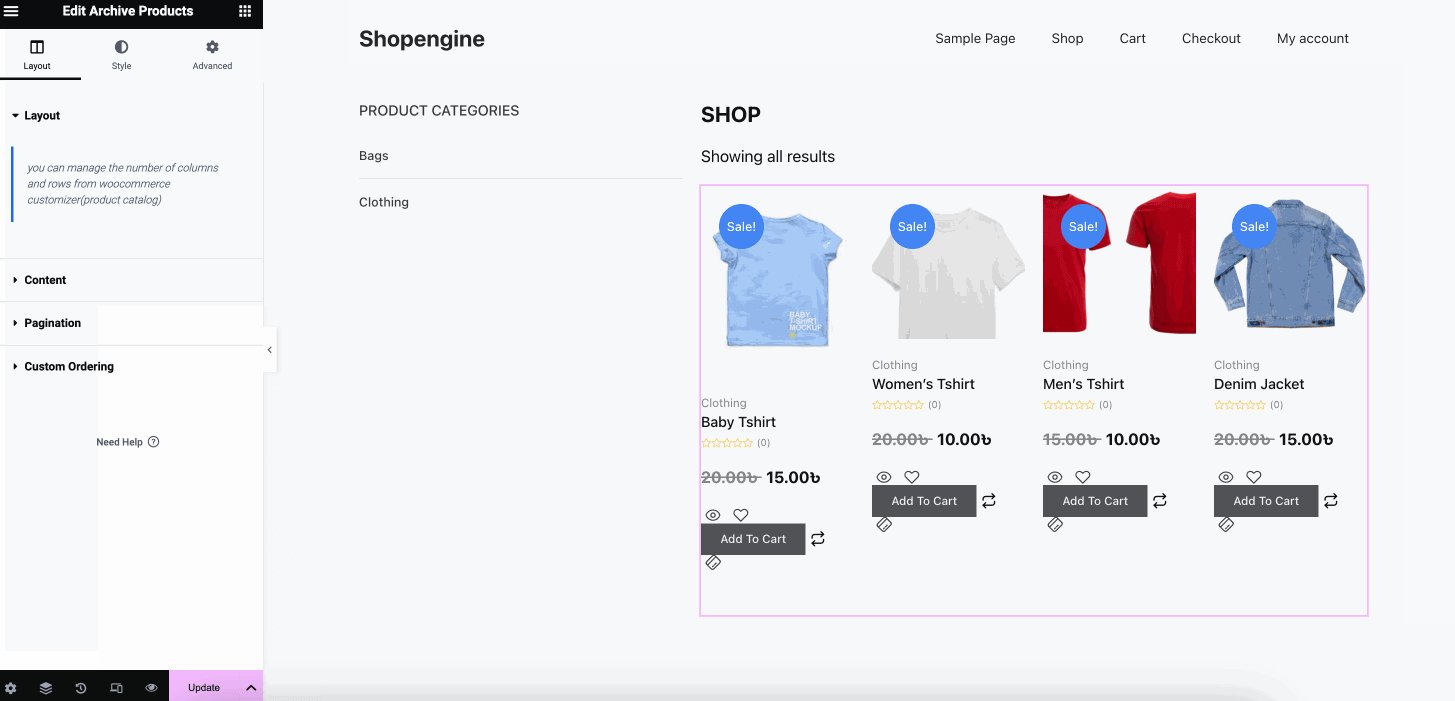
Byg nu en arkivside af træk og slip kategorier, arkivtitel, antal arkivresultater, arkivprodukter, osv. Udover at oprette en arkivside, skal du tilpasse hver sektion af din arkivside ved at klikke på disse sektioner.

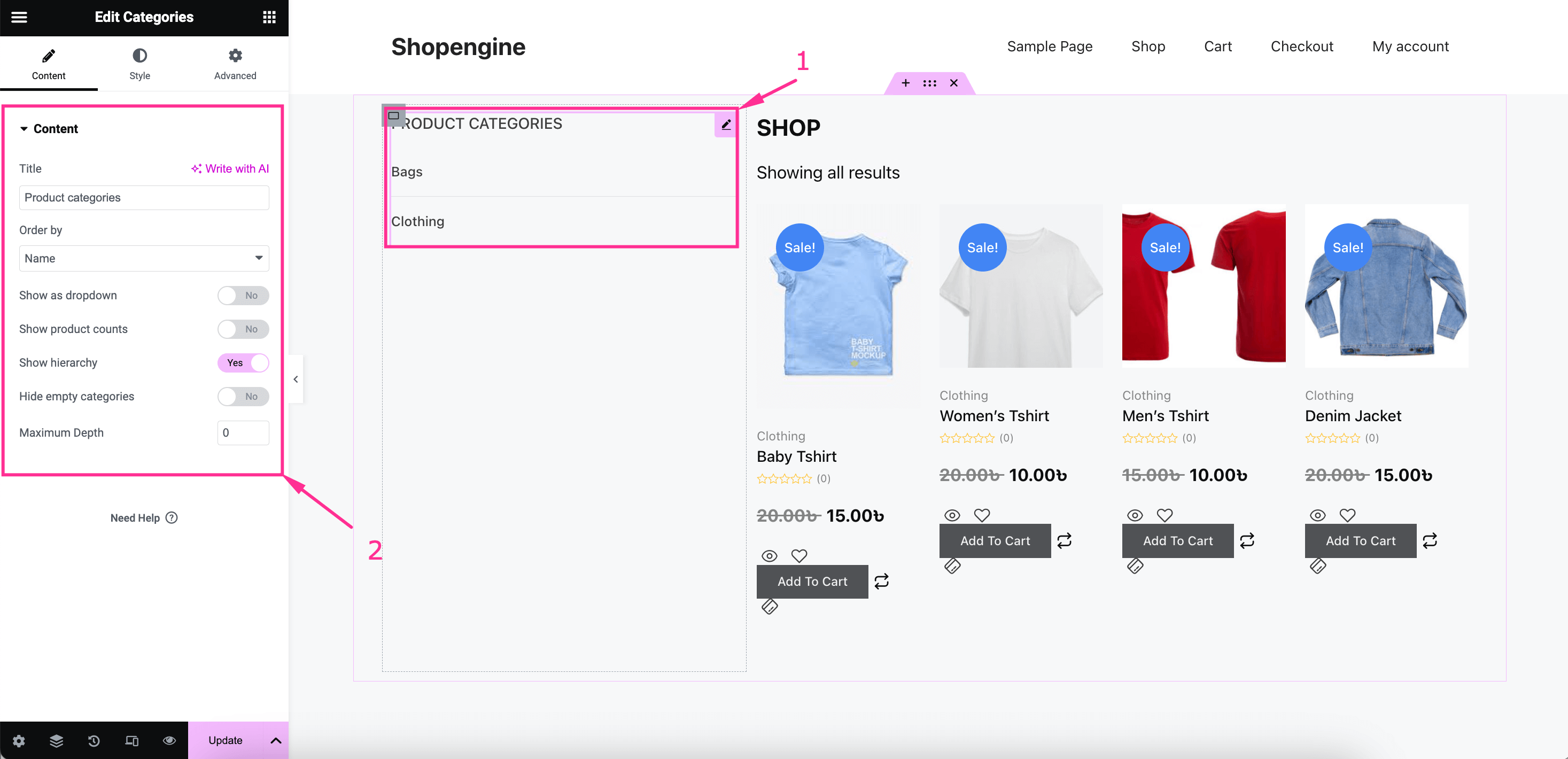
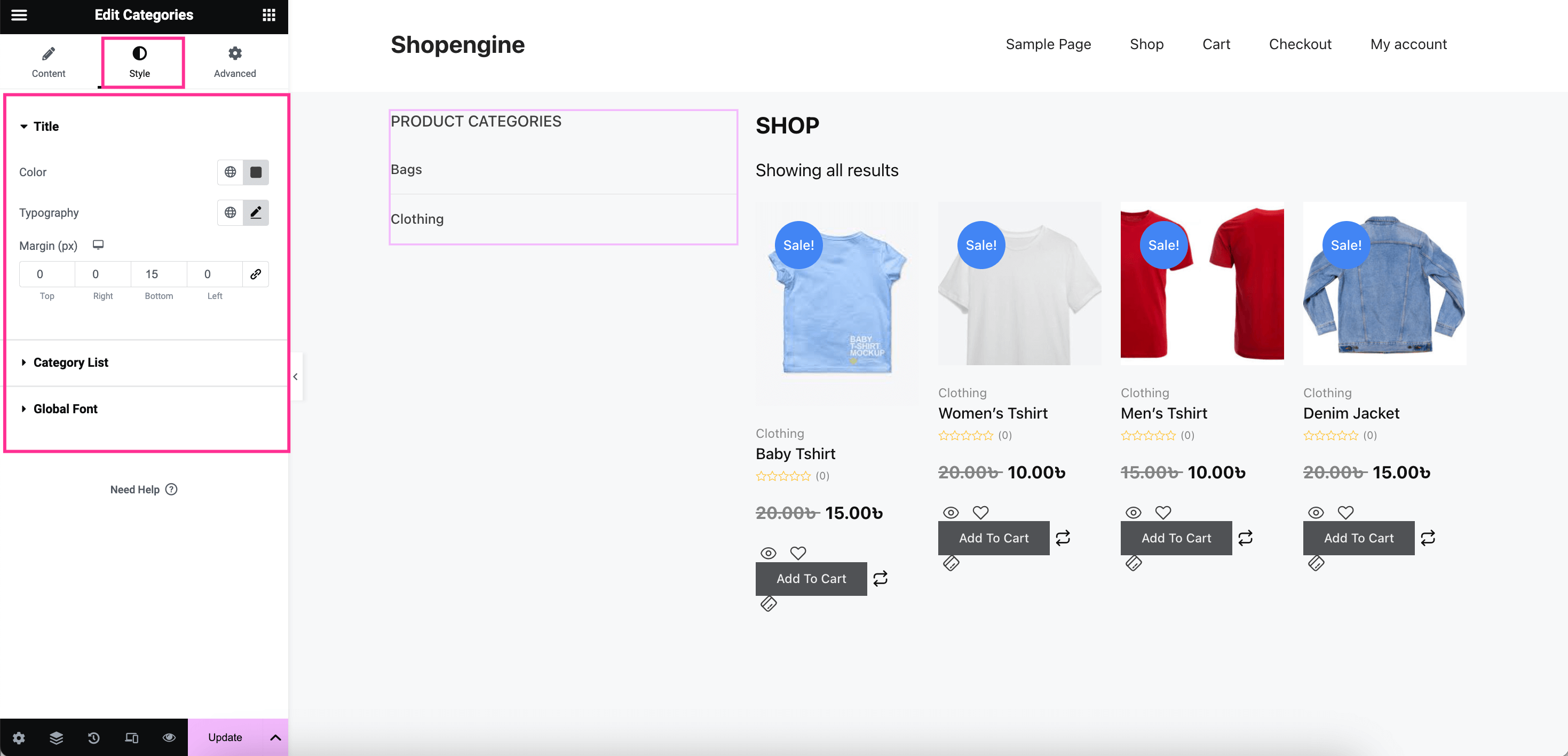
For eksempel hvis du vil tilpas kategorisektionen, tryk på den, og i venstre side vil du se alle mulighederne for indholdsredigering. Hvad angår kategorier, får du alle muligheder for at justere følgende felter under fanen Indhold:
- Titel: Indsæt titel for kategorier.
- Bestil efter: Vælg den rækkefølge, du vil vise dine kategorielementer i.
- Vis som dropdown: Aktiver denne mulighed for at vise kategorielementer i dropdown-format.
- Vis produktantal: Slå denne til/fra-knap til for at vise produktantal sammen med varer.
- Vis hierarki: Vis hierarki ved at aktivere det.
- Skjul tomme kategorier: Aktiver denne mulighed for at skjule tomme kategorier.
- Maksimal dybde: Du kan også vælge maksimal dybde for at fremvise din Elementor WooCommerce-produktkategori.

Derefter, skift til fanen stil og juster farve, typografi, margen, polstring, kanttype, kantbredde, kantfarveosv. for din Titel, kategoriliste og global skrifttype. Du kan således ændre din WooCommerce-produktvisning i Elementor med styling og indholdsredigering.

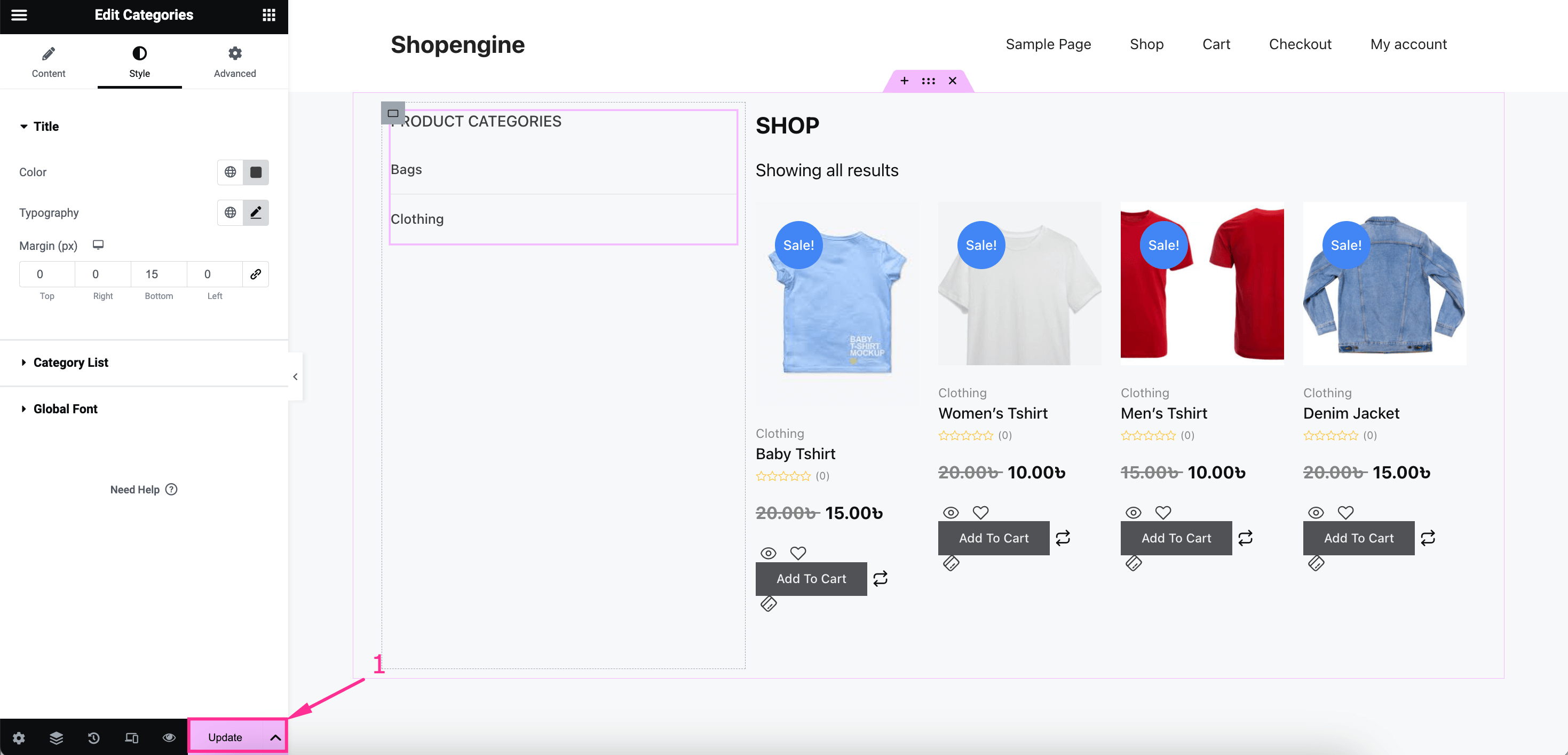
Trin 3: Udgiv arkivsiden.
I det sidste trin, tryk på knappen "Opdater". at gøre din arkivside live på dit websted.

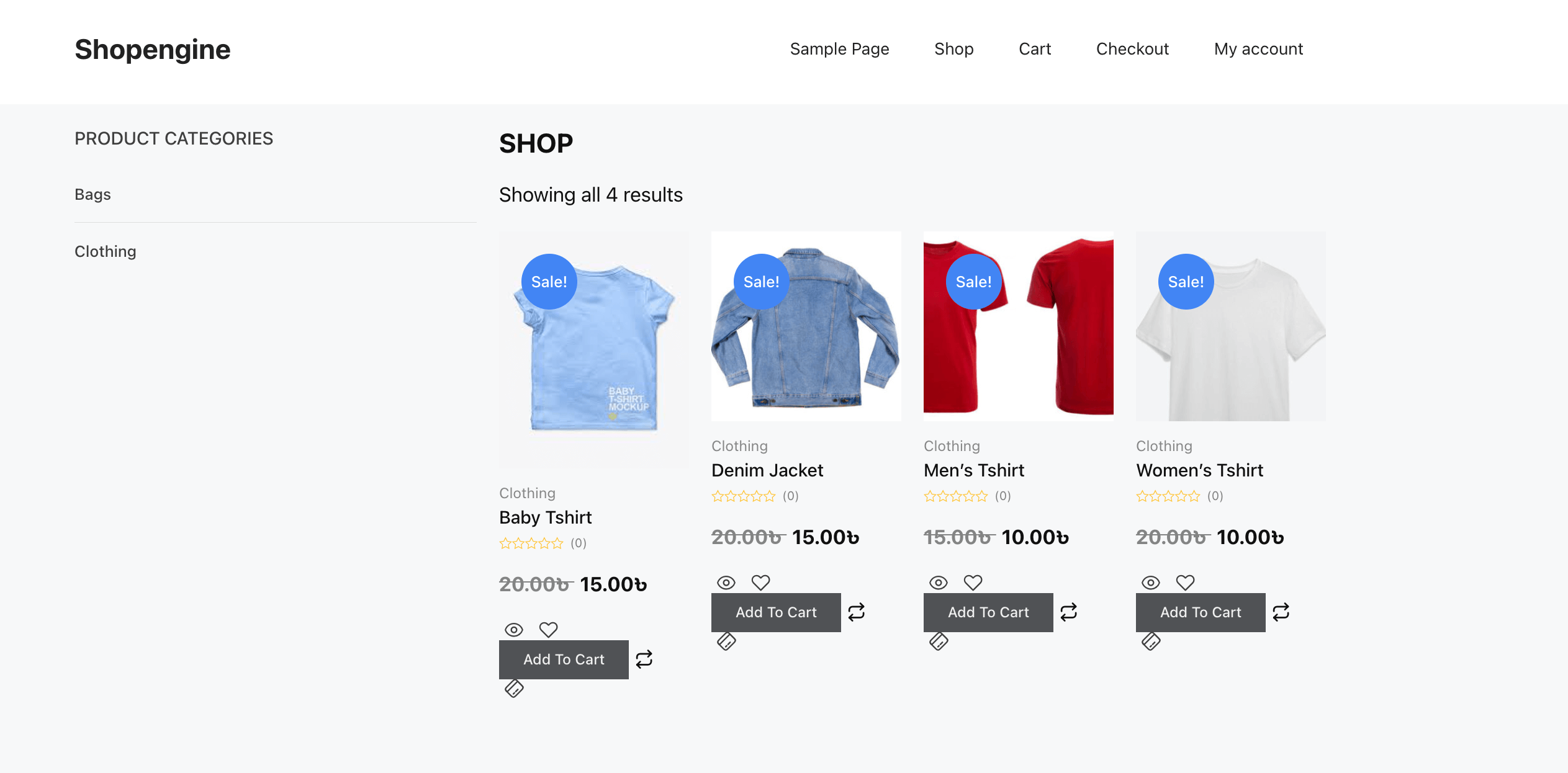
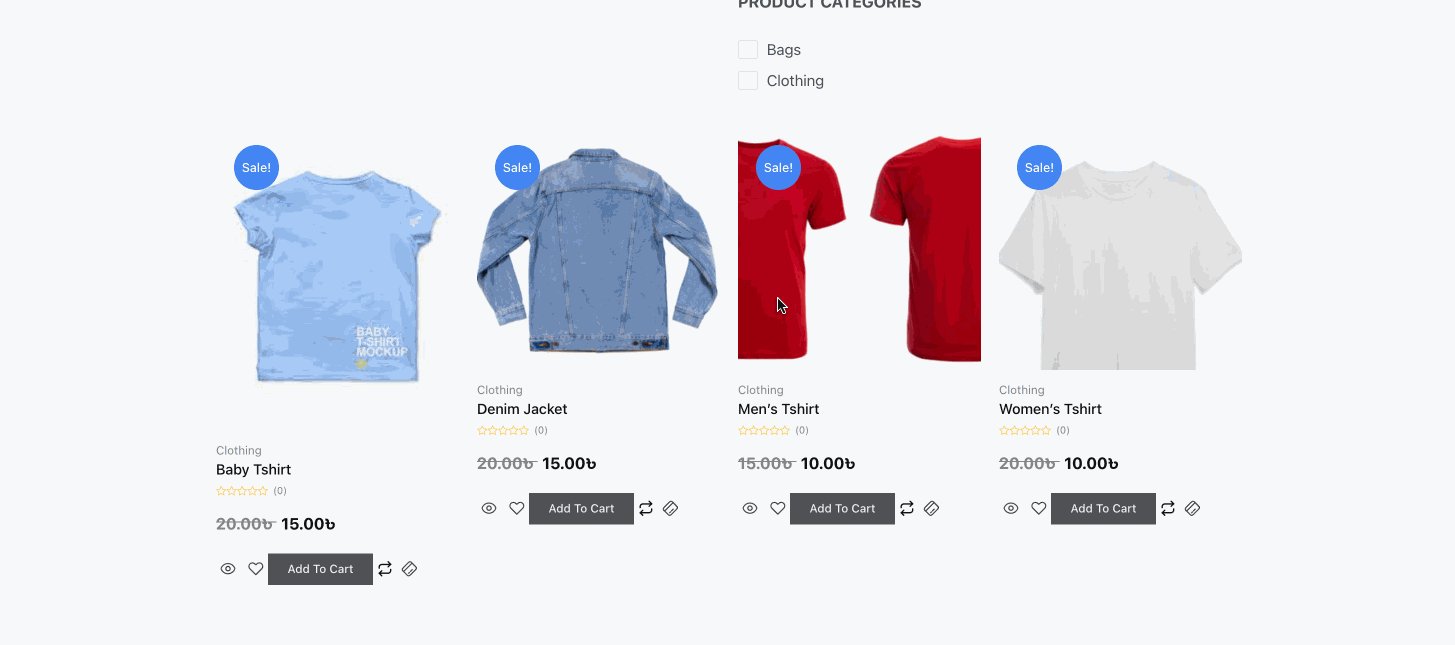
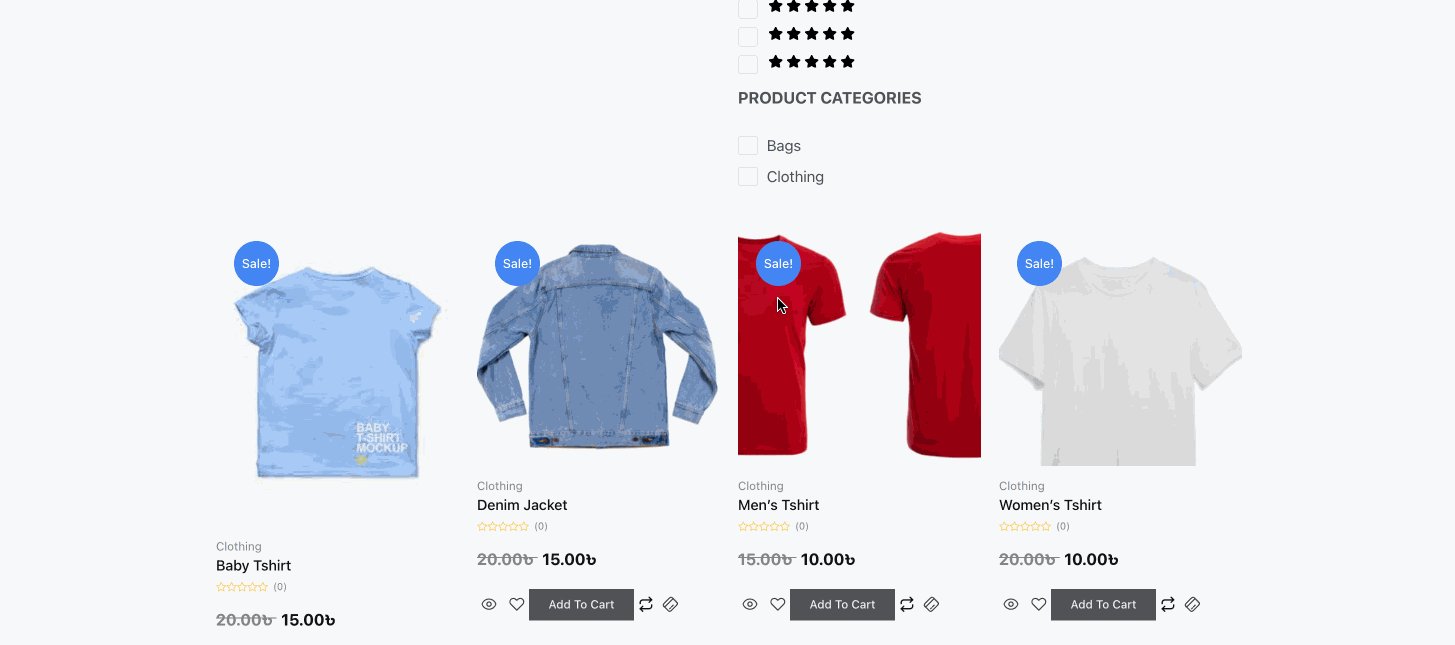
Her er det sidste kig på, hvordan din arkivside ser ud i frontenden:

Opret og tilpas en enkelt produktside i Elementor
Når du har tilføjet en arkivside, skal du oprette en enkelt produktside, der anvender lignende trin til arkivsiden. Lad os stadig lære i detaljer, hvordan man tilføjer en enkelt produktside ved hjælp af ShopEngine:
Trin 1: Opret en enkelt produktsideskabelon.
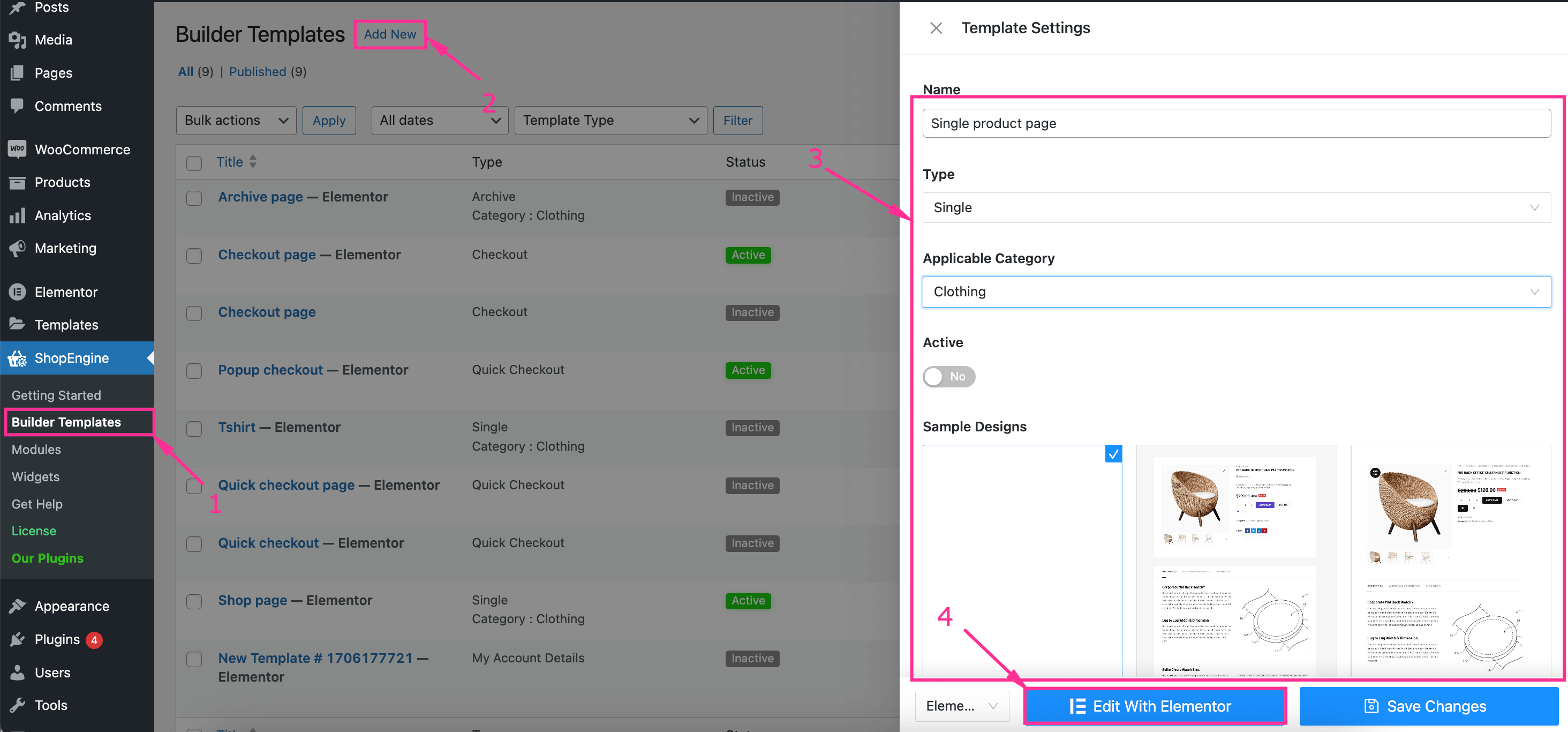
Ligesom arkivsiden skal du tilføje en enkelt produktsideskabelon ved at besøger Builder skabeloner >> Tilføj ny og udfyld alle følgende felter af skabelonindstillinger:
- Navn: Skriv "Single product page" i feltet Navn.
- Type: Vælg Single fra rullemenuen.
- Gældende kategori: Indtast en kategori for din enkelte produktside.
- Aktiv: Aktiver til/fra-knappen.
- Eksempeldesign: Vælg en tom skabelon for at starte alt fra bunden.
Efter det, tryk på "Rediger med Elementor" knappen for at blive omdirigeret til Elementor-editoren.

Trin 2: Opret en enkelt produktside med indbyggede skabeloner.
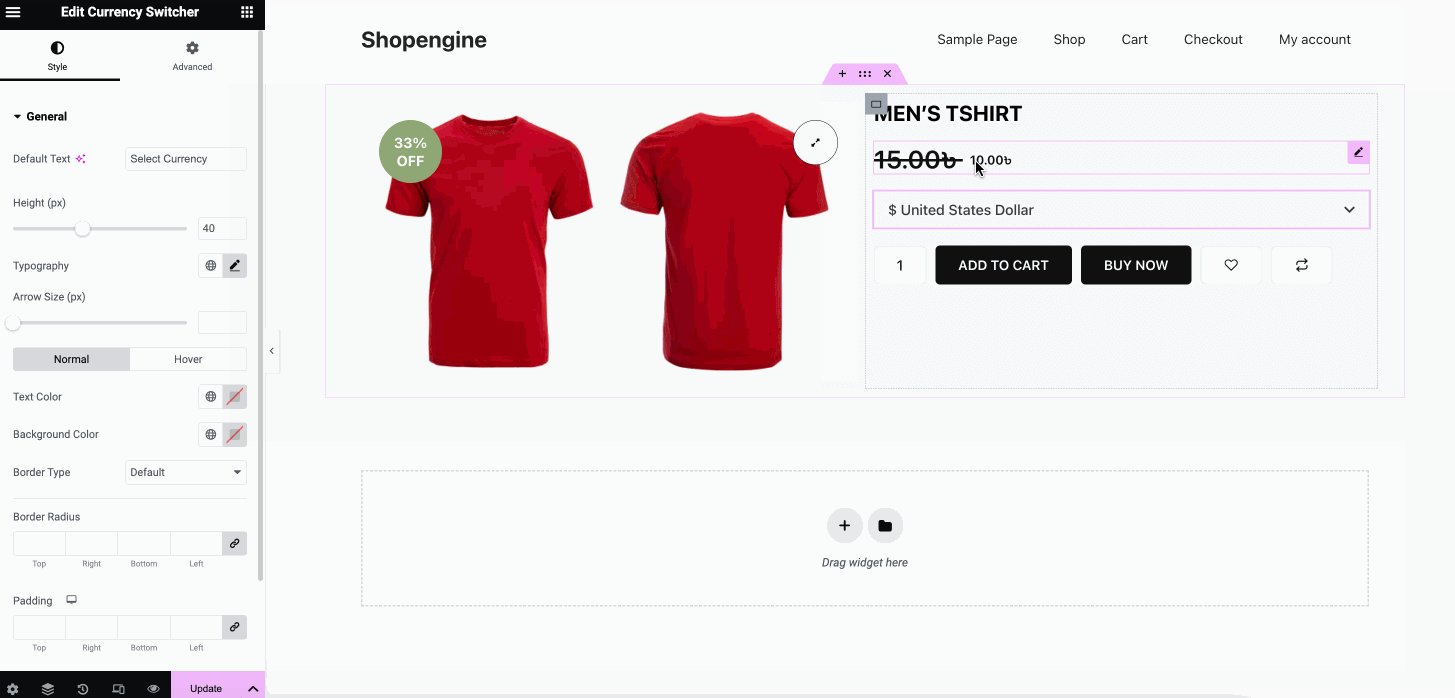
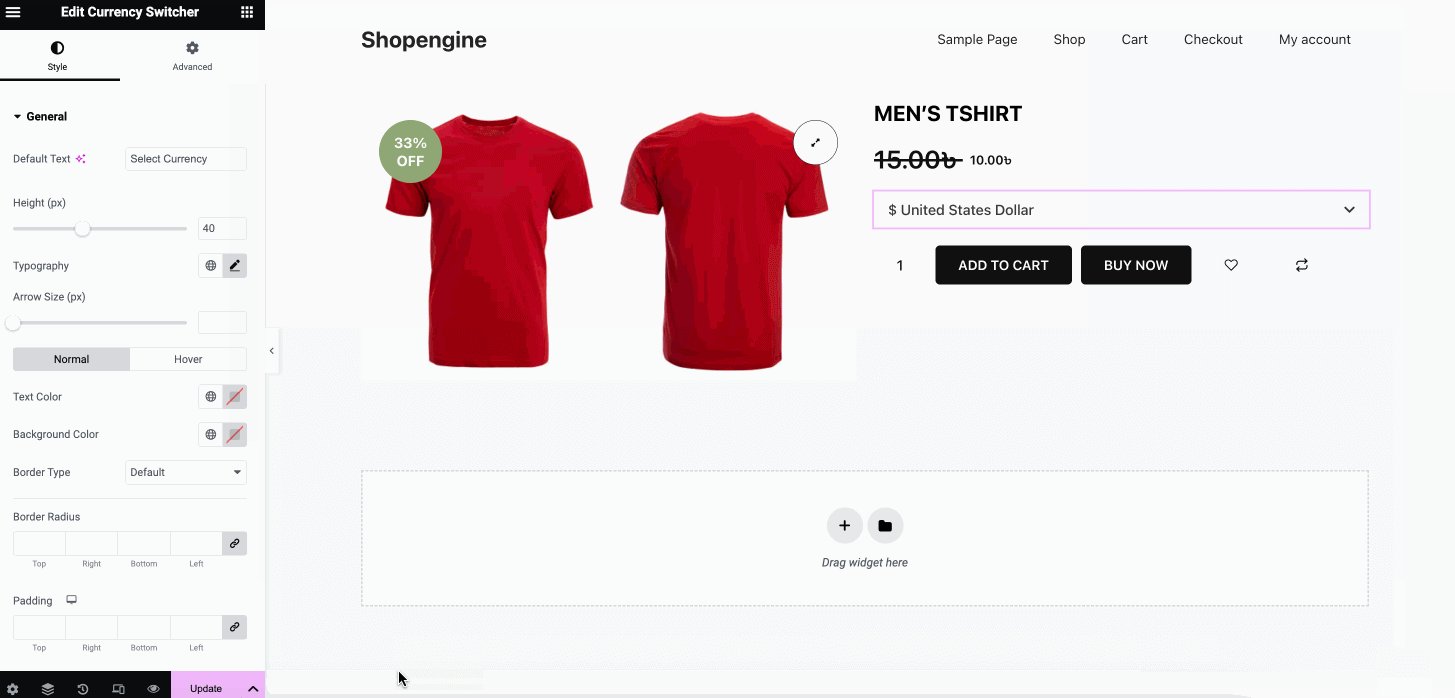
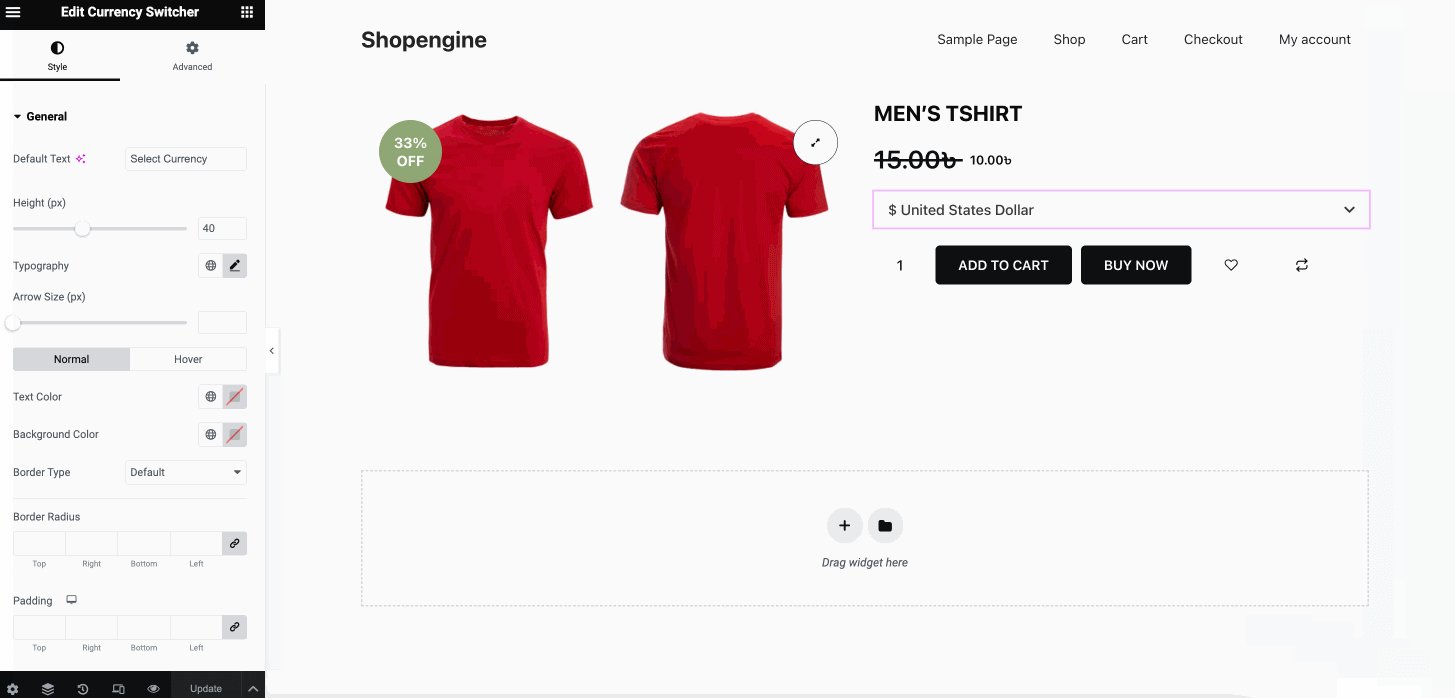
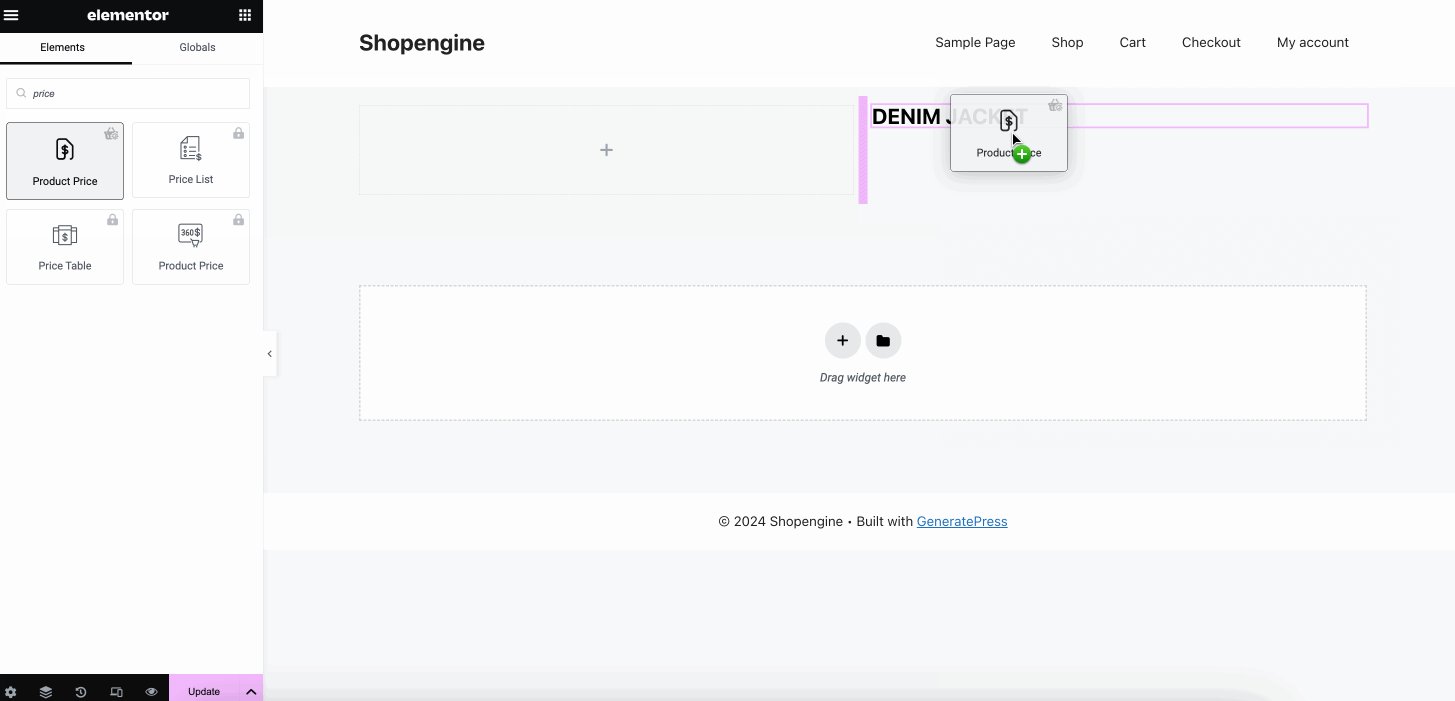
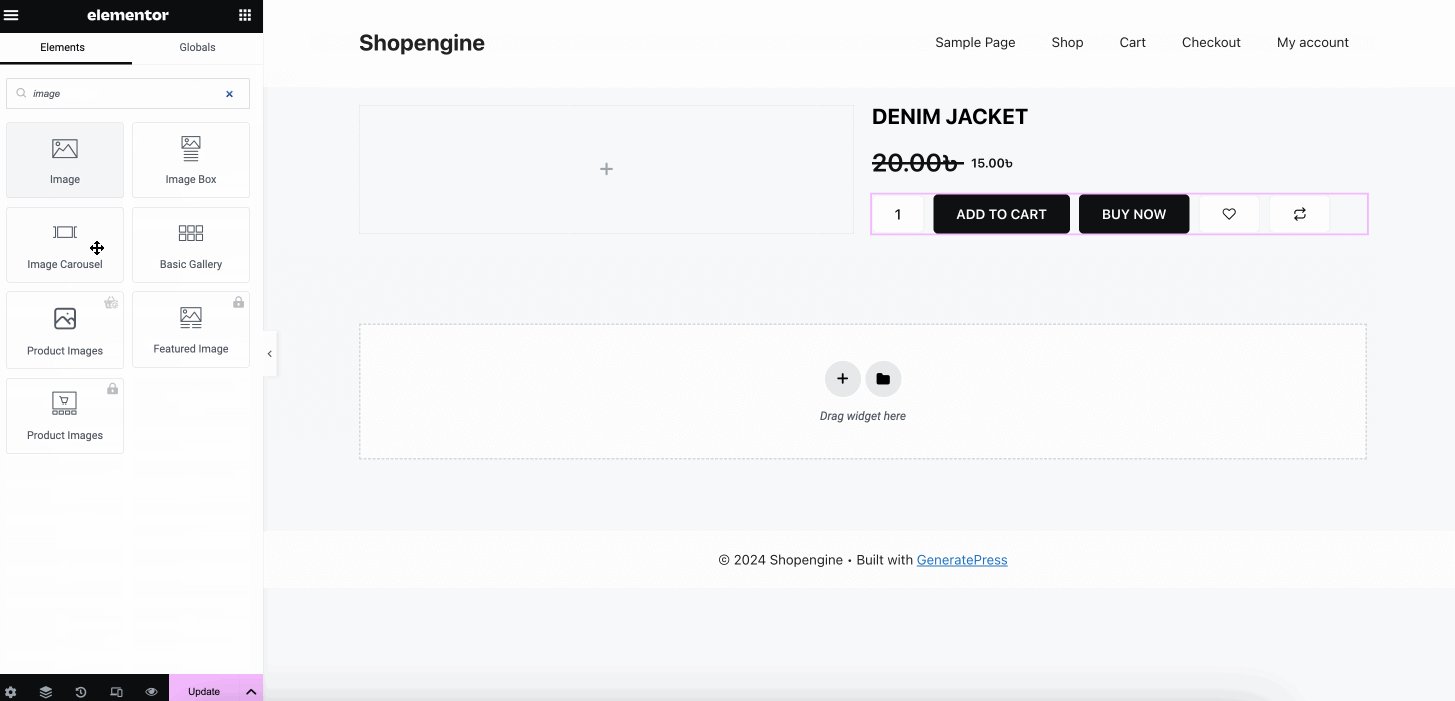
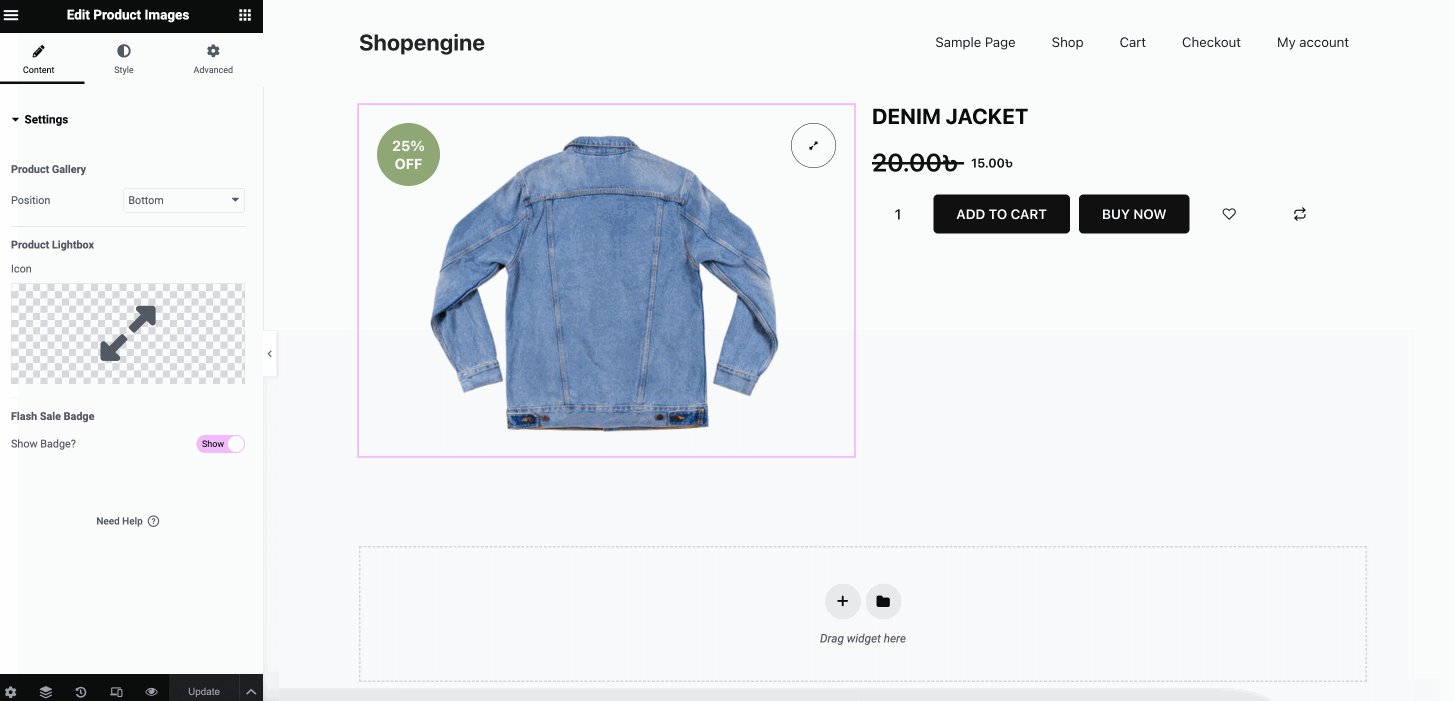
I dette trin skal du bygge din WooCommerce enkelt produktside i Elementor fra bunden af træk og slip produkttitel, produktpris, læg i kurv, produktbilleder, etc.
Efter at have tilføjet alle widgets, tilpas din WooCommerce-produktvisning i Elementor ved at redigere indholdet og stilen fra venstre side.

Trin 3: Udgiv en tilpasset enkelt produktside.
I det tredje trin skal du "Opdater" eller "Udgiv" din tilpassede WooCommerce enkelt produktside i Elementor. Efter opdatering vil din enkelte WooCommerce-produktside se noget som dette:

➡️ Tjek til oprette popup-udbetalingsside i WooCommerce.
Tilføj en tilpasset butiksside i Elementor
Til sidst skal du tilføje en tilpasset WooCommerce-butikside med ShopEngine-widgets ved at følge guiden beskrevet nedenfor:
Trin 1: Tilføj en butikssideskabelon.
Du kan tilføje en butiksside til din butik, som at oprette arkiv- og enkelte produktsider. For at tilføje en skabelon skal du følge de foregående trin som at navigere til ShopEngine >> Builder skabeloner og trykke på "Tilføj ny" knap.
Indtast derefter felterne nævnt nedenfor:
- Navn: Udfyld dette navnefelt med "Butiksside".
- Type: Vælg butik som skabelontype.
- Aktiv: Aktiver til/fra-knappen.
- Eksempeldesign: Vælg et tomt design til din butiksside.
Efter at have udfyldt alle felter, tryk på "Rediger med Elementor" knap.

Trin 2: Design en butiksside med widgets og en skabelon.
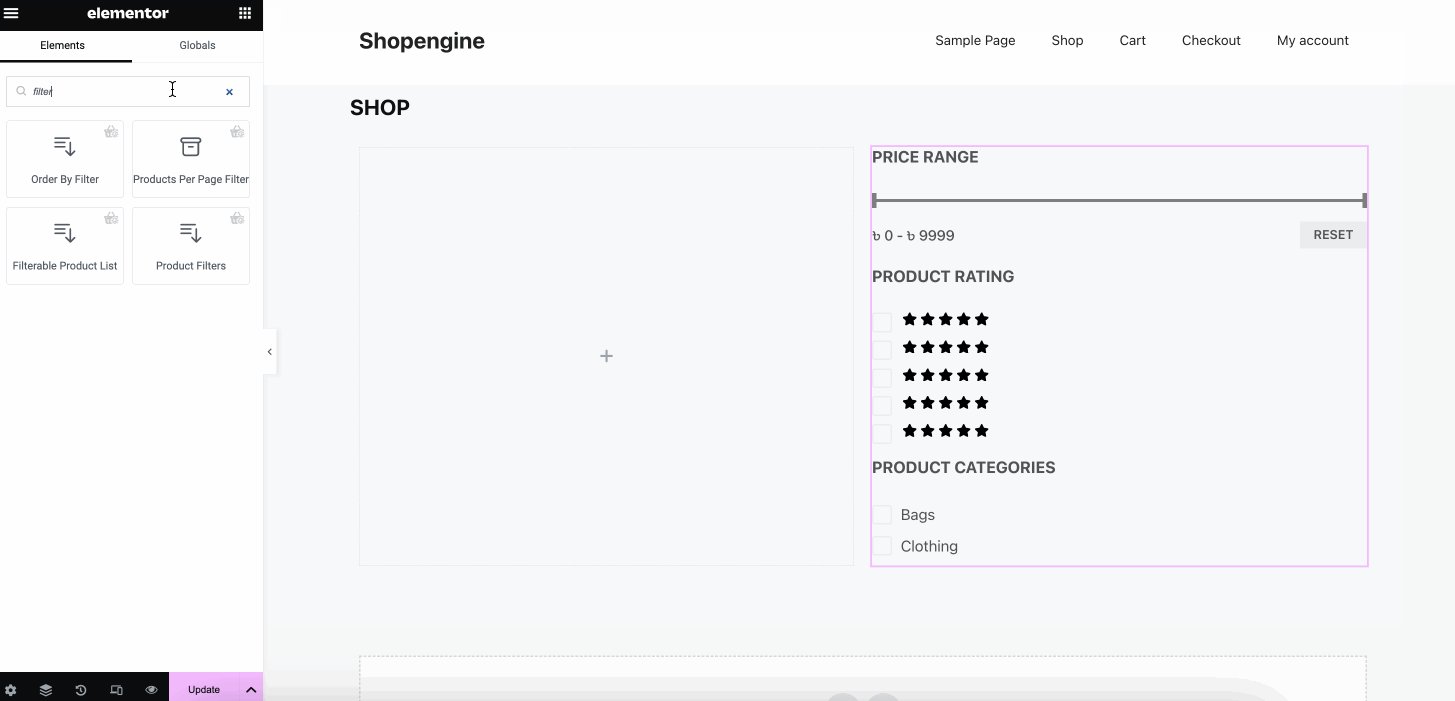
Udover at tilføje en skabelon skal du tilføje forskellige WooCommerce-produktwidgets i Elementor ved at trække og slippe. Nu tilføj arkivtitel, produktfilter, arkiv produkt pr. side filter, arkiv produkter, antal arkivresultater, osv. widget én efter én.
Efter at have tilføjet alle de nødvendige widgets, udfører Elementor WooCommerce-butikssidetilpasning fra fanen indhold, stil og avanceret.

Trin 3: Udgiv den tilpassede butiksside.
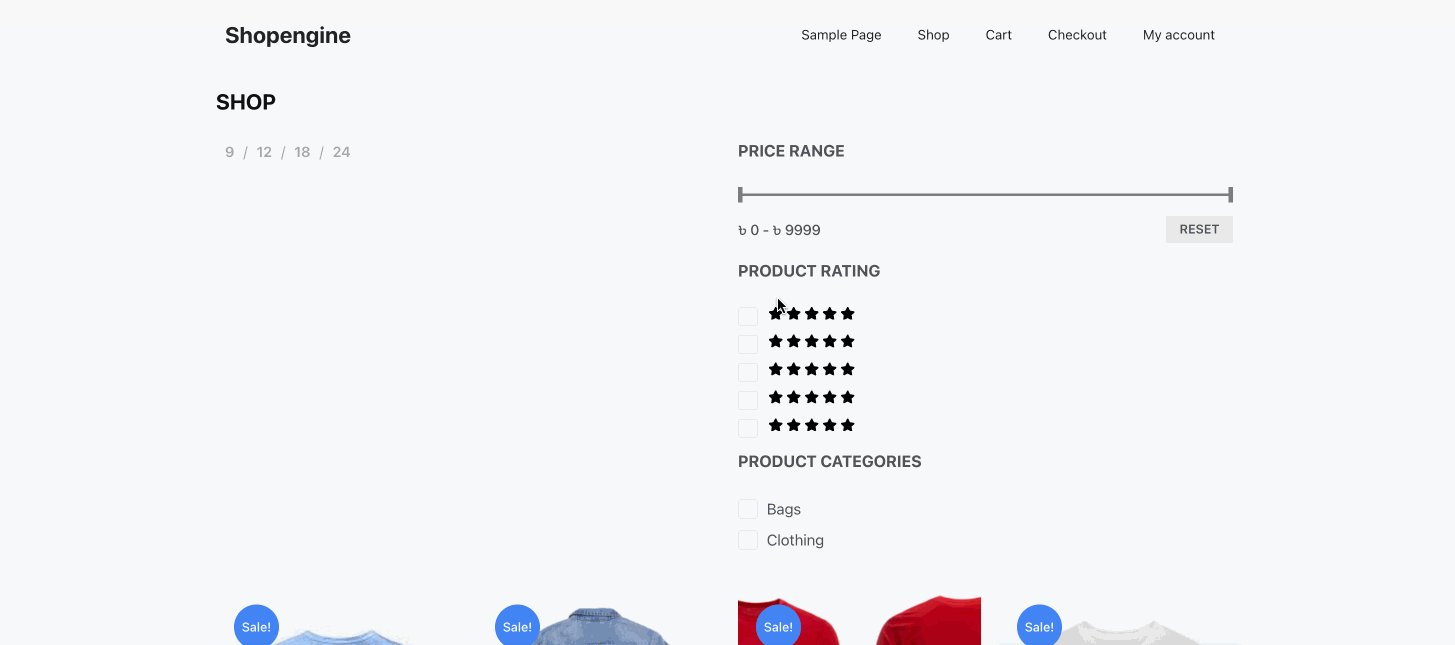
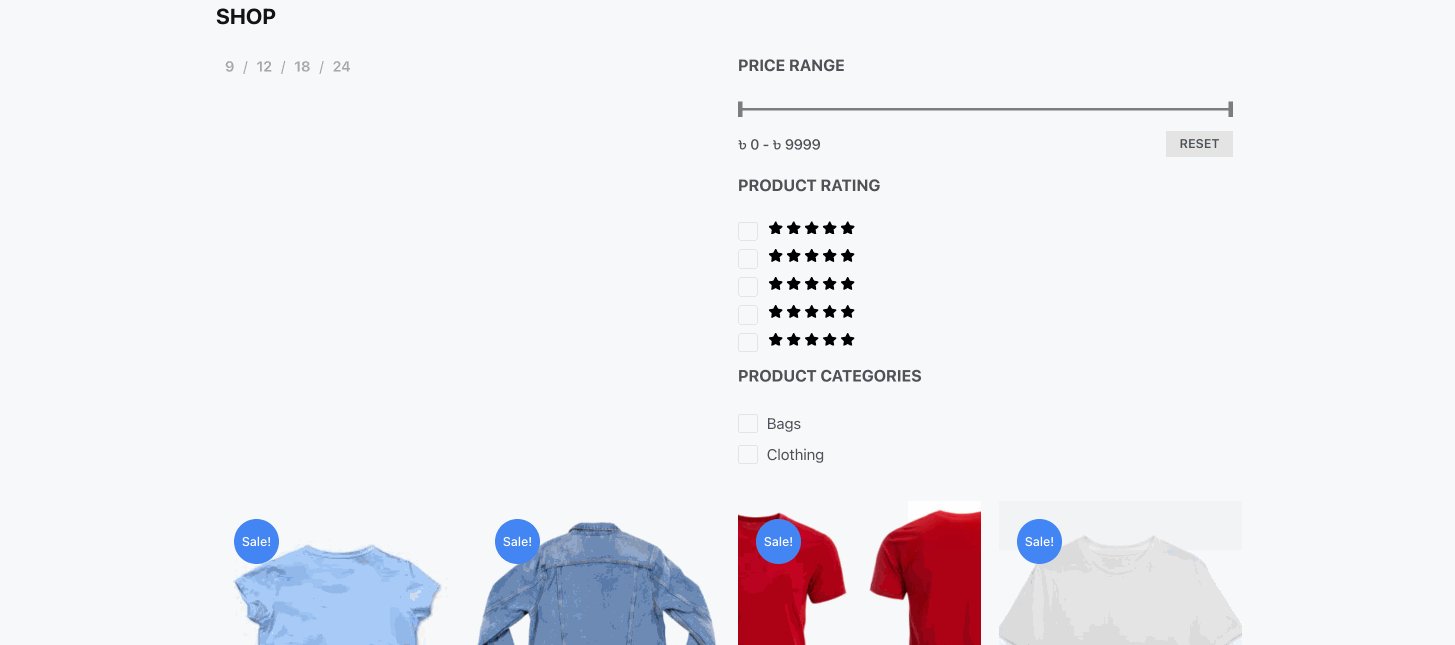
I det sidste trin, tryk på knappen "Opdater". at gøre den tilpassede butiksside live. Denne butiksside viser dynamiske WooCommerce-produkter i din Elementor-butik, og sådan ser den ud:

Sådan tilføjer du WooCommerce-produktsider i Elementor med indbyggede skabeloner
ShopEngine giver dig også mulighed for at vise WooCommerce-produkter i Elementor med indbyggede skabeloner. Processen ligner at oprette sider fra bunden. Her, uden at vælge en tom skabelon, skal du vælge en forudbygget skabelon efter at have navigeret til ShopEngine >> Builder skabeloner og ved at trykke på "Tilføj ny skabelon" knap.
Endelig, tryk på "Rediger med Elementor" knappen efter at have gennemført skabelonvalget. Således vil du blive ført til en færdig butiksside bygget med skabelonen.

✅ Bonus guide: Sådan tilføjer du en tilpasset takkeside til WooCommerce.
Tips til at optimere WooCommerce-sider i Elementor
En uoptimeret WooCommerce-side kan drastisk hæmme webstedets ydeevne med langsom indlæsningshastighed, betalingsproces og upålidelighed. I en undersøgelse har det vist sig, at hvis dit websted tager 1 til 3s til belastning så vil muligheden for at afvise dine besøgende på dit websted stigning med 32%.
Denne afvisningsprocent kan stige markant med den stigende indlæsningstid. Et langt kassesystem og upålidelige WooCommerce-sider kan også øge antallet af afbrydelser af indkøbskurv. Så du skal optimere dine WooCommerce-sider for at undgå disse kriser.
Her er nogle tips til at optimere dine WooCommerce-sider i Elementor:
- Altid komprimere dine billeder og filer før du uploader dem til dit websted. Ukomprimerede eller uoptimerede billeder eller filer øger webstedets indlæsningshastighed.
- Opbyg dit WooCommerce-websteds troværdighed ved integration af sociale beviser såsom anmeldelser, feedback, vurderinger osv.
- Fjern unødvendige widgets og kolonner som reducerer dit websteds ydeevne med lav indlæsningshastighed.
- Minimer antallet af afbrudte indkøbskurv ved at holde din betalingsside kort og præcis.
- Optimer dine WooCommerce-sider til mobile enheder som over 60% trafik er mobile besøgende.
- Brug klogt billeder, videoer og CTA'er på hele dine WooCommerce-sider.
- Tilbud exit hensigtsrabatter og kuponer at skabe en følelse af at det haster.
- Hold dit WooCommerce-websted navigationsvenligt ved at at integrere brødkrummer.
⭐️ Lær tips til øge WooCommerce produktside konverteringsrate.
Opsummering
Så nu er du kun et skridt bagud i din næste online satsning. Uanset om du foretrækker at tilføje WooCommerce-produkter i Elementor fra bunden eller bruge en indbygget skabelon, dækker denne guide alt. Ved at bruge ShopEngines professionelle skabeloner eller fleksible designkontroller kan du overvinde begrænsningerne af standard WooCommerce-funktioner og skabe fuldt tilpassede WooCommerce-produktsider på ingen tid.



Skriv et svar