Vill du köra WordPress i din webbläsare? I allmänhet behöver du en värdserver och gå igenom flera steg för att installera en WordPress-webbplats. Dock WordPress Playground installerar WordPress med bara ett klick.
Det finns inga tråkiga steg, tekniska svårigheter, värd eller enhetskrav för att skapa en WordPress-webbplats. Du kan komma åt WordPress Playground när som helst för absolut inga pengar. Således får användarna att utföra olika uppgifter som att testa, experimentera, felsöka och mycket lättare.
Låt oss veta vad är WordPress Playground och hur man använder WordPress Playground. Vi kommer att dela vår verkliga erfarenhet av att använda detta verktyg på Wpmet. Du kommer att lära dig hur våra utvecklare, designers och skribenter använder det här verktyget för olika ändamål.
Vad är WordPress Playground?

WordPress Playground är som en tillfällig digital karantänzon för WordPress-användare. Detta öppen källkodsprojekt tillåter dem att experimentera, öva och lära denna CMS-plattform utan att påverka deras ursprungliga webbplatser.
Du behöver inte ansluta till en PHP-server eller en databas och du behöver inte logga in också. Snarare är WordPress Playground en omedelbar och engångslösning som kan ge en egen värdupplevelse i din webbläsare från vilken enhet som helst.
Och du kan installera och använda alla plugins och teman som du brukar göra. En nackdel är dock all anpassning du gjort på WordPress Playground försvinner när du laddar om eller uppdaterar webbläsarfliken. Men du kan också importera och exportera dessa anpassningar till din riktiga webbplats.
Därefter kommer vi att dela våra användningsfall av WordPress Playground på Wpmet.
De många användningsfallen för WordPress Playground!
WordPress Playground skapar en sandlådemiljö för utvecklare att göra mångsidiga användbara uppgifter som att testa kodavsnitt, granska plugins eller teman, visa upp en projektdemo, bädda in den på livesajter och många fler.
Låt oss se några nyckelområden:
Testa WordPress senaste version
Denna praktiska funktion i WordPress Playground sräddar dig från eventuella konflikter eftersom du får chansen att göra kompatibilitetstester av alla plugins och teman du använder. Det hjälper dig också att utforska alla nya inställningar och funktioner i den senaste versionen.
För plugin- och temautveckling
Vad är det första kravet för en tema- eller plugin-utvecklare efter att ha slutfört ett projekt? Det är uppenbart att de behöver testa sin färska produkt på en livewebbplats och WordPress Playground uppfyller denna absoluta efterfrågan genom att vara värd för en realistisk WordPress-miljö direkt från din webbläsare.
Felsökning och åtgärdande av problem
Att identifiera och lösa problem med plugins och teman är inte idealiskt för en livewebbplats. Därför kan WordPress Playground vara den perfekta platsen för det. Du kan också reda ut konflikter mellan olika teman och plugins eftersom det inte finns några begränsningar för att installera och aktivera andra verktyg.
Lärande & Träning
Vanligtvis kan nya elever initialt inte äga eller komma åt en livewebbplats. Och när de har en kan det vara riskabelt att arbeta på en livewebbplats utan någon erfarenhet. Därav, nybörjare kan enkelt öva på att använda WordPress Playground eftersom det simulerar riktiga WordPress-webbplatser.
Anpassad utveckling och prototyper
En annan teknisk fördel med att använda WordPress Playground är möjligheten att distribuera och testa anpassade skript, funktioner eller kodavsnitt i en sandlådeliknande miljö.
Tekniken bakom WP Playground
WordPress Playground sätter omedelbart upp en ny WordPress-miljö utan stöd från webbservrar och databaser. För att göra detta beror det främst på tre tekniker:
WebAssembly (Wasm): WordPress Playground körs på en webbläsare med stöd av WebAssembly (Wasm). Denna teknik fungerar genom en binär instruktion mellan PHP-filer och JavaScript. Därför kan WordPress-webbplatser vara värd utan en traditionell server och vara kompatibla med en webbläsare.
SQLite-databas: WordPress använder MySQL som sitt databashanteringssystem (DBMS). Det kan inte köras utan en server. På grund av detta WordPress Playground använder SQLite, en serverlös, fristående SQL-databasmotor istället för MySQL. Det tillåter WordPress-instanser att fungera i en webbläsare.
Service Worker och Worker Threads API:er: Dessa webbverktyg låter dig ändra webbförfrågningar och svar för att exekvera PHP-appar oavbrutet i din webbläsare.
Hur man använder WordPress Playground
Det är enkelt att komma åt WordPress Playground. Gå till den här domänlänken från din webbläsare https://playground.wordpress.net/
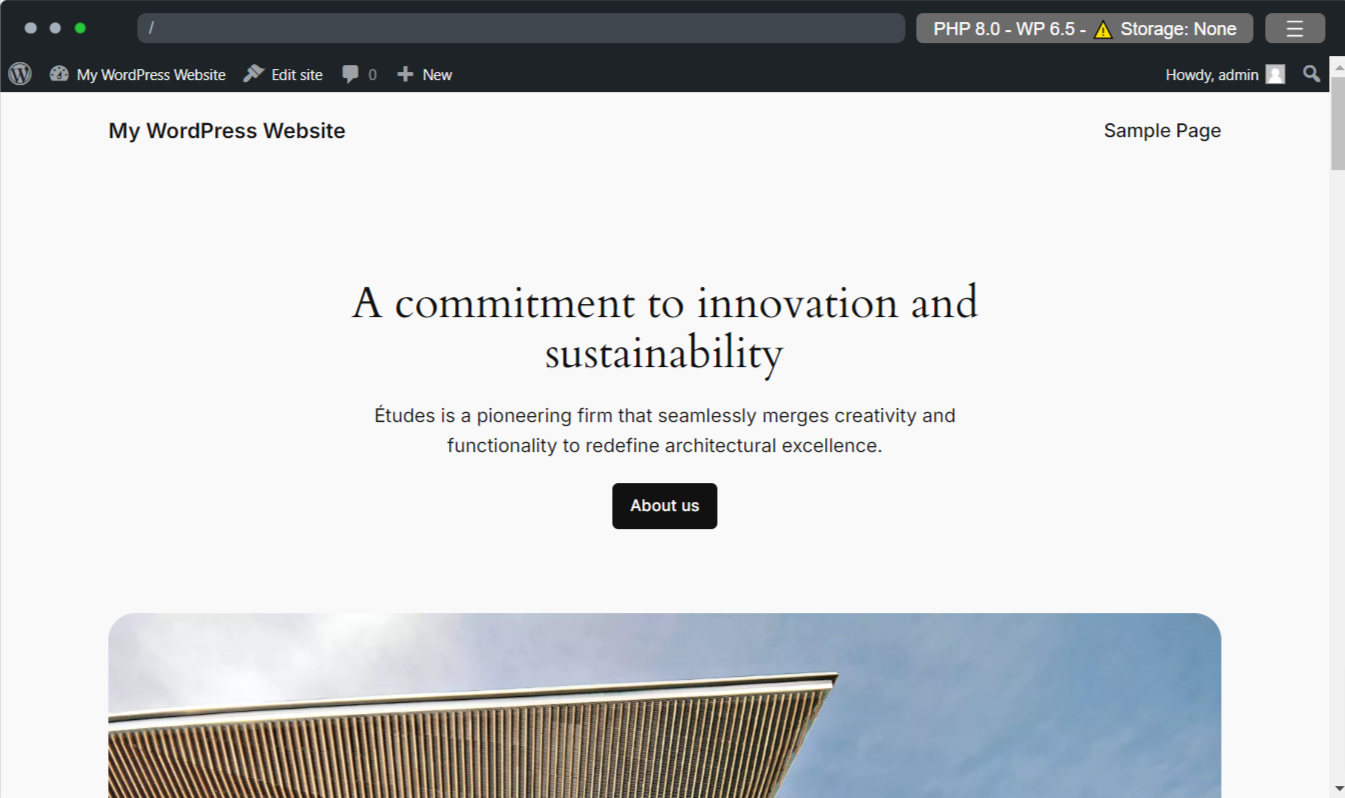
Det kommer att ta några sekunder att ladda på din skärm. När detta är gjort kommer du att se fronten av en färdig webbplats byggd med ett standard WordPress-tema.
Det finns dock andra olika sätt att komma igång med WordPress-lekplatsen.
Prova olika lekplatslänkar
Förutom ovanstående länkar kan du komma igång genom att använda olika länkar för att komma åt olika miljöer. För att prova en specifik version av WordPress och PHP-version, kan du bläddra med en URL:
Här, notera parametrarna (php & wp), och ändra eller redigera dem för att ställa in den önskade miljön för WordPress-lekplatsen utan att bry dig om att justera ytterligare inställningar.
Att checka ut nya WordPress-funktioner och inställningar, följ denna webbadress:
Det kommer att lansera en lekplats med beta- eller utvecklingsversionen av WordPress.
Använder WordPress Playground från GitHub
En bra sak är att WordPress Playground är ett projekt med öppen källkod och du kan bidra med din expertis till utvecklingen från GitHub. Kolla den förvaret.
Att springa WordPress Playground på en terminal från din lokala miljö, använd kommandoraden nedan för att klona förvaret:
Eller så kan du hänvisa till senaste versionen på GitHub, genom denna kommandorad:
När du har gjort rätt kommer WordPress Playground-paketet att finnas tillgängligt i din lokala miljö. Installera det bara:
Nu, när vår lokala server är igång, kontrollera terminalen. Det kommer att finnas en URL från terminalen. Gilla bilden nedan:
Kopiera och klistra in länken för att besöka en ny Playground-instans.
Vidare kan du bestämma WordPress- och PHP-versionerna för att skapa din föredragna miljö genom att infoga ett par instruktioner till kommandot. Här är ett exempel:
Använder WordPress Playground från Visual Studio Code
Ett annat sätt att använda WordPress Playground är med Visual Studio Code editor. Det tar bara några få steg:

- Logga in på VS Code.
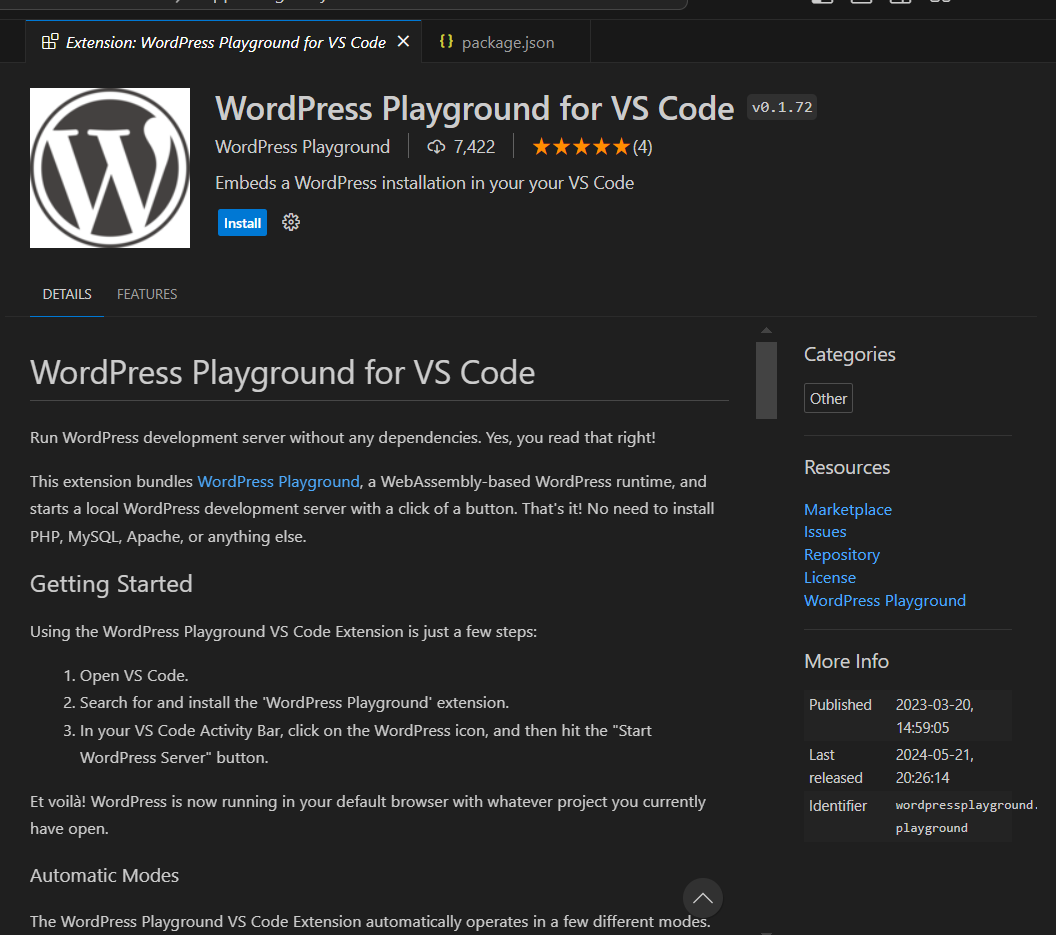
- Sök efter "WordPress lekplats" förlängning.

- Att installera det kommer att visas en WordPress-ikon i din VS Code Activity Bar.
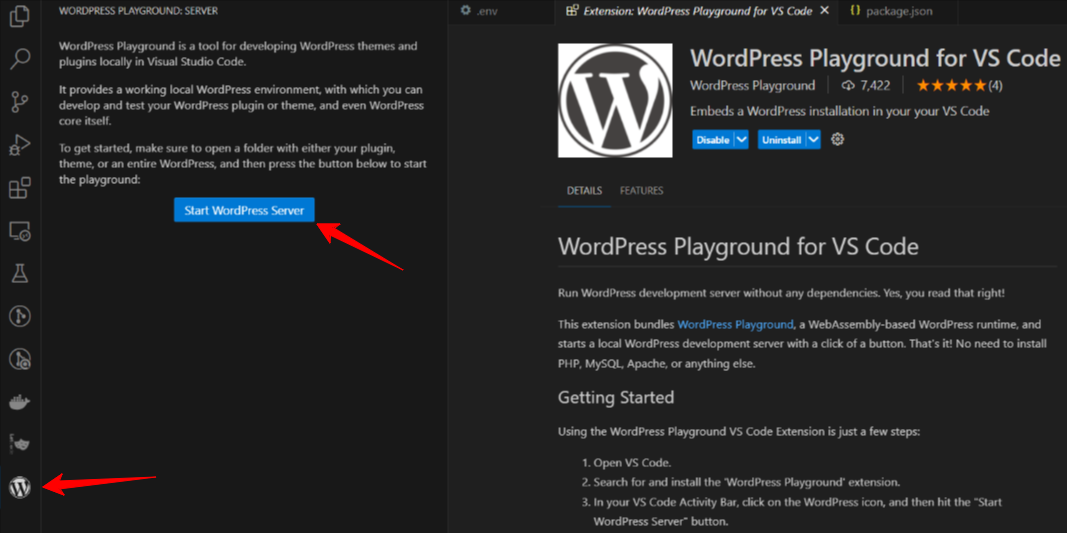
- Öppna en projektmapp och klicka på WP-ikon.
- Tryck sedan på "Starta WordPress Server" knapp.

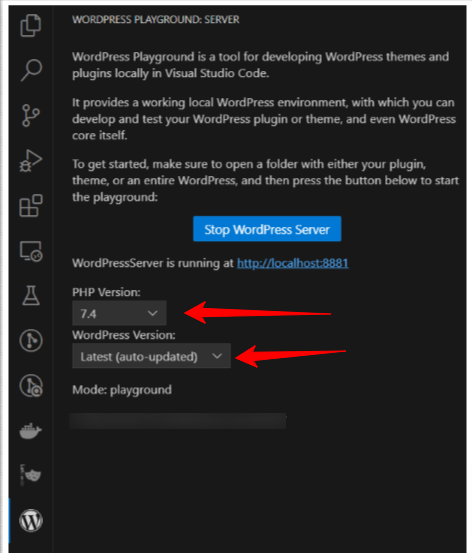
Det är allt! Du kommer att se en ny WordPress-webbplats i din standardwebbläsare. Tillägget låter dig också ställa in versionen av WordPress och PHP.
Sneak Peak av WordPress Playground UI?
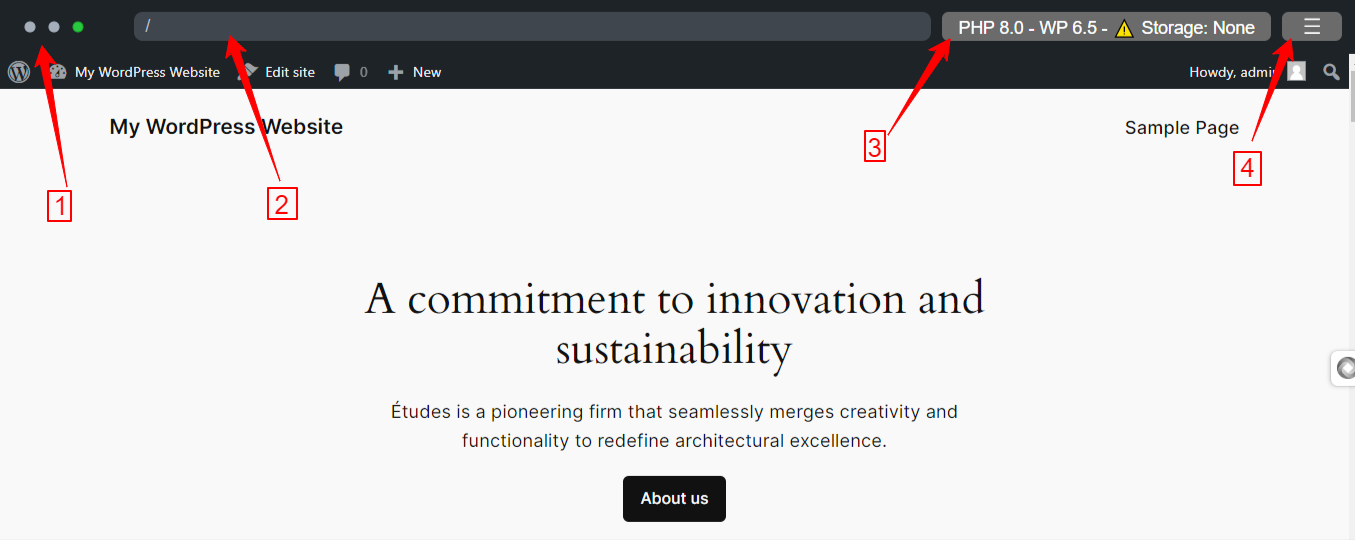
Tillsammans med WordPress-testwebbplatsen kommer den översta fältet på WordPress Playground att ha några inställningar som simulerar ett webbläsarverktygsfält. Låt oss se dem:

- Tre prickar: På vänster sida av den översta raden ser du tre prickar, genom att klicka på den gröna kan du för att zooma in eller ut av lekplatsskärmen.
- Sökalternativ: Det härmar den traditionella sökfältet i en sökmotor och du kan se sidan eller inlägget här.
- PHP, WP-version, lagring: Genom att använda det här alternativet kan du ändra PHP-version, WordPress-version och lagring av lekplatsen.
- Menyikon: En hamburgerliknande menyikon finns till höger. Om du klickar på den visas en rad alternativ som Återställ webbplats, Rapportera fel, Ladda ner, Importera/Exportera, Visa loggar, etc.
Konfigurera WordPress Playground
Sedan måste du konfigurera WordPress Playground. Ditt syfte med att använda det här verktyget kommer att avgöra miljön. Låt oss se hur du förbereder WordPress Playground enligt dina krav.

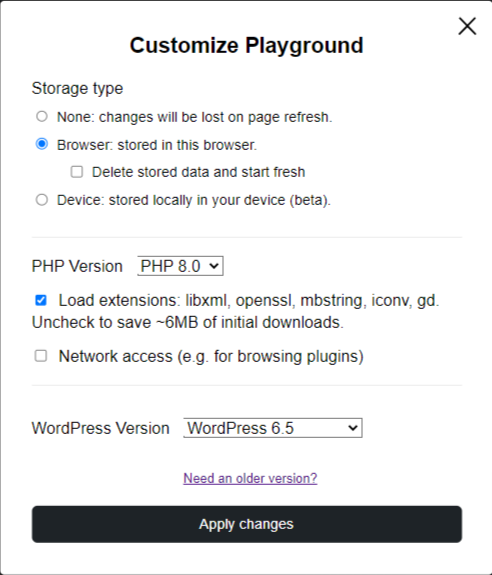
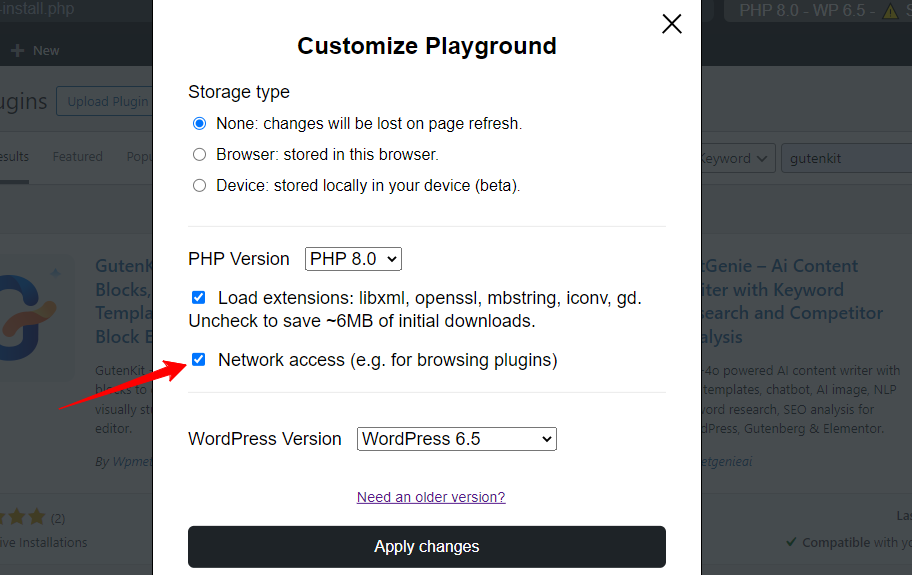
Börja med att klicka på denna "PHP 8.0 WP 6.4 – ⚠️Lagring: Ingen” menyalternativ från den översta raden. Det kommer att öppna inställningar för Lagringstyp, PHP-version, och WordPress version.
Överst kommer det att finnas inställningar för Lagringstyp:
- Ingen: Välj det här alternativet medan du gör enkel testning eller kontroll av en funktion i ett plugin eller tema. Du förlorar allt när du uppdaterar eller laddar om den här sidan.
- Webbläsare: Om du väljer det kommer ditt arbete att behållas tills du stänger webbläsarfliken eller rensar cacheminnet. Och du kommer att ha möjlighet att ta bort ditt befintliga arbete och börja till slut.
- Enhet: Det är som en lokal värd, du kan lagra all data på din enhet. Här måste du synkronisera WP Playground med en lokal katalog. (fortfarande i betaversion)

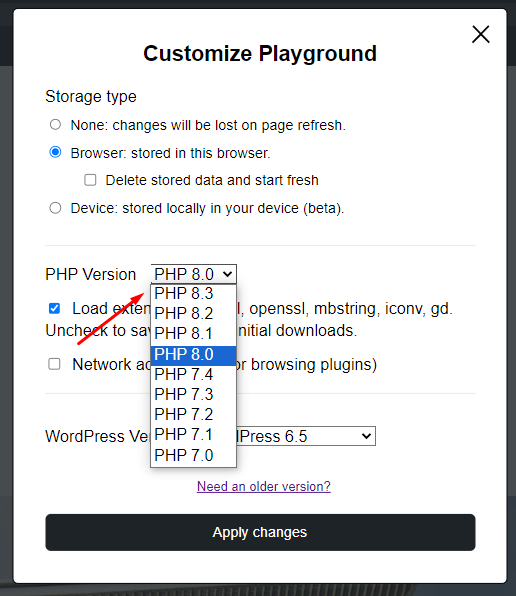
Efter det väljer vi PHP-version. Från rullgardinsmenyn väljer du den föredragna PHP-versionen. Markera sedan rutan om du vill ladda tillägg som libxml, openssl, mbsting, etc.
Och vi rekommenderar att du kontrollerar Nätverkstillgång rutan ger den dig tillgång till WordPress org-plugin- och temakatalogen.
Konfigurera sedan WordPress-versionen genom att välja din föredragna version. WP Playground laddas dock bara med den senaste versionen och betaversionen. Så, om du vill ha en äldre version, klicka på "Behöver du en äldre version?" alternativet.
När du är klar med allt, tryck på "Applicera förändringar" knappen och Playground kommer att laddas med en uppdaterad testande WordPress-webbplats.

Hur man installerar teman och plugins i WordPress Playground
Du kan ladda upp ett tema eller plugin i Playground som vanligt på vilken WordPress-webbplats som helst.

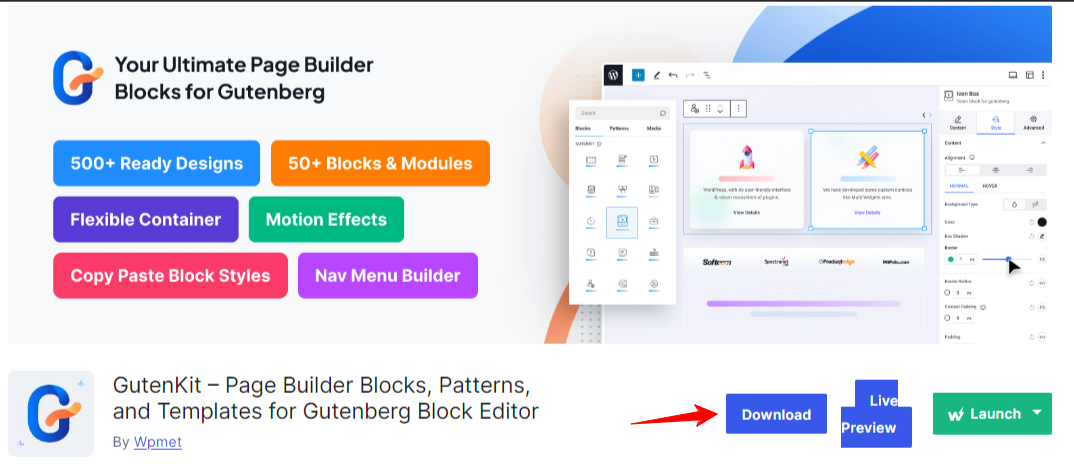
För att installera och aktivera ett plugin, gå till plugin-sidan för WordPress.org. Du kommer att se en Ladda ner klickar du på den och din webbläsare börjar ladda ner plugin-filen.
För ett premium WordPress-plugin kan du ladda ner plugin-filen från medlemskapsområde för plugin.

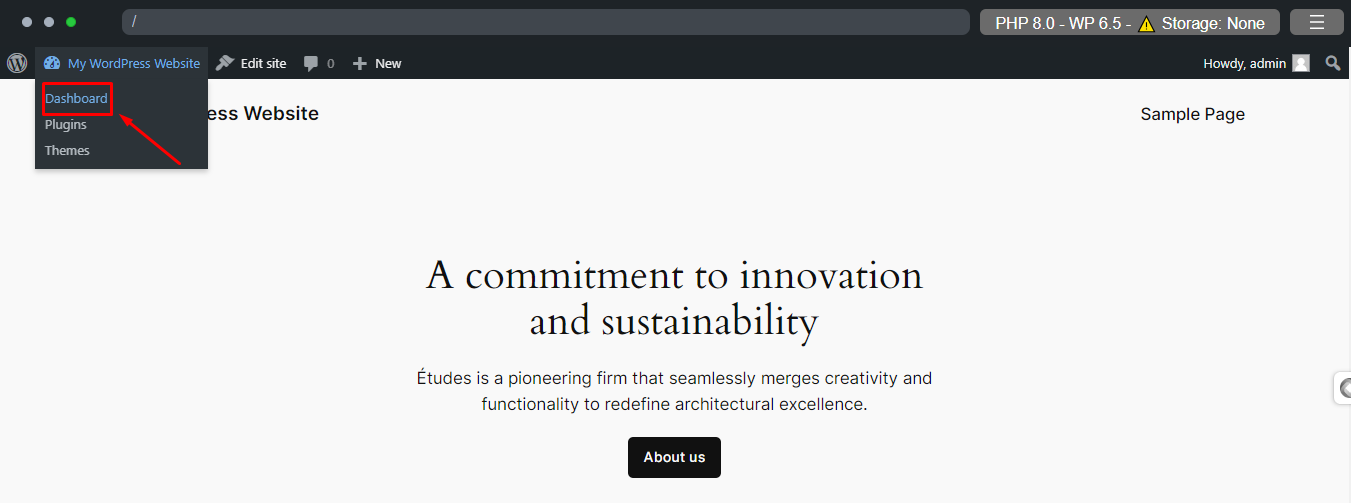
Gå sedan till WordPress Playground igen och klicka på WordPress ikon som påpekats i bilden ovan.

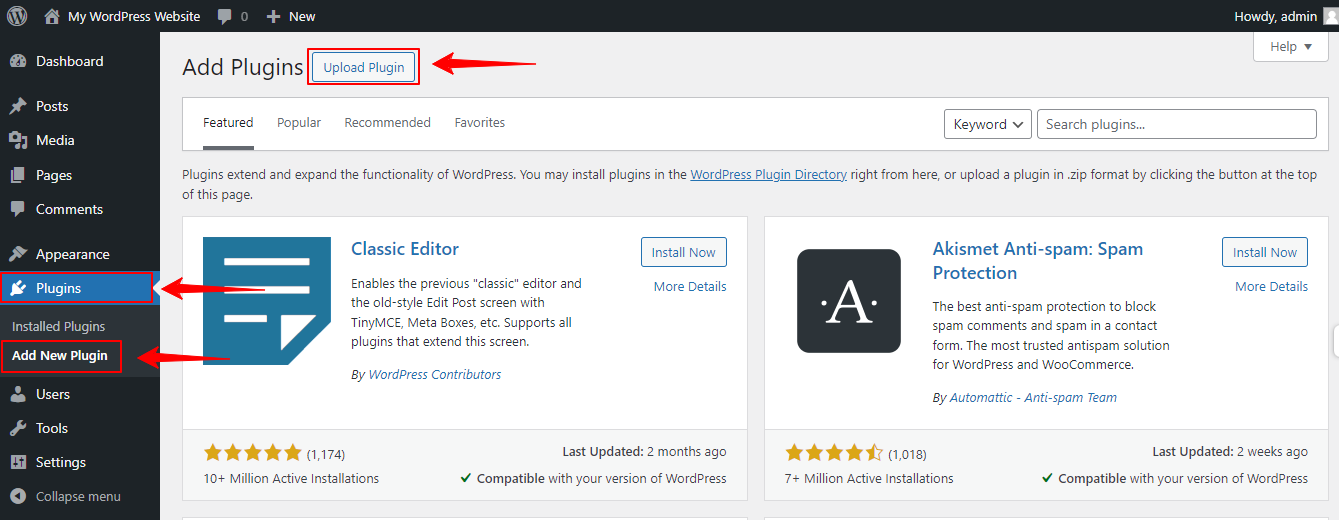
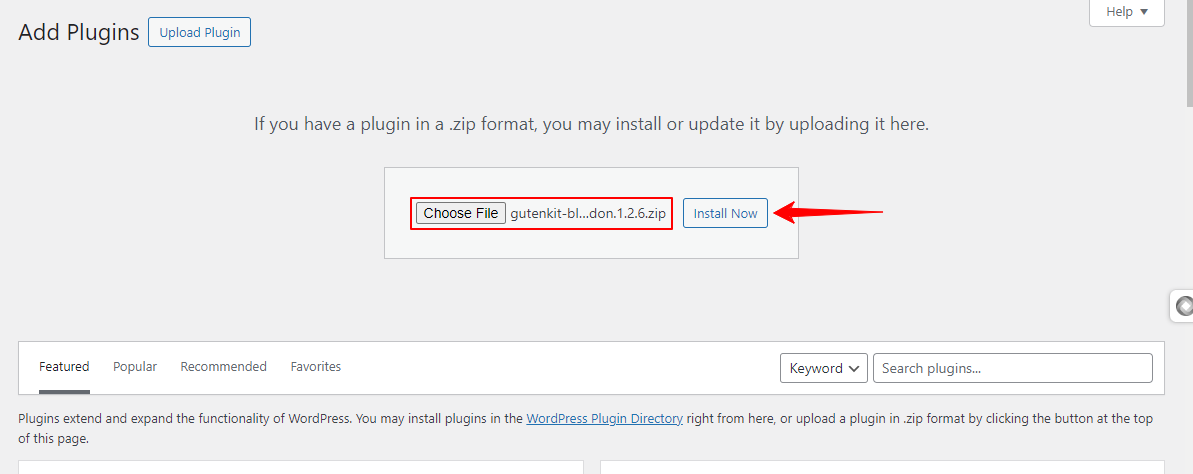
Det tar dig till instrumentpanelen. Härifrån, navigera till Plugin > Lägg till ny. På nästa sida, tryck på knappen Ladda upp plugin och du kommer att se området för att infoga den nedladdade plugin-filen.

Klicka sedan på knappen Installera nu. Och du hittar möjligheten att aktivera också. Så här kan du installera och aktivera ett plugin i WordPress Playground.
Om du är kollar bara en enda plugin, det finns ett enkelt sätt. Du kan använda en URL för att installera och aktivera ett plugin, till exempel kommer URL:en nedan att förbereda en webbplats med EmailKit plugin.
När det kommer till ett tema laddas lekplatsen som standard med ett Twenty Twenty-Four blockbaserat tema. För att ändra det måste du ladda ner temafilen som vi visade för en plugin-fil.

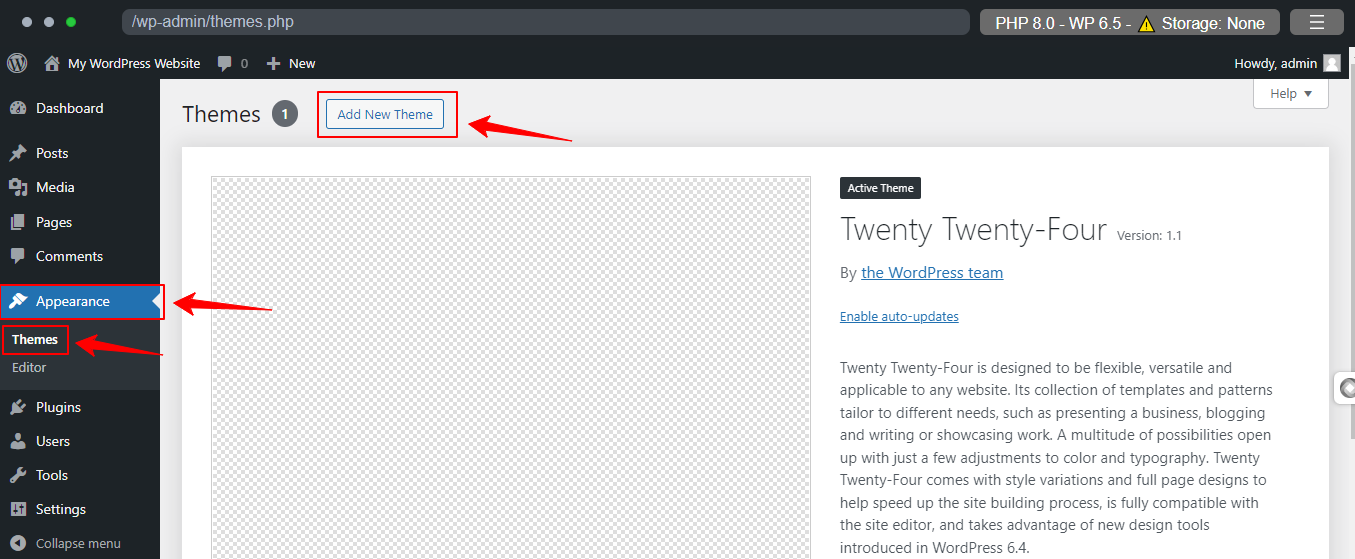
Sedan, från din WordPress-instrumentpanel, navigera till Utseende > Teman. Klicka sedan på "Lägg till nytt tema”-knappen högst upp på sidan.
Tryck sedan på "Ladda upp tema”-knappen och bifoga temafilen på samma sätt som pluginmetoden.
Hur kommer du åt WordPress-tema- och pluginkatalogen från WordPress Playground?
Tidigare kunde användare inte komma åt WordPress-temat och pluginkatalogen från WordPress Playground. Men det är möjligt nu.
För detta måste du klicka på "PHP 8.0 WP 6.4 - ⚠️Storage: None" menyalternativet, gå sedan under PHP-inställningarna.

Och markera rutan bredvid Nätverkstillgång. Som standard kommer du att avmarkera den. Det kommer aktivera WordPress-plugin- och temakatalogen till din WordPress-lekplats.
Hur man exporterar/importerar en webbplats gjord i WordPress Playground
Vill du behålla dina Playground-instanser för framtida bruk? Eftersom alla dina lekplatsanpassningar försvinner när du uppdaterar sidan eller stänger fliken, bör du försöka lagra data på något sätt.
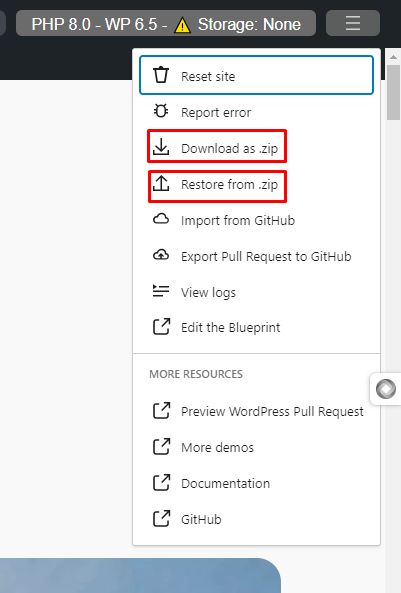
Och det finns en inbyggd exportlösning i WP Playground. Klicka på menyikonen med tre rader till höger i den översta raden på WordPress Playground. Det kommer att öppna olika alternativ.
Välj här "Ladda ner som.zip" och Playground-instanserna börjar laddas ner på din enhet.

På samma sätt, när du vill importera en tidigare nedladdad fil, navigera i menyn som du gjorde tidigare. Klicka sedan på "Återställ från .zip" alternativet och du kommer att se en popup för att bifoga din fil. Välj din fil och klicka på "Importera" knapp.
Ett popup-meddelande om framgång kommer att visas på din skärm och uppdaterar WordPress Playground med din givna instans. Träffa OK för att stänga aviseringspopupen och fortsätta.
Hur man bäddar in WordPress Playground på din webbplats
Det är enkelt att bädda in WordPress Playground på din webbplats. Du behöver bara använda denna HTML märka:
Kom ihåg ett par saker när du följer den här processen:
- Som du kommer att lägga till ovanstående HTML tagga till din WordPress-blockredigerare, din WordPress Playground-skärm kanske inte har rätt form och storlek. Därför kan du lägga till ytterligare kod med denna HTML märka.
Du kan slå in den med div-taggar och lägga till utfyllnad och marginal till behållaren, som den här:
En annan sak är att när du arbetar med WordPress Playground inbäddad med en riktig webbplats, webbplatsen kan uppleva driftstopp när trafiken ökar. För att undvika detta, värd Playground på din domän istället för playground.wordpress.net
Brister med att använda WordPress Playground?
Trots de kraftfulla funktionerna och fördelarna har WordPress Playground också vissa begränsningar. De största nackdelarna med WordPress Playground är att den endast kan användas för tillfälligt bruk. Du kommer att förlora allt ditt arbete när du stänger webbläsarfliken eller sidan.
Vidare finns det vissa begränsningar för att använda specifika funktioner som pcntl_ funktioner och XDebug. Den har också andra brister som bristande hantera HTML-attributet target=_top” i länkar och visar JavaScript-popup-fönster från iFrame.
Avslutar!
WordPress Playground är ett nytt projekt. Tidigare stödde den inte plugin-katalogen på grund av problemet med nätverksåtkomst. Men på senare tid har den övervunnit denna begränsning. Vidare, den enhetsbaserad lokal värdfunktion finns redan i betaversionen.
Så det ser ut som att detta open source-projekt förbättras hela tiden. Det här verktyget drivs av kraftfulla teknologier som SQLite, Service Worker API, Worker Threads AP och WebAssembly, etc. Och det fantastiska är att du kan njuta av detta fantastiska verktyg i din webbläsare helt utan kostnad.

Vanliga frågor om WordPress Playground
Ja! WordPress Playground kostar inga pengar. Det är ett projekt med öppen källkod.
Ja! Du behöver ingen kodkunskap eller teknisk expertis för att använda WordPress Playground.
Ja, du kan bädda in och exportera en webbplats gjord med WordPress Playground. Först måste du ladda ner WordPress Playground-filen och sedan importera filen till din värdwebbplats.
JA! Du kan ladda upp dina anpassade teman och plugins i din WordPress Playground.
Ja! Med WordPress Playground kan du ha en WordPress-webbplats i din webbläsare.


Lämna ett svar