WordPress-sajter med statiska bilder av produkter eller tråkiga bildgallerier kan misslyckas med att fängsla besökarna. Så att göra dem uppfriskande och interaktiva kan vara en bra idé för att engagera besökaren. Du kan prova bildjämförelsereglage för att ge en engagerande användarupplevelse utan att slösa tid på komplicerade inställningar.
Genom att följa stegen som beskrivs i det här innehållet kommer du att lära dig hur du gör skapa bildjämförelsereglage i Gutenberg.
Låt oss gå in i processen.
Varför behöver du ett skjutreglage för bildjämförelse?
Interaktiva bildjämförelsereglage erbjuder en mängd olika fördelar som kan berika innehållet och användarupplevelsen på din WordPress-webbplats:
✔ Förbättrat engagemang: Reglage är visuellt engagerande och interaktiva element. De kan fånga uppmärksamhet och uppmuntra besökare att stanna på en webbplats längre.
✔ Förbättrad förståelse: Du kan visa bildjämförelser sida vid sida, visa upp produktfunktioner, före- och eftertransformationer eller olika designalternativ med jämförelsereglage. Det kommer att förbättra dina besökares förståelse för produkterna.
✔ Ökade konverteringar: De reglagen hjälper till att marknadsföra produkter genom tydliga parallella jämförelser och lyfta fram deras fördelar. Det kommer i slutändan att leda till ökade konverteringar.
✔ Professionellt utseende: Om du kan göra anpassade bildjämförelsereglage effektivt kan det förstärka webbplatsens visuella attraktionskraft och trovärdighet.
Kolla upp 👉👉👉 Bästa skjutreglaget för WordPress-bildjämförelse!
Hur man skapar bildjämförelsereglage i Gutenberg
Skapa en skjutreglage för WordPress-bildjämförelse i Gutenberg att använda ett plugin är en enkel process. Medan Gutenberg erbjuder ett grundläggande bildblock, ger ett plugin mer avancerade funktioner, anpassningsalternativ och ofta ett mer användarvänligt gränssnitt för att skapa interaktiva reglage.
I dag, vi har valt GutenKit och kommer att visa skapandet av en självstudie för jämförelse av bildskjutreglage med detta fantastiska plugin. GutenKit är ett plugin för blockredigerare som erbjuder ett GRATIS bildjämförelseblock till skjutreglage i Gutenberg.
Vi har delat in handledningen i 3 steg. Låt oss börja-
Steg 1: Ladda ner GutenKit och aktiv
Framför allt annat logga in på WordPress-instrumentpanelen:
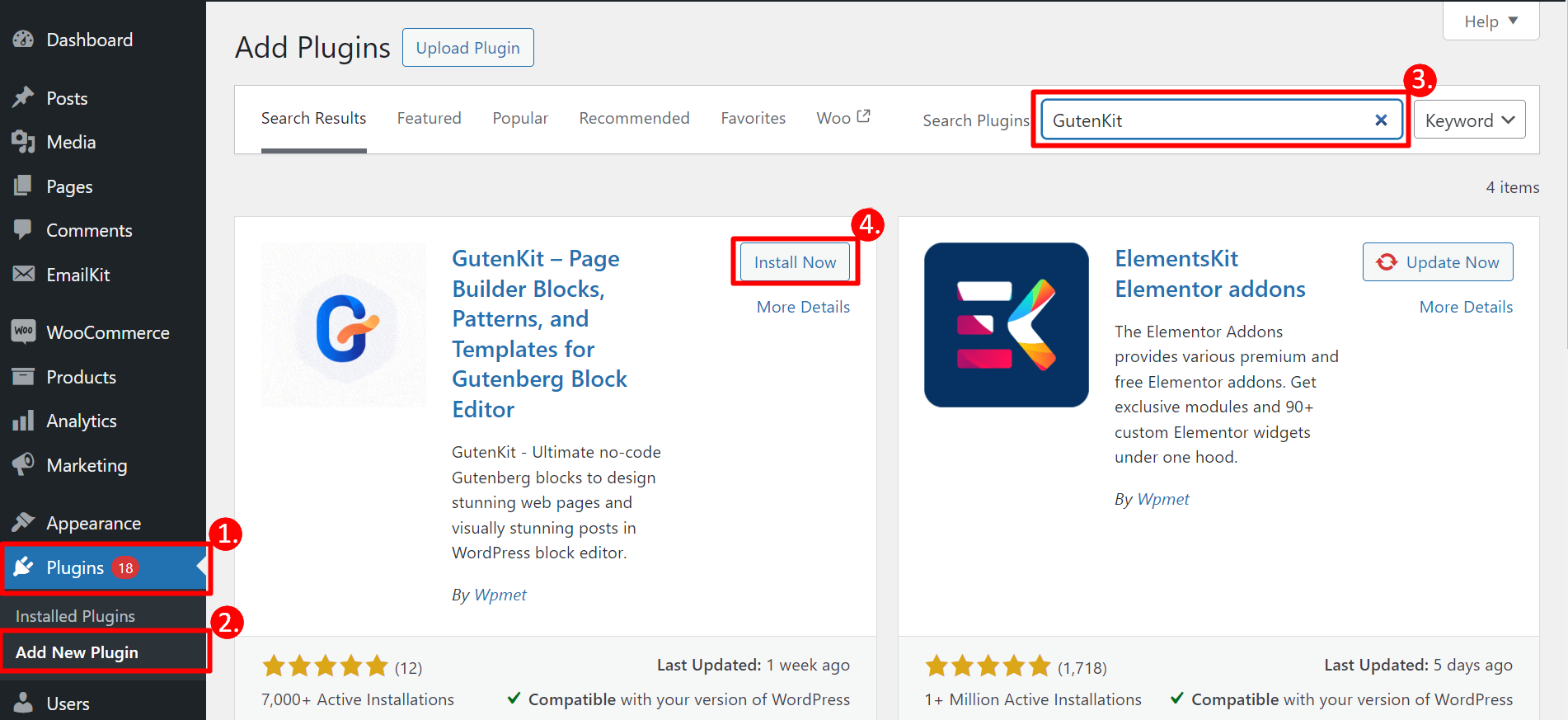
1. Gå till Plugins
2. Klicka på Add New Plugin
3. Sök GutenKit
4. När du har hittat den klickar du på knappen Installera nu

När du har installerat plugin-programmet måste du aktivera det.
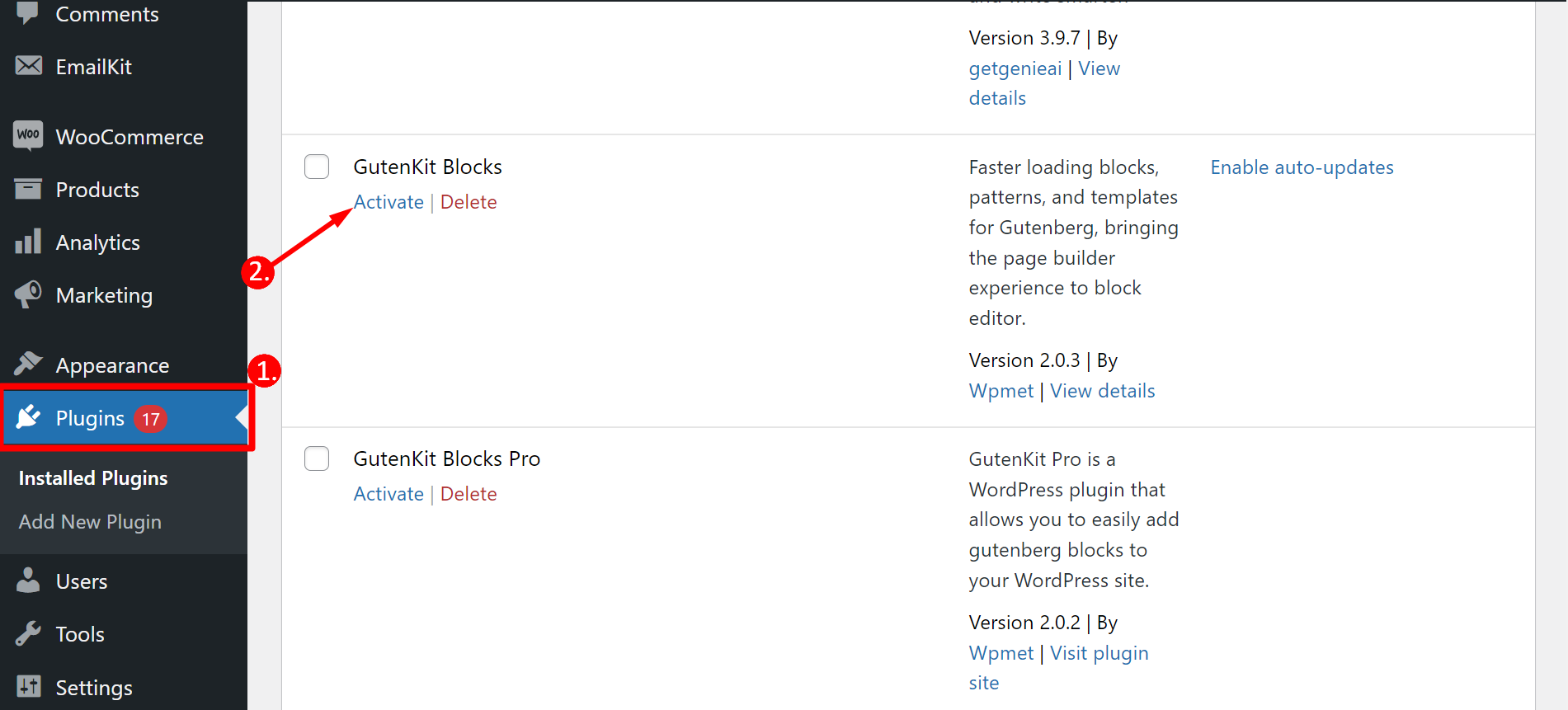
- Gå till Plugins
- Hitta GutenKit från pluginslistan och aktivera den

Du kan också ladda ner plugin-programmet GutenKit från WordPress. org lätt.
Steg 2: Slå PÅ bildjämförelseblocket
Nu, från din instrumentpanel:
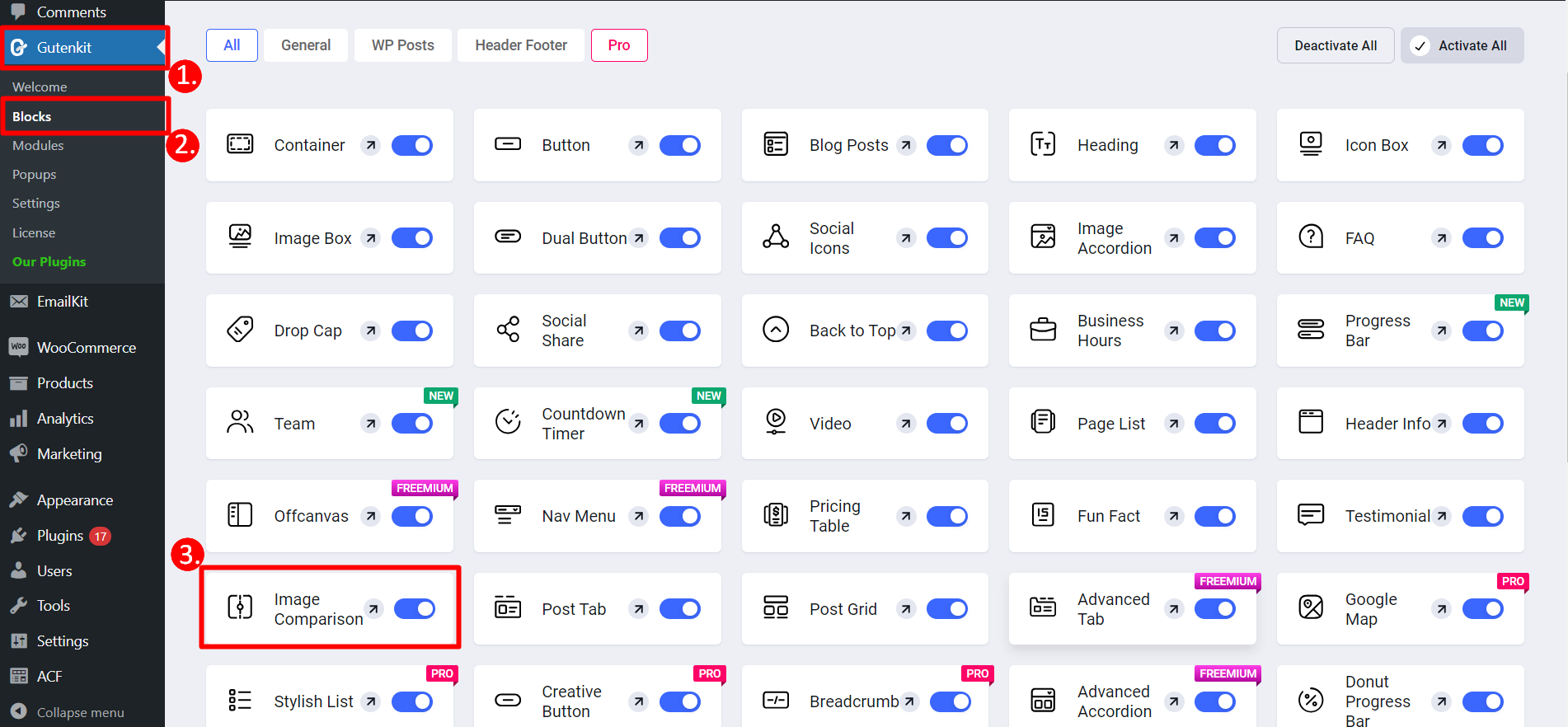
1. Hitta GutenKit
2. Från blocksektionen kan du hitta bildjämförelseblocket
3. Därefter måste du slå PÅ växlingsknappen så sparas den automatiskt

Är du redo att lägga till en pop av visuellt intresse på din WordPress-sida? Från din instrumentpanel –
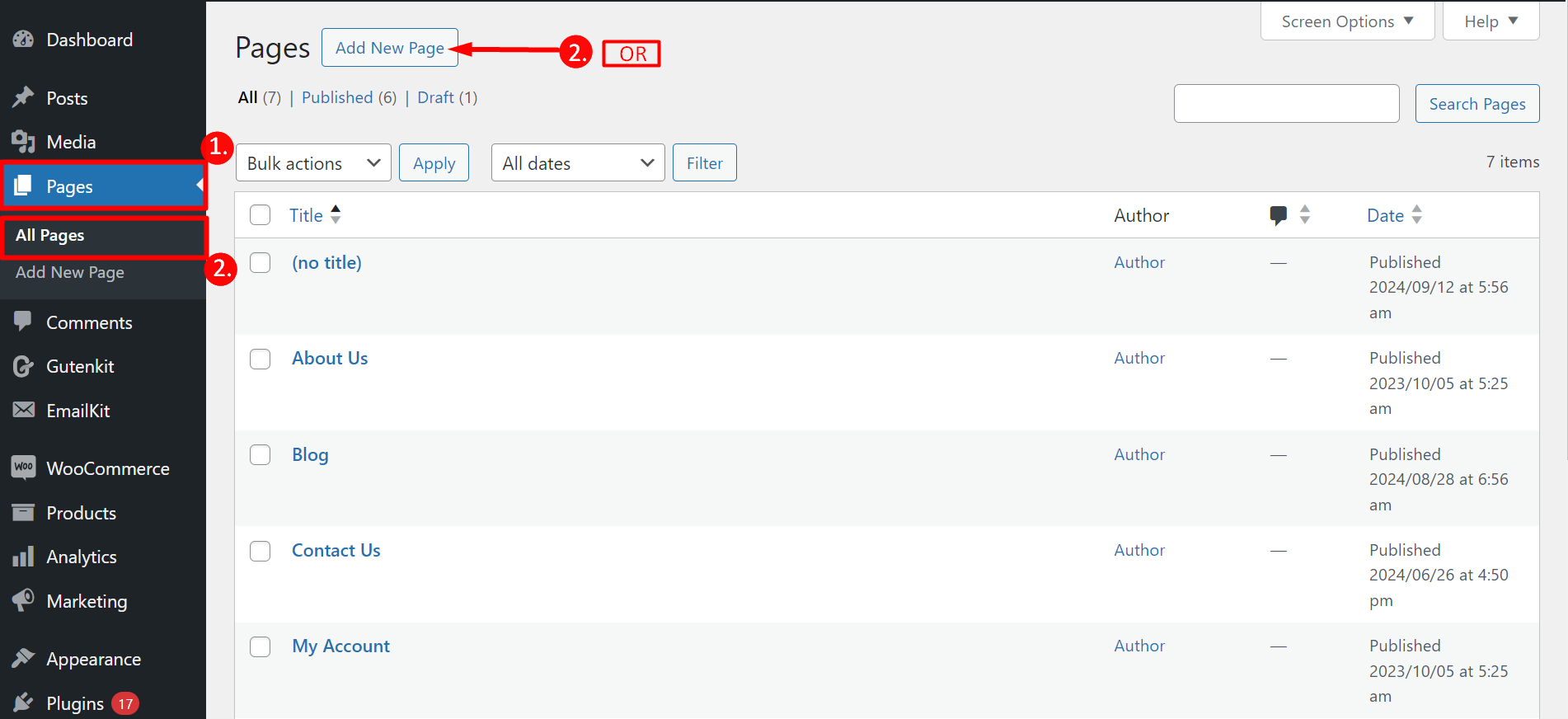
- Navigera till Pages
- Öppna en befintlig sida eller lägg till en ny sida

Börja redigera din sida:
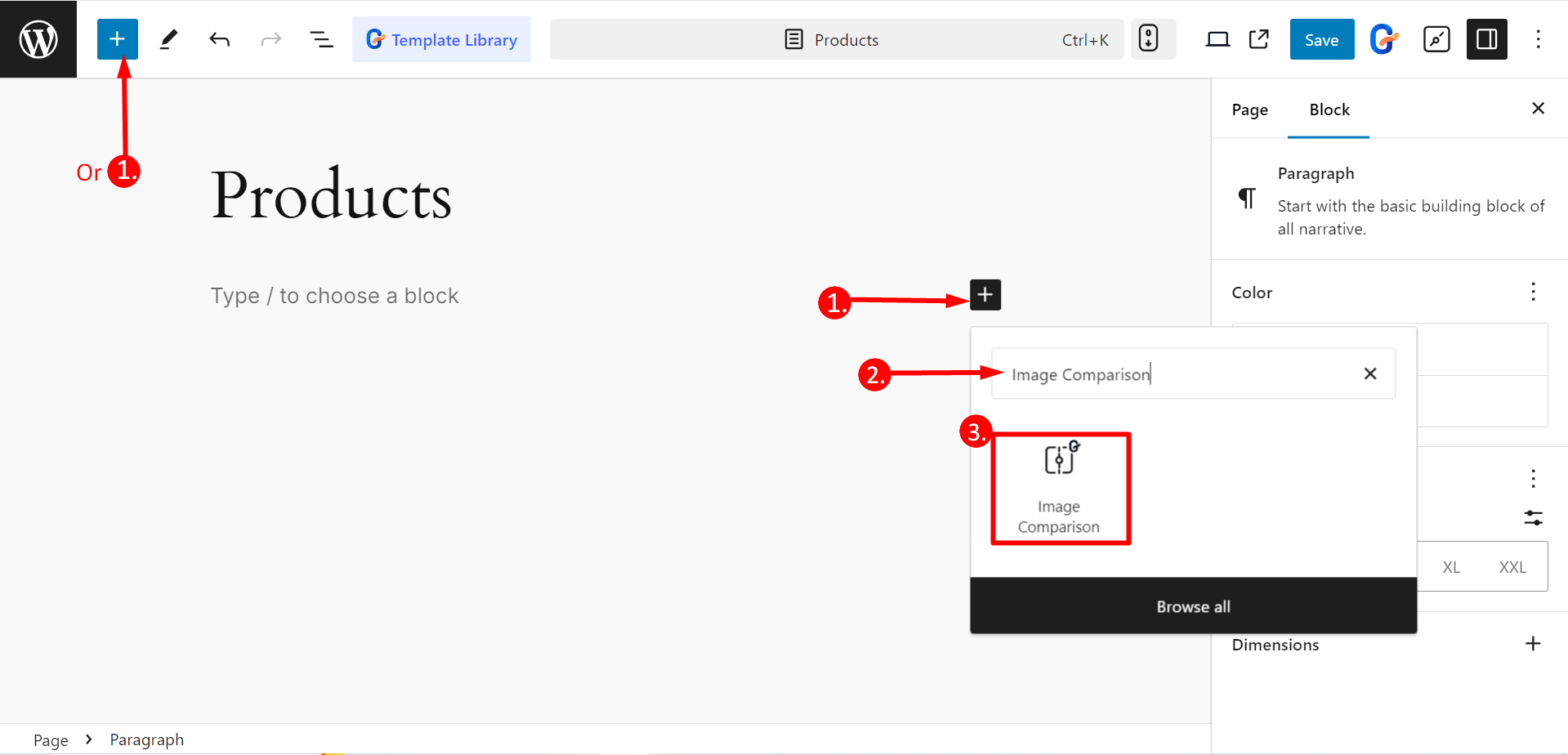
- Du kan se "+"-knappen, klicka på den
- Sök efter "Image Comparison"-blocket
- Klicka eller dra och släpp skjutreglaget för bildjämförelse på din sida

Steg 3: Anpassa blocket efter dina behov
I den Innehållsdel, får du redigera dessa alternativ –
Objekt: Här kan du välja skjutreglagets stil, välja före och efter bilder och justera deras storlek och etiketter för att skapa den önskade visuella jämförelsen.
Inställningar: Under den här funktionen gör du –
- Visa ikonhanterare: Aktivera knappen om du vill visa ikonknappen för att flytta skjutreglaget annars, inaktivera den.
- Offset: Den låter dig justera positionen för reglagets kontrollstång.
- Etikettstil: Använd det här alternativet för att anpassa utseendet på etiketterna för före- och efterbilder som Aktiv, Hover eller välj Ingen.
- Ta bort överlägg: Genom att aktivera den här knappen kan du säkerställa att du inte visar överlägget med före och efter.
- Flytta skjutreglaget vid muspekaren: Aktivera eller inaktivera automatisk skjutreglage när musen svävar över bilderna.
- Klicka för att flytta: Om du aktiverar den här knappen kan en användare klicka (eller knacka) var som helst på bilden för att flytta skjutreglaget till den platsen.
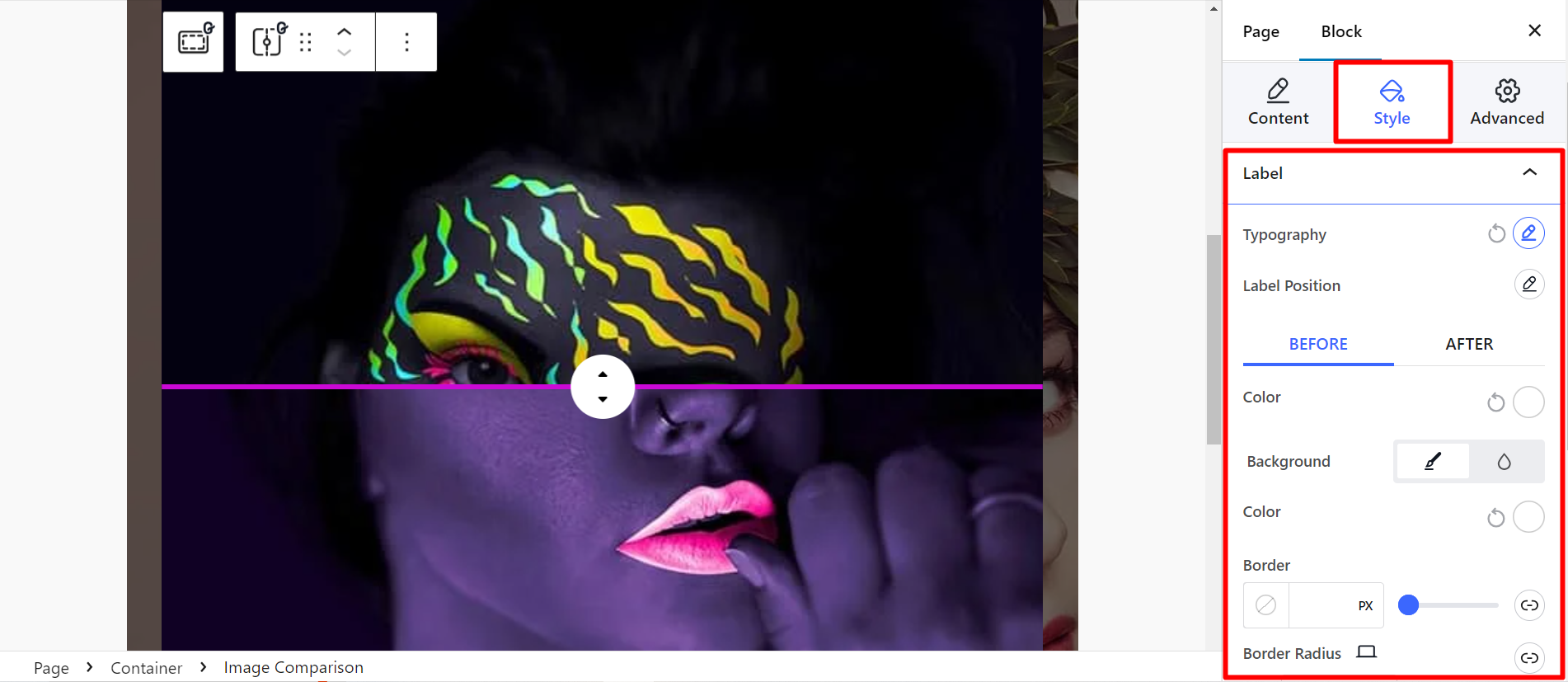
I den Stildel, får du redigera dessa alternativ –
- Lebel: För att utforma etiketten kan du styra typografi, etikettposition, färg, ram, stoppning och andra saker.
- Hantera: För att anpassa handtaget kan du ändra ikonstorlek, höjd, bredd, bakgrund, färg, justera handtagsdrivrutinen och så vidare.

Till sist, spara ändringarna eller publicera sidan och kontrollera hur din anpassade skjutreglage för bildjämförelse ser ut. 👌
Ytterligare tips och tricks
✨ När du väljer produktbilder, se till att bilderna är tydliga, väl upplysta och relevanta för ditt innehåll.
✨ Optimera bildstorleken för att förbättra laddningstiderna och undvika att påverka din webbplats prestanda.
✨ Prova olika reglagestilar och layouter för att hitta den bästa passformen för din webbplats design.
✨ Glöm inte att testa din reglage på olika skärmstorlekar och enheter. Det ska fungera korrekt och se bra ut.
✨ Informativa och lättlästa etiketter kan förbättra dina bilder, så håll dem enkla.
✨ Du kanske också anser att din reglage är tillgänglig för användare med funktionshinder. För det, använd lämplig alt-text så förbättrar det också webbplatsens SEO.
💡 Informativ 👉 Webbplatsen byggd om med GutenKit
Slutsats
Är inte blocket fantastiskt? Ja, GutenKit hjälper dig att göra en responsiv bildjämförelsereglage i Gutenberg bäst! ❤️
Om du noggrant väljer bilder och anpassar reglagets utseende och funktionalitet kan en plugin som GutenKit vara det perfekta sättet att uppnå dina designmål. Du kan också spara tid när du uppgraderar din webbplatss visuella tilltalande.



Lämna ett svar