Besökare landar ofta på en webbplats och vill hitta exakt den typ av information de letar efter. För det bör din webbplats erbjuda sådana alternativ. Användare kanske till exempel vill sortera inläggen baserat på vissa parametrar.
I sådana fall kan en anpassad frågeloop vara till hjälp.
Det som är bra är att du nu kan skapa och integrera en frågeloop i Gutenberg-gränssnittet.
Undrar hur?
Det här blogginlägget kommer att berätta allt i detalj.
Vad är en frågeloop?
Frågeloop för WordPress är en funktion som låter användarna se en viss typ av lista baserat på deras prioritet. Det kan till exempel vara en lista med sidor, inlägg, anpassade inlägg, bilder etc. Användare kan ställa in reglerna för att visa listan.
Beroende på användarnas krav kan dessa frågor baseras på författare, taggar, kategorier, inläggstyper och mer.
Oavsett regel måste sidornas inlägg visas baserat på ett enda kommando.
Varför behöver du en anpassad fråga i WordPress?
Det behöver inte sägas att du behöver ge den bästa upplevelsen till dina besökare. Query loop är ett av nyckelverktygen som engagerar publiken genom att hjälpa dem att hitta rätt information.
När du hjälper din publik tenderar de att stanna på din webbplats längre och besöka flera sidor.
Inte bara det! Om publiken engagerar sig mer med dina webbsidor finns det en stor chans att din sajt presterar bättre när det gäller SEO.
Hur integrerar man anpassade frågor i WordPress-webbplatsen?
Du behöver bara plugin-programmet GutenKit Blocks för WordPress för att integrera den bästa UX-vänliga frågeloopen. Här har jag delat med mig av hela processen på enklaste sätt.
Steg 1: Installera Query loop block plugin
Börja med att installera insticksprogrammet Query block. För detta, gå till din WordPress-webbplats instrumentpanel och för muspekaren till plugin. Välj lägg till nytt så får du möjlighet att söka efter plugins.
Typ Gutenkit och tryck på sökknappen.
Gutenkit-plugin kommer att visas. Installera plugin och aktivera.
När du har aktiverat insticksprogrammet väljer du en plan för insticksprogrammet och initialen priset börjar på $39. Välj den plan som passar dig bäst.
Alternativt kan du direkt välja en plan från Gutenkit
Steg 2: Aktivera frågebyggaren:
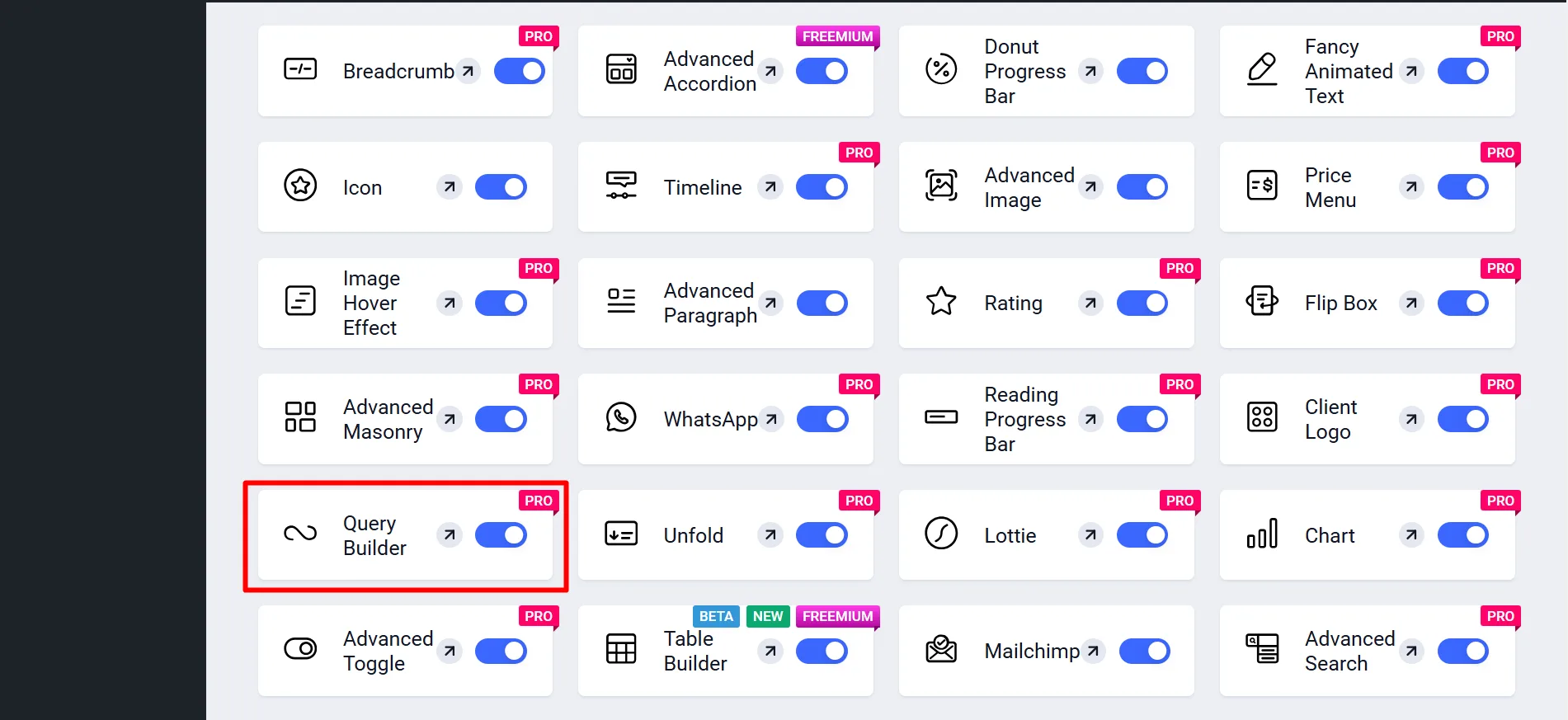
Från din WordPress-instrumentpanel, navigera till GutenKit → Blocks → Lokalisera Query Builder → Slå PÅ den.

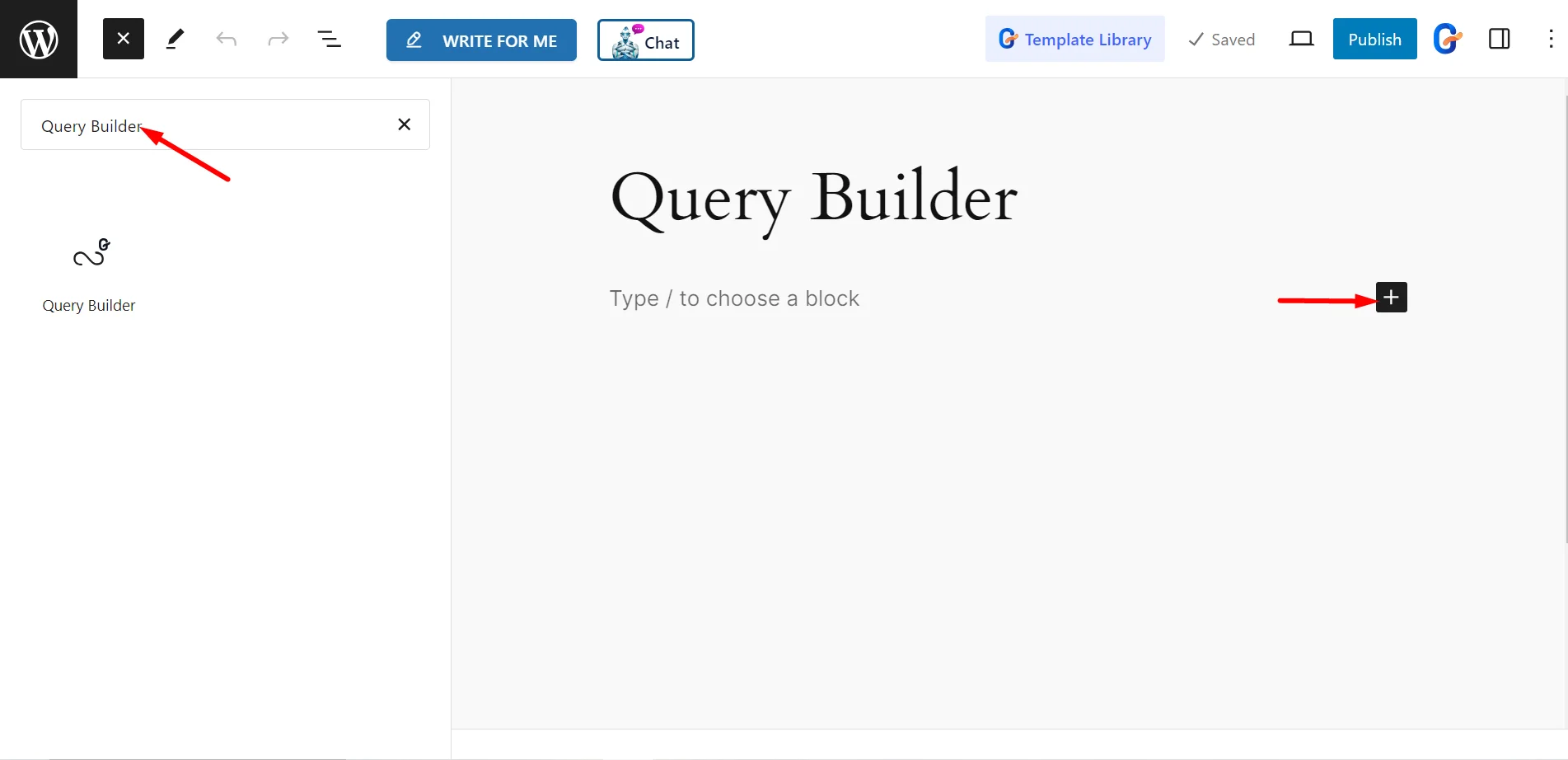
Öppna sidan eller inlägget där du vill använda frågebyggaren. Sök efter GutenKit Query Builder-blocket och klicka eller dra det till ditt innehållsområde.

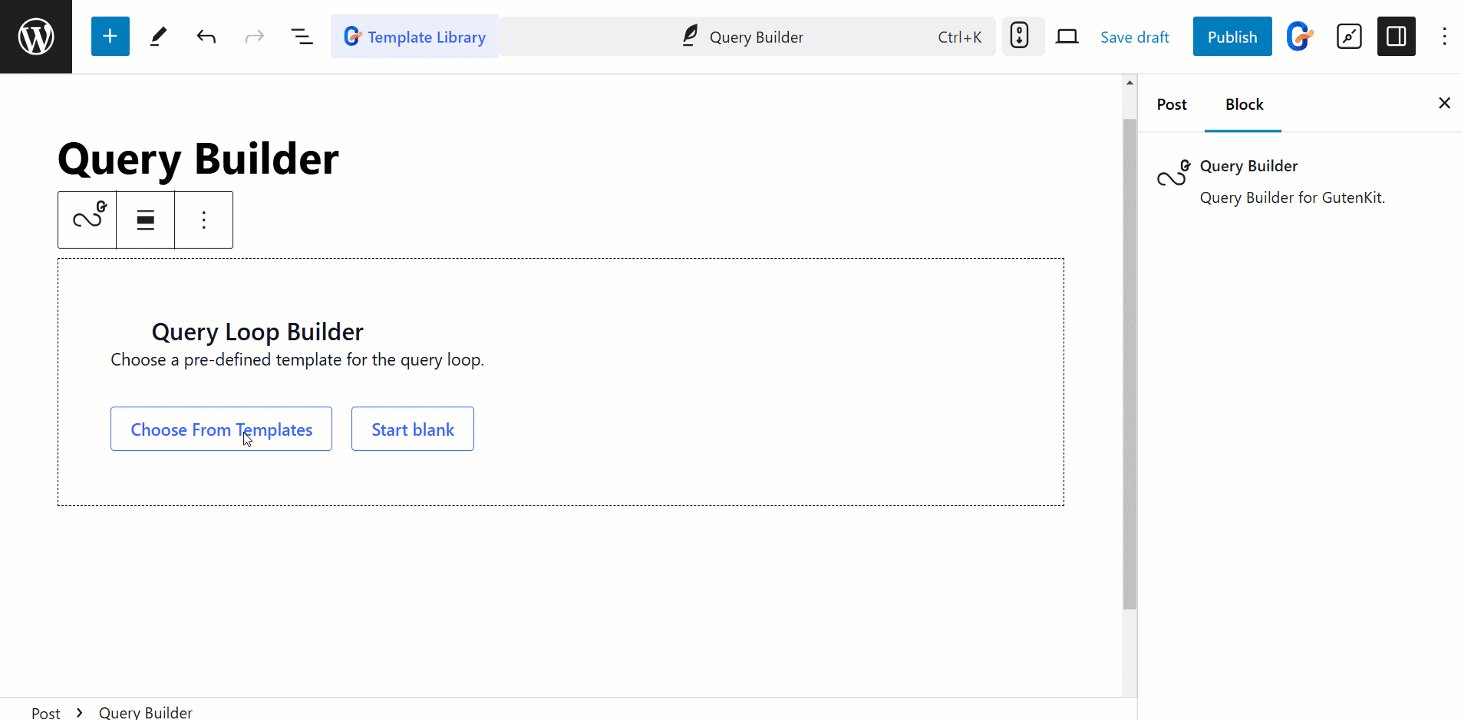
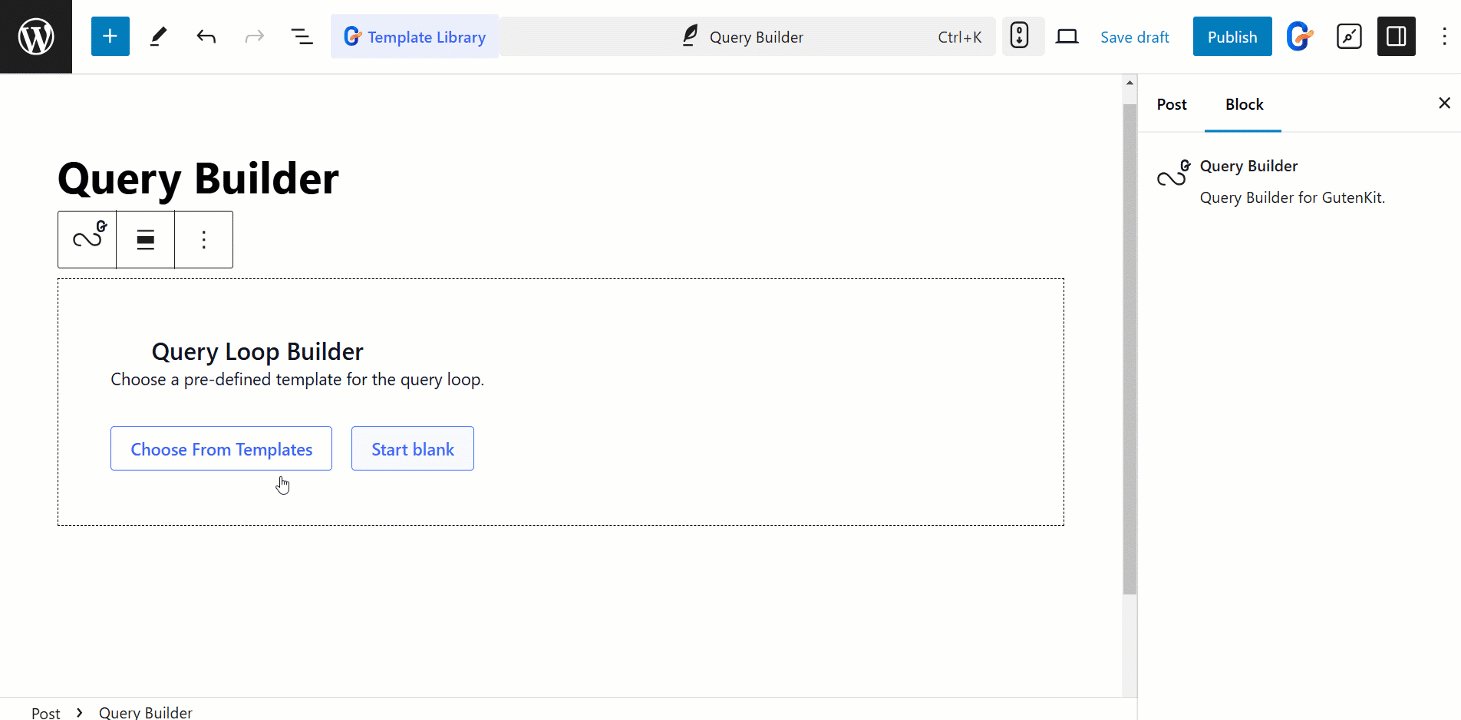
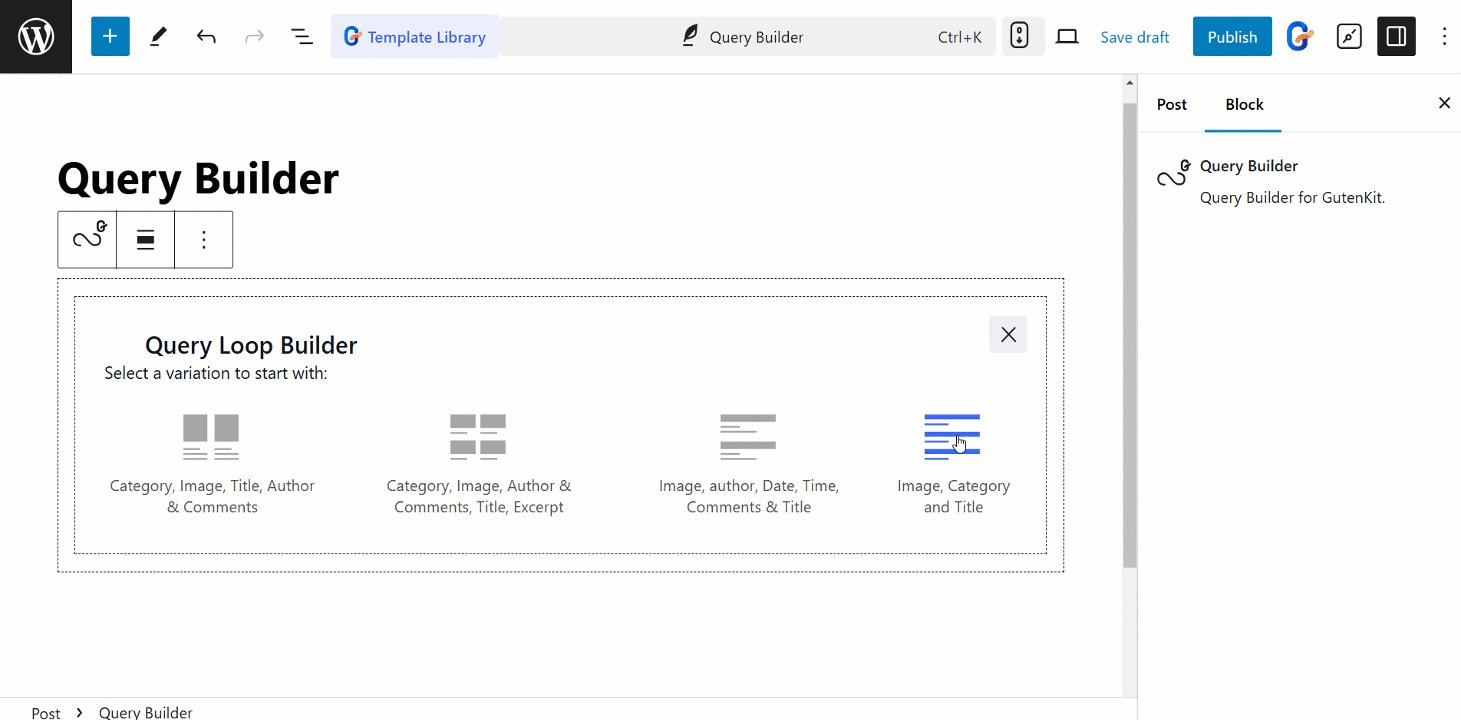
Steg 3: Välj en mall
Välj en fördefinierad eller tom mall för din frågeloop från de tillgängliga varianterna. När du har valt mallen expanderar du fliken Fråga för att konfigurera.

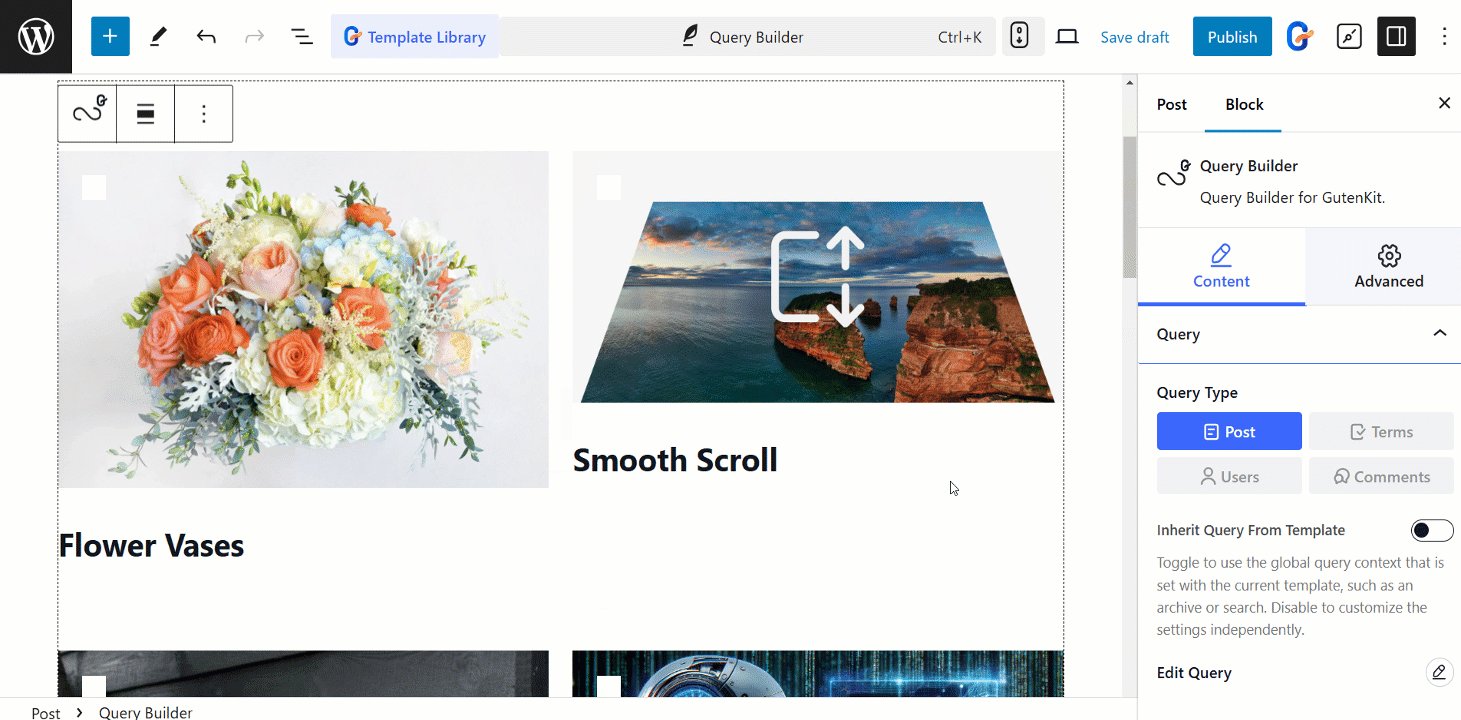
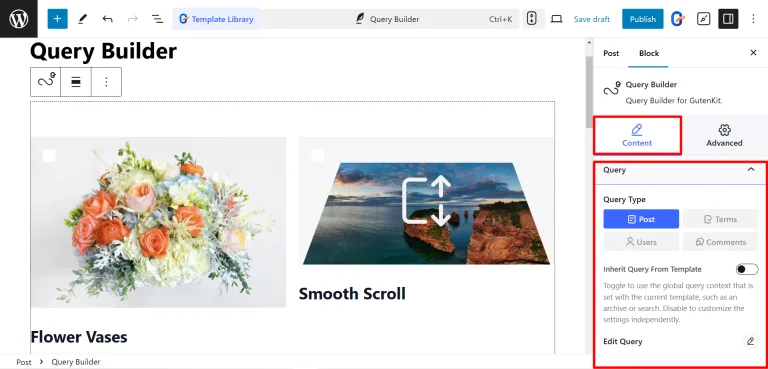
Ange inläggstyp i valet Frågetyp. Till exempel väljer du inlägg för att visa dem i en frågeloop.

Steg 4: Aktivera frågeloopen
Nu vill du visa Query-slingan över hela webbplatsen, eller hur? För att använda den globala frågekontexten eller inaktivera den för att anpassa oberoende.
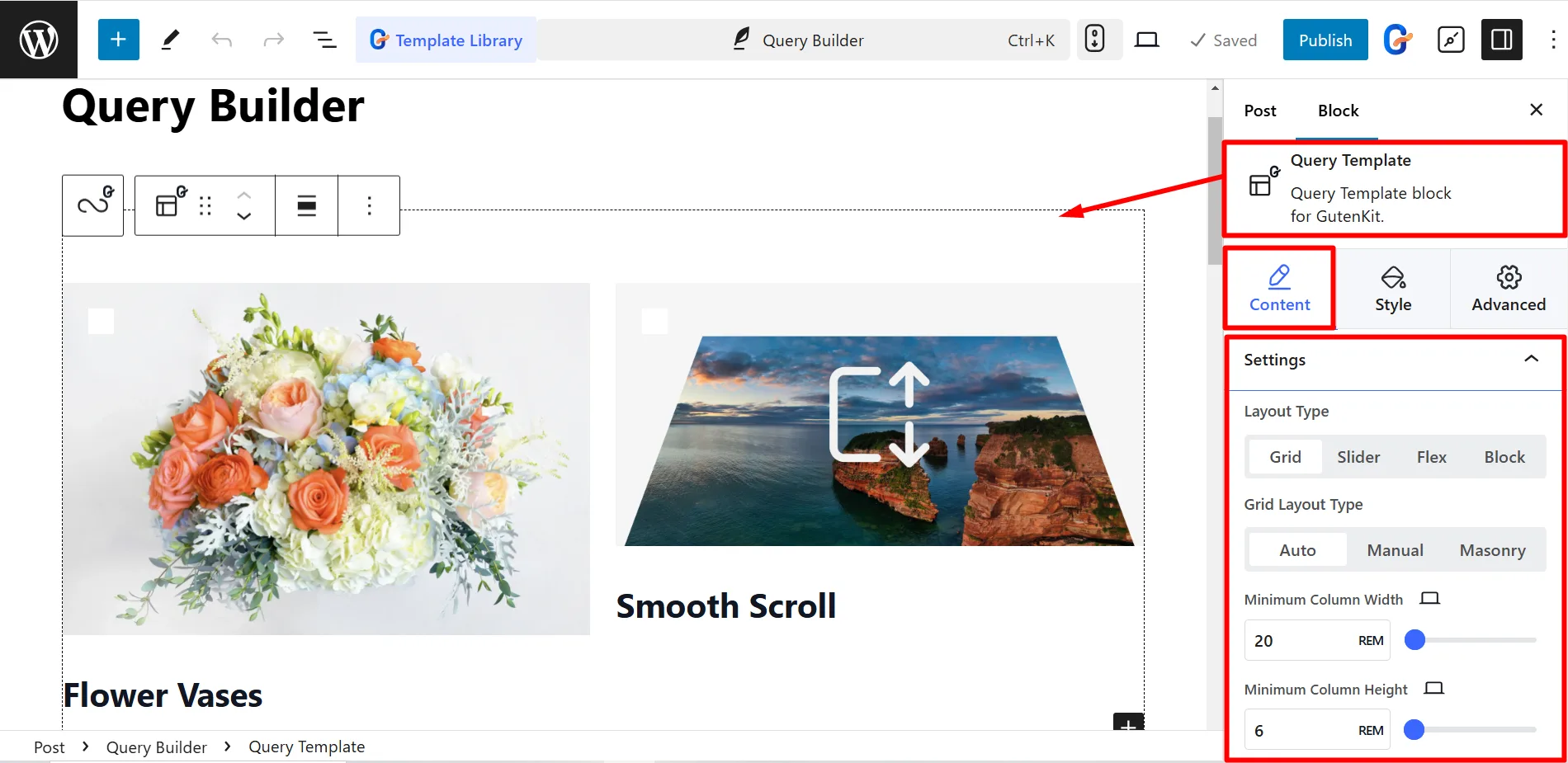
Anpassa Query loop mallen
Om du väljer en färdig mall kanske det inte räcker att skapa och integrera frågeloopen. För att få ut mer av detta, anpassa mallen i följande stil.
I avsnittet Innehåll kan du anpassa flera layoutalternativ. Du kan välja en layouttyp som Grid, Slider, Flex eller Block. För rutnätslayouter, välj från Auto, Manuell eller Murverk och justera minsta kolumnbredd och -höjd.

Du kan också ändra rad- och kolumnavstånden för att kontrollera avståndet.
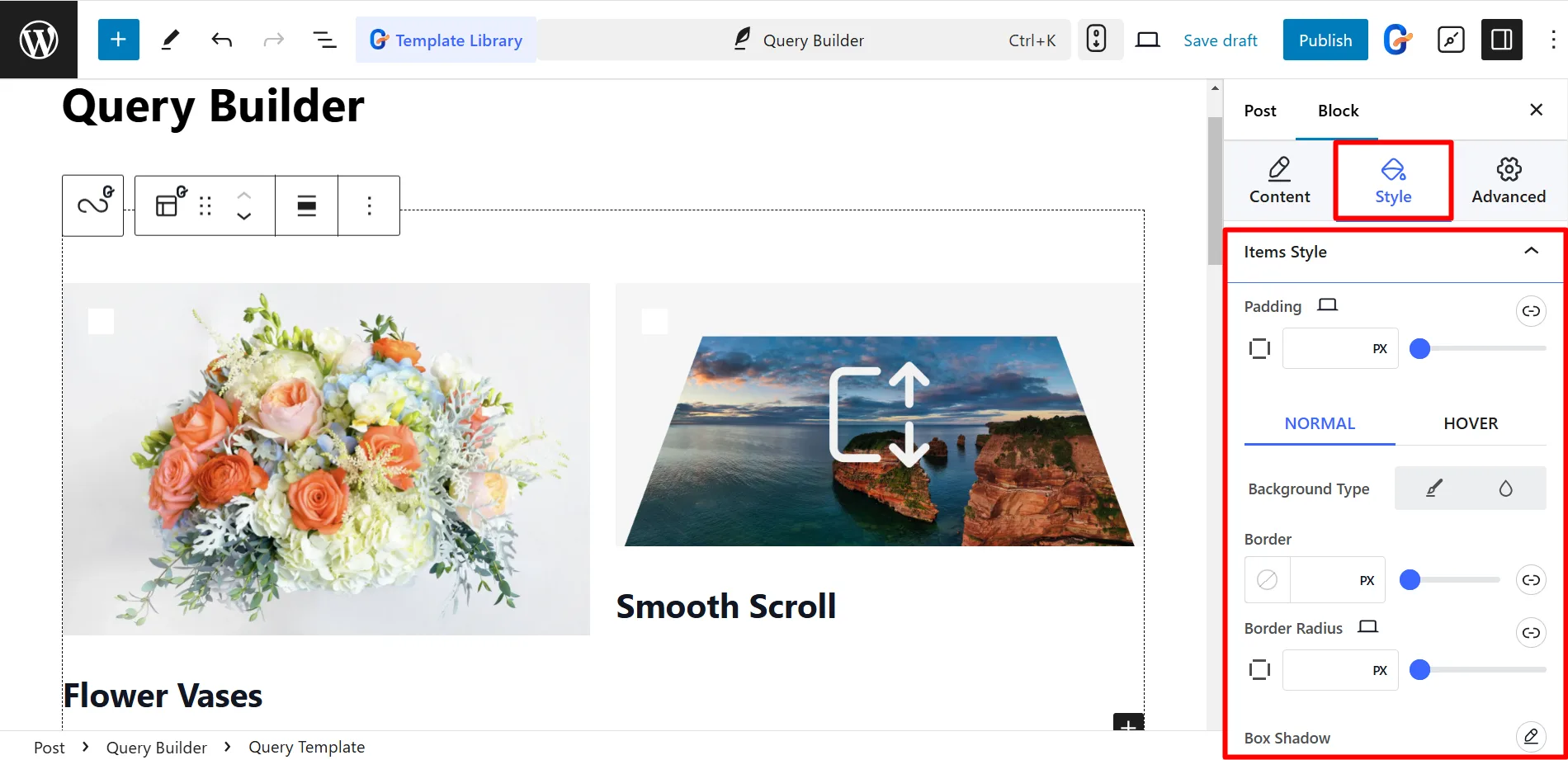
Med stilsektionen kan du finjustera utseendet på din frågeloop. Justera stoppning, bakgrundstyp, kant, kantradie och boxskugga för att matcha din föredragna design.

En Query Loop-mall gör det också möjligt att redigera bilder, utdrag, titlar och datum, och till och med lägga till extra innehåll.
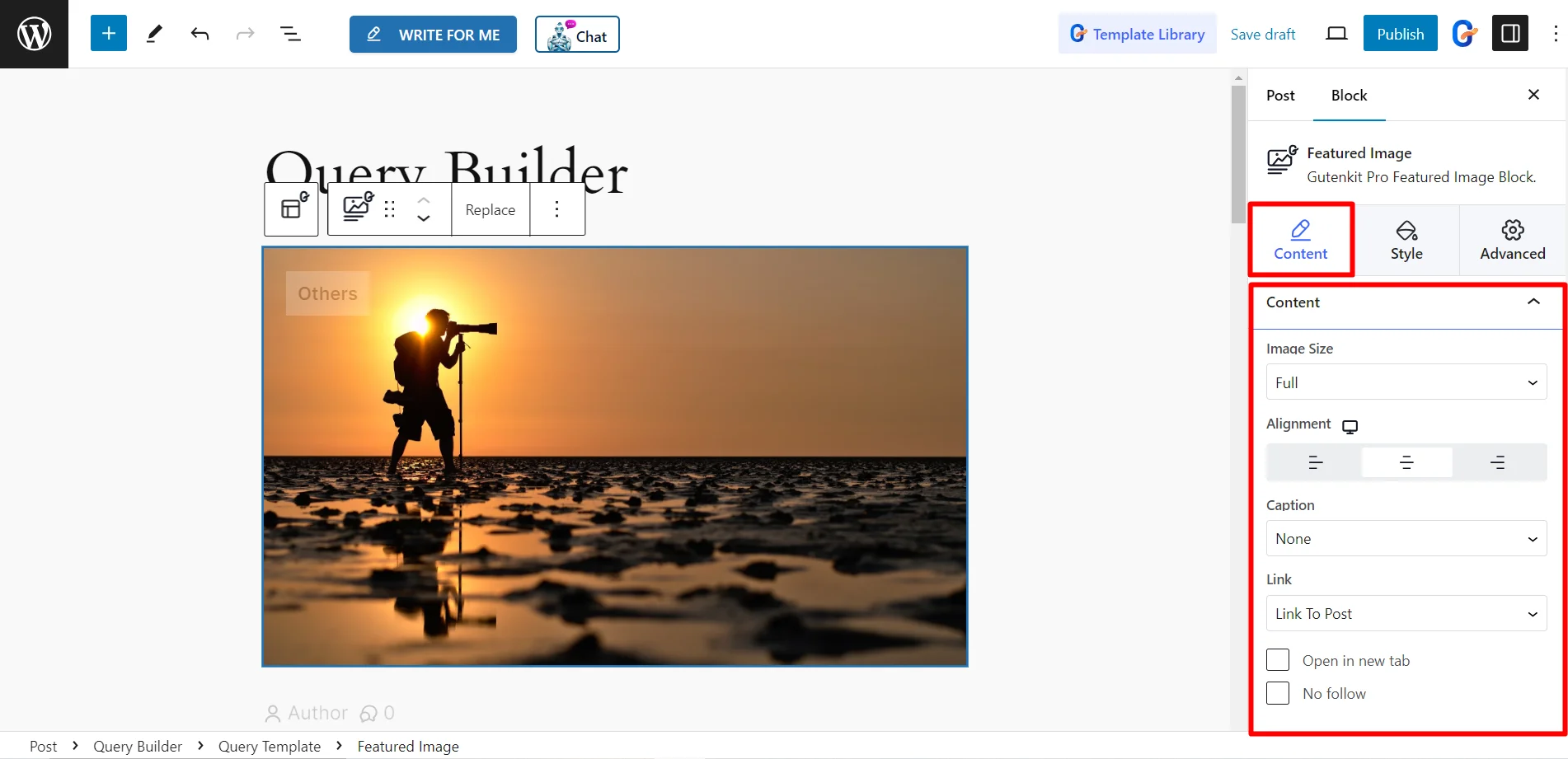
För den utvalda bilden kan du ställa in dess storlek, justering och bildtext. Länkalternativ inkluderar att länka till inlägget, lägga till en anpassad URL eller länka till mediefilen med ett ljusbordsalternativ.

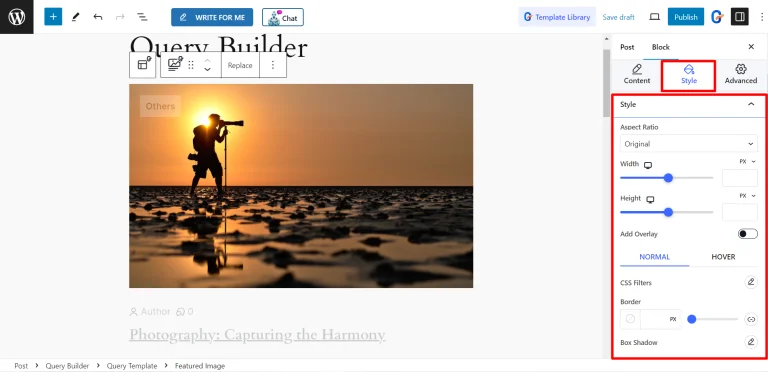
Stiljusteringar inkluderar bildförhållande, bredd, höjd, överlagring, CSS-filter, kant, boxskugga och kantradie.

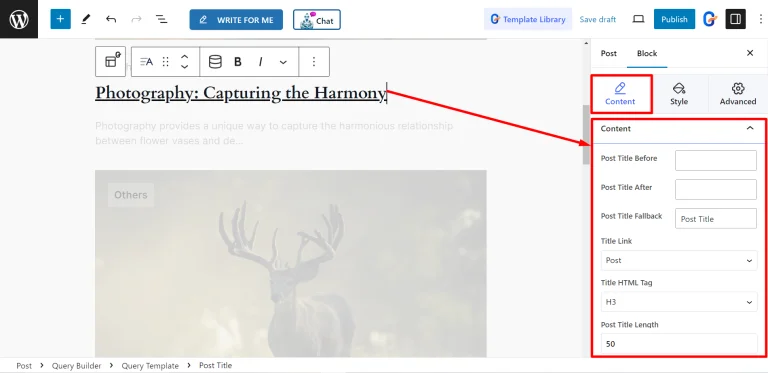
Inläggstiteln har alternativ för att lägga till anpassad text före eller efter den, ställa in en reservtitel och kontrollera dess HTML-tagg och maximala längd. Du kan styla titelns färg, bakgrund, typografi och till och med använda blandningslägen för kreativa effekter.

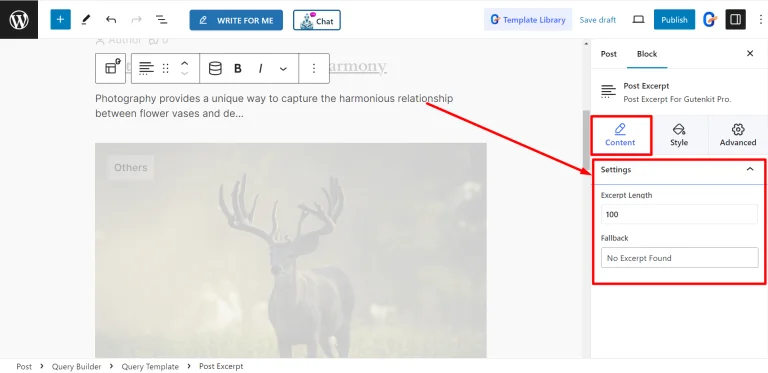
Om du vill kan du justera postutdragets längd och ställa in ett reservalternativ. I det här alternativet tillåter stilinställningarna ändringar av utdragets justering, färg och typografi.

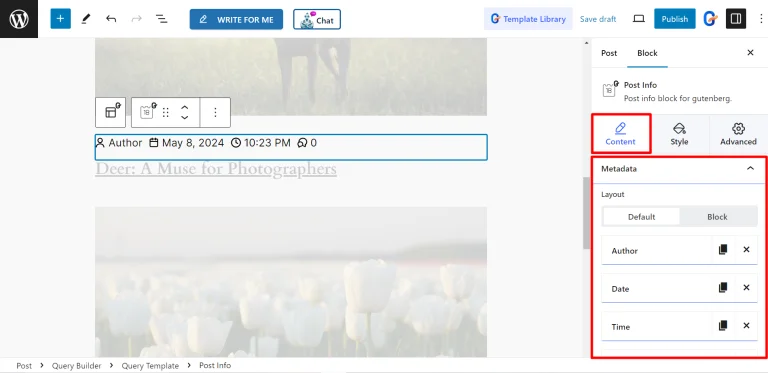
För inläggsinformation kan du uppdatera metadata som författare, datum, tid, kommentarer, termer och anpassade fält. Varje metadataelement erbjuder specifika anpassningsalternativ, inklusive att lägga till ikoner, före text och länkar. Termer som kategorier och taggar kan anpassas för att visa flera värden.

Inställningar för paginering låter dig välja mellan nummerbaserade eller föregående/nästa typer. Nummerpaginering innehåller alternativ för att trunkera kontroller för renare navigering, medan föregående/nästa typ låter dig utforma text och ikoner för bättre användbarhet.
Filtrera frågor
Låt oss nu säga att du vill göra det enkelt för dina läsare att filtrera frågorna. För detta, inaktivera mall ärv. Du kommer att få alternativet "Redigera". Välj det så får du en mängd olika filtreringsalternativ för frågorna.
Du kan till exempel ställa in filter med inlägg, taxonomifråga, metafråga, författare, kommentarer, status, ordning, paginering och mer.
Det bästa - alla dessa har fler anpassningsalternativ för att få perfektion för filtreringen.
Kolla in följande video för att lära dig mer information.
Vanliga frågor
Vill du veta mer om avancerad Query loop i WordPress? Kolla in följande frågor och svar.
Vad är frågeloopen i WordPress?
Query Loop i WordPress är en funktion som dynamiskt visar listor med innehåll, såsom inlägg, sidor eller anpassade inlägg, baserat på specifika regler som kategorier, taggar eller författare.
Hur använder jag Query Loop-blocket?
Installera ett plugin som GutenKit, lägg till Query Loop-blocket i Gutenberg och ställ in regler för att visa innehåll. Justera parametrar som inläggstyp, kategorier eller taggar för önskad lista.
Vilka är fördelarna med att använda Query Loop i WordPress?
Query Loop hjälper användare att enkelt hitta relevant information, förbättrar publikens engagemang, ökar tiden som spenderas på din webbplats och ökar SEO genom att göra innehållsupptäckt sömlös.
Kan jag anpassa layouten för en frågeloop?
Ja, du kan helt anpassa Query Loops layout med Gutenberg-inställningar eller plugins som GutenKit för att säkerställa att den matchar din webbplats design och användarbehov.
Vilka typer av innehåll kan visas med hjälp av frågeloopen?
Du kan visa inlägg, sidor, anpassade inlägg, mediefiler och andra WordPress-innehållstyper baserat på kategorier, taggar, författare eller anpassade parametrar.
Avslutar
Så om du verkligen bryr dig om din publik och gör dem nöjda med ett bra UX, integrera Query-loopen. Det tar inte mer än en timme att slutföra hela processen. Dessutom kan du göra det med noll kodningskunskap.



Lämna ett svar