Nyligen flyttade vårt Wpmet-team vår webbplats (wpmet.com) till Gutenberg-blockredigeraren. Tidigare använde vi en sidbyggare som var funktionsrik, men som i viss mån påverkade vår webbplats hastighet och prestanda.
Så vårt team bestämde sig för att byta till en redigerare som är en del av WordPress-kärnan. Men att bygga om en stor och veteran webbplats som wpmet.com är en utmaning i sig.
För att sätta det i ett sammanhang har vi en ansenlig mängd webbplatstrafik, tusentals användarkonton, över 400 blogginlägg och flera produktsidor med komplex design.
Därför var vi oroliga över potentiella problem som trasig design, förlust av data eller minskad webbplatstrafik när vi byggde om webbplatsen i Gutenberg. Alla dessa kan leda till allvarliga konsekvenser för vår webbplats.
Även om ombyggnadsprocessen gick smidigt utan några större problem eller fel, kände vi behovet av många avancerade sidbyggarfunktioner i Gutenberg. Så vårt team utvecklade Gutenkit block editor plugin, med alla sidbyggarfunktioner som krävs för att bygga en så komplex webbplats.
I slutändan är resultaten ganska imponerande!!
Så jag tänkte dela med mig av våra erfarenheter och resultat av att bygga om vår webbplats i Gutenberg med GutenKit!
Varför bytte vi till Gutenberg?
Att flytta till Gutenberg för vår WordPress-sajt har verkligen lönat sig. Det har hjälpt oss att förbättra prestandan, hålla oss kompatibla med nyare funktioner och göra det lättare att hantera webbplatsen.
Här är de viktigaste orsakerna till denna övergång:
En del av WordPress Core
Gutenberg är nu en grundläggande del av WordPress-kärnan, vilket gör den till standardredigeraren för alla WordPress-installationer sedan version 5.0. Detta block editor är nutiden och framtiden för WordPress. Så om det är något du kan lita på den här blockredigeraren så är det stabilitet.
Eftersom Gutenberg är en del av WordPress kärnutveckling kan du förvänta dig att blockredigeraren är lika stabil som en WordPress-version. Det finns inga problem med integration eller kompatibilitet. Det säkerställer större kompatibilitet med ett brett utbud av teman och plugins, så länge de följer WordPress kodningsstandarder.
Genom att byta till Gutenberg håller vi oss uppdaterade med WordPresss pågående utveckling, och säkerställer att vår webbplats får de senaste funktionerna, förbättringarna och säkerhetsförbättringarna.
Prestanda
En av de främsta anledningarna till att byta till Gutenberg är dess betydande prestandaförbättringar. Redaktören är utformad för att skapa en mer förenklad och snabbare redigeringsupplevelse.
Med sin blockbaserade arkitektur förbättrar Gutenberg sidladdningstider och övergripande webbplatshastighet, vilket bidrar till bättre användarupplevelser och potentiellt högre sökmotorranking.
Enkel användning
Gutenbergs rena, blockbaserade gränssnitt förenklar processen för att skapa innehåll. Till skillnad från vissa av sidbyggarna har Gutenberg ett mer rakt tillvägagångssätt. Användare kan enkelt lägga till, ordna och utforma olika innehållselement utan mycket kodkunskap.
Denna enkla användning har hjälpt både vårt utvecklingsteam och vårt marknadsföringsteam, minska inlärningskurvan och öka produktiviteten. Utvecklingsteamet skulle enkelt kunna implementera komplexa konstruktioner på vår webbplats, samtidigt som skribenterna har funnit det lätt att skriva och publicera engagerande innehåll mer effektivt.
Att ha framtiden i åtanke
Att adoptera Gutenberg är i linje med vår vision för framtiden. Allt eftersom WordPress fortsätter att utvecklas är Gutenberg inställd på att ta emot kontinuerliga uppdateringar och nya funktioner, vilket säkerställer att vår webbplats förblir banbrytande.
Enligt en nyligen tweet av medgrundare av WordPress, Matt Mullenweg, är Gutenberg framtiden för WordPress.
Därför, genom att anta denna moderna redigerare nu, framtidssäkrar vi vår webbplats, vilket gör det lättare att integrera kommande framsteg och bibehålla långsiktig relevans.
Utmaningar vi mötte av att bygga om webbplatsen i Gutenberg
Medan Gutenberg ger en snabbare webbredigeringsupplevelse i WordPress, kommer den med sin egen unika uppsättning utmaningar. Vi stötte på flera hinder när vi flyttade vår webbplats till blockredigeraren. Här är de främsta utmaningarna vi stod inför:
Begränsningar i anpassning
En av de viktigaste problemen vi stod inför var begränsningarna i anpassningen. Även om Gutenberg är flexibel och användarvänlig, har han begränsningar när det gäller att anpassa vissa delar av webbplatsen.
Även om Gutenberg erbjuder en mängd olika block kräver anpassning av dem utöver deras grundläggande inställningar ofta ytterligare CSS eller JavaScript. Det motverkar som ett resultat den enkelhet som Gutenberg strävar efter att tillhandahålla.
Dessutom var det svårt att uppnå en konsekvent stil på hela webbplatsen. Gutenbergs blockspecifika stylingalternativ är begränsade, vilket gör det svårt att genomdriva en enhetlig design utan att tillgripa anpassad kodning.
Implementera komplexa konstruktioner
Att implementera komplexa konstruktioner var kanske den mest utmanande aspekten av vår ombyggnad. Även om Gutenberg lämpade sig för enkla layouter, kämpade han för att hantera mer komplexa designkrav.
- Kapslade block och layoutproblem: Att skapa flerskiktiga, kapslade block ledde ofta till layoutproblem. Redaktörens visuella representation skilde sig ibland från den faktiska designen, vilket ledde till inkonsekvenser.
- Avancerad interaktivitet: Att införliva avancerad interaktivitet, såsom animationer och rörelseeffekter, var begränsad inom Gutenbergs standardramverk. Vi var ofta tvungna att förlita oss på anpassad JavaScript, vilket komplicerade utvecklingsprocessen.
- Lyhördhet: Att säkerställa att komplexa konstruktioner var lyhörda på olika enheter lade till ytterligare ett lager av komplexitet. Gutenbergs inbyggda verktyg för responsiv design var ibland ganska utmanande.
Brist på avancerade webbplatsbyggande funktioner
Behovet av avancerade platsbyggande funktioner i Gutenberg utgjorde en annan betydande utmaning.
Medan Gutenberg hanterar vanliga inlägg och sidor bra, hanterar anpassade inläggstyper och taxonomier tog mer arbete. Detta begränsade vår förmåga att skapa en mycket strukturerad och organiserad webbplats med dynamiskt innehåll.
Dessutom identifierade vi nödvändigheten av sidbyggarfunktioner som klibbigt innehåll, kopiera-klistra, rullning på en sida och så vidare.
Otillräckliga färdiga mallar
En annan utmaning var bristen på lämpliga färdiga mallar. Även om Gutenberg inkluderar några förbyggda mallar, var de inte alltid lämpliga för specifika behov.
Så vi var tvungna att distribuera ett dedikerat team av designers och frontend-utvecklare för att bygga var och en av våra webbsidor från grunden. Det krävde mycket tid och resurser från vår personal.
Så vi kände att färdiga mallar och mönster är en sektor där det finns mycket att lägga till den befintliga editorn.
Att bygga om vår webbplats i Gutenberg var en lärorik upplevelse med utmaningar. Så vi bestämde oss för att bygga en lösning som inte bara kommer att göra vår övergång lättare utan också för de tusentals WordPress-användare som planerar för en migrering till Gutenberg.
Så vi byggde GutenKit – ultimata sidbyggarblock för Gutenberg!
När vi flyttade webbplatsen till Gutenberg var vi tvungna att skapa ett antal anpassade block och skriva anpassade koder för att implementera designen. Så vi tänkte, låt oss bygga ett blockredigeringsplugin som kommer med allt som krävs för att bygga en hel webbplats i Gutenberg.
Således, GutenKit block editor plugin skapades. Vi stämplade det som det ultimata sidbyggarblocket för Gutenberg.
GutenKit är:
- Lätt plugin och hjälper webbplatsen att laddas snabbare.
- Kommer med massor av sidbyggarfunktioner.
- Alla block och mallar är kompatibel med Full Site Editor (FSE).
- Har 500+ färdiga mönster och mallar och räknar fortfarande.
GutenKit ger alla sidbyggarfunktioner direkt in i Gutenberg. Den erbjuder en rad funktioner från fördesignade mallar till behållare och megamenyer, och ger allt som behövs för att bygga en mycket flexibel och funktionell webbplats.
Först och främst listade vi alla funktioner vi skulle behöva för att bygga vår webbplats i Gutenberg. Sedan utvecklade vårt plugin-team alla dessa funktioner och la till dem i GutenKit.
På så sätt visste vi alltid vad som krävs för att bygga en webbplats med en komplex design. Så vi lade till de väsentliga funktionerna istället för att fylla pluginet med onödiga koder och funktioner.
Funktioner hos GutenKit:
- Query Loop Builder
- 3D-parallaxeffekt
- Klibbigt innehåll
- Flexibel behållare
- Mega Meny Builder
- Lottie animation
- En sidrullning
- Google karta
- Dynamiskt innehåll
- Rörelseanimationer
- Kopiera klistra in stilar
- CSS Transformation
...och listan fortsätter.
Med hjälp av dessa funktioner har vi kunnat bygga om vår webbplats exakt så som den var designad tidigare. Och vi har uppnått otroligt fantastiska resultat i slutet av det.
Resultat efter att vår webbplats byggts om med GutenKit
När vi bestämde oss för att bygga om vår webbplats var våra primära mål att förbättra prestanda och säkerställa designkontinuitet. Efter att ha slutfört migreringen har vi observerat märkbara positiva förändringar inom dessa nyckelområden.
Låt oss se resultaten och hur GutenKit har hjälpt oss att uppnå dem.
Prestandan på vår webbplats har förbättrats avsevärt
Efter övergången till GutenKit har vår webbplats visat betydande prestandaförbättringar.
Den rena koden och optimerade resurshanteringen i GutenKit har hjälpt till att minska vår sidladdningstid. Vi har testat vår webbplatsprestanda med Googles verktyg PageSpeed Insights (alias Lighthouse).
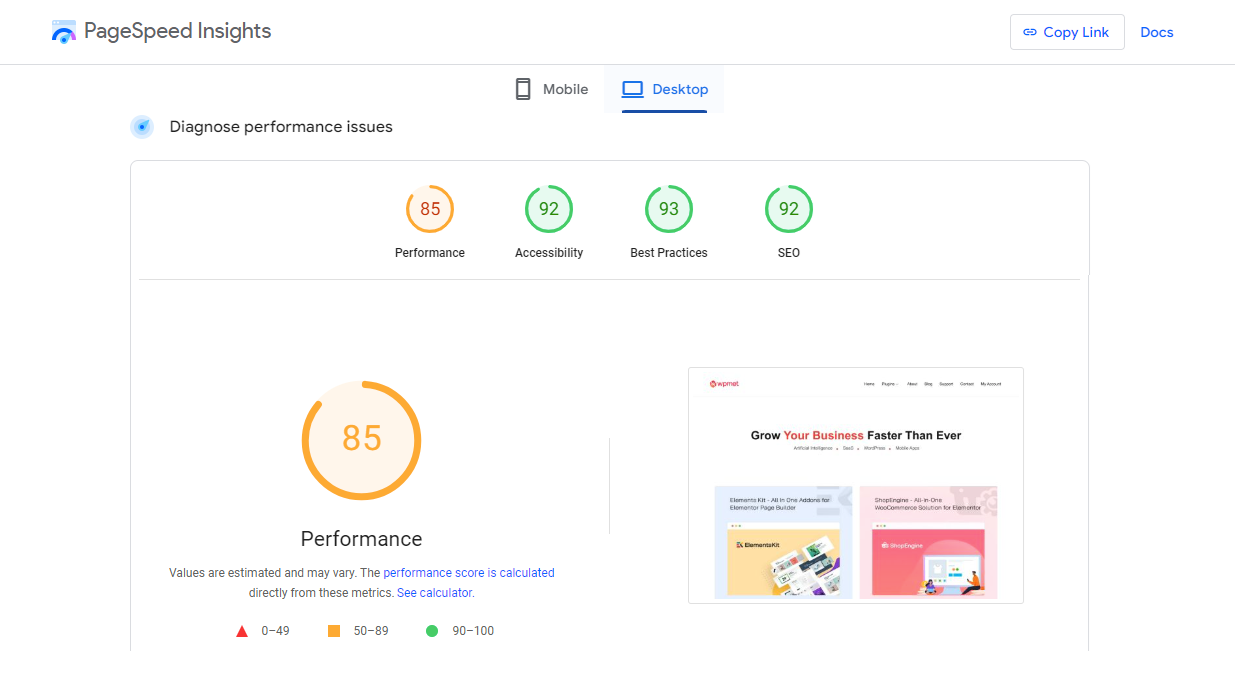
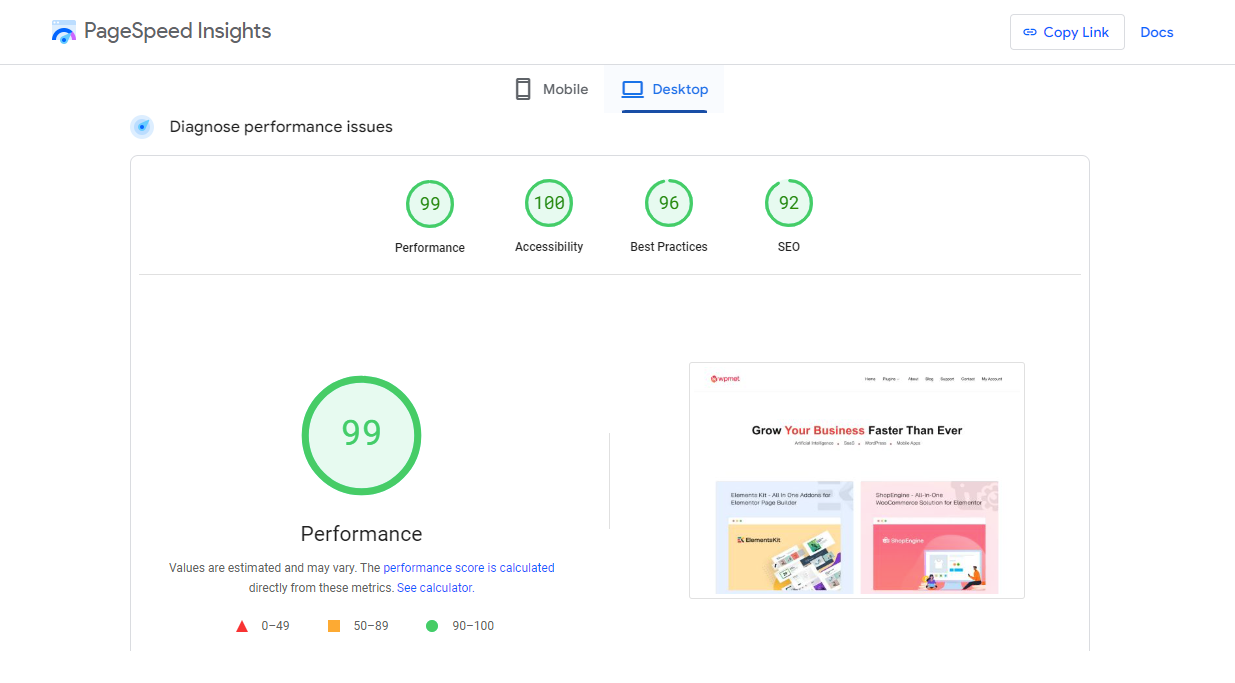
Tidigare var den totala prestationspoängen 85 på Lighthouse. Efter migreringen gick det upp till 99. Dessutom har tillgängligheten och bästa praxis också förbättrats.
Innan du byter till Gutenberg:

Efter bytet till Gutenberg:

För att dela upp resultaten, här är jämförelsen före-efter av våra webbplatsresultat.
| Innan | Efter | |
|---|---|---|
| Prestanda | 85 | 99 |
| Tillgänglighet | 92 | 100 |
| Bästa metoder | 93 | 96 |
| SEO | 92 | 92 |
Förutom standard Gutenberg-redigeraren har GutenKit också hjälpt oss med detta. Eftersom GutenKit är ett plugin med alla funktioner, med färre plugins, har vår webbplatsstabilitet förbättrats, vilket resulterat i minskade stillestånds- och underhållskrav.
Konsistens i design
En av de främsta utmaningarna under ombyggnaden var att upprätthålla kontinuiteten i designen på vår webbplats. Eftersom sidbyggarna vi använde hade en hel del designelement, var vår oro om du kunde replikera dessa designs i Gutenberg.
Det är här GutenKit har hjälpt till i hög grad att bygga om vår hemsida exakt med samma design som vi hade tidigare.
Anmärkningsvärda designförbättringar:
- Designelement: Bibehöll konsistens i teckensnitt, färger och layout på hela webbplatsen, vilket förstärkte vår varumärkesidentitet.
- Modern estetik: Inkluderar alla moderna animationer och rörelseeffekter som parallaxeffekter, rullningseffekter, glasmorfism, CSS-transformationer, entréanimering och så vidare.
- Användarupplevelse: Förbättrad navigering och tillgänglighet, vilket gör det lättare för användare att hitta information och engagera sig i vårt innehåll.
- Responsiv design: Webbplatsen är lyhörd för olika enheter, vilket säkerställer en sömlös upplevelse oavsett om den nås på stationära datorer, surfplattor eller smartphones.
Övergången behöll vår varumärkesidentitet och blockdesignelementen gav ett enklare sätt att bygga webbsidor.
Inverkan på SEO
Att bygga om vår webbplats med GutenKit påverkade vårt SEO-resultat och webbplatstrafiken positivt. Den snabbare laddningstiden och designförbättringarna har hjälpt till att upptäckas av sökmotorer, vilket har lett till högre core-webvitala poäng.
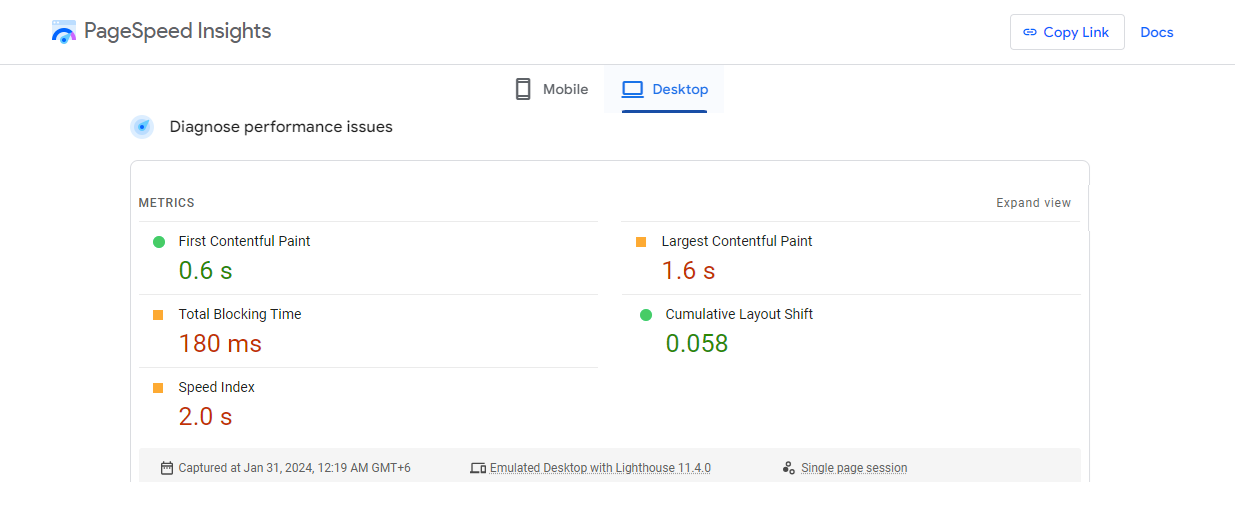
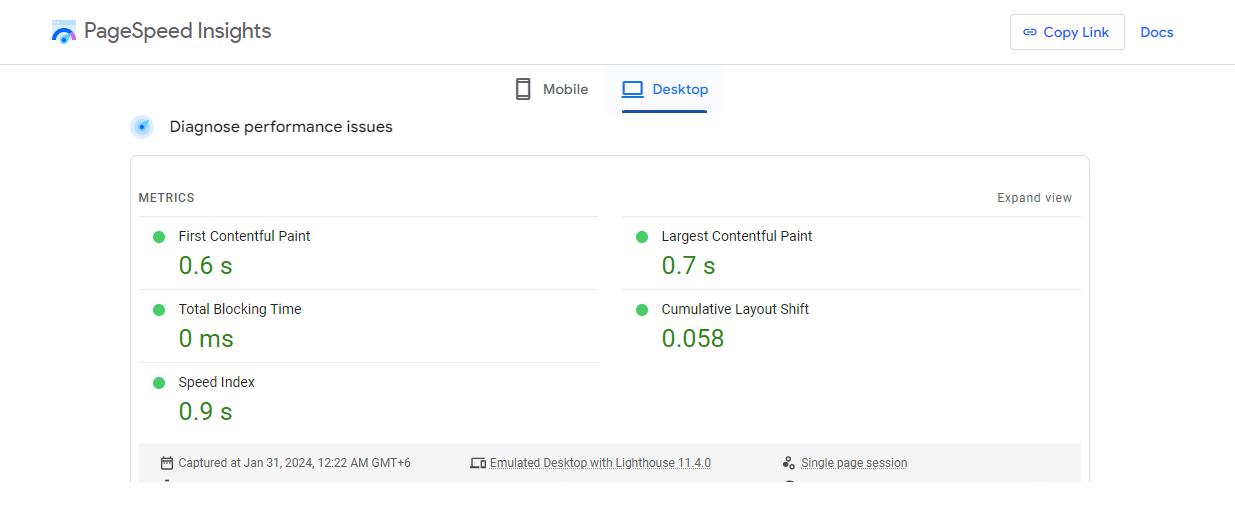
Core Web Vital-poäng:
Innan

Efter:

Med dessa förbättrade kärnwebbpoäng bidrog vitalpoäng på grund av prestanda och designförbättringar till högre ranking för våra nyckelsidor. Det ledde till högre trafik och engagemang.
Sammantaget har övergången till GutenKit avsevärt förbättrat vår webbplatss SEO-prestanda, vilket lett till högre ranking, ökat engagemang och en starkare onlinenärvaro.
Slutsats
Med GutenKit replikerade vi inte bara vår ursprungliga design utan uppnådde också anmärkningsvärda förbättringar i prestanda, tillgänglighet och SEO-resultat. Migreringen har förändrat vår webbplats, gjort den snabbare, effektivare och framtidssäker, i linje med vår vision om att leverera bästa möjliga användarupplevelse.
Jag har delat berättelsen så att vår erfarenhet kan hjälpa och inspirera andra i deras övergång till Gutenberg.
Om du tycker att denna fallstudie är användbar, vänligen lämna en kommentar för att berätta för oss din erfarenhet och synvinkel när det gäller att bygga WordPress-webbplatser med Gutenberg.


Lämna ett svar