Att skapa visuellt tilltalande och organiserade layouter är viktigt för alla webbplatser. WordPresss Gutenberg-redigerare erbjuder en flexibel plattform för att bygga anpassade designs, och kolumner och rutnät är grundläggande byggstenar.
I den här handledningen guidar vi dig genom processen om hur du skapar kolumner och rutnät i Gutenberg med hjälp av GutenKits containerblock och postgridblock.
Låt oss dyka in!
Översikt: Gutenberg kolumner och rutnät
Gutenberg, den intuitiva blockredigeraren för WordPress, har revolutionerat hur användare skapar och hanterar innehåll. En av dess utmärkande funktioner är förmågan att skapa intrikata layouter med hjälp av kolumner och rutnät. Dessa element möjliggör en mer strukturerad och visuellt tilltalande presentation av innehåll, vilket förbättrar läsbarheten och användarengagemang.
Whether you are designing a simple blog website or creating a complex målsida, är det viktigt att förstå hur man effektivt använder kolumner och rutnät.
Standardblocken för WordPress Gutenberg Grid och WordPress Gutenberg Column har dock begränsad design och anpassning. Och det är där en Gutenberg-plugin gillar GutenKit kommer in.
Hur man skapar kolumner och rutnät i Gutenberg
Att skapa kolumner och rutnät i Gutenberg är en enkel process, tack vare de kraftfulla verktygen från GutenKits containerblock.
Så här är stegen för att komma igång:
Installera och aktivera GutenKit:
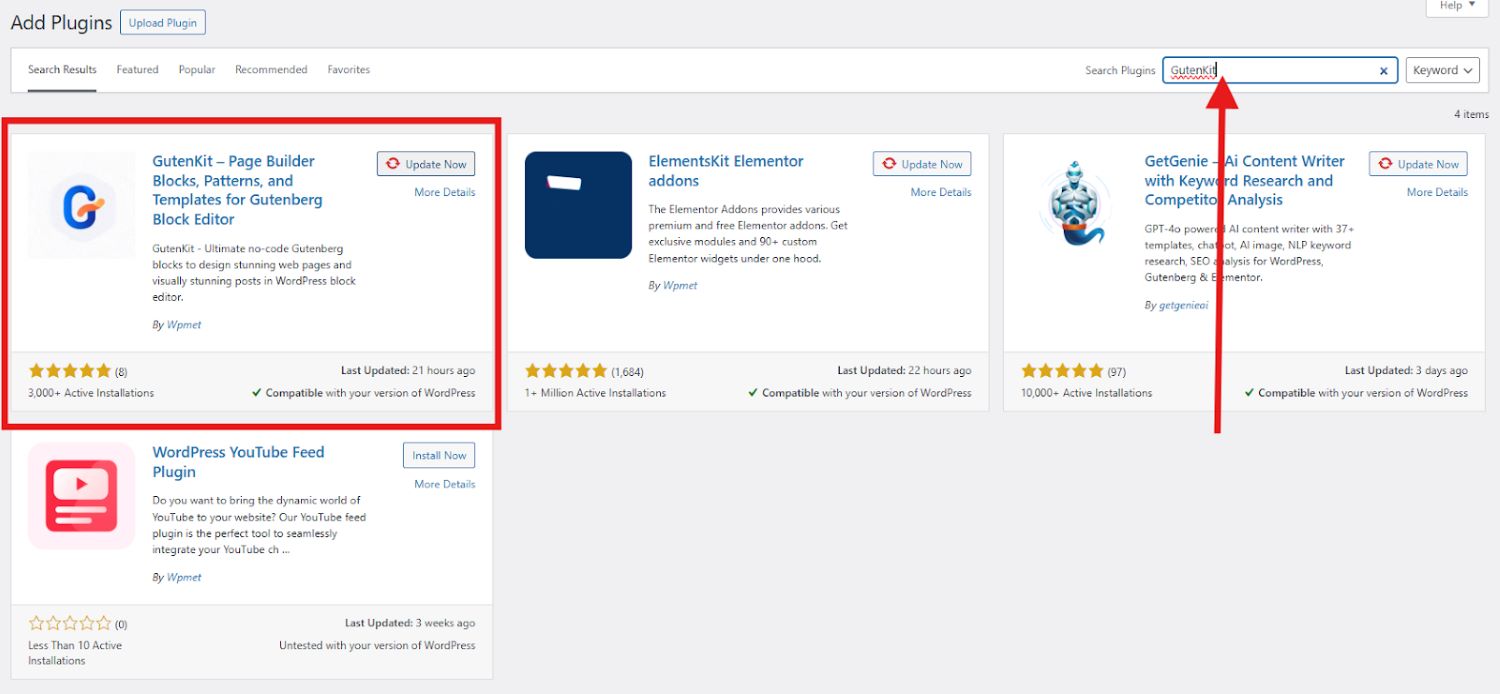
Log in to your WordPress dashboard and go to “Plugins”. Välj "Lägg till nytt plugin” och ange GutenKit i sökfältet. Klicka på "Installera nu" och "Aktivera" plugin.

När du framgångsrikt har aktiverat GutenKit kommer den nu att visas i din WordPress-instrumentpanel. Du kan öppna plugin-programmet och få en snabb vy över demon av "Container"-blocket för att se hur det fungerar.
Hur man skapar kolumner i Gutenberg
Här är de faktiska stegen för hur du använder kolumner i Gutenberg:
Steg 1: Lägga till kolumner i WordPress Gutenberg
Börja med att öppna sidan eller inlägget där du vill lägga till kolumner och rutnät.
Klicka på "+"-ikonen längst upp i redigeraren för att öppna blockbiblioteket.
Sök efter "Behållare” blockera och lägg till den på din sida. Se till att blocket har GutenKit-märket. Detta block fungerar som grunden för dina kolumner och rutnät.
Dra blocket och släpp det till din redigeringsskärm eller klicka helt enkelt på blocket för att dra det till din redigeringsskärm.
GutenKit erbjuder dig 6 olika layouter. Välj den layout du planerar för ditt inlägg eller din sida. För den här handledningen väljer vi layouten 50/50.
Ett annat sätt att lägga till behållarblocket i din redigeringsskärm är att klicka på plus (+) ikon i din redigeringsskärm.
Steg 2: Konfigurera containerblocket
När containerblock är på plats kan du konfigurera dess inställningar för att passa dina designbehov. Justera bredd, stoppning och marginaler för att skapa önskat layoututrymme.
I layoutsektionen kan du anpassa följande:
- Behållarens bredd
- Riktning
- Inriktning
- Kolumn- och radavstånd mellan kolumner
- Overflow stil
- HTML-tagg
Style-sektionen låter dig ställa in följande:
- Bakgrund
- Bakgrundsöverlägg
- Gräns
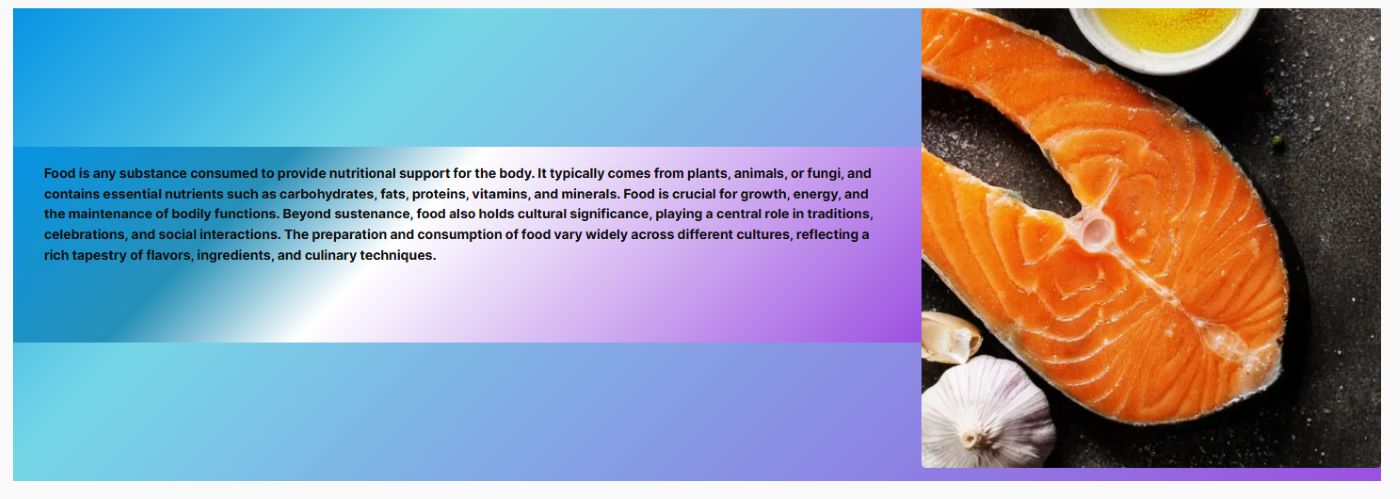
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Om du nu vill höja designen av dina kolumner och rutnät, gå till avancerade inställningar som låter dig ställa in följande:
- Layout
- Placera
- Synlighet
- Rörelseeffekter
- Glasmorfism
- CSS-omvandling
- Avancerat verktygstips
- Klibbig
- Parallax
- Ytterligare CSS-klass
Steg 3: Anpassa kolumninnehåll
Nu kommer den spännande delen! Lägger till bilder, ikoner, texter, och etc till dina kolumner.
Varje kolumn kan nu fyllas med olika block, såsom text, bilder eller knappar. Klicka bara i en kolumn och lägg till önskat innehållsblock från biblioteket. Ordna och styla varje block för att skapa en sammanhängande design.
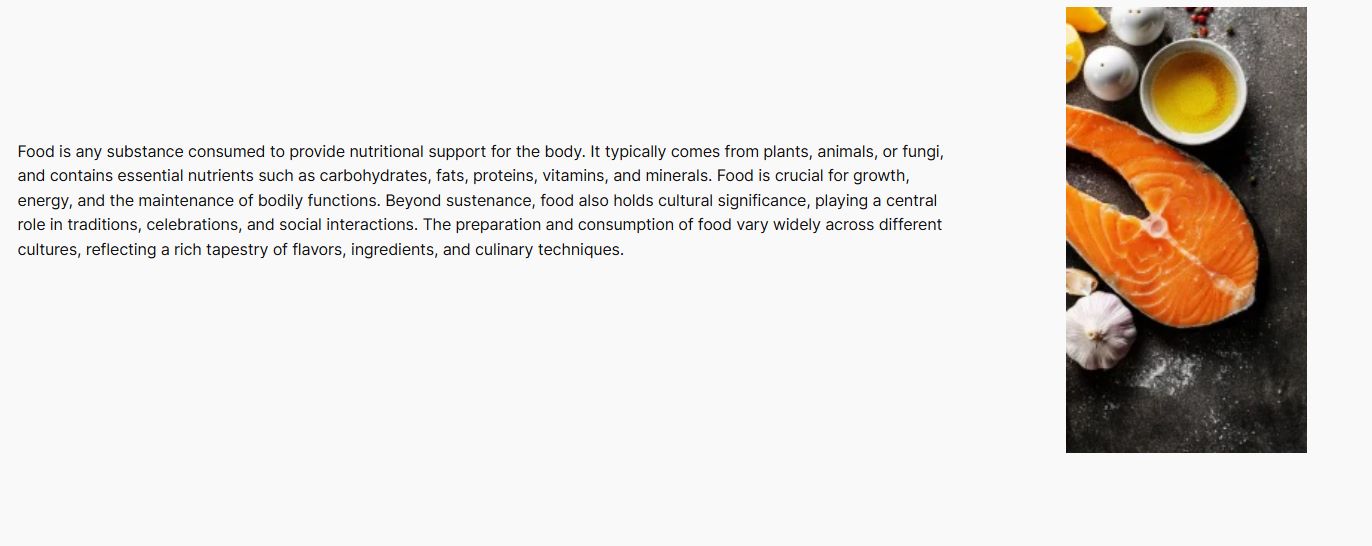
Inuti varje behållare finns en plusikon. Klicka på den ikonen för att lägga till ett nytt block. Låt oss säga att du vill visa en bild av mat och dess beskrivning.
Välj vilken behållare du vill lägga till beskrivningen och lägg till styckeblocket.
Lägg nu till bildblocket i nästa behållare för att visa en bild.
Så här ser dina kolumner ut:

Ser tråkigt ut, eller hur? Inga bekymmer! Du kan polera dess utseende genom att justera textstilen, teckenstorleken och bakgrundsfärgen. Klicka bara på den första behållaren och fortsätt till sidofältsverktyget. Lek med inställningarna tills du är nöjd med resultatet. Du kan också gå tillbaka till behållarblockets inställningar för att lägga till bakgrund etc.

För att skapa fler kolumner, upprepa bara processen från att lägga till behållarblocket till att anpassa kolumninnehållet.
Du kan turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

Hur man skapar rutnät i Gutenberg
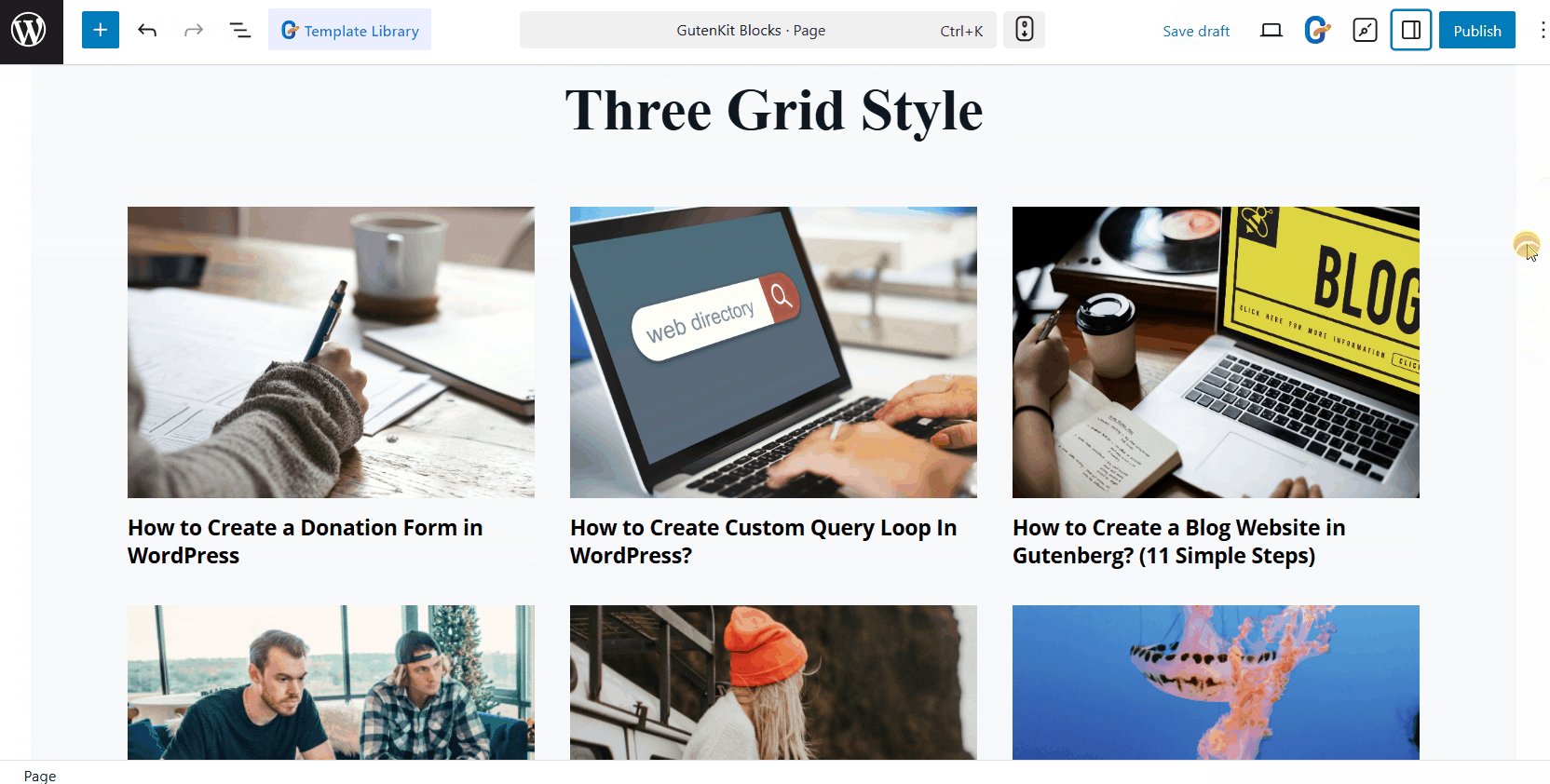
GutenKit Post Grid block gör att du kan visa upp dina inlägg i en iögonfallande rutnätslayout. Den erbjuder omfattande anpassningsalternativ, så att du kan justera antalet kolumner, bildstorlekar och avstånd mellan inlägg för att passa dina designpreferenser.
Här är det enkla sättet att göra det:
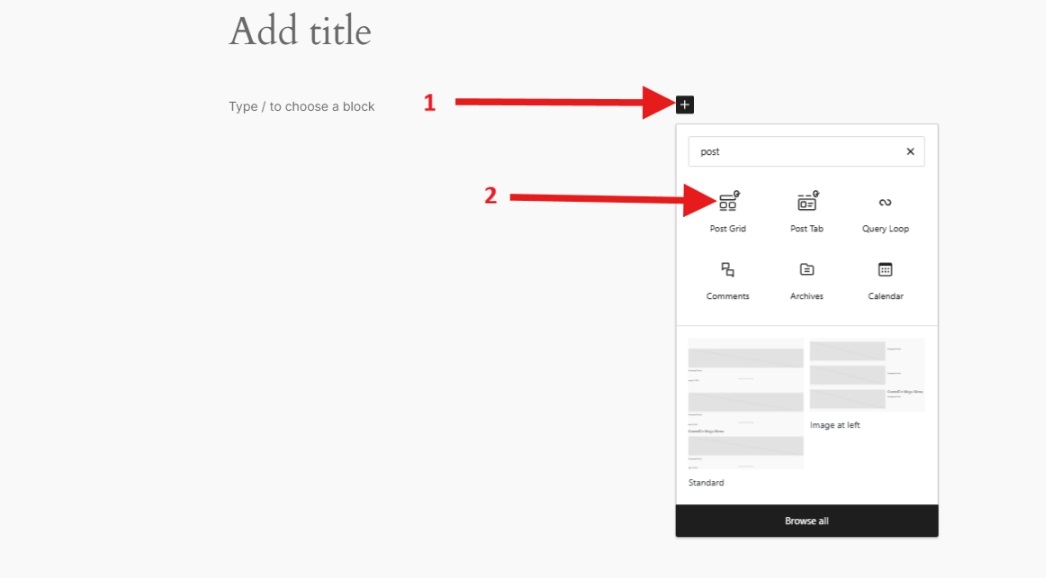
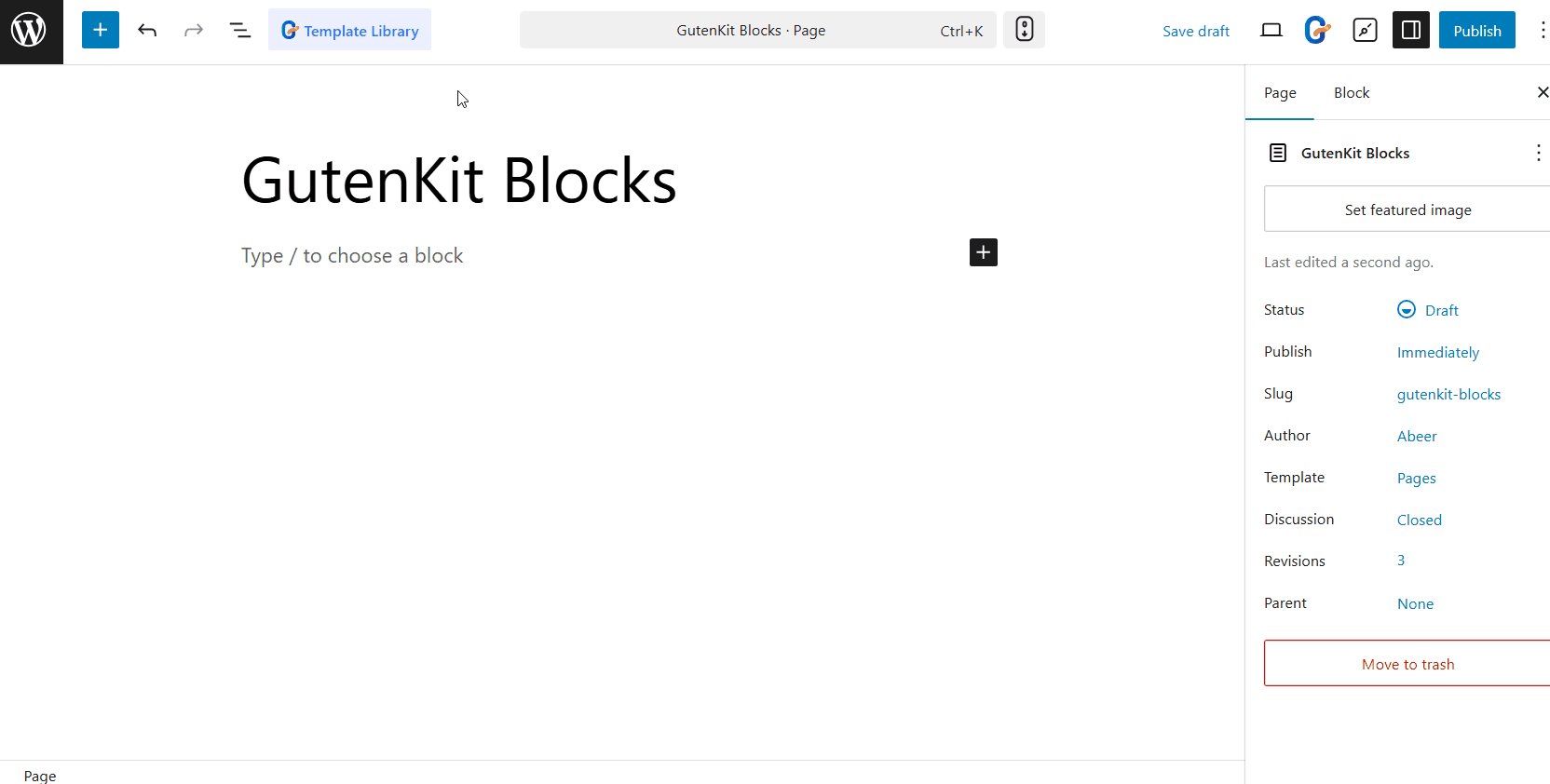
Gå till Sidor och välj Lägg till ny sida eller så kan du öppna ett befintligt inlägg eller sida och redigera med blockredigeraren. Leta upp "+”-ikonen på höger sida eller överst på redigeringsskärmen och klicka på den. I blockmenyn som visas, sök efter "Postrutnät”. När du hittar den med GutenKit-märke, antingen klicka på den eller dra och släpp den till blockredigeringsskärmen.

I sidoverktygsfältet ser du följande:
Välj Kategorier: Välj de inläggskategorier du vill visa från det här alternativet.
Antal inlägg: Ange hur många inlägg du vill visa här.
Beskär titel efter ord: Om du vill förkorta inläggstitlar, aktivera det här alternativet för att justera ordantalet för beskärning.
Välj kolumn: Använd den här inställningen för att bestämma antalet kolumner som ska visas.

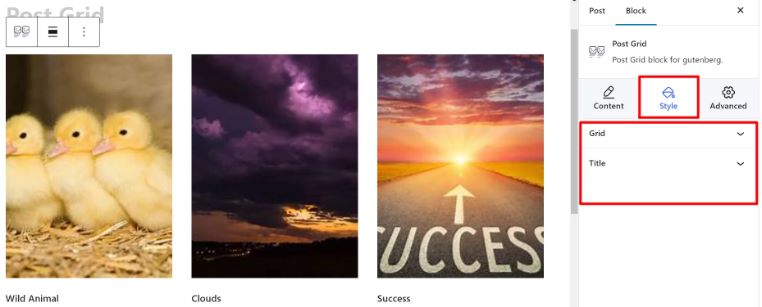
När du går till Stil avsnitt kommer du att se dessa parametrar:
Rutnät: Justera höjden och gapet med hjälp av de tillgängliga reglagen.
Titel: Anpassa typografi, färg, svävningsfärg och marginal med de stilalternativ som tillhandahålls.

Om du vill höja utseendet på ditt rutnät, spela bara de avancerade inställningarna som låter dig justera följande:
- Layout
- Placera
- Bakgrund
- Gräns
- Synlighet
- Rörelseeffekter
och så vidare……
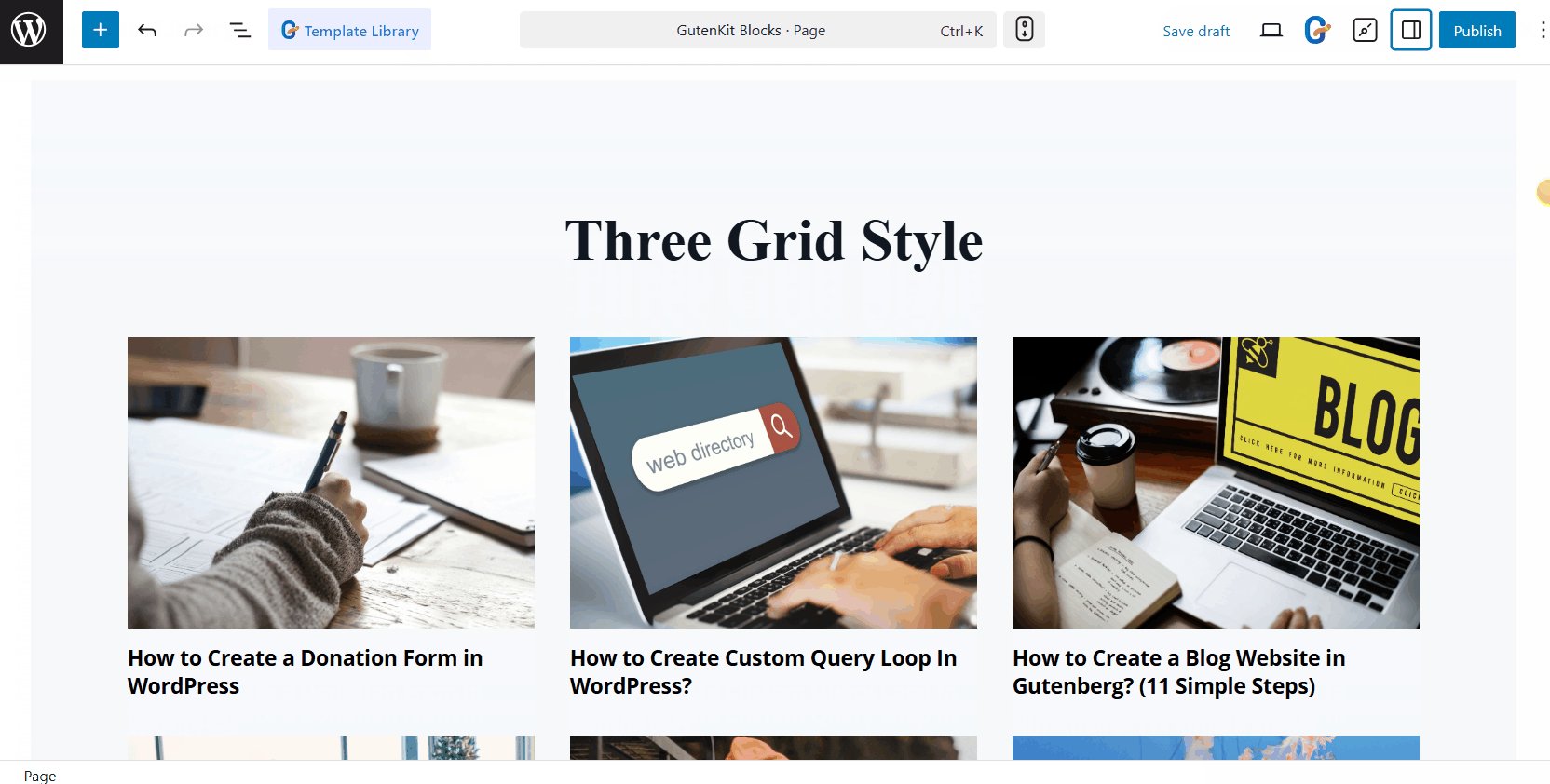
Och voila! Ditt rutnät är klart!
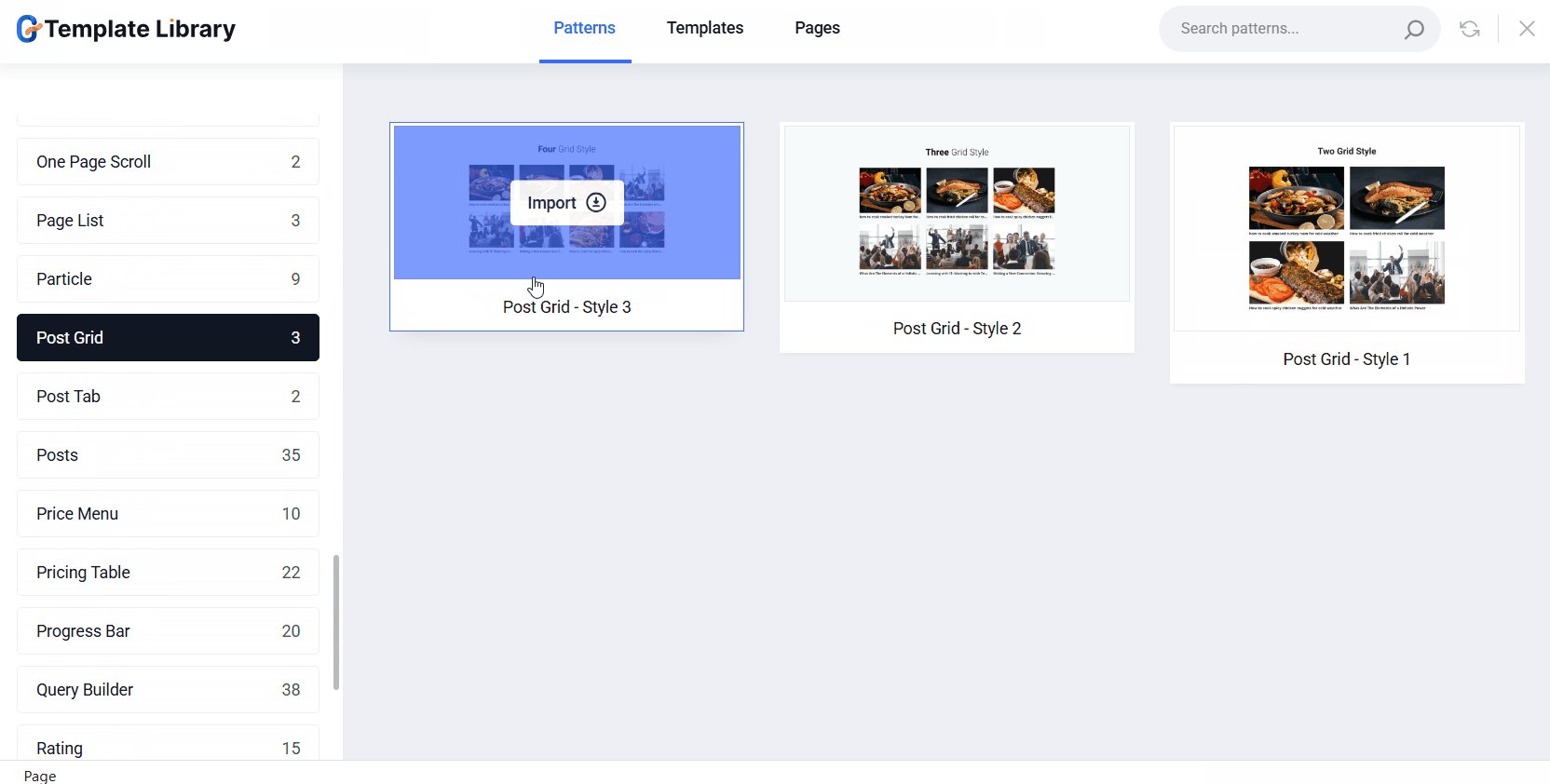
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the GutenKit mallbibliotek button in the block editor.
Once the library opens, head over to the Mönster tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Vanliga frågor
Är Gutenbergs kolumner och rutnät känsliga?
Kan du lägga till olika bakgrundsfärger till varje kolumn?
Hur anpassar du innehåll i kolumner?
Är det möjligt att skapa komplexa rutnätslayouter utan kodning?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Avslutar
Att bemästra användningen av kolumner och rutnät i Gutenberg kan avsevärt förbättra det visuella tilltalande och funktionaliteten på din WordPress-webbplats. Genom att följa dessa enkla steg och använda GutenKits containerblock kan du skapa professionella och engagerande layouter med lätthet.
Varför GutenKit?
- A Gutenberg sidbyggare kolumn.
- Helt anpassningsbara rutnät och kolumner i WordPress Gutenberg.
- Dra och släpp gränssnitt.
- Användarvänligt gränssnitt perfekt för nybörjare.
Experimentera med olika konfigurationer och stilar för att hitta den perfekta designen för ditt innehåll. Med övning kommer du att kunna skapa fantastiska sidor som fängslar din publik och lyfter din webbplats till nya höjder.

Lämna ett svar