Målsidor är avgörande för alla webbplatser. De är utformade med ett specifikt mål i åtanke, oavsett om det är att fånga potentiella kunder, marknadsföra en produkt eller öka försäljningen. Men hur skapar du en målsida som är både effektiv och visuellt tilltalande?
Den här guiden kommer att utforska två enkla metoder för att skapa en målsida med Gutenberg, blockredigeraren som driver WordPress:
Vad är en målsida?
En målsida är en fristående webbsida utformad för att omvandla besökare till potentiella kunder eller kunder. Den fokuserar vanligtvis på en enskild produkt, tjänst eller erbjudande, och inkluderar en tydlig uppmaning till handling (CTA) som uppmuntrar besökare att vidta en specifik åtgärd.
Målsidor skiljer sig från vanliga webbsidor eftersom de prioriterar konvertering framför allmän surfning.
2 metoder för hur man skapar en målsida med Gutenberg
Att skapa en målsida i Gutenberg kan göras på två sätt. Den ena använder de färdiga mallarna för ett plugin och den andra bygger från grunden med hjälp av blocken i standardredigeraren och plugin-programmet.
Att bygga din målsida med standard Gutenberg är ett bra alternativ om du siktar på en mycket enkel målsida. Om du siktar på en estetisk och engagerande målsida är det bästa valet att använda en Gutenberg-plugin — och det är där GutenKit kommer in. Pluginet erbjuder olika färdiga mallar för dig att bygga din målsida med en minimal ansträngning och blocken för att skapa din målsida från grunden.
Så låt oss ta en titt på dessa två alternativ!

Metod_1: Bygga en målsida med hjälp av färdiga mallar
GutenKit är ett populärt Gutenberg-plugin som erbjuder ett bibliotek med förbyggda målsidesmallar. Denna metod erbjuder ett snabbare tillvägagångssätt med fördesignade layouter men tillåter mindre anpassning jämfört med att bygga från grunden.
Mallar inkluderar:
- SaaS målsida
- Digital marknadsföring
- Personliga och byråportföljer
- Restaurang
- Mjukvaruföretag
- Mobilappar
1. Skapa en ny WordPress-sida:
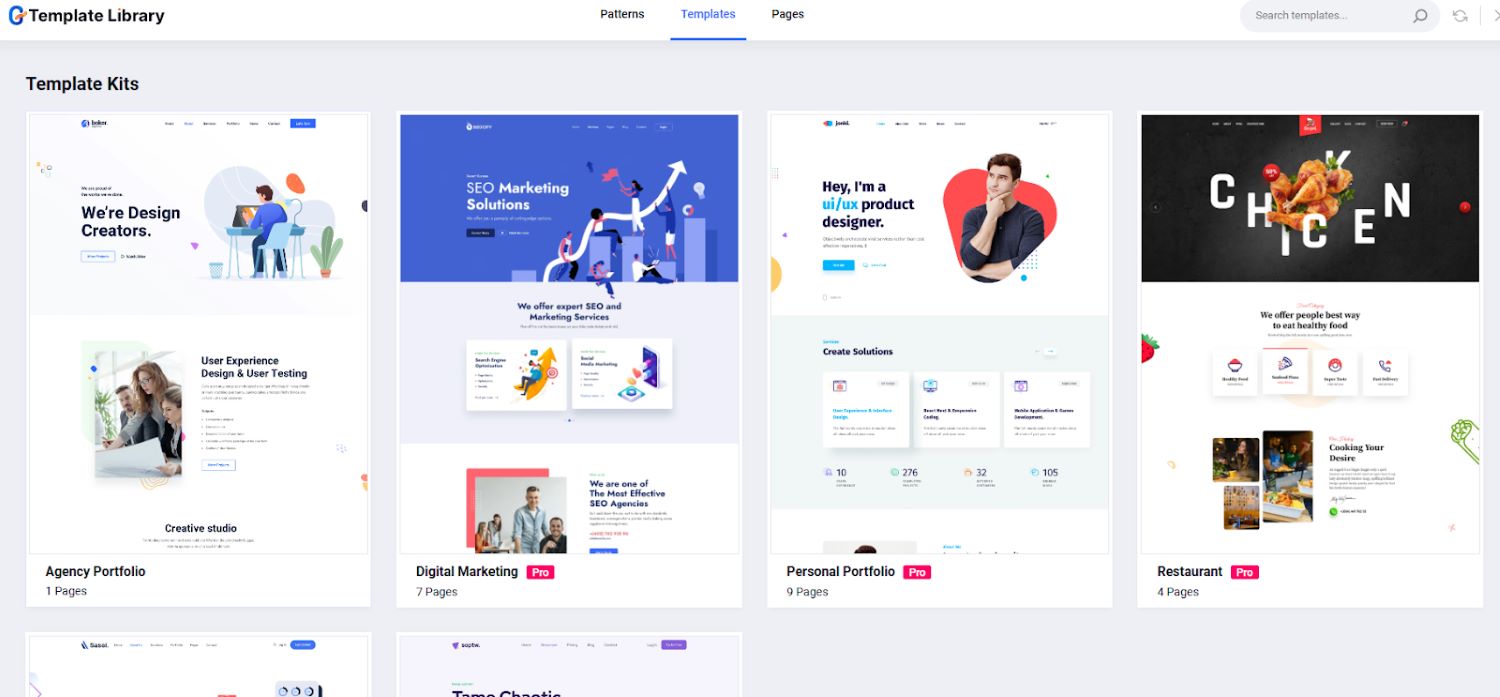
För att skapa en ny sida, leta efter Sidor och välj Lägg till ny sida. På din redigeringsskärm ser du en GutenKit mallbibliotek på toppen. Öppna biblioteket och gå till Mallar. Du kommer att se olika mallar för varje speciellt användningsfall.

2. Välj din mall:
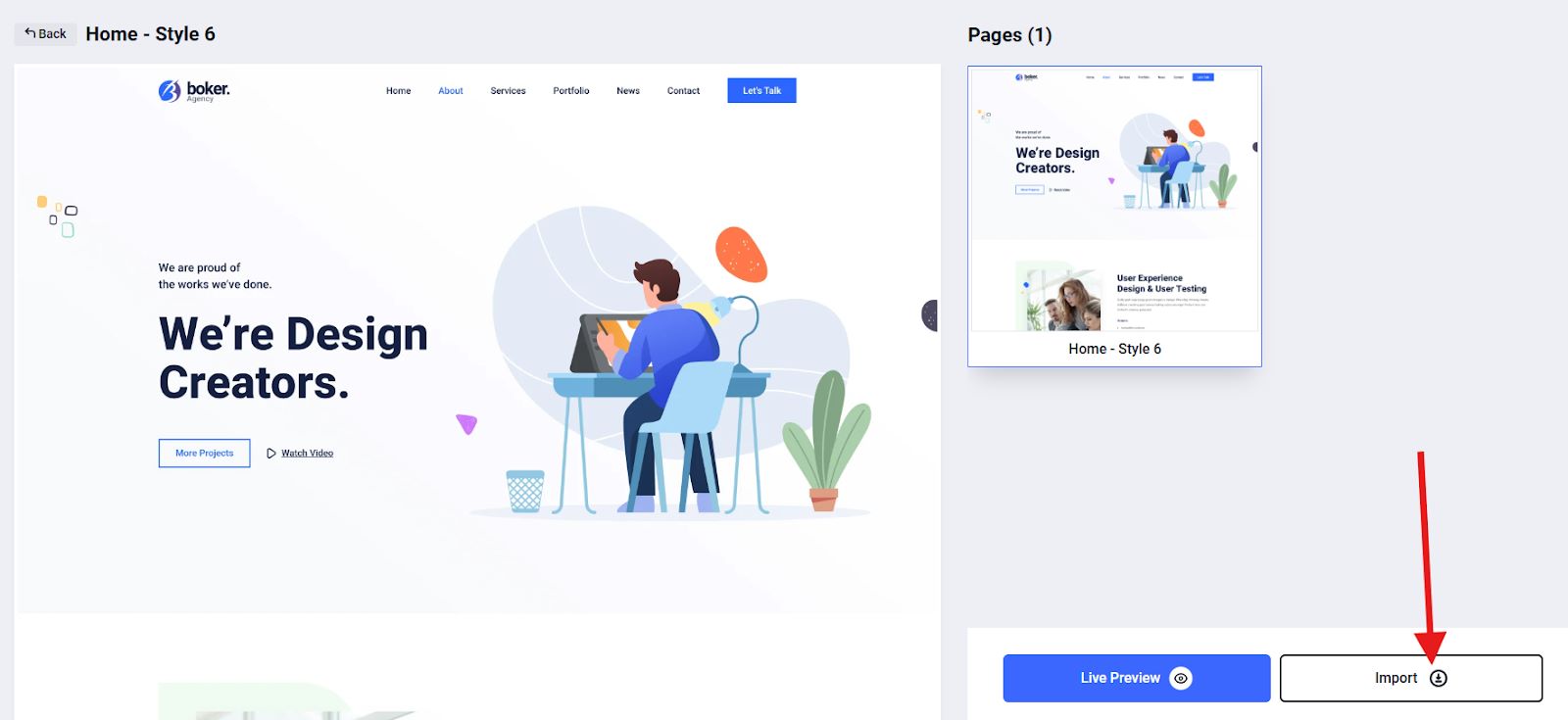
Välj en mall som passar dina mål och anpassa den med ditt innehåll och ditt varumärke. I den här handledningen väljer vi byråportföljen. För att dra den till din redigeringsskärm, importera den helt enkelt.

Du kan också kontrollera liveförhandsvisningen av din valda mall för att få en uppfattning om hur den kommer att se ut i den slutliga utgången.
3. Anpassa din mall:
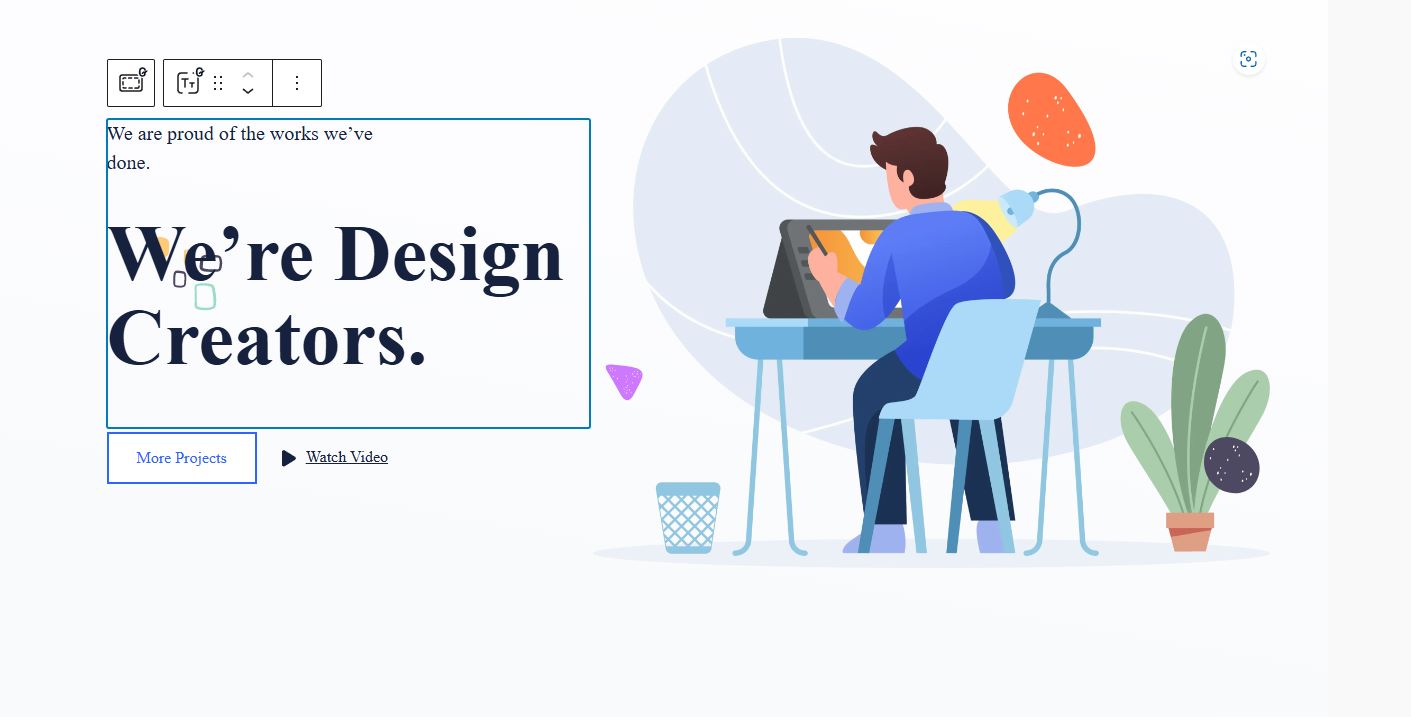
När du har valt din mall är det på tiden att du anpassar mallen till ditt eget varumärke. Du kan redigera eller ändra varje element i mallen. För att göra det klickar du på behållaren för avsnittet du vill redigera.
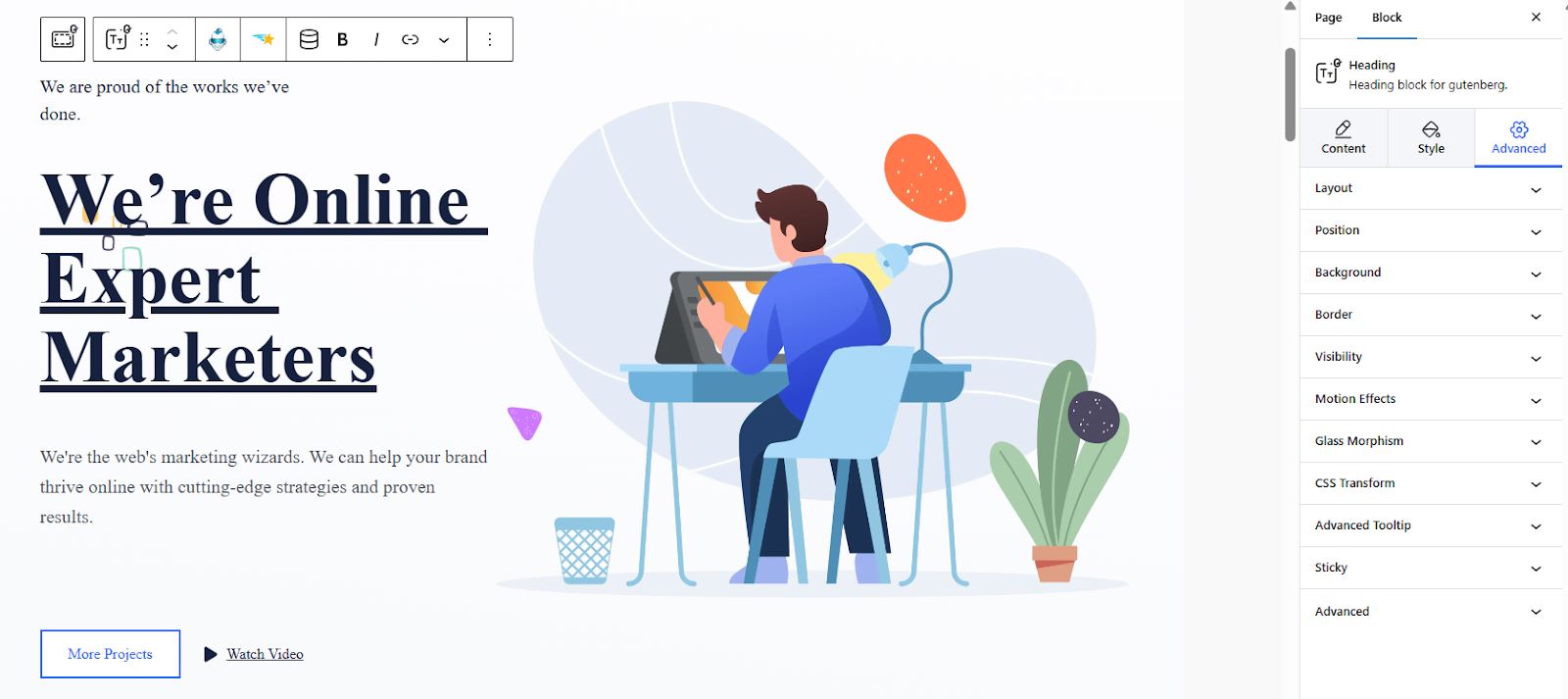
Till exempel vill du ändra texten på behållaren som visas i bilden nedan.

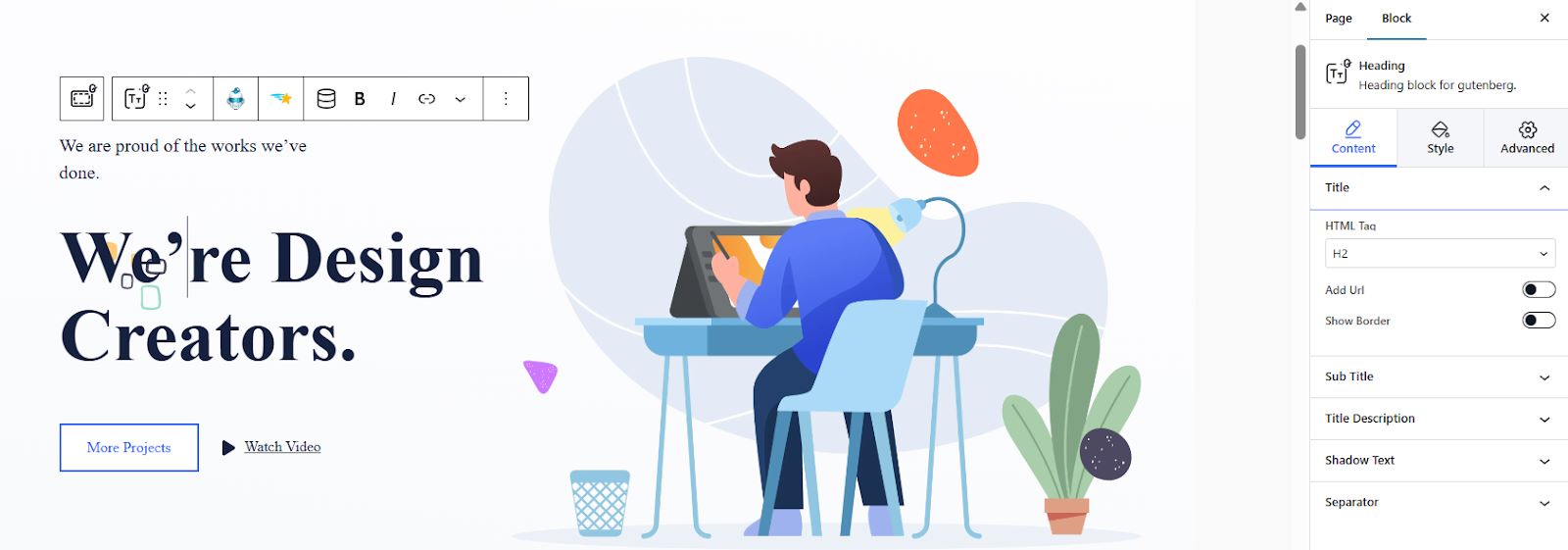
När du klickar på behållaren visas ett sidofältsverktyg.

Du kan lägga till en URL-länk till din HTML-tagg och en liten beskrivning. För att öka den estetiska överklagandet kan du gå till de avancerade inställningarna för att justera layouten, ställa in positionen etc.

De avancerade inställningarna har olika kontroller inklusive:
⚡ Layout: Gör att du kan justera marginalen, utfyllnad och till och med välja surfplatta, dator eller mobil som ditt Z-index.
⚡ Position: Välj position från Standard, Fast, och Absolut.
⚡ Synlighet: Välj hur du vill att avsnitten på din målsida ska bli synliga. Du kan dölja dem på dator, surfplatta eller mobil.
⚡ Rörelseeffekter: Ställ in ingångsanimationerna för avsnitten på din målsida med olika alternativ, som inkluderar Studsa, Blixt, Puls, etc.
⚡ Glasmorfism: Ställ in oskärpa, ljusstyrka, mättnad och nyanseffekter för din målsida.
⚡ Parallax: Gör att du kan använda bakgrundsbildeffekter med önskad hastighet.
⚡ Avancerat verktygstips: Växla aktivera verktygstips om du vill utöka den grundläggande funktionaliteten för att visa en enkel textetikett när du håller muspekaren över ett element.
⚡ Klibbig: Bestäm om du vill använda en sticky på din målsida eller inte. Du kan välja bland alternativen, inklusive Top, Bottom och Show on Scroll Up
4. Förhandsgranska och publicera din målsida:
Förhandsgranska den för att se om målsidan du designade uppfyller din standard. När du är nöjd med resultatet, publicera det.
Metod_2: Bygga en målsida från början
Om designen av de färdiga mallarna inte är för din smak eller inte stämmer överens med ditt varumärke, kan du alltid bygga din målsida från början med de olika blocken av standardredigeraren och GutenKit.
1. Skapa en målsida med standard Gutenberg
Gutenbergs standardredigerare erbjuder ett antal block som låter dig skapa en grundläggande målsida. Denna metod erbjuder grundläggande kontroll men kräver mer tid och ansträngning jämfört med att använda förbyggda mallar.
Här är ett grundläggande arbetsflöde:
1.1 Planera din sidlayout:
Planera din layout noggrant. Detta inkluderar att bestämma vilka avsnitt du vill visa på din målsida. Din layoutplan kommer att ligga till grund för ditt arbetsflöde.
Avsnitt kan innehålla:
- Hjältesektionen
- Serviceområde
- Kundområdet
- Om avsnitt
- Avsnittet Rekommendationer
- Lagsektionen
- Lägg till en uppmaning (CTA)
1.2. Skapa en sida:
Navigera till din WordPress-instrumentpanel och leta efter Sidas för att lägga till en Ny sida. Ge sedan din sida en titel (t.ex. målsida).
1.3. Lägg till och anpassa avsnitten på din sida:
Låt oss börja med rubriken, som vanligtvis innehåller logotypen, navigeringen och andra element. För en målsida är det bäst att minimera distraktioner och fokusera på dess huvudsakliga syfte.
Börja med att lägga till din logotyp. Klicka på den svarta +-rutan för att lägga till ett nytt block och sök sedan efter din logotyp.
När du har lagt till din logotyp, använd sidofältsverktyget för att justera storleken och stilen på din logotyp.
➡️ Lägga till navigeringsmeny:
Låt oss nu fortsätta med att lägga till en Navigeringsmeny till en målsida. Klicka bara på den svarta +-rutan för att lägga till ett nytt block. Börja med att söka efter Navigering och klicka på den för att lägga till den på redigeringsskärmen.
Du kan lägga till så många menyalternativ du vill. Fortsätt sedan med att anpassa din navigeringsmeny genom att använda sidofältsverktyget.
➡️ Lägga till uppmaning:
I samband med målsidor är Call-To-Action (CTA) en specifik åtgärd som du vill att besökare ska vidta efter att ha konsumerat ditt innehåll.
Exempel på CTA på målsidor:
- "Registrera dig för gratis provperiod"
- "Få din gratis e-bok"
- "Lägg till i kundvagn"
- "Kontakta oss idag"
För att lägga till en CTA, klicka på den svarta + rutan för att lägga till en Knapp blockera. Lek med CTA:s estetiska tilltalande med hjälp av sidofältsverktyget. Du kan bestämma dess färg, typografi och till och med dess storlek. För att infoga en länk till din CTA så att dina besökare kommer att dirigeras till en annan sida när de klickar på din CTA, lägg helt enkelt till länken till den sidan genom att klicka på länkikonen i verktygsfältet.
➡️ Lägga till sociala bevis:
Sociala bevis är element som utnyttjar kraften hos psykologi och socialt inflytande för att bygga förtroende och trovärdighet hos besökarna. Det visar i huvudsak potentiella kunder att andra har hittat värde i din produkt eller tjänst, vilket ökar sannolikheten för att de konverterar.
För att lägga till ditt sociala bevis, klicka på den svarta +-rutan för att lägga till en Citat blockera.
Det idealiska blocket för detta ändamål är troligen Citatet eller Pullquote, som kommer att lägga till ett attraktivt citat till din sida.
Du kan också förbättra socialt bevis med bilder, media + textblock eller andra element, beroende på dina preferenser för siddesign.
➡️ Lägga till sociala medier:
Blocket Sociala ikoner ger ett enkelt sätt att lägga till länkar till Facebook, Instagram, Twitter och andra sociala nätverk.
För att göra detta, klicka på den svarta +-rutan för att lägga till Sociala ikoner blockera. När du har lagt till, klicka igen på den svarta +-rutan och sök efter det sociala nätverket. Du kan lägga till så många sociala nätverk du vill. Glöm inte att lägga till länkadressen för varje sida i sociala nätverk.
➡️ Publicera och testa din målsida:
Om du tror att alla sektioner eller delar av din målsida har lagts till, är det dags att förhandsgranska resultatet för eventuella justeringar när det behövs. När du är nöjd, publicera den.
2. Skapa en målsida med GutenKit-block
GutenKit tillhandahåller också förbyggda blockmönster som kan kombineras för att skapa anpassade målsidor. Istället för att välja en fullständig mall, använd individuella blockmönster från GutenKit-biblioteket. Ordna och anpassa dessa mönster för att skapa din unika målsideslayout.
Detta tillvägagångssätt erbjuder en balans mellan hastighet och anpassning, vilket gör att du kan utnyttja förbyggda block samtidigt som du skräddarsyr designen efter dina behov.
Här är hur:
2.1. Planera din sidlayout:
Planera din layout noggrant. Bestäm vilka avsnitt du vill inkludera på din målsida. Din layoutplan kommer att fungera som grunden för ditt arbetsflöde.
2.2. Skapa en sida:
För att skapa en ny sida, navigera till Sidor och välj Lägg till ny sida. På redigeringsskärmen hittar du den svarta +-rutan, som låter dig lägga till olika block på din målsida.
2.3. Strukturera din målsida:
Nu, här är den mest spännande delen - strukturera din målsida med hjälp av GutenKits olika block. Kom ihåg att lägga till tillräckligt med mellanslag mellan avsnitten på din målsida.
➡️ Lägga till och designa din navigeringsmeny:
Hitta "+"-ikonen högst upp på din redigeringsskärm och klicka på ikonen för att öppna blockbiblioteket. Leta sedan efter "GutenKit Nav-meny” och klicka eller dra och släpp blocket på din redigeringsskärm.
Efter att ha lagt till Nav-menyblocket på redigeringsskärmen kommer det automatiskt att visa alla publicerade sidor som navigeringsmenyalternativ. Dessutom finns en "+"-ikon tillgänglig, så att du enkelt kan lägga till nya menyalternativ.
Anpassa utseendet på din menypost direkt i editorn genom att gå till menyblocksinställningarna. Här kan du göra justeringar av följande alternativ:
- Välj menybrytpunkt för mobil- och skrivbordsvyer och bestäm dess bredd.
- Aktivera rullningslås för off-canvas-menyn.
- Placera menyobjektets text med sex tillgängliga alternativ.
- Rikta in navigeringsmenyalternativen till olika positioner.
Navigera nu till avsnittet Stil för att helt anpassa din navigeringsmeny. Här kan du modifiera bakgrunden, utfyllnad, ram, avstånd, typografi och mer för att uppnå önskat utseende.
För dina mobila enheter, gå till Mobile Menu Settings för att konfigurera logotypen, lägga till befintliga menylänkar, inkludera en valfri hamburgerikon och anpassa utseendet på din mobila navigeringsmeny.
För att lägga till en undermeny till din nav-meny, välj helt enkelt den post där du vill lägga till din undermeny. Klicka sedan på undermenyikonen i det övre verktygsfältet eller växla mellan knappen Lägg till undermeny.
Sök eller skriv in webbadressen till sidan i din undermeny.
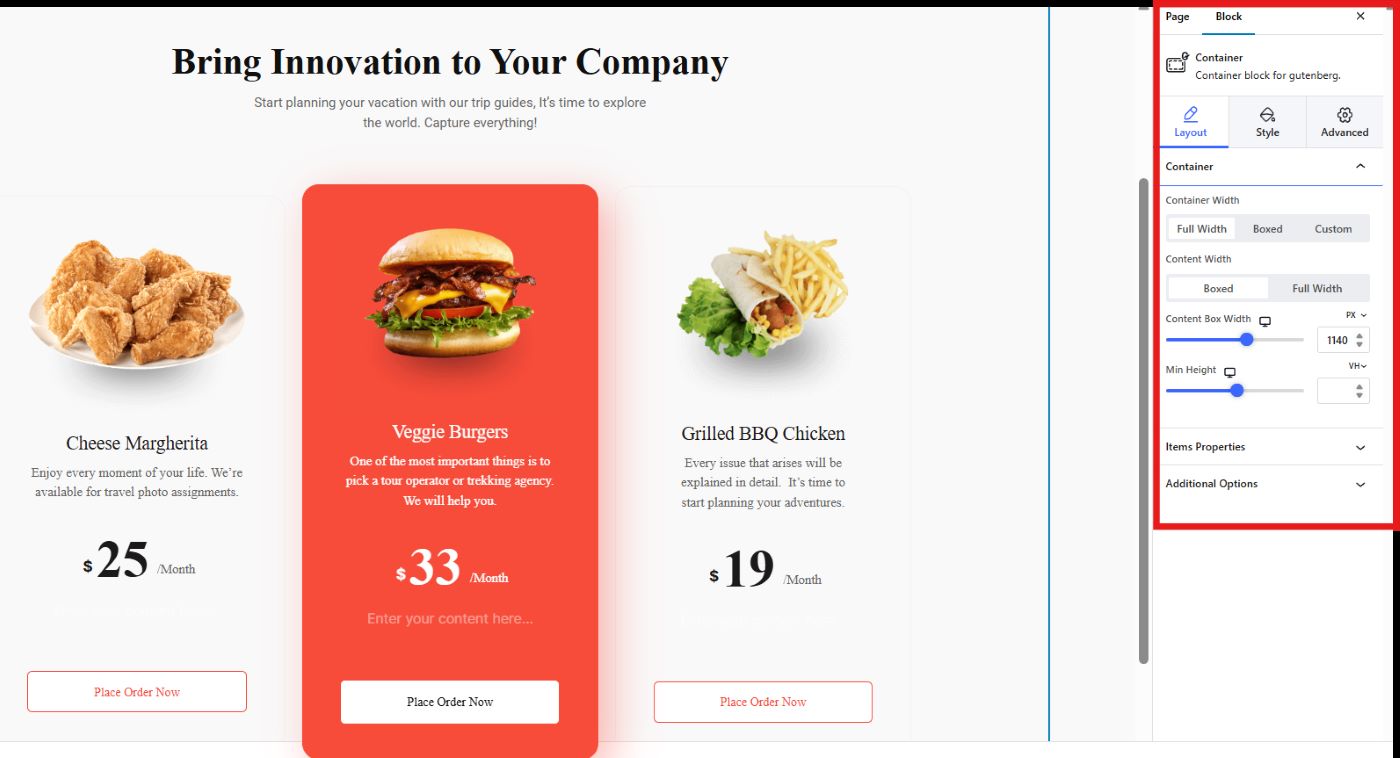
➡️ Lägger till pristabell:
För att lägga till olika sektioner precis som pristabellen till din målsida, klicka på den svarta +-rutan för att lägga till GutenKit Heading-blocket. Detta block låter dig ange namnet på din sektion och en liten beskrivning.
Klicka sedan igen på den svarta +-rutan för att lägga till GutenKit-pristabellsblocket. Se till att blocket du väljer har GutenKit-märket.
Slutligen, anpassa din pristabell med hjälp av sidofältsverktyget.

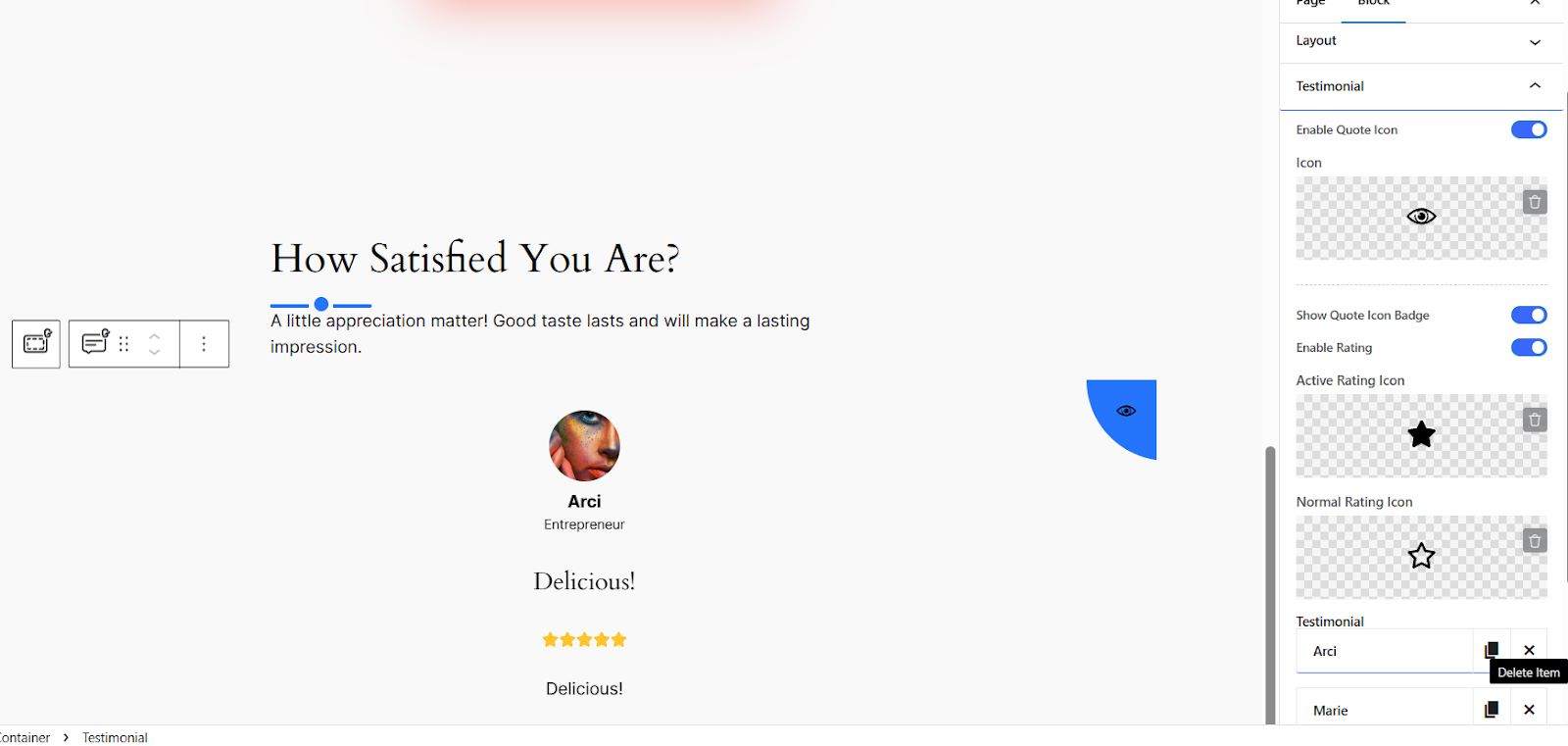
➡️ Lägger till rekommendation:
Använd GutenKits rubrikblock för att lägga till rubriken och beskrivningen av din testimonialsektion. Sök sedan i GutenKits Testimonial-block för att dra det till din redigeringsskärm. Använd sidofältsverktyget för att anpassa det här avsnittet. Du kan välja dina föredragna ikoner från GutenKit-biblioteket eller så kan du ladda upp dina egna ikoner.

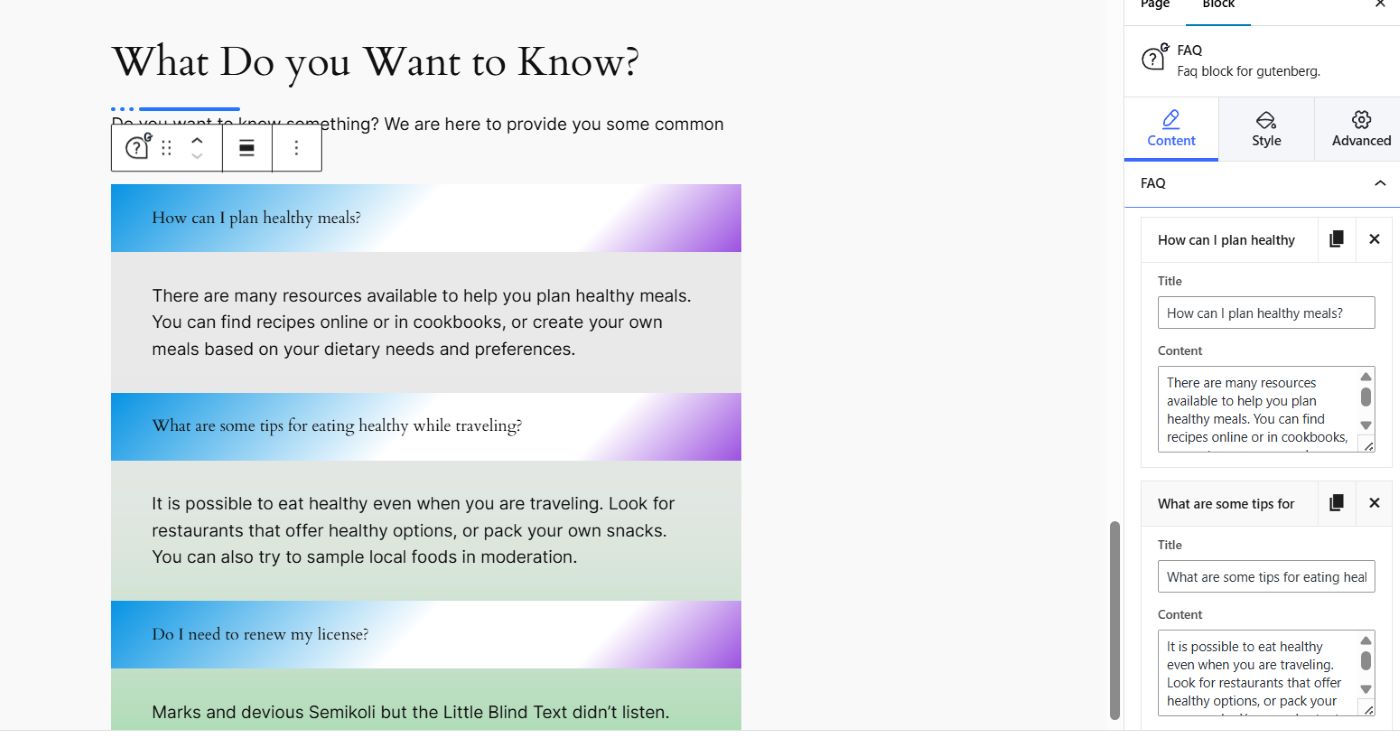
➡️ Lägger till FAQ:
För att lägga till ytterligare en sektion, klicka bara på svart + ruta och lägg till GutenKit Rubrik-blocket för att ange namnet och en liten beskrivning av din nya sektion.
Klicka sedan igen på den svarta +-rutan och sök efter FAQ som har ett GutenKit-märke för att börja anpassa din FAQ-sektion. Du kan lägga till så många objekt (Frågor och Svar) som du vill.

➡️ Grupperingsrelaterad sektion för din målsida:
Om du vill ha en mer organiserad och estetisk målsida erbjuder GutenKit ett speciellt block som tillåter användare att gruppera relaterat innehåll i en sektion eller behållare.
Så här kan du göra det:
- Klicka på den svarta +-rutan och sök efter behållarblocket.
- Välj din layout bland de sex alternativen. I den här handledningen väljer vi 50/50-layouten eftersom vi bara grupperar 2 innehållsblock.
- Du kommer att märka att i mitten av varje behållare finns en plusikon (+). Klicka på den ikonen för att lägga till ett nytt block. Låt oss säga att du vill lägga till en munkförloppsindikator i din första behållare, sök helt enkelt efter blocket för att lägga till det på din redigeringsskärm.
- Lägg till ytterligare ett block i nästa behållare. Låt oss säga att du vill gruppera munkens förloppsindikator med en nedräkningstimer. Följ bara samma process.
Här är slutresultatet:
Slutlig dom
Att bygga en målsida med Gutenberg ger flexibilitet och kontroll. Med lite planering och kreativitet kan du skapa en målsida med hög konverteringsgrad som är utformad för att uppnå dina mål.
Oavsett om du väljer att använda standardblockredigeraren eller utnyttja en Gutenberg plugin, överväg din tekniska expertis och önskad nivå av anpassning när du fattar ditt beslut.
Om du vill ha en enkel målsida kan du hålla dig till standardblockredigeraren. Men om du vill ha en hög nivå av anpassning och en mycket konverterande målsida, välj ett Gutenberg-plugin. Och GutenKit är det perfekta valet för dig. Den erbjuder två enkla metoder för att skapa en mycket engagerande målsida.
Lycka till med pyssel!

Lämna ett svar