Trött på att din webbplats ser intetsägande och tråkig ut? Vill du lägga till en skvätt personlighet och visuellt tilltalande?
Att skapa en visuellt fängslande webbplats börjar med grunderna, och en av de mest grundläggande delarna är din bakgrund. En bra bakgrund, må det vara - en bild, en färg eller en video sätter stämningen för det övergripande utseendet på din webbplats.
Så leta inte längre! I den här guiden visar vi dig hur du skapar fantastiska bakgrunder på din Gutenberg-drivna webbplats.
Varför lägga till bakgrund till din Gutenberg-webbplats
En bakgrund är inte bara ett fint inslag – det är en viktig komponent på din webbplats för att locka din besökares uppmärksamhet och intresse.
Men hur bidrar en bakgrund till din webbplats?
För det första är en bakgrund ett kraftfullt berättande element. Till exempel, ett bra urval och kombination av olika färger i din bakgrund sätter stämningen hos dina besökare. En behaglig färg kommer inte att irritera deras ögon och kommer att uppmuntra dem att lägga mer tid på att kontrollera innehållet på din webbplats. Subtila texturer eller övertoningsöverlägg kan dra uppmärksamheten till viktiga innehållsområden, vilket säkerställer att ditt budskap sticker ut.
För det andra hjälper en lämplig bild som din bakgrund dig att illustrera budskapet i ditt innehåll och hjälper publikens uppfattning om vad de läser. Till exempel kan en lugn naturbakgrund skapa en lugnande atmosfär. Om du vill ge energi och entusiasmera dina besökare är en dynamisk stadsbild ett bra val.
Sammantaget sätter en bra bakgrund tonen och framhäver ditt innehåll. Låt oss nu bestämma hur du kan lägga till en bra bakgrund.
Du har möjlighet att använda den inbyggda funktionen i Gutenberg som heter "täcka”. Det här alternativet är dock mycket begränsat när det kommer till design och anpassning. Så om du inte vill kompromissa med designen, välj ett plugin som heter GutenKit.
Förbättra din webbplats med bakgrund med GutenKit
Av alla plugins som erbjuder bra bakgrundsanpassning, varför GutenKit?
Låt oss prata om varför det rekommenderas starkt för alla Gutenberg-webbplatser.
- Varje block, mönster, modul och inställning integreras felfritt i Full Site Editing (FSE).
- Du kan bygga din webbplats med en frågeloopbyggare.
- Horisontell och vertikala layouter för WordPress-menyn med bilder och ikoner.
- Användare kan lägga till en visuellt tilltalande bakgrund till varje block.
Låt oss nu ta reda på hur GutenKit kan göra din webbplats till en livlig och attraktiv webbplats.
👉 Read to check solutions for Gutenberg editor is not working.
Lägga till Gutenberg Block Bakgrundsfärg
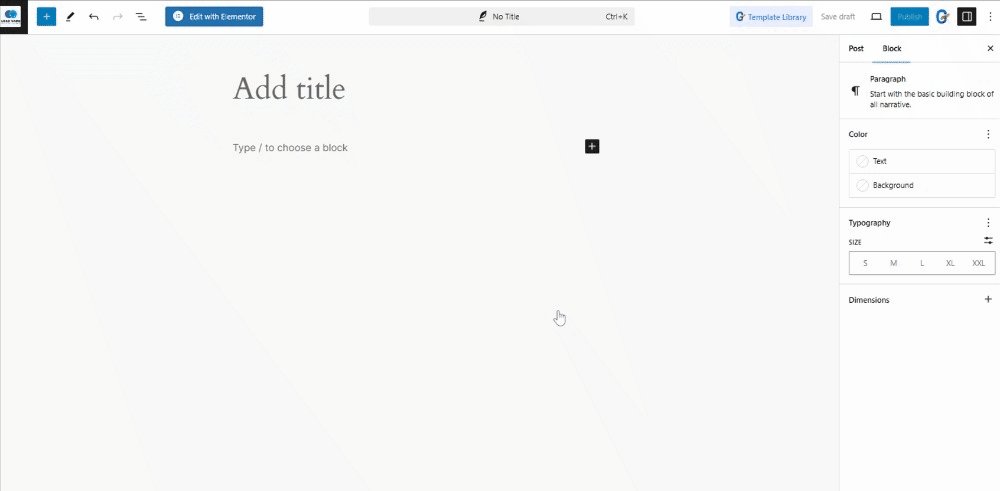
Öppna en ny sida eller befintlig sida på din webbplats för att börja designa med en estetisk bakgrund.
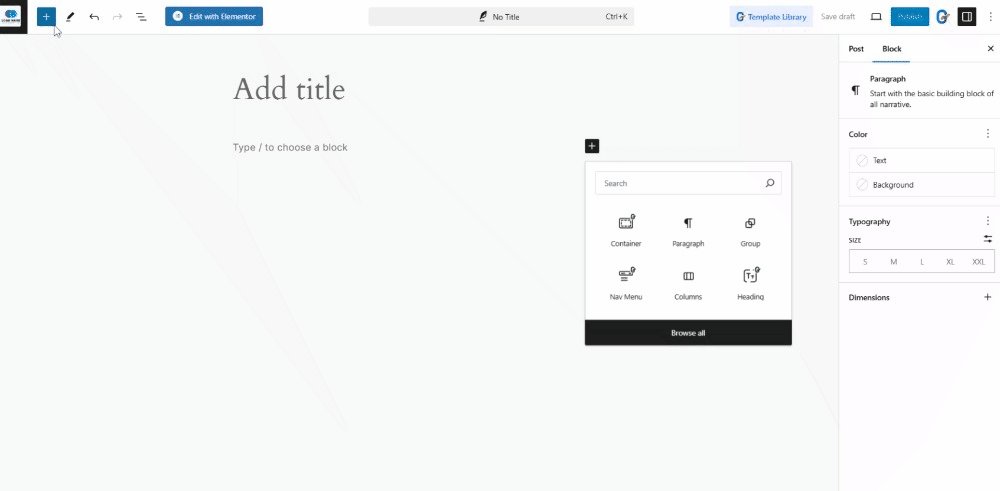
På din redigeringsskärm lägger du till ett nytt block genom att klicka på svart plus (+) ikon. Du kan också lägga till ett nytt block genom att klicka på växla blockinföraren.
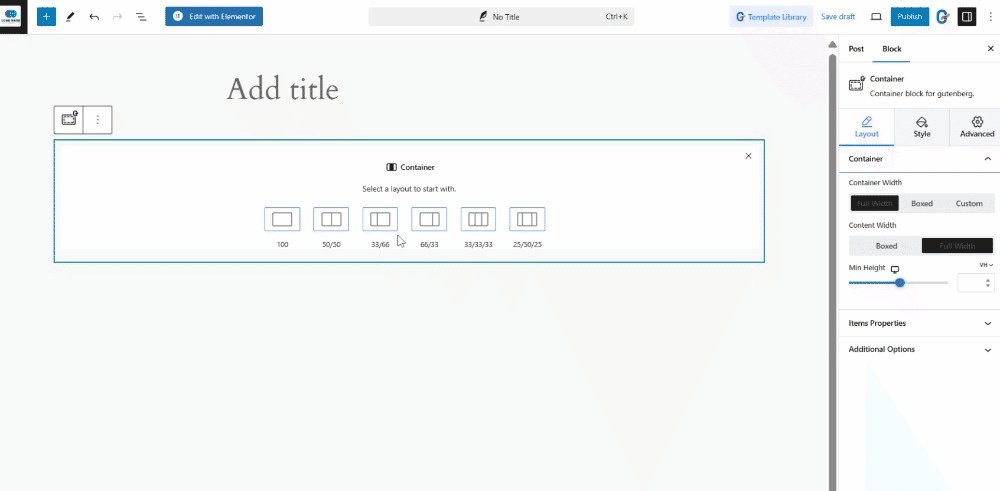
Vilket av de två sätten, du kan säkert välja blocket du vill lägga till på din skärm. I den här handledningen lägger vi först till behållarblocket så att vi kan lägga till flera block i ett avsnitt. Välj behållarlayouten från de sex tillgängliga alternativen.
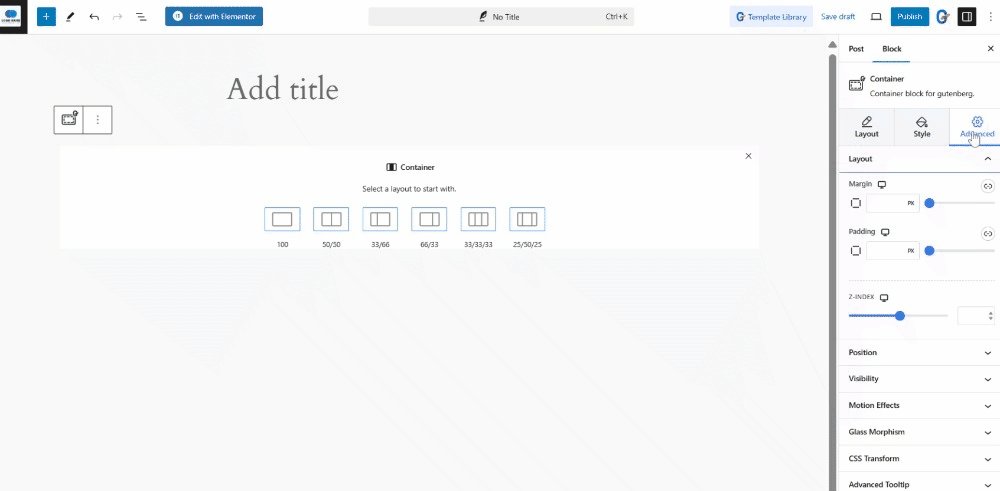
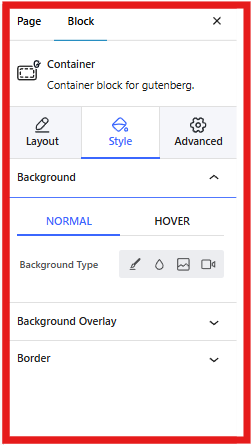
När du har bestämt layouten för din behållare, ställ in bakgrundsfärgen för din sektion. I sidofältsverktyget hittar du de tre sektionerna nämligen - Layout, Stil, och Avancerade inställningar.

För att ställa in bakgrundsfärgen för din sektion, klicka på stilsektionen och välj bakgrund. Du kommer att märka att under bakgrundstypen finns det 4 ikoner som representerar klassisk, lutning, bild, och video. Eftersom vi pratar om bakgrundsfärgen väljer vi nu gradienten. Se till att välja den bästa färgkombinationen så att din Gutenberg-blockbakgrundsfärg blir tilltalande för ögonen.
Sedan är det dags att lägga till blocken du vill lägga till i din sektion genom att klicka på plusikonen (+) i varje kolumn.

Och det är det! Processen är så enkel.
Lägger till Gutenberg Block Bakgrundsbild
Processen att lägga till ett Gutenberg-block med en bakgrundsbild är detsamma som att lägga till en bakgrundsfärg. När du har lagt till behållarblocket på din Gutenberg-redigeringsskärm kommer du att märka sidofältsverktyget. Den består av Layout, Stil, och Avancerade inställningar.
I layoutdelen kan du justera behållarens bredd och höjd. Medan stilsektionen är där du kan lägga till bakgrundsbilden.

Klicka nu på bildikonen och klicka på Välj Media för att välja bilden från biblioteket. Du kan också ladda upp din favoritbild.
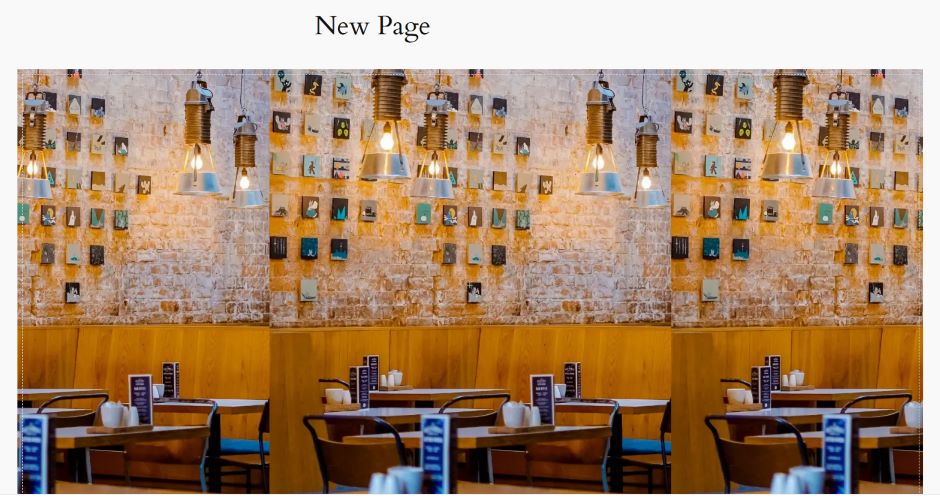
Den valda bilden kommer att läggas till din behållare som bakgrund.

Det är på tiden att lägga till ett nytt block för att få en hel del av en sida. För att göra det, leta efter plusikonen i mitten av din sektion.
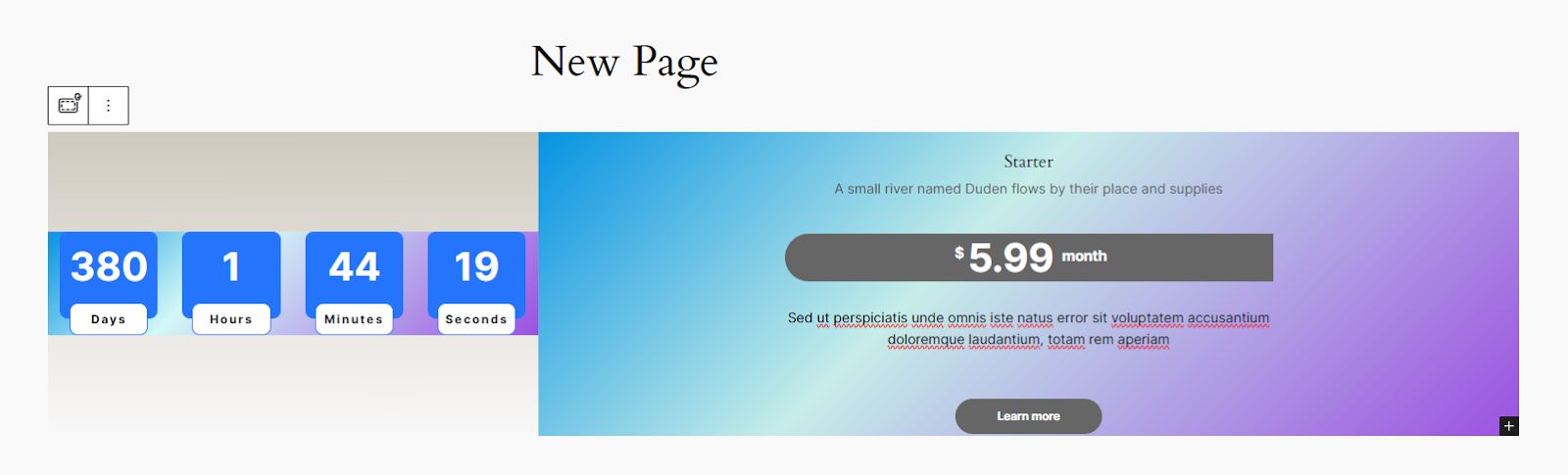
Här är ett exempel på en nedräkningstimer med en bakgrundsbild.

Lägger till Gutenberg Block Bakgrundsvideo
Låt oss gå ner till den sista metoden att lägga till en bakgrund och det är en Video. Videor kan omedelbart fånga uppmärksamhet och locka tittare, särskilt när de används strategiskt.
Att lägga till bakgrundsvideor följer samma process som att lägga till bakgrundsfärg för Gutenberg-block i WordPress och bilder. Infoga behållarblocket och välj dess layout. När du väl har lagt till den kan du antingen lägga till bakgrunden först eller lägga till den senare efter att du designat din sektion med olika GutenKit-block.
I den här handledningen lägger vi först till en bakgrundsvideo och polerar den med ett Gutenberg-block efteråt.
Klicka på plusikonen (+) och sök efter behållarblocket. Välj sedan layouten för din behållare.
När du har valt din containerlayout kommer du att märka sidofältsverktyget till höger på skärmen. Justera behållarens bredd och höjd på din behållare enligt dina önskemål.
Efter det, fortsätt till Stil avsnitt för att lägga till bakgrundsvideon. Leta efter bakgrundstypen och klicka på videoikonen.
Låt oss polera behållaren genom att lägga till ett Gutenberg-block. För att göra det, leta efter plusikonen (+) i mitten av din behållare. Lägg sedan till blocket du vill inkludera i avsnittet.
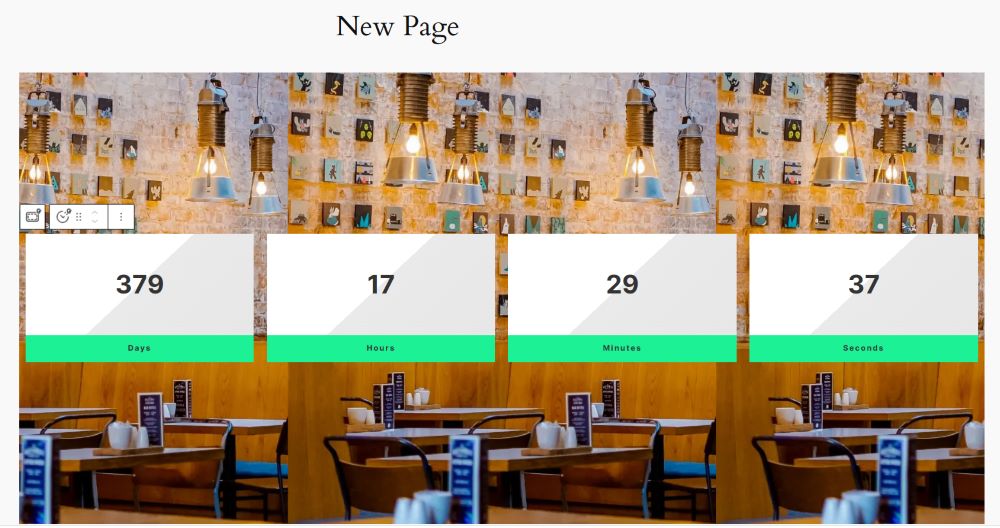
Här är slutresultatet:
Så lätt, eller hur? Du kan ha en attraktiv bakgrund på bara några minuter.
Vad händer om du vill redigera din bakgrund?
Processen är så enkel. Öppna bara den befintliga sidan och redigera den. När du är på den redigerbara sidan går du bara till avsnittet där du vill justera bakgrunden. Gå sedan till Stil och välj vilket element du vill ändra — färg, bild eller video.

Vanliga frågor
Kan du justera placeringen av bakgrundsbilden i Gutenberg?
Vilka bildformat kan du använda för bakgrundsbilder i Gutenberg?
Är det möjligt att lägga till en gradientöverlagring till en bakgrundsbild i Gutenberg?
Vad ska du göra för att säkerställa att din bakgrundsvideo inte gör din webbplats långsammare?
Avslutar
Att skapa en bakgrundsbild på din Gutenberg-webbplats är ett kraftfullt sätt att förbättra din webbplatss visuella dragningskraft och användarupplevelse. Oavsett om du använder statiska bilder, dynamiska videor eller enkla färger, ligger nyckeln i genomtänkt tillämpning och anpassning till ditt varumärkes identitet.
Med verktyg som GutenKit kan du ta din design till nästa nivå, vilket gör din webbplats inte bara funktionell utan också visuellt fängslande. Genom att balansera kreativitet med användbarhet kan du skapa en webbplats som resonerar med din publik och lämnar ett bestående intryck.


Lämna ett svar