Att bygga en webbplats med WordPress kan vara enkelt, men att skapa vackra och unika layouter kan ta tid. Det är där Gutenberg-mallar kommer in – fördesignade layouter som effektiviserar processen för att skapa innehåll i Gutenberg-redigeraren.
Det här blogginlägget guidar dig vidare hur man använder Gutenberg-mallar, från att förstå deras fördelar till att anpassa dem efter dina specifika behov.
Varför använda Gutenberg-mallar
Gutenbergs mallar erbjuder en mängd fördelar:
- Spara tid: Fördesignade mallar eliminerar behovet av att bygga layouter från grunden, vilket sparar dyrbara timmar.
- Förbättrad design: Få tillgång till professionella layouter som lyfter estetiken på din webbplats.
- Förbättrad konsistens: Upprätthåll en sammanhållen visuell stil över hela din webbplats med förbyggda mallar.
- Ökad effektivitet: Fokusera på innehållsskapande och anpassning och lämna grunden till mallarna.
Steg för att använda Gutenberg-mallar
Även om det finns olika Gutenberg-mallalternativ, låt oss utforska hur du använder GutenKit, ett populärt och användarvänligt plugin. GutenKit är en populär gratis plugin som erbjuder ett stort bibliotek av Gutenberg-mallar. Detta plugin gör det enkelt och eliminerar det stressiga webbplatsbygget från grunden.
Låt oss nu gå igenom hur man använder GutenKit för att utnyttja kraften i mallar:
GutenKit erbjuds i både gratis- och pro-planer. Medan pro-planen erbjuder mer färdiga mallar, sidor och mönster, kan dess gratisplan vara tillräckligt för att utforska de fantastiska färdiga mallarna.
För att komma igång med GutenKit, följ dessa enkla steg:
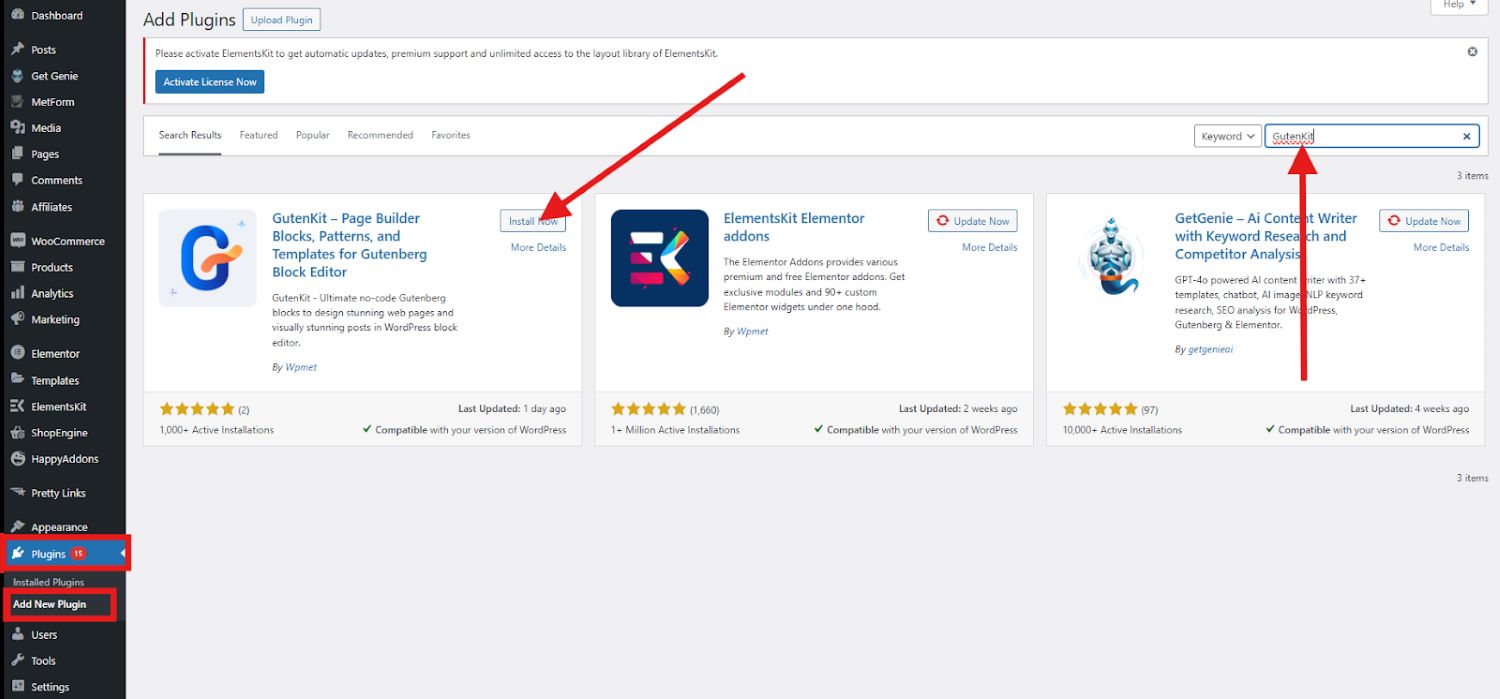
1. Installera och aktivera plugin-programmet GutenKit på din WordPress-webbplats.
Navigera till din WordPress-instrumentpanel och leta efter "Plugins". Välj "Lägg till nytt plugin” och ange GutenKit i sökfältet. Klicka sedan "Installera nu”.

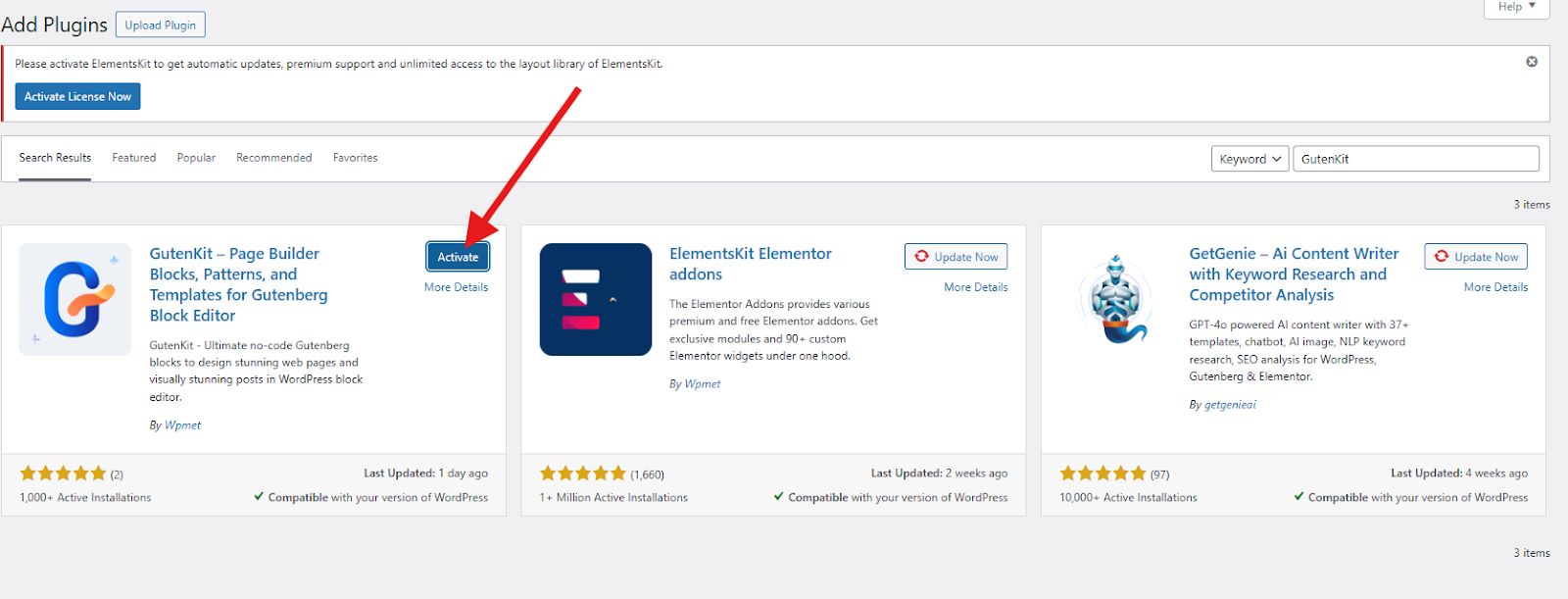
Efter installationen, aktivera GutenKit.

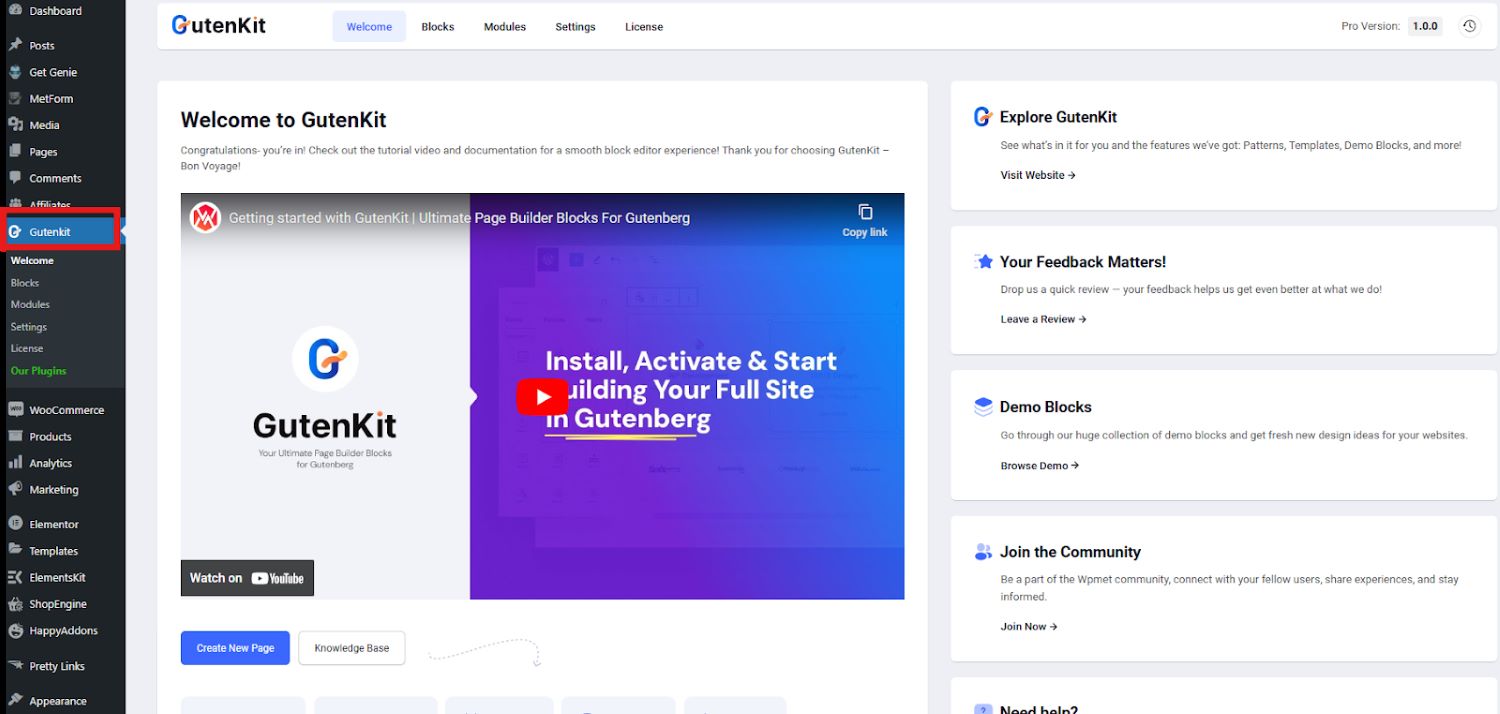
2. Vid aktivering hittar du en ny "GutenKit"-sektion i din WordPress-instrumentpanel.

3. Navigera till "GutenKit > Bibliotek" för att utforska en stor samling fördesignade mallar.
För att navigera i GutenKit-mallbiblioteket, gå till "Sidor" och "Lägg till ny sida”.
I din redigeringsskärm hittar du GutenKit-mallbiblioteket.
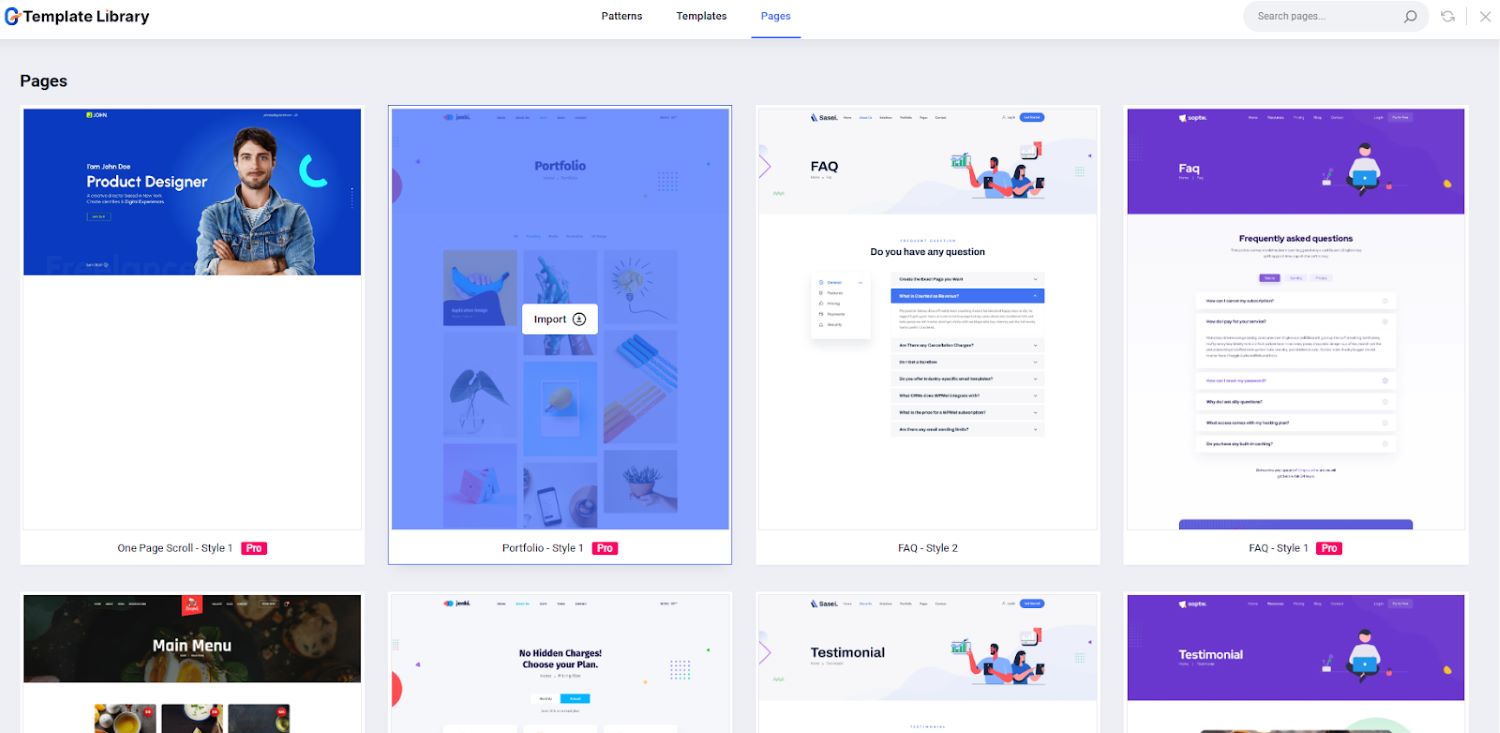
När du klickar på det kommer du att dirigeras till en ny sida där du kan hitta olika blockmönster, mallar och sidor.


Välja den perfekta mallen
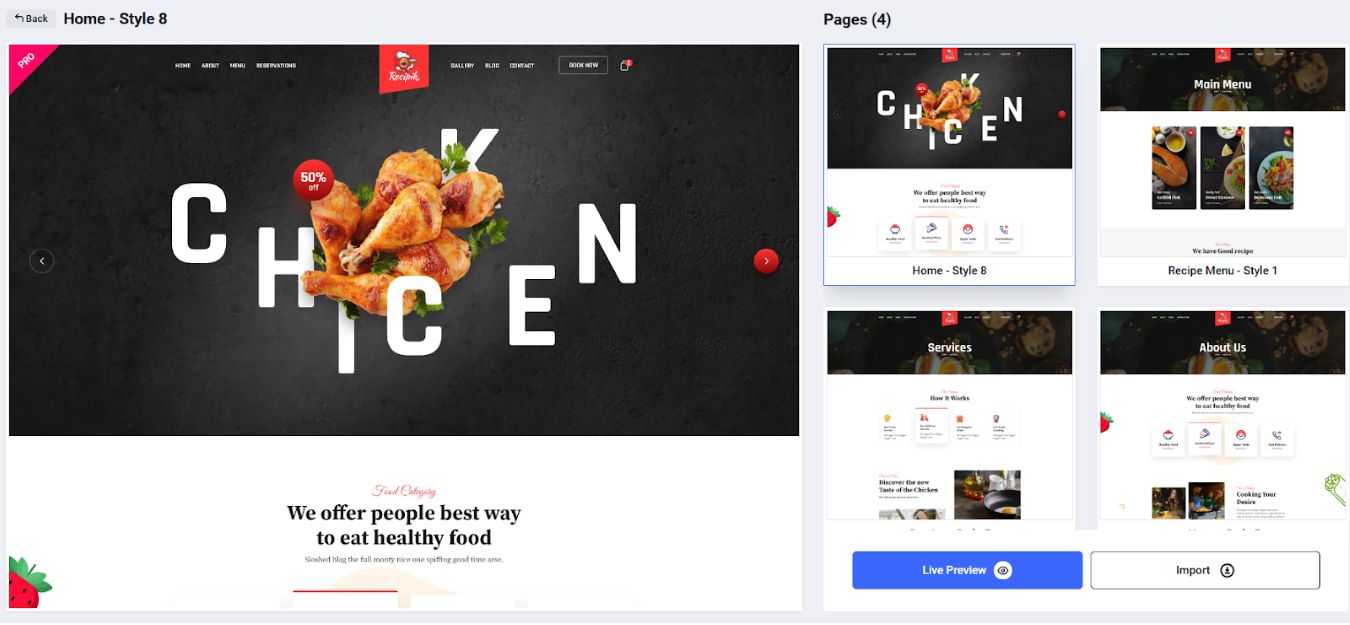
GutenKit erbjuder ett kategoriserat bibliotek, vilket gör det enkelt att hitta den perfekta mallen för dina behov. Bläddra igenom alternativen för hemsidor, målsidor, om oss-sektioner och mer.
Här är en snabb blick på de olika mallarna för varje avsnitt:
Hem
Om oss
Prismeny
Diagram
Anpassa GutenKit-mallar
Skönheten med Gutenberg-mallar ligger i deras anpassningsbarhet. När du har valt en mall importerar du den till din redigeringsskärm. Sedan kan du enkelt:
- Redigera text: Byt ut platshållartexten med ditt eget innehåll.
- Ändra bilder: Byt ut redan existerande bilder med dina egna bilder.
- Justera layouter: Ordna om blocken i mallen för att passa dina önskemål.
- Ändra stilar: Använd de inbyggda alternativen för att justera färger, teckensnitt och mellanrum.
För den här handledningens skull väljer vi restaurangmallen som vårt exempel.

Så låt oss börja anpassa det!
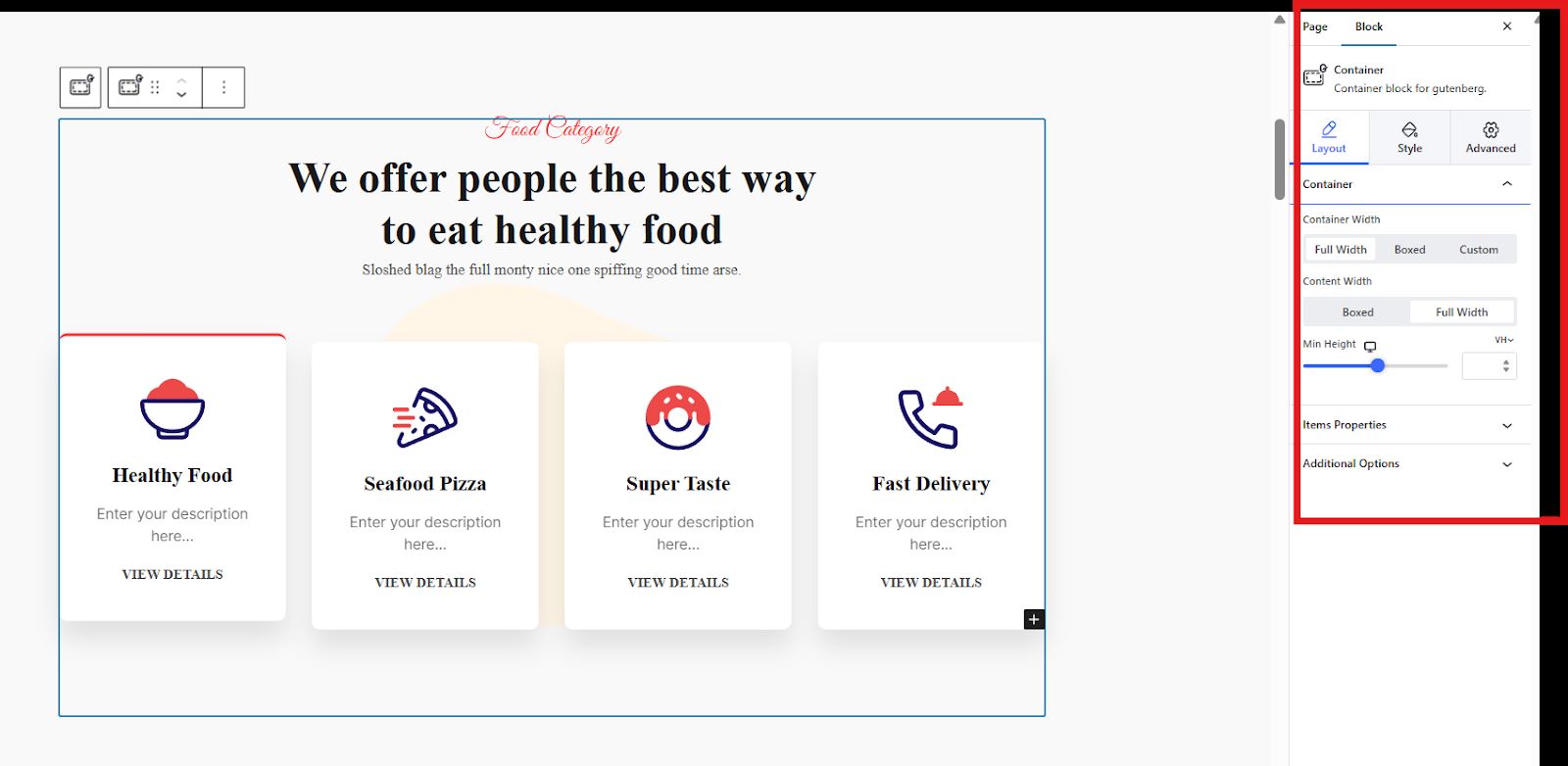
Till att börja med, välj avsnittet eller behållaren du vill redigera. Låt oss säga att bilden nedan är den del av mallen du vill börja redigera med.
Om du klickar på någon del eller behållare i avsnittet kommer du att märka att ett sidofältsverktyg visas. Det verktygsfältet är där du kan redigera eller anpassa varje behållare i avsnittet.

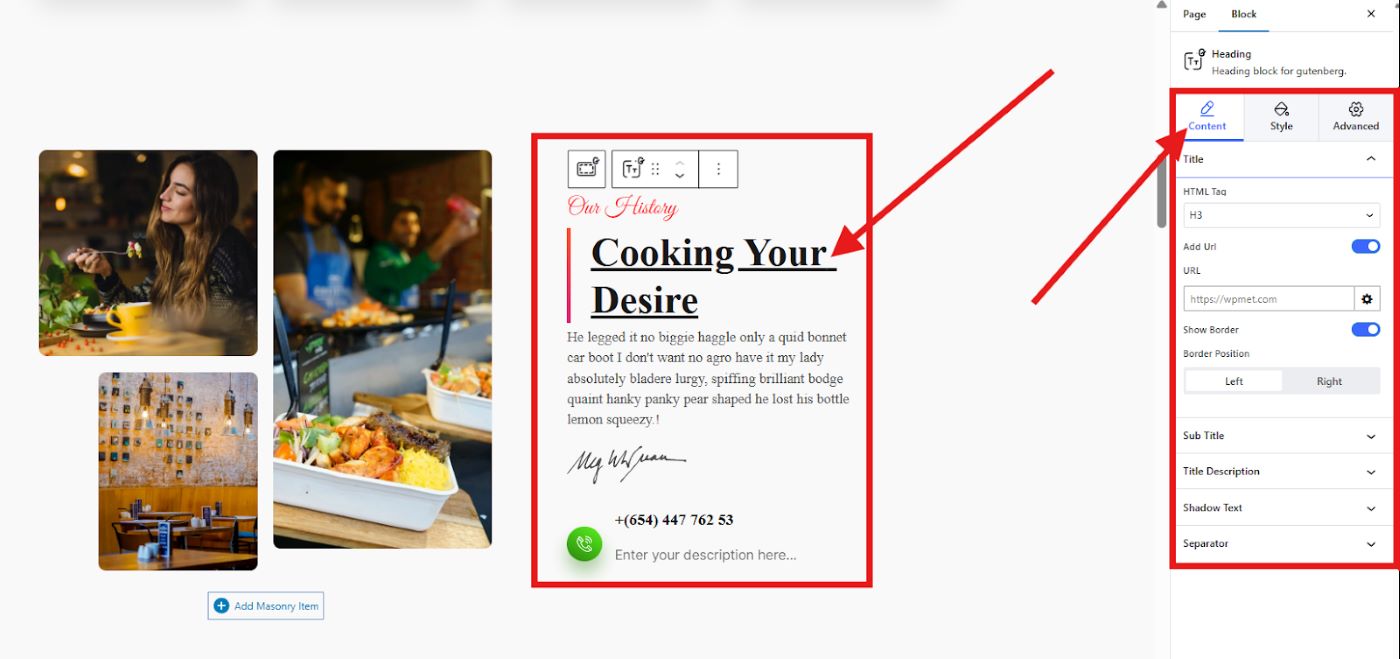
Här kommer du att se avsnitten nämligen: Innehåll, Layout, Stil, och Avancerade inställningar.
Innehåll – ett avsnitt för att anpassa texterna.

Layout och stil – varierar beroende på vald behållare.
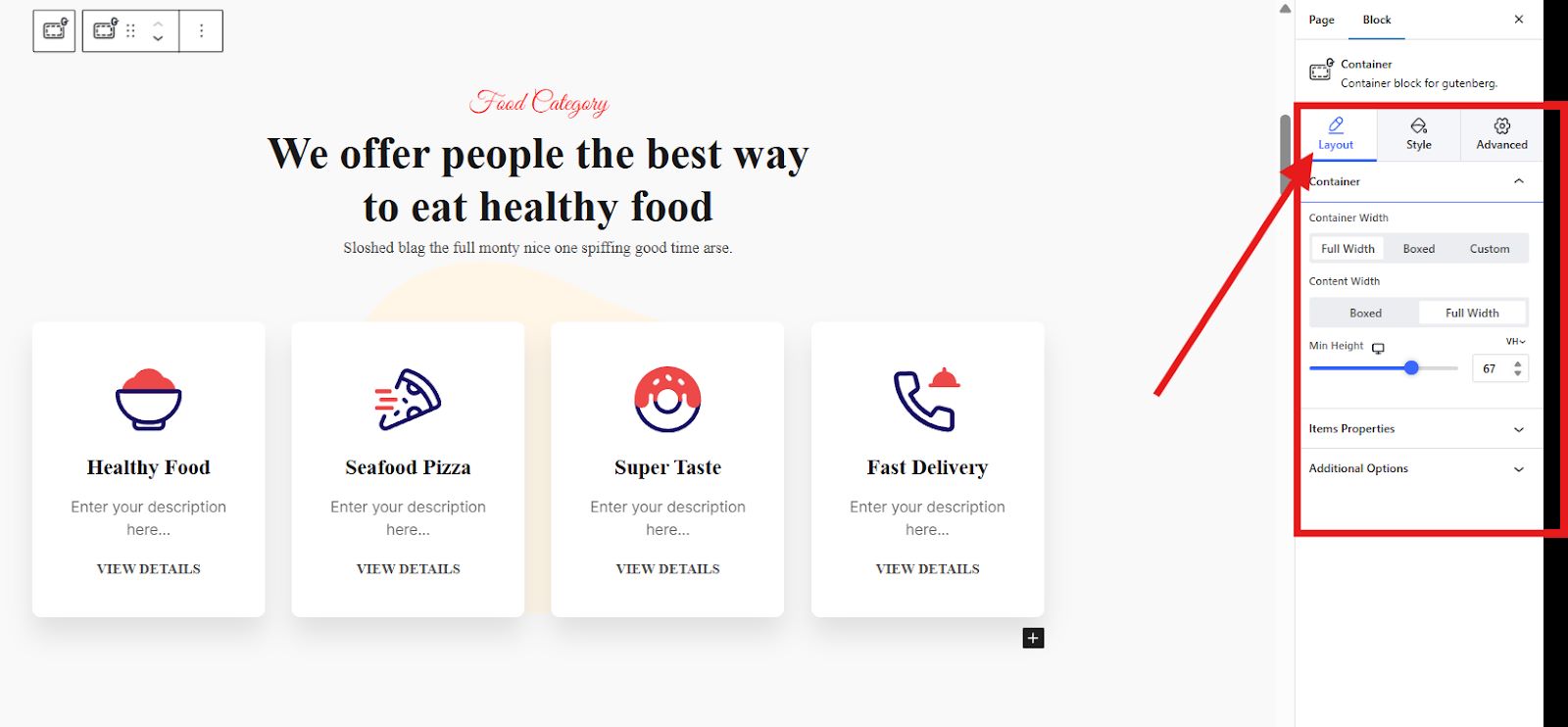
Layout:
Du kan justera behållarens bredd, innehållsbredd och höjd. Du kan också justera elementen i din behållare som t.ex riktning, innehåll, inriktning, etc.

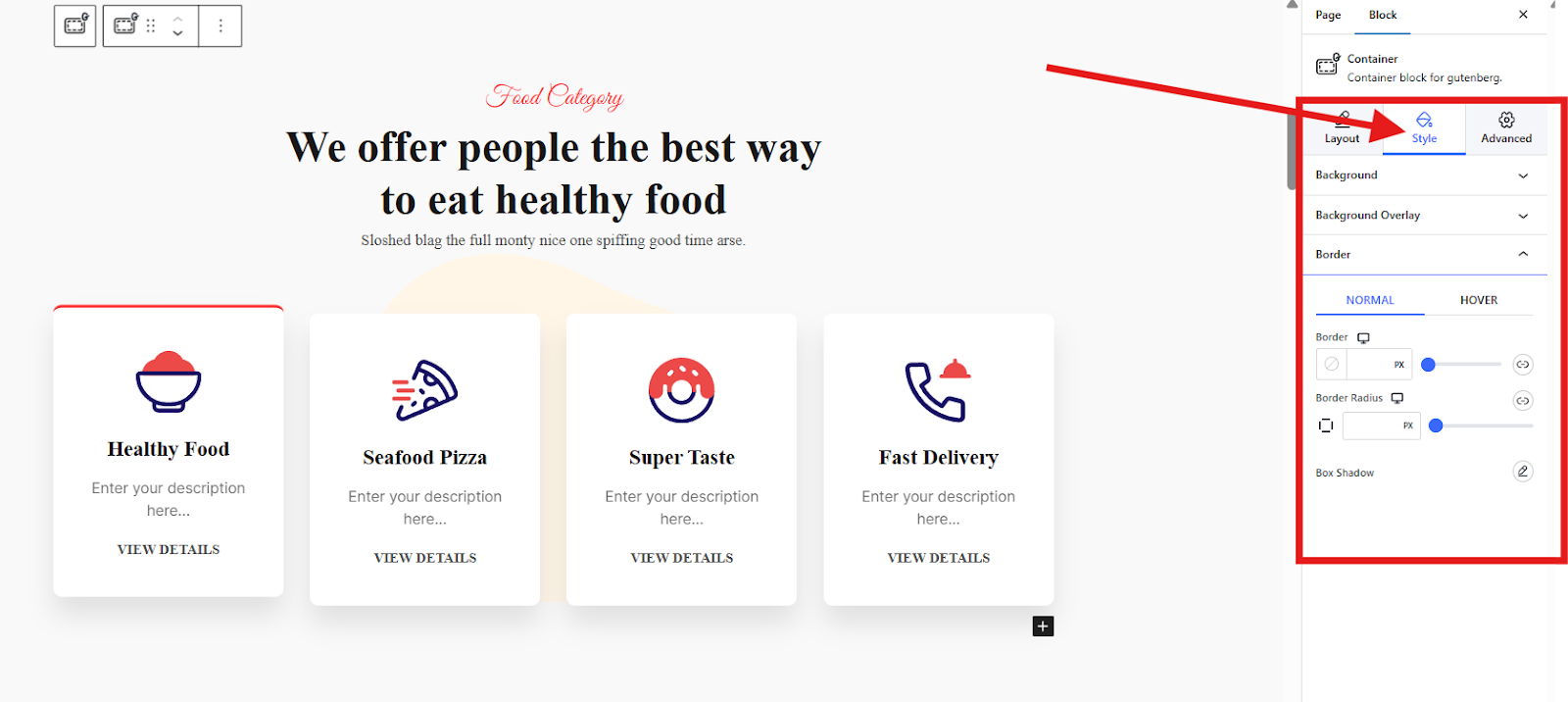
Stil:
Ställ in din bakgrund (antingen normalt eller sväva), bakgrundsöverlagring, och gräns.

Avancerade inställningar – innehåller olika kontroller inklusive:
- Layout
- Placera
- Bakgrund
- Gräns
- Synlighet
- Rörelseeffekter
- Glasmorfism
- CSS Transform
- Avancerat verktygstips
- Klibbig
- Avancerad
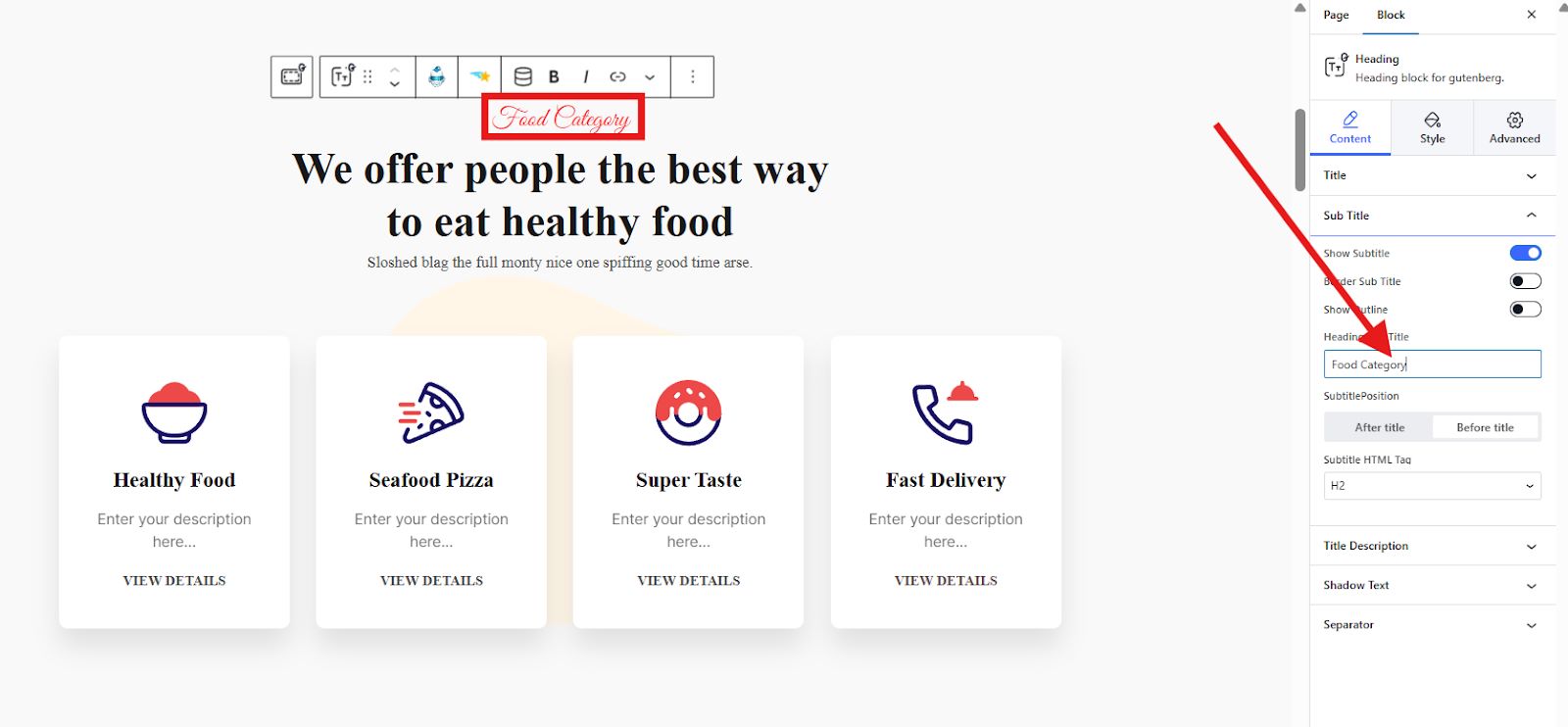
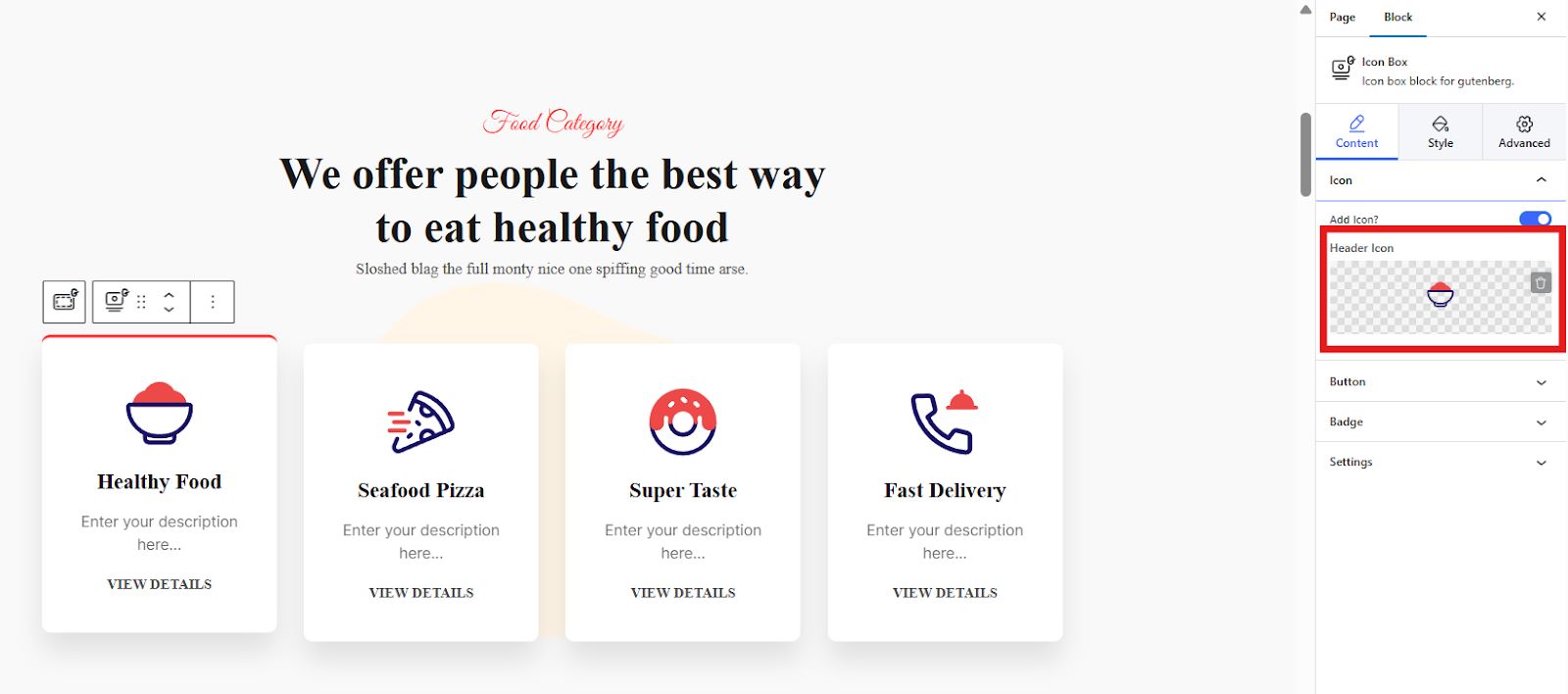
För att redigera texten i din sektion eller behållare, bara klicka på texten och börja byta ut den. Det finns texter som inte kan ersättas direkt i redigeringsskärmen. För att ersätta den texten, håll helt enkelt muspekaren till sidofältsverktyget och välj innehållssektionen. På bilden nedan visas "Livsmedelskategori” kan endast redigeras i sidofältsverktyget.

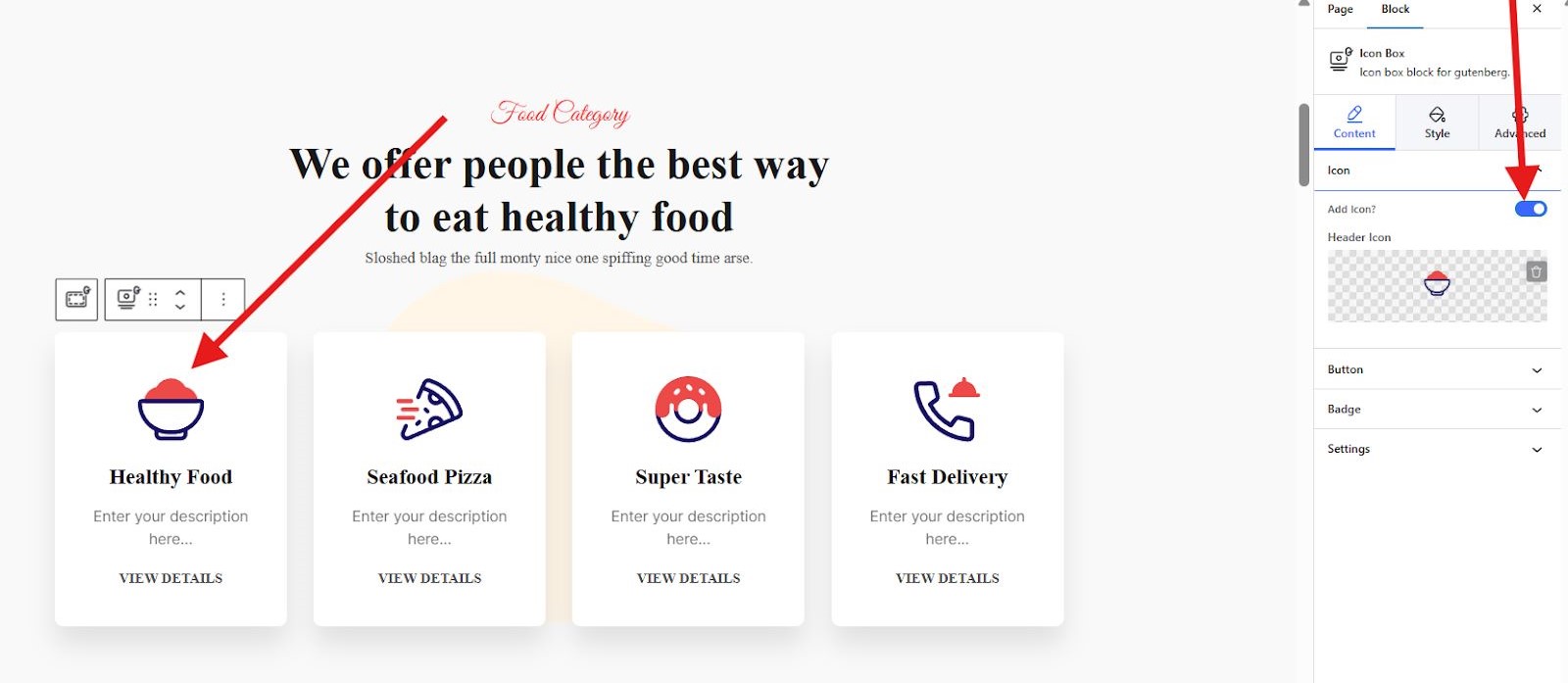
Låt oss sedan byta ut Rubrikikon. För att göra det, klicka på den första behållaren som säger "Hälsosam mat”. I sidofältsverktyget kommer du att märka att under innehållssektionen finns en Lägg till ikon knapp. Aktivera knappen så att du kan lägga till din favoritbild eller ändra den befintliga bilden i mallen.

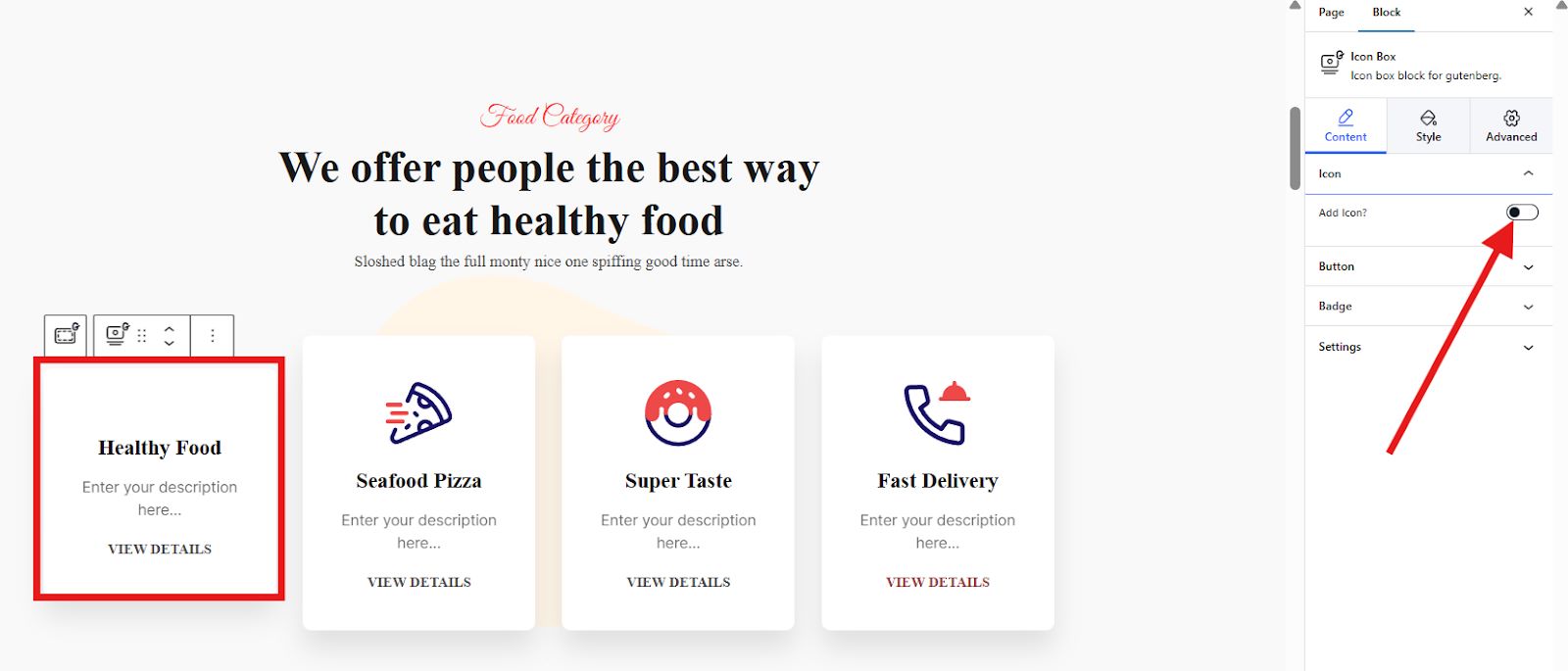
Om du inte vill aktivera ikonen försvinner ikonen i din första behållare.

För att ändra ikonen, klicka på Rubrikikon sektion. Du kan ladda upp SVG eller välja från ikonbiblioteket.

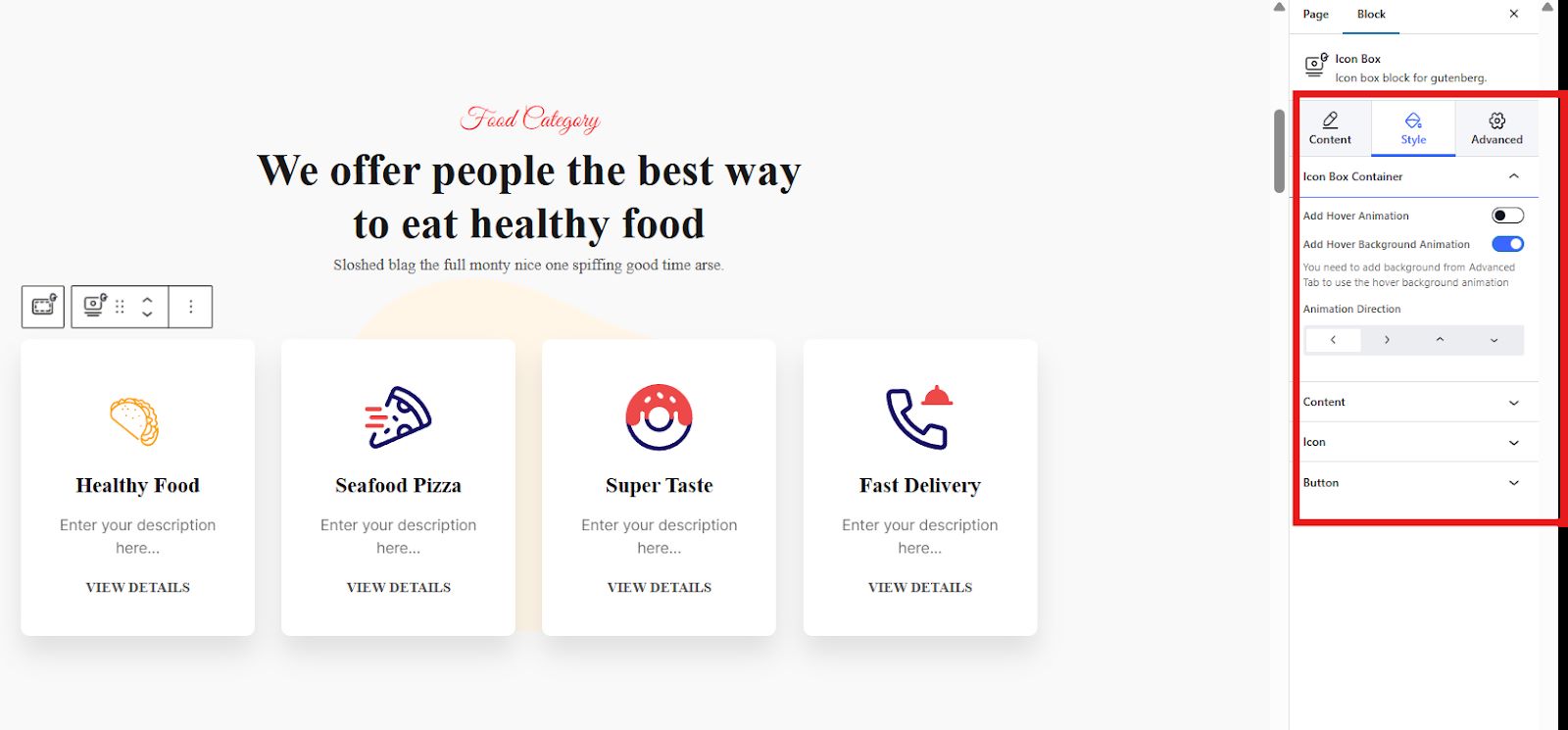
För att styla ditt avsnitt, gå till Stil och börja justera innehållsjustering, färg, marginal, typografi, etc. Du kan också lägga till svävningsanimering och svävarbakgrundsanimering.

Slutligen kan du ytterligare förbättra överklagandet eller utseendet på din sektion genom att navigera till Avancerade inställningar. Du kan ställa in bakgrunden till din behållare, justera dess kant, lägg till rörelseeffekter, etc.
Några tips för att välja en mall
Här är några tips för att välja den bästa mallen för din sidbyggnad med hjälp av Gutenberg:
- Matcha din webbplats stil: Välj en mall som överensstämmer med din övergripande webbplatsestetik.
- Tänk på funktionalitet: Välj en mall som passar det specifika innehåll du vill visa.
- Fokus på lyhördhet: Se till att mallen är lyhörd och visas bra på alla enheter.
👉 👉 Läs denna blogg för att bygga om din webbplats i Gutenberg.
Hur man använder Gutenberg-mallar [Få tips]
Här är några ytterligare tips för att maximera din Gutenberg-mallupplevelse:
- Börja med en grundläggande mall: Om du är ny på Gutenberg, börja med enklare mallar och gå gradvis mot mer komplexa.
- Kontrollera Live Preview: Kontrollera liveförhandsvisningen av mallen för att få en uppfattning om hur din sida kommer att se ut.
- Var inte rädd för att experimentera: Lek med olika mallar och layouter för att upptäcka vad som fungerar bäst för din webbplats.
- Använd återanvändbara block: Skapa dina egna återanvändbara block för ofta använda element som uppmaningssektioner eller kontaktformulär.
- Behåll varumärkeskonsistens: Se till att alla anpassningar följer ditt varumärkes färgpalett och typsnitt.
Slutgiltiga tankar
Gutenberg-mallar ger dig möjlighet att skapa fantastiska och funktionella webbplatser lätt. Genom att utnyttja deras kraft och följa dessa tips kan du effektivisera ditt arbetsflöde och bygga en webbplats som verkligen sticker ut.
Glöm inte att du bara kan använda dessa fantastiska mallar från GutenKit. Så varför GutenKit?
- Ren kod och minimal påverkan på webbplatsens prestanda.
- Med ett mycket användarvänligt gränssnitt och mallimport.
- Fokus på blockbaserad design.
- Erbjuder ett stort bibliotek av fördesignade mallar i gratis och proversion.
- Mycket anpassningsbar.
Så prova dessa fantastiska Gutenberg-mallar och upplev en problemfri sidbyggnad!

Lämna ett svar