Vi är glada att dela att GutenKit 2.0 nu är live. Det är nästa utveckling av GutenKit – den ultimata visuella sidbyggaren för Gutenberg. Vi har inte bara lagt till några nya funktioner, utan GutenKit 2.0 är en del av ett uppdrag där vi lovar ständiga uppdateringar till våra användare.
Våra spännande nya releaser kommer att ta dig närmare att nå dina mål för webbdesign. Och om du är ny på GutenKit, uppmuntrar vi dig att uppleva de senaste utgåvorna. Det hjälper dig att förstå varför GutenKit har uppnått en imponerande tillväxt nyligen.
Här är nyckelområdena där GutenKit 2.0 kommer att ge dig:
- 👉 Responsiv brytpunkt för perfekt design för alla enheter.
- 👉 Popup Builder för att visa popup-fönster var som helst på Gutenbergs webbplatser.
- 👉 Organisera information med en Table Builder som aldrig förr.
- 👉 Visningsvillkor för att ställa in dynamisk innehållsupplevelse.
- 👉 Ställ in interaktiv upplevelse med interaktionsmodulen.
Omfamna kraften i GutenKit 2.0
Vi har gjort stora drag nyligen, utveckla innovativa block, moduler och transformera användarupplevelsen att revolutionera kapaciteten hos GutenKit tillsammans med några välbehövliga buggfixar och förbättringar till våra befintliga funktioner.
Alla dessa förbättringar släpps i etapper och vi arbetar fortfarande med att lägga till alla de senaste funktionerna inom webbdesign och utveckling.
Men vid det här laget har vi nått en fas där vi skulle vilja meddela GutenKit 2.0.
Egentligen har vi sett en snabb tillväxt av GutenKit-användare, vilket gör oss ännu mer optimistiska om plugins pågående utveckling och framtida potential.
Den nya versionen av detta Gutenbergs plugin för sidbyggare är exceptionellt utvecklad för att ge enorm flexibilitet för att skapa dynamiskt innehåll och responsiva webbplatser. Nu kan användare visa olika animerade åtgärder på sin webbplats. Vissa avancerade funktioner som popup-fönster och tabellbyggarblock har introducerats i GutenKit 2.0.
Nu ska vi utforska GutenKit 2.0 i detalj:
GutenKit Nya funktioner
GutenKit-teamet har släppt en mängd helt nya funktioner i GutenKit 2.0-versionen, som har designats och utvecklats för att utöka WordPress-webbplatsens funktioner. Låt oss utforska dem:
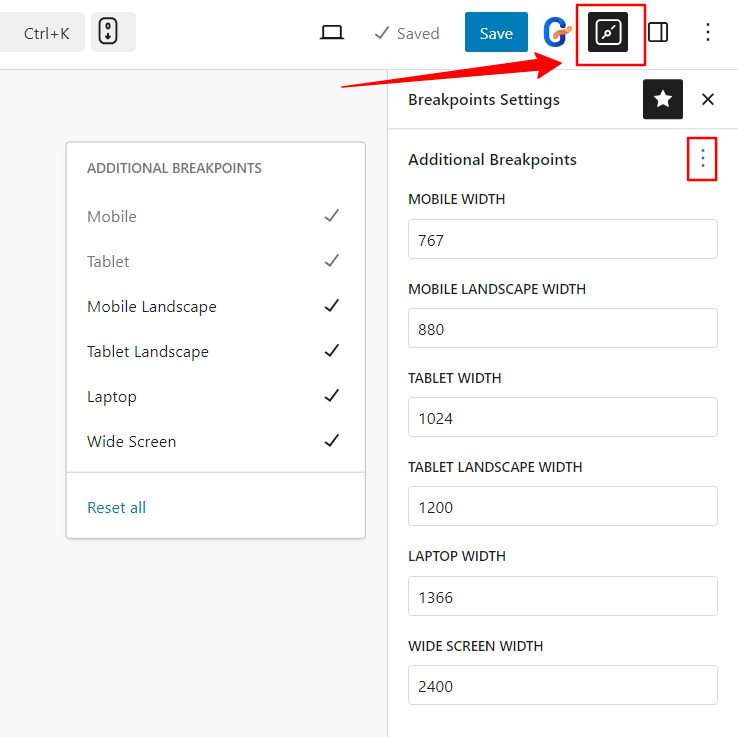
⭐ Responsiv design över alla enheter med anpassade brytpunkter
Ett av de mest hyllade tilläggen till GutenKit 2.0 är dess Responsiv brytpunktsmodul. Den här funktionen säkerställer att dina webbsidor visas i sin bästa form på vilken enhet som helst. En välbehövlig utveckling från plugin-programmet GutenKit eftersom en betydande del av webbplatstrafiken nu kommer från mobil- och surfplattanvändare.
Responsiv brytpunkt är en av de bästa funktionerna en Gutenberg-användare kan förvänta sig! Det är därför:
✅ Sex fördefinierade brytpunkter som mobila, surfplattor och stationära enheter.
✅ Ställ in anpassad bredd för varje brytpunkt.
✅ Lägg till brytpunkter för liggande och bredbildsvy.
✅ Kontrollerar lyhördhet inom redaktörsområdet.

GutenKit innehåller en omfattande funktion för brytpunktsinställningar, där du kan definiera anpassade brytpunkter för enheter som mobil, surfplatta, bärbar dator, liggande och widescreen. De bredder du ställer in kommer automatiskt att justera din webbdesign, vilket säkerställer att den passar perfekt över alla skärmstorlekar för en helt responsiv upplevelse.
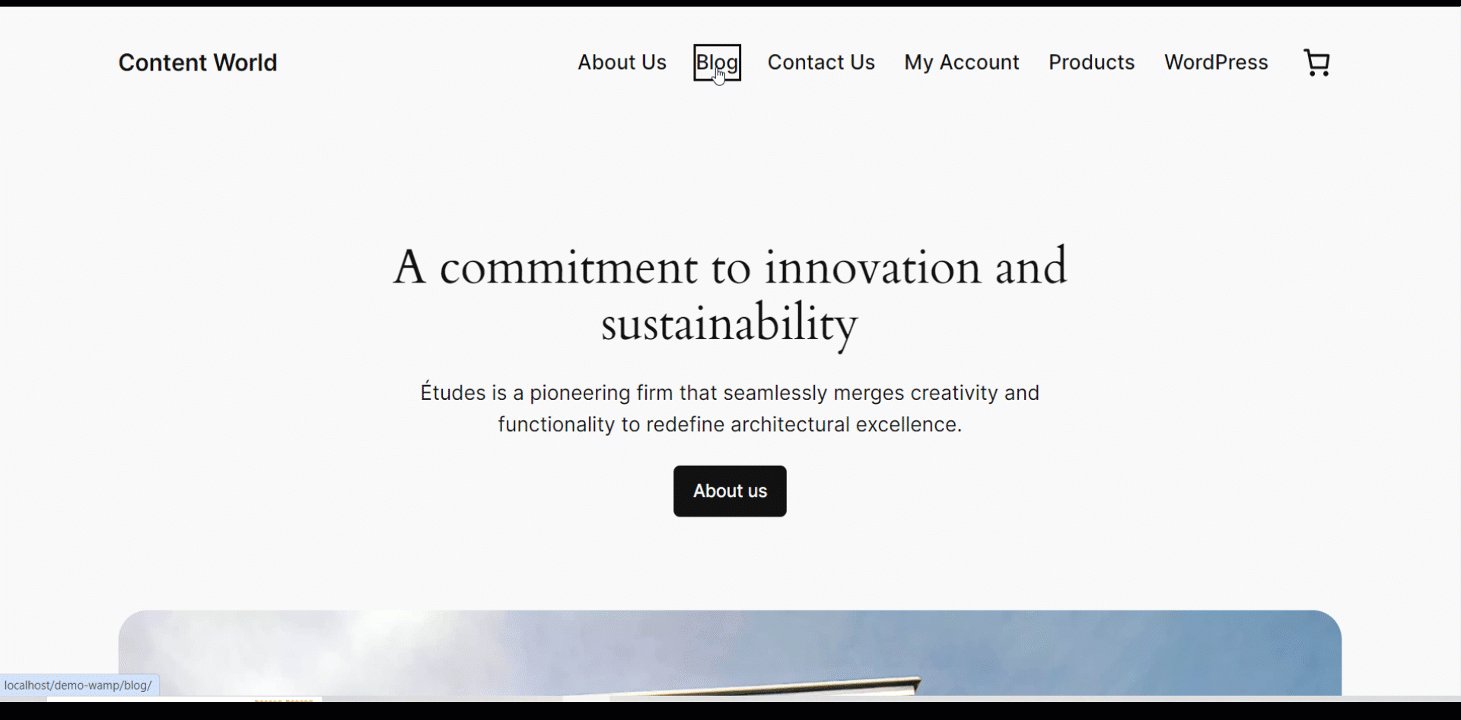
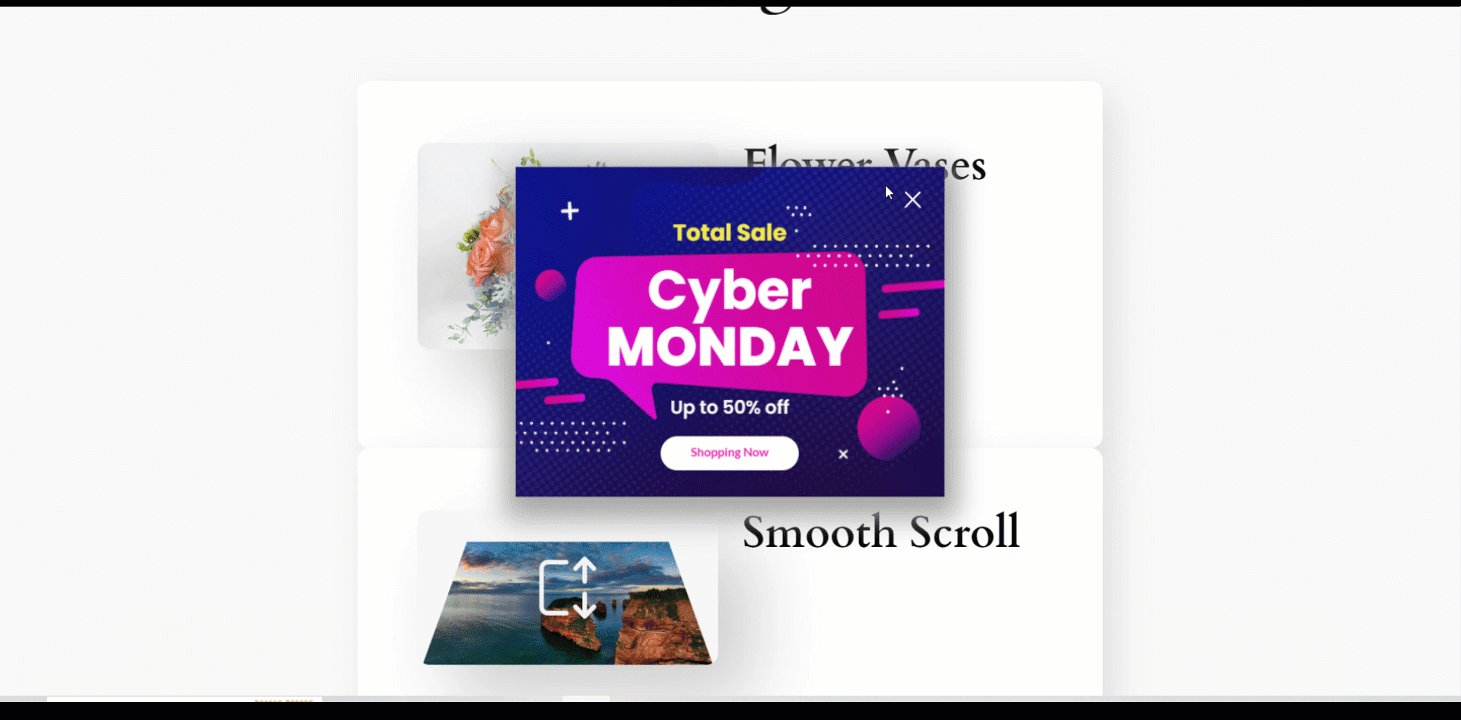
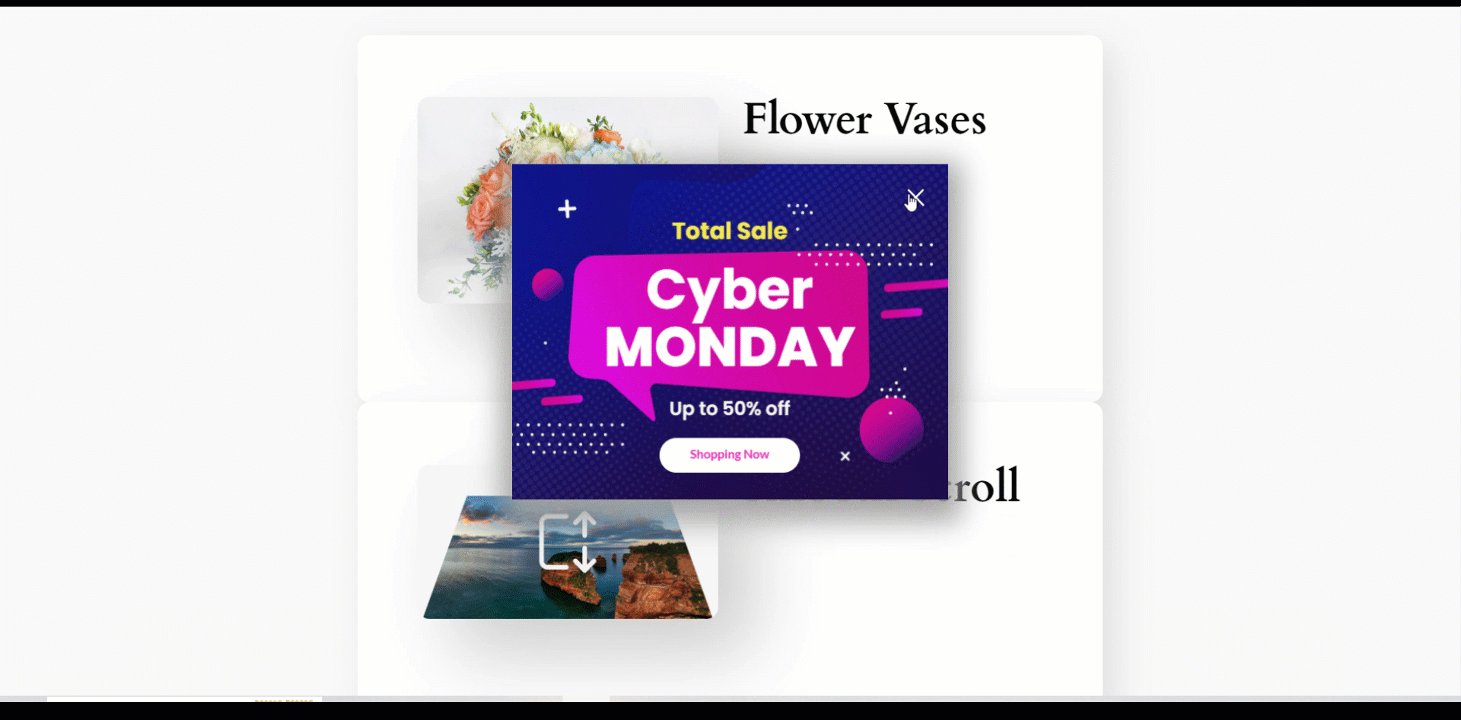
⭐ Popup Builder Visa popup var som helst
Gutenkit är nu utrustad med popup-byggarmodulen för att göra livet enklare för Gutenberg-användare. Nu kan du utnyttja potentialen i popup-kampanjer till konvertera dina besökare till kunder, samla in leads, informera kunder om cookiepolicyer, och mycket mer. En extra popup-meny inom GutenKit-inställningarna i WordPress-instrumentpanelen kommer att hittas. Det betyder att du kan driva alla popup-kampanjer inom ett centraliserat område.

Popup-fönster kan vara irriterande eftersom de blockerar huvudområdet från besökare. Så när du skapar en måste du fokusera på dess tilltalande. Med detta i åtanke låter GutenKit Popup-modulen dig använda alla block för att designa din önskade popup-kampanj.
Här är några viktiga saker du kan göra med GutenKit Popup-blocket:
✅ Designa och anpassa vackra popup-fönster med alla block och mallar.
✅ Visa popup-fönster på hela webbplatsen eller specifika sidor.
✅ Uteslut specifika sidor från att visa popup-fönster.
✅ Bestäm hur popupen ska aktiveras; Vid sidladdning, rullning, interaktion och mer.
Dessutom kan du anpassa en mängd olika inställningar, inklusive öppningshändelser, triggertyper, kampanjtid och varaktighet, ingångs- och utgångsanimationer, stängningsknappstilar och mer. Dessutom ger GutenKit Popup-modulen dig möjlighet att ställa in en mycket effektiv popup-upplevelse genom att ställa in villkor som avgör var popup-fönstret ska visas eller förbli dold för besökare.
⭐ Skapa bord i Gutenberg på ett enkelt sätt
När lansering, GutenKit hade bara pristabellsblocket. Men i denna GutenKit 2.0-version kommer du att uppleva ett omfattande tabellbyggarblock. Det låter dig skapa vilken typ av bord som helst med omfattande anpassningsmöjligheter.
GutenKit är ett kraftfullt tabellbyggande verktyg som låter dig infoga vilket block som helst i en tabell. Du kan till exempel lägga till ett bildblock för att göra din tabell informativ. Och andra vanliga tabellbyggarfunktioner som sidhuvud, sidfot, cellanpassning är också tillgängliga med detta block.
En annan viktig punkt är att du inte behöver vara spänd med ditt bords lyhördhet. Alla webbplatstabeller som utvecklas och anpassas med GutenKit anpassas enkelt till alla skärmstorlekar. Mycket snart planerar de att lägga till funktioner för dataimport och -export.
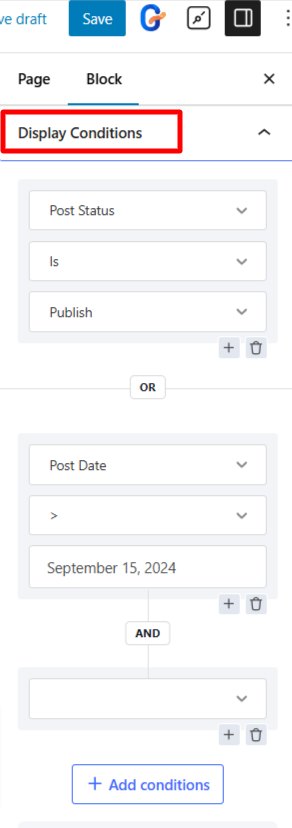
⭐ Ställ in skärmtillstånd utan några krångel
GutenKit 2.0 introducerar möjligheten att tilldela visningsvillkor för att dölja blocket baserat på inläggstyper, tid och datum, användarroll, webbläsare, operativsystem, etc. Denna modul öppnar många möjligheter att skapa en dynamisk upplevelse för besökarna. Till exempel kan du ställa in en sida eller ett inlägg till prenumeranterna endast genom att tillämpa visningsvillkor.

Du kan också visa rabatter på din webbplats baserat på en specifik tid, till exempel att visa upp ett helgerbjudande exklusivt på söndagar. Till och med sådana visningsvillkor eller regler hjälper till att göra din webbplats fri från spam. Du kan till och med utöka visningsvillkorsfunktionen för att bli mer distinkt genom att tillämpa flera regler på vilket GutenKit-block som helst med hjälp av logik som Och, Eller.
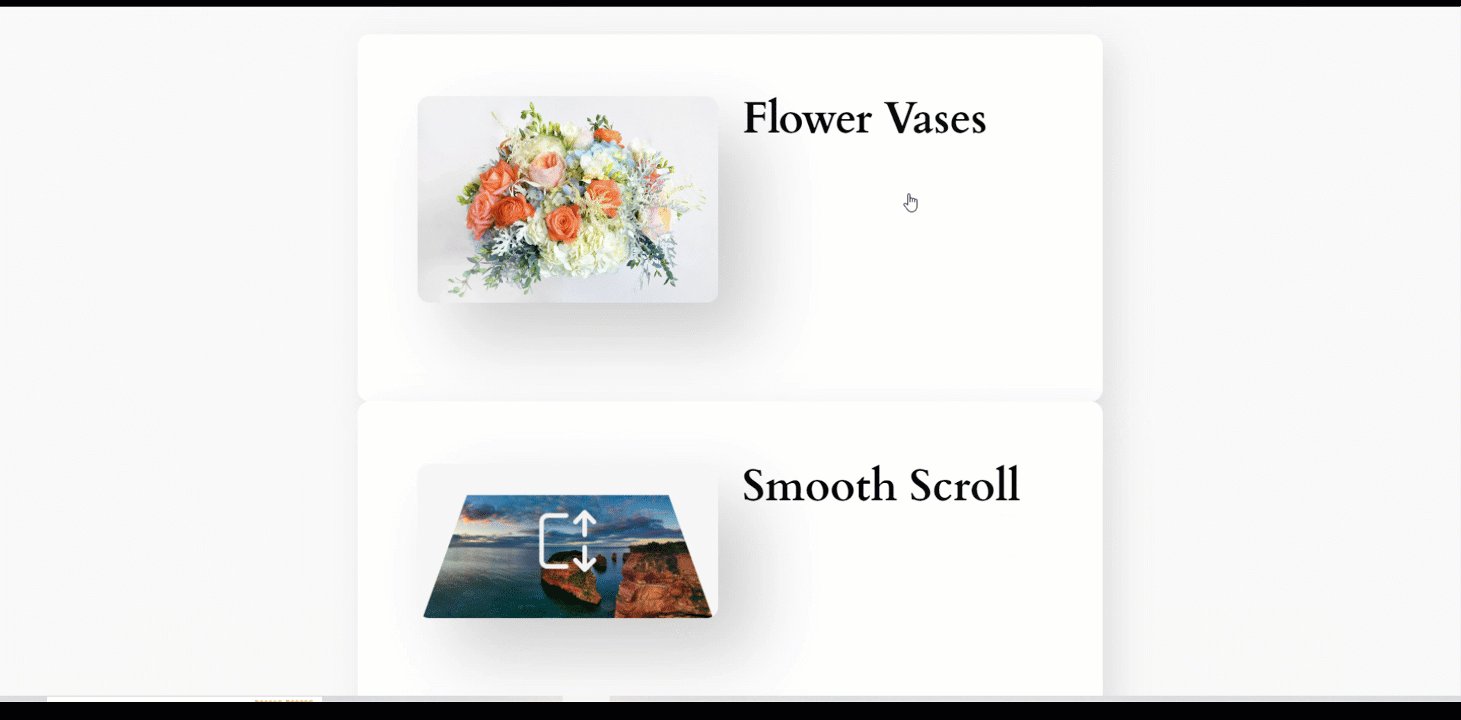
⭐ Svar interaktivt på besökarnas handlingar
Den här funktionen är ett nytt verktyg för Gutenberg-användare att skapa sina webbplatser med subtila animationer. Och du behöver inga krångel med kodning för att implementera dem, GutenKit Interaction-modulen låter dig lägga till sådana interaktionseffekter endast inom vissa klickverk. Denna animerade och interaktiva upplevelse kommer att limma besökarna till din webbplats.
För att påverka din webbplatsbesökares upplevelse erbjuder GutenKit 2.0 olika interaktionstyper som att visa, dölja eller växla element eller attribut, tillsammans med ytterligare övergångseffekter som rullning, rotation, justering av opacitet och mer.
Att lägga till interaktionsupplevelse innebär att visa upp visuella förändringar och animeringar när besökare utlöser sina handlingar som att sväva, rulla, ladda innehåll, klicka, etc. Du kan välja trigger- och åtgärdstyper från modulinställningarna. Dessutom genom att klicka på "Lägg till vara”-knappen kan du lägga till flera interaktionseffekter för specifika delar av dina webbplatser.
Fler nya funktioner
Bortsett från ovanstående megafunktioner har GutenKit-teamet också släppt några ytterligare nya funktioner. Dessa förbättringar kommer att avsevärt förbättra din Gutenberg-webbplatsbyggandeupplevelse.
Låt oss se dem:
Anpassad CSS-modul
GutenKit är nu tillgängligt med Custom CSS-modulen för att utforma din webbplats på ditt anpassade sätt genom att infoga Cascading Style Sheets (CSS). Du hittar den här modulen på fliken Avancerat för att lägga till CSS-egenskaper för att rikta in sig på fördefinierade element i modulens HTML-utdata.
Verktygstipskomponent
GutenKit är nu utrustad med en verktygstipskomponentfunktion, vilket innebär att du kan visa ytterligare information om en produkt eller tjänst om en besökare gör några specifika interaktioner som att hovra, klicka eller andra åtgärder.
Stylingfunktioner för Advanced Image Block
Om du nu går till stilfliken i Advanced Image Block i GutenKit 2.0-versionen, finns det några nya anpassningsfunktioner som Zoom, CSS-filter och Overlay.
Smooth Scroll Module
Detta bör inte vara en liten funktion utan snarare ett exceptionellt sätt att tilltala dina besökare med en iögonfallande och smidig rullningsupplevelse på webbsidor. Du kan hitta funktionerna i denna modul i rubriken för blockredigeraren.
Avancerat växlingsblock
GutenKit Advanced Toggle-block är ett kreativt sätt att visa upp en stor mängd innehåll i ett sammanhållet område. Användare kan byta från en kategori till en annan behållare genom att klicka på en växlingsknapp.
Ytterligare förbättringar i GutenKits designflexibilitet inkluderar förbättringar av teckensnittsegenskaper och justeringskontroller.
Förbättringar av GutenKit-blocken
GutenKit-teamet har också fortsatt utvecklingen av sina befintliga block för att anpassa sig till upprorets efterfrågan från användare. Till exempel kan du nu ändra ikonstorleken för ikonboxblocket. De har också åtgärdat gränsproblemet för detta block. Vissa förbättringar finns också i blocket Advanced Masonry och Timeline.
Dessutom kommer GutenKit-användare att få fler kontroller i skjutreglaget och positioneringen av swipernavigering. Dessutom hittar du några avancerade funktioner i några block som fliken Avancerat, öppettider och tidslinje. Så vi kan säga att du kan behålla tro på utvecklingen av GuenKit-blocken.
GutenKit Dashboard-förbättringar
GutenKit har alltid prioriterat att förbättra användarupplevelsen, och den senaste GutenKit 2.0 visar detta engagemang med flera anmärkningsvärda förbättringar. Ett enkelt exempel kan vara de direkta ändringarna av förhandsgranskningsfliken. Det betyder att om du sparar ditt redigeringsarbete på redigeringssidan behöver du inte ladda om förhandsgranskningswebbläsarfliken för att se det uppdaterade arbetet.
En annan förbättring som tagits med i plugin-programmet GutenKit för att ge en smidig och snabb webbdesignupplevelse är den individuella laddningen av blockinställningar. När du börjar redigera en sida eller ett inlägg laddas inte alla block på en gång.
GutenKit-block laddar bara sina skript i backend när du kommer åt deras inställningar. Fördelen här är att alla block på din sida eller ditt inlägg laddas inte samtidigt. Därför kan sidan laddas snabbare innan GutenKit-användare.
Sammantaget gynnar GutenKit 2.0 sina användare med en snabb och enkel användarupplevelse.
Kommande uppdateringar!
GutenKit är i ett aldrig-stopp uppdrag. Detta team är dedikerat nog att ta del av alla de senaste funktionerna i webbdesign och utveckling. De har redan planerat att införliva Advanced Slider Builder-blocket och MailChimp-integration. Du kan betrakta detta verktyg som din livslånga partner i din WordPress-webbdesign.
Våra kommande uppdateringar listas på GutenKit färdplan. Du kan också lägga till din egen framtida förfrågan här. Vi vill gärna överväga din ovärderliga feedback.



Lämna ett svar