WordPress återanvändbart block är en kraftfull funktion i Gutenberg block editor. Du behöver inte längre kopiera och klistra in tidigare sparade återanvändbara innehållsfragment från din datorfil. Istället kan du enkelt återanvända samma innehållsblock var som helst på din webbplats utan att anpassa det varje gång.
Trots dess effektivitet förblir många användare omedvetna om denna tidsbesparande teknik, vilket leder till att de slösar tid och ansträngning i onödan. Det är därför vi har kommit med en djupgående beskrivning av WordPress återanvändbart block.
Du kommer att lära dig hur du skapar, använder och ställer in WordPress-återanvändbara block och andra viktiga tips.
Låt oss läsa vidare....
Quick Overview
This WordPress reusble block documentation will highlight the differences between regular blocks and reusable blocks along with:
How to create a reusable block in WordPress
- Skapa mönster.
- Configure pattern settings.
Set up blocks in posts or pages
- Open a page
- Click “+” icon och navigate to Patterns flik.
- Hit to add selected pattern.
How to convert WordPress reusable blocks to regular block
- select reusable block.
- Click three dots.
- Press “Detach.
How to manage WordPress reusable blocks
- Navigera till Appearance > Editor.
- Click Patterns flik.
- Select pattern.
- Edit, duplicate, delete, and export to manage pattern.
How to import/export reusable blocks
- Update latest WordPress version
- Navigera till Utseende > Redaktör > Design > Mönster
- Välj pattern category
- Klick “Export as JSON”
Vad är ett återanvändbart block (mönster) i WordPress?
WordPress reusable blocks are like regular content blocks that users can create and save for repeated use across any part of their website within the block editor. The process includes grouping multiple WordPress reuse blocks like patterns and importing them anywhere on your website.
Ett vanligt exempel på att använda den här funktionen är att placera samma uppmaning eller knappar, formulär eller reklambanner på sociala medier över hela webbplatsen. Därför behöver du inte anpassa samma sak upprepade gånger.
Det bästa är att ändringarna automatiskt kommer att gälla för alla sidor och inlägg på din webbplats. Du behöver inte ändra varje aspekt individuellt. Dessutom kan du också exportera och importera den återanvändbara mallen till en annan webbplats.
Skillnaden mellan återanvändbara block och vanliga block
Här är några av de viktigaste skillnaderna mellan WordPress återanvändbara block och vanliga block.
| Återanvändbara block | Vanliga block |
|---|---|
| Skapa, spara och återanvänd i olika instanser av webbplatsen. | Skapa och använd endast för ett enskilt inlägg eller en sida. |
| Redigering och anpassning uppdateras automatiskt över hela webbplatsen. | Anpassning påverkar endast den specifika instansen av webbplatsen. |
| Kan enkelt hantera från en centraliserad plats. | Behöver hantera individuellt inom ett inlägg eller sida. |
| Tillgänglig med import- och exportfunktioner. | Det kan enkelt hanteras från en centraliserad plats. |
När behöver du använda WordPress återanvändbara block
En av de riktigt intressanta sakerna med att använda WordPress återanvändbara block är förenklingen av webbplatsomfattande ändringar. Till exempel om du behöver uppdatera sidfoten på din webbplats eller justera rabatten på en reklambanner, det finns du behöver inte ändra det manuellt på varje inlägg eller sida.
Gå bara till inställningarna för det återanvändbara blocket så kan du göra uppdateringen med bara några klick. Detta centraliserad hantering säkerställer också designkonsistens i hela webbplatsen. Vidare hittar du dessa block lättillgängliga eftersom de lagras i en dedikerad del av din blockredigerare. Det betyder att den här funktionen är fördelaktig för teamsamarbete.
En annan sak som vi nämnde tidigare är att återanvändbara block också kan delas mellan olika webbplatser. Du kan exportera och importera enkelt ett återanvändbart block till olika webbplatser. WP återanvändbara block är också konvertibla.
How to Create Reusable Blocks (Pattern) in WordPress Gutenberg Editor
Ta en ny sida eller inlägg som du brukar göra. Klicka sedan på "+" ikonen i det övre vänstra hörnet av sidan för att se alla tillgängliga block. Och dra och släpp blocket till din blockredigeringsinstrumentpanel som du vill göra som ett återanvändbart block.
I den här handledningen kommer vi att skapa ett mönster med återanvändbara block för att visa alla våra sociala kanaler. För vår design använder vi GutenKit Rubrikblock och GutenKit Sociala ikoner block.
Anteckna det vi lägger till båda blocken i ett containerblock, så vi kommer att göra containerblocket till ett återanvändbart block. Men du kan också göra ett enskilt block som ett återanvändbart block eller mönster efter samma process.

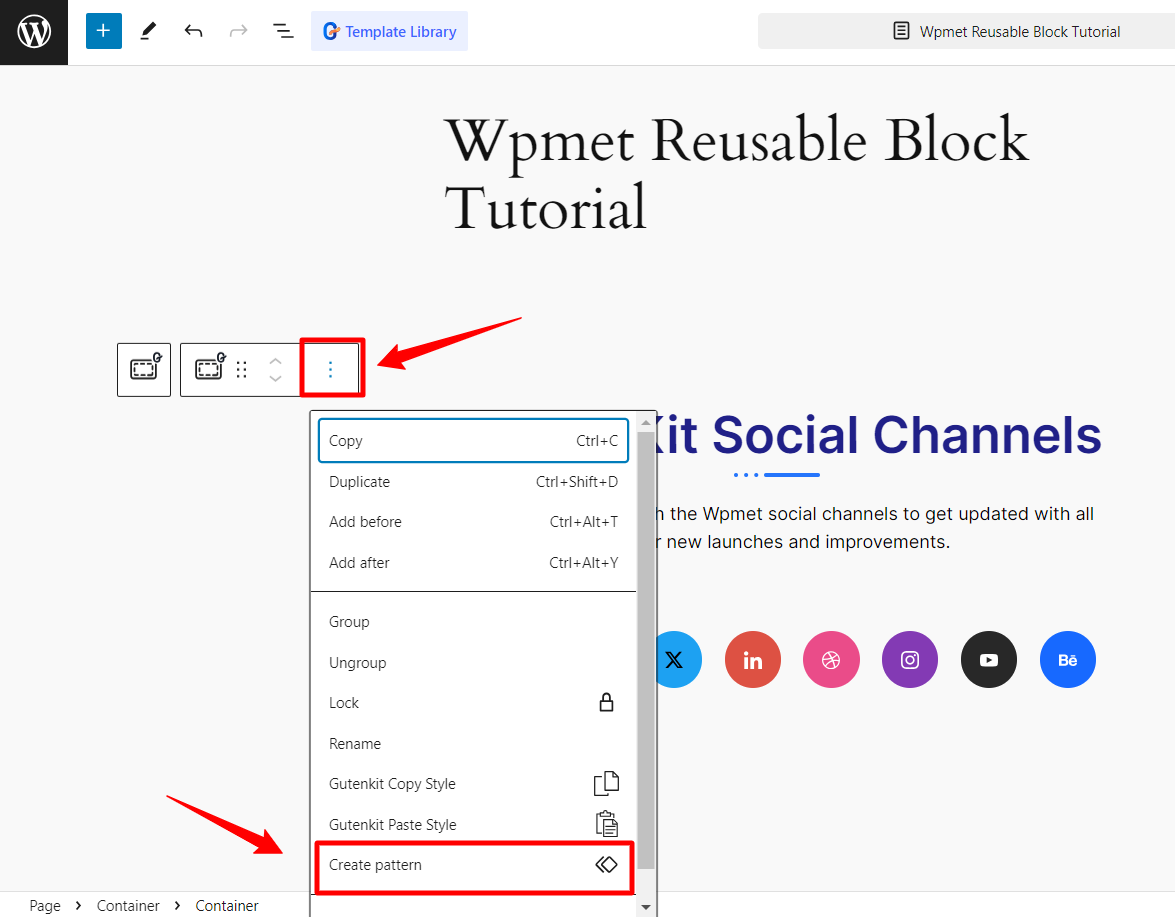
Klicka nu på ikonen med tre punkter i popup-verktygsfältet för att visa några ytterligare inställningar och klicka på "Skapa mönster" alternativ.

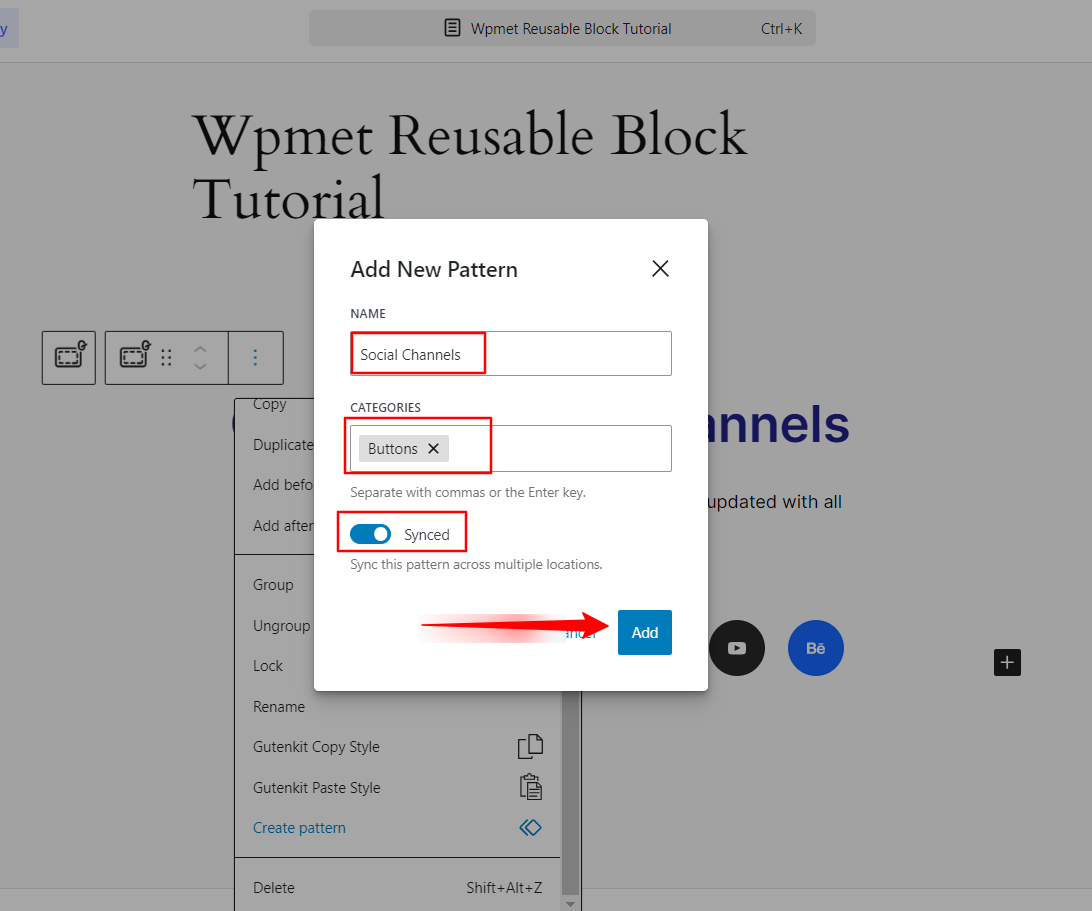
Om du gör det visas en popup som frågar efter det återanvändbara blocknamnet och kategorin, och en växlingsknapp för att synkronisera detta block över flera platser. Allt klart, tryck bara på "Lägg till" knapp.
That’s it! You have successfully created a pattern or reusable block on your Gutenberg website. You will find the WordPress block pattern in your assigned category. Next, we’ll learn about using it on posts or pages.
💡 Läs även nybörjarguiden på hur man använder Gutenberg i WordPress
Hur man ställer in WordPress återanvändbara block i inlägg och sidor
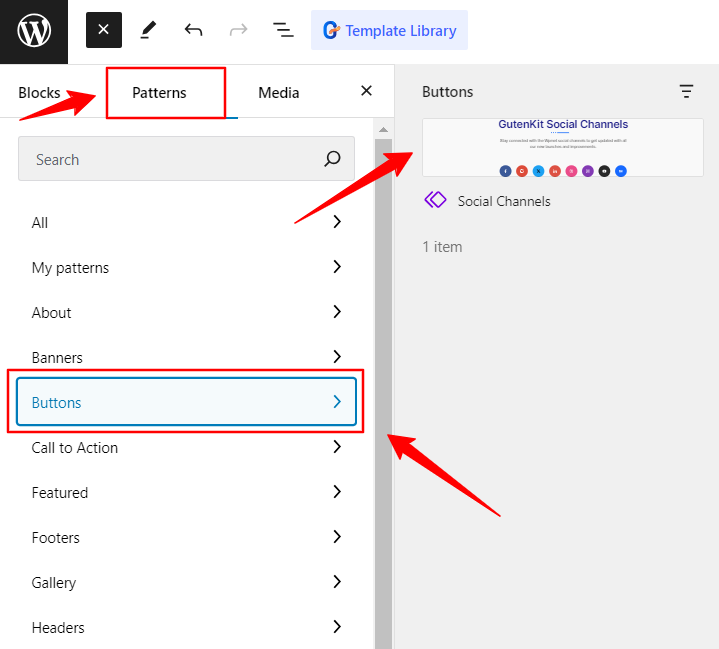
There isn’t any hurdle for setting up WordPress Gutenberg reusable blocks in your WordPress website. Start with accessing an existing page or post or creating a new one. Click the “+” (Lägg till block) ikon som du har gjort tidigare. Men här måste du välja "Mönster"-fliken.

Gå till kategorin för dina återanvändbara block och klicka på den när du ser den. Det återanvändbara blocket läggs till i ditt inlägg eller din sida. Till exempel, i bilden ovan kan du se vår "Sociala kanaler" mönster eller återanvändbart block under "Knappkategori. Det är allt.
Du kan anpassa den efter att ha lagt till ett återanvändbart block eller mönster. För att göra detta, klicka på "Redigera original” option under the block toolbar. You will see a new screen to edit the WordPress block pattern. However, customizing it will also affect other aspects of the website where you use it.
Hur man konverterar WordPress-återanvändbara block för ett specifikt inlägg
Låt oss veta en annan viktig del av att använda WordPress återanvändbara block som är att anpassa mönstren eller återanvändbara block utan att ändra andra användningar av blocket på webbplatsen. För detta måste du konvertera det återanvändbara WordPress-blocket till ett vanligt.

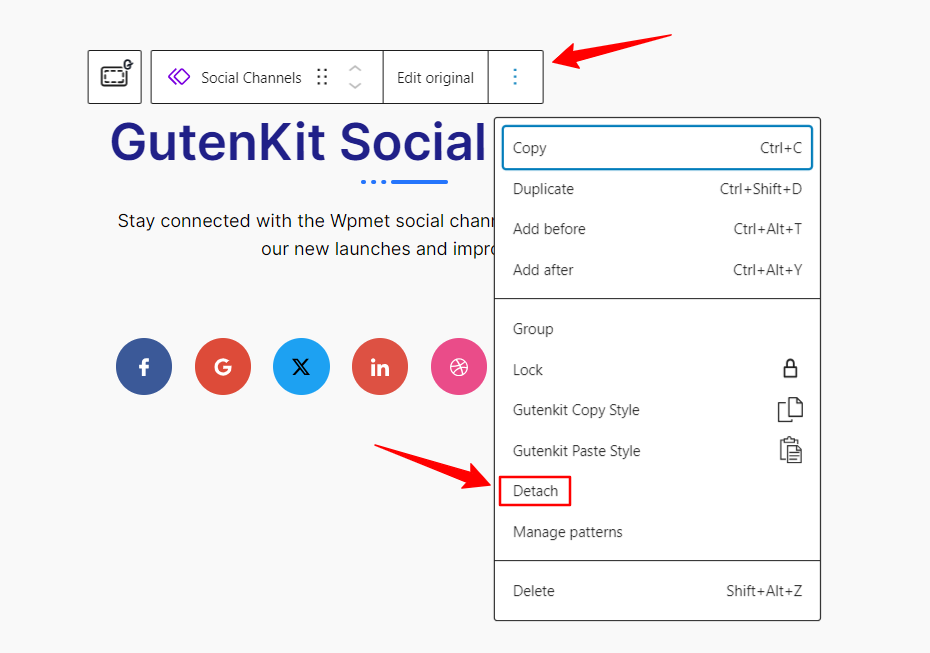
Välj det återanvändbara blocket och klicka på de tre vertikala prickarna från höger sida av verktygsfältsmenyn. Leta efter "Lösgöra" och klicka på det. Om du gör detta omvandlas det återanvändbara blocket till ett vanligt block. Sedan är du fri att göra ändringar i det blocket.
Hur man hanterar återanvändbara block (mönster) i WordPress Editor
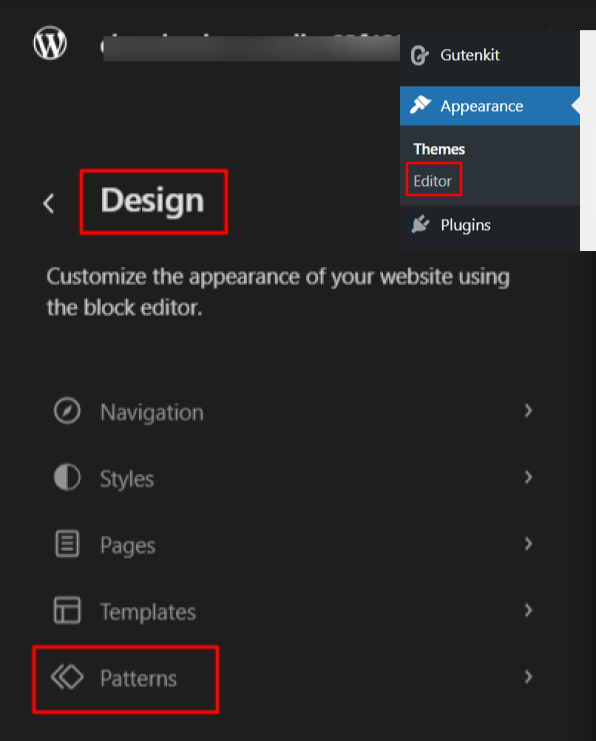
You may have multiple WordPress reusable content blocks and patterns and you want them to manage from a centralized location. No worries! You have this advantage too. Navigate to the WordPress dashboard, and follow Utseende > Redaktör.
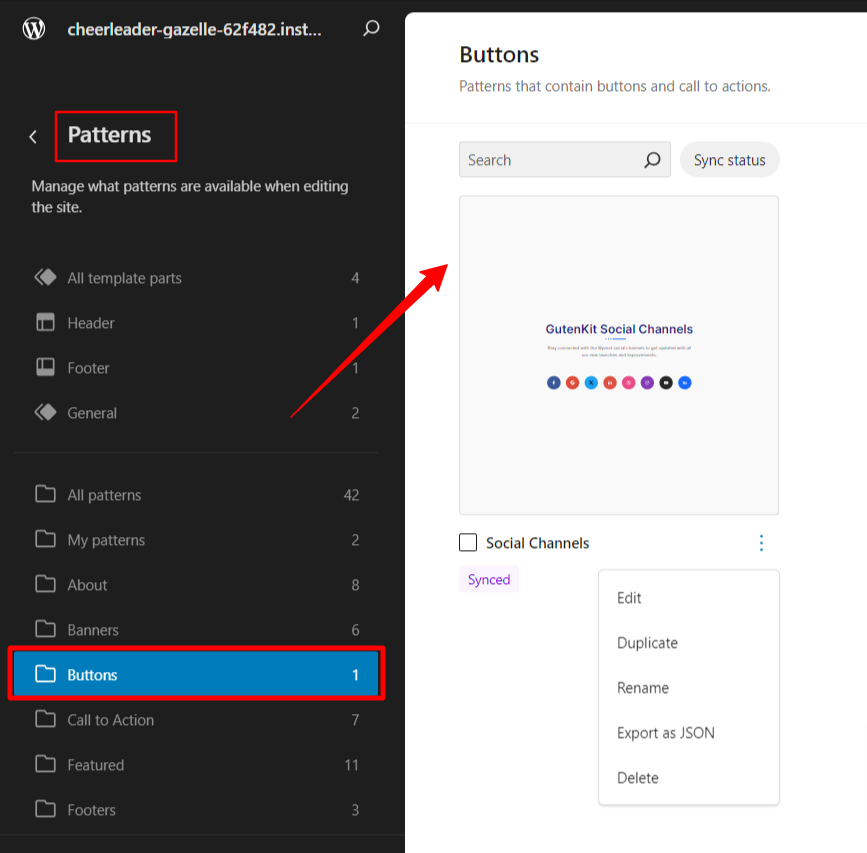
Du kommer att flyttas till en ny sida, välj i den vänstra sidofältet "Mönster" alternativet under "Design" flik. Du hittar alla mönsterkategorier, välj din favorit.

På höger sida ser du de återanvändbara blocken. Du kan redigera, duplicera, ta bort och exportera för användning på en annan WordPress-webbplats.
Hur man importerar/exporterar återanvändbara block (mönster) i WordPress
Fördelarna med att använda WordPress återanvändbara block är inte bara begränsade till att använda dem på hela webbplatsen utan även export och import av dem till andra webbplatser. Det är en stor tidsbesparing för alla utvecklare.

Om du har installerat den senaste WordPress-versionen, från din administratörsinstrumentpanel, navigera som vi har visat ovan: Utseende > Redaktör > Design > Mönster.

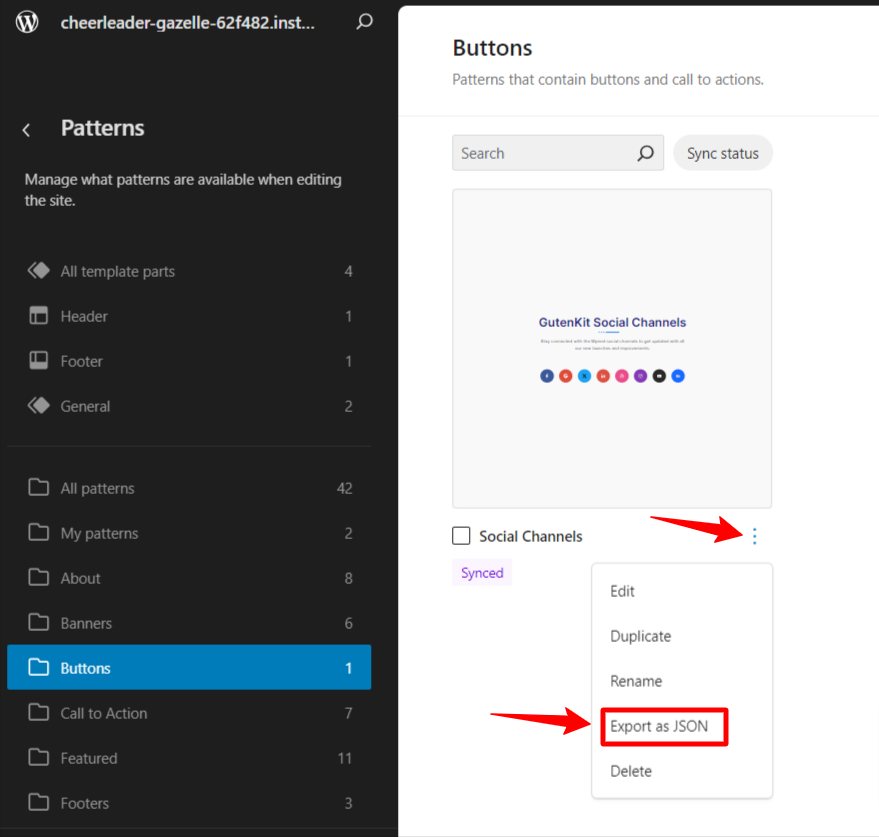
För att exportera ett återanvändbart block eller mönster: Välj mönsterkategori och klicka på den vertikala trepunktsikonen för mönstret du vill exportera. Du kommer att se ett alternativ med titeln "Exportera som JSON”, Tryck på den för att spara JSON-filen på din enhet.

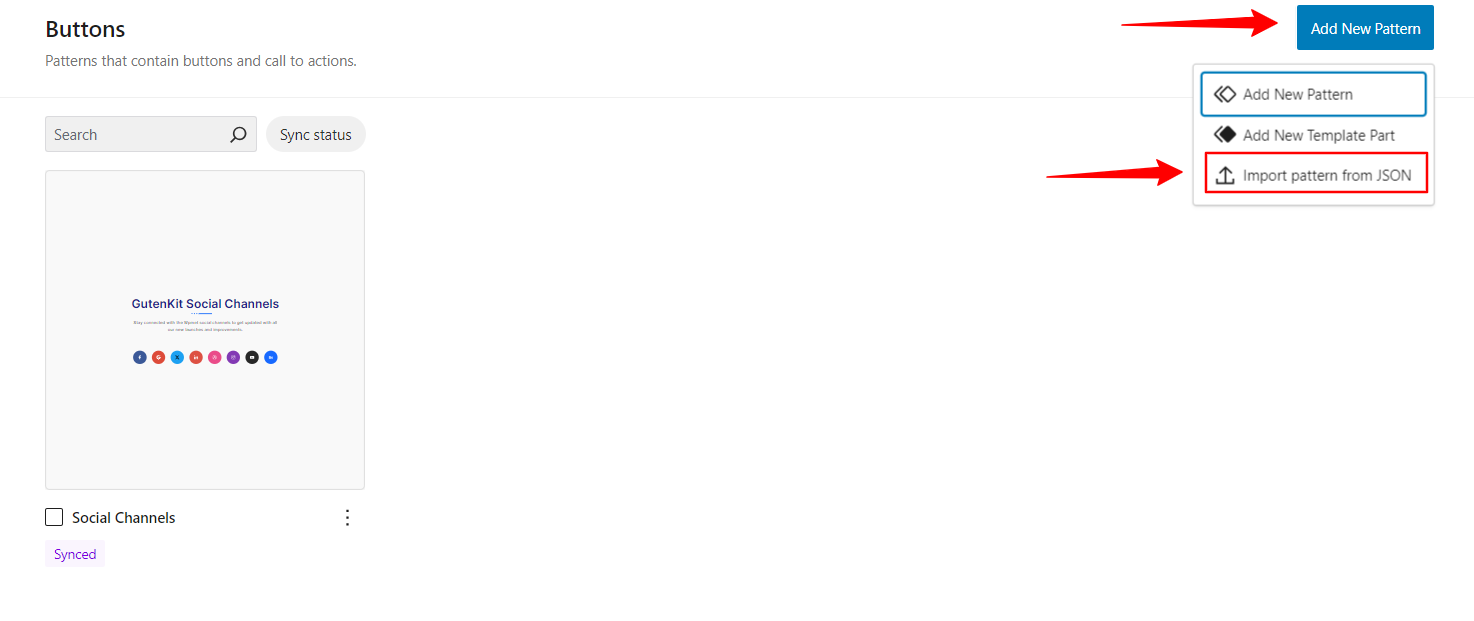
För att importera ett återanvändbart block eller mönster: När du är på mönstersidan, klicka på "Lägg till nytt mönsteralternativet och tryck sedan påImportera mönster från JSON” för att ladda upp JSON-filen från din dator.
Vanliga frågor
Återanvändbara block lagras i WordPress-databasen som en anpassad inläggstyp som kallas "wp_block."
Du kan infoga CSS-klasser i "Avancerad”-fliken i de återanvändbara blockinställningarna. Ett fält skulle heta "Ytterligare CSS-klass(er)"för det.
För att ta bort återanvändbara block från din WordPress-webbplats, navigera till Utseende > Redaktör > Design > Mönster och klicka på den vertikala trepunktsikonen för att visa raderingsalternativet.
Återanvändbara block finns i Utseende > Redaktör > Design > Mönster.
Vira in!
Sammantaget letar du som WordPress-användare efter det som gör ditt arbete enklare. Och WordPress har kontinuerligt utvecklat olika användbara och tidsbesparande nya funktioner som återhämtningsbara block
Om du vet hur man använder och hanterar återanvändbara WordPress-block kan du spara massor av tid genom att undvika repetitivt arbete. Och vi hoppas att den här bloggen har hjälpt dig att skilja mellan återanvändbara WordPress-block och vanliga block.


Lämna ett svar