I en allt mer uppkopplad värld betyder att ha en fysisk plats inte bara att du lägger en adress på din webbplats. Det innebär att skapa en sömlös bro mellan din onlinenärvaro och den verkliga världen. Oavsett om du driver ett lokalt företag, håller evenemang eller helt enkelt vill göra det lättare för människor att hitta dig, är det ett viktigt steg att bädda in Google Maps på din webbplats.
Med Gutenberg Block Editor var det en utmaning att lägga till Google Maps på WordPress. Men i den här guiden kommer vi att visa det enklaste sättet att lägga till Google Maps med Gutenberg Block Editor på WordPress.
Varför lägga till Google Maps på din webbplats?
Att integrera Google Maps i din WordPress-webbplats kan förbättra användarupplevelsen avsevärt. Kartor på webbplatsen ger interaktiv och realtidsinformation om plats. Oavsett om du driver en företagswebbplats, en reseblogg eller en evenemangssida, kan en inbäddad karta erbjuda ett enormt värde för dina besökare.
Här är varför det är ett smart drag att integrera Google Maps:
- Förbättra användarupplevelsen genom att tillhandahålla platsbaserad information och enkel navigering.
- Förbättra tillgängligheten och göra det lättare för besökare att hitta fysiska platser.
- Bygg trovärdighet och förtroende bland kunderna.
- Öka lokal SEO genom att bädda in din företagsplats på webbplatsen.
Hur du kan lägga till WordPress Google Maps med Gutenberg block editor
När det kommer till Gutenberg-blockredigeraren var det förr utmanande att lägga till Google Maps på WordPress och krävde komplex kodning. Men med GutenKit har du det enklaste sättet att bädda in Google Maps i WordPress-blockredigeraren.
Det är enkelt att lägga till Google Maps på din WordPress-webbplats med blockredigeraren GutenKit. Allt du behöver är att skaffa en Google Map API-nyckel för webbplatsen och använda ett WordPress-kartablock för att visa Google Maps med Gutenberg-blockredigeraren. Låt oss gå in på detaljerna nu:
Krävs plugin:
- GutenKit gratis: Ladda ner plugin
- GutenKit Pro: Skaffa plugin
Notera: Google Maps block är en premiumfunktion i GutenKit. Så du måste ha både gratisversionen och Pro-versionen av plugin-programmet GutenKit.
Steg 1: Skapa en Google Map API-nyckel för din webbplats
För att bädda in Google Maps på din webbplats måste du skapa ett Google Map API.
➡️ 1.1 Skapa ett nytt projekt
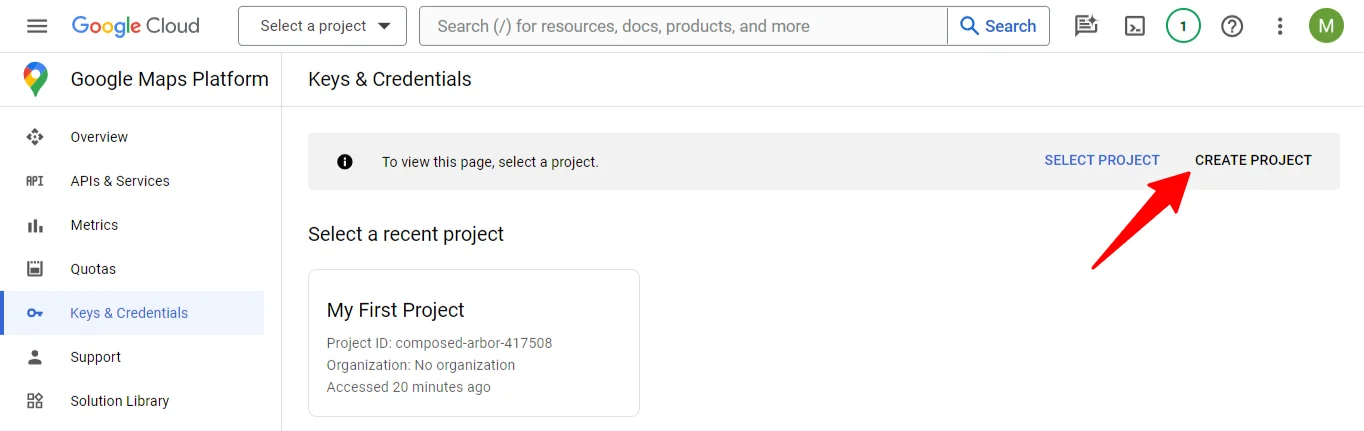
- Gå till Sidan Nycklar och inloggningsuppgifter på Google Maps-plattformen på din Google Cloud Console.
- Klicka på Skapa projekt att öppna ett nytt projekt.

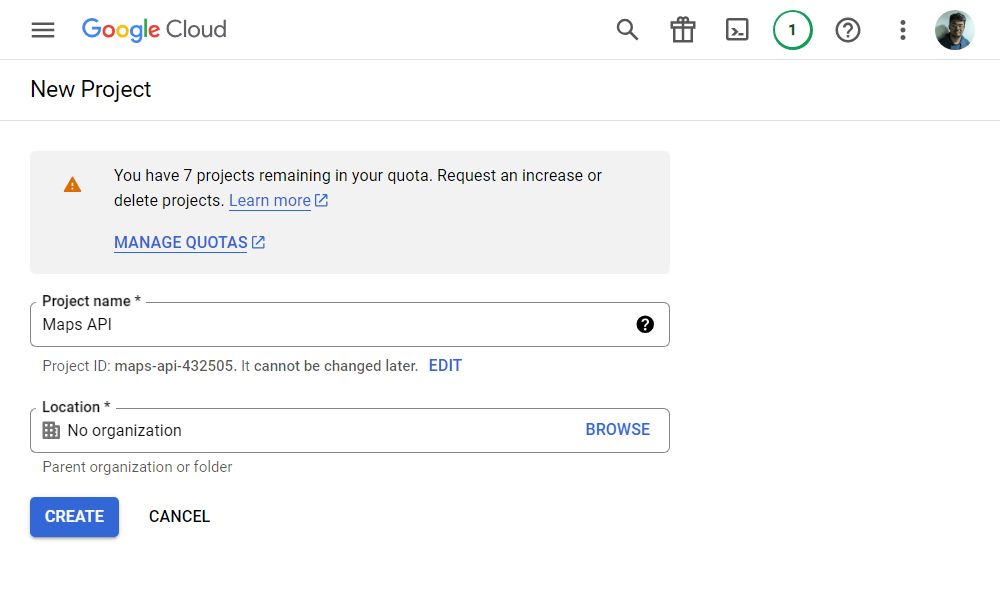
- För det nya projektet ange Projektnamn och fil Plats för moderorganisationen eller mappen.
- Klicka sedan på Skapa Knapp.

➡️ 1.2 Aktivera API-tjänster för Google Maps
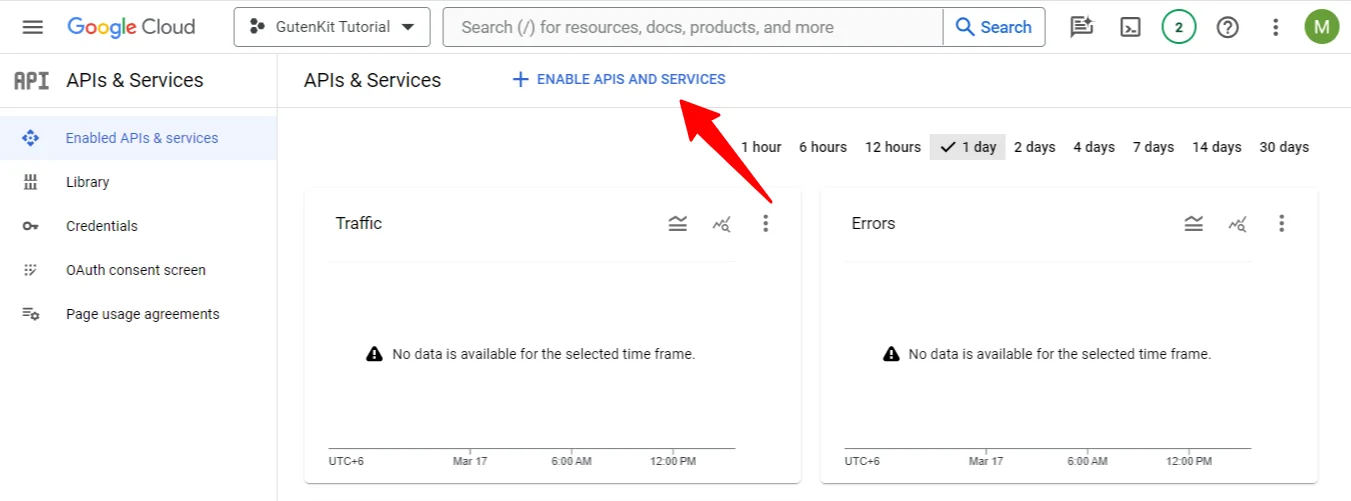
När du har skapat projektet, navigera till API:er och tjänster > Aktivera API:er och tjänster. På nästa skärm, klicka på "+ Aktivera API:er och tjänster” för att gå till sidan för API-biblioteket.

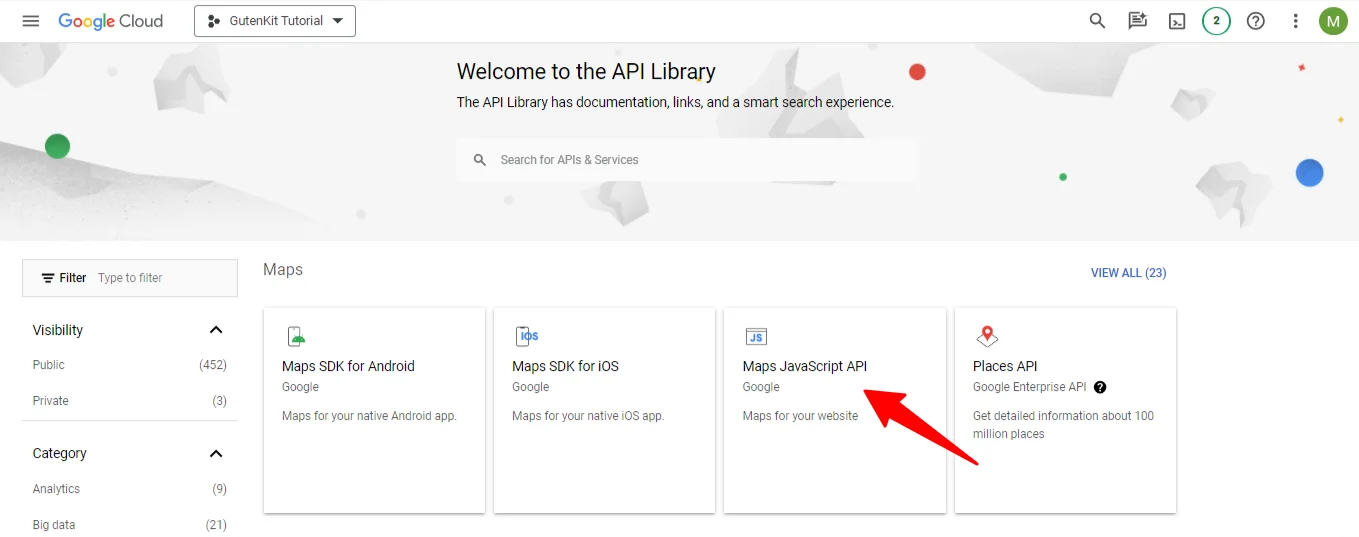
På API-bibliotekssidan letar du reda på Maps JavaScript API, eller använd sökfältet för att hitta den. När du har hittat den klickar du på den och aktiverar API.

➡️ 1.3 Generera en API-nyckel
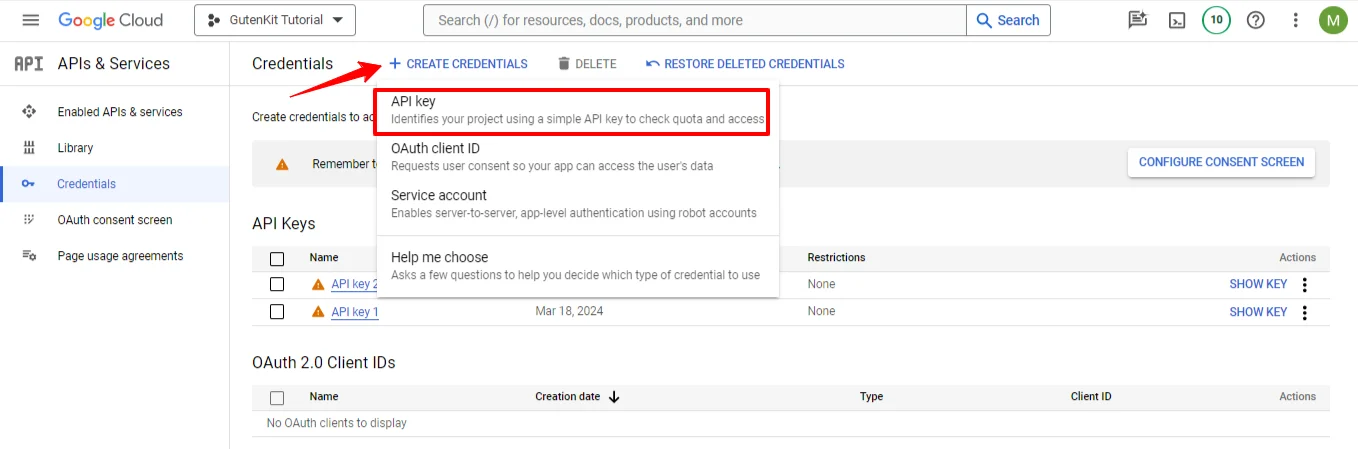
Efter det, gå till instrumentpanelen igen och navigera till API:er och tjänster > Referenser. I avsnitten för inloggningsuppgifter,
- Klicka på + Skapa inloggningsuppgifter
- Välj API-nyckel
En popup kommer att visa din API-nyckel. Spara och Kopiera API-nyckeln för senare.

Steg 2: Lägg till Google Maps på din WordPress-webbplats
I det här steget måste du bädda in Google Maps API-nyckeln på din webbplats och aktivera Google Maps-blocket.
➡️ 2.1 Aktivera WordPress Google Maps-blockeringar från GutenKit
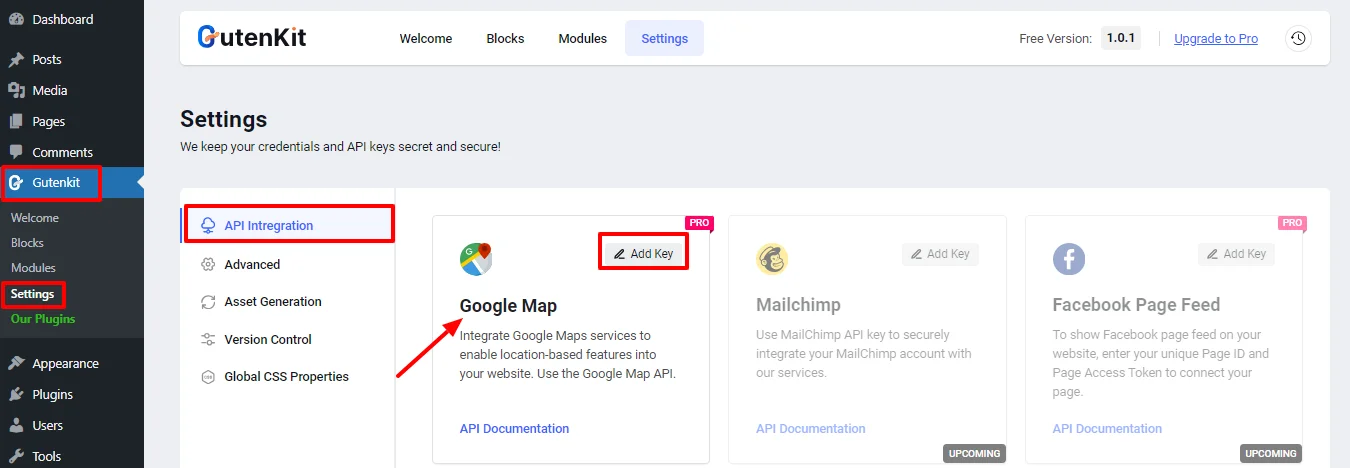
När du har fått en Google Map API-nyckel för din webbplats, logga in på din WordPress Dashboard och navigera till GutenKit > Inställningar > API-integration, och ange din Google Maps API-nyckel. Klicka sedan på Spara ändringar knapp.

➡️ 2.2 Aktivera WordPress Google Maps-blockeringar från GutenKit
När du anger API-nyckeln kommer du att kunna lägga till Google Maps-block i WordPress. Följ stegen nedan för att visa Google Maps med Gutenberg-blockredigeraren.
Så här aktiverar du Google Maps för Gutenberg:
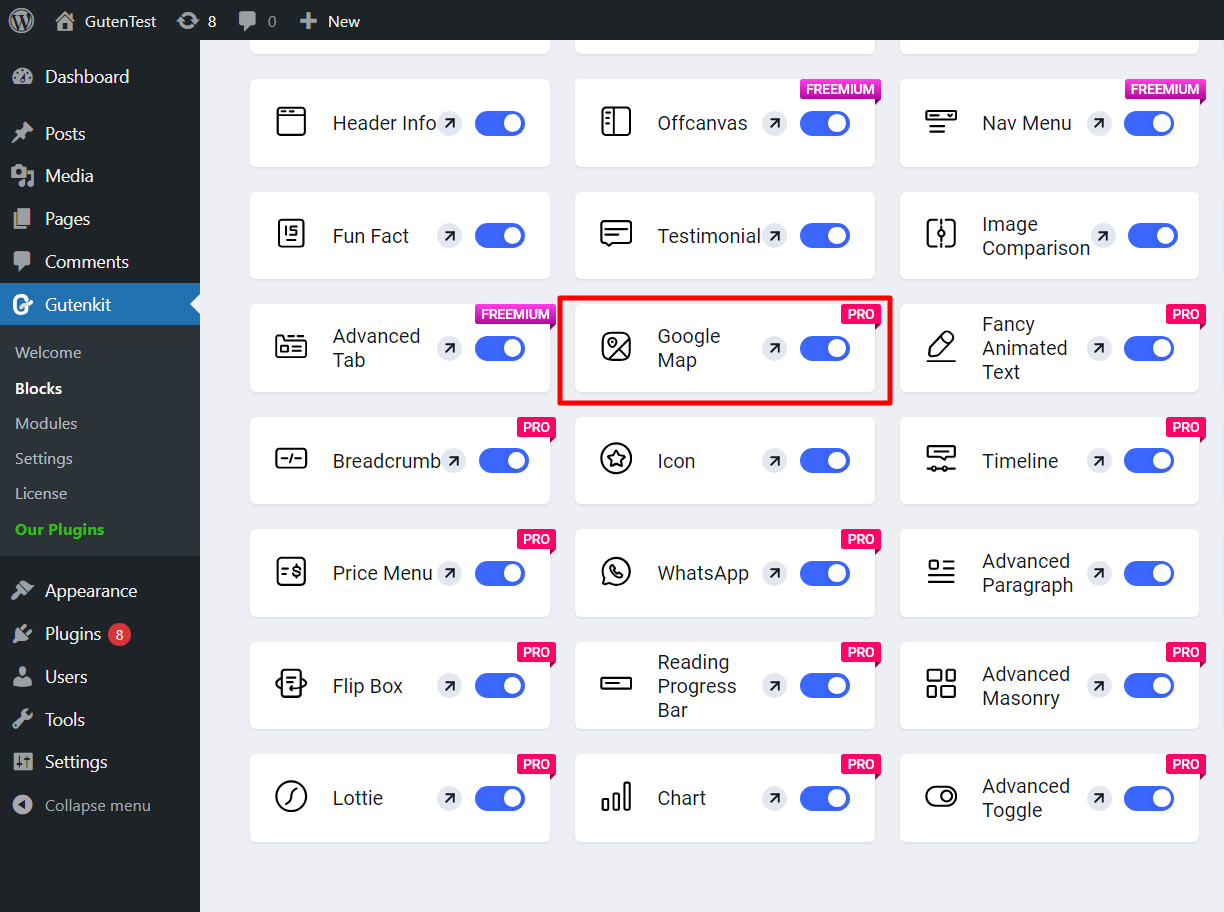
- Navigera till GutenKit > Blocks
- Hitta Google kartor blockera.
- Slå på växlingsknappen.

Det är allt. Du kan nu använda WordPress Google Maps-blocket i Gutenberg-redigeraren.
Steg-3: Använd WordPress maps block för att bädda in Google map på din webbplats
Nu kan du lägga till Google Maps-blocket på din webbsida och anpassa dess utseende utan ansträngning. Förbättra din webbplats interaktivitet och ge exakta platsinformation med lätthet.
Öppna valfri webbsida på din webbplats i redigeringsläget. Därefter,
- Sök efter Google Maps i blockets sidofält.
- Välj blocket och lägg till det på din webb.
Steg-4: Anpassa WordPress Google Maps utseende i Gutenberg block editor
När du har lagt till WordPress Google Maps-blocket kan du anpassa och bestämma hur det ska visas på din webbsida.
Under innehållsfliken har du följande alternativ:
Inställningar:
- Karttyp: Grundläggande, multipelmarkör, polylinje, polygoner, överlägg, med rutter, panorama.
- Adresstyp: Du kan ange din adress med textadress eller använda kartkoordinater (latitud & longitud).
Markör:
- Titel: Ange en titel som kommer att visas i kartvyn på din webbplats.
- Lägg till anpassad markörikon: Du kan visa en anpassad markörikon med en anpassad markörhöjd och markeringsbredd.
- Kontroller: Ställ in zoomnivån och aktivera gatuvykontroller, karttypkontroll, rullningshjulszoom, zoomkontroll och fullskärmskontroll.
Tema:
Du kan använda standard Google-teman, och Snazzy Theme för att visa kartor på din webbplats.
Under Stil fliken kan du anpassa kartbehållarens bredd, höjd och justering för Google Maps i Gutenberg-blockredigeraren.
Vanliga frågor
➡️ Hur bäddar jag in Google Maps i WordPress Gutenberg?
➡️ Hur lägger jag till ett kartblock i WordPress?
Takeaways
Att införliva Google Maps i din WordPress-webbplats har aldrig varit enklare med Gutenberg-blockredigeraren, särskilt när du använder plugin-programmet GutenKit. Genom att förenkla processen med att bädda in interaktiva kartor förbättrar GutenKit inte bara användarupplevelsen utan ökar också din webbplats lokala SEO och trovärdighet.
Oavsett om du leder ett företag, organiserar evenemang eller helt enkelt vill göra din plats mer tillgänglig, överbryggar denna integration klyftan mellan din digitala och fysiska närvaro. Med bara några enkla steg kan du nu anpassa och visa Google Maps sömlöst, vilket ger ett enormt värde till din WordPress-webbplats.



Lämna ett svar