Want to display your popup precisely when visitors start scrolling down your page? PopupKit on page scroll popup makes it simple to trigger scroll-based popups that engage users at the right moment, without disrupting their browsing experience.
In this doc, you will see how to set up an on-page scrolled popup within your WordPress dashboard.
How to Show Popup on Page Scroll with PopupKit #
Before You Begin:
- Make sure PopupKit is installed and activated on your WordPress site.
- If not yet, read this doc to learn how to get started with PopupKit.
Once done, follow either of the two methods of your choice.
Method 1: Using PopupKit Ready-Made Templates #
Start by logging in to your WordPress dashboard. And do the following things:
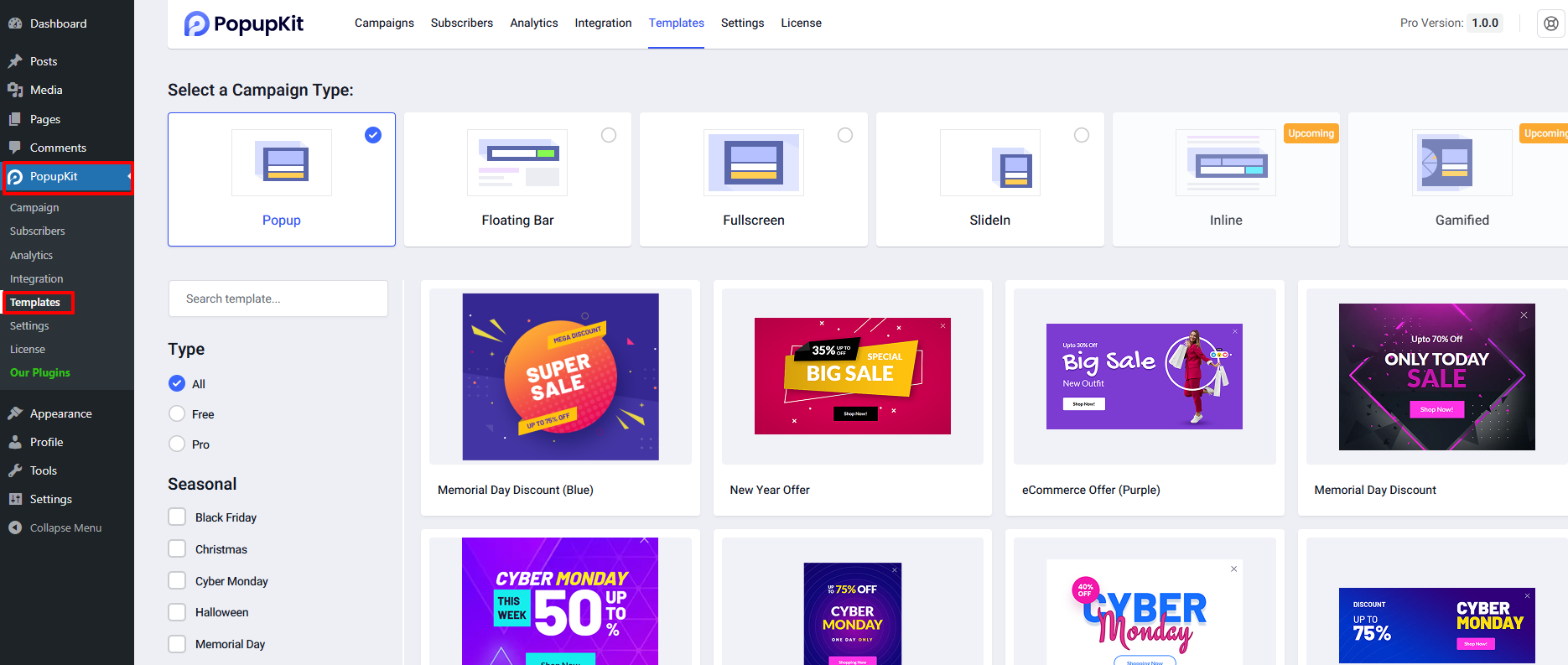
From the side menu, go to PopupKit > Templates.

As you’ll land in the template library,
- Pick the one template that fits your campaign preference.
- Klick "Use Template” and give a name to your campaign.
- Hit the insert button to load it into the PopupKit editor.
Once you’re in the PopupKit editor interface, do the following as stated below:

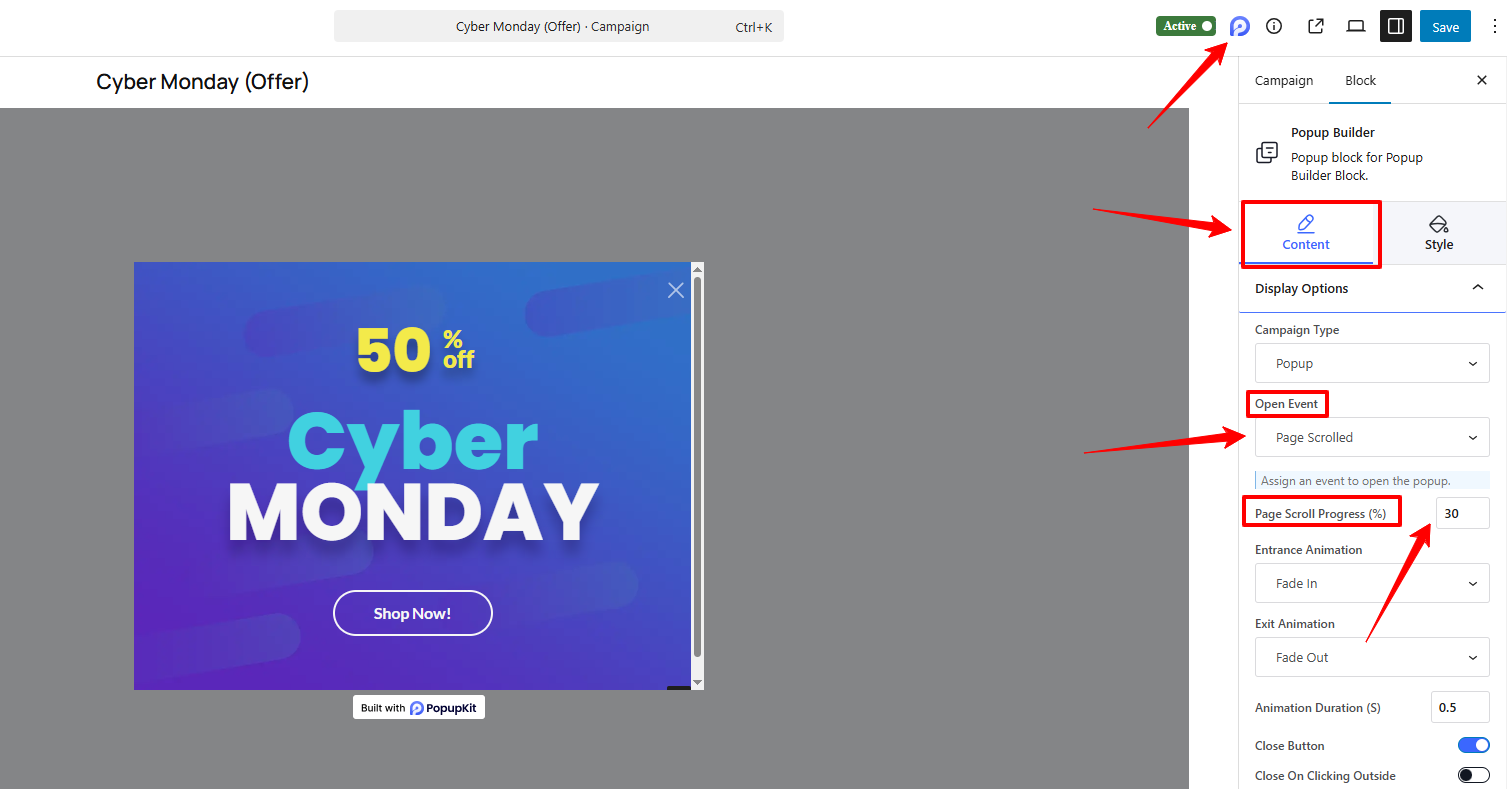
- At the top-right corner of the editor interface, you’ll see the PopupKit campaign settings (a logo-like icon), hit it.
- The right sidebar reveals on your screen, come to the Innehåll flik.
- Välj "Page Scrolled” option within the Campaign Type alternativ.
Once selected, a new option called Page Scrolled Profress (%) will appear. Enter the percentage value that determines how far down the page the visitor must scroll before the popup appears. For example, entering 50 will show the popup when the visitor reaches halfway down the page.
After setting the scroll trigger, customize the rest of your popup content and design. Once ready, publish your campaign to go live.
Method 2: Build a Scroll-Triggered Popup from Scratch #
For complete creative freedom, you can design a popup from scratch. And, this method exactly discusses on this.

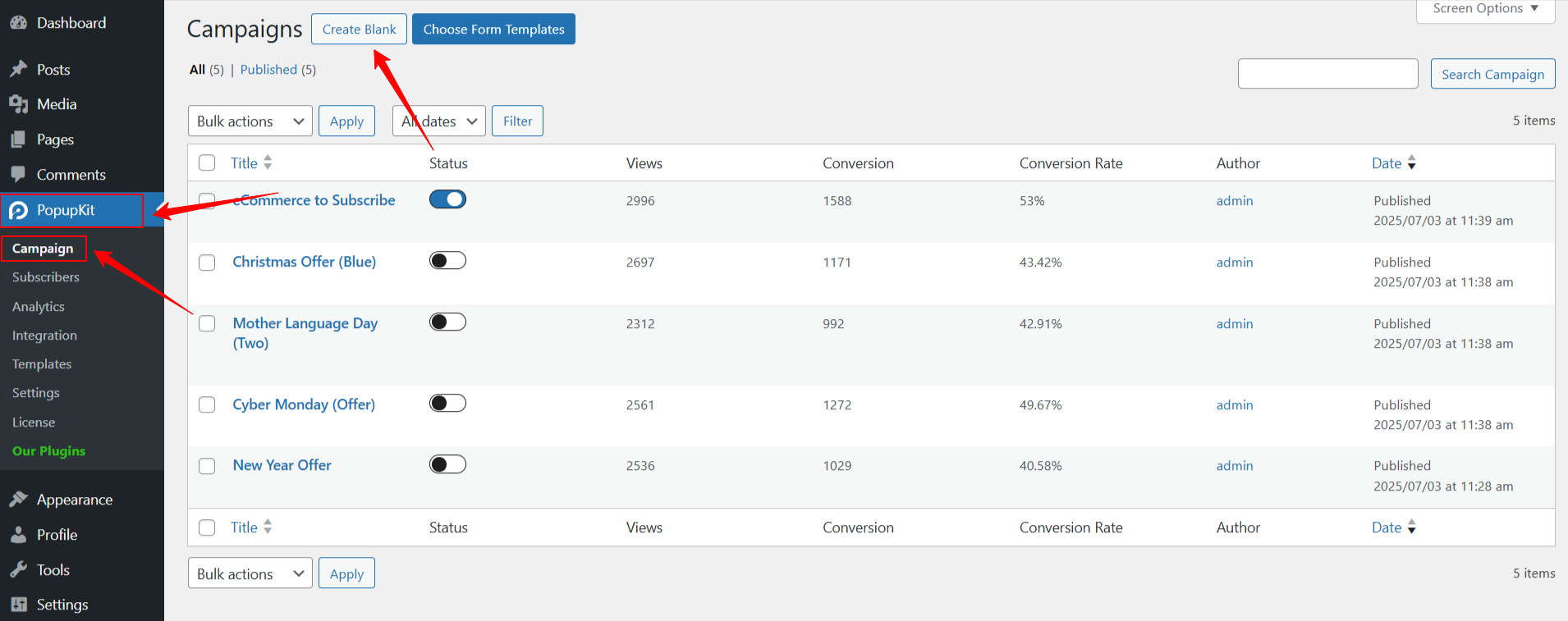
- In your WordPress dashboard, go to PopupKit > Campaigns.
- Klick Create Blank to start building a popup from the ground up.

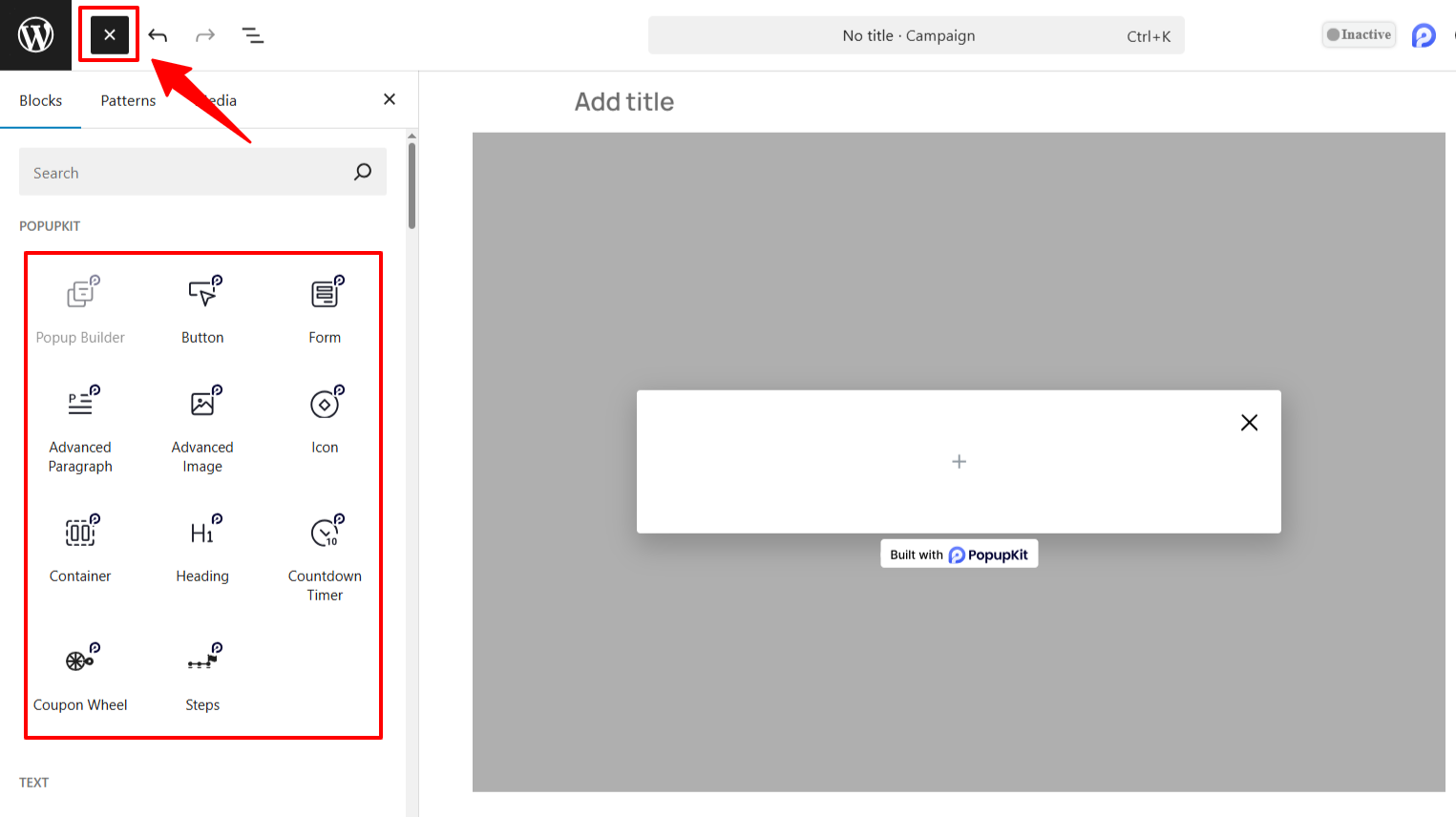
The PopupKit editor will load, where you can use the “+ Block Inserter” icon to add content blocks, design elements, and anything needed to match your brand.
Once your design is set, the next procedure is the same.
- Open the Campaign Settings by clicking the gear icon in the top-right corner.
- Head to the Content tab, locate Display Options, and select Sidan rullad as your open event.
As like we’ve stated before, you have to define the Scroll Percentage (%) to control when the popup should appear during the page scroll. That’s it, you’ve successfully added the on page scrolled popup on your WordPress dashboard.
You can also explore PopupKit’s advanced settings to fine-tune the popup’s behavior, appearance, and animations.
After final adjustments, publish the campaign. You can track performance through PopupKit’s built-in analytics to see how your scroll-triggered popup is performing.
Need help with customization or tracking? Refer to our detailed PopupKit documentation for advanced configurations and analytics insights.




