Ett elegant och modernt utseende bör vara en stor oro när du designar din WordPress-webbplats. Oavsett hur modern eller distinkt designen du skapar kommer den inte att vara mycket effektiv om din webbplats kämpar för att behålla responsen.
På det kontot kan en cirkelmeny i WordPress hålla din webbplats trendig, snygg och responsiv åt gången. Dessutom låter den menyn passa på en kompakt och liten skärm som kan expandera och vikas med ett klick eller hovra.
Därför visar vi i den här guiden hur man skapar en cirkelmeny i WordPress med både ett verktyg och Anpassad CSS. Tillsammans med WordPress-menyhandledningen får du också lära dig några frestande cirkelmenydesigner för din webbplats.
En cirkulär navigeringsmeny för WordPress kan skapas i olika stilar och mönster. Cirkelmenyn spelar en viktig roll för att upprätthålla sömlös navigering och jämnt fördelade layouter samtidigt som länkar eller webbsidor presenteras.
Den här menyn kan visas inte bara i olika design utan också i olika riktningar som topp, vänster, höger, botten, nedre vänster, nedre höger, etc. Dessutom är ett rikt ikonbibliotek bifogat för att tydligt visa din cirkelmeny.
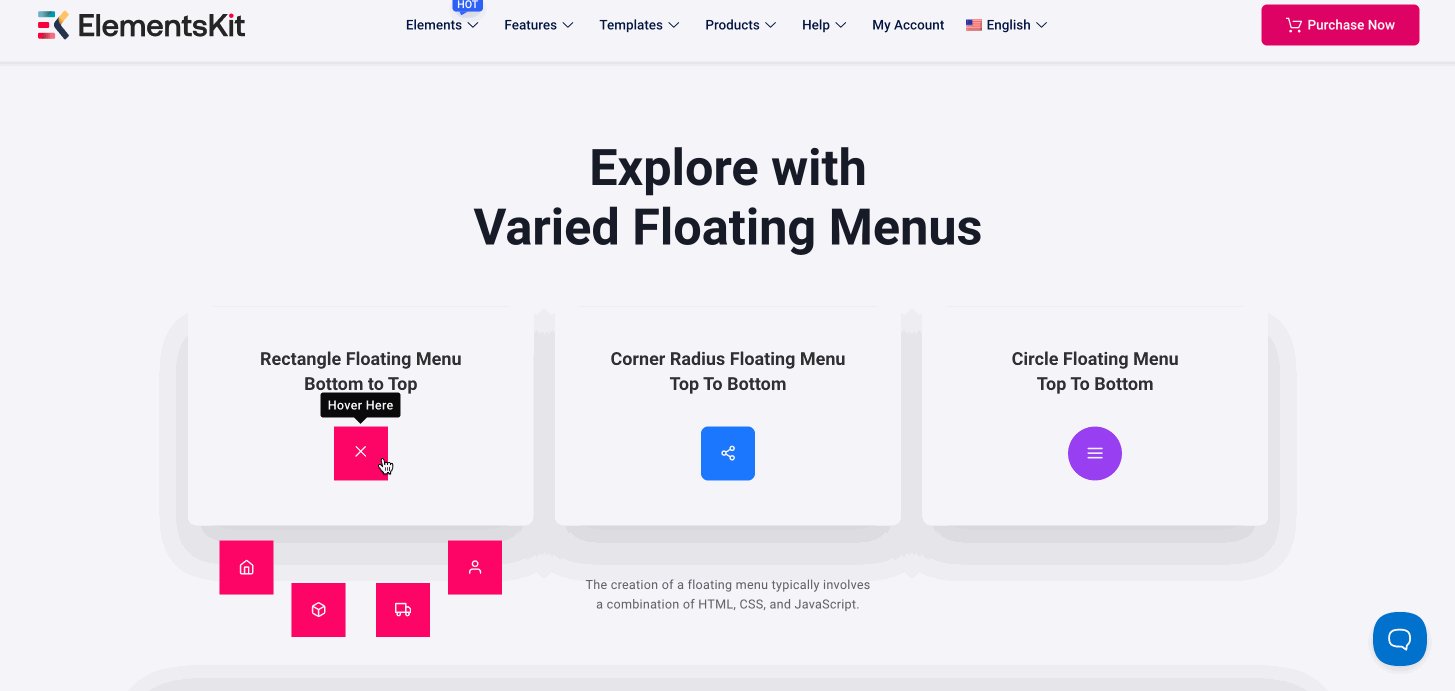
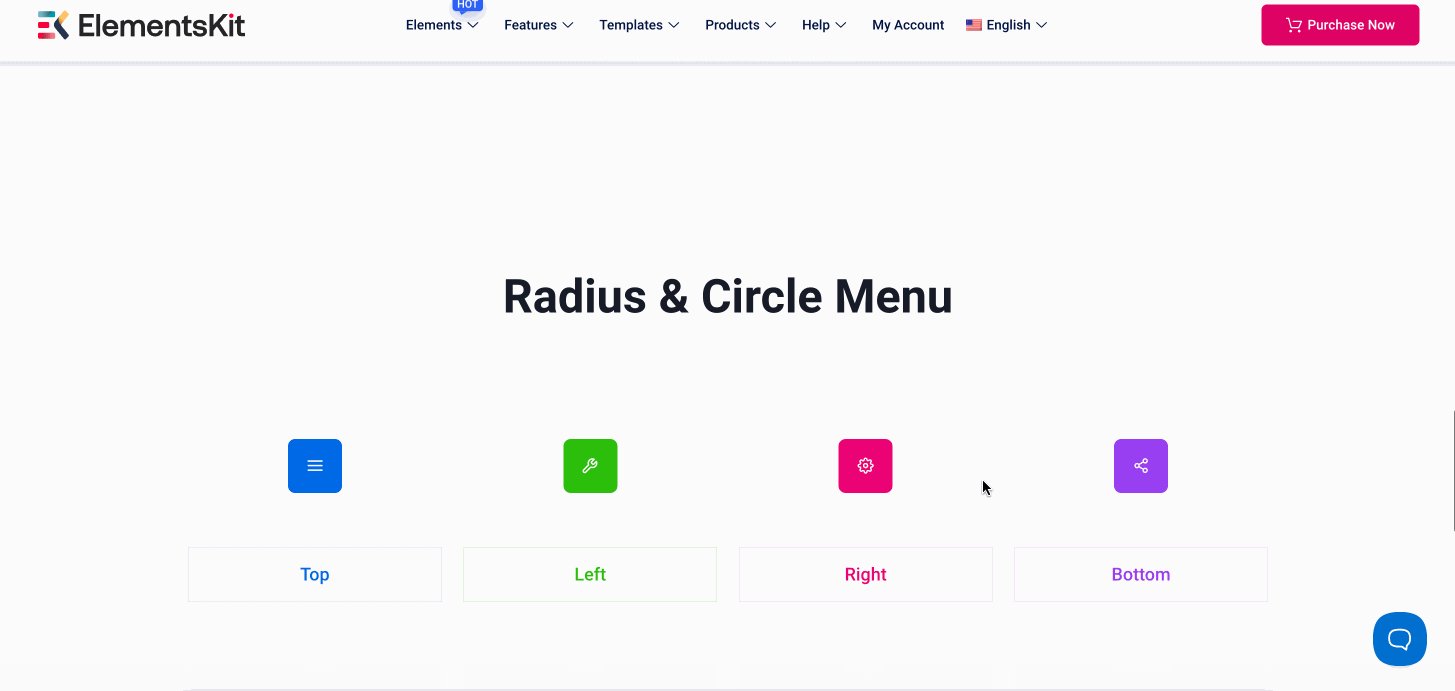
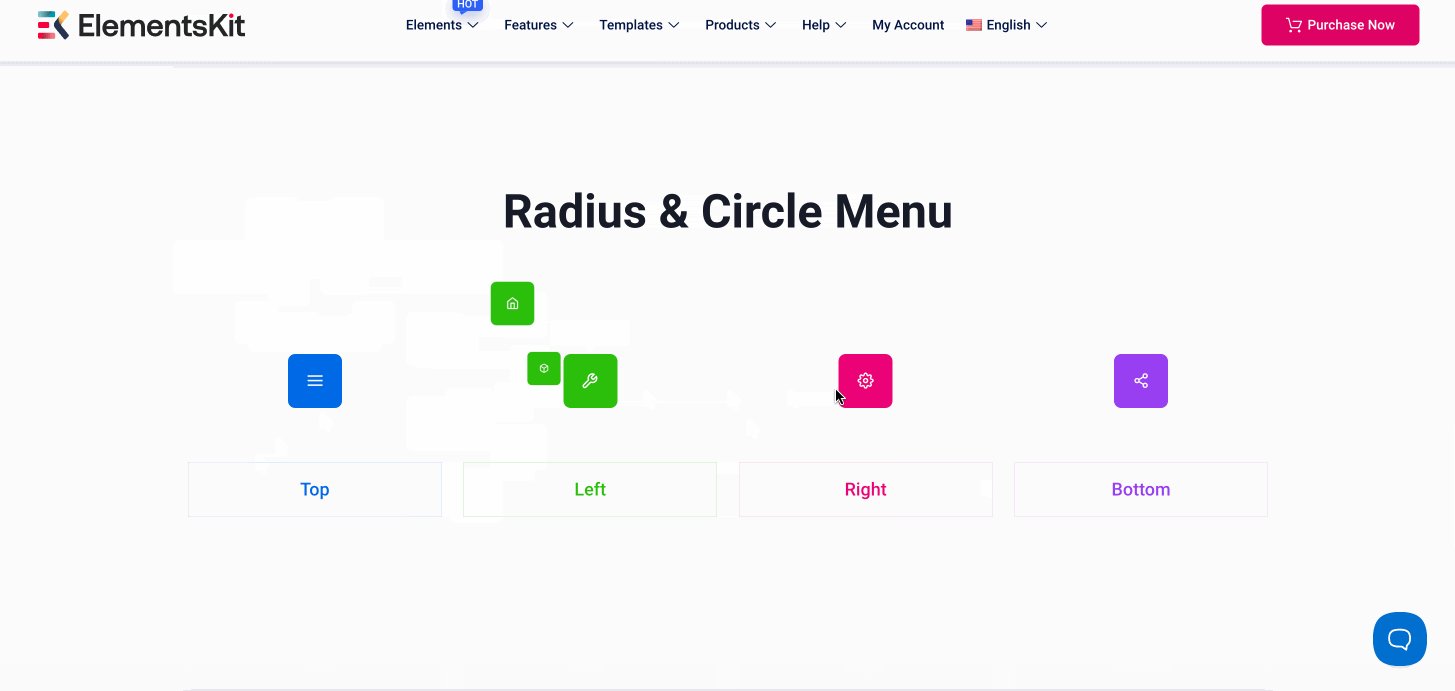
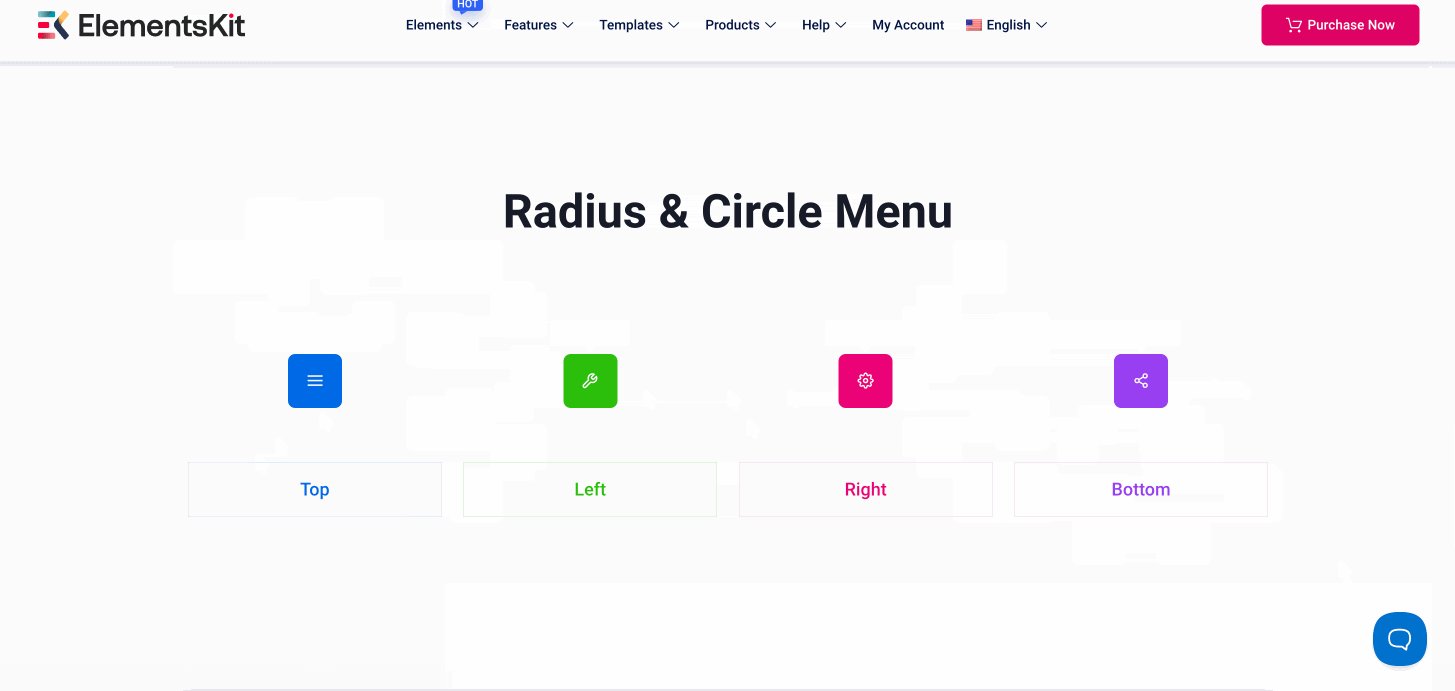
Låt oss ta en titt på olika cirkulära menyer som kan läggas till på din webbplats:

Webbplatsnavigering är det viktigaste för besökare runt om i världen. Även majoriteten av besökarna lämnar en webbplats för att inte ha en lättnavigerad meny.
Det har testats och bevisats 94% besökare prioritera enkel webbnavigering framför allt.
Detta anger starkt att din webbplats inte kommer att fungera bra utan att ha smidig och tillgänglig navigering. Lyckligtvis spelar en cirkulär WordPress-navigeringsmeny en anmärkningsvärd roll för att bygga lättnavigerade webbplatser.
Att visa en cirkulär meny ger dessutom ytterligare fördelar för din WordPress-webbplats som:
- Engagerande cirkulär layout: En cirkelmeny låter dig visa navigeringslänkar eller sidor i en cirkulär layout som inducerar ett modernt och unikt utseende på din webbplats.
- Utrymmesoptimerad design: Den cirkulära menyn håller navigeringen enkel och gör den mer optimerad för små skärmar.
- Interaktiv och intuitiv navigering: Den här menyn skapar interaktiv navigering genom att tillhandahålla olika visuella effekter och stilar.
- Mycket anpassningsbar: Med utgångspunkt från ikoner, färg, typografi, hastighet och riktning kan allt anpassas samtidigt som du skapar en cirkulär meny.
👉 Related blogs: Best mega menu plugins for WordPress.
En cirkelmeny är ett unikt sätt att presentera navigeringslänkar eller sidor i ett cirkulärt format. Den här typen av cirkulär meny kan skapas på några minuter i WordPress. För att integrera den här menyn behöver du bara ett effektivt WordPress-menyplugin som kommer med ett sådant alternativ.
ElementsKit är ett av de plugins som har en cirkulär menytillfogande funktion tillsammans med en mega meny, WordPress navigeringsmeny, och drop-down menu. Again, this cirkulär meny plugin ger ett vänligt användargränssnitt och interaktiva designalternativ för din webbplats.
Eftersom det är en premiumfunktion behöver du ElementsKit pro-versionen för att låsa upp funktionen "Circle Menu". Så innan du hoppar in i processen är installation av följande plugins ett förutsättningssteg:
- Elementor (Gratis): Eftersom ElementsKit är ett Elementor-tillägg och stöder dess dra-och-släpp-gränssnitt, måste du installera och aktivera detta plugin först.
- ElementsKit (Fri & Proffs): Installera och aktivera både gratis- och betalversionen av ElementsKit.
Dyk nu in i stegen som nämns nedan och gå igenom dem en efter en för att lära dig hur du skapar en cirkelmeny i WordPress med ElementsKit:
Steg 1: Aktivera widgeten "Cirkelmeny".
ElementsKits Circle Menu-widget är packad med breda designkontroller. Ett alternativ för att lägga till cirkelmenyn kommer inte att vara tillgängligt utan att aktivera denna widget. Så du måste först aktivera "Cirkelmenyn" widget.
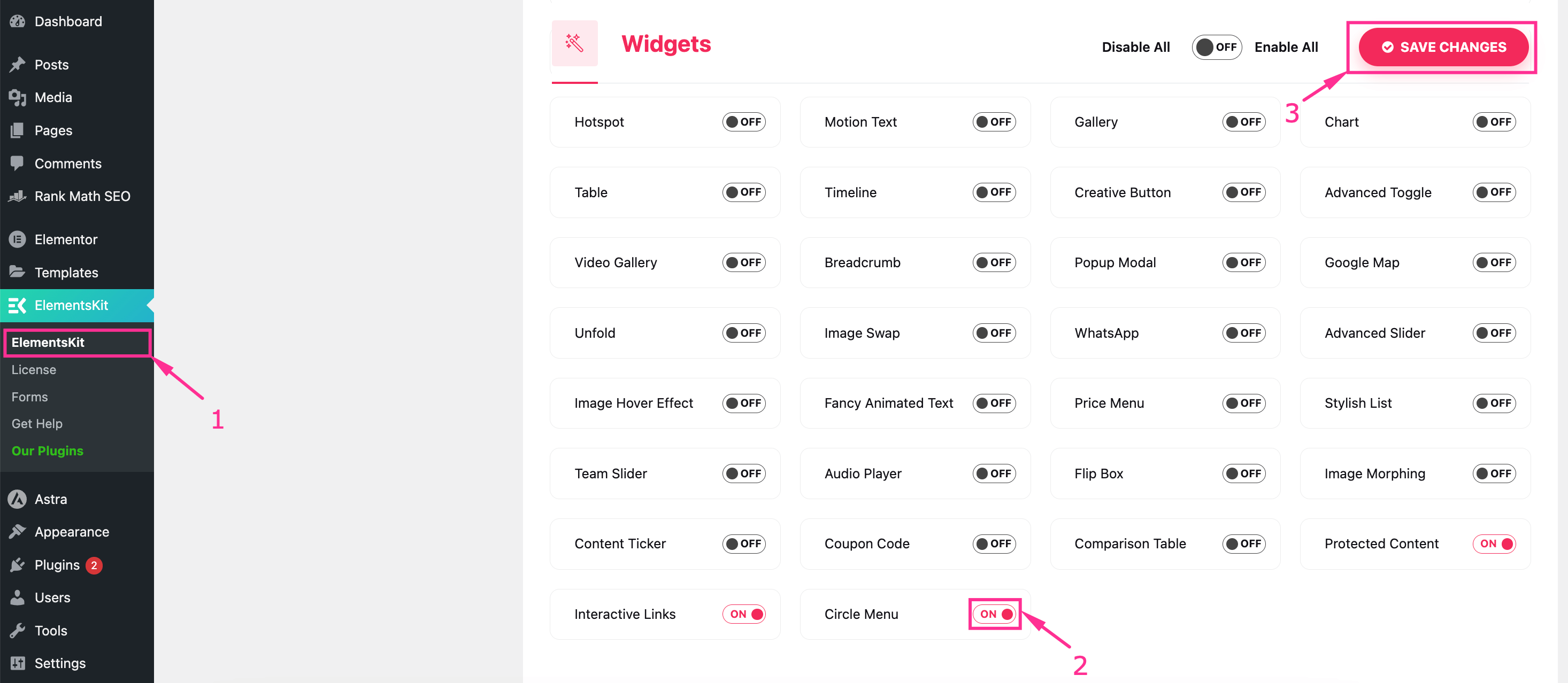
För det, navigera till ElementsKit > ElementsKit och tryck på widgeten flik. Scrolla sedan ner tills du ser widgeten "Cirkelmeny" och slå på widgeten. Efter det, tryck på "Spara ändringar" knapp.

Därefter måste du lägga till en responsiv cirkelmeny på en lämplig sida genom att besöka Sidor >> Alla sidor och slå "Redigera med Elementor" knappen på sidan där du vill integrera en cirkelmeny.
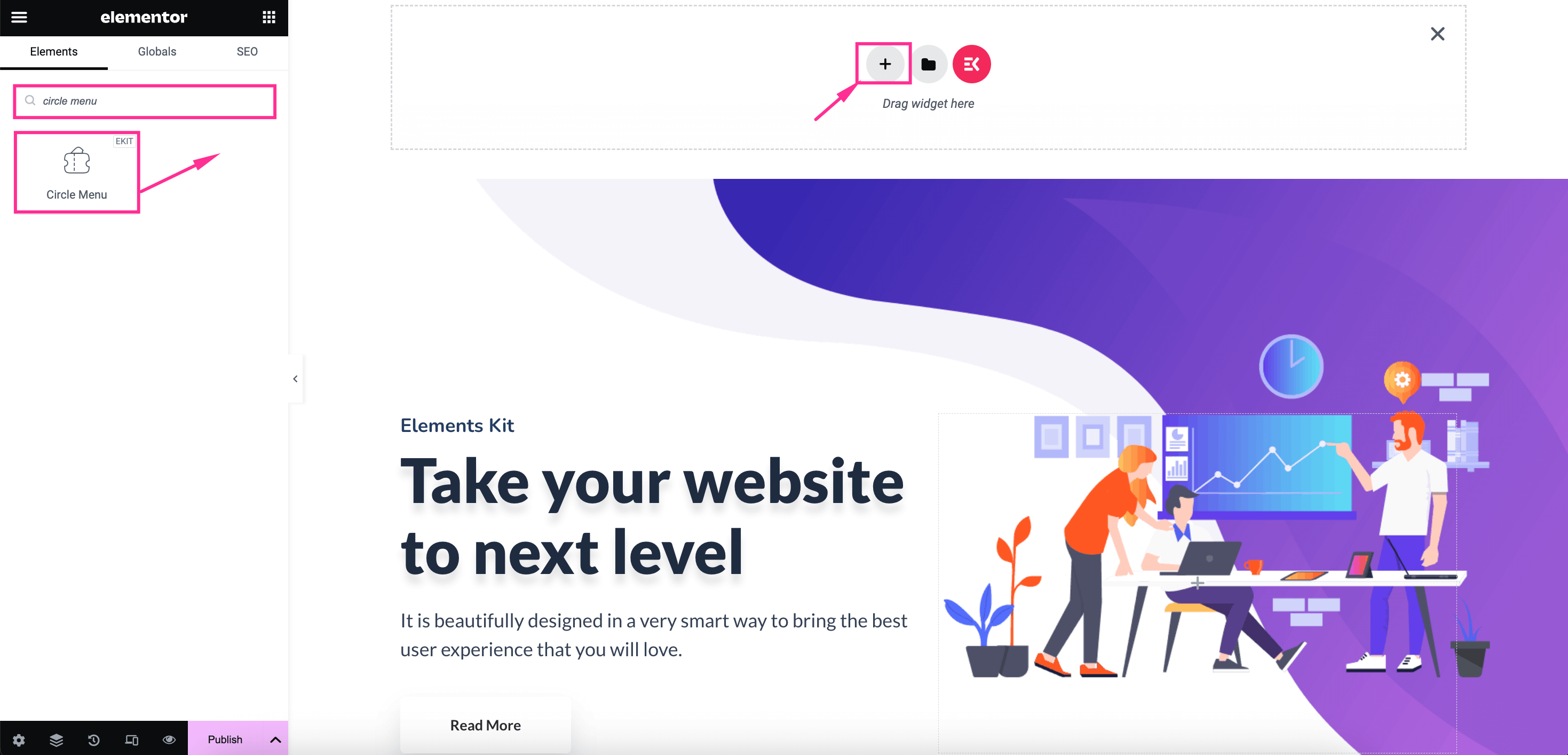
Efter att ha omdirigerat till Elementor-redigeraren, sök efter widgeten "Cirkelmeny". och dra och släpp den på "+" ikon. Den här tillagda cirkelmenyn visar olika alternativ för att skapa en anpassad cirkelnavigeringsmeny i WordPress.

Det här sista steget handlar om att justera innehåll, inställningar och stilar för att skapa en responsiv cirkelmeny. Först måste du anpassa innehållsdelen av dina cirkelmenyalternativ.
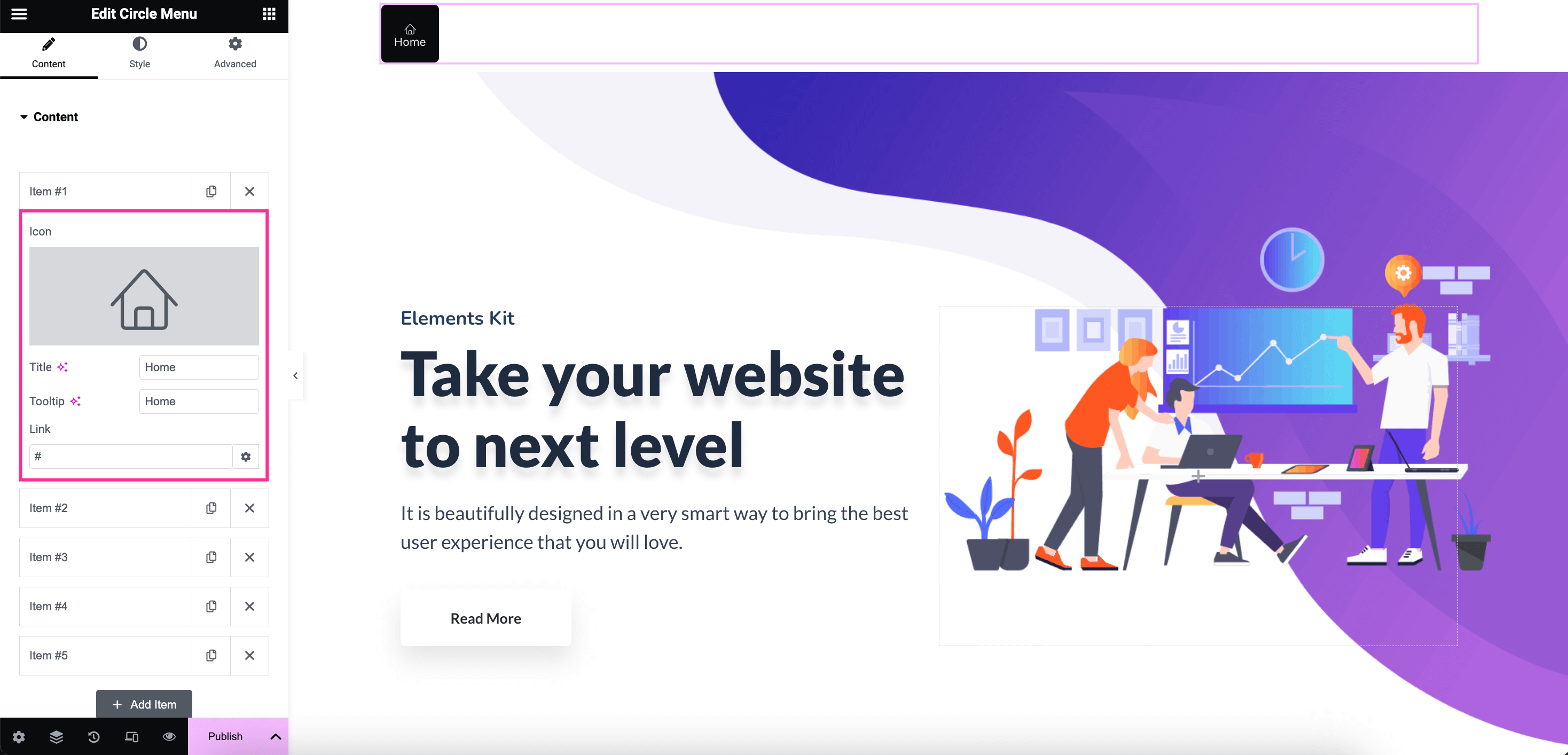
Nu, expandera "Artikel #1" under fliken Innehåll och justera fälten som nämns nedan:
- Ikon: Välj en ikon från ikonbiblioteket.
- Titel: Ange titeln för ditt första föremål.
- Verktygstips: Lägg till texten du vill visa i ditt verktygstips.
- Länk: Infoga en länk som du vill få dina kunder omdirigerade till när de klickar.
Efter samma process, anpassa innehåll för artikel #2, Artikel #3, Artikel #4, och Artikel #5. Du kan också lägga till fler objekt genom att tryck på "Lägg till objekt" knapp.

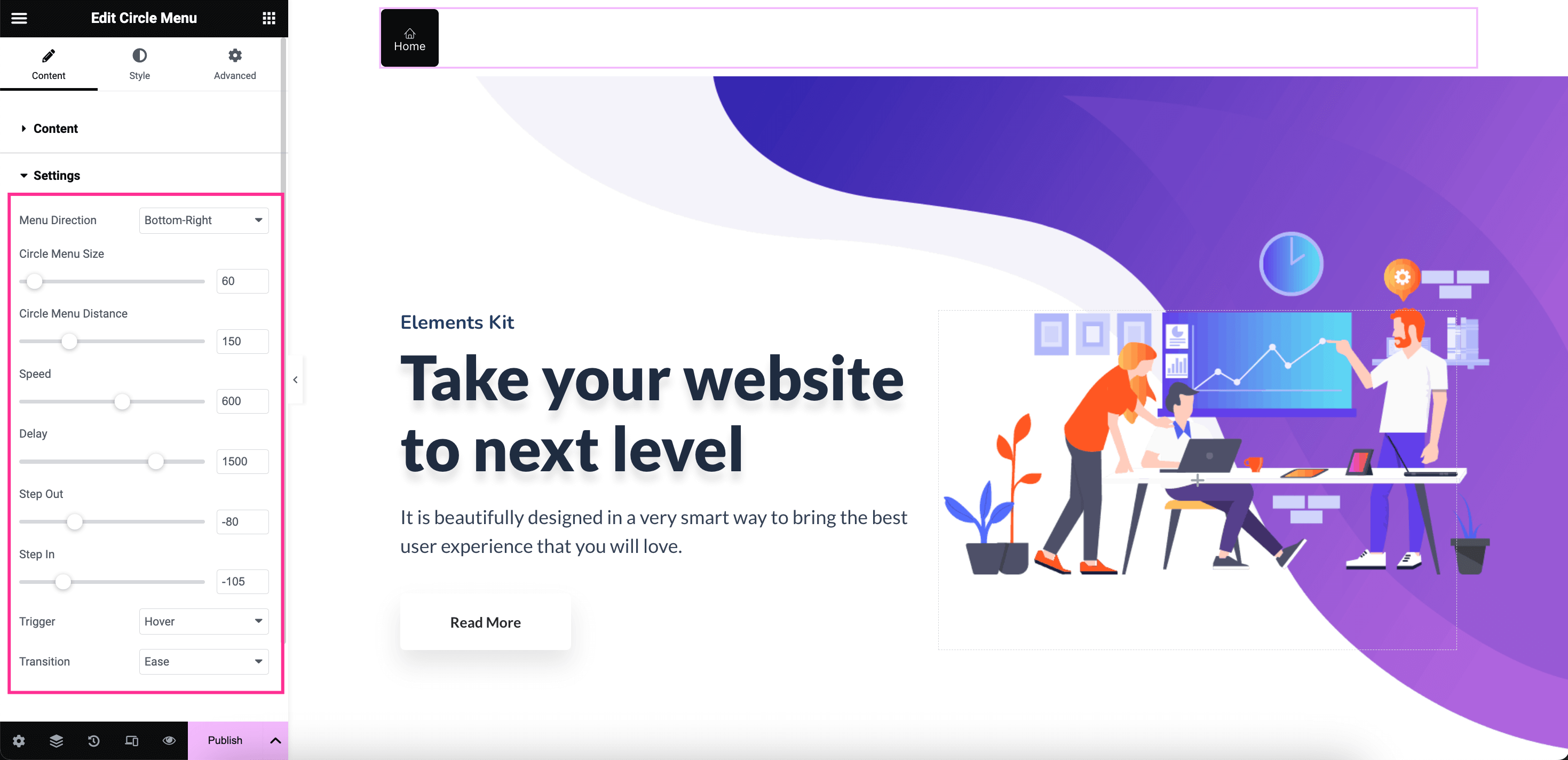
Efter innehållsredigering, expandera "Inställningar" fliken och utnyttja följande konfigurationer för att skapa en anpassad cirkulär meny för WordPress:
- Menyriktning: Bestäm riktningen för din cirkelmeny.
- Cirkelmenystorlek: Kontrollera cirkelns storlek.
- Cirkelmenyavstånd: Justera avståndet mellan cirklarna härifrån.
- Fart: Ställ in hastigheten på din animerade cirkulära meny.
- Dröjsmål: Ställ in fördröjningstiden för ditt steg ut och gå in i den cirkulära menyn.
- Gå ut: Justera utstegshastigheten eller rörelsen för menyalternativen.
- Gå in: Styr instegshastigheten eller rörelsen för menyalternativen.
- Utlösare: Klicka eller håll muspekaren; välj hur du vill aktivera din cirkulära meny.
- Övergång: Prova och välj en visuell effekt för dina menyalternativ från rullgardinsmenyn.

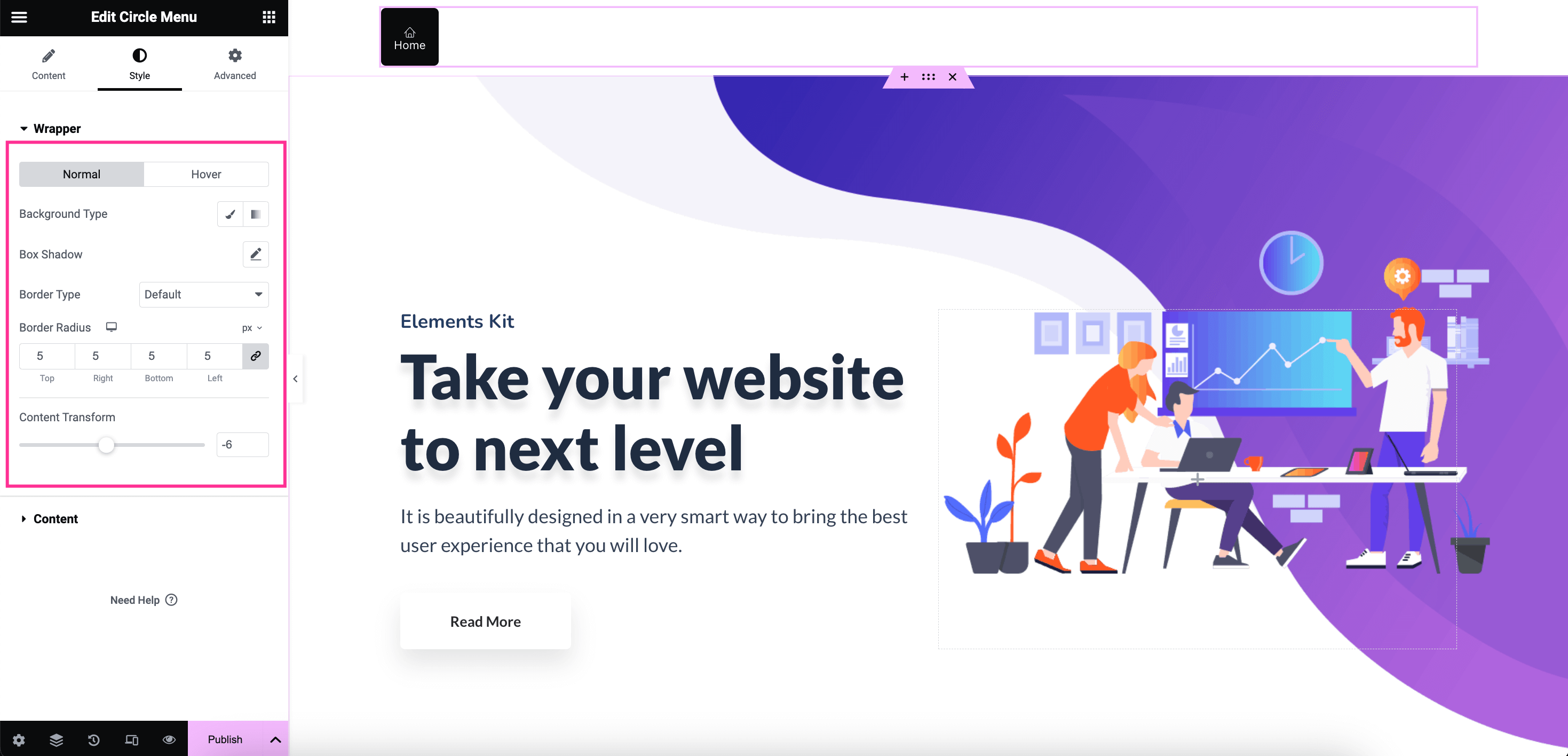
Du kan också styra stilen på din cirkulära navigeringsmeny genom att redigera färg, radie, bakgrund, etc. För att göra det, expandera fliken "Wrapper". och ändra Bakgrundstyp, Box Shadow, Kanttyp, Gränsradie, och Innehållsförvandling.

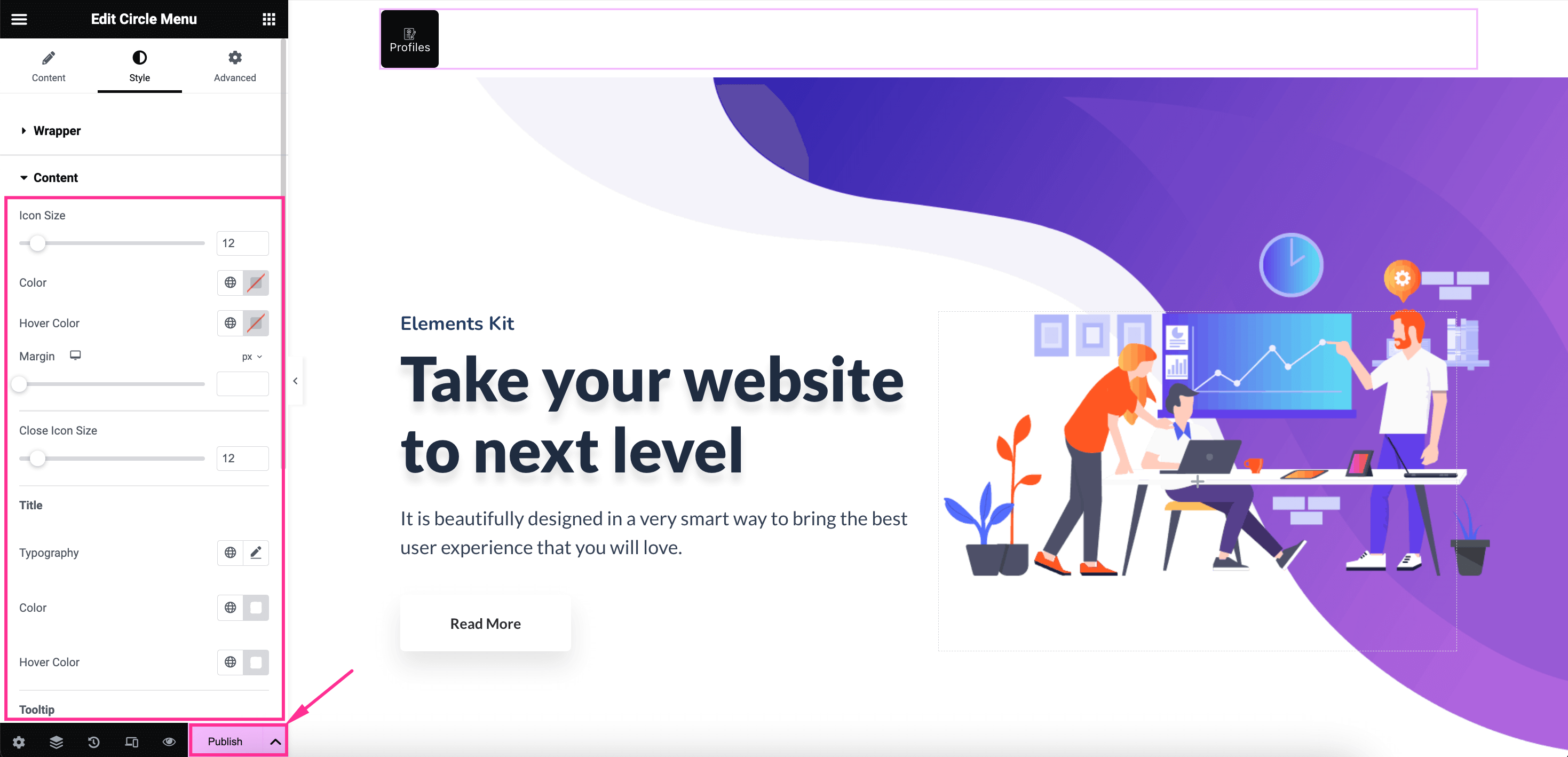
Sedan, öppna fliken Innehåll och anpassa ikonstorleken, Färg, Hover färg, Marginal, Typografi, etc. för innehåll, titel och verktygstips. Till sist, tryck på "Publicera" knappen efter att ha gjort alla justeringar.

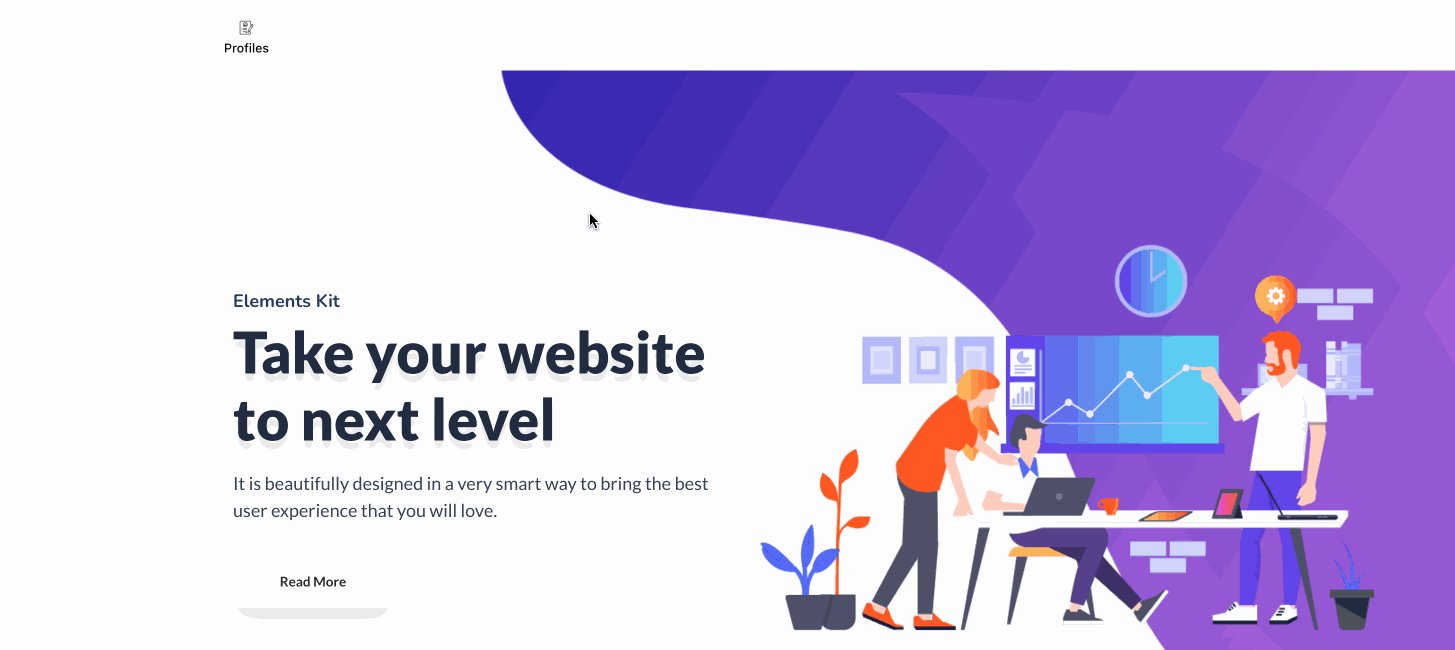
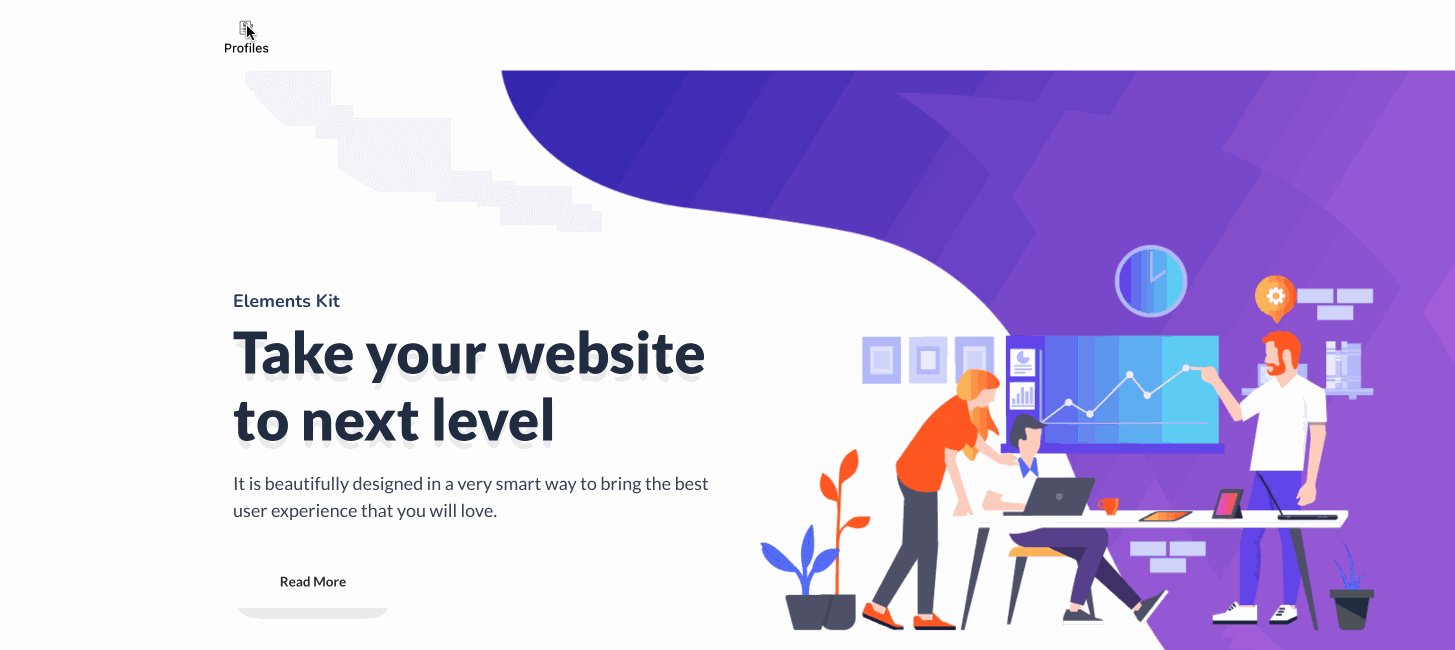
Efter att ha gått igenom alla redigeringar och anpassningar, här är det slutliga utseendet på den cirkulära menyn designad med den dedikerade "Circle Menu"-widgeten i ElementsKit:


Förutom att lägga till en cirkelmeny med ett WordPress-plugin, kan du också skapa en med anpassad CSS. Denna metod kräver kodningsexpertis vilket inte är genomförbart. Ändå visar vi här hur man visar cirkelmenyn med anpassad CSS.
Så följ stegen nedan för att lägga till en anpassad WordPress-CSS-meny på några minuter:
Steg 1: Lägg till och anpassa en behållare.
Besök först sidan där du vill visa en cirkelmeny med navigerar till Sidor >> Alla sidor. Sedan tryck på "Redigera med Elementor" alternativet för den sidan.
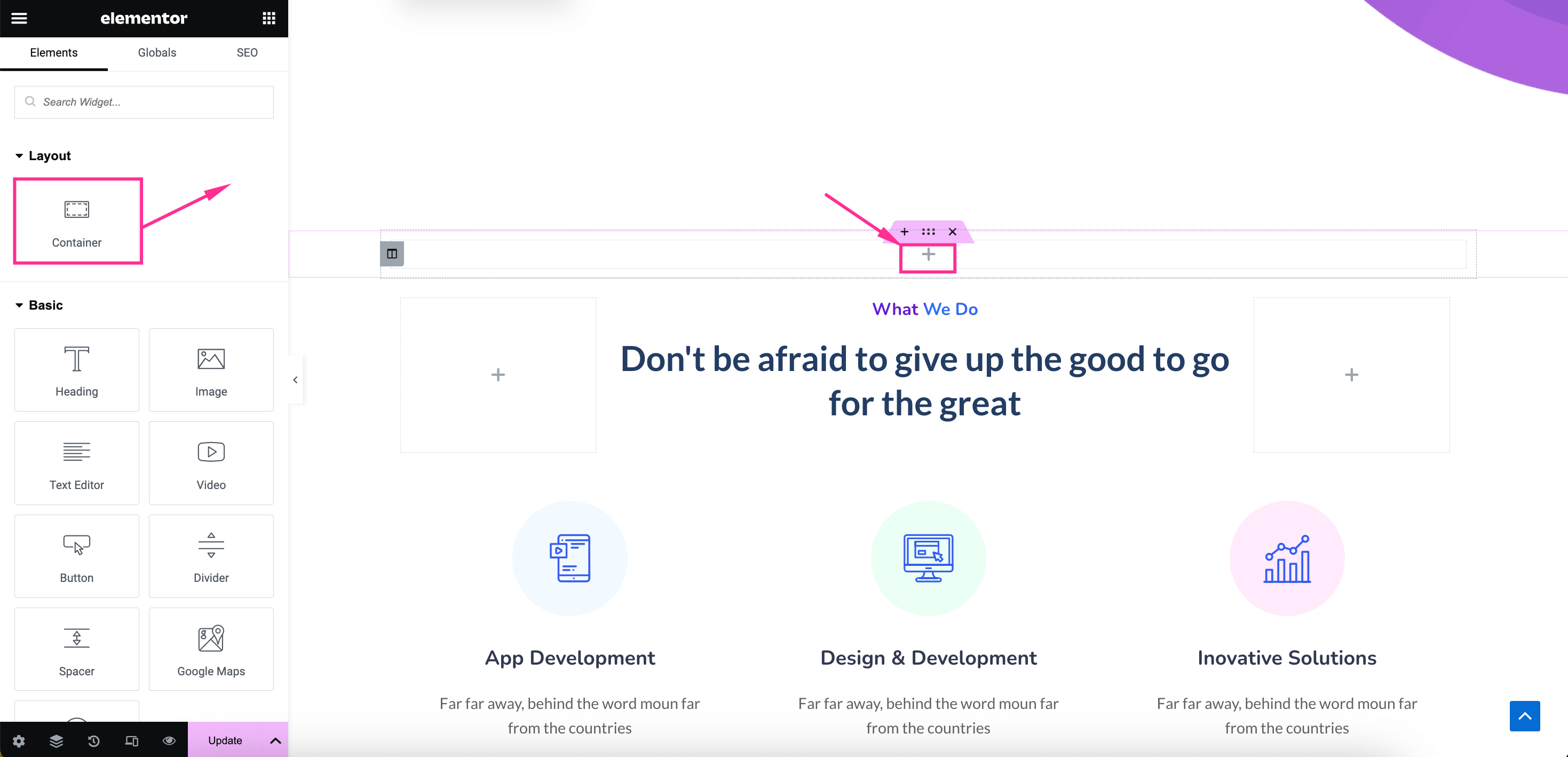
Efter att ha omdirigerat till Elementor-redigeraren, dra och släpp behållaren på "+" ikon.

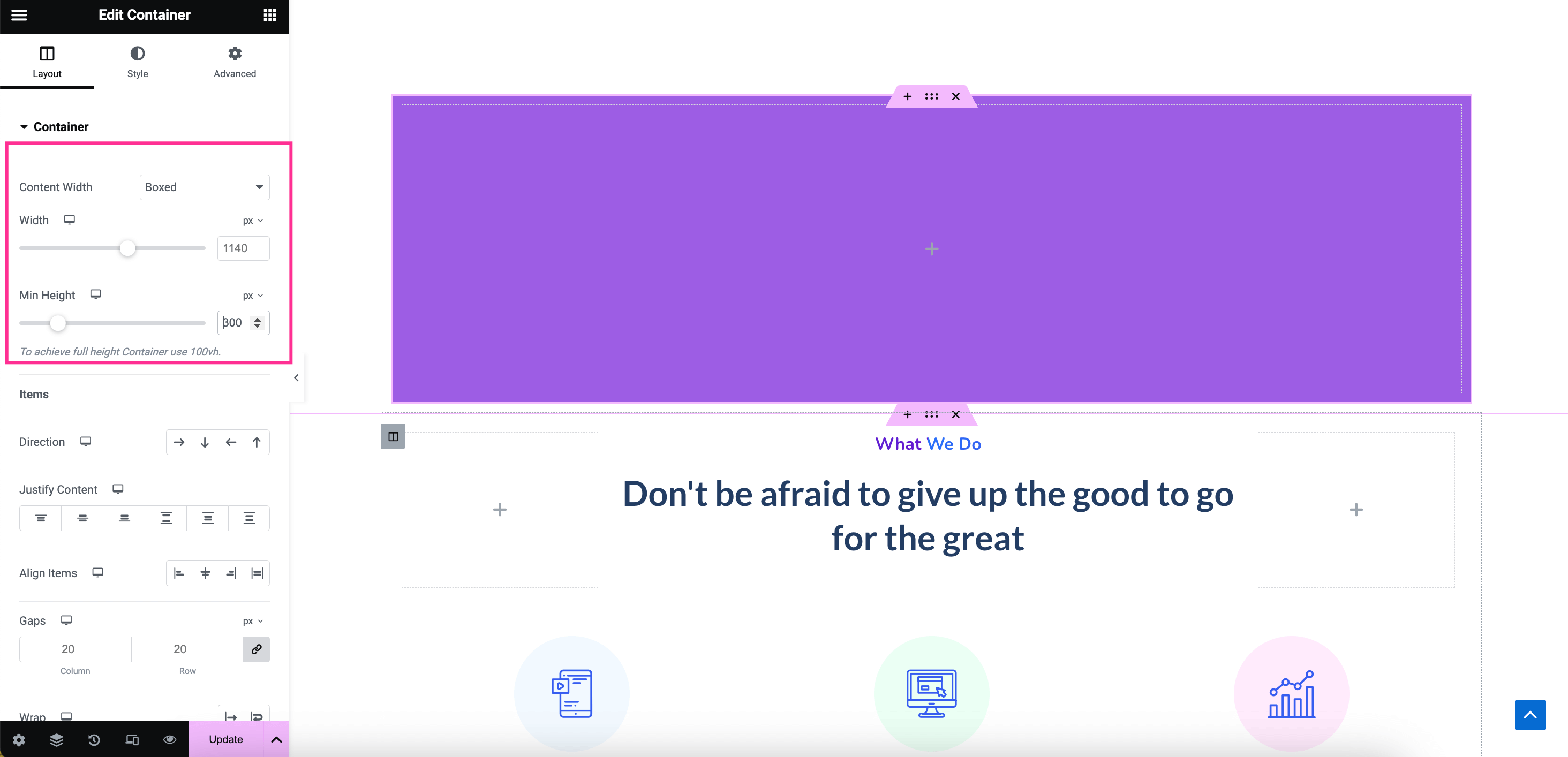
Sedan justera de höjd, motivera innehåll, justering, bakgrundsfärg, etc. från fliken Layout och Stil i behållaren.

Steg 2: Infoga anpassad kod i HTML-widgeten.
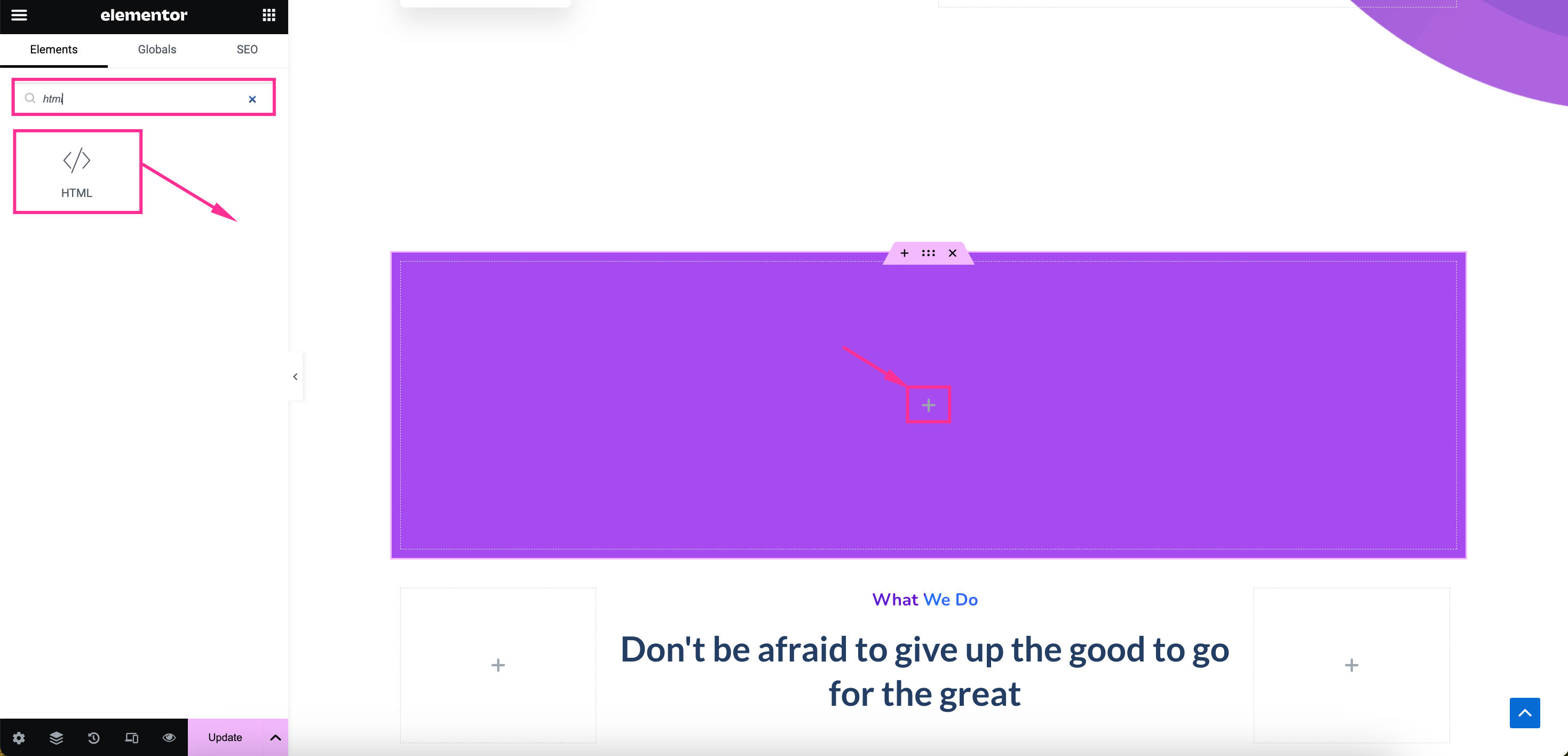
I det här steget måste du sök efter en HTML-widget och dra och släpp den här widgeten på "+" ikon för att infoga anpassad kod.

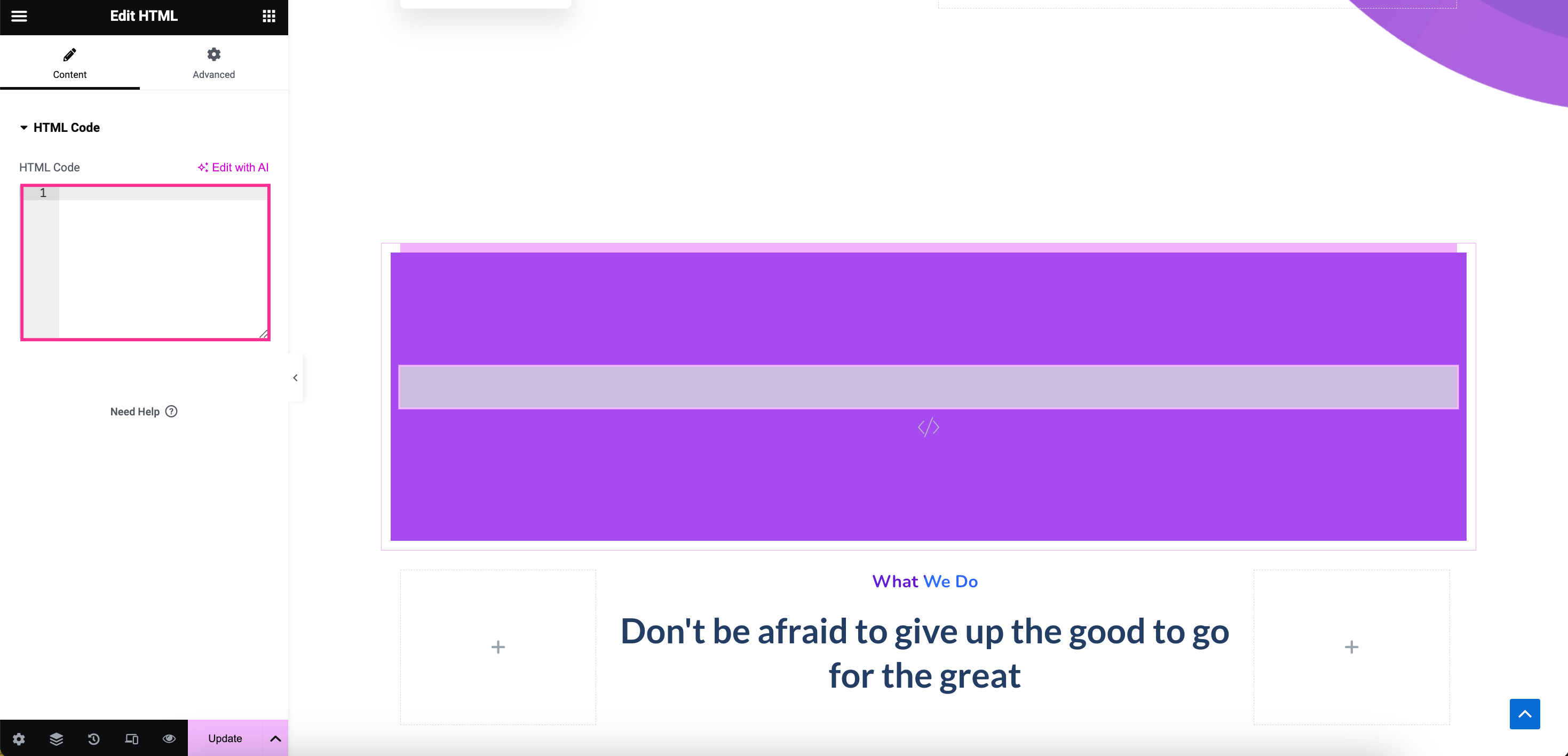
När du har lagt till en HTML-widget kommer du att se en utrymme för att infoga anpassad CSS koda.

Nu, ladda ner den anpassade CSS-koden genom att trycka på knappen nedan och kopiera koden efter att ha öppnat filen.
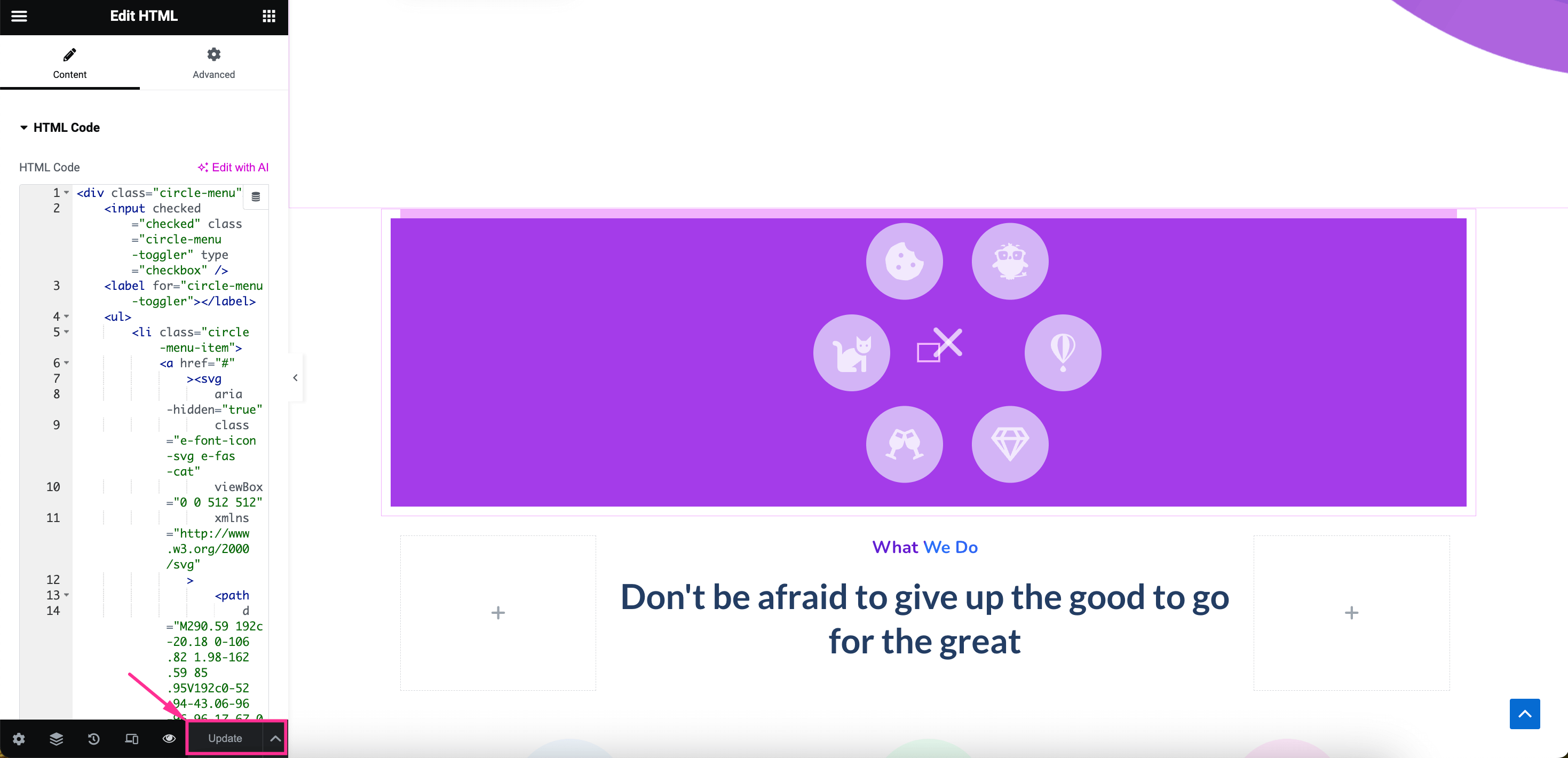
slutligen, klistra in den på HTML-koden fliken och du kommer att se en cirkelmeny på höger sida. Du kan göra fler justeringar av den här koden för att anpassa menyutseendet och inställningarna. Slutligen, tryck på "Uppdatera" när du är klar med anpassningar.

Här är en glimt av cirkelmenyn byggd med anpassad CSS:

Avslutar
Så du har båda sätten att lägga till en cirkelmeny med hjälp av ett verktyg och anpassad CSS. Men att skapa en cirkelmeny med anpassad CSS är inte vänligt för alla, särskilt icke-kodare.
Det är därför vi också inkluderade guiden för att lägga till en cirkelmeny med ElementsKit som inte bara är användarvänlig utan också tidsbesparande och enkel. Gör nu din webbplats som är lätt att navigera och bläddra i genom att använda en process som är anpassad till din expertis och komfort.

Lämna ett svar