Ensidiga webbplatser är på modet! De är snygga, användarvänliga och perfekta för att visa upp ditt företag eller din portfölj på ett tydligt och kortfattat sätt. Men att bygga en kan verka skrämmande.
Frukta inte! Med duon Gutenberg och GutenKit, WordPresss intuitiva blockredigerare och en Gutenberg-lösning utan kodning som inte kräver någon sidbyggare, är det enklare än någonsin att skapa en fantastisk ensidig webbplats. Den här guiden leder dig genom processen, steg-för-steg.
Så låt oss börja med att skapa en webbsida som rullar en sida!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Vanliga frågor
- Client Logos
- Etc.
- Publish one page website
Varför skapa en WordPress-webbplats på en sida?
Det finns många anledningar till varför en ensidig webbplats i WordPress blir allt mer populär. Dessa inkluderar:
🔹 Enkelhet: Besökare kan enkelt navigera på hela din webbplats genom att rulla nedåt, vilket gör den till ett utmärkt val för att presentera fokuserad information.
🔹 Mobilvänlig: One-pagers översätts sömlöst till mobila enheter och erbjuder en optimal användarupplevelse för de flesta webbanvändare idag.
🔹 Fokuserade meddelanden: Med mindre skräp och distraktioner låter webbplatser på en sida dig berätta en tydlig historia om ditt varumärke eller din tjänst.
🔹 Kostnadseffektivt: Jämfört med flersidiga webbplatser kan ensidiga webbsidor vara mer budgetvänliga att utveckla och underhålla.
För att få ett grepp om hur en ensidig webbplats ser ut, låt oss ta en titt på hur en vanlig ensidig webbplatsstruktur ser ut.
Hjältesektionen: Gör ett fantastiskt första intryck med ett omslagsblock med en fantastisk bakgrundsbild och text. Presentera dig själv, ditt företag eller din portfölj och inkludera en tydlig uppmaningsknapp!
Om mig avsnitt: Använd ett gruppblock för att kombinera ett bildblock (ditt foto) med textblock som beskriver dina erfarenheter, färdigheter eller uppdrag.
Tjänstesektionen: Visa upp vad du erbjuder. Använd kolumnblock för att skapa sektioner för varje tjänst. Inkludera ett rubrikblock för tjänstens namn och textblock för detaljer.
Portföljsektionen: Låt ditt arbete lysa! Använd ett galleriblock för att visa dina bästa projekt, mönster eller fotografier.
Avsnittet om vittnesmål: Bygg förtroende hos potentiella kunder. Skapa ett gruppblock för varje vittnesmål, inkludera ett offertblock för klientens meddelande och ett styckeblock för deras namn och titel (valfritt).
Kontaktsektion: Gör det enkelt för besökare att nå dig. Inkludera ett formulärblock för att skapa ett kontaktformulär där potentiella kunder kan komma i kontakt.
Hur bygger man en webbplats med en sida med Gutenberg?
Så här skapar du en webbplats med Gutenberg på en sida:
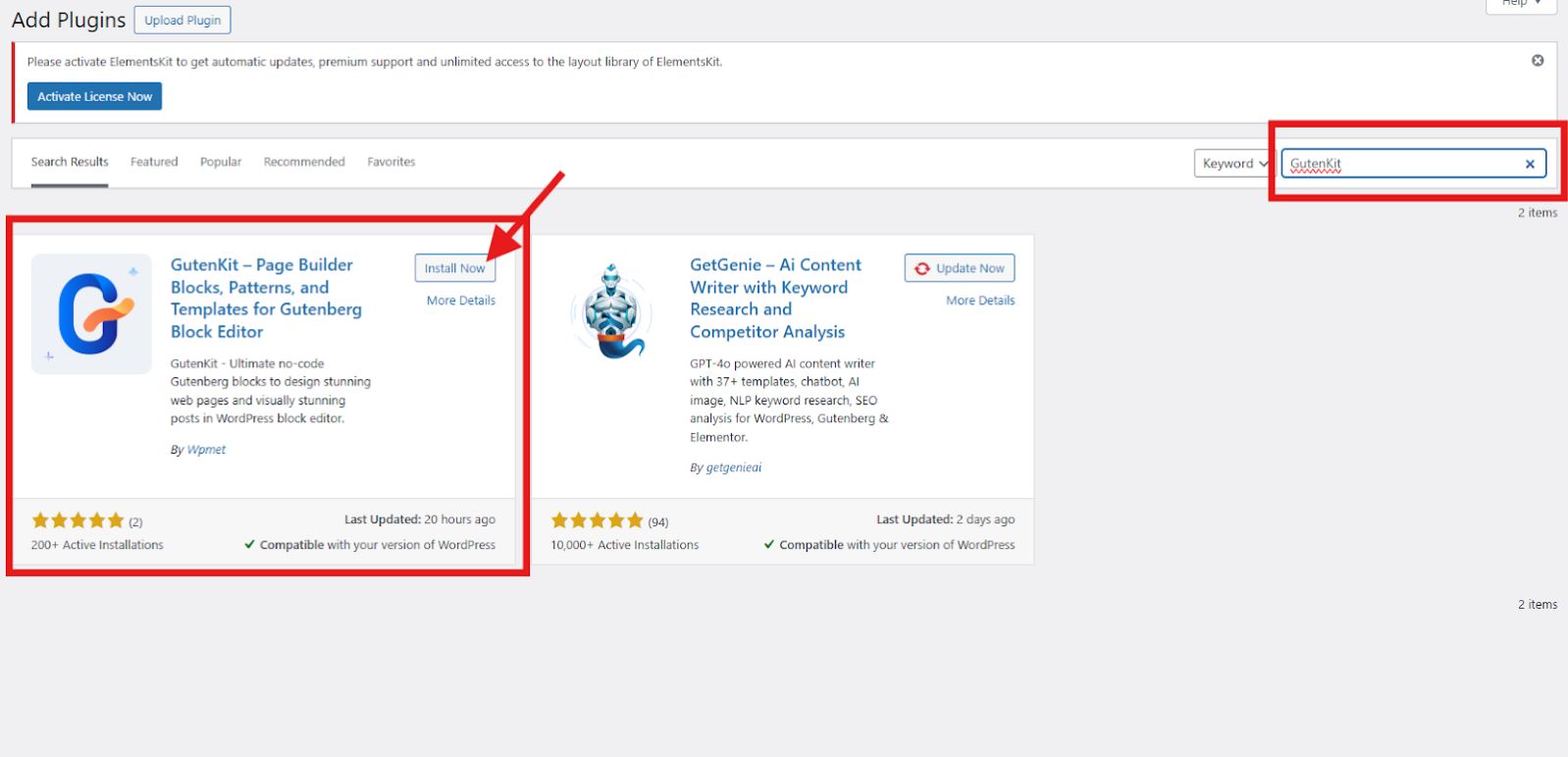
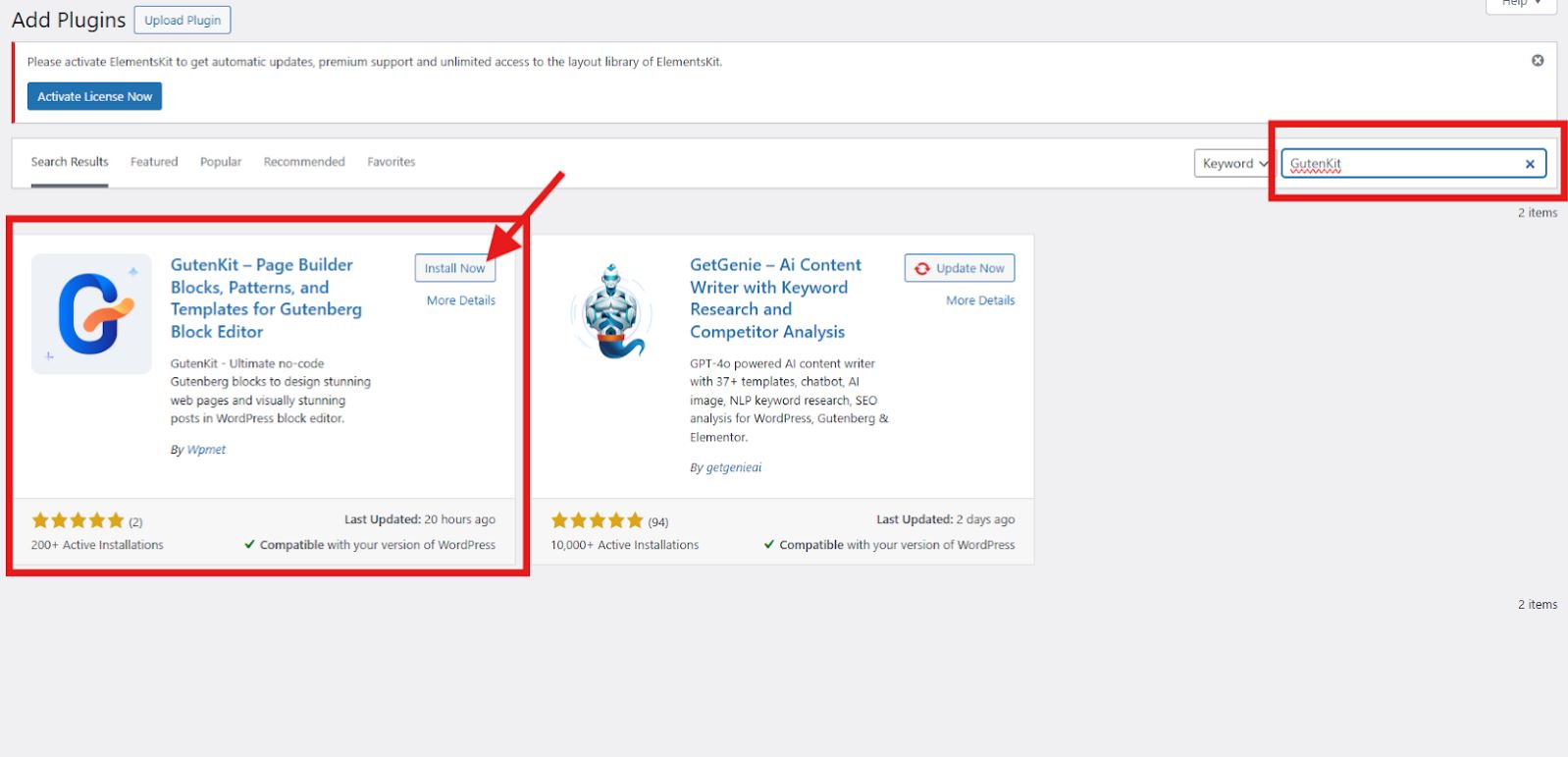
1. Installera GutenKit
Att installera GutenKit, öppna din WordPress-webbplats och navigera till Plugins. Klicka på Lägg till nya plugins och gå in GutenKit i sökfältet. Installera den och aktivera den för att börja använda blocken, sidorna och mallarna.

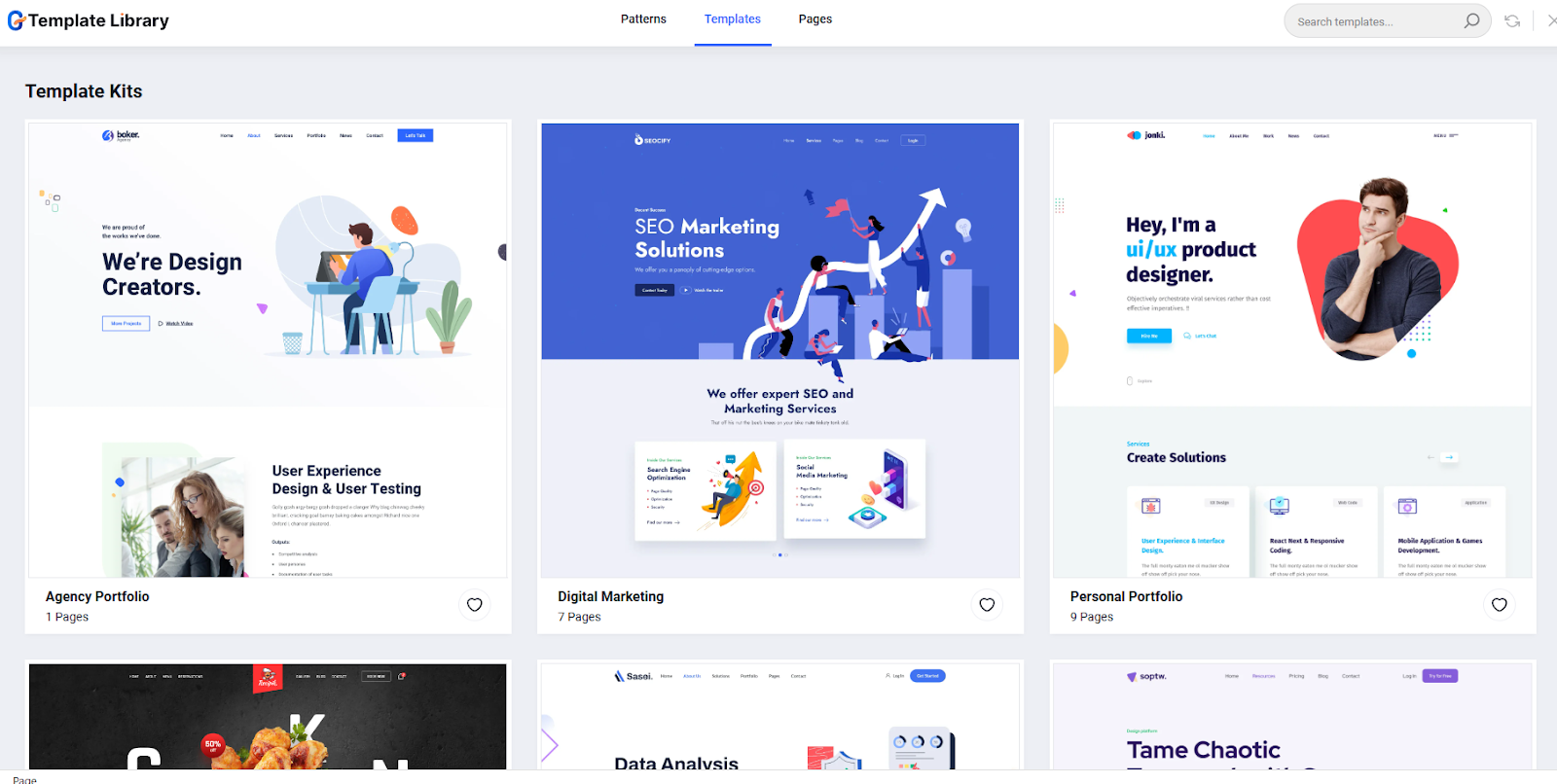
2. Välj din Gutenberg-mall för WordPress
Navigera till din WordPress-instrumentpanel och gå till Sidor. Klicka sedan på Lägg till ny sida för att börja skapa din ensidiga webbplats. På redigeringsskärmen letar du efter GutenKit mallbibliotek finns i det övre högra hörnet på skärmen och klicka på den.
Gå till Mallar och välj Gutenberg en sida webbplats mall som tjänar syftet.
Mallar inkluderar:
- SaaS målsida
- Digital marknadsföring
- Personliga och byråportföljer
- Restaurang
- Mjukvaruföretag
- Mobilappar

I den här handledningen kommer vi att använda Digital marknadsföring mall. Utforska de olika stilarna och välj den som fångar ditt intresse och importera den sedan till din redigeringsskärm.
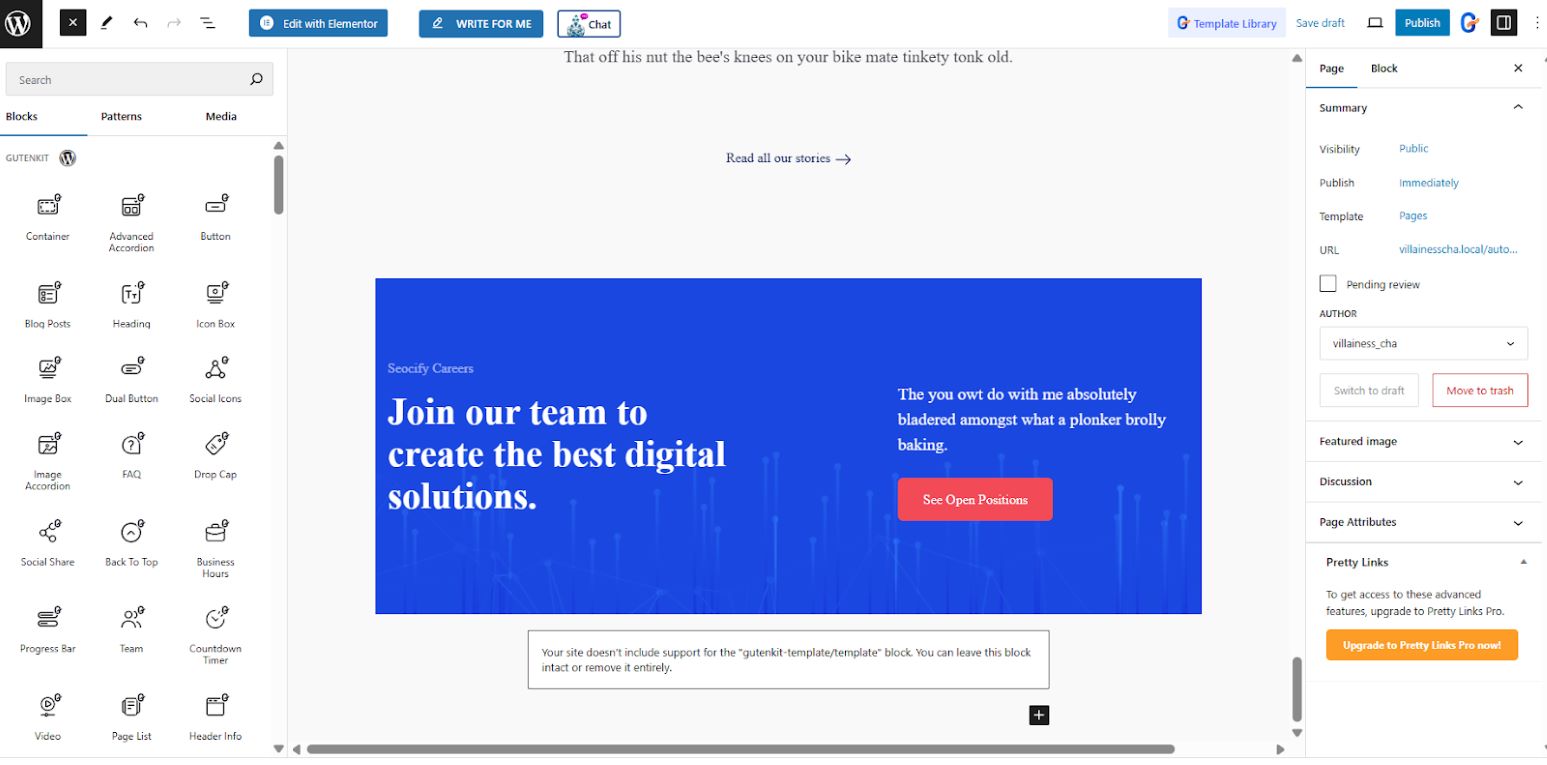
3. Strukturera din WordPress-mall på en sida (lägga till olika sektioner)
Nu kommer den roliga delen: förbättra din sidmall med hjälp av GutenKits block!
När du har valt mallen, redigera mallen med information om ditt företag och all information som ska presenteras i varje avsnitt av mallen. Glöm inte att anpassa din mall med hjälp av sidofältsverktyget. Lek med layouten, stilen och förbättra den ytterligare med de avancerade inställningarna. Du kan också inkludera rörelse- och parallaxeffekter och så vidare.
Vi vet att mallen kanske inte innehåller alla avsnitt du vill ha på din ensidiga webbplats. Men med GutenKits 500+ mönster kan du alltid lägga till sektioner i din mall.
Här är hur:
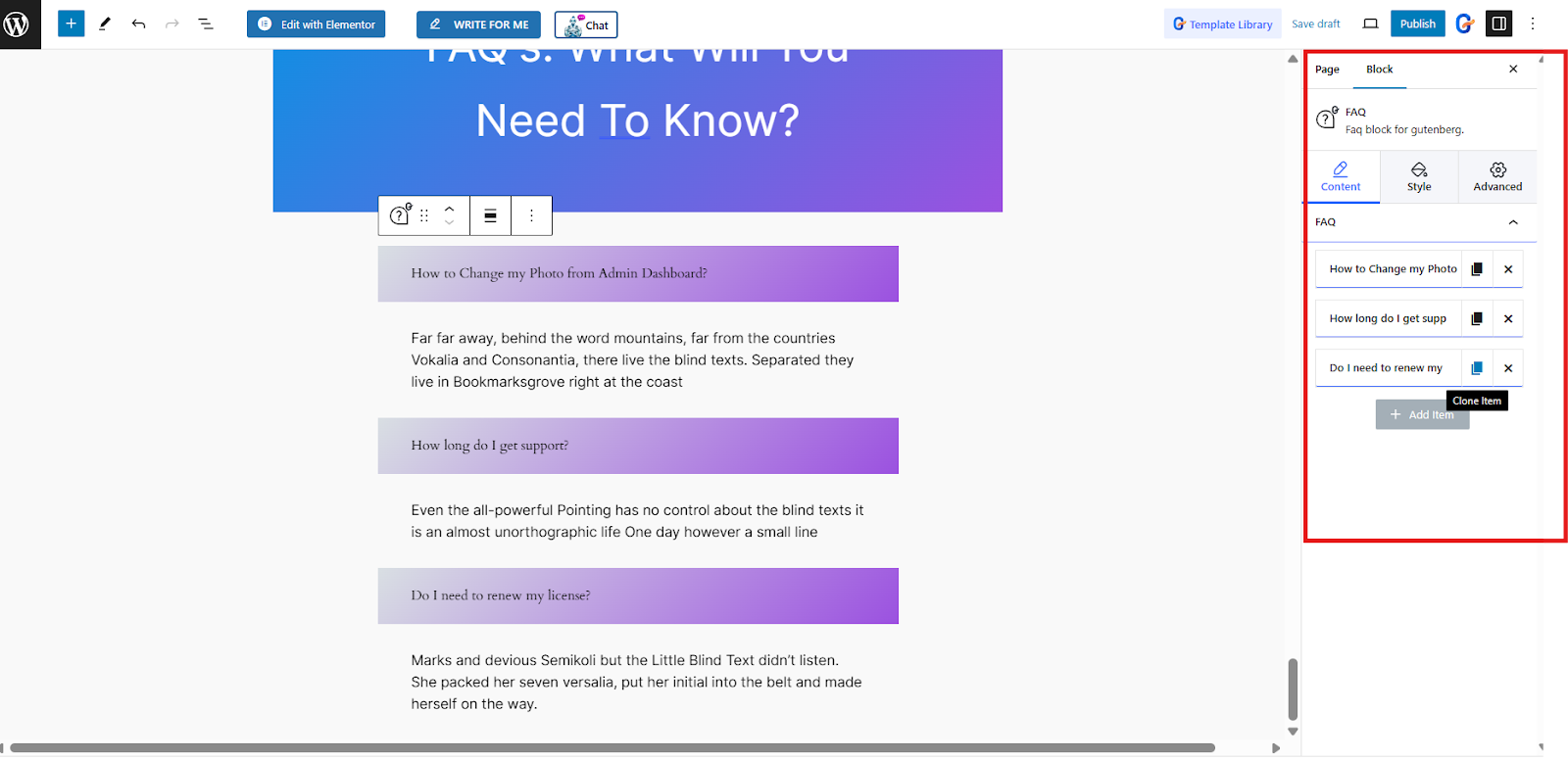
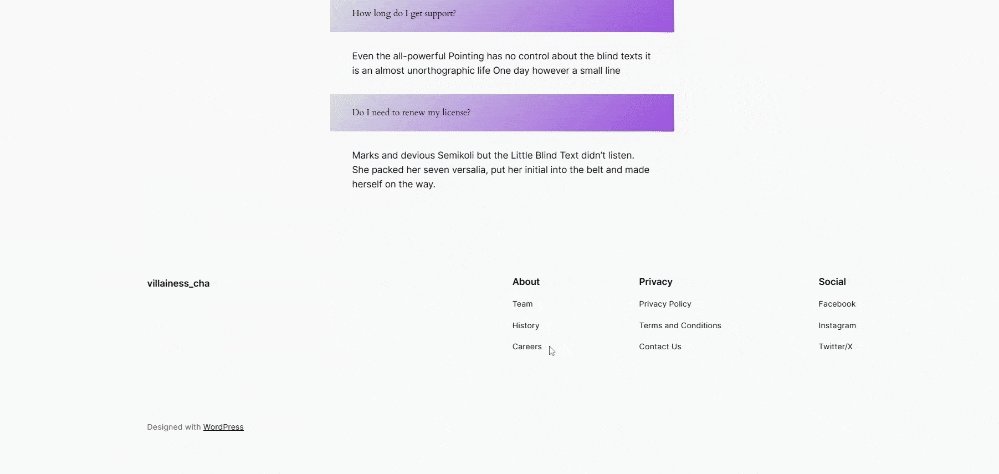
Lägger till avsnitt med vanliga frågor
➡️ I din redigeringsskärm, identifiera området där du vill lägga till din FAQ-sektion.
➡️ Klicka på plusikonen (+) och lägg till Rubrik blockera. Ange namnet på din nya sektion (ex. FAQ). Du kan också använda GutenKit Heading-blocket. Detta alternativ låter dig ange en kort beskrivning av din rubrik.
➡️ Klicka på plusikonen (+) för att lägga till ett nytt block. Bläddra bland alla för att se alla GutenKit-block.

➡️ I sökfältet, sök efter FAQ och klicka på den för att lägga till den i din mall.
➡️ Använd sidofältsverktyget för att anpassa avsnittet med vanliga frågor. Du kan lägga till så många frågor och svar du vill.

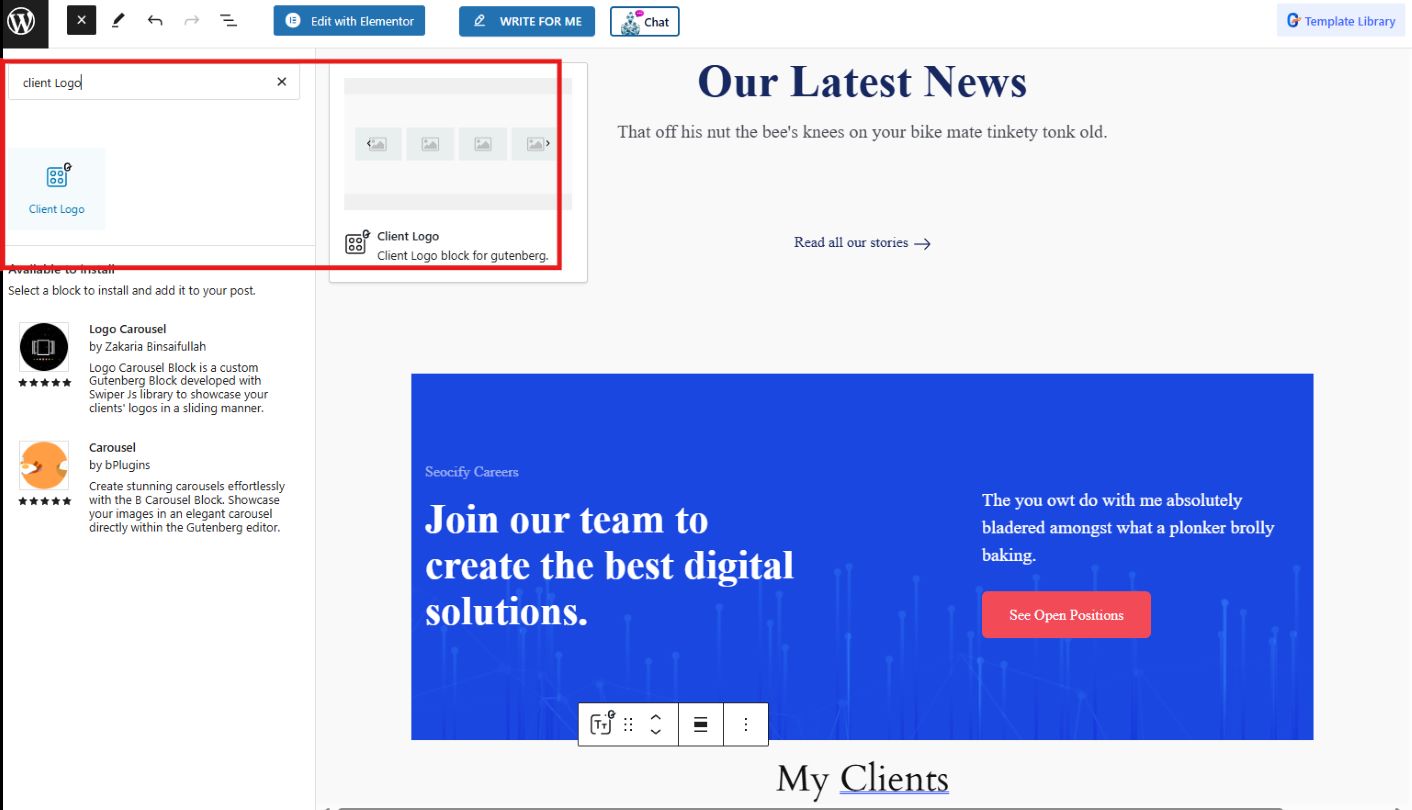
Lägga till klientlogotyper
➡️ Leta reda på området för din klientsektion på din redigeringsskärm.
➡️ Klicka på plusikonen (+) och välj Rubrik blockera för att ange namnet på ditt nya avsnitt. Låt oss säga "Mina kunder.” Du kan också använda rubrikblocket i GutenKit som ditt alternativ. Om du väljer det här alternativet kan du ange en kort beskrivning för din rubrik.
➡️ Klicka på plusikonen (+) för att lägga till ett nytt block. Bläddra bland alla för att se alla GutenKit-block.
➡️ Skriv i sökfältet Kundlogotyp och klicka eller dra för att lägga till den i din mall.

➡️ Använd sidofältsverktyget för att ange namnet på klienterna och ladda upp deras logotyper. Du kan också välja mellan en Enkel stil eller Banner stil.

Vad är mer med GutenKit?
GutenKit låter dig strukturera ditt innehåll och layouter i en grupp. Här är stegen att följa:
➡️ Klicka på plusikonen (+) och lägg till behållarblocket. Välj behållarens layout bland de 6 alternativen beroende på hur många mönster du vill visa.
➡️ Du kommer att märka att det finns en plusikon (+) i mitten av behållaren. Klicka på det för att lägga till ett nytt block.

4. Förhandsgranska och publicera:
När du har byggt ditt mästerverk, använd förhandsgranskningsfunktionen i Gutenberg för att se hur din webbplats kommer att se ut på olika enheter. Gör eventuella justeringar och tryck sedan på publicera!
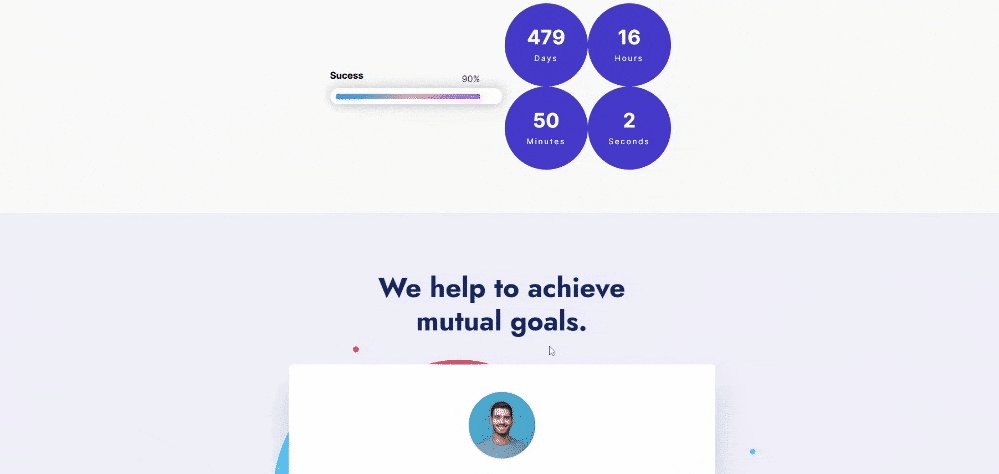
Så här ser en ensidig webbplats ut:

Slutgiltiga tankar
Att bygga de bästa webbsidorna med en sida med Gutenberg är enkelt. Med sitt intuitiva gränssnitt och olika block kan du enkelt skapa en funktionell webbplats. Men Gutenberg ensam kanske inte ger dig det bästa resultatet som kan visa upp ditt varumärke eller din portfölj. Genom att använda GutenKit kan du uppnå den bästa ensidiga webbplatsen som du aldrig föreställt dig.
Utforska det stora biblioteket med GutenKit och experimentera med processen för att skapa en webbsida i WordPress som verkligen speglar din unika stil. Lycka till med att bygga!

Lämna ett svar