När det kommer till att bygga en WordPress-webbplats kan alternativen för verktyg och redaktörer kännas oändliga. Bland de bästa WordPress-byggarna är Bricks Builder och Gutenberg – två kraftfulla alternativ som förenklar processen för att skapa webbplatser men på sina egna distinkta sätt.
Den här bloggen kommer att ge dig en sida vid sida-jämförelse mellan Bricks Builder och Gutenberg, som bryter ner deras prestanda, användbarhet, designmöjligheter och prissättning för att hjälpa dig välja den som passar dina webbplatsmål. Låt oss dyka in!
Bricks Builder vs Gutenberg: nyckelskillnader
| Kriterier | Gutenberg | Tegelbyggare |
|---|---|---|
| Prestanda | Lätt, integrerad i WordPress-kärnan | Server-side rendering (SSR) för snabbare laddning |
| Bäst för | Nybörjare och innehållsfokuserade webbplatser | Avancerade användare och komplexa konstruktioner |
| Gränssnitt | Minimalistiskt och enkelt gränssnitt | Avancerat visuellt redigeringsgränssnitt |
| Mallar | Förlitar sig huvudsakligen på plugins från tredje part | Inkluderar ett inbyggt mallbibliotek |
| Användarupplevelse | Enkelt med en minimal inlärningskurva | Smidig men komplex inlärningskurva |
| Integration och tillägg | Brett utbud av tillägg | Begränsat antal tillägg |
| Prissättning | Helt gratis att använda | Endast tillgänglig i betalversion |
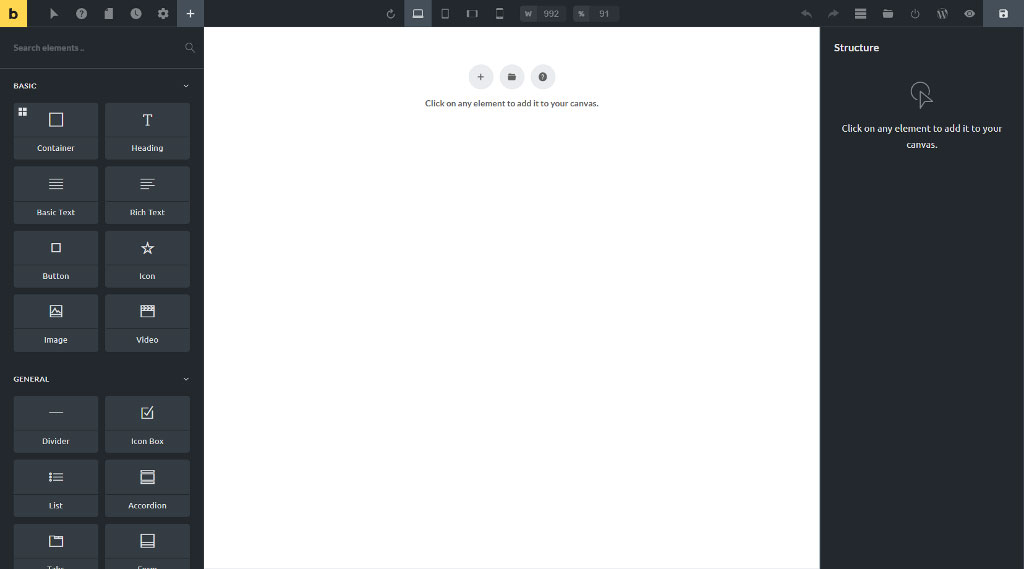
Vad är Bricks Builder?
Bricks Builder är en kraftfull visuell sidbyggare som gör det enkelt att designa och bygga webbplatser med sitt intuitiva dra-och-släpp-gränssnitt. Även om det är en nyare spelare i WordPress-världen, tjänar den snabbt ett rykte för sin hastighet, prestanda-första ramverk och funktioner som passar perfekt för designers.
Huvudfunktioner i Bricks Builder:
- Ett bibliotek av fördesignade mallar för att snabba upp ditt arbetsflöde.
- Inbyggt WooCommerce Builder att visuellt skapa en webbutik.
- Kommer med dynamiska funktioner som Frågebyggare och Dynamisk data.
- Villkor kan tillämpas på mallar, globala stilar eller vilket element som helst.
Bricks tilltalar användare som vill ha fullständig kontroll över sin design samtidigt som de säkerställer att deras webbplatser förblir optimerade för prestanda.
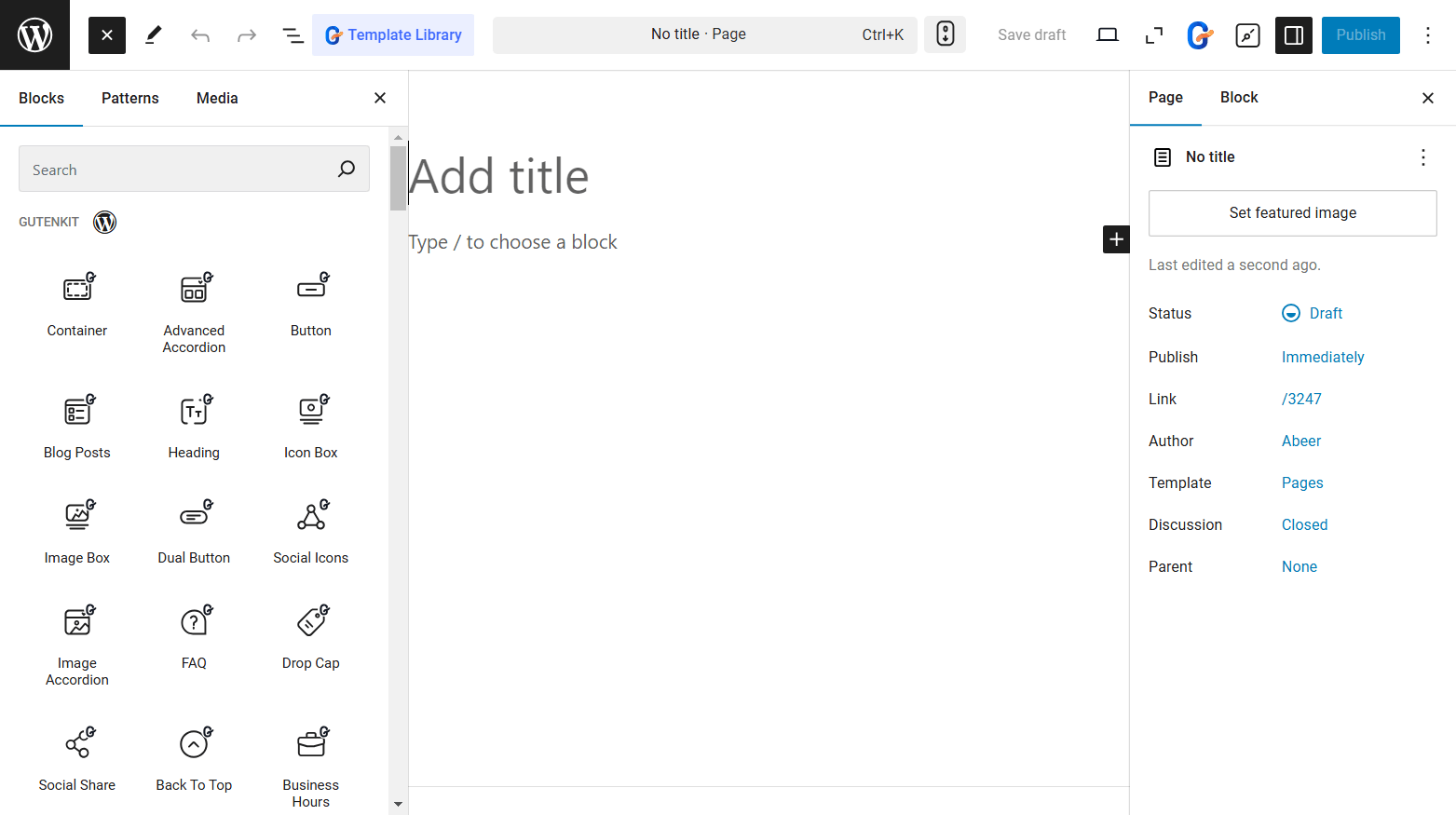
Vad är Gutenberg?
Gutenberg, även känd som WordPress Block Editor, är standardredigeraren som är inbyggd i WordPress. Det ersätter behovet av kortkoder eller anpassad kodning genom att erbjuda ett enkelt, blockbaserat system för att skapa och hantera innehåll.
Nyckelfunktioner hos Gutenberg:
- Block för allt—text, bilder, video, kolumner, behållare, och mer.
- En inbyggd del av WordPress, säkerställer sömlös kompatibilitet med teman och plugins.
- Förbättrad prestanda jämfört med många tredjepartsbyggare, eftersom den är direkt integrerad med WordPress-kärnan.
- Kontinuerlig utveckling med förbättrade funktioner som läggs till i varje WordPress-uppdatering.
Medan Gutenberg kanske inte är en funktionsladdad byggare, är det minimalistisk och lätt design tilltalar bloggare, småföretagare och utvecklare som föredrar enkelhet.
Bricks vs Gutenberg: Kriterier för jämförelse
När du väljer mellan Bricks Builder och Gutenberg Block Editor för WordPress är det viktigt att analysera deras kapacitet över flera kriterier. Låt oss dyka in i en jämförelse för att förstå vad var och en ger till bordet. Här är en detaljerad uppdelning av Bricks Builder vs Gutenberg jämförelse:
Prestanda: Vem är snabbare?
Prestanda är en kritisk faktor för alla webbplatsbyggare. En snabb, lätt lösning säkerställer att din webbplats laddas snabbt, förbättrar användarupplevelsen och ökar SEO-rankingen. Så, hur står sig Bricks och Gutenberg?
🔵 Gutenberg:
Gutenberg, som WordPresss inbyggda redaktör, är inbyggd rakt in i kärnan av CMS, vilket hjälper till att hålla saker igång smidigt och snabbt. Eftersom den är blockbaserad laddar den bara in de tillgångar du faktiskt behöver, vilket gör den ännu mer effektiv.
Huvudpunkter:
- Lätt och kärnintegrerad.
- Fungerar bra ur lådan med minimal overhead.
- Potentiella prestandaträffar med överdriven användning av tunga tredjepartsblock.
🟡 Tegelbyggare:
Bricks fokuserar på att leverera ren, effektiv kod och lägger stor vikt vid sidhastighet genom att använda färre resurser och minska på onödiga skript och stilar. Men eftersom det är ett plugin från tredje part för WordPress måste det jobba lite hårdare för att allt ska fungera smidigt och snabbt.
Huvudpunkter:
- Server-side rendering (SSR) för snabbare laddningstider.
- Avancerat cachingstöd.
- Optimerad för hastighet med minimal uppblåsthet.
✅ Vinnare: Gutenberg, på grund av dess ursprungliga integration och minimala externa beroenden.
Användningsfall: Vad är rätt passform för dina behov?
Olika verktyg fungerar bättre för olika scenarier. Medan vissa kanske behöver en byggare för komplexa, avancerade projekt, kanske andra prioriterar enkelhet och snabbhet. Låt oss se var Bricks och Gutenberg lyser.
🔵 Gutenberg:
Gutenberg är perfekt för dem som vill ha en enkel och snabb upplevelse, speciellt om du arbetar med en blogg, en liten företagswebbplats eller en portfolio. Även om det definitivt kan stödja mer avancerade designs med plugins som GutenKit, är det verkligen designat för användare som föredrar ett krångligt och okomplicerat tillvägagångssätt. Det är bäst för:
- Bloggare och innehållsskapare.
- Enkla hemsidor och målsidor.
- Användare som fokuserar på prestanda och SEO.
🟡 Tegelbyggare:
Bricks är idealiskt för utvecklare och avancerade användare som vill skapa anpassade, komplexa webbplatser. Dess visuella byggare möjliggör pixelperfekta design och erbjuder avancerad kontroll över varje aspekt av webbplatsen. Det är bäst för:
- Designers som bygger skräddarsydda webbplatser.
- Byråer som kräver återanvändbara mallar.
- Projekt med komplexa layouter och animationer.
✅ Vinnare: Beror på projektets omfattning. Tegelstenar för komplexa konstruktioner; Gutenberg för enkelhet och innehållsfokuserade webbplatser.
Gränssnitt: användarvänligheten
Gränssnittet är där du kommer att tillbringa större delen av din tid, så det måste vara intuitivt och användarvänligt. Oavsett om du är nybörjare eller en erfaren designer kan rätt gränssnitt göra hela skillnaden.
🔵 Gutenberg:
Gutenberg använder en blockbaserad editor, som är enkel men ändå effektiv. Dessutom har det nästan samma gränssnitt som det ursprungliga WordPress. Det ger en mindre överväldigande upplevelse för nybörjare med minimala inlärningskurvor.
- Minimalistisk och okomplicerad.
- Lätt att lära sig för nya användare.
- Begränsad i avancerad visuell redigering utan tillägg.

🟡 Tegelbyggare:
Bricks erbjuder en dra-och-släpp visuell redigerare med förhandsvisningar i realtid. Dess gränssnitt är intuitivt, vilket möjliggör exakt kontroll över element. Den innehåller funktioner som ett responsivt designläge och avancerade stylingpaneler, vilket gör det användarvänligt för utvecklare och designers. När det gäller gränssnitt är dess styrkor:
- Fullständig visuell redigeringsupplevelse.
- Avancerade kontroller med anpassad CSS.
- Förhandsvisningar av responsiv design.

✅ Vinnare: Medan Bricks har ett avancerat gränssnitt för avancerade användare har Gutenberg en mer nybörjarvänligt gränssnitt.
Användarupplevelse: Vilken känns bättre?
En bra användarupplevelse är nyckeln till att njuta av din tid med att bygga webbplatser. Oavsett om du är ny på WordPress eller en erfaren användare, hur en byggare känner sig under användning kan göra eller bryta upplevelsen.
🔵 Gutenberg:
Gutenberg erbjuder en enkel upplevelse som vänder sig till alla användarnivåer. Även om den kanske saknar de avancerade funktionerna i Bricks, är dess enkelhet dess styrka.
🟡 Tegelbyggare:
Bricks ger en polerad, strömlinjeformad upplevelse för utvecklare och designers, även om dess inlärningskurva kan vara brant för nybörjare.
✅ Vinnare: Gutenberg, för att vara nybörjarvänlig.
Mallar: Att kickstarta med professionell design
Mallar är en livräddare när du vill bygga snabbt eller behöver inspiration till din design. Kvaliteten och tillgängligheten på mallar kan påverka hur effektivt du skapar fantastiska sidor.
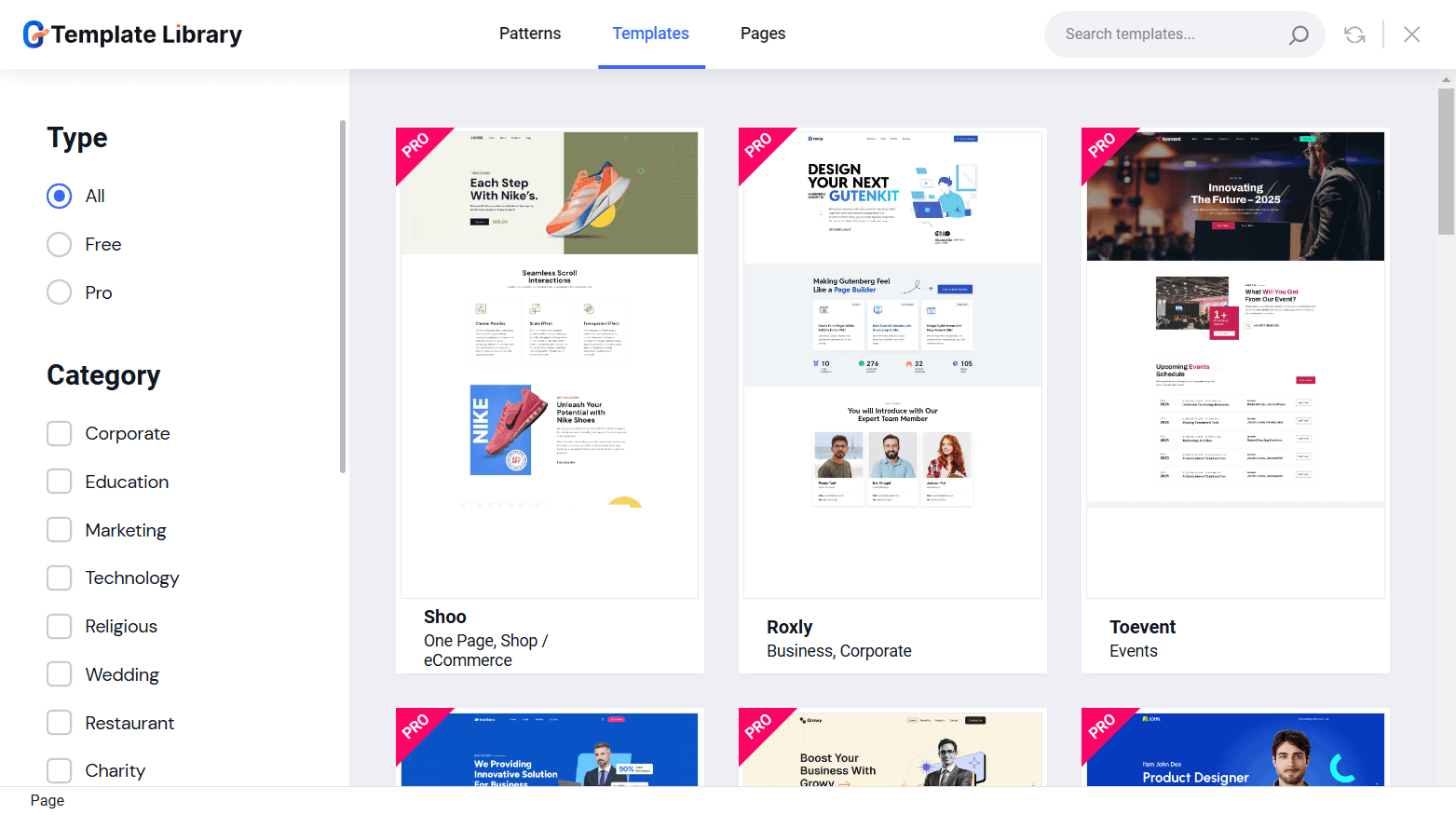
🔵 Gutenberg:
Gutenberg har de grundläggande färdiga mallarna. Mallalternativ är dock mycket beroende av bidrag från tredje part. Verktyg som GutenKit sidbyggarblock kommer med ett rikt mallbibliotek med 500+ mönster och sidmallar.
- Stort utbud av mallar via blockplugins och teman.
- Dynamiska mallar baserade på temakompatibilitet.

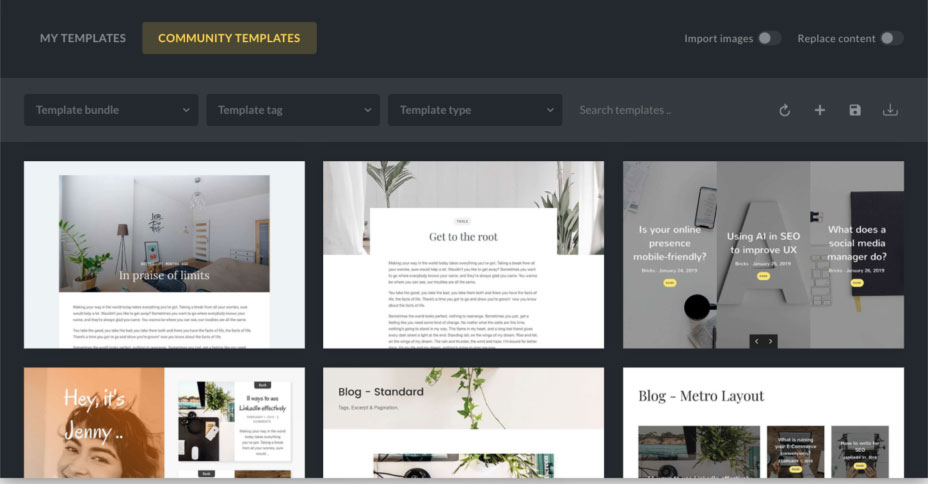
🟡 Tegelbyggare:
Bricks inkluderar ett inbyggt mallbibliotek med professionellt designade layouter. Dessa mallar är helt anpassningsbara och inriktade på specifika branscher, vilket ger en stark utgångspunkt för webbdesign.
- Omfattande förbyggda layouter.
- Återanvändbara mallar för global användning.

✅ Vinnare: Bricks, för dess inbyggda mallar av designerkvalitet.
Integration och tillägg: För att utöka kapaciteten
Ingen byggare är en ö; integrationer och tillägg kan förbättra funktionaliteten avsevärt. Ju fler alternativ en byggare stödjer, desto lättare är det att anpassa din webbplats för att möta specifika behov.
🔵 Gutenberg:
Gutenberg har omfattande integrationsalternativ via blockbibliotek från tredje part som GutenKit, Kadence och Spectra. Dessa integrationer utökar dess funktionalitet avsevärt, vilket gör den mycket anpassningsbar.
- Ett brett utbud av tredjepartsblock från de bästa WordPress-pluginbyggarna.
- Kompatibel med alla plugins som upprätthåller WordPress-kodningsstandarder.
🟡 Tegelbyggare:
Bricks har färre inbyggda integrationer men stöder anpassad kod och externa verktyg sömlöst. Den är kompatibel med viktiga WordPress-plugins och erbjuder en ren miljö för anpassad utveckling.
- Fokusera på prestanda-först tillägg.
- Ett växande antal tillägg.
✅ Vinnare: Gutenberg, på grund av dess robusta ekosystem av tillägg.
Här har vi listat 👉 10 bästa Gutenberg block editor plugins för WordPress, ta en titt!
Prissättning: Budgetöverväganden
Budget är alltid en faktor när man väljer verktyg. Vissa byggare kommer med en premiumprislapp, medan andra erbjuder prisvärda eller till och med gratis alternativ. Låt oss se var Bricks och Gutenberg står.
🔵 Gutenberg:
Gutenberg är gratis, eftersom det kommer som standard med WordPress (över 5.2 versionsuppdatering). Premium-tillägg eller teman kan dock medföra extra kostnader.
🟡 Tegelbyggare:
Bricks är ett premiumverktyg med livstidslicenser eller årliga prenumerationer. Årsplanen börjar på $79 för en webbplats och livstidslicensen är tillgänglig på $599 för obegränsade webbplatser.
✅ Vinnare: Gutenberg, för att vara kostnadseffektiv ur lådan.
Bricks Builder vs Gutenberg: För- och nackdelar
Båda byggarna har sina för- och nackdelar. Låt oss titta på för- och nackdelarna med tegelbyggaren och Gutenberg.
Gutenberg För- och nackdelar
Fördelar:
- Lätt och snabb.
- Sömlös WordPress-integration.
- Helt gratis att använda.
- Stor plugin- och temakompatibilitet.
Nackdelar:
- Begränsad designflexibilitet.
- Ett grundläggande användargränssnitt för komplexa projekt.
- Förlitar sig på plugins för avancerade funktioner.
Bricks Builder För- och nackdelar
Fördelar:
- Kraftfullt designverktyg med visuell redigering.
- Dynamiskt innehållsstöd.
- WooCommerce Builder
- Livstidsprisalternativ.
Nackdelar:
- Har ingen gratisversion.
- Mindre samhälle jämfört med Gutenberg
- En brantare inlärningskurva för nybörjare.
Så vilken ska du välja?
Det beror verkligen på dina behov. Om du vill skapa detaljerade, anpassade designs med avancerade funktioner, är Bricks din bästa insats. Men om du vill ha enkelhet, snabbhet och ett enormt ekosystem av tillägg är Gutenberg svår att slå.
Oavsett vilket du väljer är båda utmärkta verktyg som vänder sig till olika typer av WordPress-användare.
Vi har tillhandahållit en sida vid sida Bricks Builder vs Gutenberg jämförelse. Nu handlar det om att hitta den som passar ditt arbetsflöde!

Lämna ett svar