Em qualquer site, os menus de navegação desempenham um papel central em guiar os usuários para páginas e seções importantes. Com o WordPress, você pode criar menus facilmente, mas estilizá-los para combinar com sua marca e melhorar a experiência do usuário requer algumas etapas extras. Neste guia, abordaremos as opções de estilo para menus do WordPress, com foco na personalização no Block Editor (Gutenberg) e no Elementor. Quer você esteja buscando um visual elegante e moderno ou um design mais avançado e dinâmico, este guia ajudará você a obter o estilo de menu que deseja.
Um menu com estilo eficaz faz mais do que ter uma boa aparência — ele também melhora a navegação, cria uma melhor experiência do usuário e contribui para a estética geral da marca do seu site. Um menu bem projetado pode aumentar o engajamento do visitante, tornando seu site mais fácil de navegar e mais atraente visualmente, o que, por sua vez, melhora o tempo na página e reduz as taxas de rejeição.
Vamos mergulhar em diferentes maneiras de estilizar seu menu WordPress. Começaremos com opções básicas no WordPress Block Editor (Gutenberg) antes de passar para o estilo avançado com GutenKit e Elementor.
No Gutenberg, você pode fazer o estilo básico personalizado com o bloco de Navegação padrão. No entanto, com plugins de editor de bloco como GutenKit, você pode ter mais opções de estilo para projetar um menu de navegação avançado.
O Gutenberg Navigation Block fornece uma base para construir menus diretos com opções básicas de estilo. Veja como você pode usar suas configurações de layout e estilo:
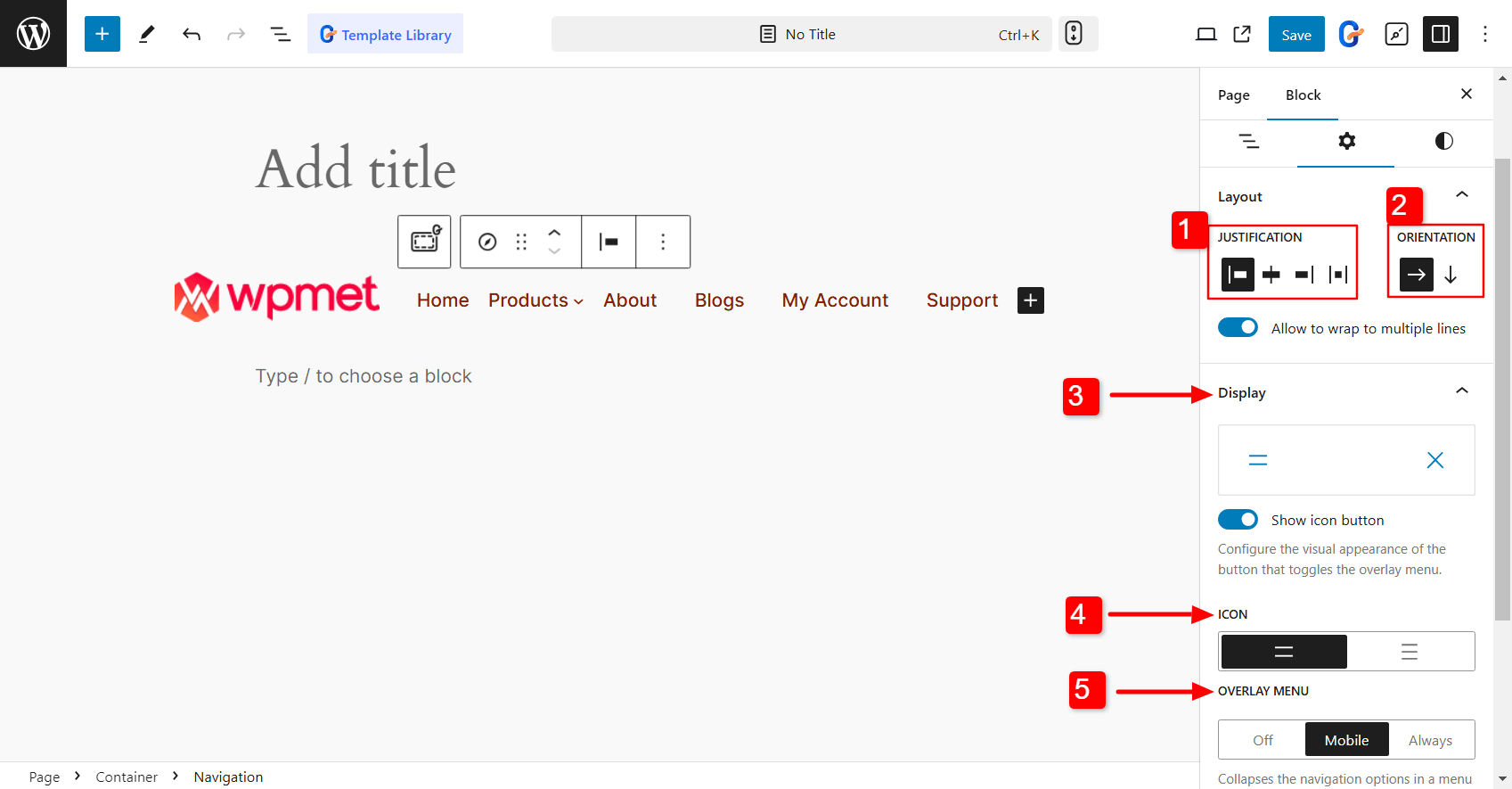
Configurações de layout
Na aba Configurações, você pode ajustar o layout do menu escolhendo orientação, justificações, botões de ícones de menu e configurações de submenu.

- Justificação: Alinhe os itens do menu à esquerda, à direita ou ao centro.
- Orientação: Decida se deseja definir a orientação do menu horizontal ou verticalmente.
- Mostrar: Você pode configurar a aparência do botão de alternância para o menu de sobreposição. Você pode botão mostrar ícone ou exibir texto simples para o botão.
- Ícone: Escolha o ícone de hambúrguer para o botão do menu de sobreposição entre as duas opções fornecidas.
- Menu de sobreposição: Decida quando transformar o menu em um menu de sobreposição. Você pode mantê-lo totalmente desativado, somente para dispositivos móveis, mantenha o menu de sobreposição sempre em exibição.
- Submenus: Para submenus, você pode escolher como eles abrem — com um clique ou passando o mouse. Basta alternar a opção 'Abrir com clique' para configurá-lo da maneira que preferir.
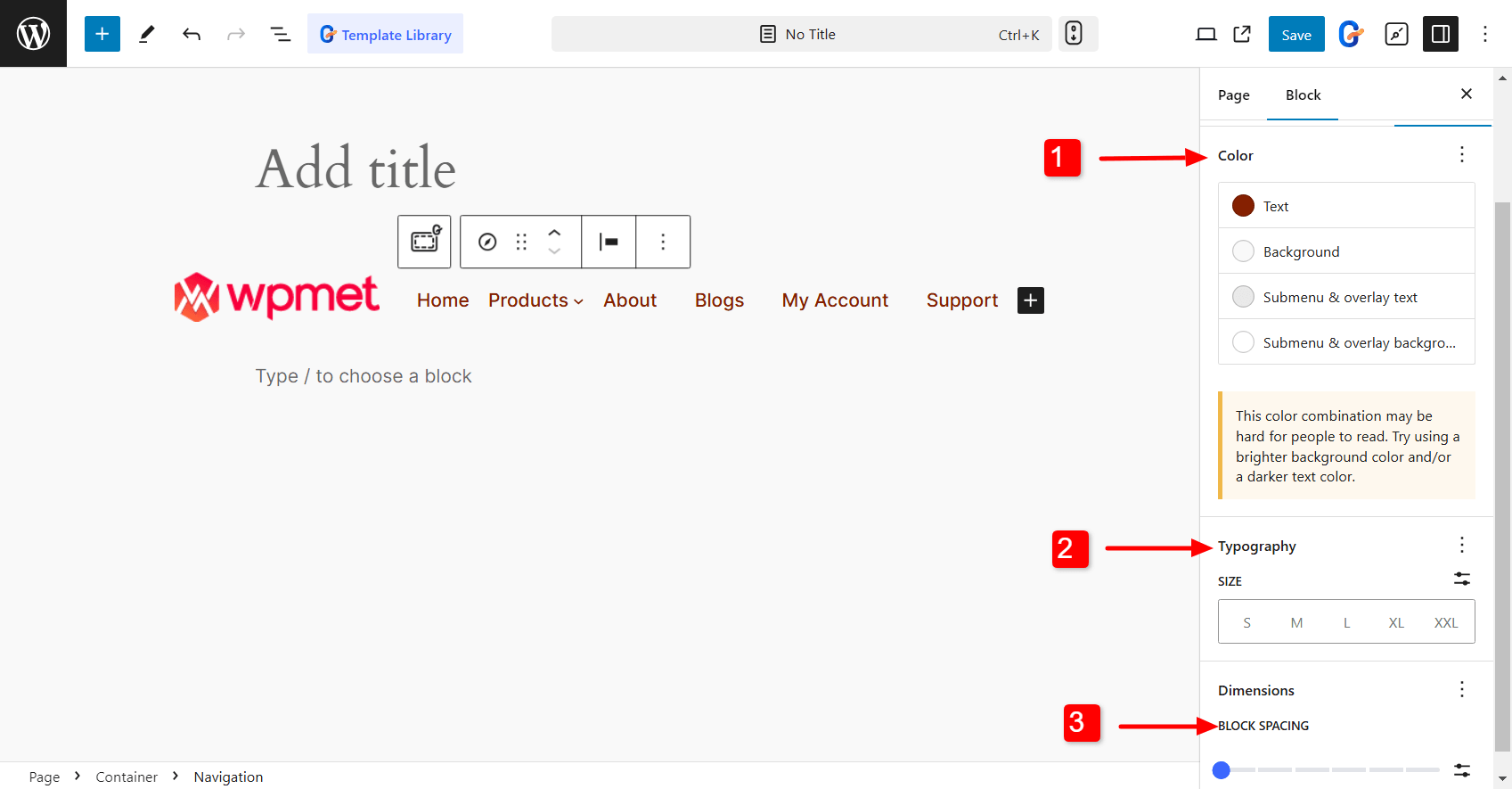
Personalização de estilo
Opções básicas de personalização como cor, tipografia e espaçamento ajudam você a alinhar a aparência do seu menu com o design do seu site. Você pode alterar o tamanho da fonte, a cor do texto, a cor do plano de fundo e outros elementos para combinar com sua marca.

- Cor: Você pode escolher a cor do texto, a cor de fundo, a cor do texto do submenu e da sobreposição e a cor de fundo do submenu e da sobreposição.
- Tipografia: Você pode alterar o tamanho da fonte, a fonte do texto, a altura da linha, o espaçamento entre letras e assim por diante.
- Espaçamento de blocos: Ajuste o espaçamento entre os itens do menu.
Para aqueles que querem mais do que apenas opções básicas de estilo de menu, há uma maneira fácil de subir de nível. Use um plugin de editor de blocos para personalização avançada.
Quando se trata de flexibilidade e controle, o GutenKit é uma ótima escolha. GutenKit é um bloco construtor de páginas para Gutenberg que tem mais de 65 blocos, incluindo o Nav Menu. Com mais de 500 designs prontos e mais de 18 módulos, ele dá a você a liberdade criativa para construir e estilizar seu site exatamente como você quer.

Veja como usar o bloco GutenKit Nav Menu para estilizar o menu do WordPress no Gutenberg.
- Instale o plugin editor de blocos GutenKit no seu painel do WordPress.
- Habilitar o bloco do menu Nav. Vá para GutenKit > Blocos, e encontre o Menu de navegação na lista. Depois de obtê-lo, basta alternar SOBRE e está tudo pronto.
Agora você pode crie o menu de navegação no editor Gutenberg. Você pode usar os padrões pré-projetados do GutenKit para criar rapidamente menus de navegação com aparência profissional. Ou você pode criar menus do zero.
Depois disso, você pode personalizar o menu de navegação e os itens do menu como quiser.
Vamos mergulhar na personalização do menu de navegação GutenKit no WordPress! Primeiro, vá até a aba Styles no editor de blocos.
Aqui, você encontrará opções para personalizar cada parte do seu menu — do Menu Wrapper e Menu Items ao ícone Hamburger e Mobile Menu Logo. Está tudo configurado para fácil personalização para que você possa tornar a navegação verdadeiramente sua!
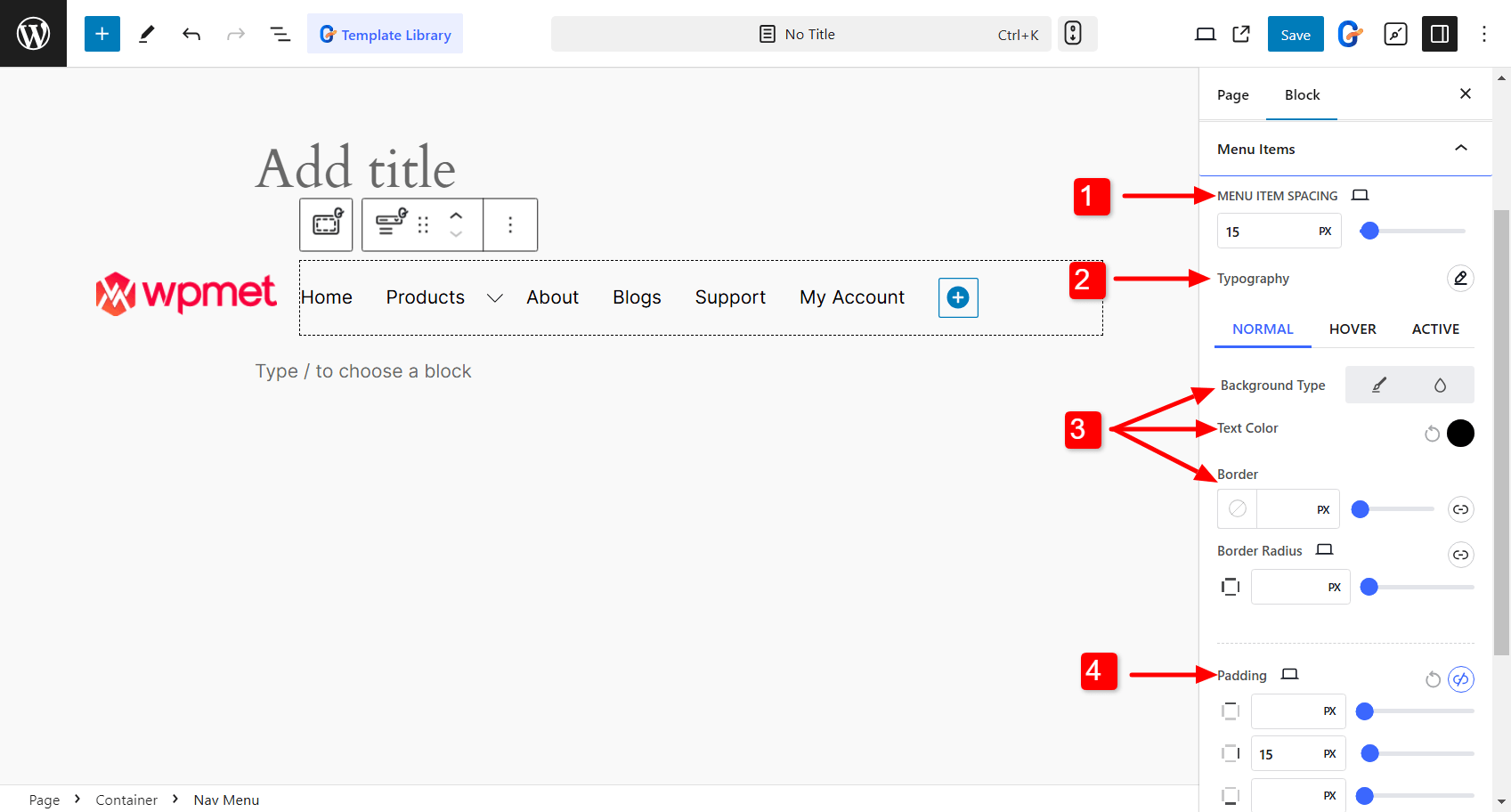
👉 Itens do menu:
- Espaçamento dos itens do menu: Ajuste o espaçamento entre os itens do menu.
- Tipografia: Escolha a família da fonte, a espessura do texto, o tamanho, a altura da linha, o espaçamento entre letras e assim por diante.
- Fundo, texto, e cores da borda: Com o bloco Menu de navegação, você pode escolher cores individuais para os estados normal, de foco e de ativação dos itens do menu.
- Preenchimento e margem: Você pode ajustar o preenchimento e a margem dos itens do menu.

👉 Menu Wrapper (barra de menu):
- Fundo do menu: Você pode definir a cor de fundo e seu tipo (cor clássica ou gradiente) da barra de menu de navegação.
- Barra lateral: Para o menu vertical, você pode selecionar a cor de fundo da barra lateral. Além disso, defina o alinhamento para o conteúdo do menu da barra lateral.
- Preenchimento e Raio da borda: Você pode ajustar o preenchimento e o raio da borda da barra de menu de navegação.
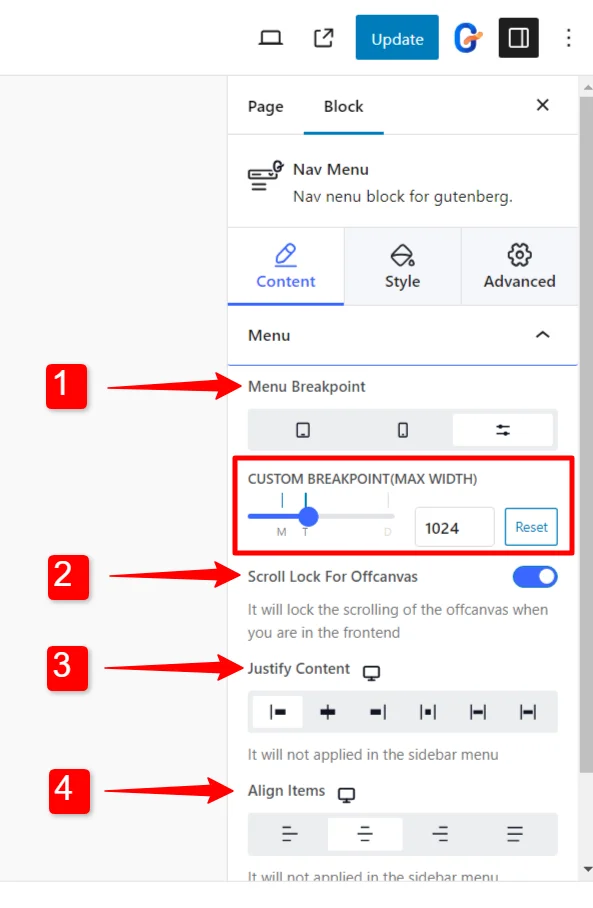
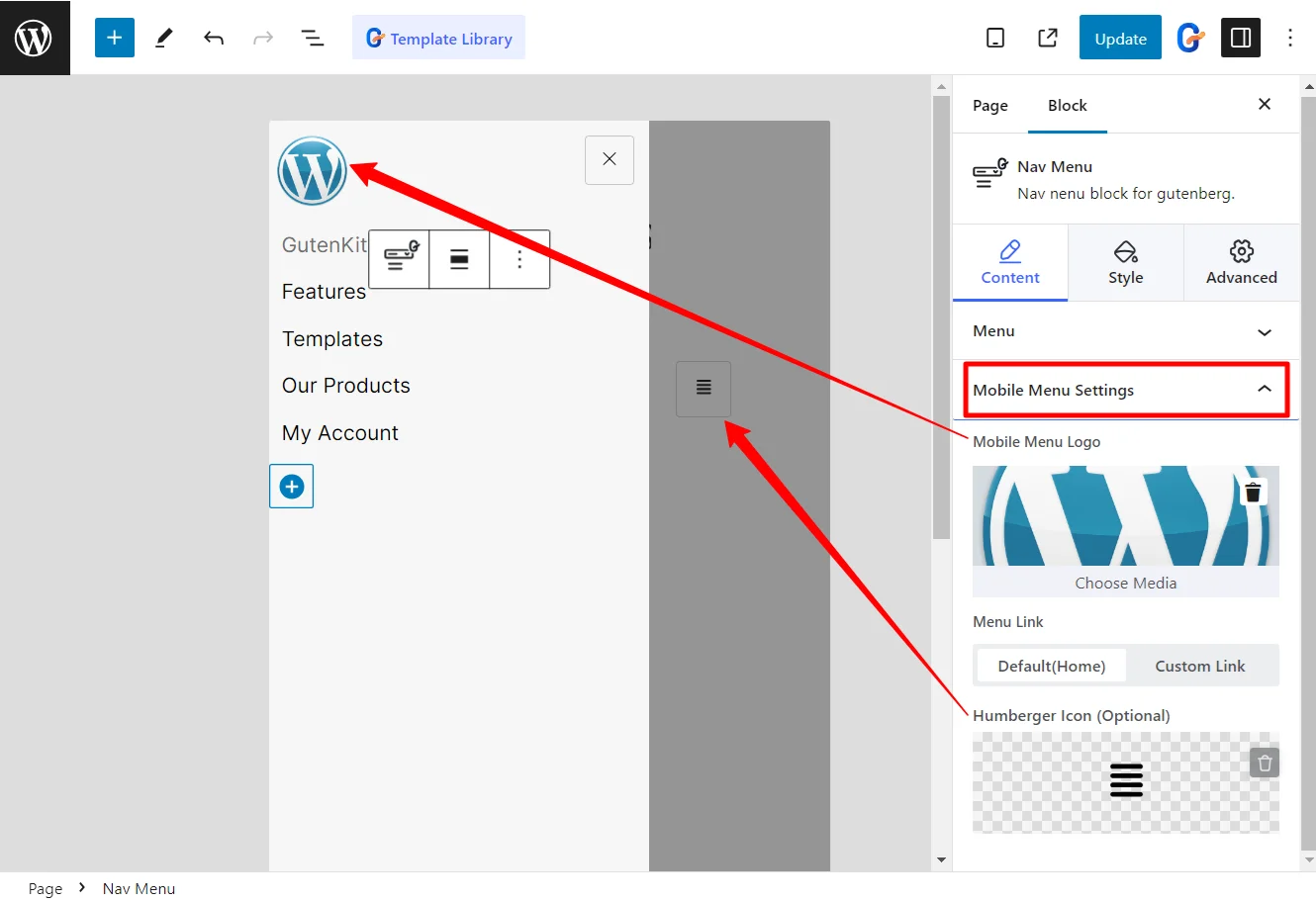
Agora, veja como você pode personalizar o menu de navegação para dispositivos móveis. Com o GutenKit, você tem algumas ótimas opções para ajustar a aparência do menu para se encaixar perfeitamente em telas menores. Aqui está o que você precisa fazer:
- Ponto de interrupção do menu: você pode definir um ponto de interrupção de menu específico para tablets e celulares, ou até mesmo adicionar um ponto de interrupção personalizado se precisar de uma configuração exclusiva.
- Bloqueio de rolagem para fora do canvas: Se você estiver usando um menu offcanvas, há uma opção para aplicar um scroll lock. Isso impede que o conteúdo principal role quando o menu estiver aberto, criando uma experiência mais suave.
- Justifique o conteúdo: Você tem opções para justificar o conteúdo do seu menu, quer você queira que ele comece, centralize ou termine na barra de menu.
- Alinhar itens: Você pode facilmente definir o conteúdo do seu menu para alinhar à direita, à esquerda ou ao centro.

Com o editor de blocos GutenKit, você pode personalizar facilmente a aparência do seu menu móvel. Aqui estão as configurações disponíveis para o bloco Nav Menu.
- Logotipo do menu móvel
- Link do cardápio
- Ícone de hambúrguer

Se estiver usando o Elementor, você terá acesso a um conjunto diferente de opções de personalização de menu com o complemento ElementsKit Elementor.
Aqui está uma análise de como você pode configure e estilize seu menu com o ElementsKit.
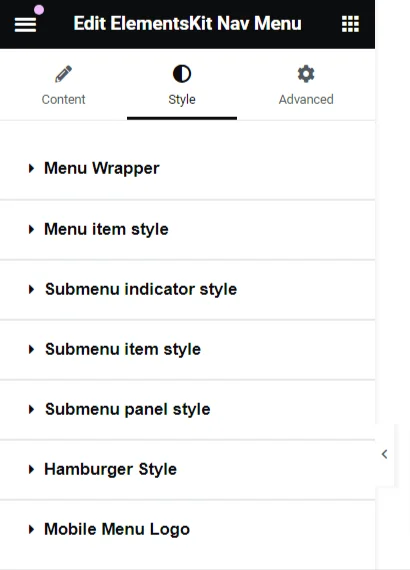
Estilos de menu
- Personalização do wrapper de menu: ajuste elementos-chave como altura, estilo de fundo, preenchimento, largura, raio da borda e até mesmo espaçamento dos ícones, dando a você controle total sobre o layout do seu menu.
- Estilo do item do menu: Personalize a aparência dos itens do seu menu, com opções para alterar o fundo, a cor do texto, o espaçamento das bordas, as margens e muito mais.
- Personalização do item do submenu: Personalize-os como os itens do menu principal, com uma variedade de opções de estilo para escolher.
- Design do painel do submenu: Expandir esta seção desbloqueia uma variedade de recursos de personalização que permitem que você crie seu painel de submenu exatamente como quiser.
- Estilo de ícone de hambúrguer: Ajuste cores, tamanhos e posições e até adicione alguns recursos extras para fazer seu ícone se destacar.
- Personalização do logotipo do menu móvel: Altere a aparência do logotipo para combinar com seu estilo com as opções disponíveis.

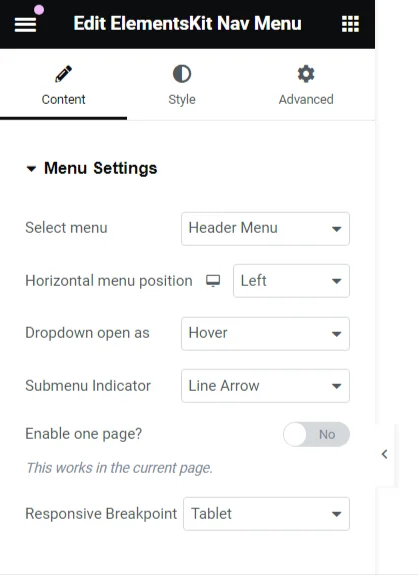
Configurações do menu
- Seleção de cardápio: Ao clicar em "Selecionar menu", você verá todas as opções de menu atuais disponíveis para seu site.
- Alinhamento horizontal do menu: Escolha como você gostaria que seu menu fosse alinhado. Seja para a Esquerda, Centro, Direita ou totalmente Justificado, tudo depende de você.
- Comportamento suspenso: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Indicador de submenu: Personalize o ícone indicador do submenu. Este ícone aparece ao lado dos itens do menu pai e ajuda a guiar os visitantes para os submenus. Se estiver usando a versão profissional do ElementsKit, você verá o 'Ícone Indicador de Menu Suspenso' em vez da opção 'Indicador de Submenu'.

Usando esses controles, você pode estilizar facilmente seu menu de navegação do WordPress no Elementor.
Conclusão
Estilizar seu menu WordPress pode parecer uma tarefa pequena, mas pode ter um grande impacto na experiência do usuário, na navegação e na estética do seu site. Não importa se você usa o Block Editor com GutenKit ou Elementor, essas dicas e técnicas podem ajudar você a criar um menu que tenha uma ótima aparência e funcione perfeitamente em todos os dispositivos.


Deixe um comentário