Recentemente, nossa equipe Wpmet mudou nosso site (wpmet.com) para o editor de blocos Gutenberg. Anteriormente, usávamos um construtor de páginas rico em recursos, mas que afetava até certo ponto a velocidade e o desempenho do nosso site.
Então nossa equipe decidiu mudar para um editor que faz parte do núcleo do WordPress. Mas, reconstruir um site grande e veterano como wpmet. com é um desafio em si.
Para contextualizar, temos uma quantidade considerável de tráfego no site, milhares de contas de usuários, mais de 400 postagens de blog e várias páginas de produtos com designs complexos.
Portanto, estávamos preocupados com possíveis problemas como design quebrado, perda de dados ou queda no tráfego do site durante a reconstrução do site em Gutenberg. Qualquer uma destas situações pode resultar em consequências graves para o nosso site.
Embora o processo de reconstrução tenha ocorrido sem problemas ou erros importantes, sentimos a necessidade de muitos recursos avançados de criação de páginas em Gutenberg. Então nossa equipe desenvolveu o Plug-in do editor de blocos Gutenkit, com todos os recursos do construtor de páginas necessários para construir um site tão complexo.
No final, os resultados são bastante impressionantes!!
Então pensei em compartilhar nossa experiência e resultados da reconstrução do nosso site em Gutenberg usando GutenKit!
Por que mudamos para Gutenberg?
Mudar para Gutenberg para o nosso site WordPress realmente valeu a pena. Isso nos ajudou a melhorar o desempenho, permanecer compatível com recursos mais recentes e facilitar o gerenciamento do site.
Aqui estão os principais motivos para esta transição:
Parte do núcleo do WordPress
Gutenberg é agora uma parte fundamental do núcleo do WordPress, tornando-o o editor padrão para todas as instalações do WordPress desde a versão 5.0. Esse editor de blocos é o presente e o futuro do WordPress. Portanto, se há uma coisa com que você pode contar neste editor de blocos é a estabilidade.
Como Gutenberg faz parte do desenvolvimento central do WordPress, você pode esperar que o editor de blocos seja tão estável quanto uma versão do WordPress. Não há problema de integração ou compatibilidade. Garante maior compatibilidade com uma ampla gama de temas e plugins, desde que sigam as Padrões de codificação WordPress.
Ao mudar para o Gutenberg, nos mantemos atualizados com os desenvolvimentos contínuos do WordPress, garantindo que nosso site receba os recursos, melhorias e aprimoramentos de segurança mais recentes.
Desempenho
Uma das principais razões para mudar para o Gutenberg são as melhorias significativas de desempenho. O editor foi projetado para criar uma experiência de edição mais simplificada e rápida.
Com sua arquitetura baseada em blocos, Gutenberg melhora o tempo de carregamento da página e a velocidade geral do site, contribuindo para melhores experiências do usuário e classificações potencialmente mais altas nos mecanismos de pesquisa.
Fácil de usar
A interface limpa e baseada em blocos do Gutenberg simplifica o processo de criação de conteúdo. Em contraste com alguns dos construtores de páginas, Gutenberg adota uma abordagem mais direta. Os usuários podem facilmente adicionar, organizar e estilizar diferentes elementos de conteúdo sem muito conhecimento de codificação.
Essa facilidade de uso ajudou tanto nossa equipe de desenvolvimento quanto a equipe de marketing, reduzindo a curva de aprendizado e aumentando a produtividade. A equipe de desenvolvimento poderia facilmente implementar designs complexos em nosso site, enquanto os redatores acharam fácil escrever e publicar conteúdo envolvente com mais eficiência.
Mantendo o futuro em mente
A adoção do Gutenberg está alinhada com a nossa visão para o futuro. À medida que o WordPress continua a evoluir, Gutenberg está preparado para receber atualizações contínuas e novos recursos, garantindo que nosso site permaneça na vanguarda.
De acordo com um tweet recente do cofundador do WordPress, Matt Mullenweg, Gutenberg é o futuro do WordPress.
Portanto, ao adotar este editor moderno agora, preparamos nosso site para o futuro, facilitando a integração de avanços futuros e mantendo a relevância a longo prazo.
Desafios que enfrentamos na reconstrução do site em Gutenberg
Embora Gutenberg forneça uma experiência de edição de sites mais rápida no WordPress, ele apresenta seu próprio conjunto único de desafios. Encontramos vários obstáculos ao mudar nosso site para o editor de blocos. Aqui estão os principais desafios que enfrentamos:
Limitações na personalização
Um dos problemas mais significativos que enfrentamos foram as limitações na personalização. Gutenberg, embora flexível e fácil de usar, tem restrições quando se trata de personalizar certos elementos do site.
Embora Gutenberg ofereça uma variedade de blocos, personalizá-los além das configurações básicas geralmente requer CSS ou JavaScript adicional. Como resultado, isso contraria a simplicidade que Gutenberg pretende proporcionar.
Além disso, era difícil conseguir um estilo consistente em todo o site. As opções de estilo específicas de bloco de Gutenberg são limitadas, tornando difícil impor um design uniforme sem recorrer a codificação personalizada.
Implementando projetos complexos
A implementação de projetos complexos foi talvez o aspecto mais desafiador de nossa reconstrução. Gutenberg, embora adequado para layouts simples, teve dificuldade para lidar com requisitos de design mais complexos.
- Blocos aninhados e problemas de layout: A criação de blocos aninhados com várias camadas geralmente levava a problemas de layout. A representação visual do editor às vezes diferia do design real, levando a inconsistências.
- Interatividade avançada: A incorporação de interatividade avançada, como animações e efeitos de movimento, era limitada na estrutura padrão de Gutenberg. Muitas vezes tivemos que confiar em JavaScript customizado, complicando o processo de desenvolvimento.
- Capacidade de resposta: Garantir que projetos complexos respondessem em vários dispositivos adicionou outra camada de complexidade. As ferramentas integradas de Gutenberg para design responsivo às vezes eram bastante desafiadoras.
Falta de recursos avançados de construção de sites
A necessidade de recursos avançados de construção de sites em Gutenberg representou outro desafio significativo.
Embora Gutenberg lide bem com postagens e páginas padrão, gerenciar tipos de postagem personalizados e taxonomias deu mais trabalho. Isto limitou a nossa capacidade de criar um site altamente estruturado e organizado com conteúdo dinâmico.
Além disso, identificamos a necessidade de recursos de criação de páginas, como conteúdo fixo, copiar e colar, rolagem de uma página e assim por diante.
Modelos prontos inadequados
Outro desafio foi a falta de modelos prontos e adequados. Embora Gutenberg inclua alguns modelos pré-construídos, eles nem sempre eram adequados para necessidades específicas.
Portanto, tivemos que implantar uma equipe dedicada de designers e desenvolvedores front-end para construir cada uma das páginas do nosso site do zero. Isso exigiu uma quantidade significativa de tempo e recursos de nossa força de trabalho.
Então sentimos que modelos e padrões prontos são um setor onde há muito a acrescentar ao editor existente.
A reconstrução do nosso website em Gutenberg foi uma experiência de aprendizagem com desafios. Por isso decidimos construir uma solução que não só facilitará a nossa transição, mas também para os milhares de usuários do WordPress que estão planejando uma migração para o Gutenberg.
Então construímos GutenKit – blocos de construção de páginas definitivos para Gutenberg!
Ao mudar o site para Gutenberg, tivemos que criar vários blocos personalizados e escrever códigos personalizados para implementar o design. Então pensamos, vamos construir um plugin de editor de blocos que venha com tudo o que é necessário para construir um site inteiro em Gutenberg.
Por isso, O plugin do editor de blocos GutenKit foi criado. Nós o rotulamos como o Ultimate Page Builder Block para Gutenberg.
GutenKit é:
- Plug-in leve e ajuda o site a carregar mais rápido.
- Vem com toneladas de recursos do construtor de páginas.
- Todos os blocos e modelos são compatível com Editor de Site Completo (FSE).
- Tem 5Mais de 00 padrões e modelos prontos e ainda contando.
GutenKit traz todos os recursos do construtor de páginas diretamente em Gutenberg. Oferecendo uma variedade de recursos, desde modelos pré-concebidos até contêineres e mega menus, ele fornece tudo o que é necessário para construir um site altamente flexível e funcional.
Em primeiro lugar, listamos todos os recursos que precisaríamos para construir nosso site em Gutenberg. Então nossa equipe de plugins desenvolveu todos esses recursos e os adicionou ao GutenKit.
Dessa forma, sempre soubemos o que é necessário para construir um site com design complexo. Portanto, adicionamos os recursos essenciais em vez de encher o plugin com códigos e funções desnecessárias.
Recursos do GutenKit:
- Construtor de Loop de Consulta
- Efeito de paralaxe 3D
- Conteúdo fixo
- Recipiente Flexível
- Construtor de Mega Menu
- Lottie Animação
- Rolagem de uma página
- Mapa do Google
- Conteúdo Dinâmico
- Animações de movimento
- Copiar e colar estilos
- Transformação CSS
…E a lista continua.
Usando esses recursos, conseguimos reconstruir nosso site exatamente como foi projetado anteriormente. E alcançamos resultados incrivelmente surpreendentes no final.
Resultados após reconstruir nosso site com GutenKit
Quando decidimos reconstruir nosso site, nossos principais objetivos eram melhorar o desempenho e garantir a continuidade do design. Depois de concluir a migração, observámos mudanças positivas visíveis nestas áreas-chave.
Vamos ver os resultados e como o GutenKit nos ajudou a alcançá-los.
O desempenho do nosso site melhorou significativamente
Após a transição para GutenKit, nosso site apresentou melhorias significativas de desempenho.
O código limpo e o gerenciamento otimizado de recursos no GutenKit ajudaram a reduzir o tempo de carregamento da página. Testamos o desempenho do nosso site na ferramenta PageSpeed Insights do Google (também conhecida como Lighthouse).
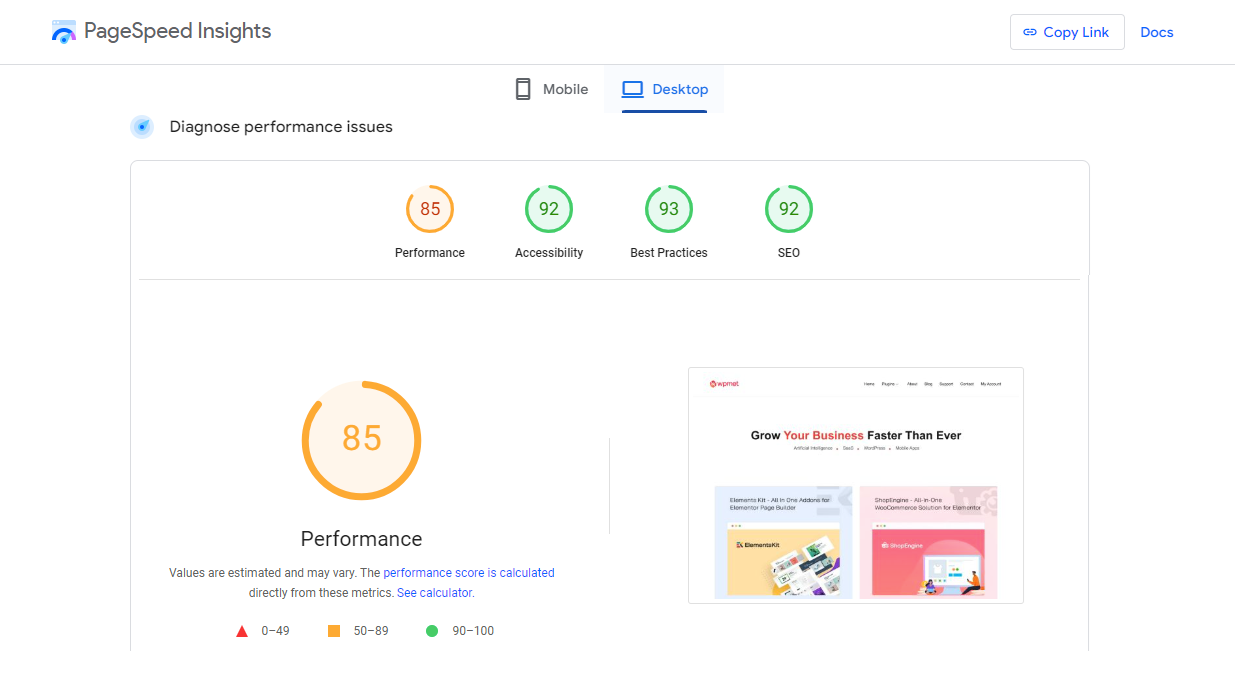
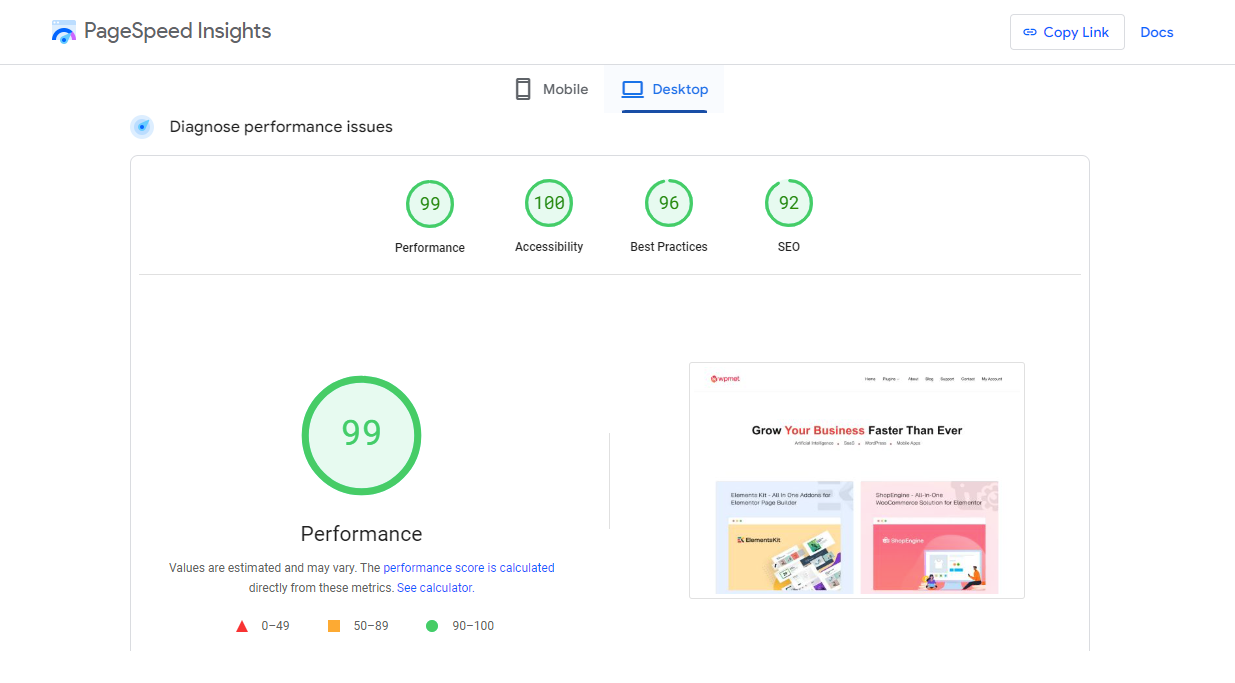
Anteriormente, a pontuação geral de desempenho era de 85 no Lighthouse. Após a migração, subiu para 99. Além disso, a acessibilidade e as melhores práticas também melhoraram.
Antes de mudar para Gutenberg:

Depois de mudar para Gutenberg:

Para detalhar os resultados, aqui está a comparação antes e depois das pontuações do nosso site.
| Antes | Depois | |
|---|---|---|
| Desempenho | 85 | 99 |
| Acessibilidade | 92 | 100 |
| Melhores Práticas | 93 | 96 |
| SEO | 92 | 92 |
Além do editor padrão do Gutenberg, o GutenKit também nos ajudou nisso. Como o GutenKit é um plugin com todos os recursos, com menos plugins, a estabilidade do nosso site melhorou, resultando na redução do tempo de inatividade e dos requisitos de manutenção.
Consistência no design
Um dos principais desafios durante a reconstrução foi manter a continuidade do design em todo o nosso site. Como os construtores de páginas que usávamos tinham muitos elementos de design, nossa preocupação era se você pudesse replicar esses designs em Gutenberg.
Foi aqui que o GutenKit ajudou muito a reconstruir nosso site exatamente com o mesmo design que tínhamos anteriormente.
Melhorias de design notáveis:
- Elementos de design: Mantivemos a consistência de fontes, cores e layout em todo o site, reforçando a identidade da nossa marca.
- Estética moderna: Inclui todas as animações modernas e efeitos de movimento, como efeitos de paralaxe, efeitos de rolagem, morfismo de vidro, transformações CSS, animação de entrada e assim por diante.
- Experiência de usuário: Navegação e acessibilidade aprimoradas, tornando mais fácil para os usuários encontrar informações e interagir com nosso conteúdo.
- Design responsivo: O site responde a diferentes dispositivos, garantindo uma experiência perfeita seja acessado em desktops, tablets ou smartphones.
A transição manteve a identidade da nossa marca e os elementos de design em bloco proporcionaram uma maneira mais fácil de construir páginas da web.
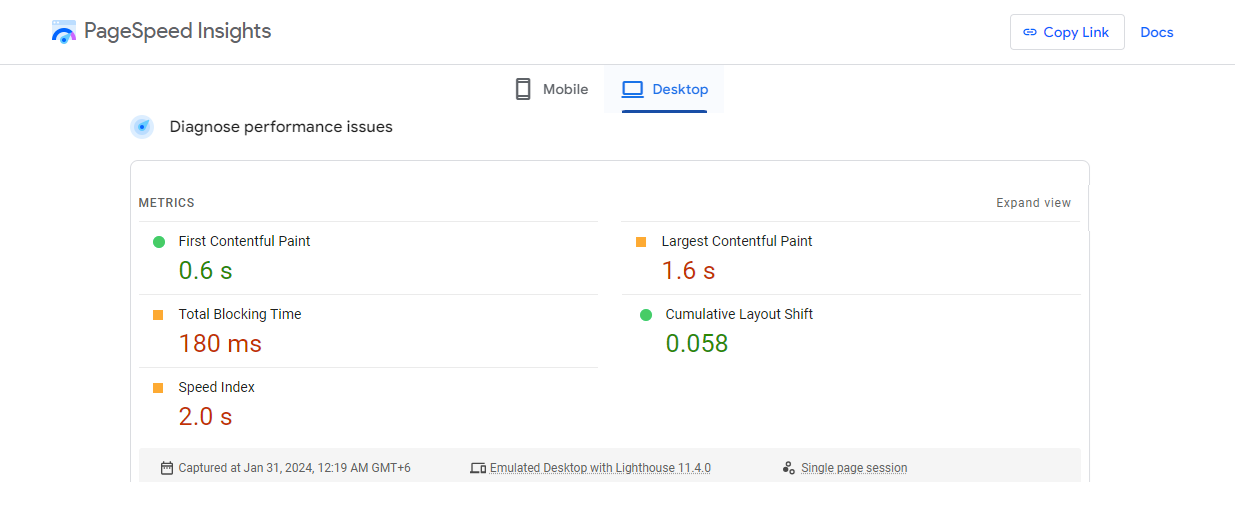
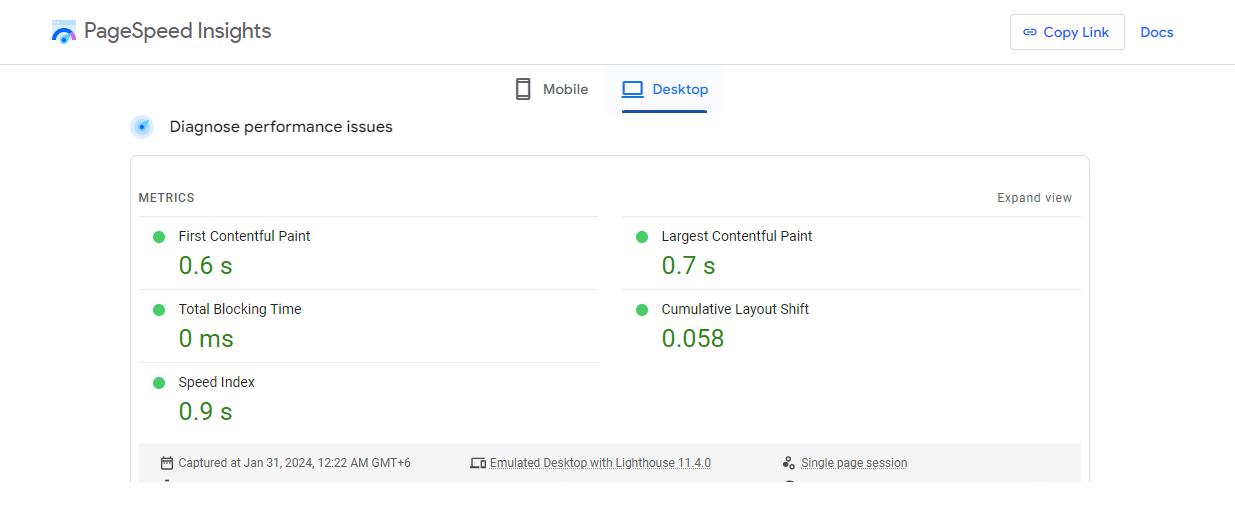
Impacto no SEO
A reconstrução do nosso site com GutenKit impactou positivamente nossa pontuação de SEO, bem como o tráfego do site. O tempo de carregamento mais rápido e as melhorias no design ajudaram a ser reconhecidos pelos mecanismos de pesquisa, levando a pontuações vitais da web mais altas.
Pontuações vitais do núcleo da Web:
Antes

Depois:

Com essas pontuações vitais da web aprimoradas devido às melhorias de desempenho e design, contribuíram para classificações mais altas de nossas páginas principais. Isso levou a maior tráfego e engajamento.
No geral, a transição para GutenKit melhorou muito o desempenho de SEO do nosso site, levando a uma classificação mais elevada, maior envolvimento e uma presença online mais forte.
Conclusão
Com o GutenKit, não apenas replicamos nosso design original, mas também alcançamos melhorias notáveis em desempenho, acessibilidade e pontuações de SEO. A migração transformou nosso site, tornando-o mais rápido, mais eficiente e preparado para o futuro, alinhando-se à nossa visão de oferecer a melhor experiência possível ao usuário.
Compartilhei a história para que nossa experiência possa ajudar e inspirar outras pessoas em sua transição para Gutenberg.
Se você achar este estudo de caso útil, deixe um comentário para nos contar sua experiência e ponto de vista na construção de sites WordPress com Gutenberg.


Deixe um comentário