Os visitantes geralmente chegam a um site e querem encontrar o tipo exato de informação que estão procurando. Para isso, seu site deve oferecer tais opções. Por exemplo, os usuários podem querer classificar as postagens com base em alguns parâmetros.
Nesses casos, um loop de consulta personalizado pode ser útil.
O lado bom é que agora você pode criar e integrar um loop de consulta na interface do Gutenberg.
Quer saber como?
Este post do blog contará tudo em detalhes.
O que é um loop de consulta?
Loop de consulta para WordPress é um recurso que permite que os usuários vejam um tipo específico de lista com base em sua prioridade. Por exemplo, pode ser uma lista de páginas, posts, posts personalizados, imagens, etc. Os usuários podem definir as regras para mostrar a lista.
Dependendo dos requisitos dos usuários, essas consultas podem ser baseadas em autores, tags, categorias, tipos de postagens e muito mais.
Seja qual for a regra, as postagens das páginas precisam aparecer com base em um único comando.
Por que você precisa de uma consulta personalizada no WordPress?
Não é preciso dizer que você precisa dar a melhor experiência aos seus visitantes. O Query Loop é uma das principais ferramentas que engajam o público ajudando-os a encontrar as informações certas.
Quando você ajuda seu público, eles tendem a permanecer no seu site por mais tempo e visitar várias páginas.
Não só isso! Se o público se envolver mais com suas páginas da web, há uma grande chance de que seu site tenha um desempenho melhor em termos de SEO.
Como integrar consultas personalizadas no site WordPress?
Você só precisa do plugin GutenKit Blocks para WordPress para integrar o melhor loop de consulta amigável ao UX. Aqui, compartilhei todo o processo da maneira mais simples.
Etapa 1: instalar o plugin do bloco de loop de consulta
Comece instalando o plugin Query block. Para isso, vá até o painel do seu site WordPress e passe o mouse sobre plugin. Selecione adicionar novo e você terá a opção de pesquisar plugins.
Digite Gutenkit e clique no botão de pesquisa.
O plugin Gutenkit aparecerá. Instale o plugin e ative.
Depois de ativar o plugin, escolha um plano para o plugin e o plano inicial os preços começam em $39. Escolha o plano que melhor se adapta a você.
Alternativamente, você pode escolher diretamente um plano do Gutenkit
Etapa 2: Habilite o Query Builder:
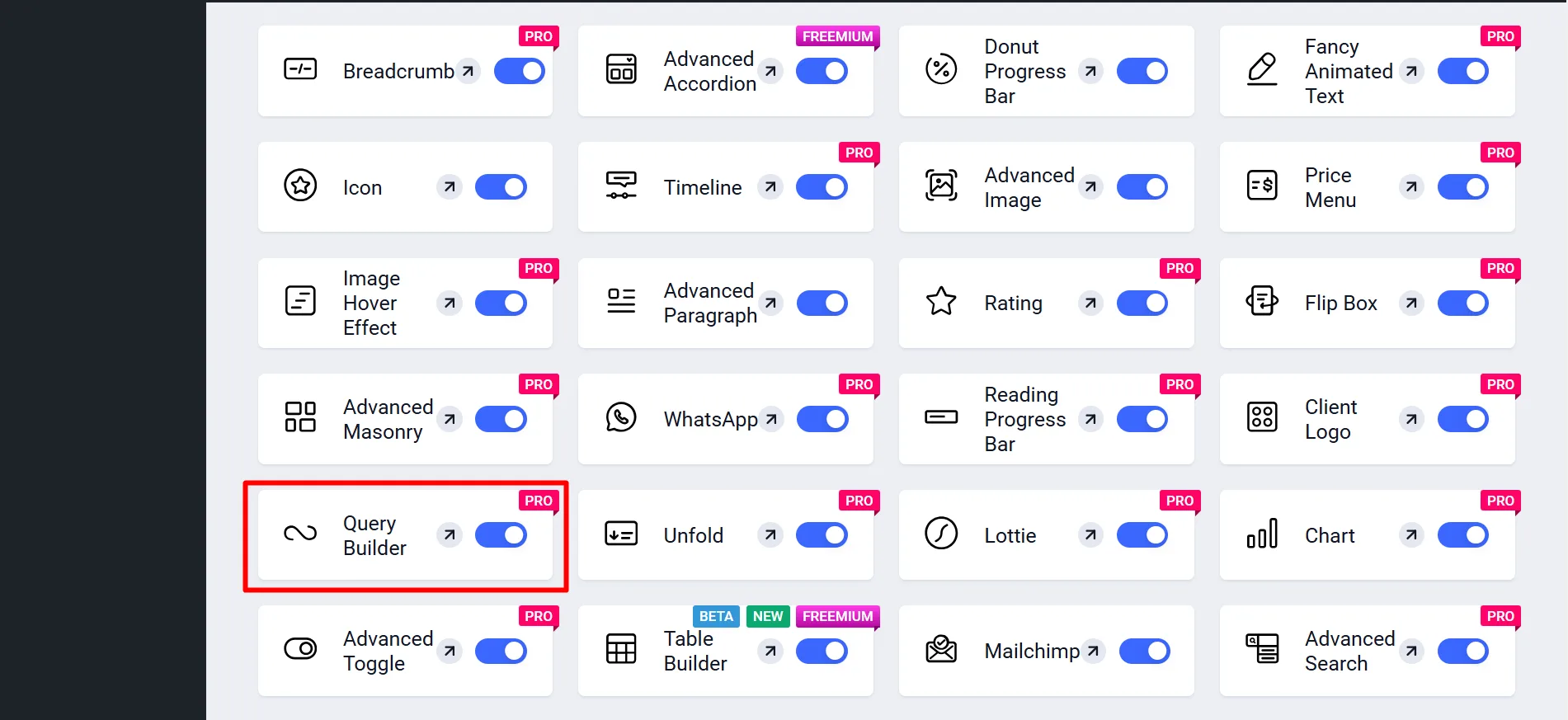
No painel do WordPress, navegue até GutenKit → Blocos → Localizar Query Builder → Ativá-lo.

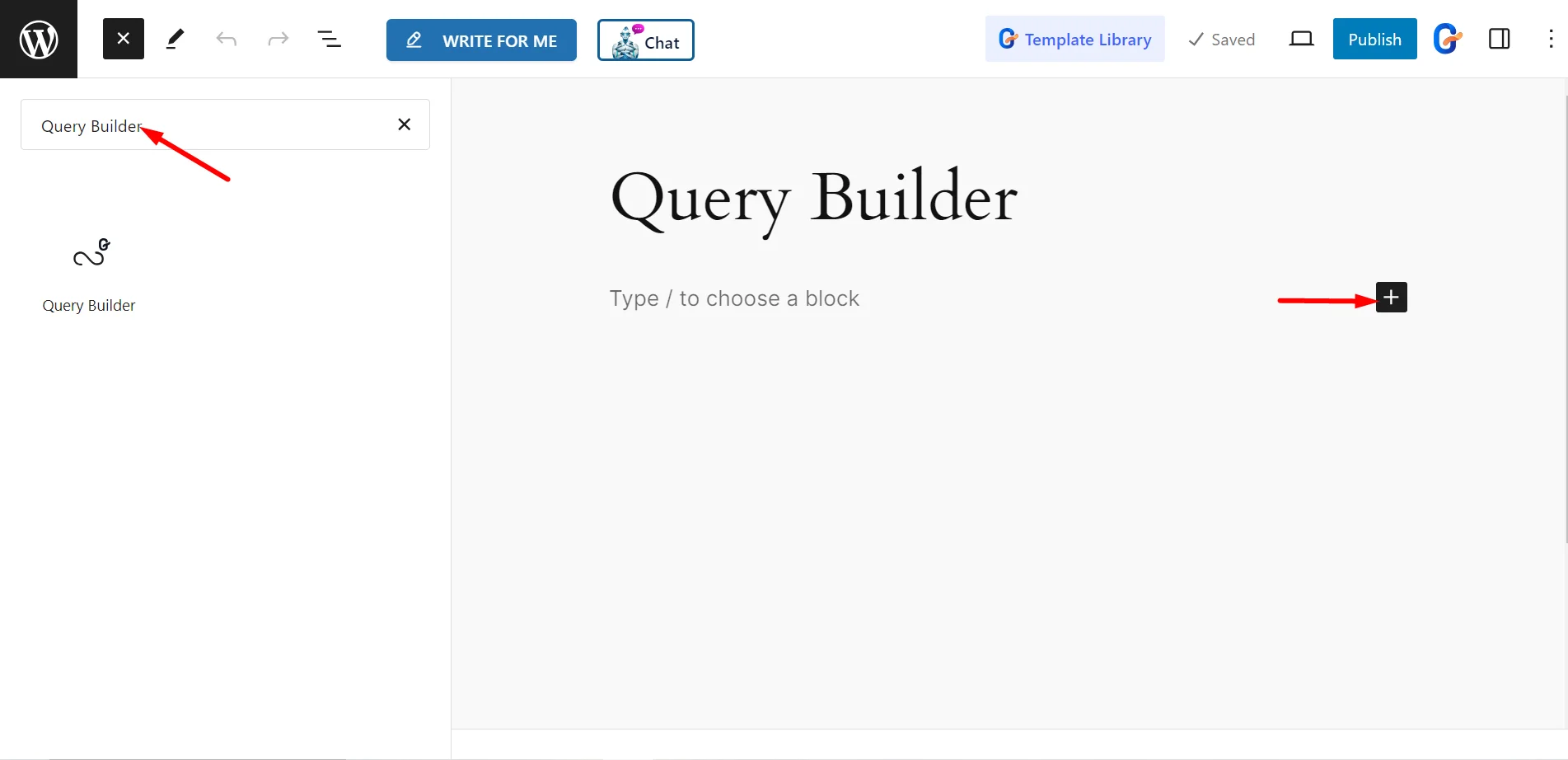
Abra a página ou publicação onde você deseja usar o Query Builder. Procure o bloco GutenKit Query Builder e clique ou arraste-o para sua área de conteúdo.

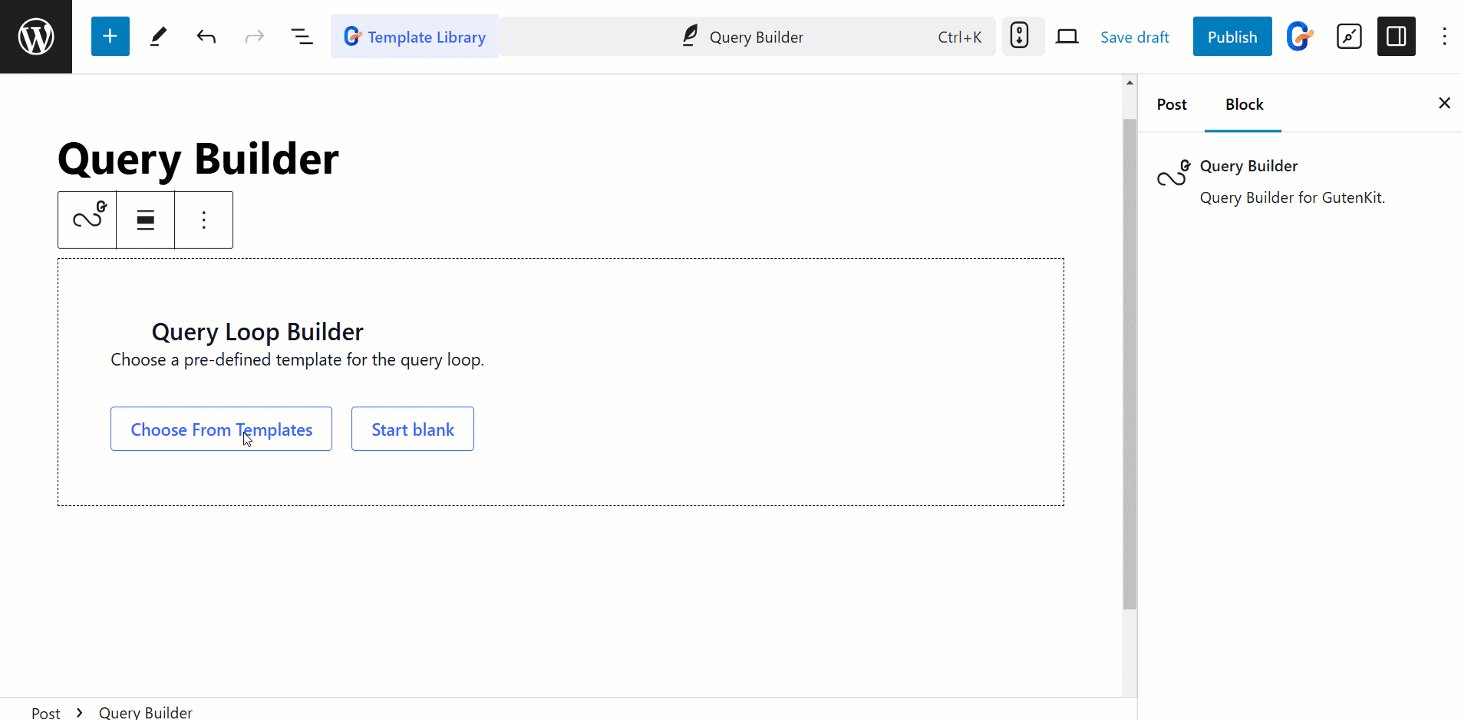
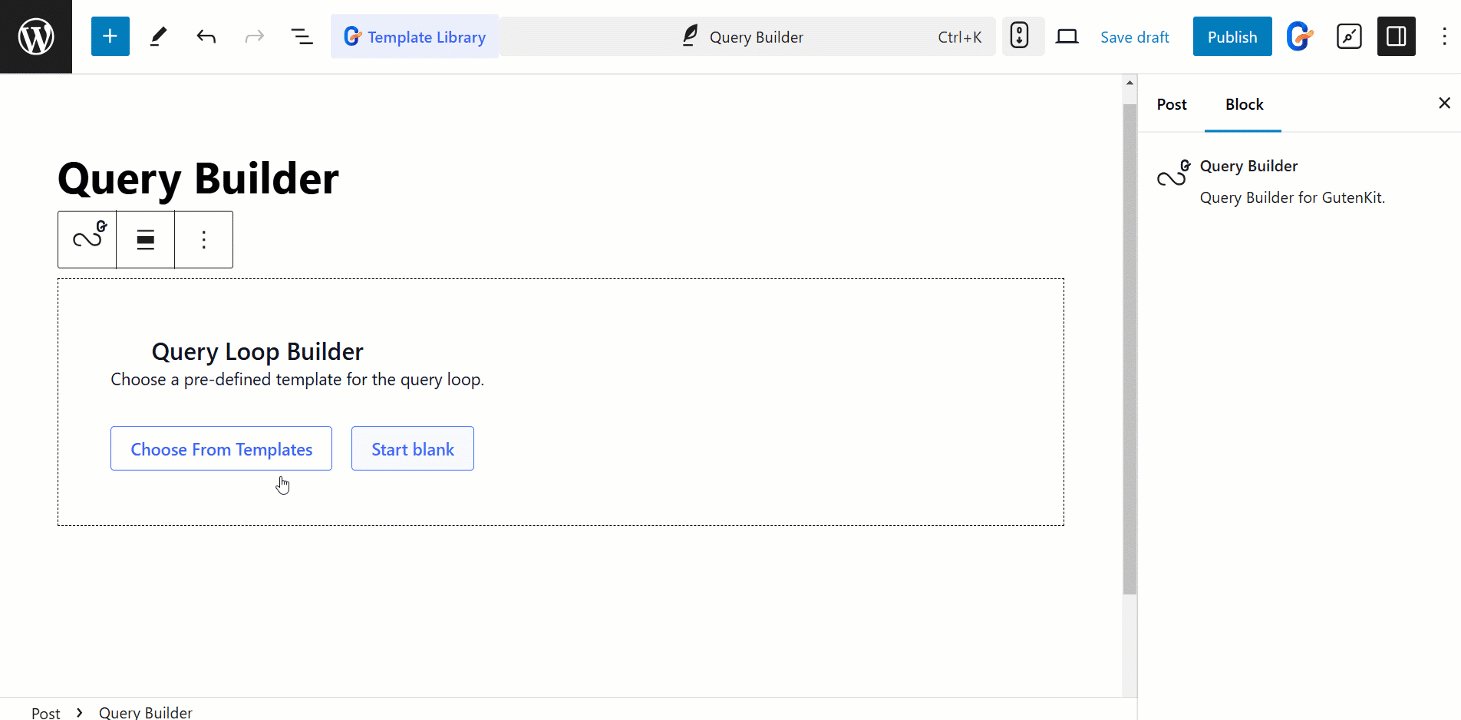
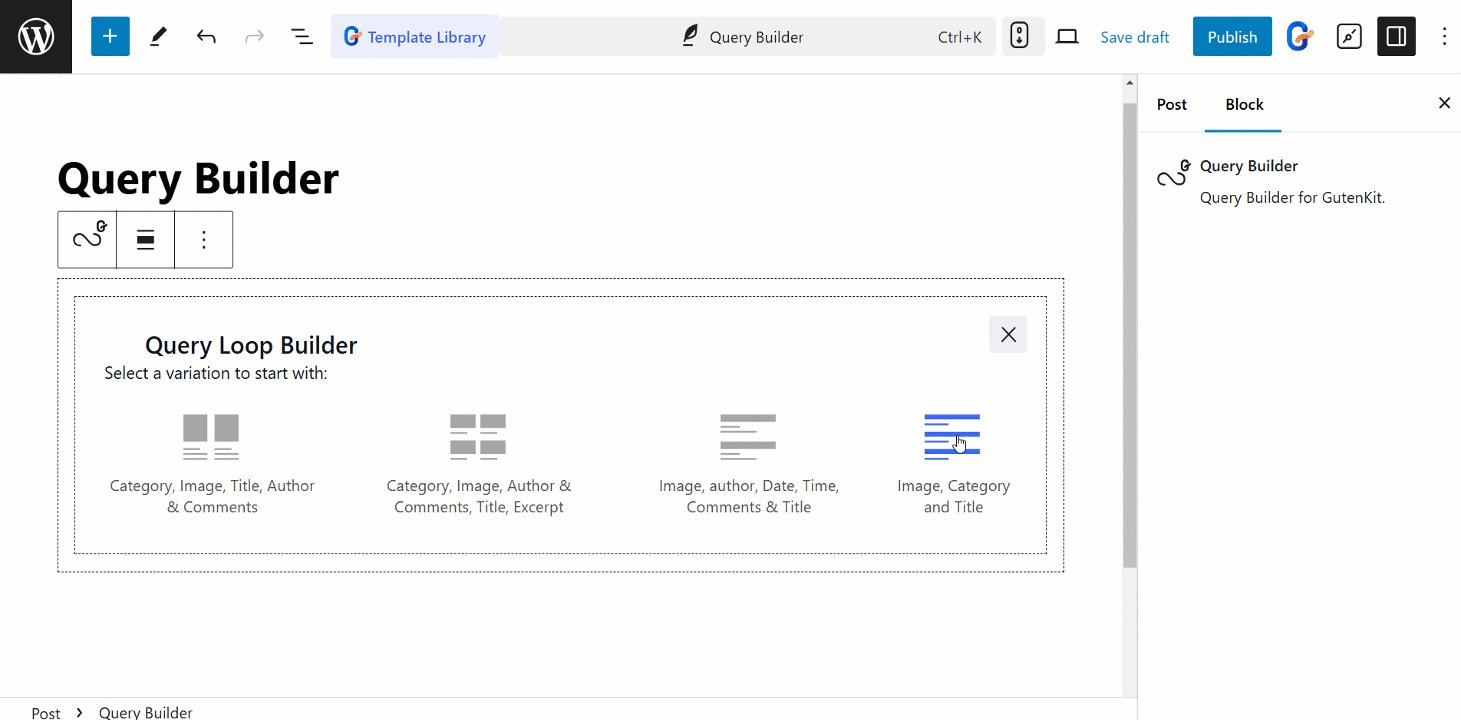
Etapa 3: Escolha um modelo
Selecione um modelo predefinido ou em branco para seu loop de consulta a partir das variações disponíveis. Após escolher o modelo, expanda a aba Query para configurar.

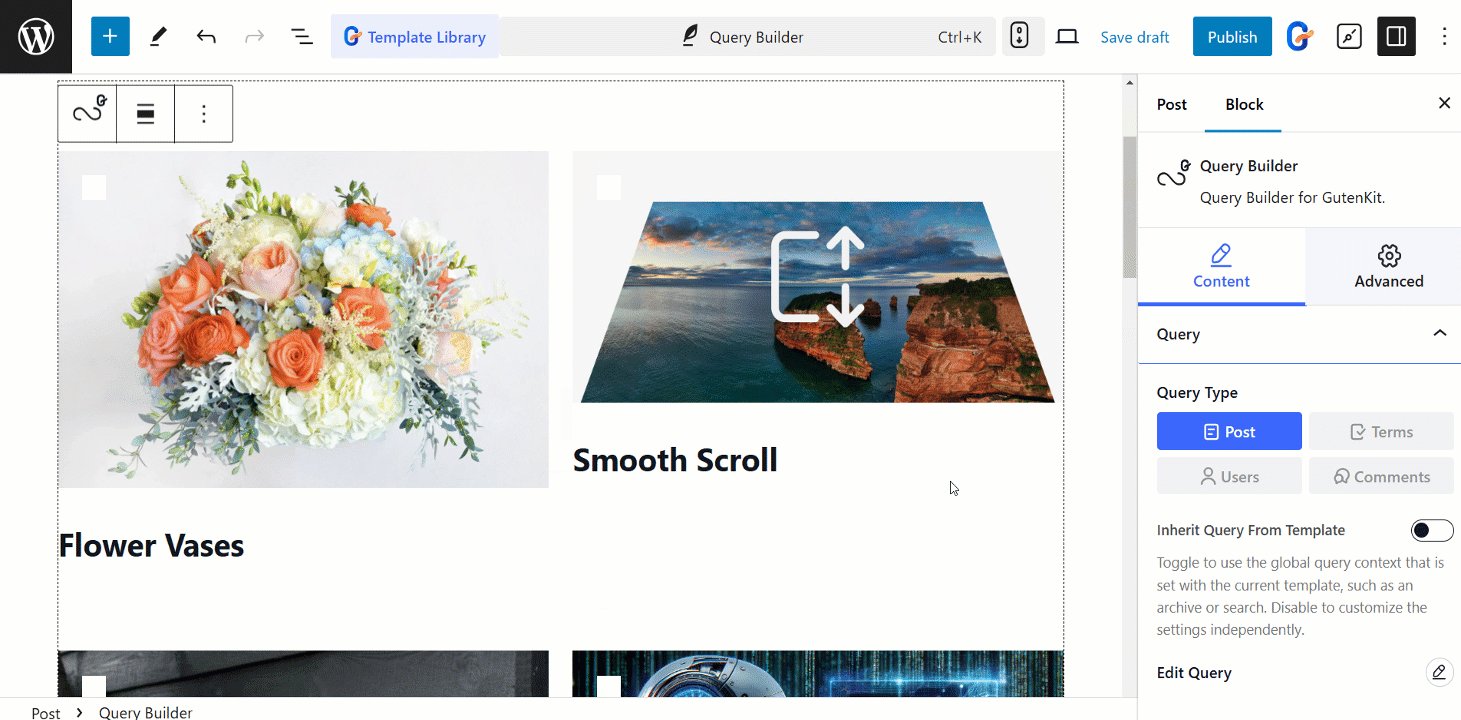
Na seleção do tipo Query, defina o tipo de post. Por exemplo, você escolhe posts para mostrá-los em um loop de consulta.

Etapa 4: habilitar o loop de consulta
Agora você quer mostrar o loop de consulta em todo o site, certo? Usar o contexto de consulta global ou desabilitá-lo para personalizar de forma independente.
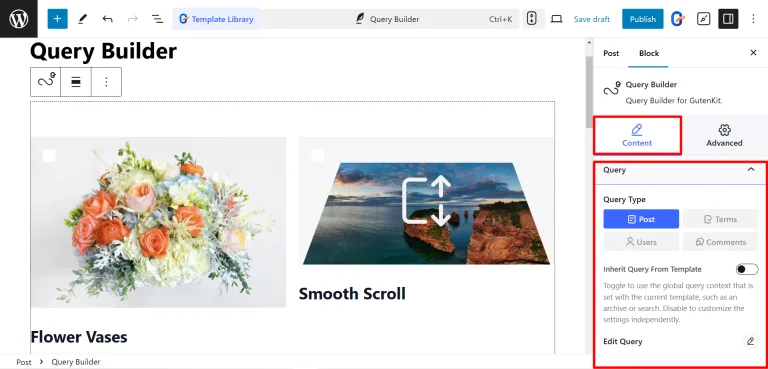
Personalizando o modelo de loop de consulta
Se você escolher um modelo pronto, criar e integrar o loop Query pode não ser o suficiente. Para obter mais disso, personalize o modelo no seguinte estilo.
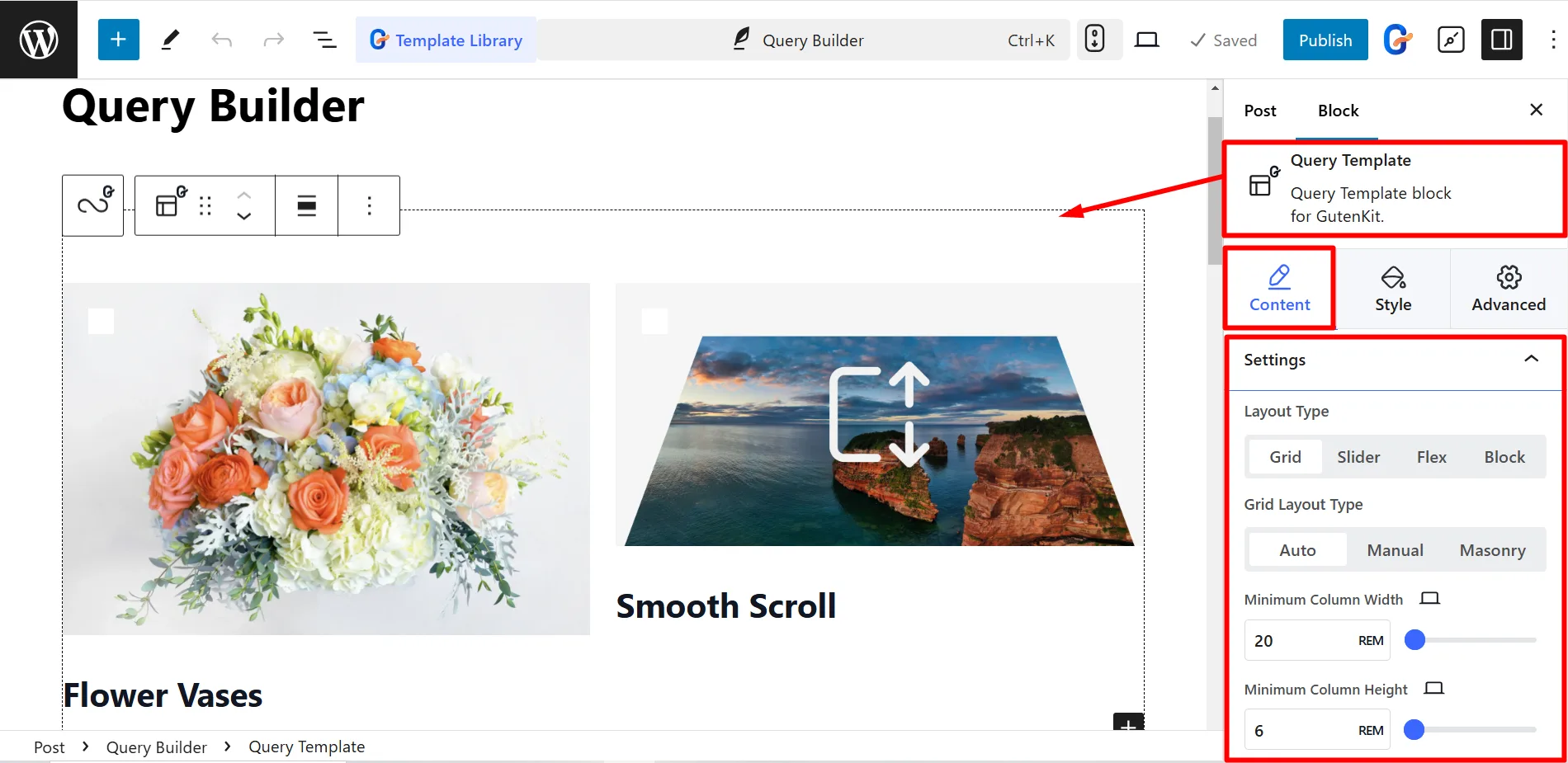
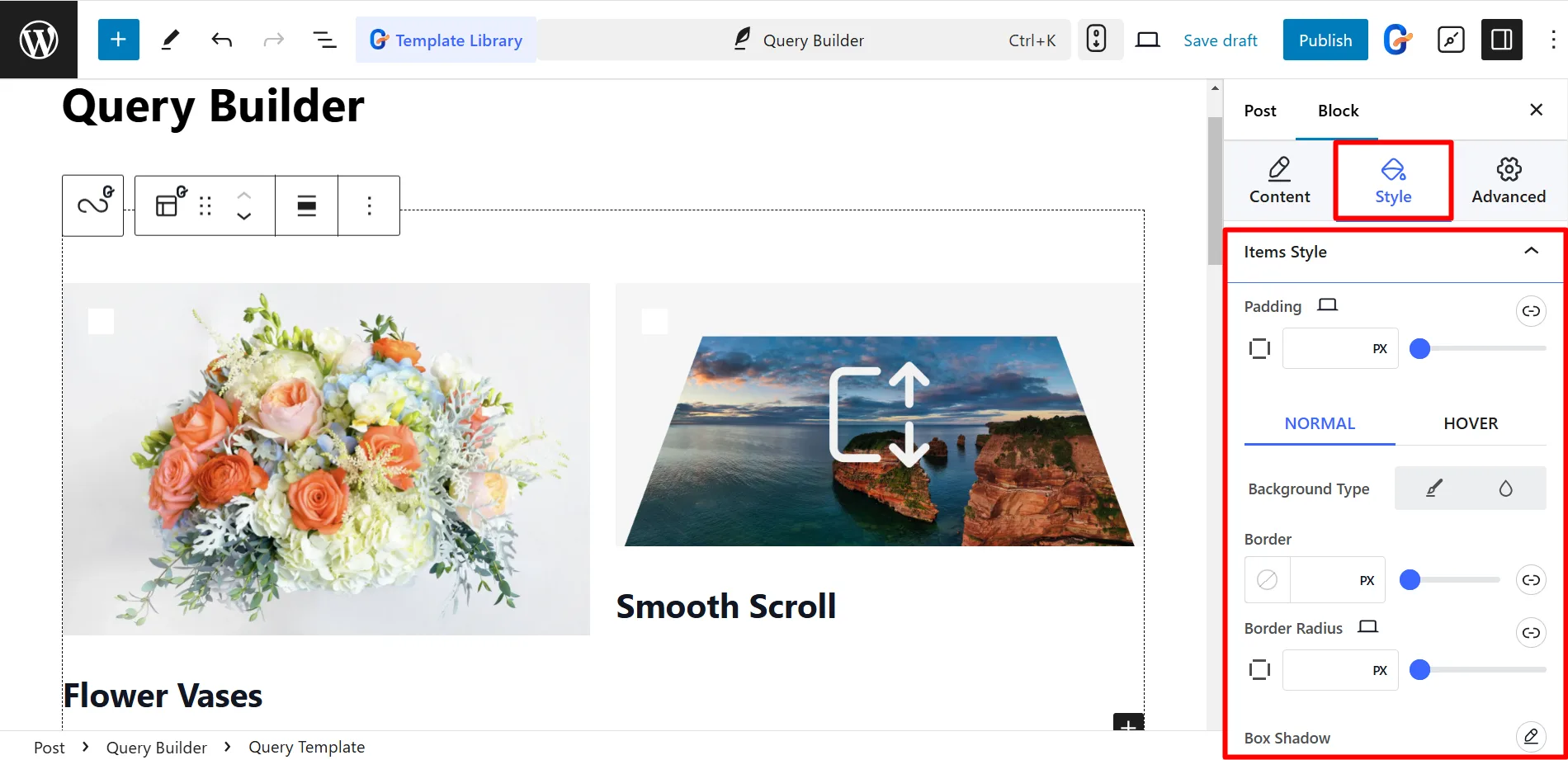
Na seção Conteúdo, você pode personalizar várias opções de layout. Você pode escolher um tipo de layout como Grade, Controle deslizante, Flex ou Bloco. Para layouts de Grade, selecione entre Automático, Manual ou Masonry e ajuste a largura e altura mínimas da coluna.

Você também pode modificar os espaços entre linhas e colunas para controlar o espaçamento.
A seção Style permite que você ajuste a aparência do seu loop de consulta. Ajuste o preenchimento, o tipo de plano de fundo, a borda, o raio da borda e a sombra da caixa para combinar com seu design preferido.

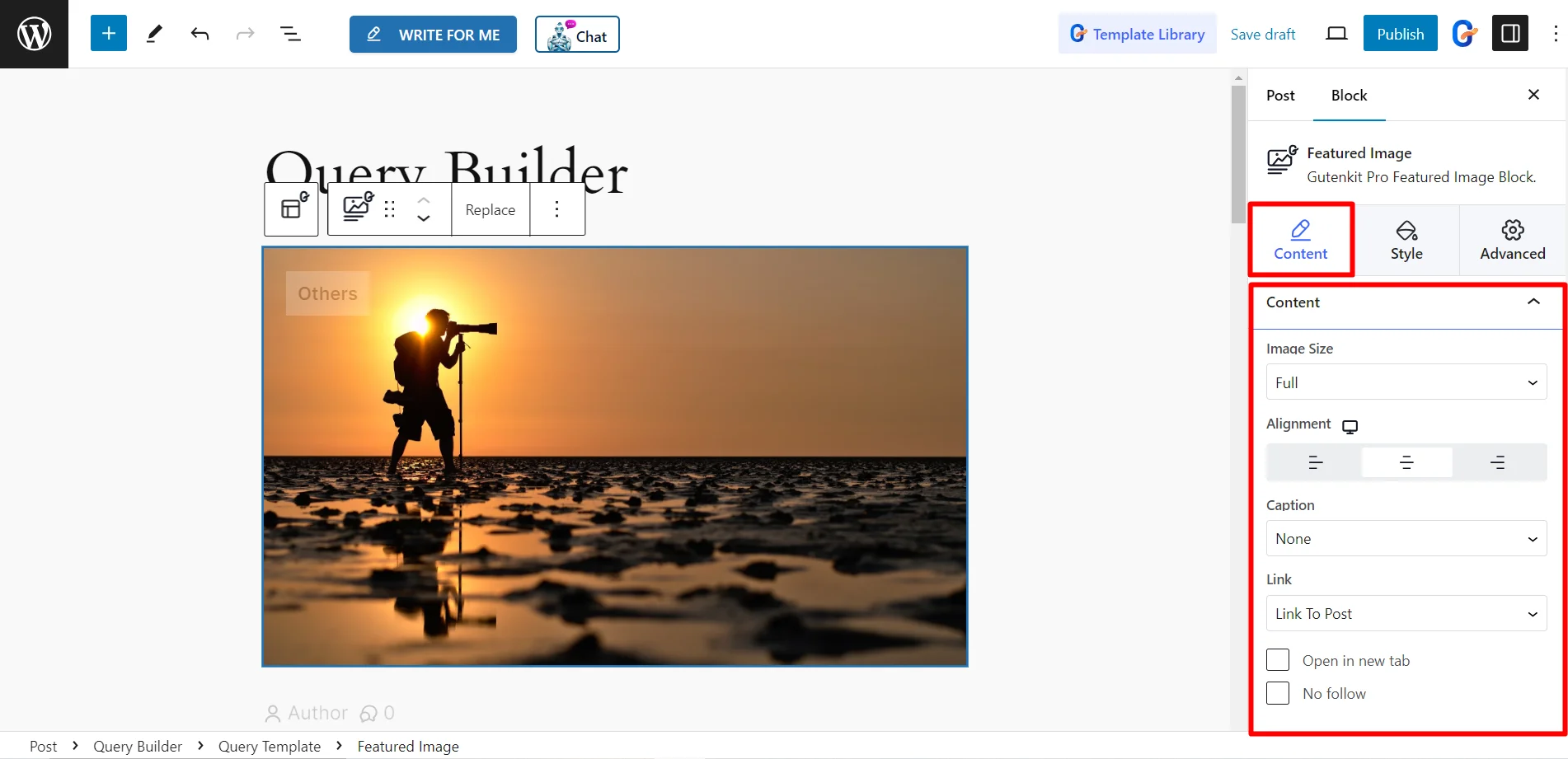
Um modelo de Loop de Consulta também permite editar imagens, trechos, títulos e datas, e até mesmo adicionar conteúdo extra.
Para a imagem em destaque, você pode definir seu tamanho, alinhamento e legenda. As opções de link incluem vincular ao post, adicionar uma URL personalizada ou vincular ao arquivo de mídia com uma opção lightbox.

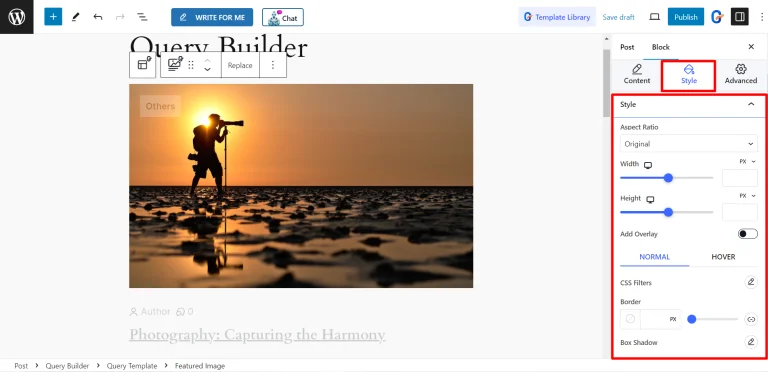
Os ajustes de estilo incluem proporção, largura, altura, sobreposição, filtros CSS, borda, sombra de caixa e raio de borda.

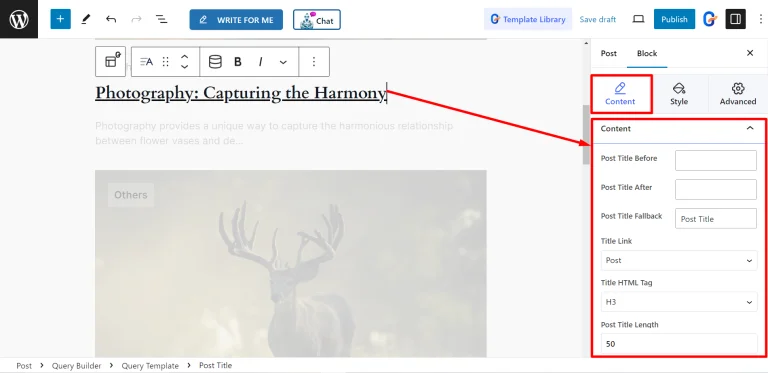
O título do post tem opções para adicionar texto personalizado antes ou depois dele, definir um título de fallback e controlar sua tag HTML e comprimento máximo. Você pode estilizar a cor do título, o plano de fundo, a tipografia e até mesmo aplicar modos de mesclagem para efeitos criativos.

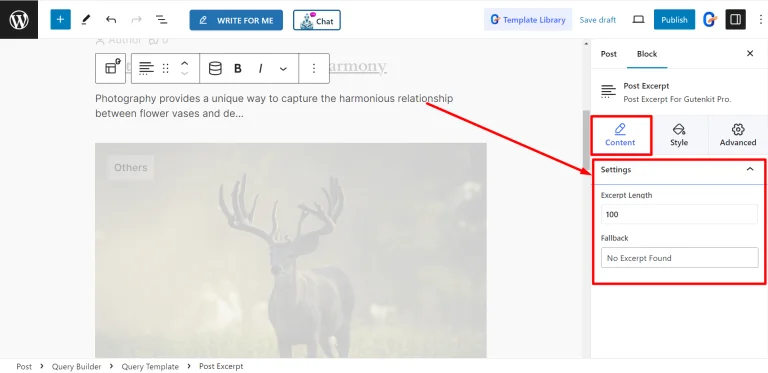
Se quiser, você pode ajustar o comprimento do trecho do post e definir uma opção de fallback. Nesta opção, as configurações de estilo permitem alterações no alinhamento, cor e tipografia do trecho.

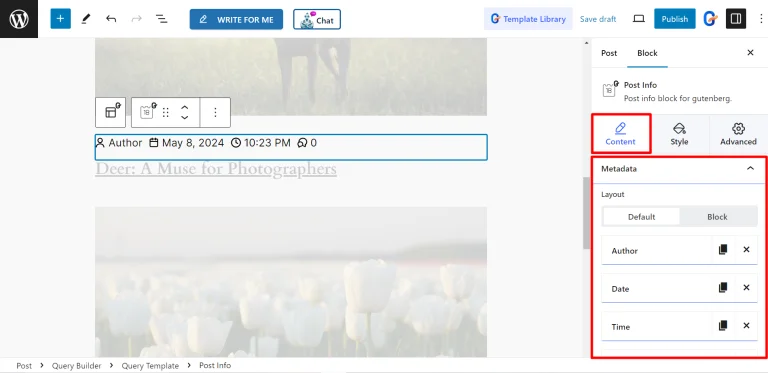
Para informações de postagem, você pode atualizar metadados como autor, data, hora, comentários, termos e campos personalizados. Cada elemento de metadados oferece opções de personalização específicas, incluindo adicionar ícones, antes do texto e links. Termos como categorias e tags podem ser personalizados para exibir vários valores.

As configurações de paginação permitem que você escolha entre os tipos baseados em números ou anterior/próximo. A paginação numérica inclui opções para truncar controles para uma navegação mais limpa, enquanto o tipo anterior/próximo permite que você estilize texto e ícones para melhor usabilidade.
Filtrando consultas
Agora, digamos que você queira facilitar para seus leitores filtrar as consultas. Para isso, desative a herança de modelo. Você terá a opção “Editar”. Escolha isso e você terá uma variedade de opções de filtragem para as consultas.
Por exemplo, você pode definir filtros com Postagens, Consulta de taxonomia, Meta consulta, Autor, Comentários, Status, Ordem, Paginação e muito mais.
A melhor parte: todos eles têm mais opções de personalização para obter a perfeição na filtragem.
Confira o vídeo a seguir para aprender mais detalhes.
Perguntas frequentes
Quer saber mais sobre o loop de consulta avançado no WordPress? Confira as perguntas e respostas a seguir.
O que é o Query Loop no WordPress?
O Query Loop no WordPress é um recurso que exibe dinamicamente listas de conteúdo, como postagens, páginas ou postagens personalizadas, com base em regras específicas, como categorias, tags ou autores.
Como usar o bloco Query Loop?
Instale um plugin como GutenKit, adicione o bloco Query Loop no Gutenberg e defina regras para exibir conteúdo. Ajuste parâmetros como tipo de post, categorias ou tags para a lista desejada.
Quais são os benefícios de usar o Query Loop no WordPress?
O Query Loop ajuda os usuários a encontrar informações relevantes facilmente, melhora o envolvimento do público, aumenta o tempo gasto no seu site e impulsiona o SEO ao tornar a descoberta de conteúdo perfeita.
Posso personalizar o layout de um Query Loop?
Sim, você pode personalizar totalmente o layout do Query Loop usando as configurações do Gutenberg ou plugins como o GutenKit para garantir que ele corresponda ao design do seu site e às necessidades do usuário.
Que tipos de conteúdo podem ser exibidos usando o Query Loop?
Você pode exibir postagens, páginas, postagens personalizadas, arquivos de mídia e outros tipos de conteúdo do WordPress com base em categorias, tags, autores ou parâmetros personalizados.
Empacotando
Então, se você realmente se importa com seu público e os deixa satisfeitos com uma boa UX, integre o Query loop. Não levará mais de uma hora para concluir todo o processo. Além disso, você pode fazer isso sem nenhum conhecimento de codificação.


Deixe um comentário