Quer executar o WordPress no seu navegador? Geralmente, você precisa de um servidor de hospedagem e passa por várias etapas para instalar um site WordPress. No entanto, o WordPress Playground instala o WordPress com apenas um clique.
Não há etapas tediosas, dificuldades técnicas, hospedagem ou requisitos de dispositivo para configurar um site WordPress. Você pode acessar WordPress Playground a qualquer hora e sem dinheiro. Assim, faz com que os usuários executem diversas tarefas como testes, experimentações, depuração e muito mais facilmente.
Vamos saber o que é WordPress Playground e como usar o WordPress Playground. Compartilharemos nossa experiência real de uso desta ferramenta no Wpmet. Você aprenderá como nossos desenvolvedores, designers e escritores usam essa ferramenta para diferentes propósitos.
O que é o WordPress Playground?

WordPress Playground é como uma zona de quarentena digital temporária para usuários do WordPress. Este projeto de código aberto permite que eles experimente, pratique e aprenda esta plataforma CMS sem afetar seus sites originais.
Você não precisa se conectar a um servidor PHP ou banco de dados e também não precisa fazer login. Em vez disso, o WordPress Playground é uma solução instantânea e única que pode fornecer uma experiência auto-hospedada em seu navegador a partir de qualquer dispositivo.
E você pode instalar e usar quaisquer plug-ins e temas normalmente. Porém, uma desvantagem é toda a customização que você fez no WordPress Playground desaparece quando você recarrega ou atualiza a guia do navegador. Mas você também pode importar e exportar essas personalizações para o seu site real.
A seguir, compartilharemos nossos casos de uso do WordPress Playground em Wpmet.
Os muitos casos de uso do WordPress Playground!
WordPress Playground cria um ambiente sandbox para desenvolvedores para realizar tarefas versáteis e úteis, como testar trechos de código, revisar plug-ins ou temas, apresentar uma demonstração de projeto, incorporá-lo em sites ativos e muito mais.
Vamos ver algumas áreas principais:
Teste a versão mais recente do WordPress
Este recurso útil do WordPress Playground sprotege você de quaisquer conflitos potenciais à medida que você tem a oportunidade de fazer testes de compatibilidade de todos os plug-ins e temas que usa. Além disso, ajuda você a explorar todas as novas configurações e recursos da versão mais recente.
Para desenvolvimento de plugins e temas
Qual é o requisito inicial para um desenvolvedor de tema ou plugin após concluir um projeto? É óbvio que eles precisam testar seu novo produto em um site ativo e o WordPress Playground atende a essa demanda absoluta hospedando um ambiente WordPress realista direto do seu navegador.
Depuração e correção de problemas
Identificar e resolver problemas de plug-ins e temas não é ideal para um site ativo. Portanto, o WordPress Playground pode ser o lugar perfeito para isso. Você também pode descobrir conflitos entre diferentes temas e plugins pois não há restrição à instalação e ativação de outras ferramentas.
Aprendizagem e Treinamento
Normalmente, os novos alunos não podem inicialmente possuir ou acessar um site ativo. E, quando eles têm um, pode ser arriscado trabalhar em um site ativo sem qualquer experiência. Por isso, iniciantes podem praticar facilmente usando o WordPress Playground pois simula sites WordPress reais.
Desenvolvimento Personalizado e Prototipagem
Outro benefício técnico de usar o WordPress Playground é a oportunidade de implantar e testar scripts, funções ou trechos de código personalizados em um ambiente semelhante ao Sandbox.
A tecnologia por trás do WP Playground
O WordPress Playground configura instantaneamente um novo ambiente WordPress sem qualquer suporte de servidores web e bancos de dados. Para fazer isso depende principalmente de três tecnologias:
WebAssembly (Wasm): O WordPress Playground roda em um navegador com suporte de WebAssembly (Wasm). Esta tecnologia funciona através de uma instrução binária entre arquivos PHP e JavaScript. Portanto, os sites WordPress podem ser hospedados sem um servidor tradicional e ser compatíveis com um navegador.
Banco de dados SQLite: WordPress usa MySQL como sistema de gerenciamento de banco de dados (SGBD). Não pode ser executado sem um servidor. Devido a isso WordPress Playground utiliza SQLite, um mecanismo de banco de dados SQL independente e sem servidor em vez do MySQL. Ele permite que instâncias do WordPress funcionem em um navegador.
APIs de Service Worker e Worker Threads: essas ferramentas da web permitem modificar solicitações e respostas da web para executar aplicativos PHP ininterruptamente em seu navegador.
Como usar o WordPress Playground
Acessar o WordPress Playground é simples. No seu navegador da web, acesse este link de domínio https://playground.wordpress.net/
Levará alguns segundos para carregar na tela. Feito isso, você verá o front-end de um site pronto, construído com um tema WordPress padrão.
No entanto, existem outras maneiras diferentes de começar a usar o playground do WordPress.
Experimente diferentes links de playground
Além dos links acima, você pode começar usando vários links para acessar diferentes ambientes. Para experimentar especifico versão do WordPress e versão PHP, você pode navegar com um URL:
Aqui, anote os parâmetros (php e wp) e altere-os ou edite-os para definir o ambiente desejado do playground do WordPress sem se preocupar em ajustar configurações adicionais.
Check-out novos recursos e configurações do WordPress, siga este URL:
Será lançado um Playground com a versão beta ou de desenvolvimento do WordPress.
Usando o WordPress Playground do GitHub
O bom é que o WordPress Playground é um projeto de código aberto e você pode contribuir com sua experiência para seu desenvolvimento a partir do GitHub. Verifique seu repositório.
Para correr WordPress Playground em um terminal do seu ambiente local, use a linha de comando abaixo para clonar o repositório:
Ou você pode direcionar para o versão mais recente no GitHub, através desta linha de comando:
Depois de fazer tudo certo, o pacote WordPress Playground estará disponível em seu ambiente local. Basta instalá-lo:
Agora, quando nosso servidor local estiver instalado e funcionando, verifique o terminal. Haverá um URL do terminal. Como na imagem abaixo:
Copie e cole o link para visitar uma nova instância do Playground.
Além disso, você pode determinar as versões do WordPress e PHP para criar seu ambiente preferido inserindo algumas instruções no comando. Aqui está um exemplo:
Usando o WordPress Playground do Visual Studio Code
Outra maneira de usar o WordPress Playground é usando o editor de código do Visual Studio. São necessárias apenas algumas etapas:

- Faça login no código VS.
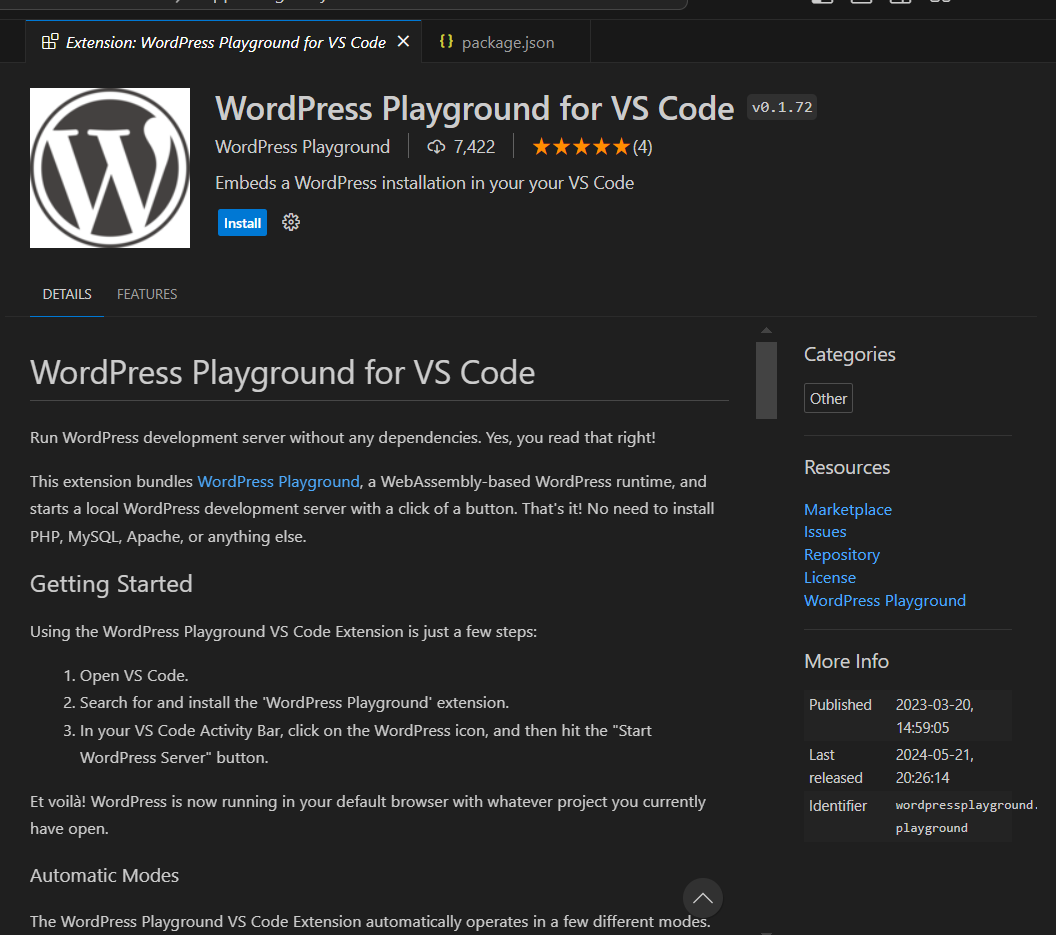
- Pesquise o “Parque WordPress”Extensão.

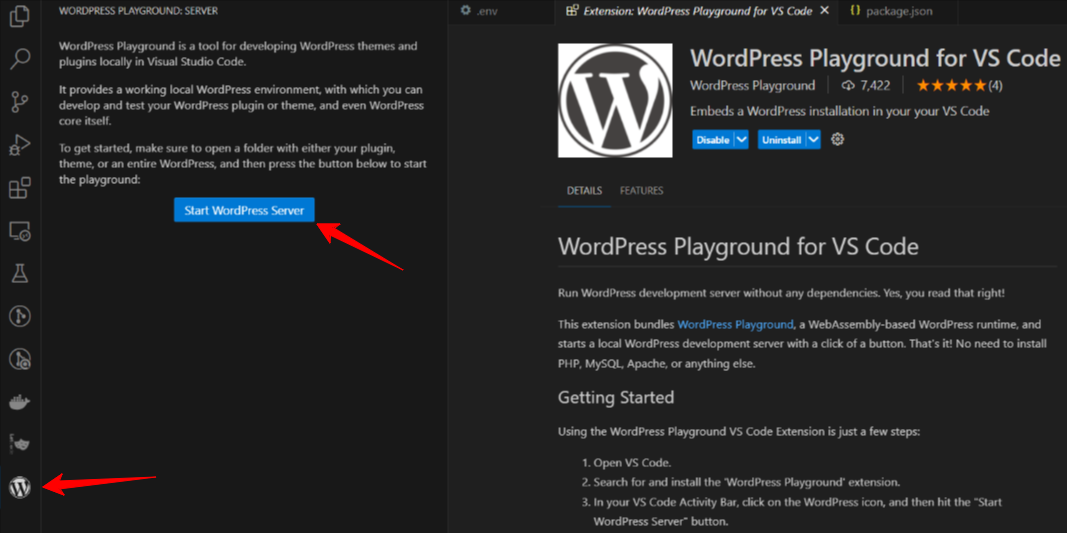
- Instalá-lo mostrará um ícone do WordPress na barra de atividades do VS Code.
- Abra uma pasta de projeto e clique no botão Ícone WP.
- Então, acerte o “Iniciar servidor WordPress" botão.

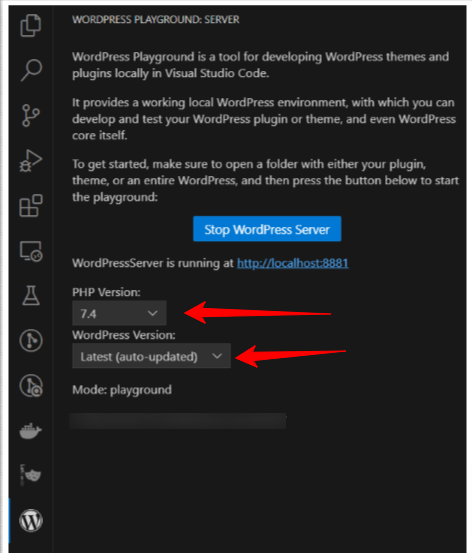
É isso! Você verá um novo site WordPress em seu navegador padrão. A extensão também permite definir a versão do WordPress e PHP.
Uma prévia da IU do WordPress Playground?
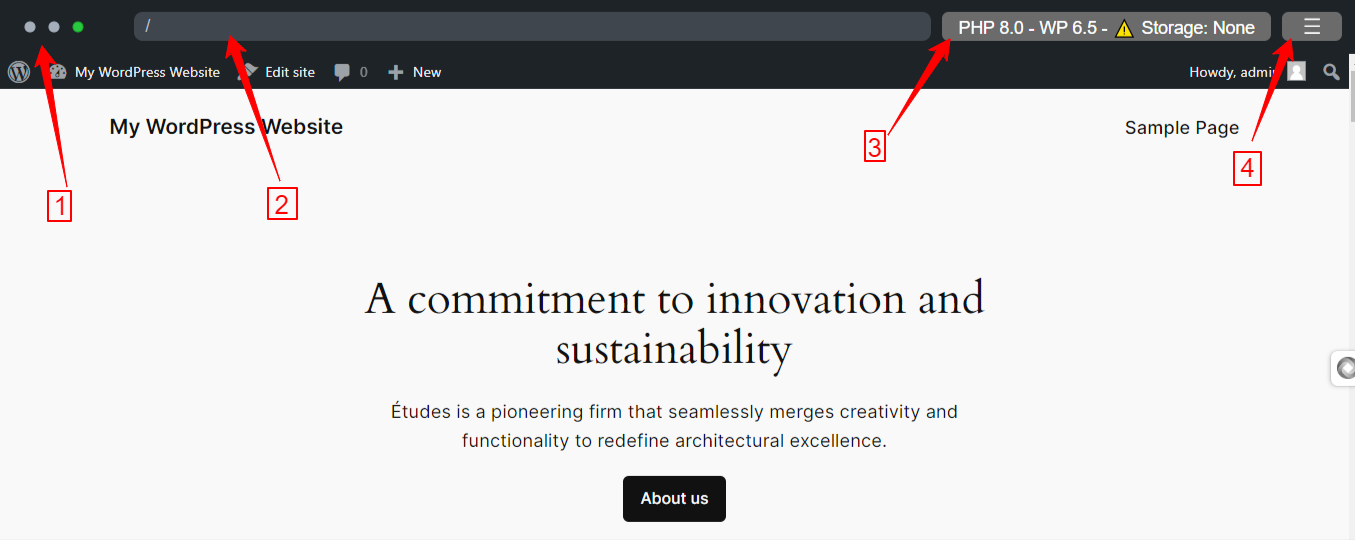
Junto com o site de teste do WordPress, a barra superior do WordPress Playground terá algumas configurações que simulam uma barra de ferramentas do navegador. Vamos vê-los:

- Três pontos: No lado esquerdo da barra superior, você verá três pontos, clicar no verde permitirá para aumentar ou diminuir o zoom da tela do playground.
- Opção de pesquisa: imita a barra de pesquisa tradicional de um mecanismo de pesquisa e você pode ver a página ou postagem aqui.
- PHP, versão WP, armazenamento: Usar esta opção permitirá que você altere o Versão PHP, versão WordPress e armazenamento do Parque Infantil.
- Ícone do menu: Um ícone de menu semelhante a um hambúrguer está localizado na extremidade direita. Clicar nele revelará uma série de opções como Redefinir site, relatar erro, baixar, importar/exportar, visualizar registros, etc.
Configurando o WordPress Playground
Então, você precisará configurar o WordPress Playground. O propósito de usar esta ferramenta determinará o ambiente. Vamos ver como preparar o WordPress Playground de acordo com suas necessidades.

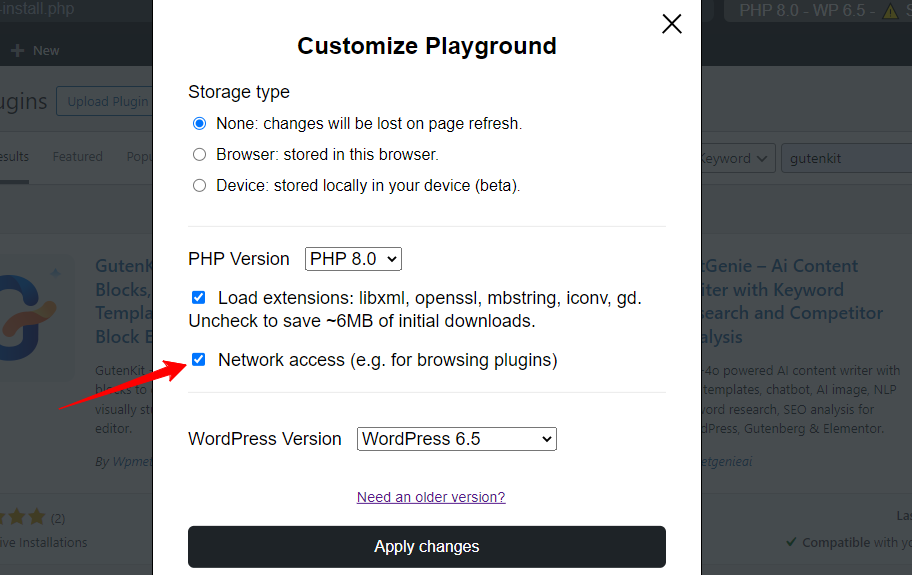
Comece clicando neste “PHP 8.0 WP 6.4 – ⚠️Armazenamento: Nenhum”Opção de menu na barra superior. Isso abrirá as configurações para Tipo de armazenamento, versão PHP, e Versão WordPress.
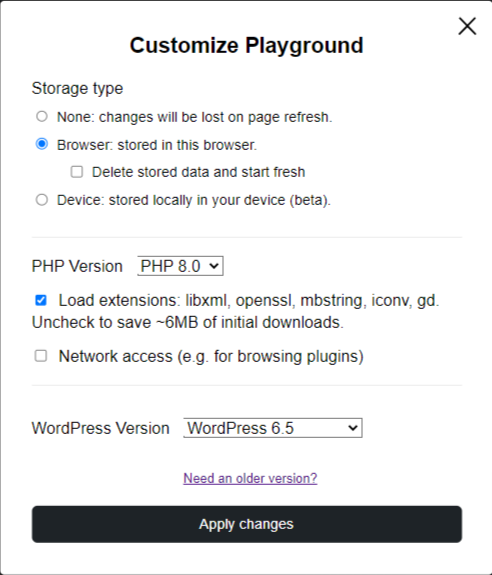
Na parte superior haverá configurações para Tipo de armazenamento:
- Nenhum: Selecione esta opção ao fazer teste simples ou verificação de um recurso de um plugin ou tema. Você perde tudo ao atualizar ou recarregar esta página.
- Navegador: escolhê-lo manterá seu trabalho até você fechar a guia do navegador ou limpar o cache. E você terá a opção de excluir seu trabalho existente e do início ao fim.
- Dispositivo: É como um host local, você pode armazenar todos os dados no seu dispositivo. Aqui, você precisa sincronizar o WP Playground com um diretório local. (Ainda em versão beta)

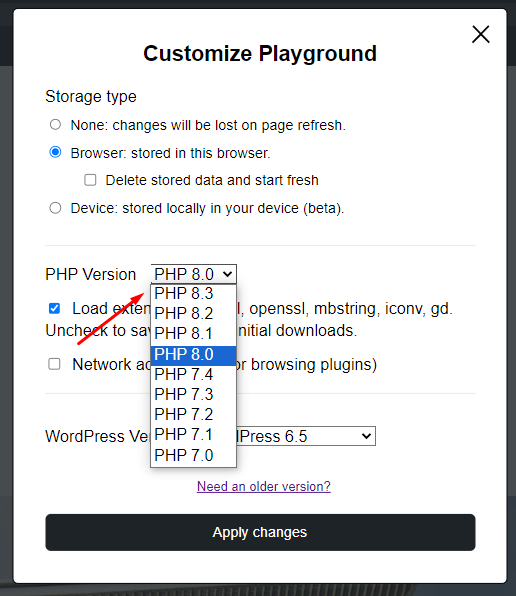
Depois disso, selecionaremos o Versão PHP. No menu suspenso, você selecionará a versão preferida do PHP. Em seguida, marque a caixa se deseja carregar extensões como libxml, openssl, mbsting, etc.
E recomendamos que você verifique o Acesso à rede caixa, ele lhe dará acesso ao plugin da organização do WordPress e ao diretório do tema.
A seguir, configure a versão do WordPress selecionando sua versão preferida. No entanto, o WP Playground carrega apenas a versão mais recente e a versão beta. Então, se você quiser uma versão mais antiga, clique no botão “Precisa de uma versão mais antiga?”Opção.
Quando terminar tudo, aperte o "Aplicar mudanças" botão e o Playground será carregado com um site WordPress de teste atualizado.

Como instalar temas e plug-ins no WordPress Playground
Você pode fazer upload de um tema ou plugin no Playground como faz regularmente em qualquer site WordPress.

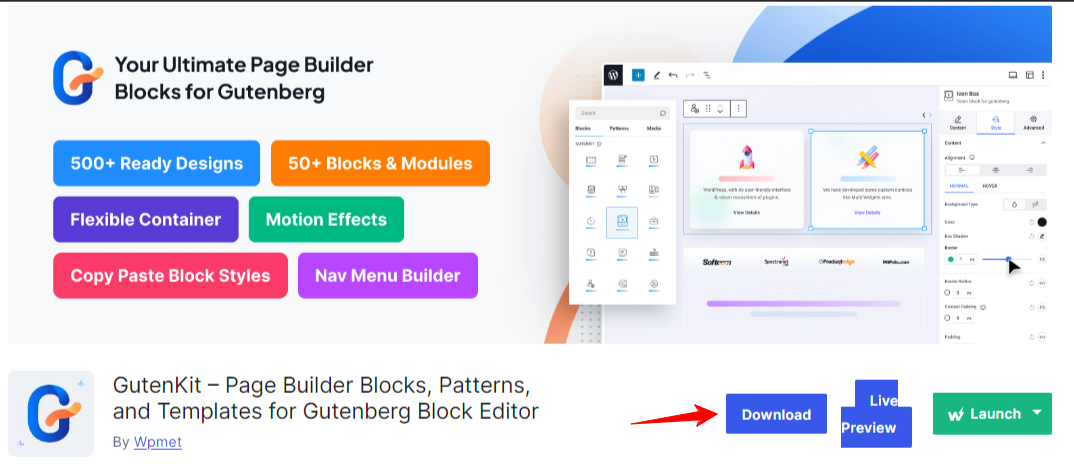
Para instalar e ativar um plugin, vá para a página do plugin em WordPress.org. Você verá um Download botão, clique nele e seu navegador começará a baixar o arquivo do plugin.
Para um plugin WordPress premium, você pode baixar o arquivo do plugin em área de membros do plugin.

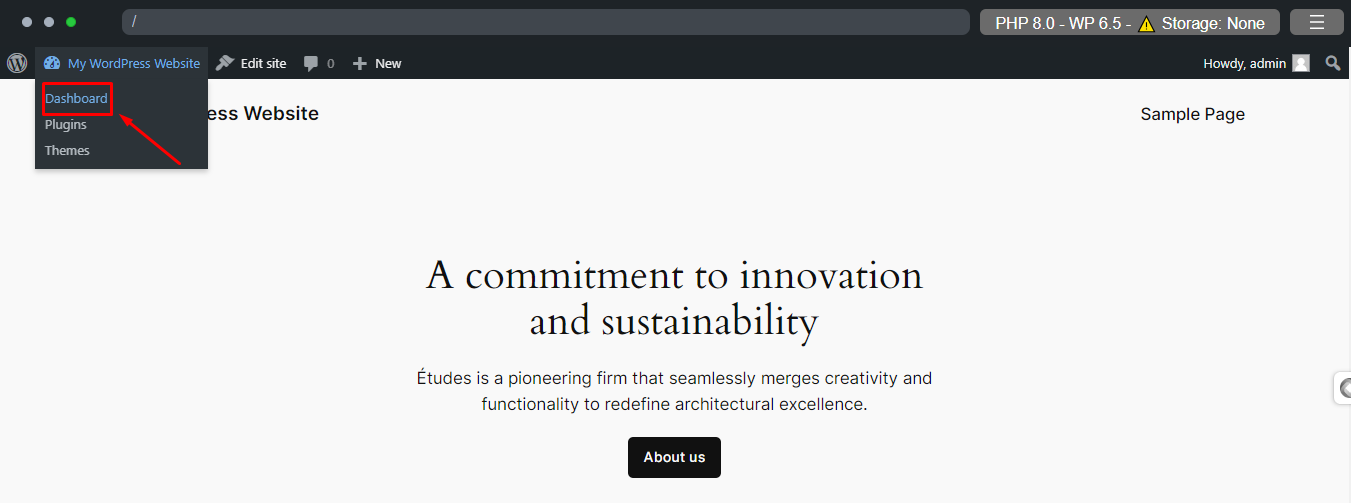
Em seguida, acesse o WordPress Playground novamente e clique no botão Ícone do WordPress conforme apontado na imagem acima.

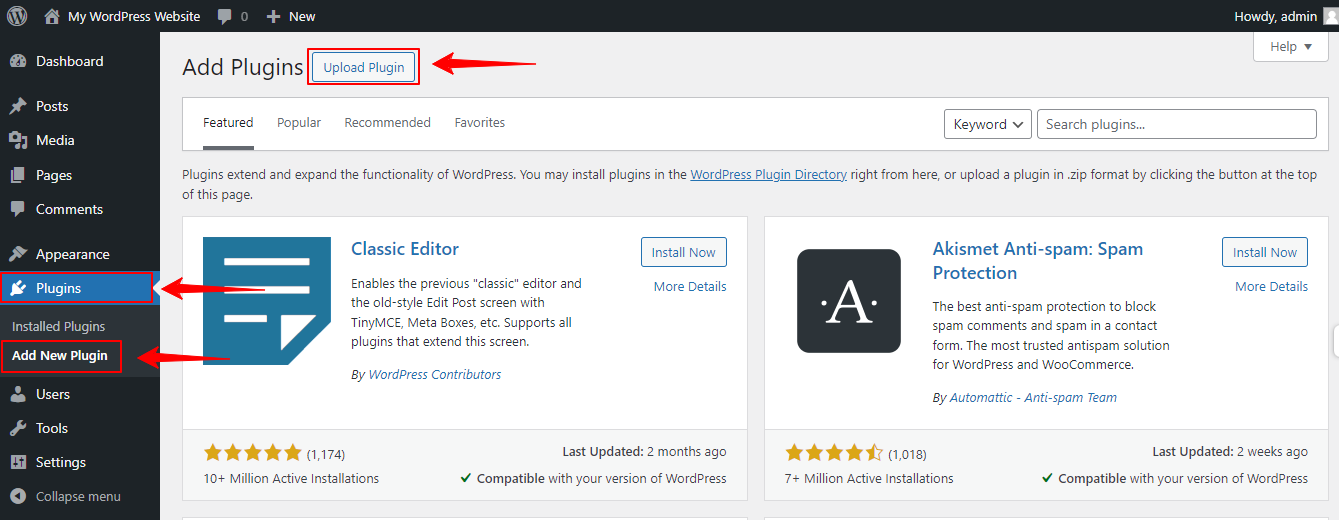
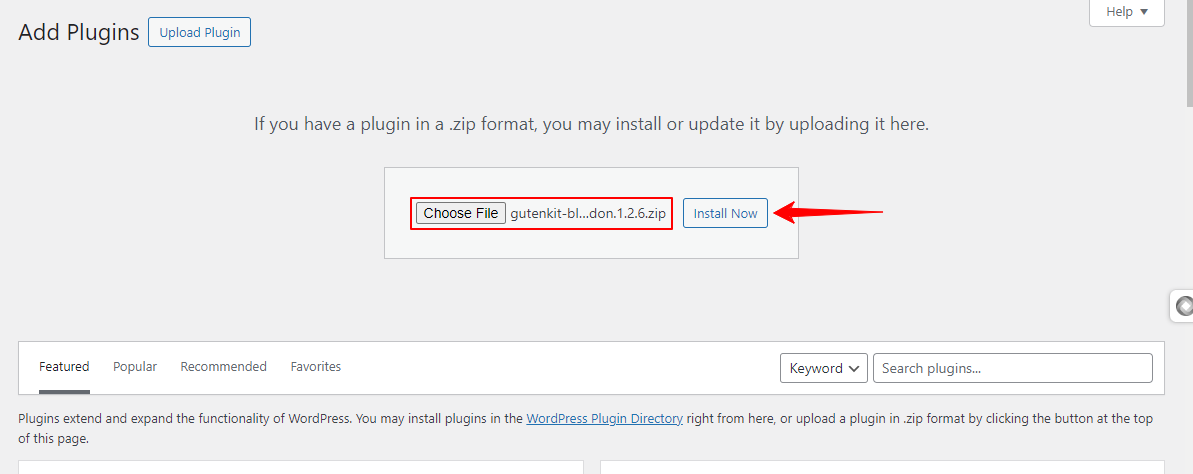
Isso o levará ao painel. A partir daqui, navegue até Plug-in> Adicionar novo. Na próxima página, clique no botão Upload Plugin e você verá a área para inserir o arquivo do plugin baixado.

Em seguida, clique no botão Instalar agora. E você também encontrará a opção de ativar. É assim que você pode instalar e ativar um plugin no WordPress Playground.
Se vocês são apenas verificando um único plugin, existe uma maneira fácil. Você pode usar uma URL para instalar e ativar um plugin, por exemplo, a URL abaixo irá preparar um site com o Kit de e-mail plugar.
Quando se trata de um tema, o Playground por padrão carrega com um tema baseado em bloco Twenty Twenty-Four. Para alterá-lo, você precisa baixar o arquivo do tema conforme mostramos para um arquivo de plugin.

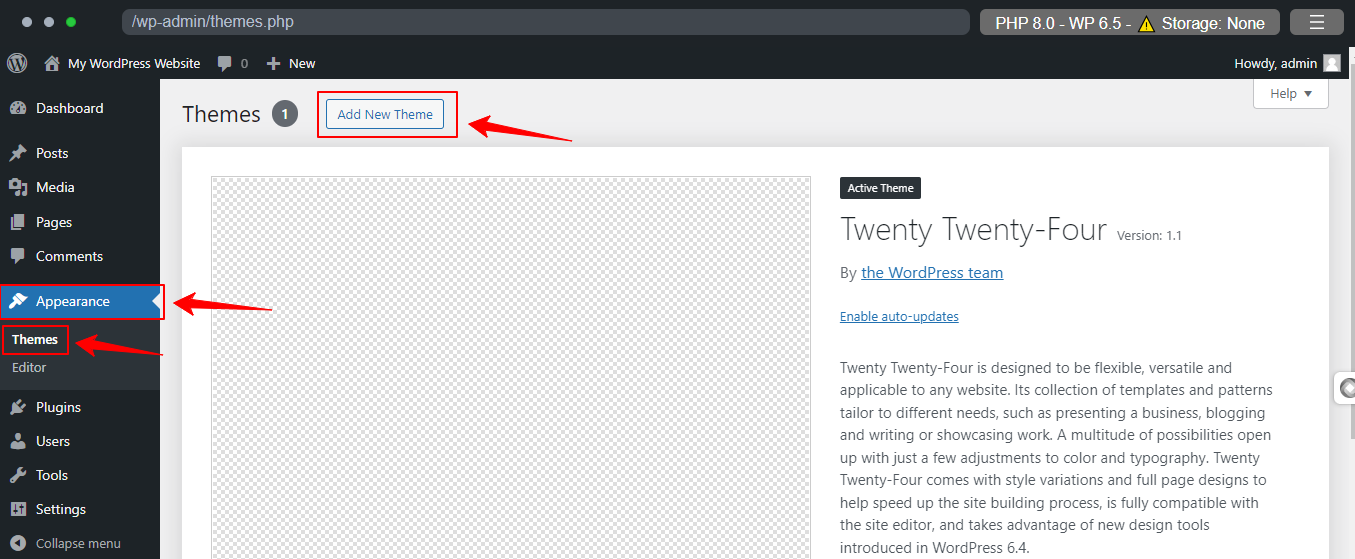
Em seguida, no painel do WordPress, navegue até Aparência > Temas. Em seguida, clique no botão “Adicionar novo tema”Botão na parte superior da página.
Em seguida, clique no botão “Carregar tema”E anexe o arquivo do tema da mesma forma que o método do plugin.
Como você acessa o diretório de temas e plug-ins do WordPress no WordPress Playground?
Anteriormente, os usuários não podiam acessar o tema e o diretório de plug-ins do WordPress no WordPress Playground. Mas, é possível agora.
Para isso, você precisa clicar na opção de menu “PHP 8.0 WP 6.4 – ⚠️Armazenamento: Nenhum” e ir nas configurações do PHP.

E marque a caixa ao lado de Acesso à rede. Por padrão, você verá que está desmarcado. Ele vai habilite o plugin do WordPress e o diretório do tema para o seu parque WordPress.
Como exportar/importar um site feito no WordPress Playground
Quer manter suas instâncias do Playground para uso futuro? Como todas as personalizações do seu playground desaparecem quando você atualiza a página ou fecha a guia, você deve tentar armazenar os dados de alguma forma.
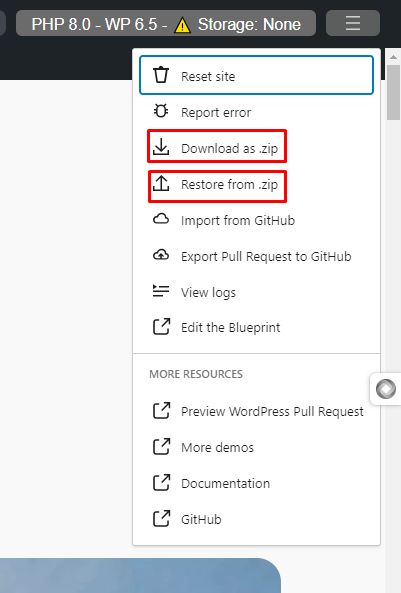
E há uma solução de exportação integrada no WP Playground. Clique no ícone do menu de três linhas na extremidade direita da barra superior do WordPress Playground. Isso abrirá várias opções.
Aqui, selecione o "Baixe como zip" e as instâncias do Playground começarão a ser baixadas no seu dispositivo.

Da mesma forma, quando quiser importar qualquer arquivo baixado anteriormente, navegue no menu como fez antes. Em seguida, clique no “Restaurar de .zip” opção e você verá um pop-up para anexar seu arquivo. Escolha o seu arquivo e clique no botão “Importar" botão.
Um pop-up de notificação de sucesso aparecerá na tela e atualizará o WordPress Playground com a instância fornecida. Bater OK para fechar o pop-up de notificação e continuar.
Como incorporar o WordPress Playground em seu site
Incorporar o WordPress Playground em seu site é fácil. Você só precisa usar este HTML marcação:
Lembre-se de algumas coisas ao seguir este processo:
- Como você adicionará o HTML acima tag para o seu editor de blocos do WordPress, sua tela do WordPress Playground pode não ter a forma e tamanho apropriados. Portanto, você pode anexar código adicional com este HTML marcação.
Você pode envolvê-lo com tags div e adicionar preenchimento e margem ao contêiner, como este:
Outra coisa é que quando você trabalha com o WordPress Playground incorporado a um site real, o o site pode sofrer um tempo de inatividade quando o tráfego aumenta. Para evitar isso, hospede o Playground em seu domínio em vez de playground.wordpress.net
Deficiências no uso do WordPress Playground?
Apesar das funções e benefícios poderosos, o WordPress Playground também tem algumas limitações. A maior desvantagem do WordPress Playground é que ele pode ser usado apenas para uso temporário. Você perderá todo o seu trabalho ao fechar a guia ou página do navegador.
Além disso, existem algumas restrições ao uso de funções específicas, como funções pcntl_ e XDebug. Também tem outras deficiências, como a falta de gerenciando o atributo HTML target=_top” em links e mostrando as janelas pop-up JavaScript originadas do iFrame.
Empacotando!
WordPress Playground é um novo projeto. Anteriormente, ele não suportava o diretório de plugins devido a um problema de acesso à rede. No entanto, nos últimos tempos superou essa limitação. Além disso, o recurso de host local baseado em dispositivo já está na versão beta.
Portanto, parece que este projeto de código aberto está melhorando constantemente. Esta ferramenta é alimentada por tecnologias poderosas como SQLite, Service Worker API, Worker Threads AP e WebAssembly, etc. E o melhor é que você está aproveitando esta ótima ferramenta em seu navegador de forma totalmente gratuita.

Perguntas frequentes sobre o WordPress Playground
Sim! WordPress Playground não custa dinheiro. É um projeto de código aberto.
Sim! Você não precisa de nenhum conhecimento de codificação ou conhecimento técnico para usar o WordPress Playground.
Sim, você pode incorporar e exportar um site feito com WordPress Playground. Primeiro, você precisa baixar o arquivo WordPress Playground e depois importá-lo para o seu site de hospedagem.
SIM! Você pode fazer upload de seus temas e plug-ins personalizados em seu WordPress Playground.
Sim! Com o WordPress Playground, você pode ter um site WordPress dentro do seu navegador.


Deixe um comentário