Em um mundo cada vez mais conectado, ter um local físico não significa apenas colocar um endereço no seu site. Significa criar uma ponte perfeita entre sua presença online e o mundo real. Quer você esteja administrando um negócio local, hospedando eventos ou simplesmente queira tornar mais fácil para as pessoas encontrarem você, incorporar o Google Maps no seu site é uma etapa essencial.
Com o Gutenberg Block Editor, adicionar o Google Maps no WordPress costumava ser desafiador. No entanto, neste guia, mostraremos a maneira mais fácil de adicionar o Google Maps com o Gutenberg Block Editor no WordPress.
Por que adicionar o Google Maps ao seu site?
Integrar o Google Maps ao seu site WordPress pode melhorar significativamente a experiência do usuário. Os mapas no site fornecem informações de localização interativas e em tempo real. Não importa se você está executando um site de negócios, um blog de viagens ou uma página de eventos, ter um mapa incorporado pode oferecer imenso valor aos seus visitantes.
Veja por que integrar o Google Maps é uma jogada inteligente:
- Melhore a experiência do usuário fornecendo informações baseadas em localização e navegação fácil.
- Melhore a acessibilidade e facilite para os visitantes encontrarem locais físicos.
- Crie credibilidade e confiança entre os clientes.
- Aumente o SEO local incorporando a localização da sua empresa no site.
Como você pode adicionar o WordPress Google Maps com o editor de blocos Gutenberg
Quando se trata do editor de blocos Gutenberg, adicionar o Google Maps no WordPress costumava ser desafiador e exigia codificação complexa. No entanto, com o GutenKit você tem a maneira mais fácil de incorporar o Google Maps no editor de blocos do WordPress.
Adicionar o Google Maps ao seu site WordPress usando o editor de blocos GutenKit é simples. Tudo o que você precisa é obter uma chave de API do Google Maps para o site e usar um bloco de mapa do WordPress para mostrar o Google Maps com o editor de blocos Gutenberg. Vamos aos detalhes agora:
Plugin necessário:
- GutenKit Grátis: Baixar plug-in
- Guten Kit Pro: Obtenha o plug-in
Observação: O bloco Google Maps é um recurso premium do GutenKit. Então você precisa ter tanto a versão Free quanto a versão Pro do plugin GutenKit.
Etapa 1: gere uma chave de API do Google Maps para seu site
Para incorporar o Google Maps ao seu site, você precisa gerar uma API do Google Maps.
➡️ 1.1 Criar um novo projeto
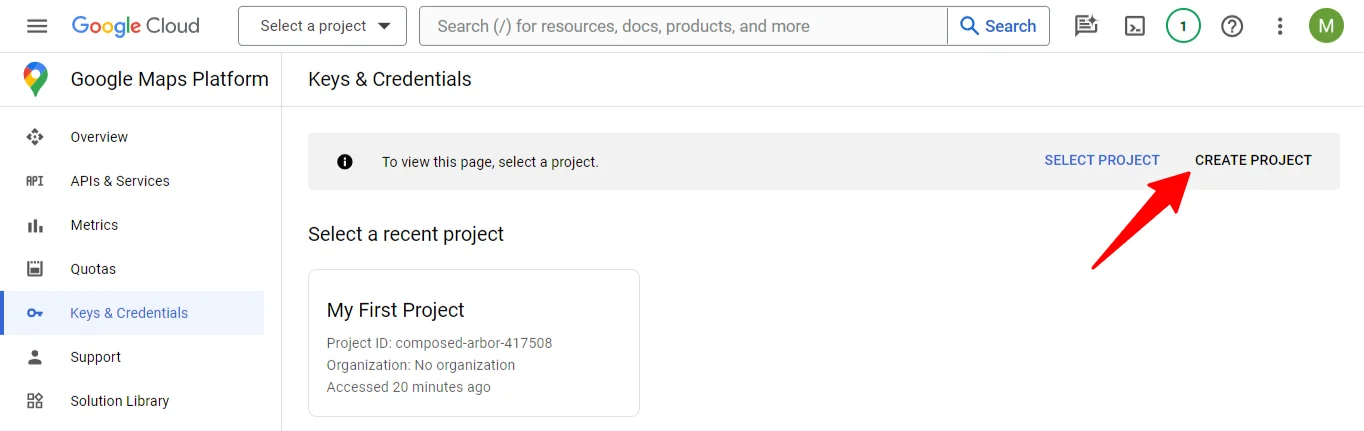
- Vou ao Página Chaves e Credenciais da plataforma Google Maps do seu Google Cloud Console.
- Clique no Criar projeto para abrir um novo projeto.

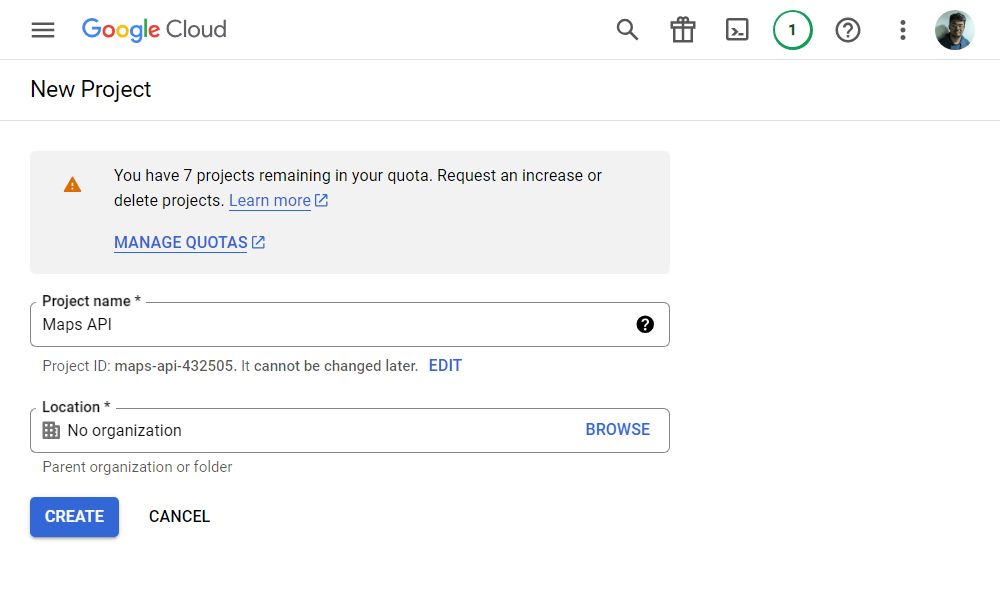
- Para o novo projeto entre no Nome do Projeto e arquivo Localização da organização ou pasta pai.
- Em seguida, clique no Criar Botão.

➡️ 1.2 Habilitar serviços de API para o Google Maps
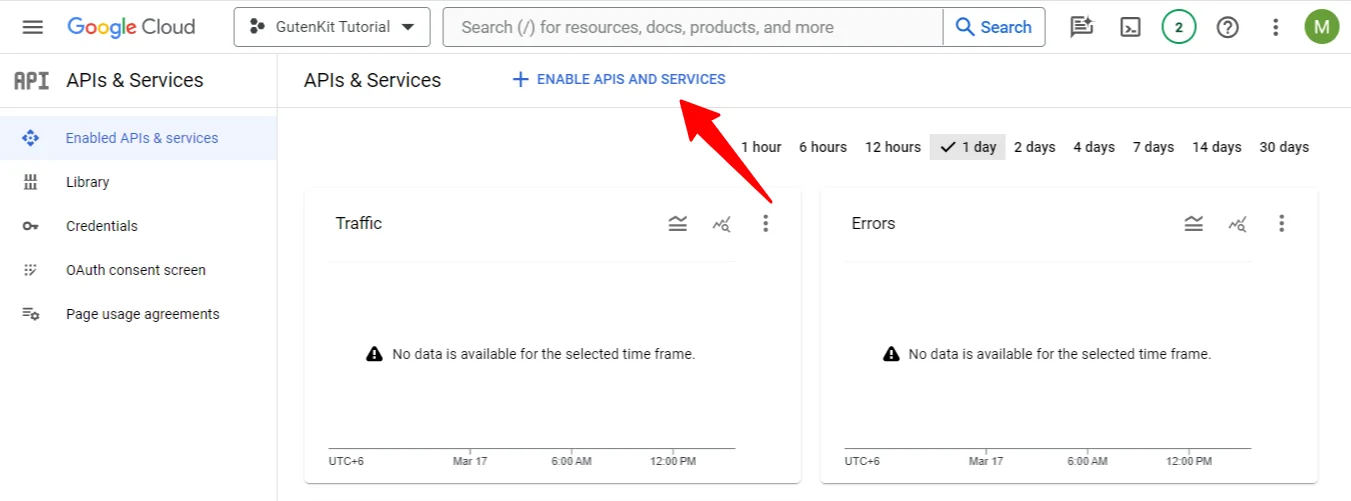
Após criar o projeto, navegue até APIs e serviços > Habilitar APIs e serviços. Na próxima tela, clique em “+ Habilitar APIs e Serviços” para ir para a página da Biblioteca de API.

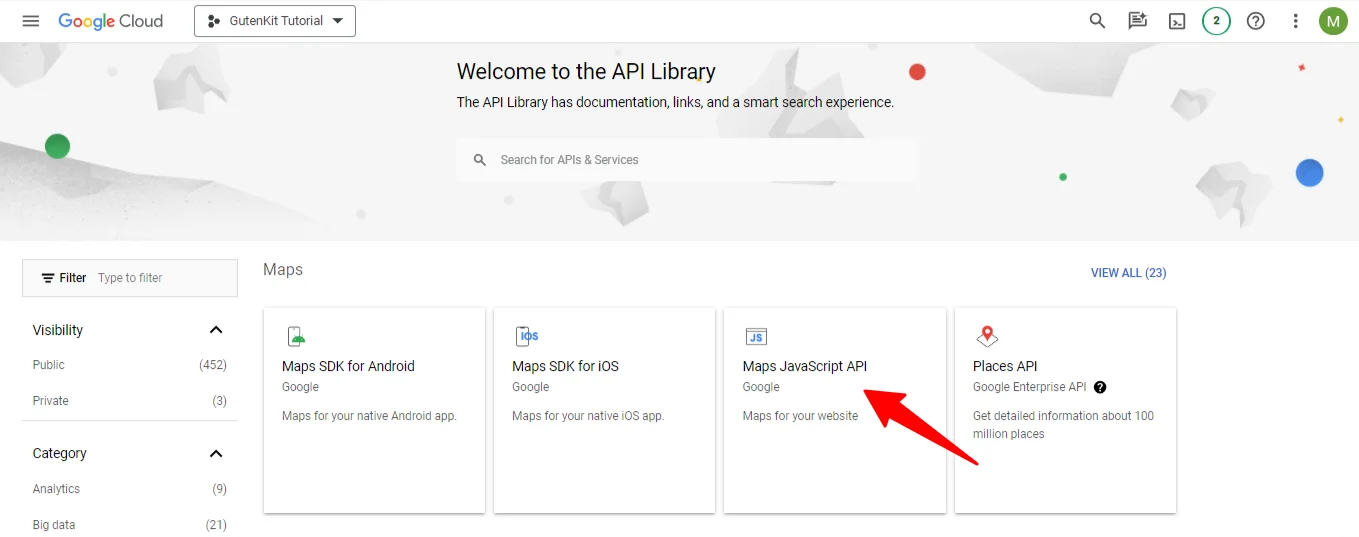
Na página Biblioteca de API, localize o API JavaScript do Google Maps, ou use a barra de pesquisa para encontrá-lo. Após encontrá-lo, clique nele e Habilite a API.

➡️ 1.3 Gerar uma chave de API
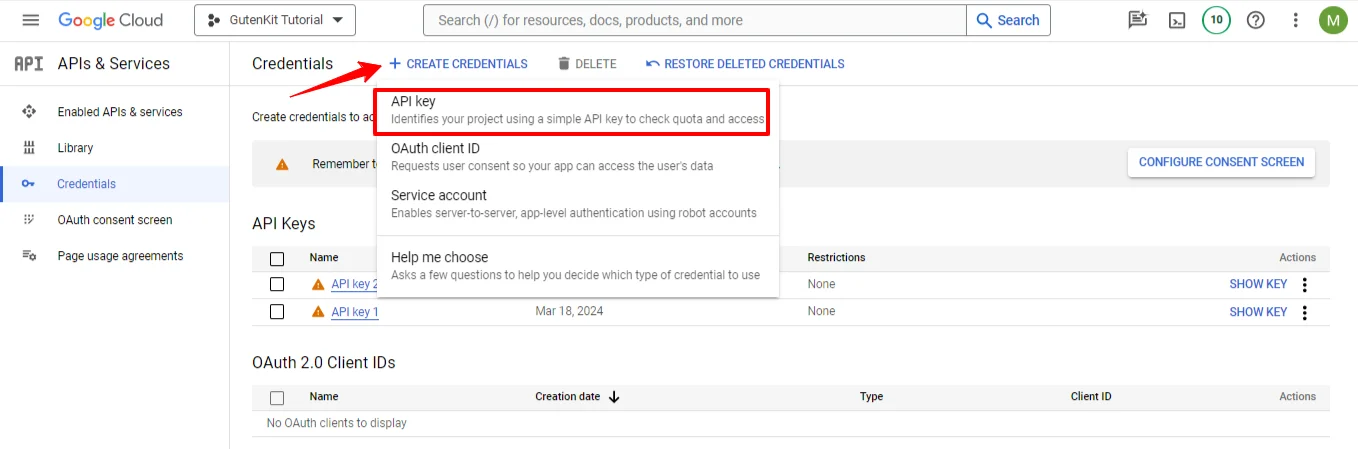
Depois disso, vá para o painel novamente e navegue até APIs e serviços > Credenciais. Nas seções Credenciais,
- Clique no + Criar credenciais
- Selecione Chave API
Um pop-up mostrará sua chave de API. Salve e Copie a chave da API para mais tarde.

Etapa 2: adicione o Google Maps ao seu site WordPress
Nesta etapa, você precisa incorporar a chave da API do Google Maps ao seu site e habilitar o bloco do Google Maps.
➡️ 2.1 Habilitar blocos do Google Maps do WordPress do GutenKit
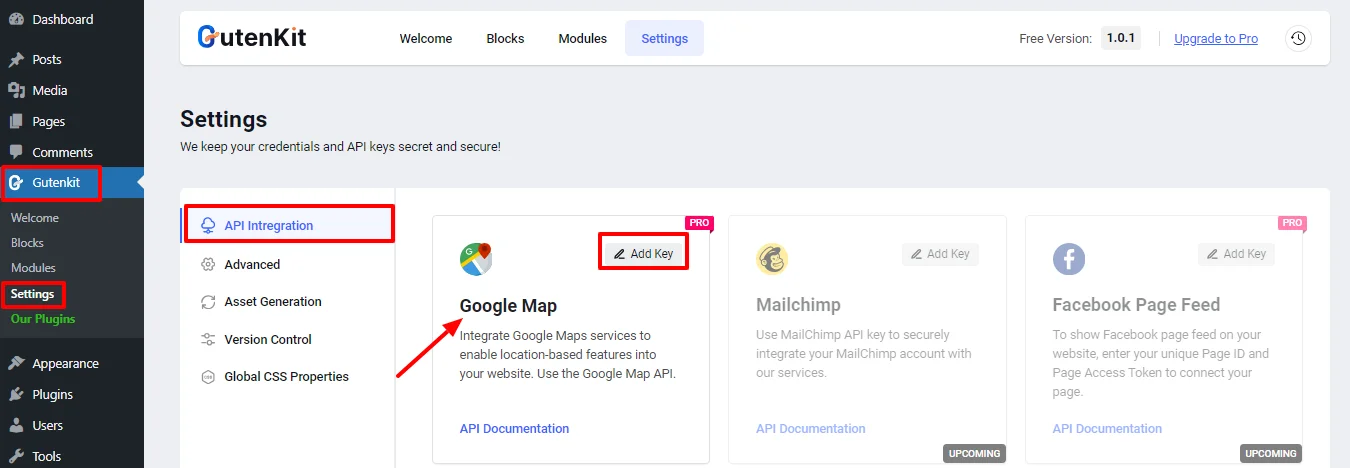
Depois de obter uma chave de API do Google Maps para seu site, faça login no seu painel do WordPress e navegue até GutenKit > Configurações > Integração de API, e insira sua chave da API do Google Maps. Em seguida, clique em Salvar alterações botão.

➡️ 2.2 Habilitar blocos do Google Maps do WordPress do GutenKit
Após inserir a chave API, você poderá adicionar blocos do Google Maps no WordPress. Siga os passos abaixo para mostrar o Google Maps com o editor de blocos Gutenberg.
Para ativar o Google Maps para Gutenberg:
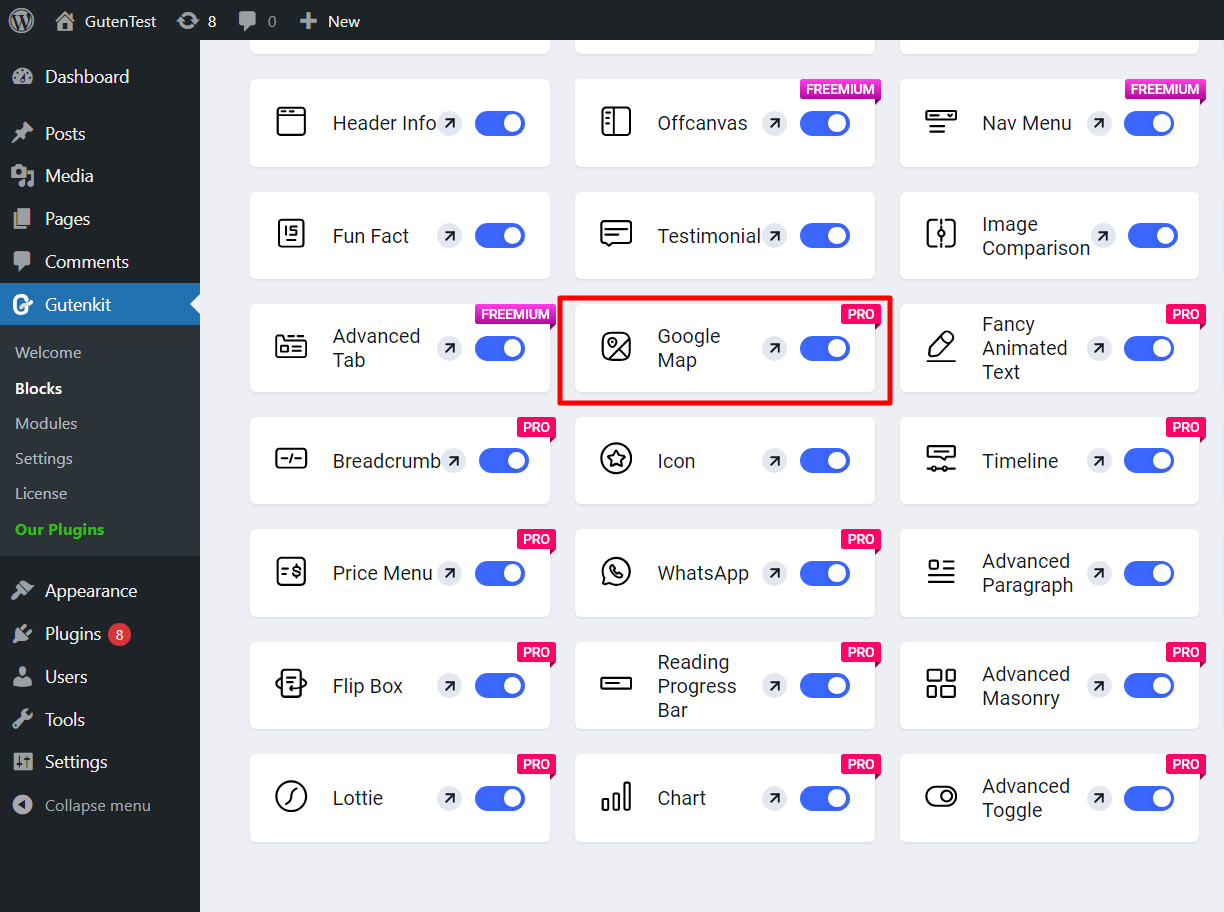
- Navegar para GutenKit > Blocos
- Encontrar Google Mapas bloquear.
- Ligue o botão de alternância.

Pronto. Agora você pode usar o bloco do Google Maps do WordPress no editor Gutenberg.
Etapa 3: use o bloco de mapas do WordPress para incorporar o mapa do Google em seu site
Agora você pode adicionar o bloco Google Maps à sua página da web e personalizar sua aparência sem esforço. Melhore a interatividade do seu site e forneça detalhes precisos de localização com facilidade.
Abra qualquer página da web do seu site no modo Editor. Depois disso,
- Na barra lateral de blocos, procure por Google Maps.
- Selecione o bloco e adicione-o ao seu site.
Etapa 4: personalize a aparência do Google Maps do WordPress no editor de blocos Gutenberg
Depois de adicionar o bloco do Google Maps do WordPress, você pode personalizar e decidir como ele aparecerá na sua página da web.
Na aba de conteúdo, você tem as seguintes opções:
Configurações:
- Tipo de mapa: Básico, Múltiplos marcadores, Polilinha, Polígonos, Sobreposição, Com rotas, Panorama.
- Tipo de endereço: Você pode inserir seu endereço com endereço de texto ou usar coordenadas de mapa (latitude e longitude).
Marcador:
- Título: Insira um título que será exibido na visualização de Mapas do seu site.
- Adicionar ícone de marcador personalizado: Você pode mostrar um Ícone de Marcador personalizado com uma Altura de Marcador e Largura de Marcador personalizadas.
- Controles: Defina o nível de zoom e ative os controles do Street View, o controle do tipo de mapa, o zoom da roda de rolagem, o controle de zoom e o controle de tela cheia.
Tema:
Você pode usar o padrão Temas do Google, e o tema Snazzy para exibir mapas no seu site.
Debaixo de Estilo guia, você pode personalizar a largura, a altura e o alinhamento do Map Container para o Google Maps no editor de blocos do Gutenberg.
Perguntas frequentes
➡️ Como incorporo o Google Maps no WordPress Gutenberg?
➡️ Como adiciono um bloco de mapa no WordPress?
Takeaways
Incorporar o Google Maps ao seu site WordPress nunca foi tão fácil com o editor de blocos Gutenberg, especialmente ao usar o plugin GutenKit. Ao simplificar o processo de incorporar mapas interativos, o GutenKit não apenas melhora a experiência do usuário, mas também impulsiona o SEO local e a credibilidade do seu site.
Não importa se você está gerenciando um negócio, organizando eventos ou simplesmente quer tornar sua localização mais acessível, essa integração preenche a lacuna entre sua presença digital e física. Com apenas algumas etapas simples, agora você pode personalizar e exibir o Google Maps perfeitamente, adicionando imenso valor ao seu site WordPress.


Deixe um comentário