Sites de uma página estão na moda! Eles são elegantes, fáceis de usar e perfeitos para apresentar seu negócio ou portfólio de forma clara e concisa. Mas construir um pode parecer assustador.
Não tenha medo! Com a dupla Gutenberg e Kit Guten, o editor de blocos intuitivo do WordPress e uma solução Gutenberg sem codificação que não requer nenhum construtor de páginas, criar um site impressionante de uma página é mais fácil do que nunca. Este guia irá guiá-lo através do processo, passo a passo.
Então vamos começar a criar um site de rolagem de uma página!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Perguntas frequentes
- Client Logos
- Etc.
- Publish one page website
Por que criar um site de página única no WordPress?
Existem muitos motivos pelos quais um site de uma página no WordPress está se tornando cada vez mais popular. Esses incluem:
🔹 Simplicidade: os visitantes podem navegar facilmente por todo o site rolando para baixo, o que o torna uma ótima opção para apresentar informações específicas.
🔹 Compatível com dispositivos móveis: os one-pagers são traduzidos perfeitamente para dispositivos móveis, oferecendo uma experiência de usuário ideal para a maioria dos usuários da web atualmente.
🔹 Mensagens focadas: com menos confusão e distrações, os sites de uma página permitem que você conte uma história clara sobre sua marca ou serviço.
🔹 Econômico: em comparação com sites de várias páginas, o desenvolvimento e a manutenção de one-pagers podem ser mais econômicos.
Para entender a aparência de um site de uma página, vamos dar uma olhada na estrutura comum de um site de uma página.
Seção Herói: cause uma ótima primeira impressão com um bloco de capa com uma imagem de fundo e texto impressionantes. Apresente-se, apresente sua empresa ou portfólio e inclua um botão de call to action claro!
Seção Sobre mim: use um bloco de grupo para combinar um bloco de imagem (sua foto) com blocos de texto detalhando sua experiência, habilidades ou declaração de missão.
Seção de Serviços: Mostre o que você oferece. Utilize blocos de colunas para criar seções para cada serviço. Inclua um bloco de cabeçalho para o nome do serviço e blocos de texto para detalhes.
Seção de portfólio: Deixe seu trabalho brilhar! Use um bloco Galeria para exibir seus melhores projetos, designs ou fotografias.
Seção de depoimentos: Construa a confiança de clientes em potencial. Crie um bloco de Grupo para cada depoimento, incorporando um bloco de Citação para a mensagem do cliente e um bloco de Parágrafo para seu nome e cargo (opcional).
Seção de contato: Facilite o contato dos visitantes com você. Inclua um bloco Formulário para criar um formulário de contato onde clientes em potencial possam entrar em contato.
Como construir um site de uma página com Gutenberg?
Veja como criar um site com Gutenberg em uma página:
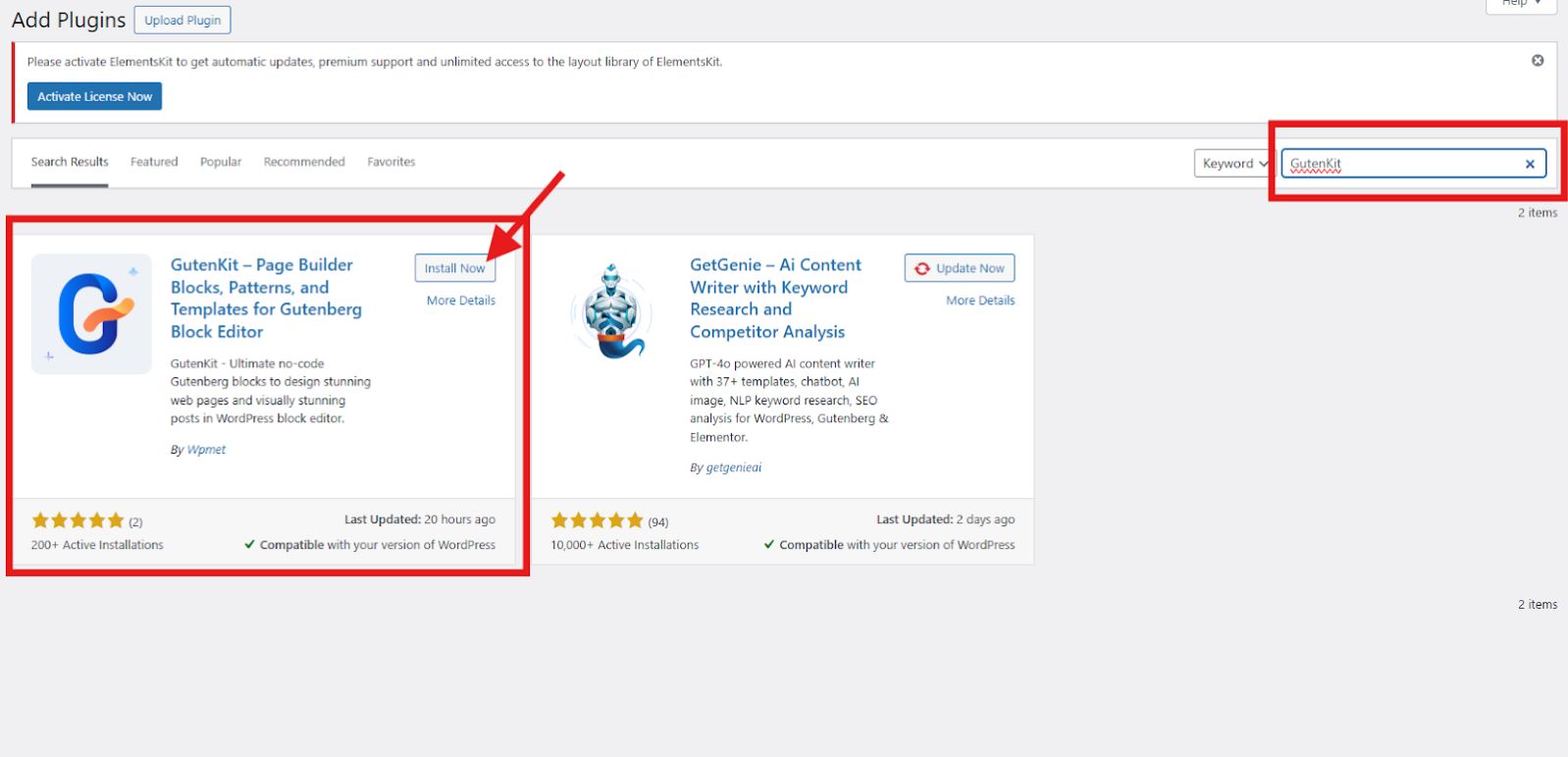
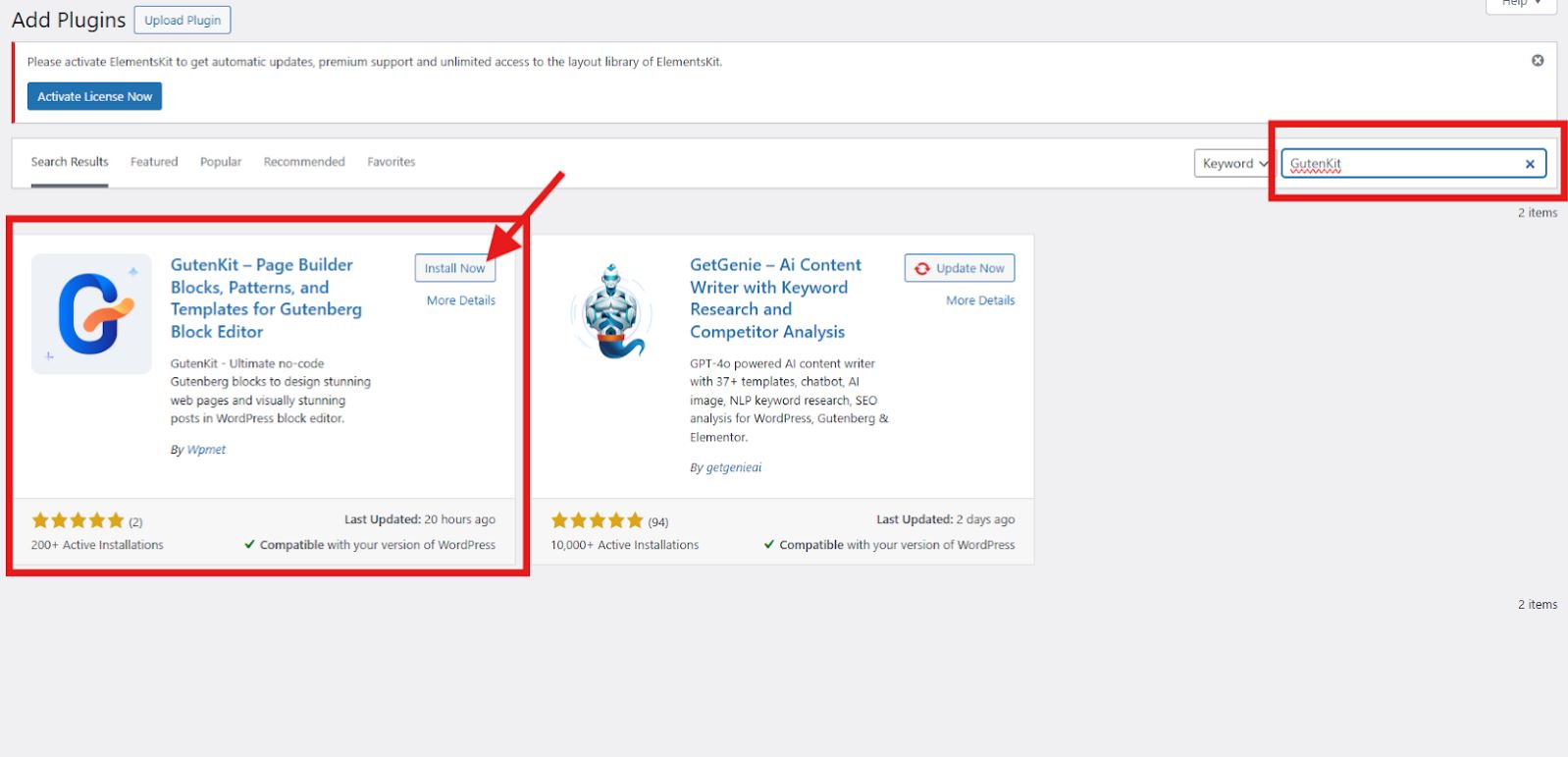
1. Instale o GutenKit
Para instalar Kit Guten, abra seu site WordPress e navegue até Plug-ins. Clique em Adicionar novos plug-ins e entre Kit Guten na barra de pesquisa. Instale-o e ative-o para começar a usar blocos, páginas e modelos.

2. Selecione seu modelo Gutenberg para WordPress
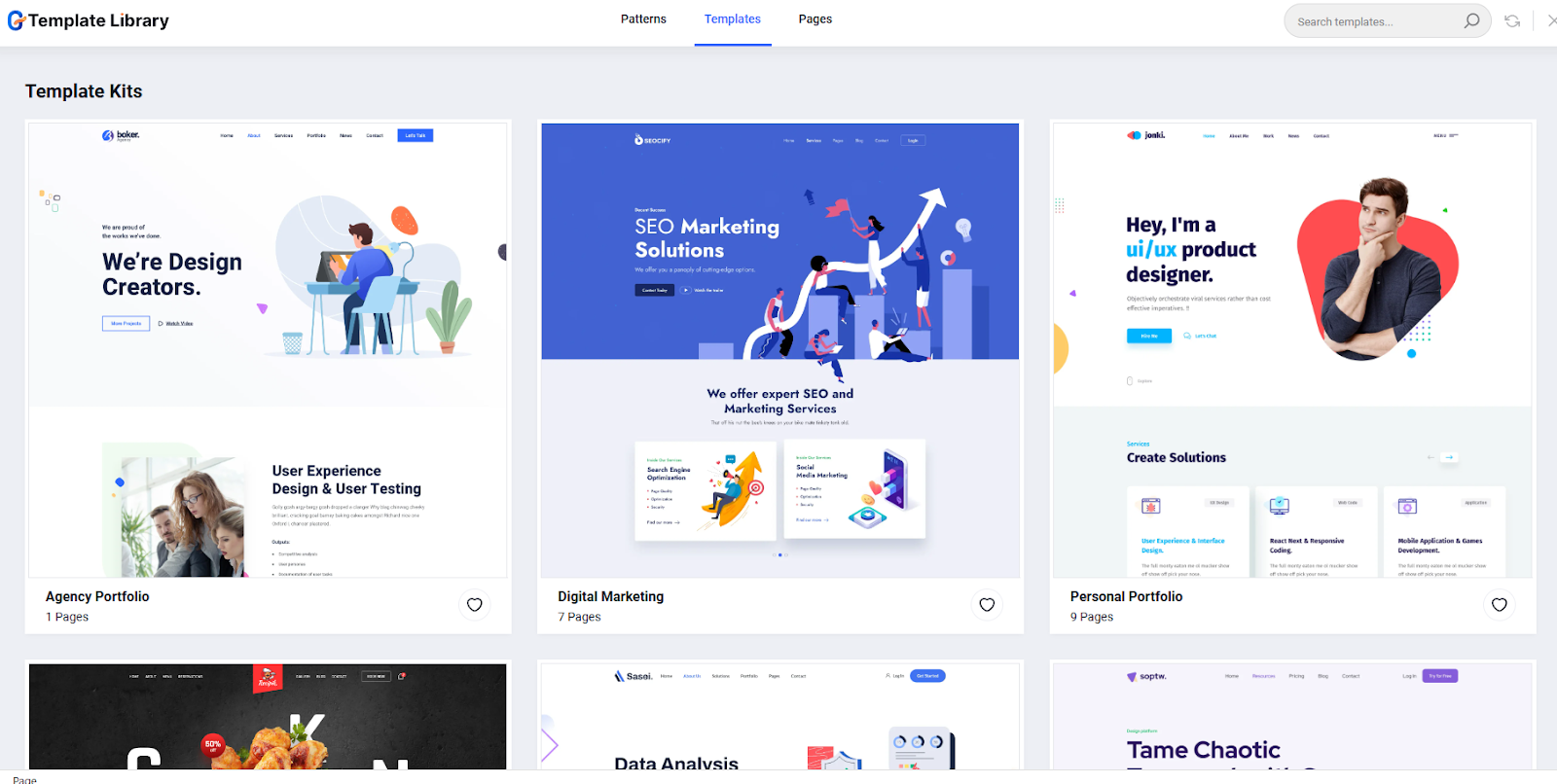
Navegue até o painel do WordPress e vá para Páginas. Em seguida, clique em Adicionar nova página para começar a criar seu site de uma página. Na tela do seu editor, procure o Biblioteca de modelos GutenKit situado no canto superior direito da tela e clique nele.
Vá para Modelos e selecione o modelo de site de uma página Gutenberg que atende a esse propósito.
Os modelos incluem:
- Página de destino SaaS
- Marketing digital
- Portfólios pessoais e de agência
- Restaurante
- Empresa de software
- Aplicativos móveis

Neste tutorial, usaremos o Modelo de marketing digital. Explore os vários estilos e selecione aquele que mais lhe interessa e depois importe-o para a tela do seu editor.
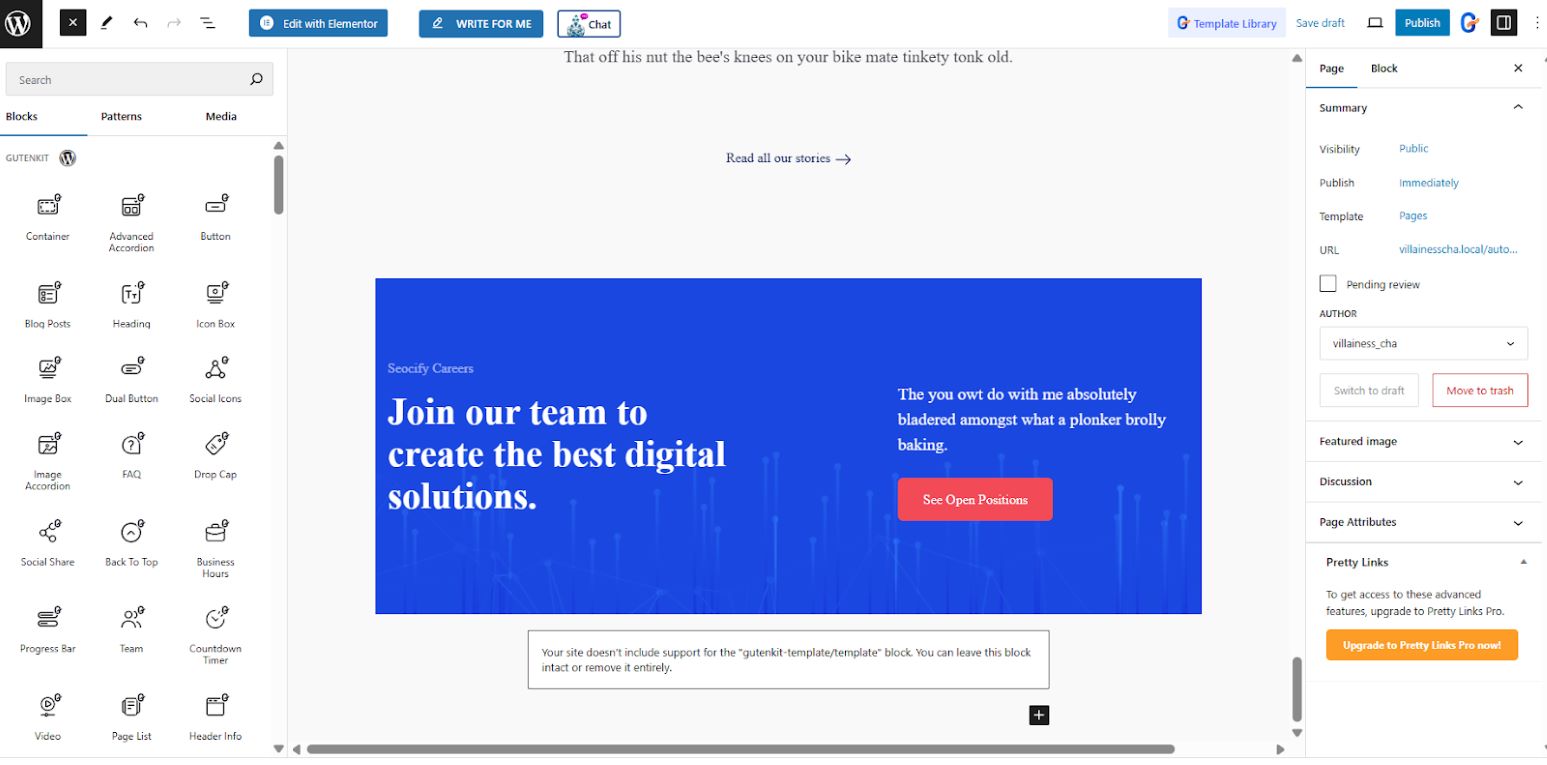
3. Estruture seu modelo de página única WordPress (adicionando seções diferentes)
Agora vem a parte divertida: aprimorar seu modelo de página usando os blocos do GutenKit!
Após selecionar o template, edite o template com as informações do seu negócio e quaisquer informações que devam ser apresentadas em cada seção do template. Não se esqueça de personalizar seu modelo usando a ferramenta da barra lateral. Brinque com o layout, estilo e aprimore-os ainda mais usando as configurações avançadas. Você também pode incorporar efeitos de movimento e paralaxe e assim por diante.
Sabemos que o modelo pode não conter todas as seções que você deseja ter em seu site de uma página. Mas com os mais de 500 padrões do GutenKit, você sempre pode adicionar seções ao seu modelo.
Veja como:
Adicionando seção de perguntas frequentes
➡️ Na tela do seu editor, identifique a área onde deseja adicionar sua seção de FAQ's.
➡️ Clique no ícone de adição (+) e adicione o Cabeçalho bloquear. Digite o nome da sua nova seção (ex. FAQ's). Você também pode usar o bloco GutenKit Heading. Esta opção permite que você insira uma breve descrição do seu título.
➡️ Clique no ícone de adição (+) para adicionar um novo bloco. Navegar por tudo para ver todos os blocos do GutenKit.

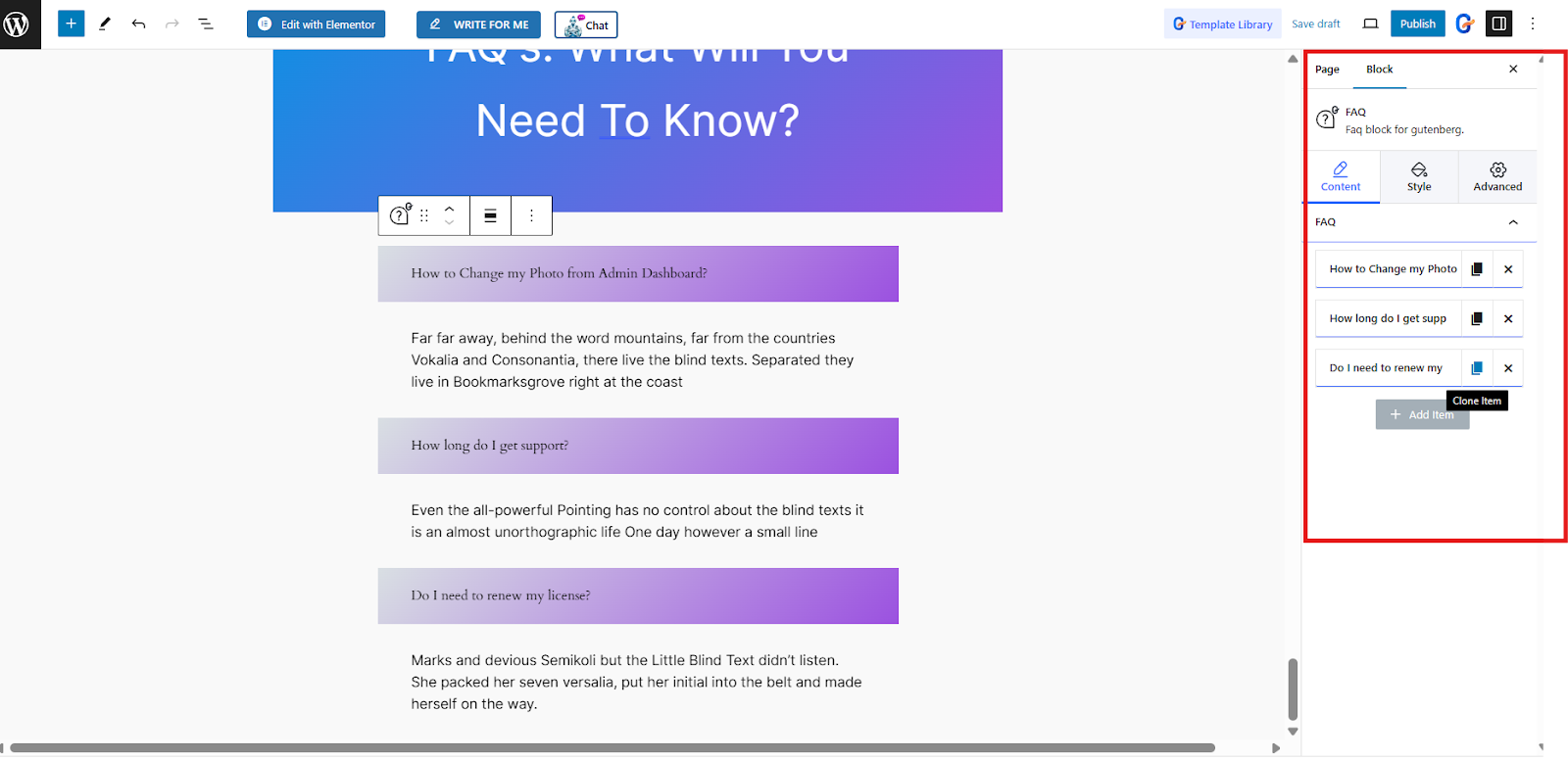
➡️ Na barra de pesquisa, pesquise FAQ e clique nele para adicioná-lo ao seu template.
➡️ Usando a ferramenta da barra lateral, personalize a seção FAQ. Você pode adicionar quantas perguntas e respostas desejar.

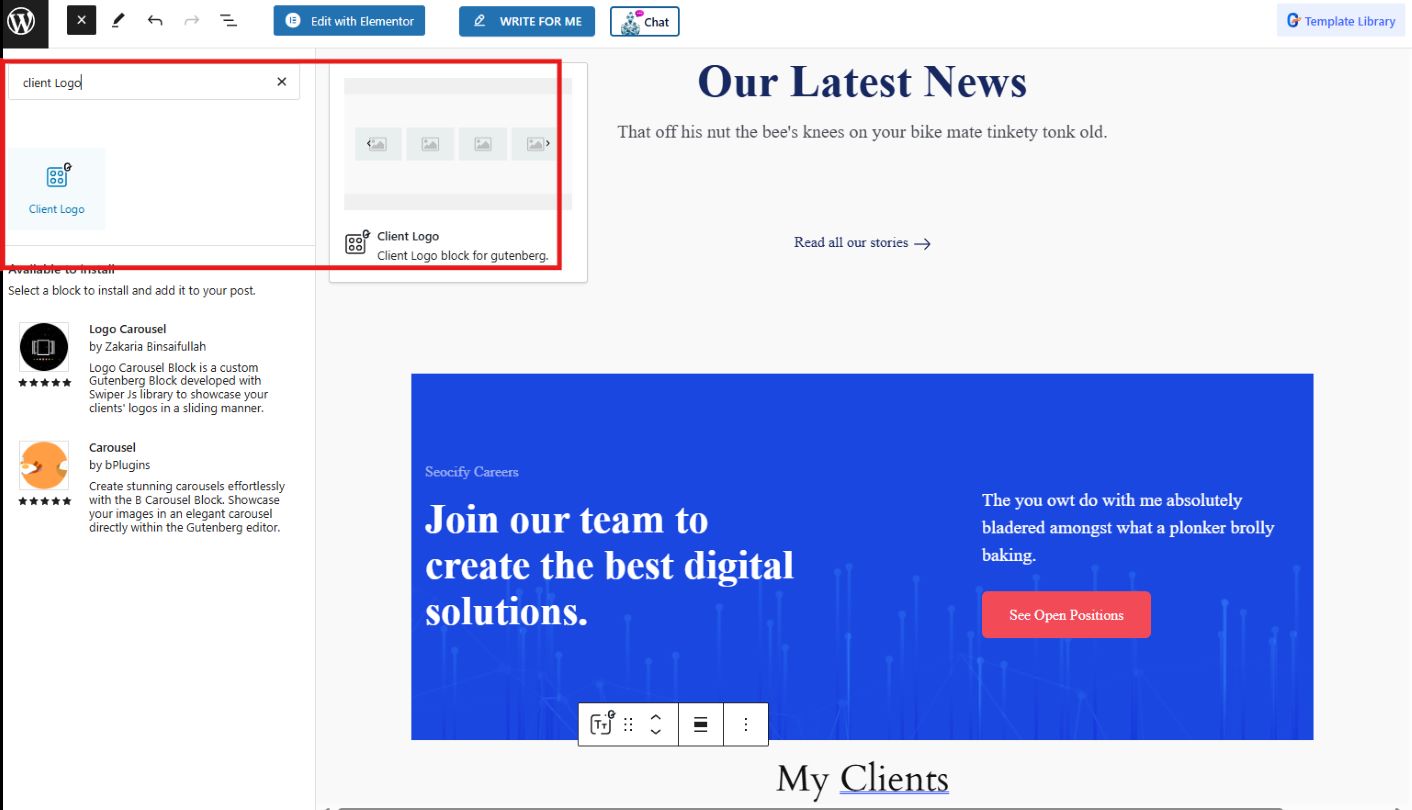
Adicionando logotipos de clientes
➡️ Na tela do seu editor, localize a área da seção Cliente.
➡️ Clique no ícone de adição (+) e selecione o Cabeçalho bloco para inserir o nome de sua nova seção. Digamos "Meus clientes.” Você também pode utilizar o bloco Título do GutenKit como sua opção. Se você escolher esta opção, poderá inserir uma breve descrição para o seu título.
➡️ Clique no ícone de adição (+) para adicionar um novo bloco. Navegar por tudo para ver todos os blocos do GutenKit.
➡️ Na barra de pesquisa, digite Logotipo do cliente e clique ou arraste para adicioná-lo ao seu modelo.

➡️ Utilize a ferramenta da barra lateral para inserir o nome dos clientes e fazer upload de seus logotipos. Você também pode escolher entre um Estilo Simples ou Estilo de banner.

O que há de mais no GutenKit?
GutenKit permite estruturar seus conteúdos e layouts em um grupo. Aqui estão as etapas a seguir:
➡️ Clique no ícone de adição (+) e adicione o bloco contêiner. Selecione o layout do contêiner entre as 6 opções dependendo de quantos padrões você deseja exibir.
➡️ Você notará que há um ícone de adição (+) no meio do contêiner. Clique nele para adicionar um novo bloco.

4. Visualize e publique:
Depois de construir sua obra-prima, use a função de visualização do Gutenberg para ver como seu site ficará em diferentes dispositivos. Faça os ajustes necessários e clique em publicar!
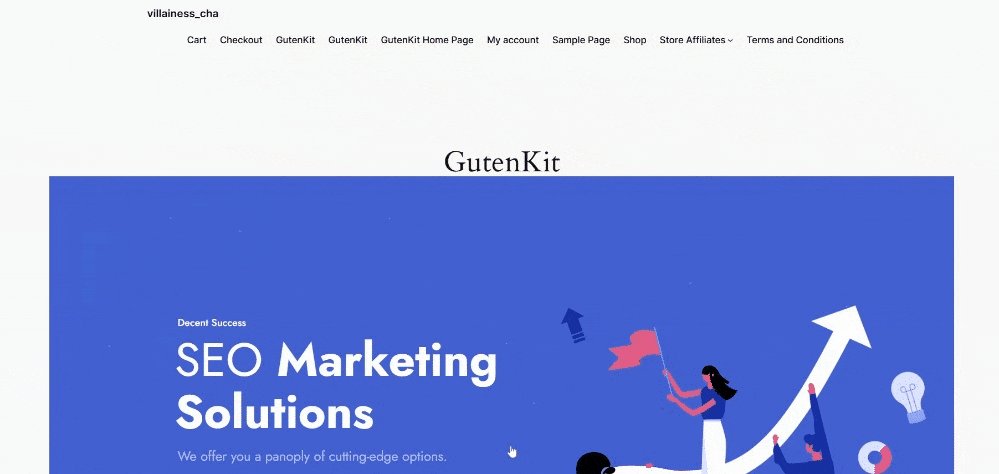
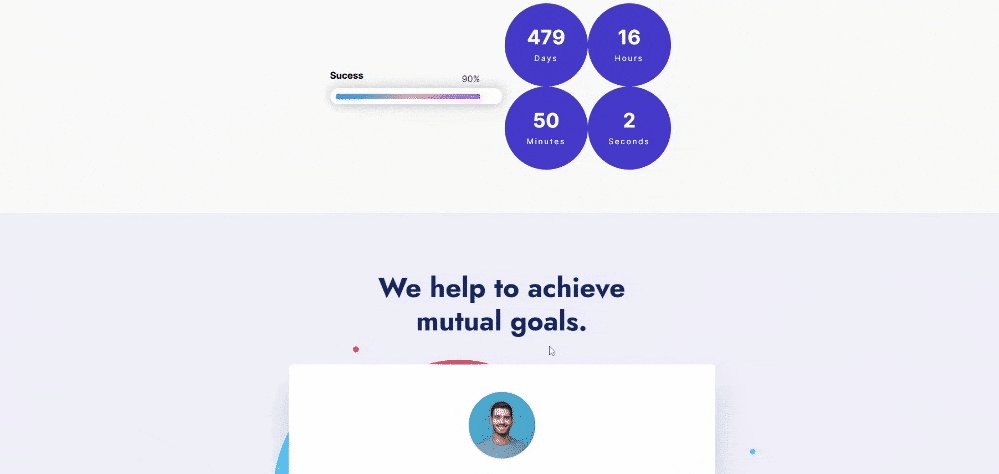
Esta é a aparência de um site de uma página:

Pensamentos finais
Construir os melhores sites de uma página com Gutenberg é simples. Com sua interface intuitiva e blocos diversos, você pode facilmente criar um site funcional. No entanto, Gutenberg sozinho pode não lhe dar o melhor resultado que pode mostrar sua marca ou portfólio. Ao usar GutenKit, você pode obter o melhor site de uma página que você nunca imaginou.
Explore a vasta biblioteca do GutenKit e experimente o processo de como criar um site de uma página no WordPress que realmente reflita seu estilo único. Boa construção!

Deixe um comentário