Criar um site WordPress profissional nunca foi tão acessível, graças à revolução do editor de blocos Gutenberg.
Se você já usa o WordPress há algum tempo, deve se lembrar de como nós (os usuários do WordPress) dependemos inteiramente de outros plug-ins de criação de páginas. A maioria deles com ambiente completamente diferente do WordPress nativo.
Agora, as coisas mudaram com o editor de blocos. Gutenberg oferece uma maneira flexível e poderosa de projetar seu site sem nenhum conhecimento de codificação.
No entanto, quando você sentir necessidade de recursos avançados de edição de site, existem plug-ins de editor de blocos que trazem recursos de criação de páginas para a mesma interface. Eles também correspondem ao nível de desempenho de Gutenberg ao fazê-lo.
Portanto, este guia irá guiá-lo pelas etapas para criar um site completo usando WordPress e Gutenberg, desde a aquisição de um domínio até a elaboração de layouts complexos para construir um site profissional.
Criando um site profissional completo em WordPress com Gutenberg
WordPress offers a reliable foundation for building professional websites, and with the Gutenberg block editor, the process becomes even more intuitive. Whether you’re starting from scratch or customizing an existing site, using Gutenberg in WordPress makes it easy to design quickly and efficiently. Here’s a step-by-step guide to help you navigate the process.
# Etapa 1: Obtenha um domínio e serviço de hospedagem
O primeiro passo na construção de qualquer site é selecionar um nome de domínio e um serviço de hospedagem confiável. Seu nome de domínio é o endereço do seu site na internet (por exemplo wpmet. com), enquanto o serviço de hospedagem fornece um espaço de armazenamento em seu servidor para armazenar os dados do seu site e torná-los acessíveis online.
- Escolha um nome de domínio: Selecione um nome de domínio que reflita sua marca ou o propósito do seu site. Deve ser fácil de lembrar, soletrar e digitar.
- Escolha um provedor de hospedagem: Opt for a trusted hosting provider with good uptime, speed, and customer support. Some popular options include Bluehost, Kinsta, Hostinger, etc.
Para sites WordPress, há um bom número de provedores de hospedagem dedicados ao WordPress. Esses servidores de hospedagem são configurados especificamente para WordPress, o que pode resultar em melhor compatibilidade e menos problemas técnicos. Você também pode ter o WordPress instalado em seu site.
# Etapa 2: use um tema de bloco
Para usar o editor Gutenberg, você deve ter um tema de bloco instalado em seu site. Os temas de bloco são projetados para funcionar perfeitamente com o editor Gutenberg.
For any latest version of WordPress, you will have a default block theme installed on your website like Twenty Twenty Five or Olá Blocos theme.
Se você deseja usar qualquer tema de bloco de terceiros, aqui está o processo 👇
- Instale um tema de bloco: Vá para o painel do WordPress, navegue até Aparência > Temas e pesquise um tema de bloco.
- Ative o tema: Depois de encontrar um tema de bloco que atenda às suas necessidades, instale-o e ative-o.
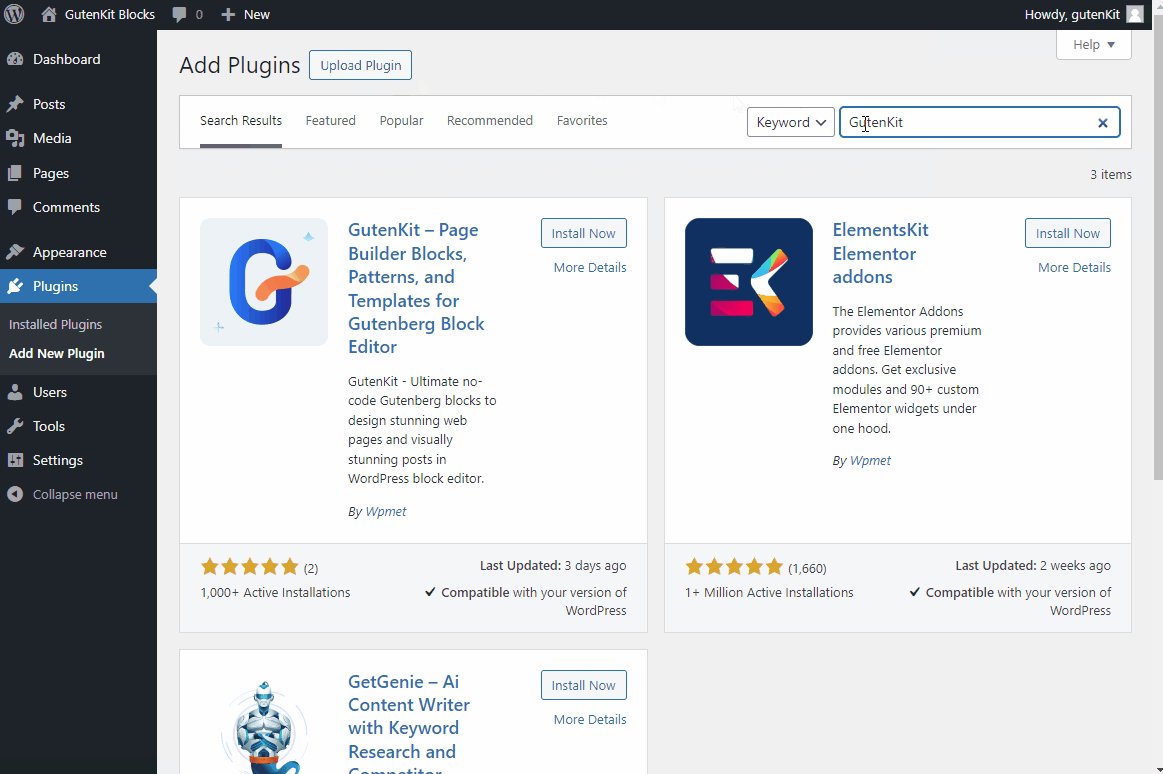
# Etapa 3: instale um plugin de editor de blocos
To extend the functionalities of Gutenberg, you can consider installing a block editor plugin to your WordPress site. A plugin would add more functionalities with additional blocks, patterns, and ready templates,making it easier to design your website.

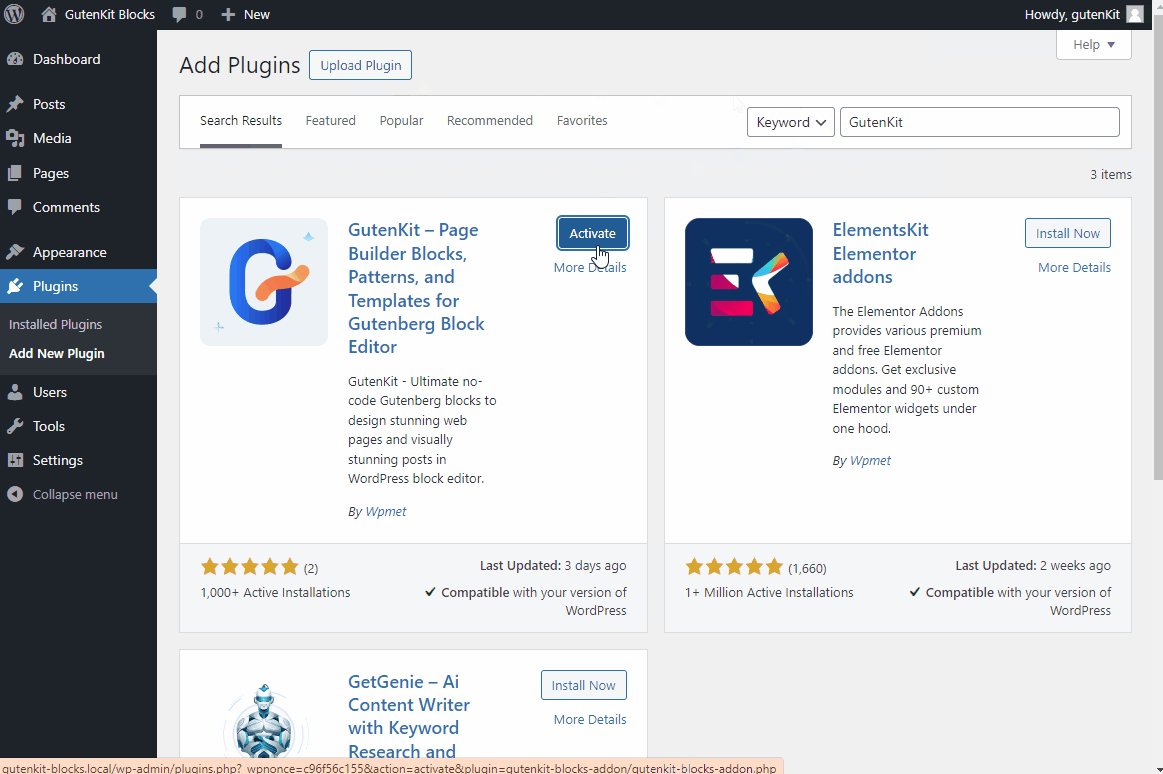
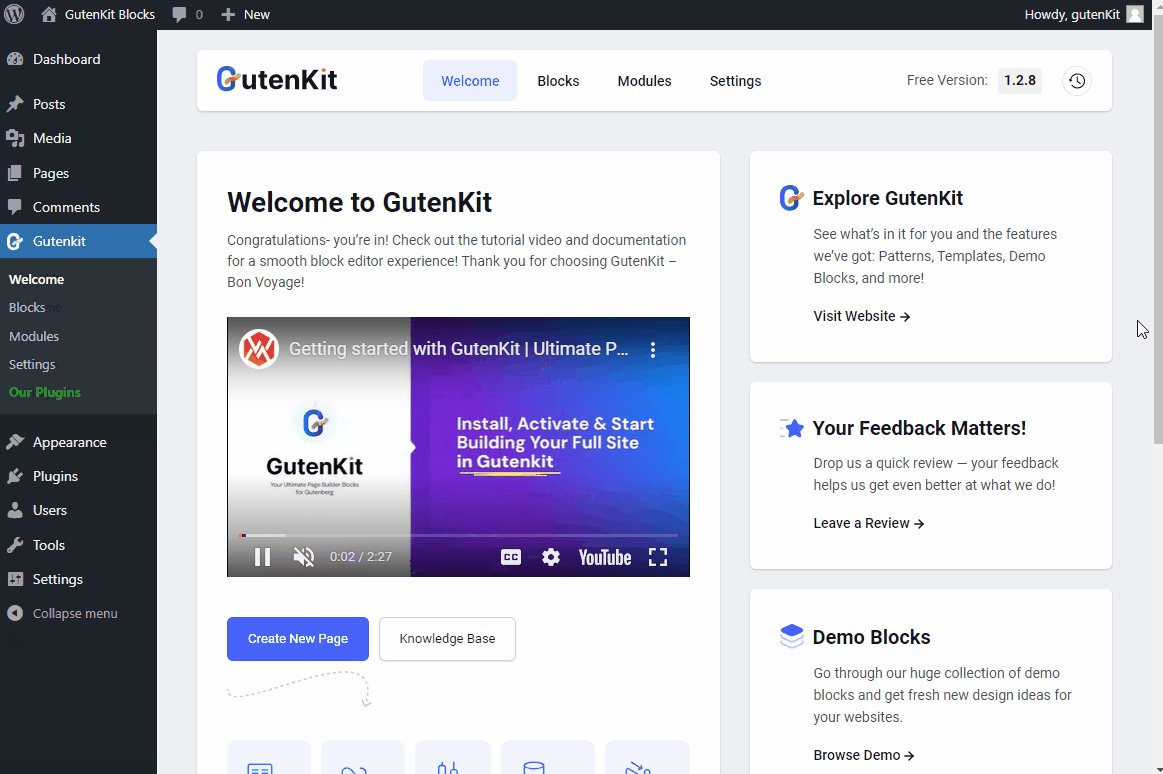
Para este tutorial, usaremos o plugin do editor de blocos GutenKit. GutenKit é um poderoso plugin de editor de blocos que adiciona uma ampla variedade de blocos, modelos e muitos recursos de construção de páginas ao Gutenberg. É leve, garante tempos de carregamento mais rápidos e é totalmente compatível com Full Site Editing (FSE).
# Etapa 4: Crie designs para todo o site com Full Site Editor (FSE)
A edição completa do site em Gutenberg permite projetar e personalizar todo o seu site, desde o cabeçalho até estilos e páginas globais.
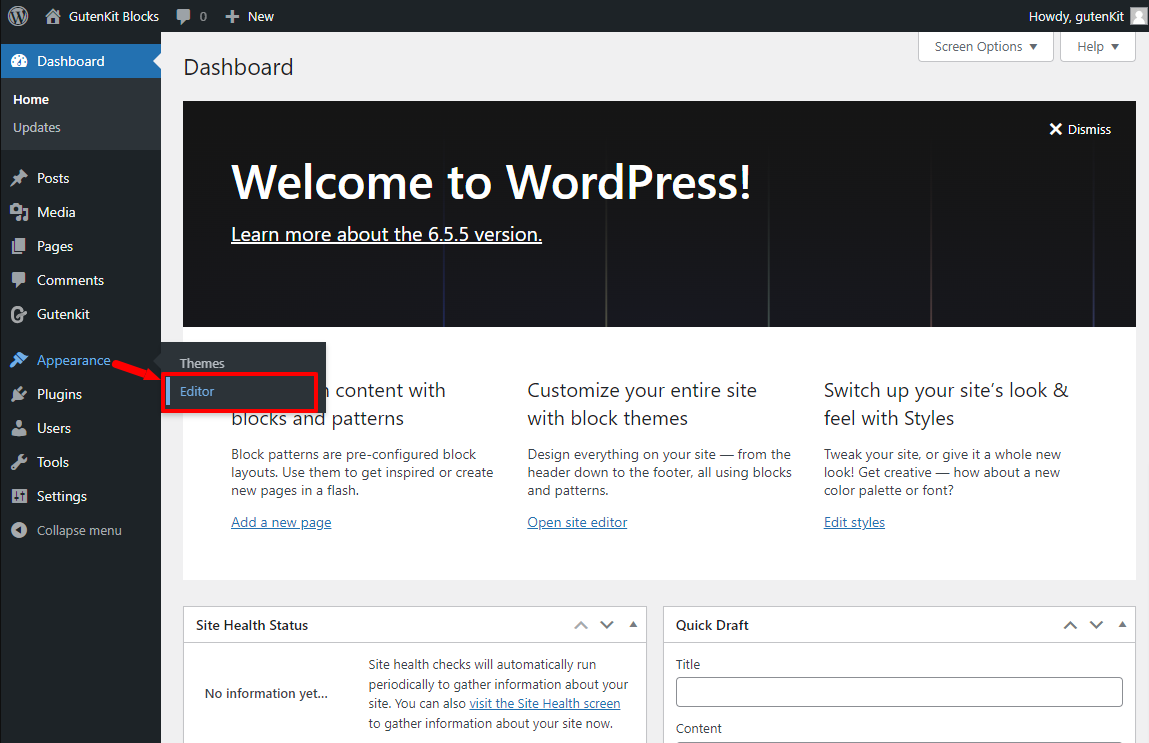
Para acessar o site completo do WordPress, acesse Aparência > Editor do seu painel do WordPress. Então, você se encontrará no Editor completo do site WordPress.
Agora, no editor do site, você pode criar o menu de navegação, páginas do site, modelos personalizados e assim por diante.

Para criar o menu de navegação, insira o Navegação do editor completo do site. Depois você pode criar o menu do seu site.
Agora, você pode usar o bloco padrão de “Navegação” do Gutenberg. Mas como você deseja um menu avançado e funcional, você pode preferir Bloco do menu de navegação do GutenKit. Usando isso, você pode adicionar e personalizar facilmente menus e itens de submenu.
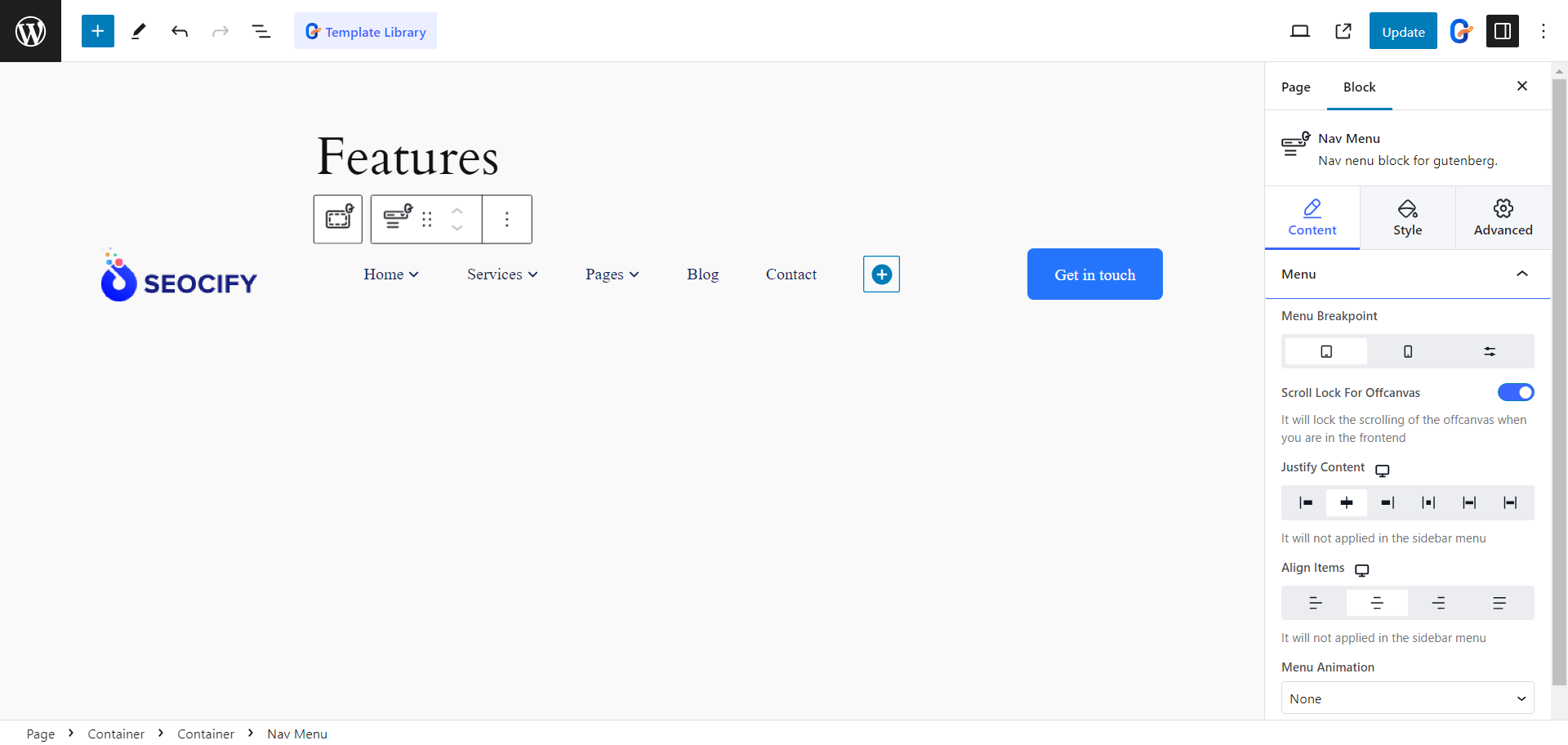
Depois de adicionar o bloco de menu de navegação no editor, ele exibirá automaticamente todas as páginas publicadas como itens de menu, com um ícone “+” para adicionar novas. Clicar em um item de navegação traz suas configurações na barra lateral direita, oferecendo mais funções do que outros blocos GutenKit.
Ponto de interrupção do menu: Crie um menu responsivo definindo os pontos de interrupção para dispositivos móveis e tablets, bem como pontos de interrupção personalizados.
Bloqueio de rolagem para fora do canvas: Habilite esse recurso para transformar automaticamente o menu em um menu fora da tela em dispositivos menores.
Justifique o conteúdo e alinhe os itens: Defina o alinhamento e a justificação do menu.
Animação do menu: Decida se deseja acionar uma animação no menu para torná-lo mais atraente.

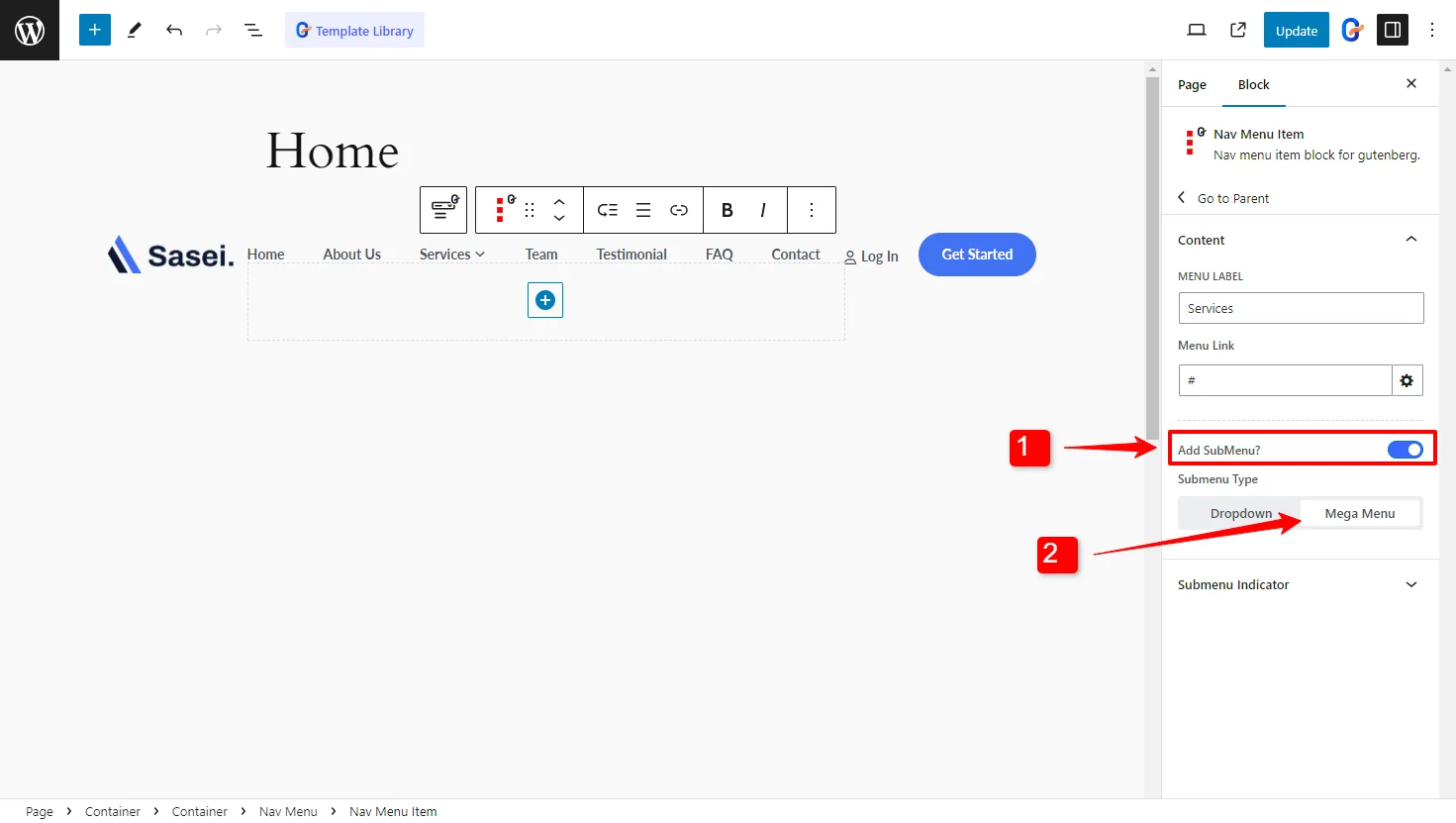
O bloco do Menu de Navegação se estende até mesmo à criação Mega Cardápio no editor de blocos.
Você precisa selecionar um item de menu e ativar o recurso Submenu para adicionar o menu Mega. No Submenu, você encontra a opção de escolher o tipo de submenu para Dropdown ou Mega Menu.
Se você escolher o Mega Menu, poderá adicionar qualquer bloco como item de menu para criar um mega menu multidimensional para o seu site. Agora você pode escolher um menu de largura total ou definir a largura do menu como embutido ou personalizado.

Além disso, você pode personalizar a aparência do mega menu, incluindo ajustar a posição para a direita ou esquerda, alterar o ícone do submenu e personalizar a aparência do menu como um todo.
4.2: Escolha os estilos globais do seu site
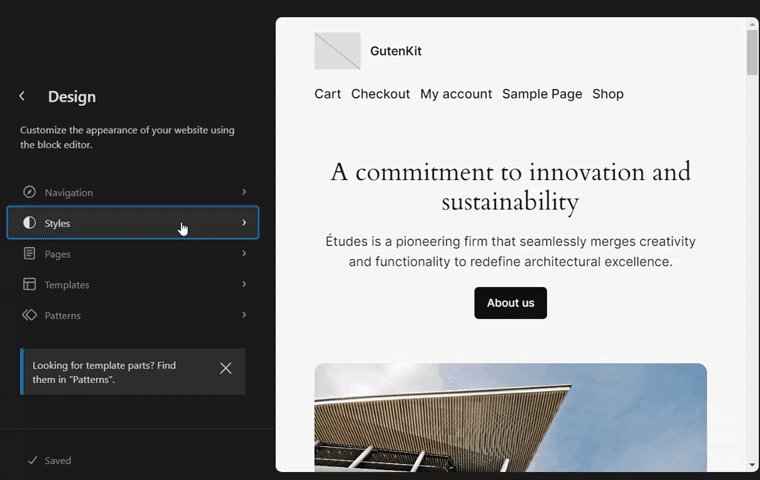
A seguir, no editor completo do site, estão as opções de estilos, onde você pode escolher os estilos globais para o seu site.
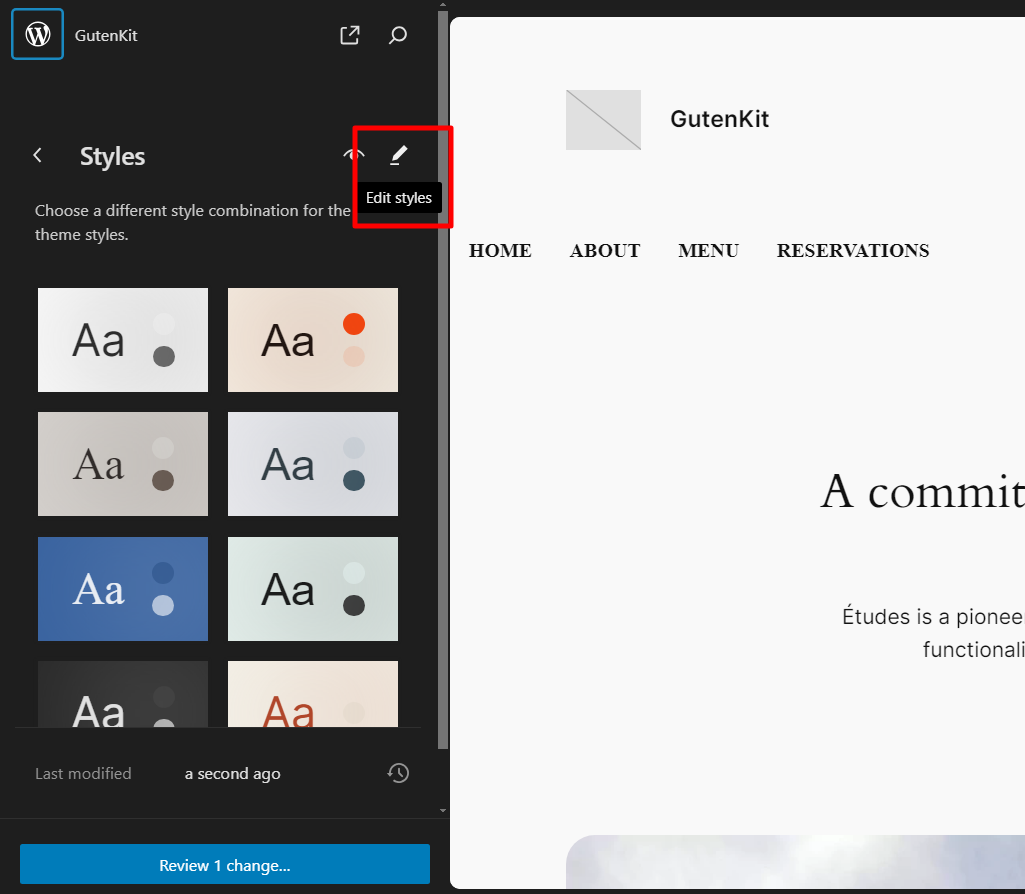
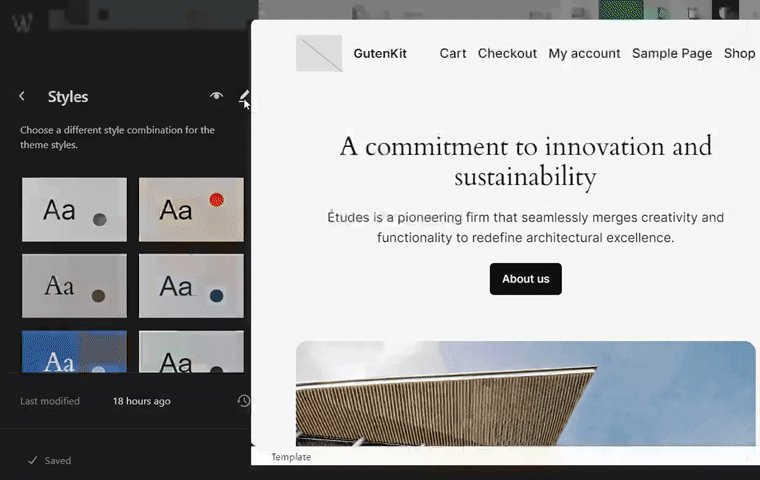
Na página de estilos, você encontrará os estilos predefinidos. Cada estilo tem uma combinação de cores, tipografia e configurações de layout diferentes. Você pode usar essas opções de estilo predefinidas ou criar um estilo personalizado para o seu site.
Para criar estilos personalizados, clique no botão Editar ( 📝).

Tipografia: Você pode alterar as fontes, o tamanho da fonte e os elementos de texto do seu site, incluindo diferentes estilos de texto, links, cabeçalho, etc.
Disposição: Quanto aos layouts, você pode definir a largura do conteúdo, o preenchimento e o espaçamento dos blocos para todo o site.
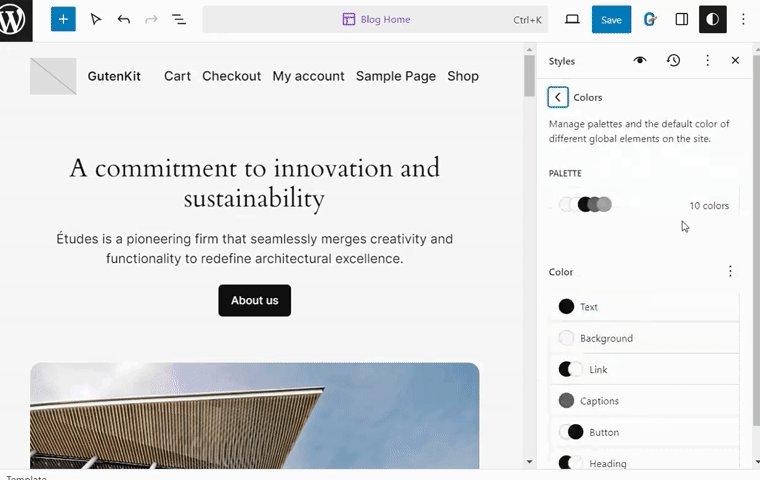
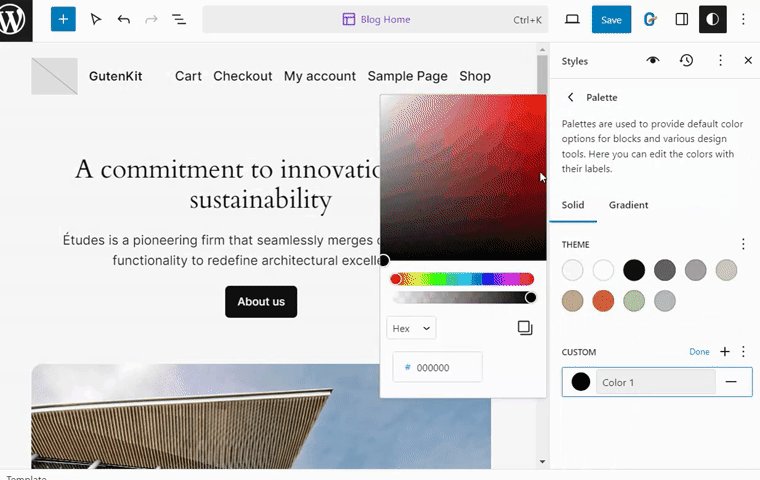
Cores Globais: No editor, navegue Cores > Paleta. Agora adicione cores globais personalizadas na seção Personalizado clicando no botão + (mais). Após adicionar cores personalizadas, clique no botão Concluído. Por fim, clique no botão Salvar.

Todos Os blocos GutenKit suportam as paletas de cores globais do WordPress. Assim, você pode usar paletas de cores personalizadas em qualquer bloco.
4.3: Personalize páginas WordPress com designs complexos
Você pode design layouts for website pages for blogs, feature pages, and more in the site editor. Click on the “Página”No editor do site, e você encontrará todas as páginas existentes do seu site.
No editor completo do site, você pode personalizar as páginas existentes, bem como criar novas páginas web para o seu site.
Com os blocos GutenKit, você pode projetar facilmente projetos complexos em Gutenberg. GutenKit permite superar limitações de design e construir layouts complexos usando blocos como contêineres, guias e acordeões.
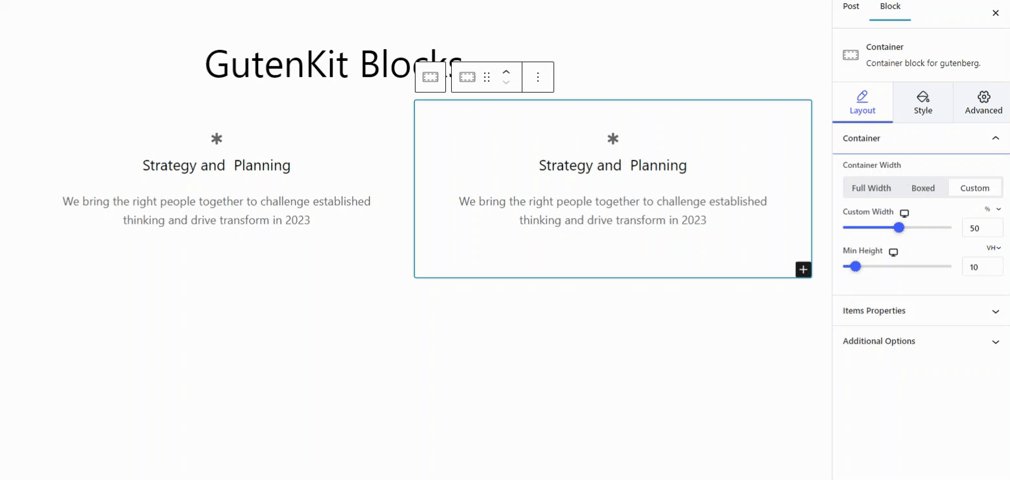
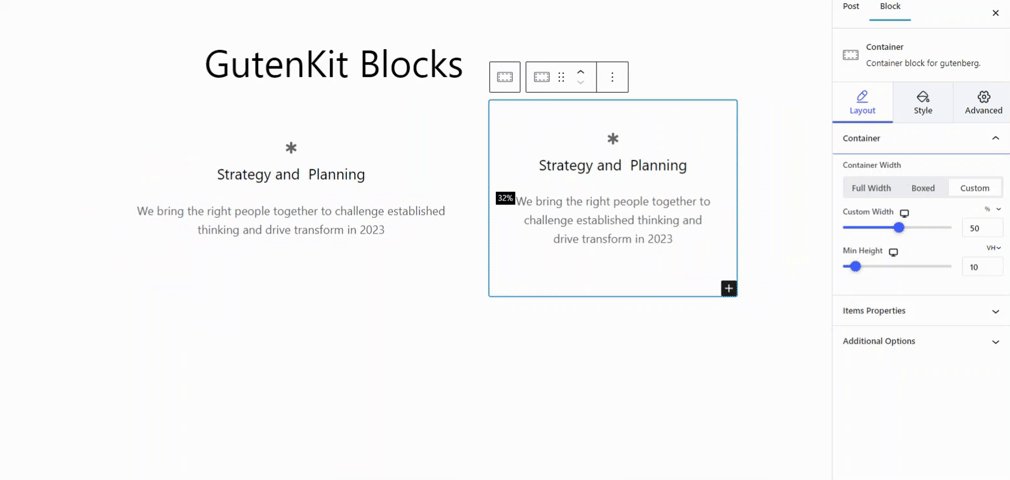
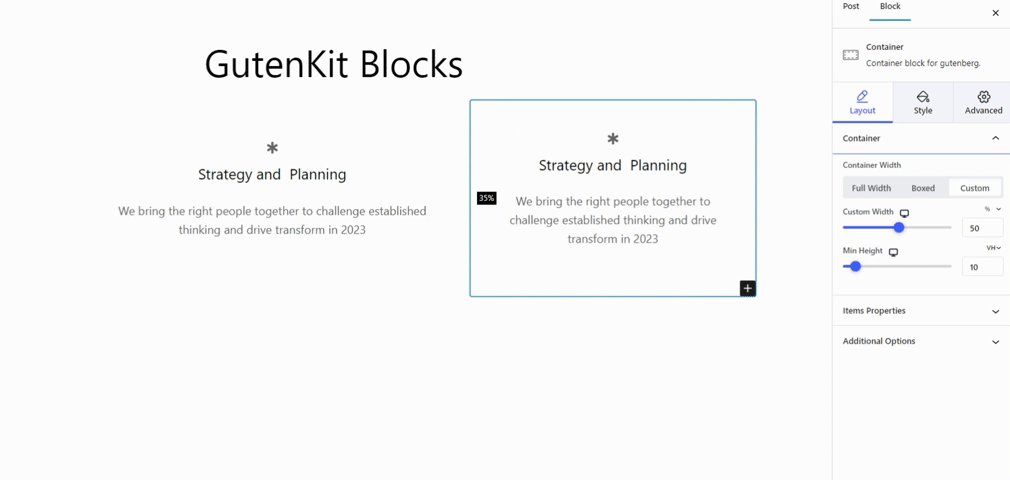
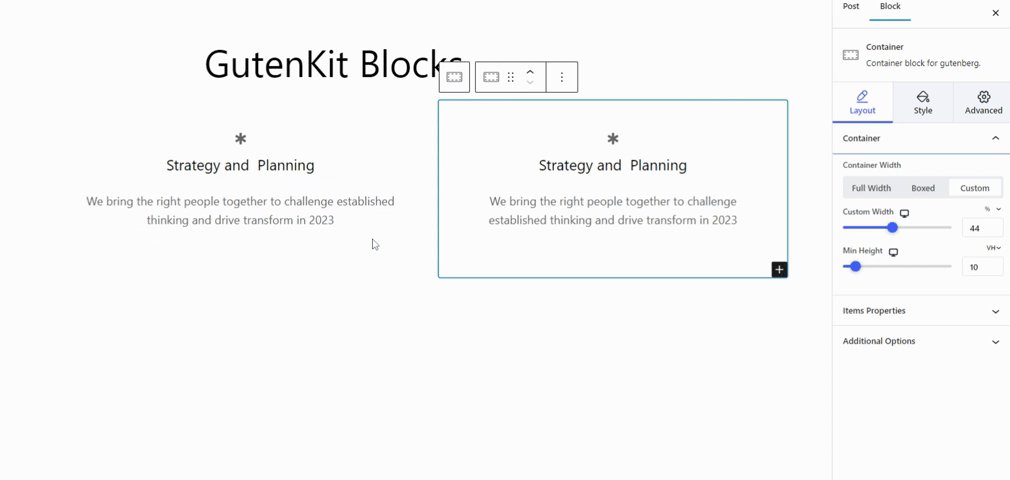
Bloco de contêiner GutenKit tem um recurso incrível – edição inline com largura arrastável. Você pode ajustar facilmente a largura do contêiner arrastando o cursor do mouse verticalmente, assim como faz nos construtores de páginas.

Você pode criar facilmente seções personalizadas e estruturar seu conteúdo para um design exclusivo no editor Gutenberg. Com muitas opções de layout, você pode ajustar a largura, o plano de fundo, o preenchimento e muito mais para uma personalização perfeita.
Use modelos prontos e padrões de bloco para construção rápida de sites
GutenKit aprimora a experiência de design com sua biblioteca de mais de 500 modelos e padrões de blocos pré-concebidos. Esses modelos exclusivos simplificam o design de sites no WordPress.
Por exemplo, vamos criar um site para um serviço de marketing digital usando a biblioteca de modelos do GutenKit.
se você estiver construindo um site para o seu serviço de marketing digital, encontrará um modelo com designs prontos para diferentes páginas e padrões pré-fabricados para cada parte do seu site.
👉 Projetando páginas do site
Vamos começar projetando uma página de destino para o seu site WordPress. Na biblioteca de modelos, você encontrará três estilos diferentes de landing page, também conhecida como página inicial de marketing digital. Escolha qualquer um dos estilos que desejar e personalize o design.
Da mesma forma, você encontrará designs prontos para diferentes páginas do seu site, incluindo a página de contato, a página de serviço e a página sobre.
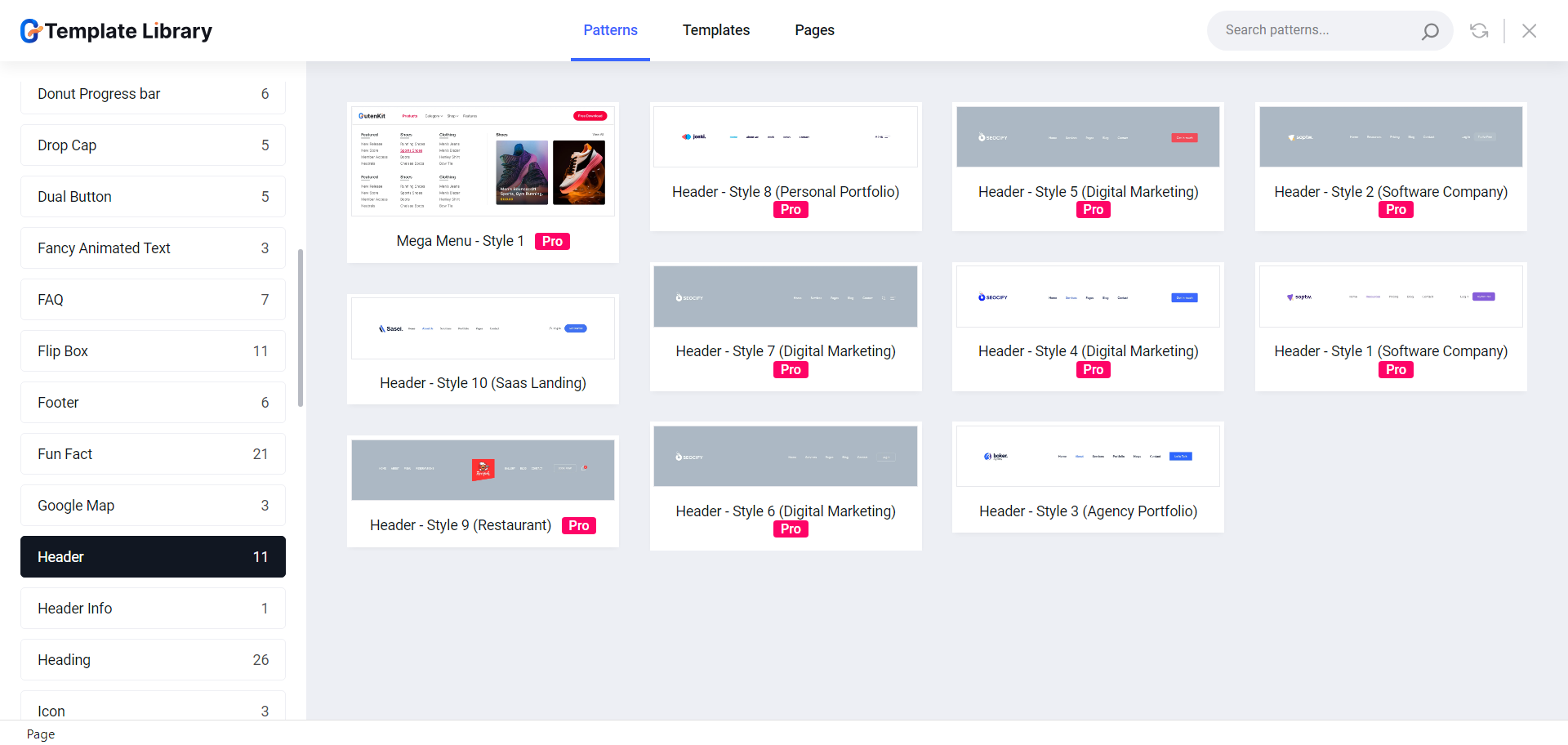
Ao criar um site, você pode projetar facilmente o cabeçalho e o rodapé com os padrões de bloco predefinidos do GutenKit. Para cabeçalhos, a biblioteca de modelos GutenKit possui cerca de uma dúzia de cabeçalhos e meia dúzia de padrões de rodapé prontos para uso em seus sites.

O que torna o plugin do editor de blocos GutenKit a melhor escolha?
Agora a pergunta óbvia é: entre todos os plug-ins do editor de blocos, por que você escolheria o GutenKit? Vamos tentar encontrar as respostas:
✅ Plugin de carregamento leve e mais rápido
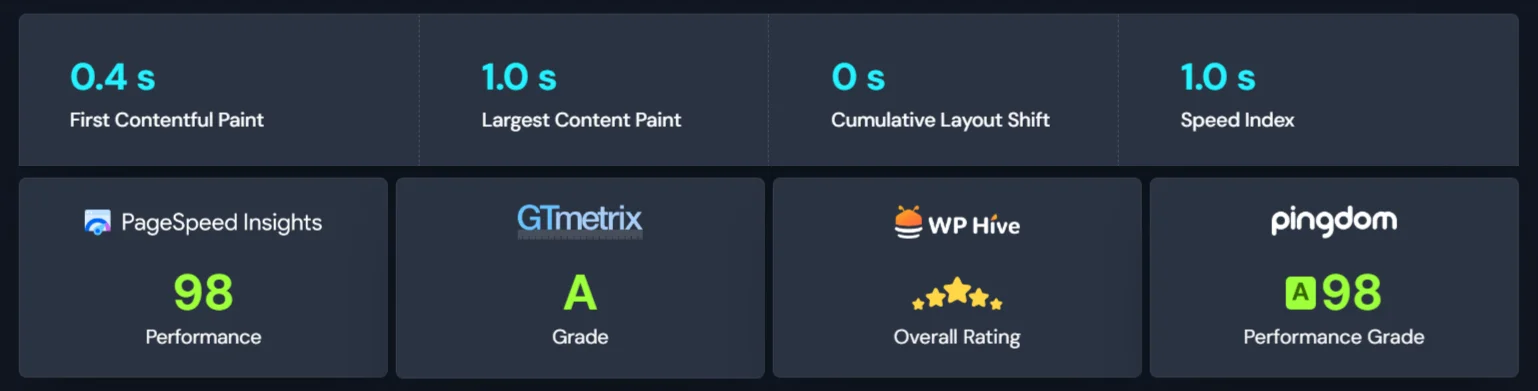
Apesar de ser um plugin repleto de recursos, o GutenKit ainda é leve, mantendo uma classificação mais elevada tanto em termos de desempenho quanto de SEO.
O plugin de código limpo é desenvolvido com um mecanismo inteligente de carregamento de ativos, onde todas as bibliotecas e ativos só carregam quando são utilizados no site. Isso ajuda o site a reduzir as solicitações do servidor e carregar mais rápido nos navegadores.

✅ Todos os blocos e modelos são compatíveis com FSE
If there’s a block editor plugin that is truly compatible with WordPress Full Site Editor (FSE), GutenKit is the one. All of its blocks, modules, and templates work perfectly with Edição completa do site WordPress.
Além disso, recursos como suporte global à paleta de cores e um módulo de conteúdo dinâmico tornam a experiência de edição do site Gutenberg ainda melhor.
✅ Traz todos os recursos do construtor de páginas para Gutenberg
Se você mudou dos construtores de páginas convencionais, GutenKit é a melhor escolha para você. Os seguintes recursos tornam o GutenKit o bloco construtor de páginas definitivo para Gutenberg.
- Mega Cardápio
- Construtor de Loop de Consulta
- Efeito Paralaxe
- Rolagem de uma página
- Conteúdo fixo
- Morfismo de vidro
- Copiar e colar estilos
Todos esses recursos e muito mais preenchem a lacuna entre Gutenberg e os construtores de páginas para proporcionar uma verdadeira experiência de construção de sites.
Embrulhando-o!
Ao longo deste guia, explicamos brevemente as maneiras mais fáceis de criar um site WordPress profissional com Gutenberg.
Exploramos o Editor de Site Completo, onde você pode projetar todos os aspectos do seu site usando blocos. Além disso, a criação de designs para todo o site, incluindo a elaboração de cabeçalho e rodapé profissionais, a construção de layouts complexos agora é facilitada com os modelos, padrões e módulos prontos para uso do GutenKit.
Se você achar este artigo útil, deixe um comentário abaixo. E não se esqueça de experimentar o GutenKit – Os blocos de construção de páginas definitivos para Gutenberg.


Deixe um comentário