A dropdown menu is a great way to organize your website’s navigation. It lets visitors quickly access a list of options by hovering or clicking on a parent menu item. Many WordPress users look for simple, no-code methods to create and customize dropdown menus.
In this guide, I’ll show you the step-by-step process of how to create dropdown menu in WordPress websites. Plus, I’ll share insights on how dropdown menus work and tips for making them mobile-friendly.
Vamos começar.
What is Dropdown Menu in WordPress?
Simply put, a dropdown menu is a type of header navigation that reveals a list or multiple options after visitors click on a parent menu item. It’s an efficient way to navigate your visitors on different pages or spaces of your website.

In particular, if you already have or plan to build a large-scale e-commerce or news site, you can implement a dropdown menu on the website and display news products or items based on different categories or topics.
Within the default Gutenberg settings, you can’t easily create and customize an interactive and stylish dropdown menu. This is why, WordPress designers think making a dropdown menu on the Gutenberg website can be challenging. However, it takes no coding efforts or technical difficulties if you manage to choose the appropriate block editor plugin.
To make you better understand this, I am going to point out the difference between building a website dropdown menu in traditional and Gutenberg websites.
Building Dropdown Menu in Traditional Page Builder Vs Gutenberg Blocks
Building a dropdown menu with a traditional page builder like Elementor involves setting up the default WordPress menu, by following Appearance> Menu. And, you can add pages, posts, and links to other internal or external content as menu & submenu items.
After that, one can drag and drop menu items to define the navigational hierarchy. The customization part would require other addons like ElementsKIt header & footer builder to bring an attractive look and assign the dropdown menu to targeted pages.
However, the process can be started anywhere on your website in the Gutenberg block editor. For example, you can begin to edit a page within the block editor area and insert a navigation menu block. Then, without needing additional plugins or tools, you can create and customize the dropdown menu.
This approach not only saves you time but also speeds up the website’s performance. These benefits inspired me to create this tutorial focusing on the Gutenberg block editor. And, I will pick Kit Guten as my Gutenberg companion.
👉 Read how to create stylish list in WordPress.
Why Choose GutenKit Nav Menu Block
Now, you know the flexibility of creating and styling dropdown menus in Gutenberg websites. But, to get the best out of this process, you should go for a versatile and powerful navigation or menu building block.

O Bloco de menu de navegação GutenKit has some robust and extensive customizer settings to design and customize the dropdown menu specifically for Gutenberg users. Here are some reasons why it’s the perfect choice for creating dropdown menus:
🔶 No coding is required, ultimate beginner-friendly interface.
🔶 Provides pre-designed templates for header navigation.
🔶 Available with a range of customization options.
🔶 Set responsiveness within the block editor with pre-made breakpoints.
🔶 No extra bloat, optimized for faster performance.
🔶 Included various animated revealing effects and submenu icons.
🔶 Comes as a freemium package.
🔶 Customize hamburger menu for mobile devices.
How to Create Dropdown Menu in WordPress Websites?
To get started with our tutorial, you need to have the GutenKit block editor plugin installed and activated on your WordPress website.
Once you’re done with installation and activation, walk through the below steps to create an interactive dropdown menu for your WordPress website.
Etapa 1: Adicionar bloco de menu de navegação GutenKit
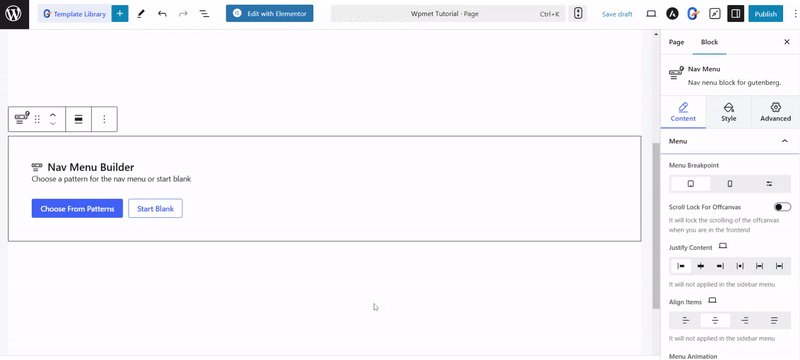
First, you need to take a new page or go to an existing one and start editing with the Gutenberg editor. Click the “+” icon at the top of the editor screen to open the block library and search for the Menu de navegação GutenKit block. Once you see it, click or drag & drop to the editor screen.

GutenKit Nav Menu Block opens with two options: “Choose From Patterns & Start Blank”.
Building Dropdown Menu Using Pre-madeTemplates
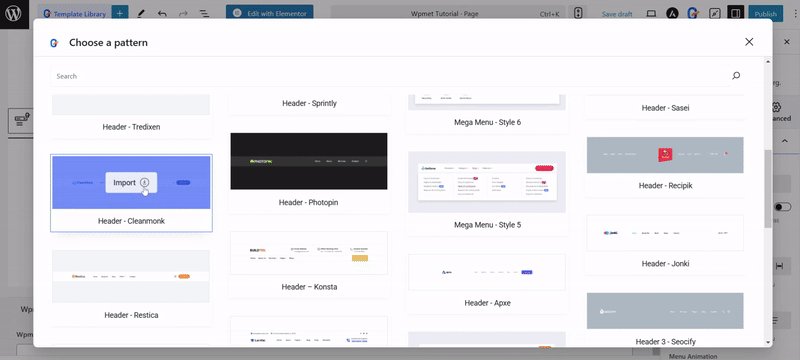
The first option lets you pick a pre-designed pattern and make changes according to your needs. It takes away the need to create a dropdown navigation menu from scratch. When you click on the “Escolha entre padrões” button, a screen pops up with various pre-made navigation layouts. Hover over your desired one and hit the Import botão.

Instantly, you’ll see the same dropdown menu on your Gutenberg editor screen. Then, you just need to change the text and assign links to website pages. Once done, publish the page and check if everything is right.
Creating Dropdown Menu From Scratch
On the other hand, if you want to create a more personalized dropdown menu, you need to start by clicking the “Start Blank” option. Doing this will automatically load a navigation menu, where you’ll see all your published pages as menu items.
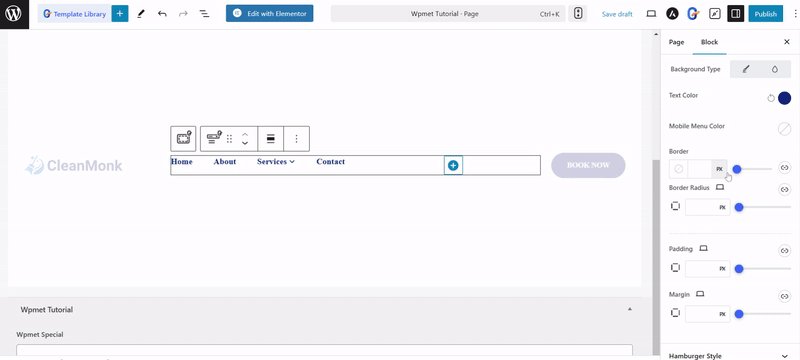
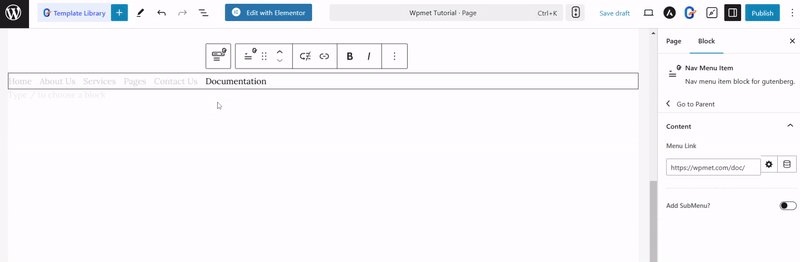
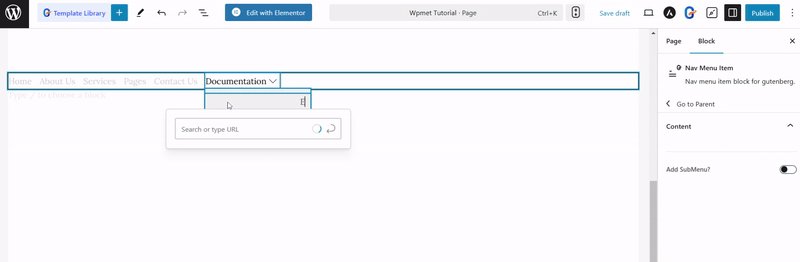
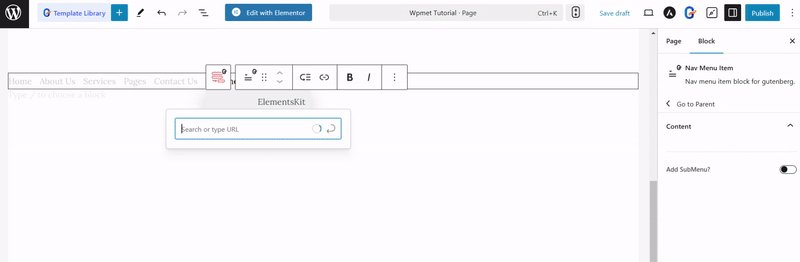
To add a new parent menu item, you need to click the “+” icon. Here, you can type the menu name and insert an internal and external link for it.
Step 2: Enable Submenu Items
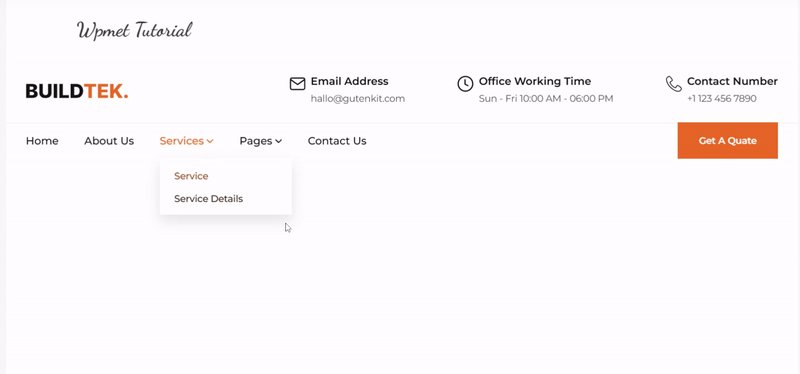
Before proceeding to enable submenu items to your header navigation, one thing you need to understand is the ecosystem of the navigation menu here. In a dropdown menu scenario, you’ll see one or more child navigation items under a parent menu.

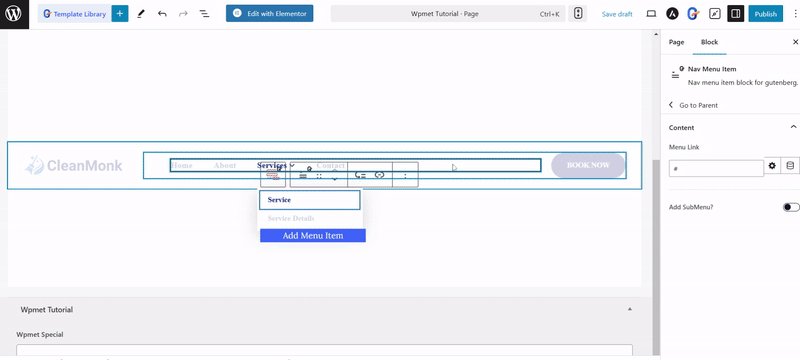
With GutenKit, maintaining this hierarchy is easy. Select a parent menu item and you’ll see its settings on the right sidebar of the screen. From this settings area, enable the “Adicionar SubMenu” toggle button. After activating this button, you’ll see two changes:
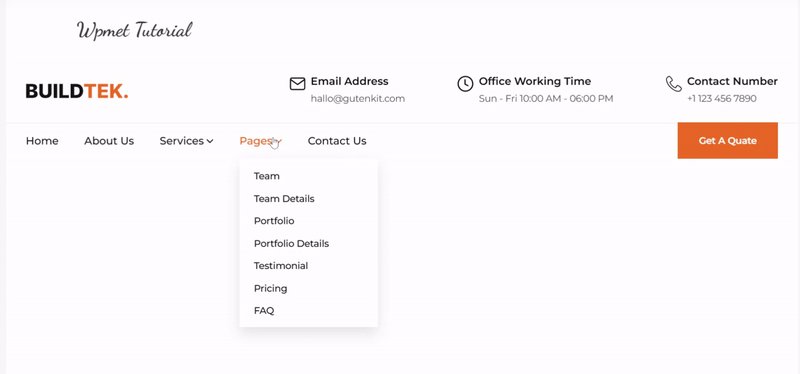
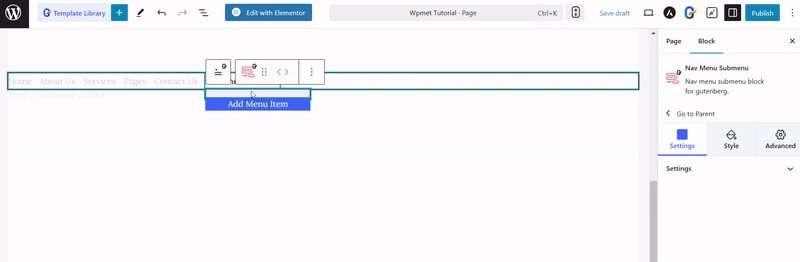
At first, you will notice a “+” icon under the dropdown-enabled parent menu item. Click on this icon to add a submenu under the selected parent item. You can include as many submenu items as you like.
What’s even better is that you can assign additional menu items within a submenu, enabling you to create a multi-level header navigation structure for your website effortlessly.
Then, there will be new multiple settings in the block settings to configure your menu submenu items:
- Submenu Type: From this option, select “Dropdown”.
- Indicador de submenu: Within this setting area, you can select your submenu indicator icon and adjust its size, space around, padding, and border.
Observe que this setting is only for configuring submenu items. To get back to the global or parent menu settings, click on “Go to Parent”.
Step 3: Configure Dropdown Menu
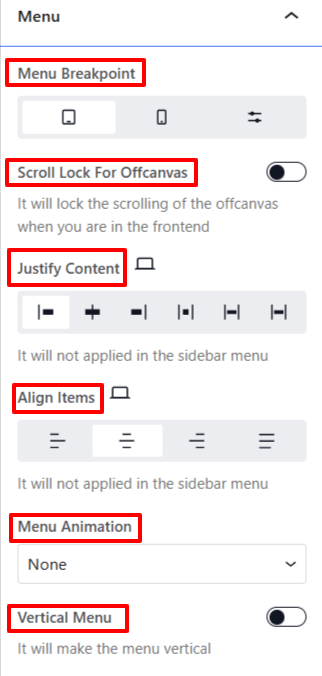
Now, I’ll focus on configuring the dropdown menu for better interactivity. Open the block’s settings panel and under the Contente option: open the Cardápio option and configure the below settings:

- Ponto de interrupção do menu: Set breakpoints based on the device or assign your custom value.
- Scroll Lock for Canvas: Toggle this button to stop page scrolling when visitors open the dropdown menu.
- Justificar o conteúdo: Adjust the horizontal position of your navigation menu, you can select from seven different positions.
- Alinhar itens: Define the alignment of the text of your dropdown menu.
- Menu Animation: This is the most exciting part, the GutenKit nav block is available with various animated revealing effects. Select one from the box.
- Menu vertical: Although I am showing to design a horizontal dropdown menu, some people also want to show a vertical dropdown menu.
Step 4: Customize Dropdown Menu
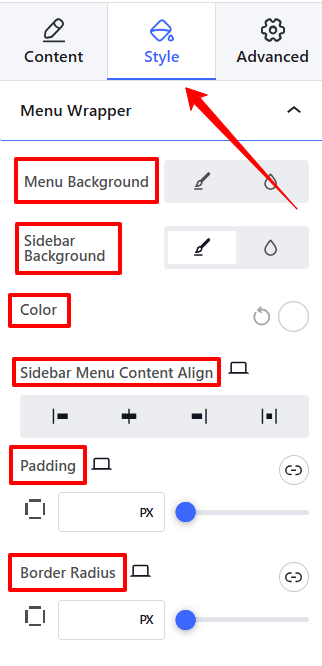
In this phase, I’ll discuss customizing our WordPress website dropdown menu. Navigate to the Estilo tab of global block settings. The customization part starts with the Menu Wrapper option, here you will focus on styling a part that reveals due to the dropdown menu functionality.

Here, you can customize the background of your menu and sidebar. Additionally, there is the opportunity to set the position of the sidebar menu text and set the roundness of the menu border.

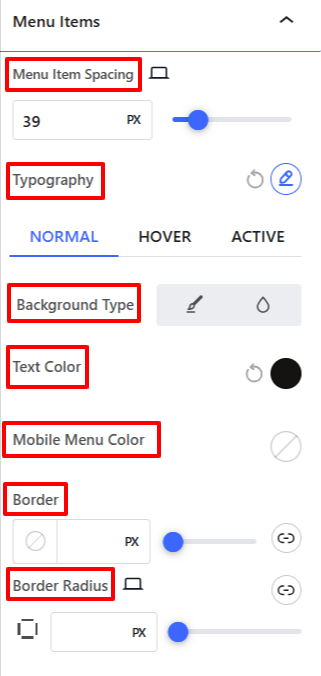
Next, come under the Itens do menu option. You can do customization like determining the space between menu items. Also, you can customize the background, typography, border, etc.
Step 5: Set Up Dropdown Menu in Mobile
In mobile devices, the dropdown menu works with a hamburger icon and clicking this will reveal a list of parent menu items. And, visitors can see the submenu indicator icon to reveal the submenu items. Here are a few things you can do for your mobile dropdown menu with GutenKit.

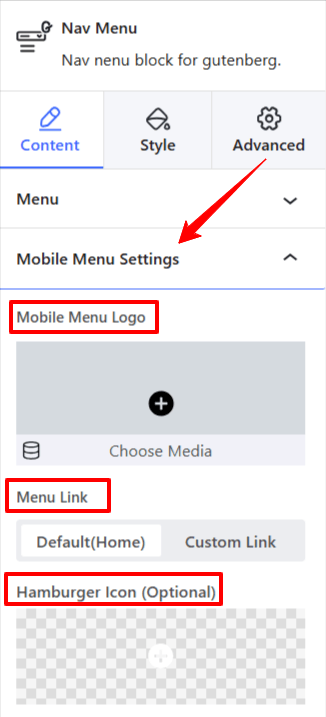
De Contente tab, go under the Mobile Menu Settings, here, you can select the mobile menu logo and hamburger icon.


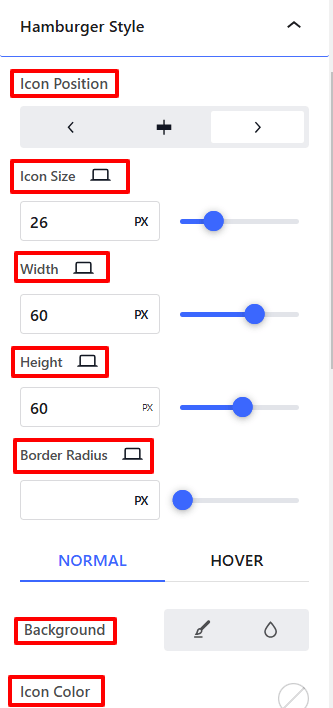
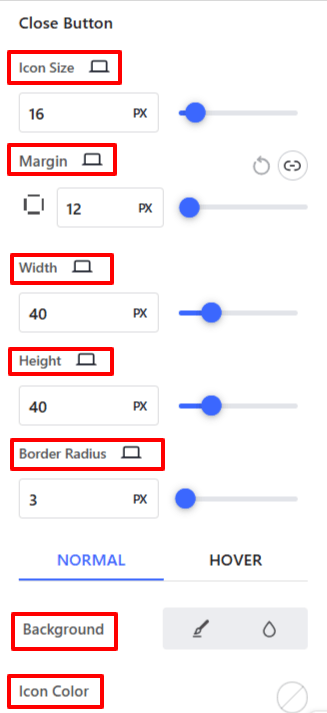
Then, go to the Estilo tab, and inside the Hamburger Style option, you can set the icon position and its size, width, height, border roundness, and color. And, the same customization you can be done with the Close Button também.
Conclusão!
And there you have it! By following our “How to create dropdown menus in WordPress websites” tutorial, you can create a stunning and fully responsive dropdown menu for your WordPress website with ease. Using a powerful solution like GutenKit simplifies the process, from nesting submenu items under a parent menu to customizing the entire dropdown menu for a polished and visually appealing design.
If you have any questions or need further assistance with creating dropdown menus in Gutenberg, feel free to drop your queries in the comment section below. My team is here to help!



Deixe um comentário