Um visual elegante e moderno deve ser uma das principais preocupações ao projetar seu site WordPress. Não importa quão contemporâneo ou distinto seja o design que você criar, ele não será muito eficaz se seu site tiver dificuldade para manter a responsividade.
Por conta disso, um menu circular no WordPress pode manter seu site moderno, estiloso e responsivo ao mesmo tempo. Além disso, ele permite que o menu caiba em uma tela compacta e pequena que pode se expandir e dobrar com um clique ou passar o mouse.
Portanto, neste guia, mostraremos como criar um menu circular no WordPress usando uma ferramenta e CSS customizado. Junto com o tutorial do menu do WordPress, você também aprenderá alguns designs tentadores de menu circular para seu site.
Um menu de navegação circular do WordPress pode ser criado em vários estilos e designs. O menu circular desempenha um papel significativo na manutenção de navegação contínua e layouts uniformemente distribuídos ao apresentar links ou páginas da web.
Este menu pode ser exibido não apenas em diferentes designs, mas também em várias direções, como superior, esquerda, direita, inferior, inferior esquerdo, inferior direito, etc. Além disso, uma rica biblioteca de ícones está anexada para exibir claramente seu menu circular.
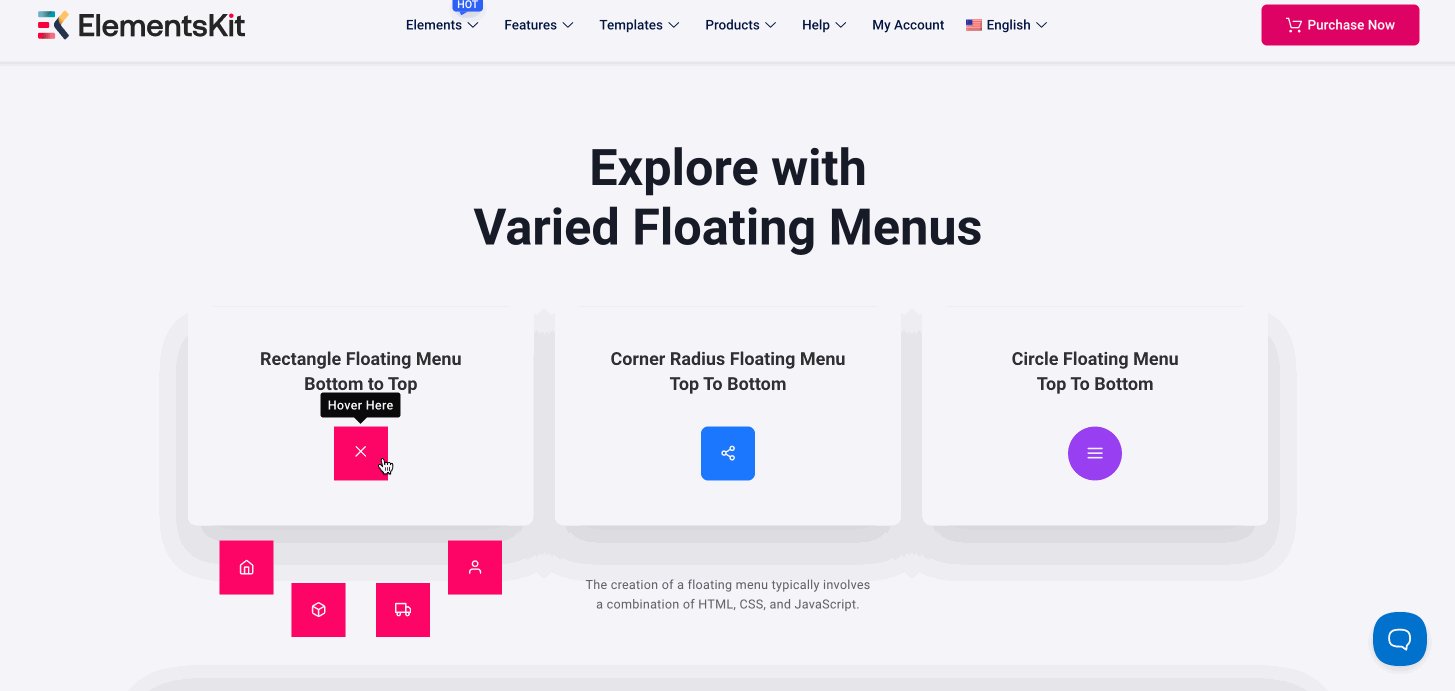
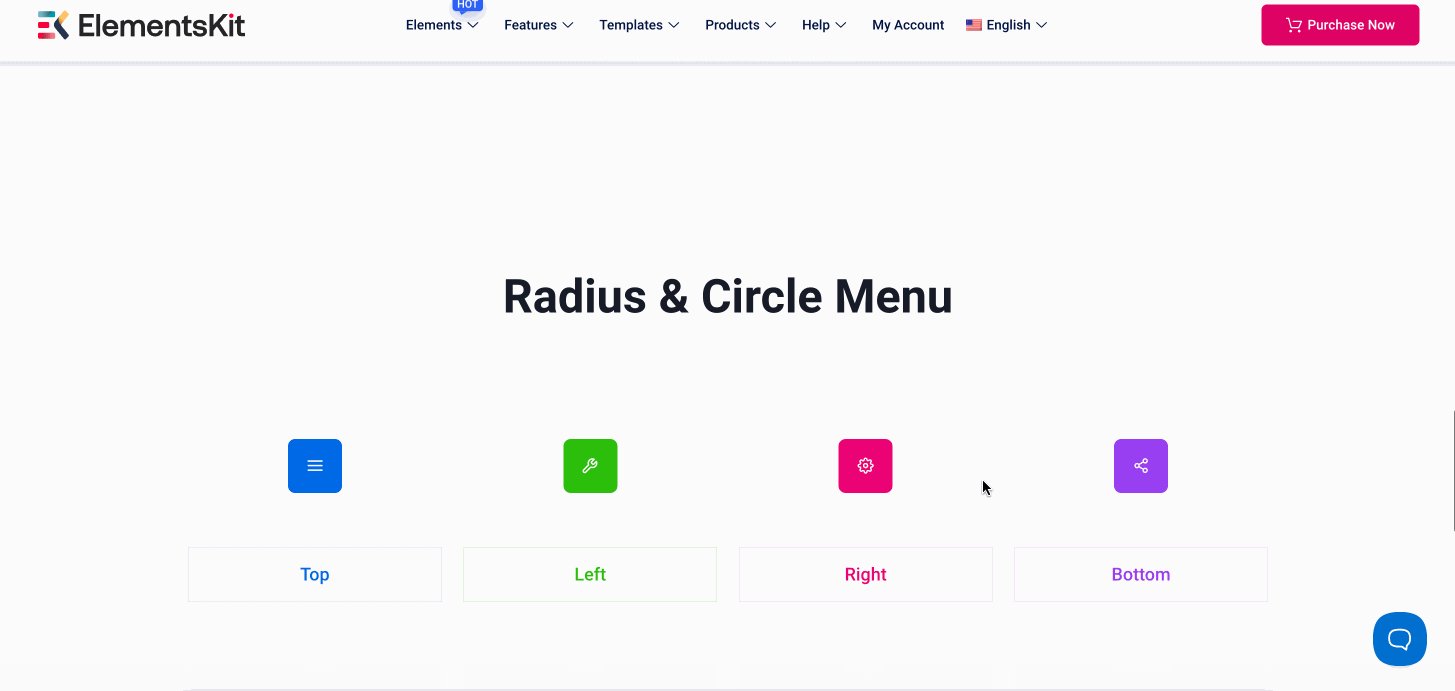
Vamos dar uma olhada em menus circulares diversos que pode ser adicionado ao seu site:

A navegação no site é a principal preocupação dos visitantes ao redor do mundo. Até mesmo a maioria dos visitantes abandona um site por não ter um menu fácil de navegar.
Foi testado e comprovado que 94% de visitantes priorize a navegação fácil no site acima de qualquer coisa.
Isso denota fortemente que seu site não funcionará bem sem uma navegação suave e acessível. Felizmente, um menu de navegação circular do WordPress desempenha um papel notável na construção de sites fáceis de navegar.
Além disso, exibir um menu circular traz benefícios adicionais ao seu site WordPress, como:
- Layout circular envolvente: Um menu circular permite que você exiba links de navegação ou páginas em um layout circular que induz uma aparência moderna e única ao seu site.
- Design otimizado em termos de espaço: O menu circular mantém a navegação organizada e a torna mais otimizada para telas pequenas.
- Navegação interativa e intuitiva: Este menu cria uma navegação interativa fornecendo diferentes efeitos visuais e estilos.
- Altamente personalizável: Começando pelos ícones, cor, tipografia, velocidade e direção, tudo pode ser personalizado ao criar um menu circular.
👉 Related blogs: Best mega menu plugins for WordPress.
Um menu circular é uma maneira única de apresentar links de navegação ou páginas em um formato circular. Esse tipo de menu circular pode ser criado em minutos no WordPress. Para integrar esse menu, você só precisará de um plugin de menu WordPress eficaz que venha com essa opção.
O ElementsKit é um desses plugins que possui um recurso de adição de menu circular junto com um mega cardápio, Menu de navegação do WordPress, e drop-down menu. Again, this plugin de menu circular fornece uma interface de usuário amigável e opções de design interativas para seu site.
Como é um recurso premium, você precisará da versão pro do ElementsKit para desbloquear o recurso “Circle Menu”. Então, antes de começar o processo, instalar os seguintes plugins é um passo pré-requisito:
- Elementor (Grátis): Como o ElementsKit é um complemento do Elementor e suporta sua interface de arrastar e soltar, você precisa instalar e ativar este plugin primeiro.
- ElementosKit (Livre & Pró): Instalar e ativar ambas as versões gratuita e paga do ElementsKit.
Agora, mergulhe nas etapas mencionadas abaixo e siga-as uma por uma para aprender como criar um menu circular no WordPress usando o ElementsKit:
Etapa 1: Ative o widget “Circle Menu”
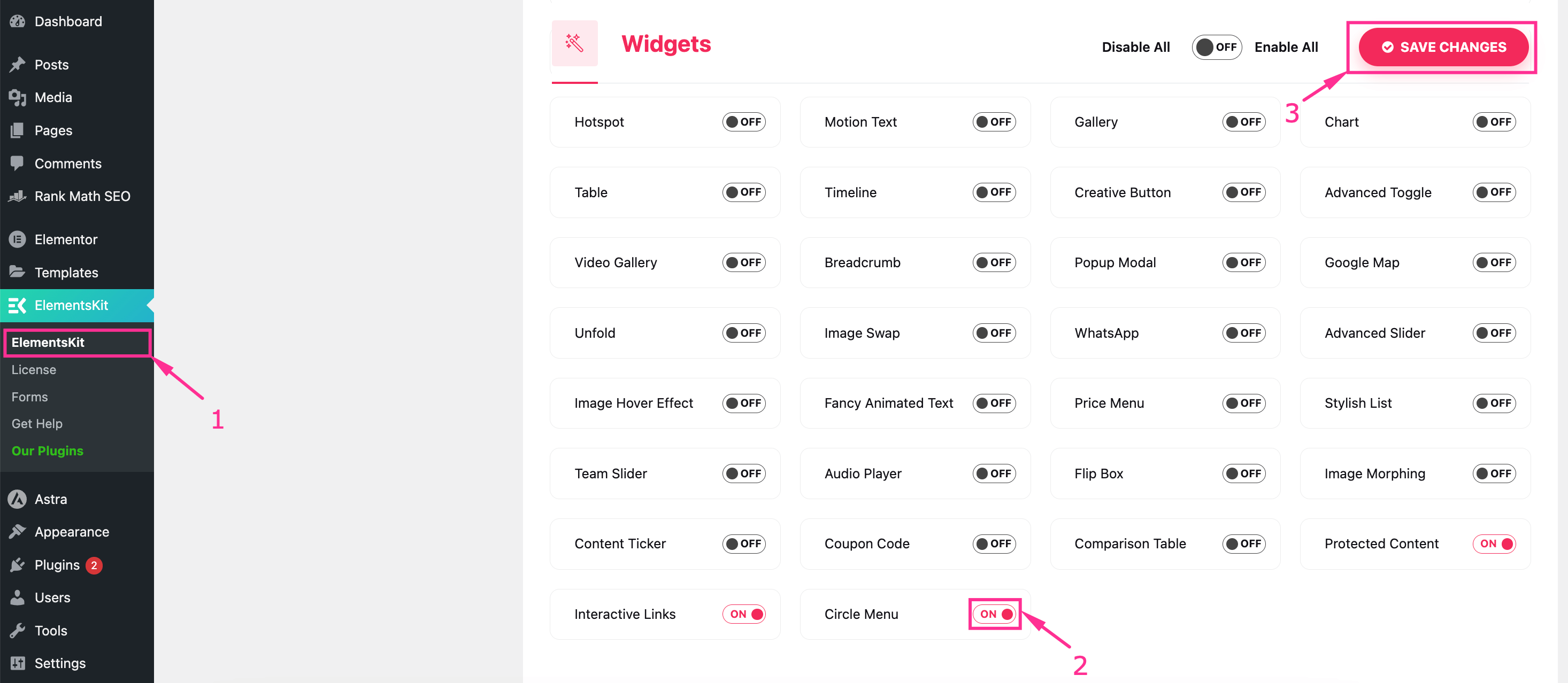
O widget Circle Menu do ElementsKit é embalado com controles de design amplos. Uma opção para adicionar menu circular não estará disponível sem ativar este widget. Então, você tem que primeiro habilitar o “Menu Círculo” ferramenta.
Para isso, navegue até ElementosKit > ElementosKit e clique no widget aba. Em seguida, role para baixo até ver o widget “Circle Menu” e ligue o widget. Depois disso, pressione o botão “Salvar alterações” botão.

Em seguida, você deve adicionar um menu circular responsivo a uma página adequada visitando o Páginas >> Todas as páginas e batendo “Editar com Elementor” botão da página onde você deseja integrar um menu circular.
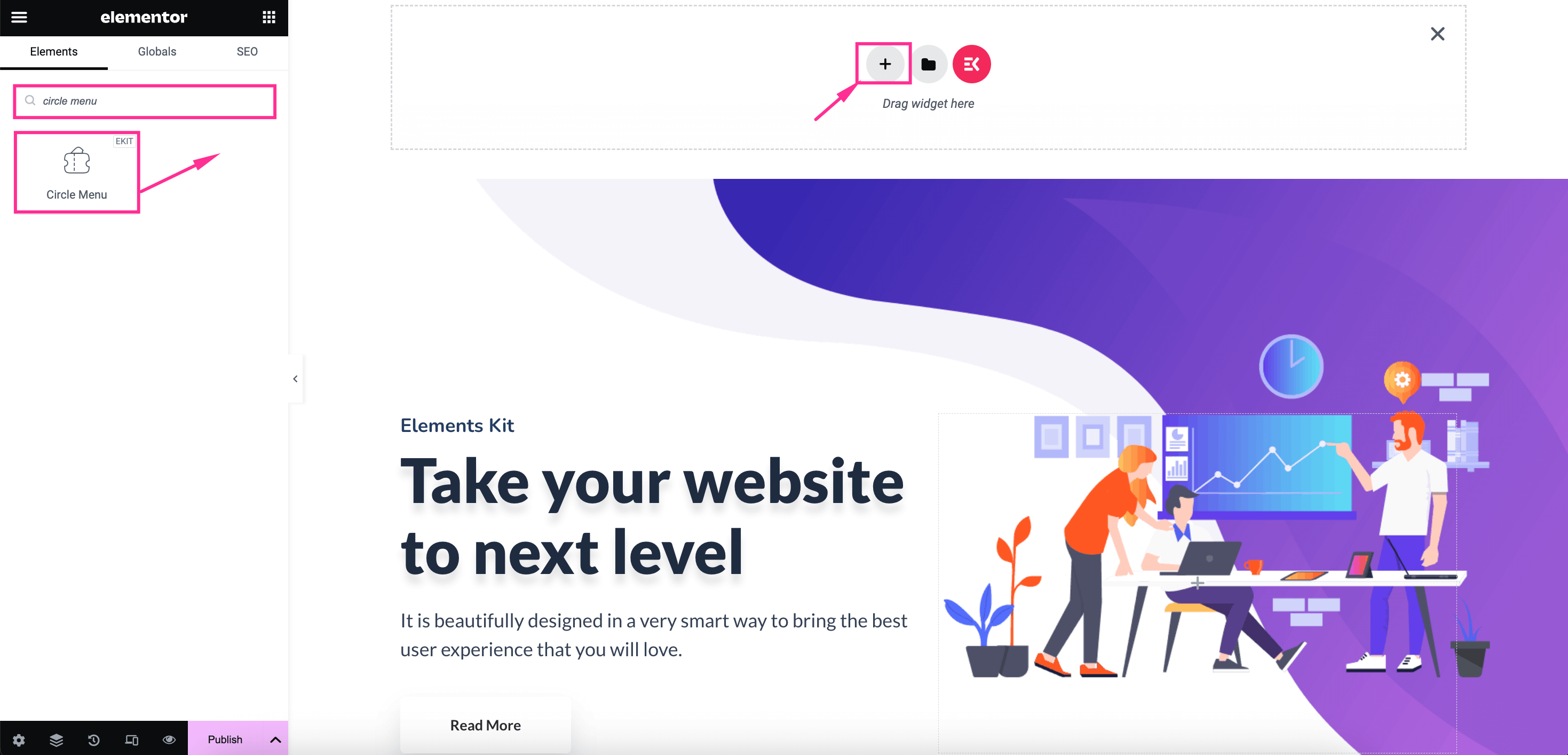
Após redirecionar para o editor Elementor, procure pelo widget “Circle Menu” e arraste e solte no “+” ícone. Este menu circular adicionado exibirá diferentes opções para criar um menu de navegação circular personalizado no WordPress.

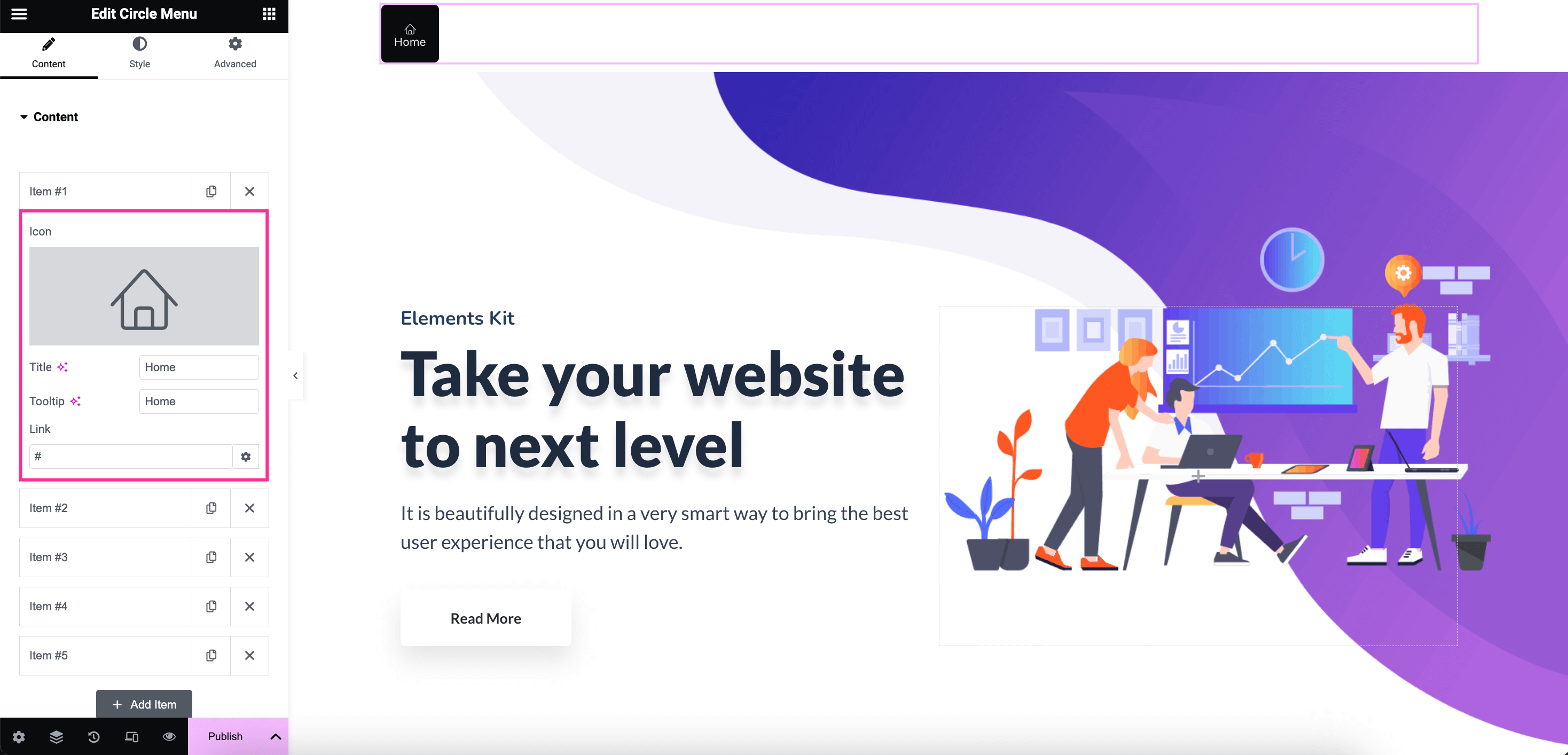
Este último passo é todo sobre ajustar conteúdo, configurações e estilos para criar um menu circular responsivo. Primeiro, você tem que personalizar a parte de conteúdo dos itens do seu menu circular.
Agora, expandir o “Item #1” na aba Conteúdo e ajuste os campos mencionados abaixo:
- Ícone: Selecione um ícone da biblioteca de ícones.
- Título: Insira o título do seu primeiro item.
- Dica de ferramenta: Adicione o texto que você deseja mostrar na sua dica de ferramenta.
- Link: Insira um link para o qual você gostaria que seus clientes fossem redirecionados sempre que eles clicarem.
Seguindo o mesmo processo, personalizar conteúdo para Item #2, Artigo #3, Artigo #4, e Artigo #5. Além disso, você pode adicionar mais itens por pressionando “Adicionar Item” botão.

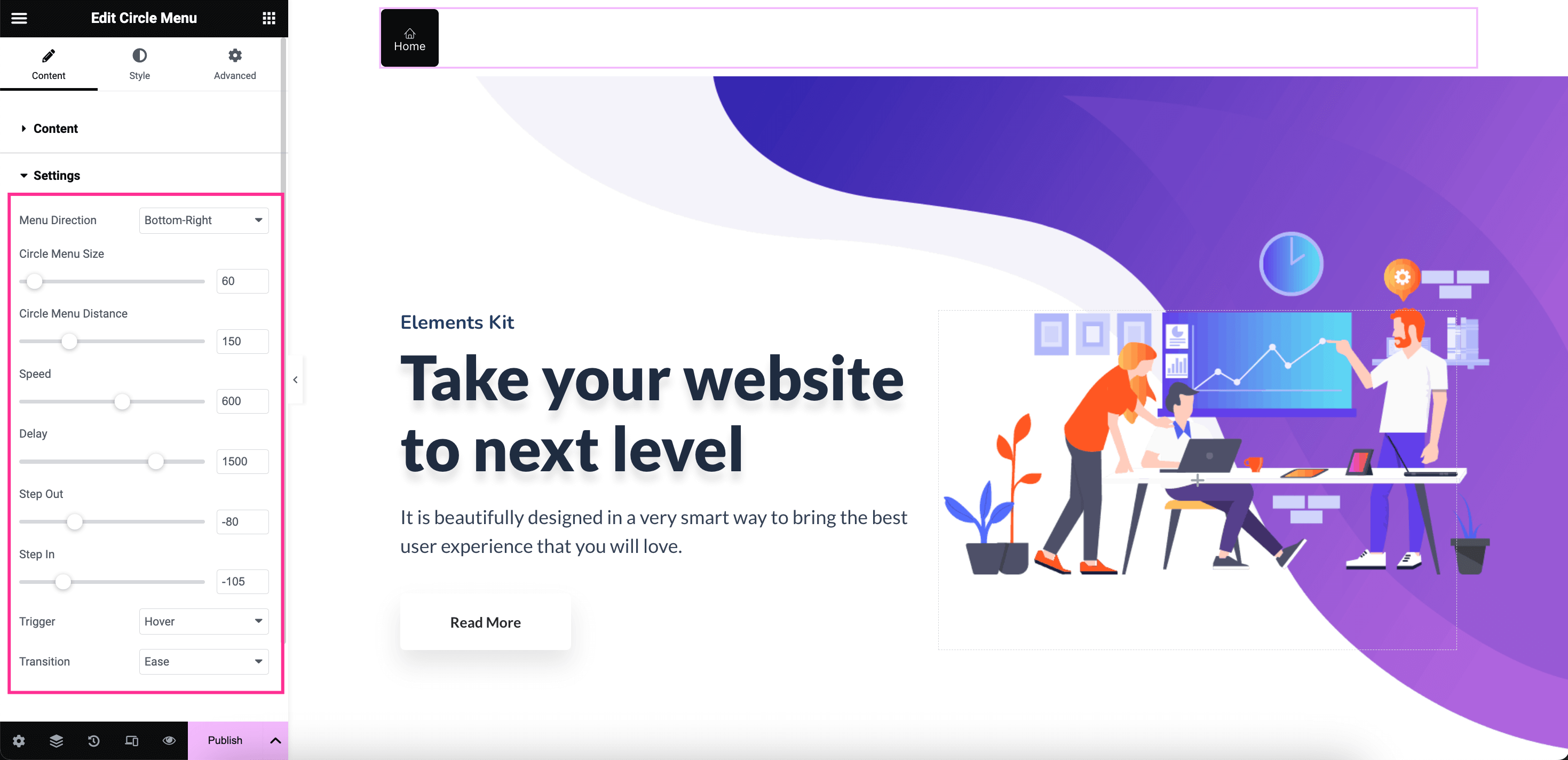
Após a edição do conteúdo, expandir as “Configurações” guia e aproveite as seguintes configurações para criar um menu circular personalizado do WordPress:
- Direção do Menu: Decida a direção do seu menu circular.
- Tamanho do menu do círculo: Controle o tamanho do meu círculo.
- Distância do menu do círculo: Ajuste a distância entre os círculos a partir daqui.
- Velocidade: Defina a velocidade do seu menu circular animado.
- Atraso: Defina o tempo de atraso para sua entrada e saída no menu circular.
- Sair: Ajuste a velocidade de avanço ou o movimento dos itens do menu.
- Entre: Controle a velocidade de entrada ou o movimento dos itens do menu.
- Acionar: Clique ou passe o mouse; selecione como você gostaria de acionar seu menu circular.
- Transição: Tente escolher um efeito visual para os itens do seu menu no menu suspenso.

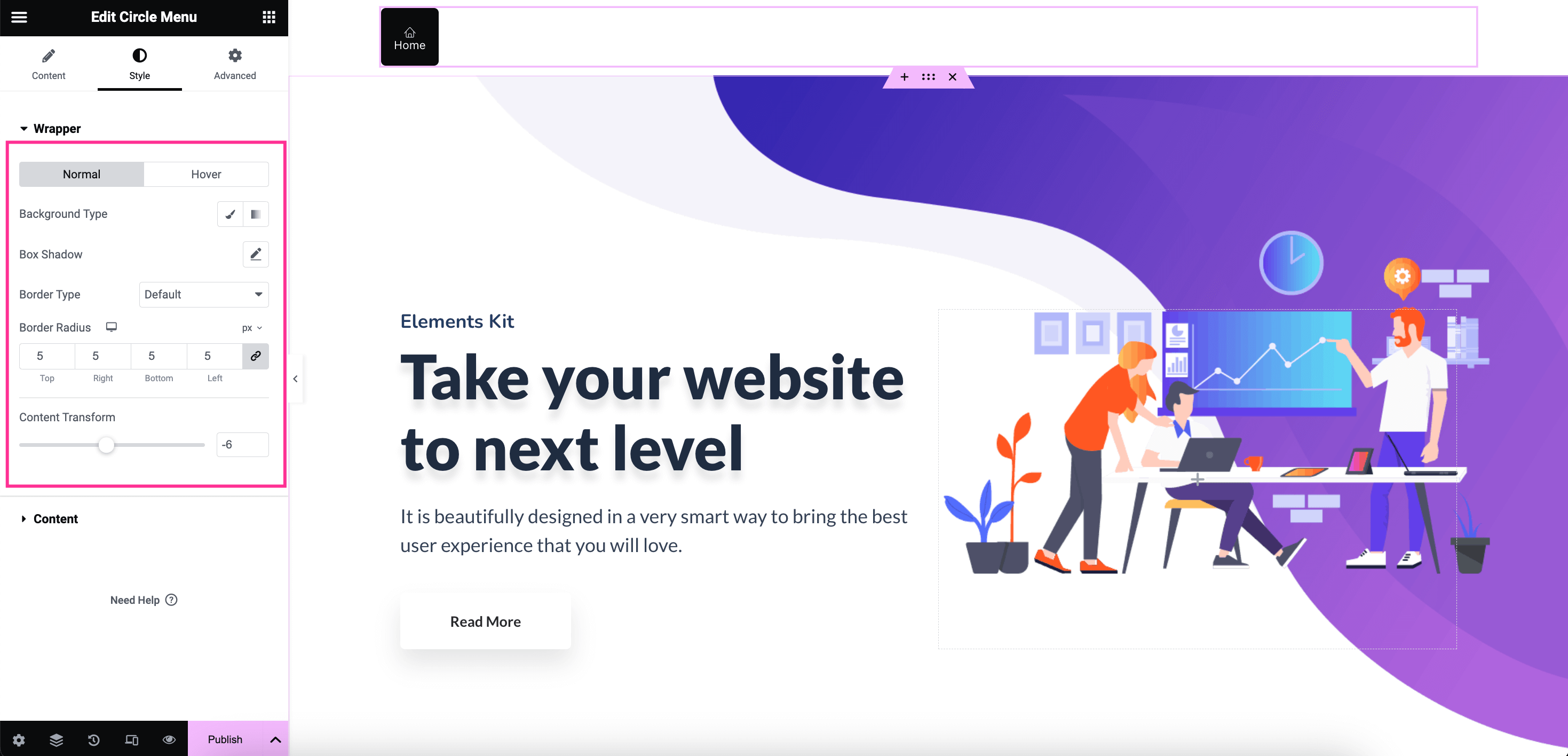
Você também pode controlar o estilo do seu menu de navegação circular editando a cor, o raio, o fundo, etc. Para fazer isso, expandir a aba “Wrapper” e alterar tipo de fundo, Sombra da caixa, Tipo de borda, Raio da Fronteira, e Transformação de conteúdo.

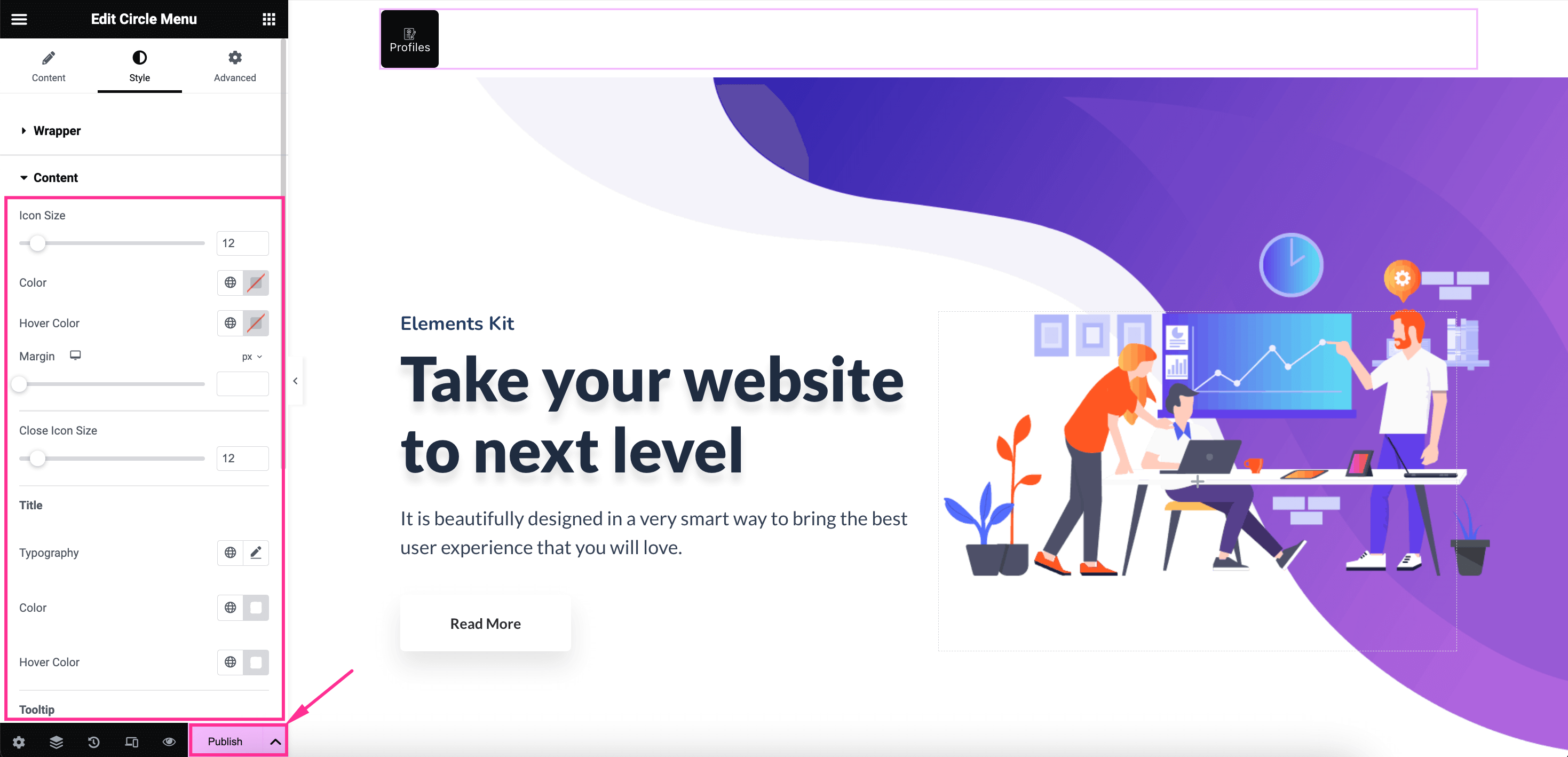
Então, abra a aba Conteúdo e personalizar o tamanho do ícone, Cor, Cor do mouse, Margem, Tipografia, etc. para conteúdo, título e dica de ferramenta. Finalmente, clique em “Publicar” botão depois de fazer todos os ajustes.

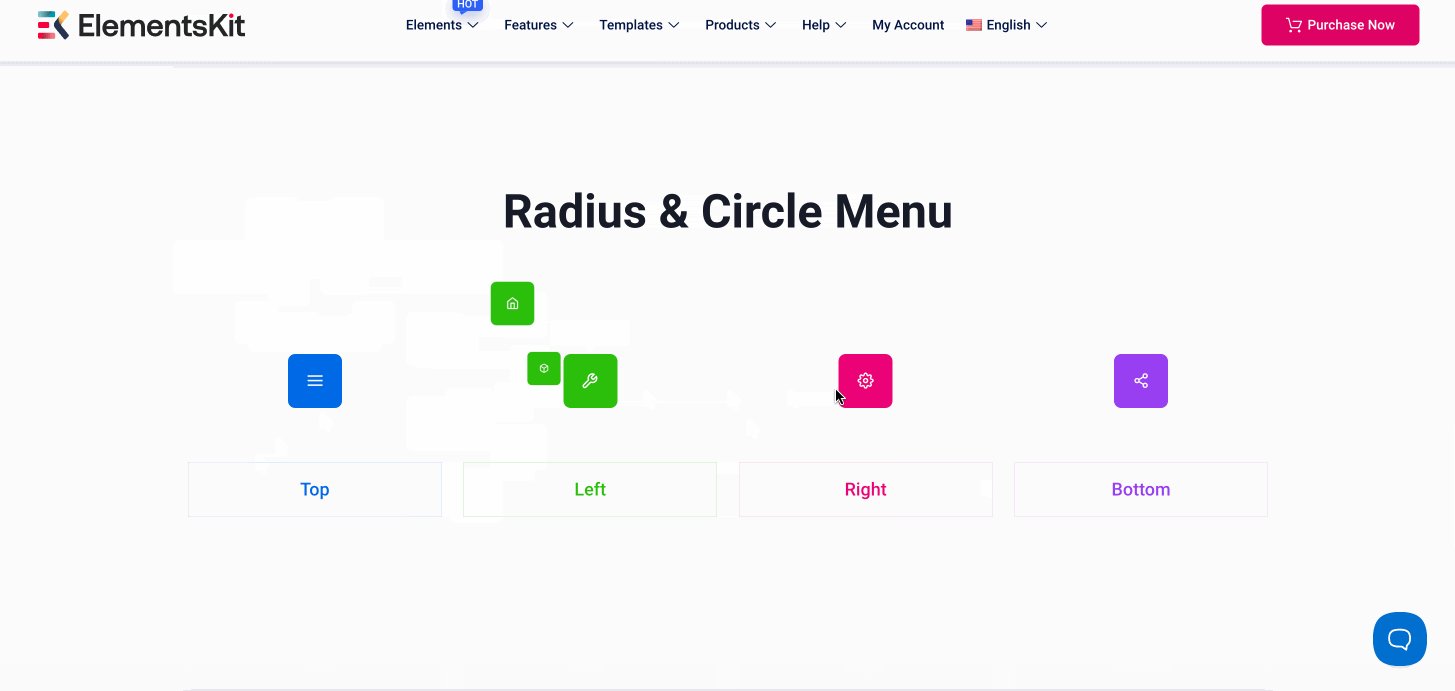
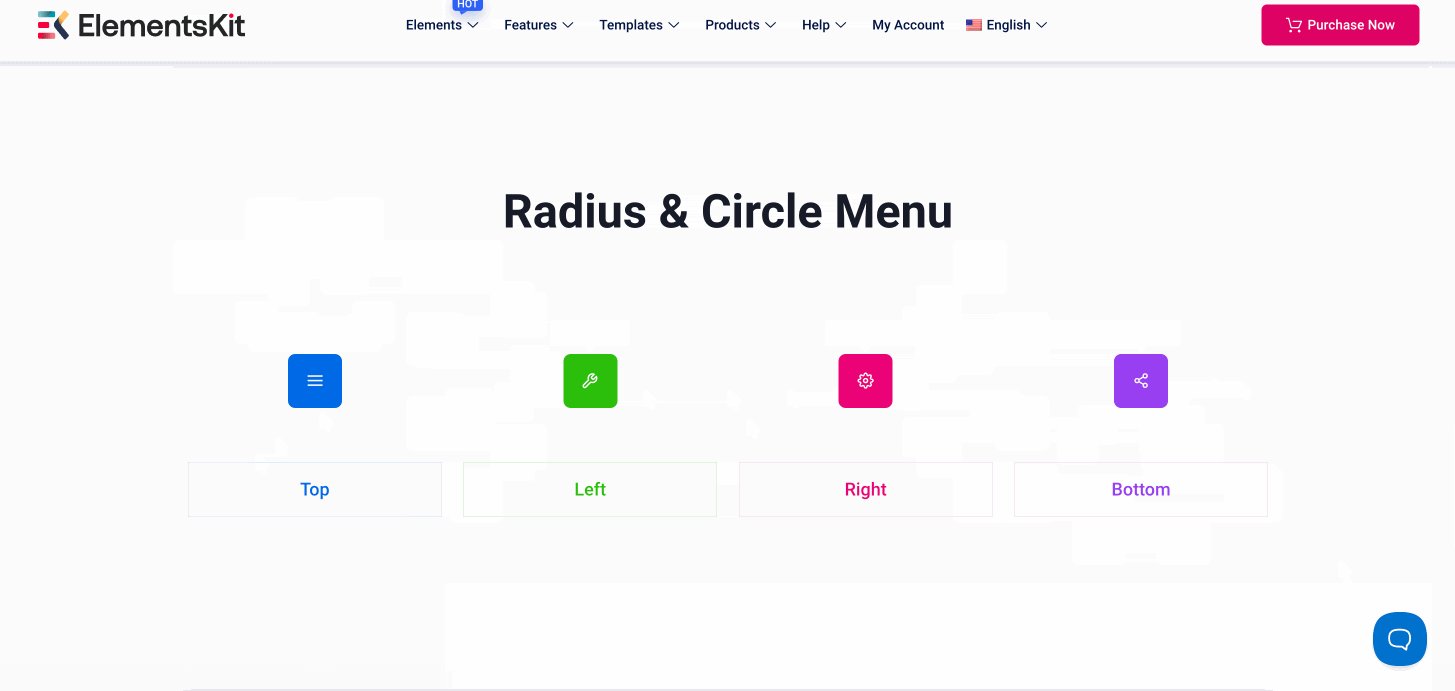
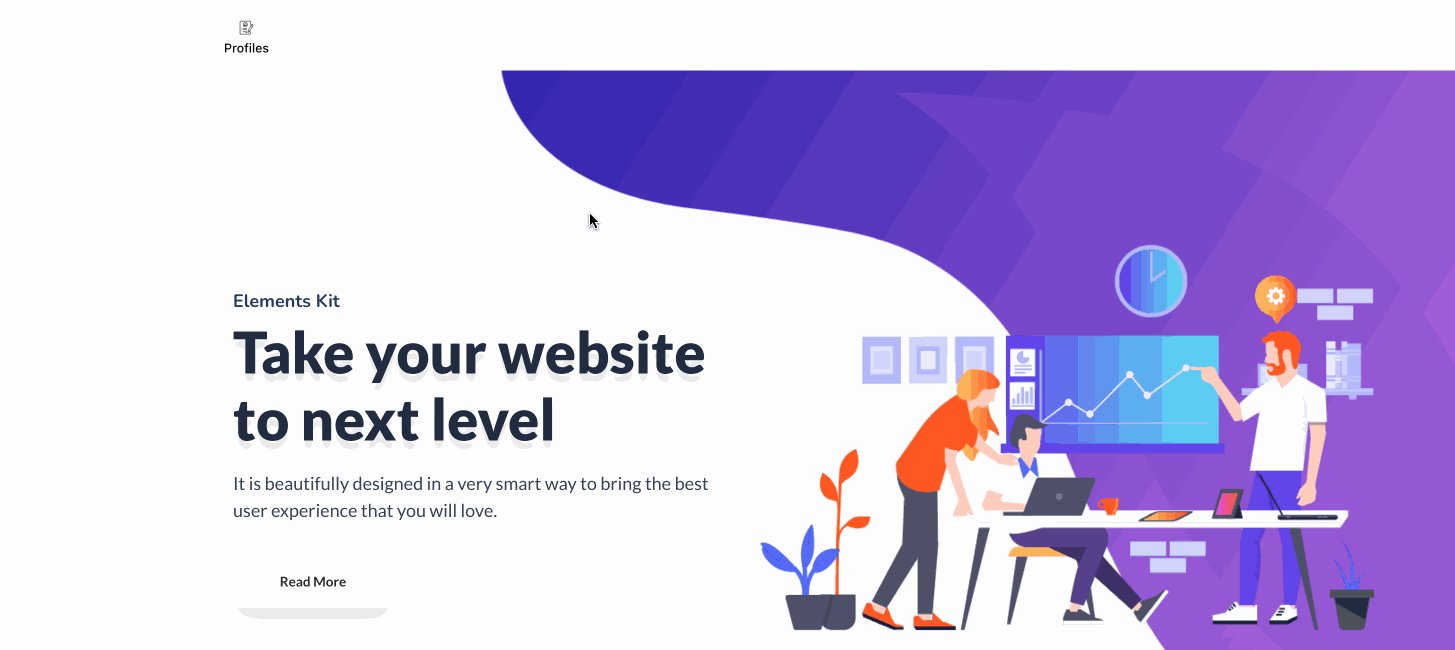
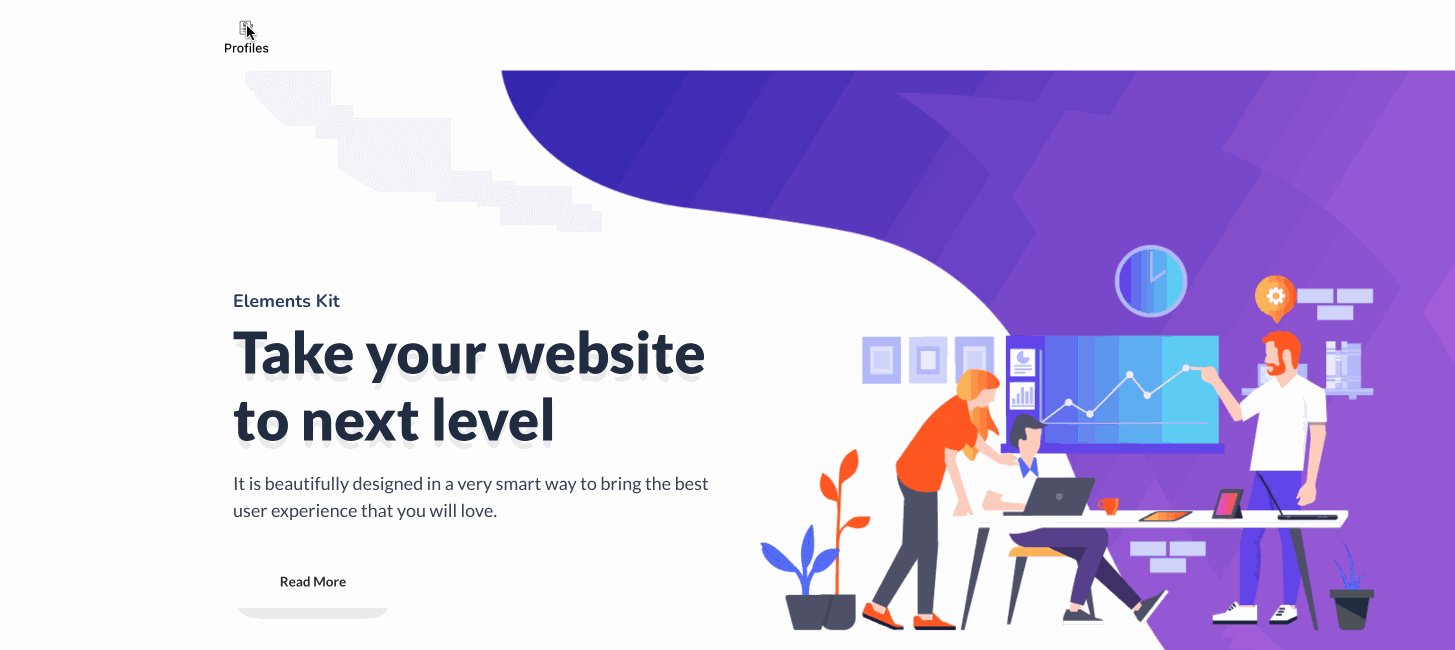
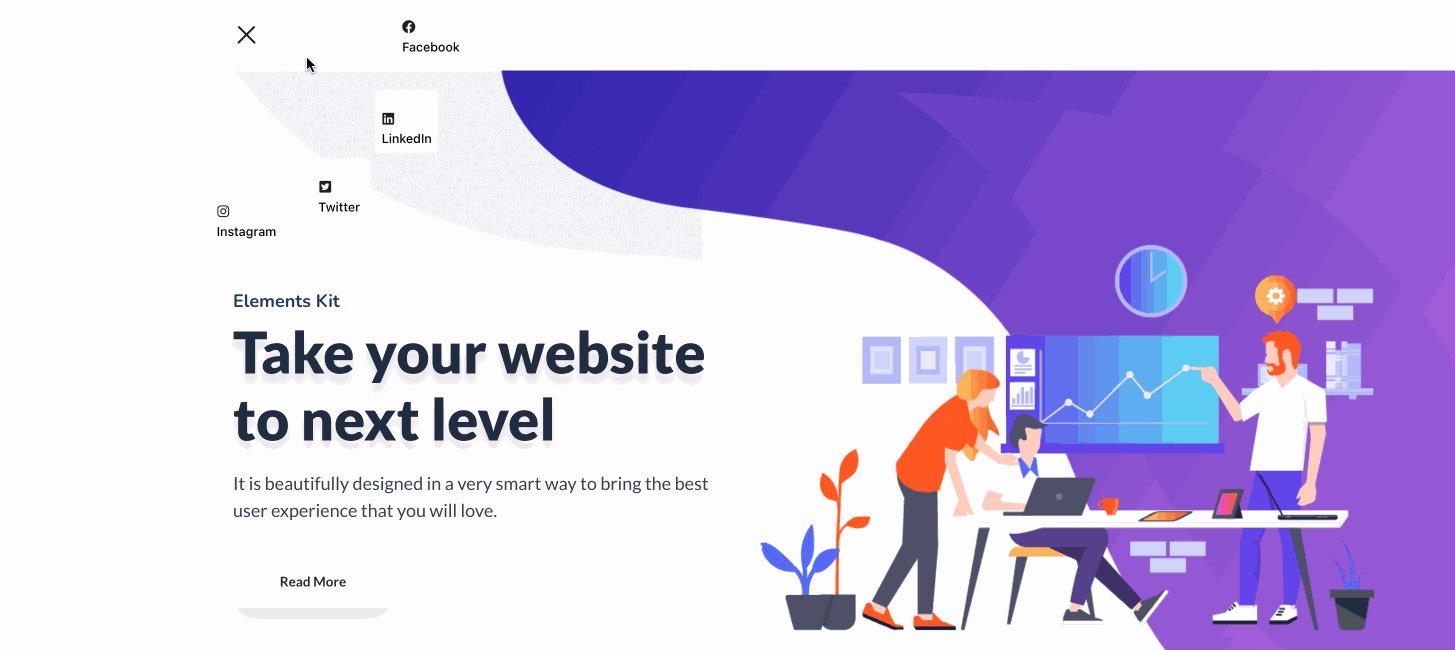
Depois de passar por todas as edições e personalizações, aqui está a aparência final do menu circular projetado com o widget dedicado “Circle Menu” do ElementsKit:


Além de adicionar um menu circular com um plugin do WordPress, você também pode criar um usando CSS personalizado. Este método requer conhecimento de codificação, o que não é viável. Ainda assim, aqui estamos mostrando como exibir um menu circular com CSS personalizado.
Então, siga os passos abaixo para adicionar um menu CSS personalizado do WordPress em minutos:
Etapa 1: adicione e personalize um contêiner.
Primeiro, visite a página onde você gostaria de exibir um menu circular navegando para Páginas >> Todas as Páginas. Então clique em “Editar com Elementor” opção para essa página.
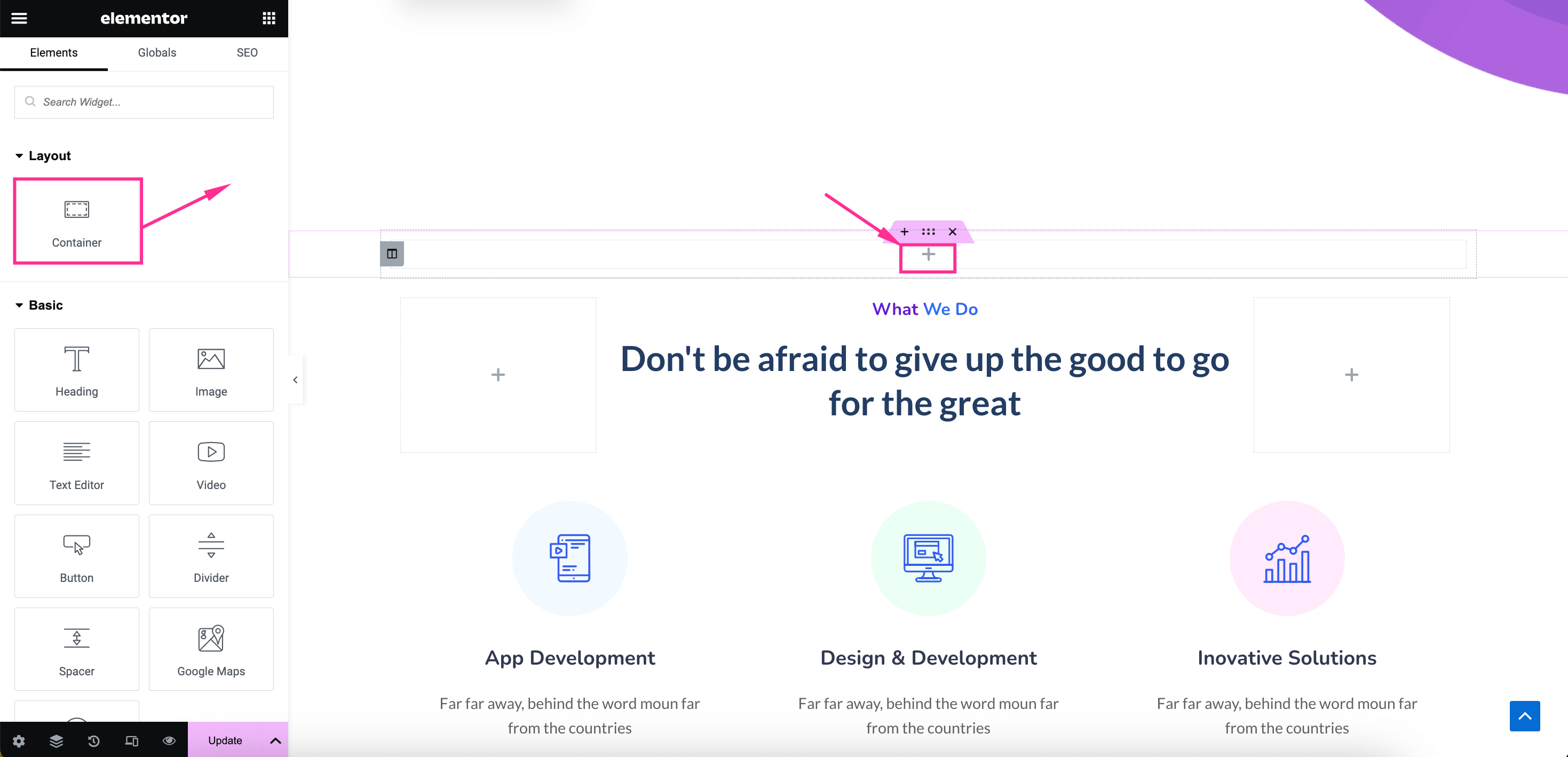
Após redirecionar para o editor Elementor, arraste e solte o contêiner no “+” ícone.

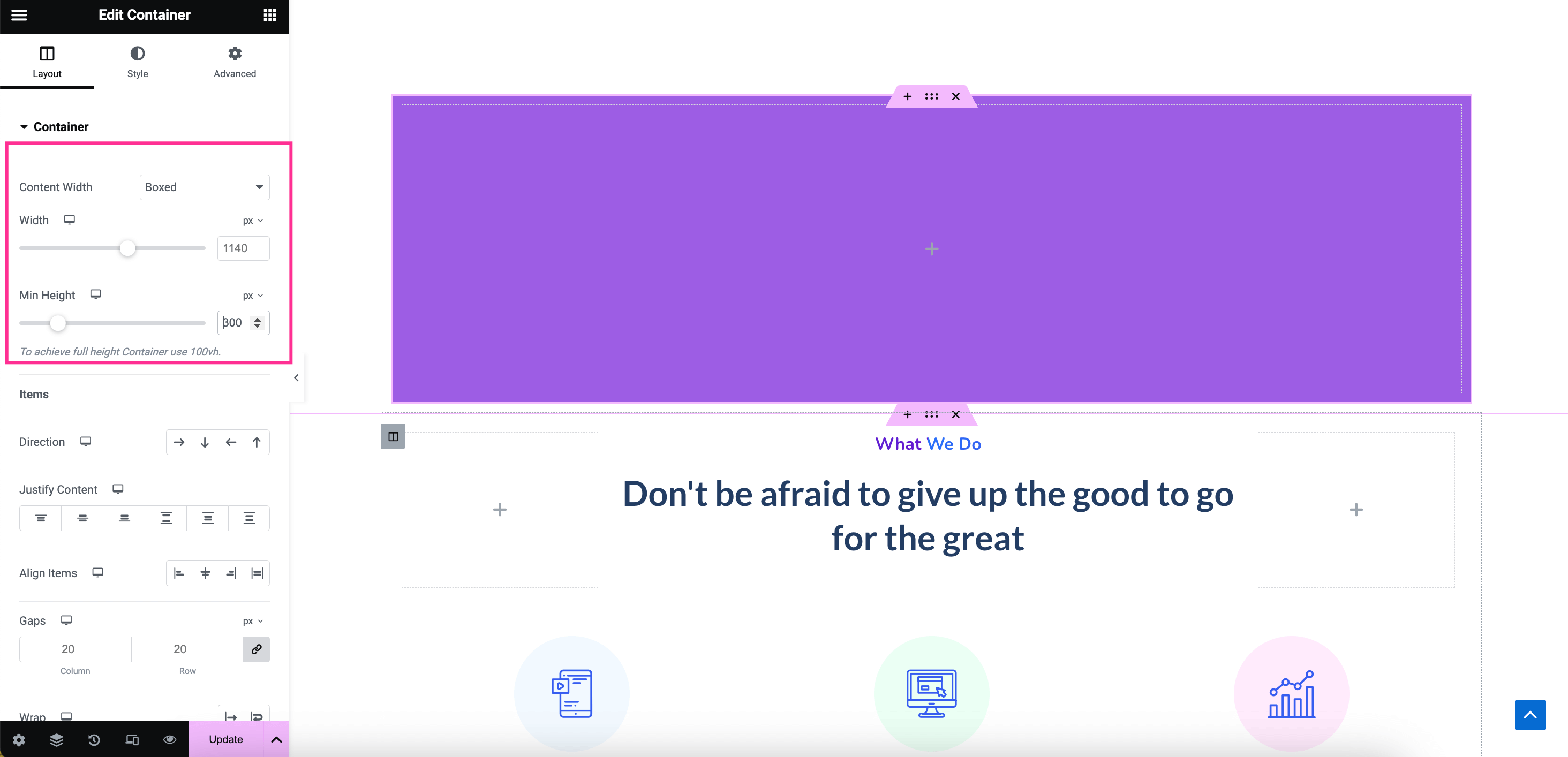
Então ajustar o altura, justificar conteúdo, alinhamento, cor de fundo, etc. na guia Layout e Estilo do contêiner.

Etapa 2: insira o código personalizado no widget HTML.
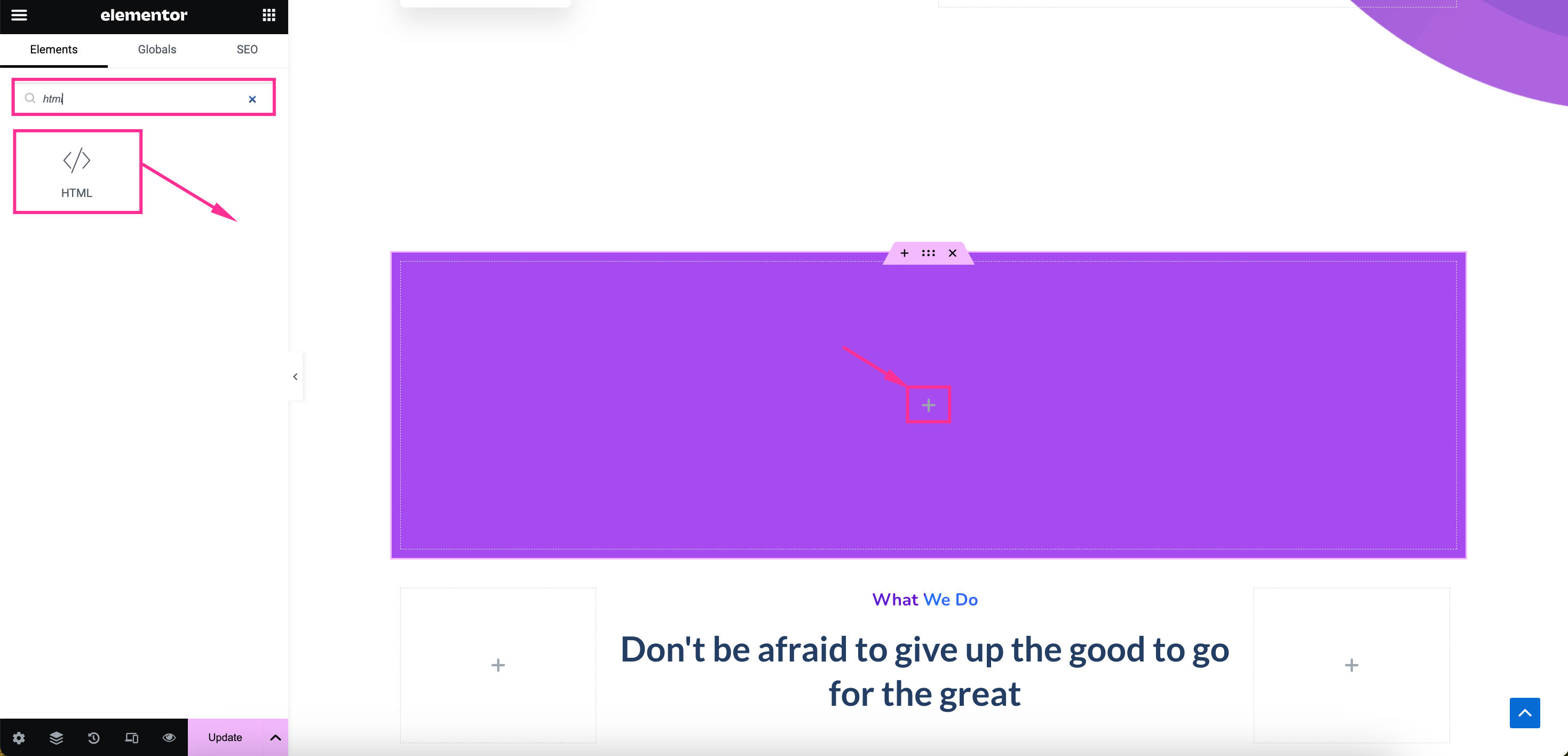
Nesta etapa, você precisa procurar por um widget HTML e arraste e solte este widget no “+” ícone para inserir código personalizado.

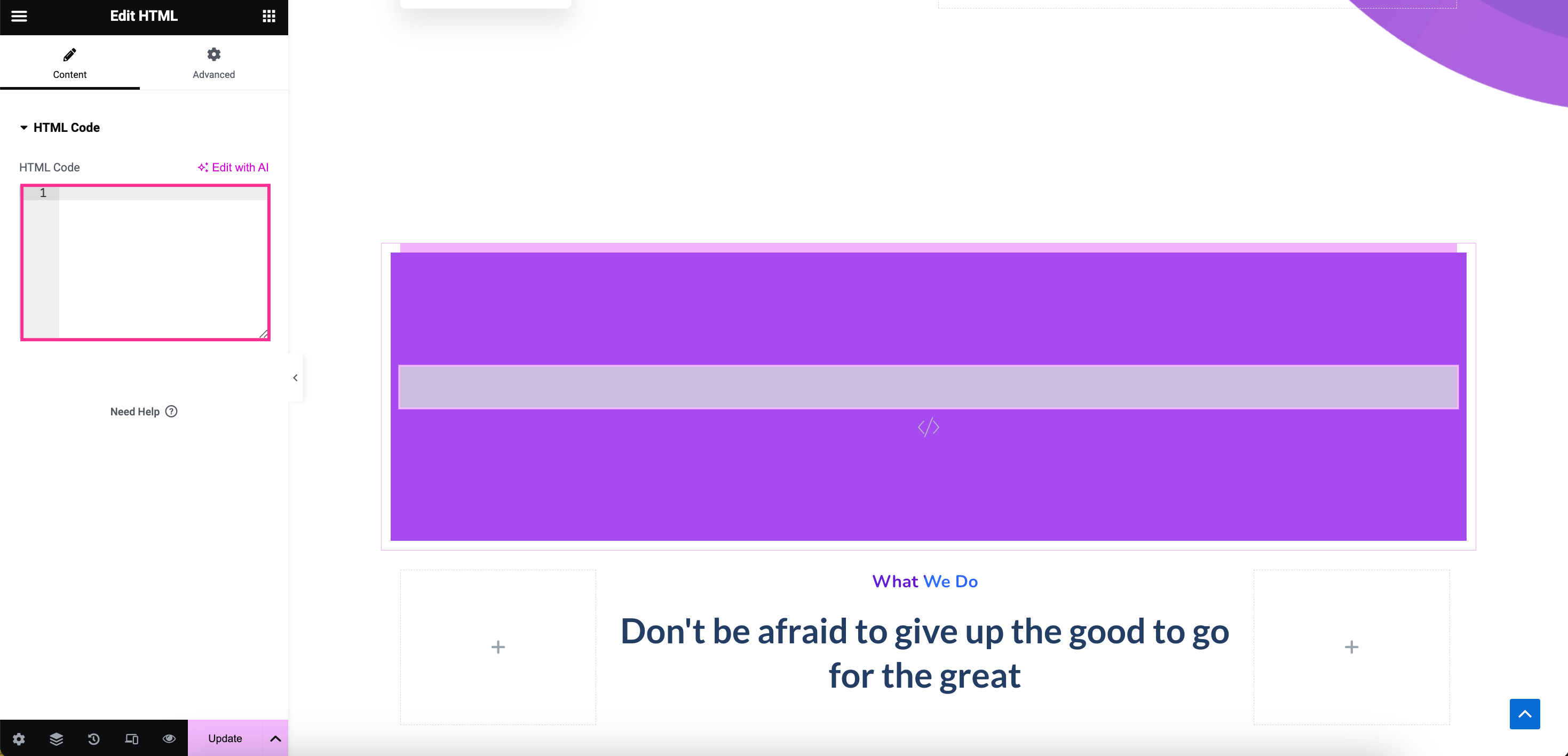
Depois de adicionar um widget HTML, você verá um espaço para inserir CSS personalizado código.

Agora, baixe o código CSS personalizado pressionando o botão abaixo e copie o código depois de abrir o arquivo.
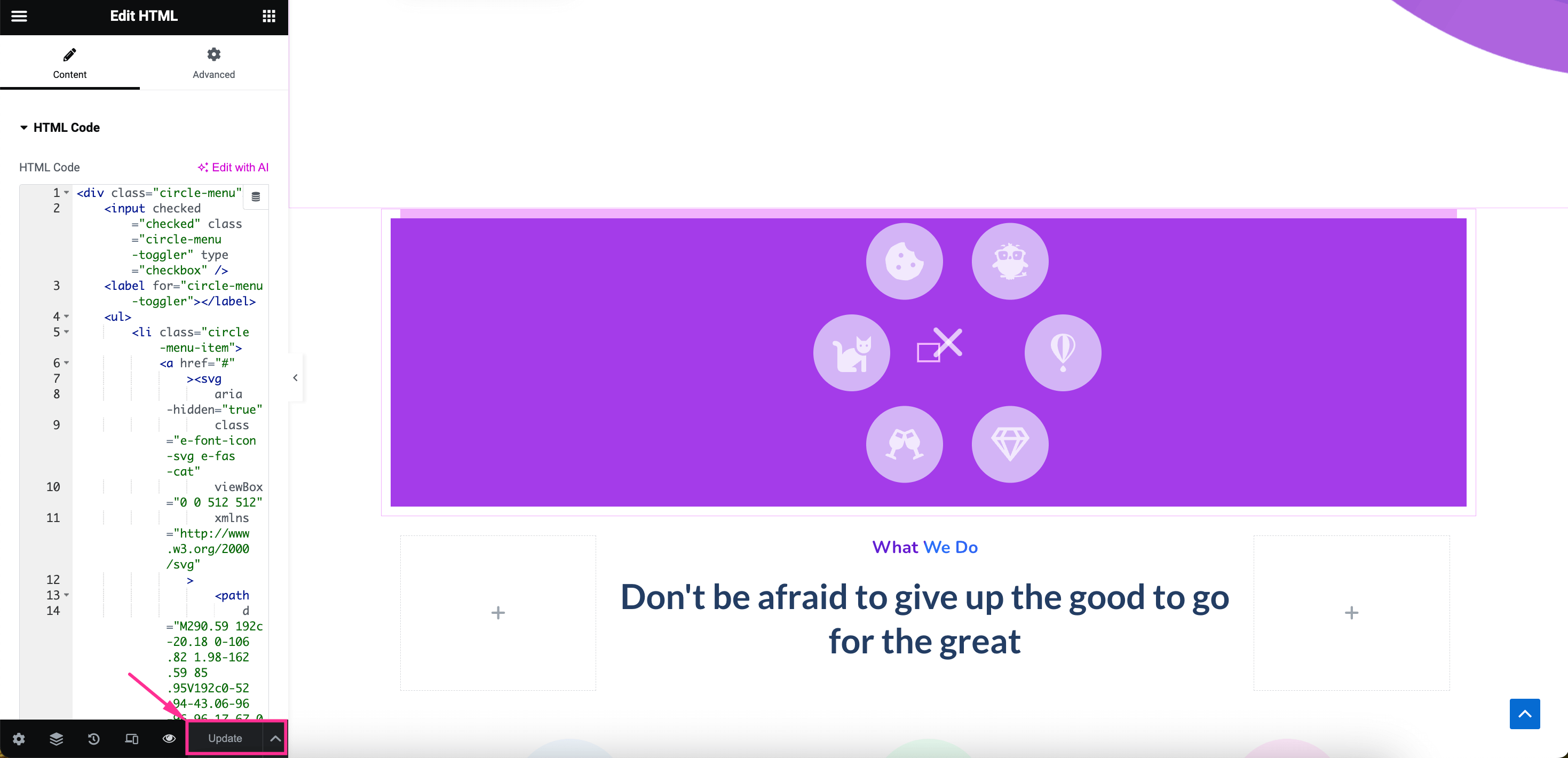
finalmente, cole no código HTML aba e você verá um menu circular no lado direito. Você pode trazer mais ajustes para este código para personalizar a aparência e as configurações do menu. Por fim, clique em “Atualizar” botão quando terminar as personalizações.

Aqui está um vislumbre do menu circular criado com CSS personalizado:

Empacotando
Então, você tem as duas maneiras de adicionar um menu circular usando uma ferramenta e CSS personalizado. No entanto, criar um menu circular usando CSS personalizado não é amigável para todos, especialmente para não programadores.
É por isso que também incluímos o guia para adicionar um menu circular usando o ElementsKit, que não é apenas fácil de usar, mas também economiza tempo e não exige esforço. Agora, torne seu site fácil de navegar e navegar adotando um processo que se alinhe com sua experiência e conforto.


Deixe um comentário