Sites WordPress com imagens estáticas de produtos ou galerias de imagens chatas podem não cativar os visitantes. Então, torná-los refrescantes e interativos pode ser uma ótima ideia para envolver o visitante. Você pode tentar controles deslizantes de comparação de imagens para fornecer uma experiência de usuário envolvente sem perder tempo em configurações complicadas.
Seguindo os passos descritos neste conteúdo, você aprenderá como crie controles deslizantes de comparação de imagens no Gutenberg.
Vamos começar o processo.
Por que você precisa de um controle deslizante de comparação de imagens?
Os controles deslizantes interativos de comparação de imagens oferecem uma variedade de benefícios que podem enriquecer o conteúdo e a experiência do usuário do seu site WordPress:
✔ Engajamento aprimorado: Os sliders são elementos visualmente envolventes e interativos. Eles podem capturar a atenção e incentivar os visitantes a permanecer em um site por mais tempo.
✔ Melhor compreensão: Você pode exibir comparações de imagens lado a lado, exibir recursos de produtos, transformações de antes e depois ou diversas opções de design com controles deslizantes de comparação. Isso melhorará a compreensão dos produtos pelos seus visitantes.
✔ Aumento de conversões: O os controles deslizantes ajudam a promover produtos por meio de comparações paralelas claras e destacar seus benefícios. Isso acabará levando a conversões maiores.
✔ Aparência profissional: Se você puder criar controles deslizantes de comparação de imagens personalizados de forma eficaz, isso poderá reforçar o apelo visual e a credibilidade do site.
Confira 👉👉👉 Melhor controle deslizante de comparação de imagens do WordPress!
Como criar controles deslizantes de comparação de imagens no Gutenberg
Criando um controle deslizante de comparação de imagens do WordPress no Gutenberg usar um plugin é um processo simples. Embora o Gutenberg ofereça um bloco de imagem básico, um plugin fornece recursos mais avançados, opções de personalização e, muitas vezes, uma interface mais amigável para criar controles deslizantes interativos.
Hoje, nós escolhemos GutenKit e vou mostrar o processo de criação de um tutorial de comparação de controle deslizante de imagens com este plugin incrível. GutenKit é um plugin de edição de blocos que oferece um bloco de comparação de imagens GRATUITO para controles deslizantes em Gutenberg.
Dividimos o tutorial em 3 etapas. Vamos começar-
Etapa 1: Baixe o GutenKit e ative
Acima de tudo, faça login no painel do WordPress:
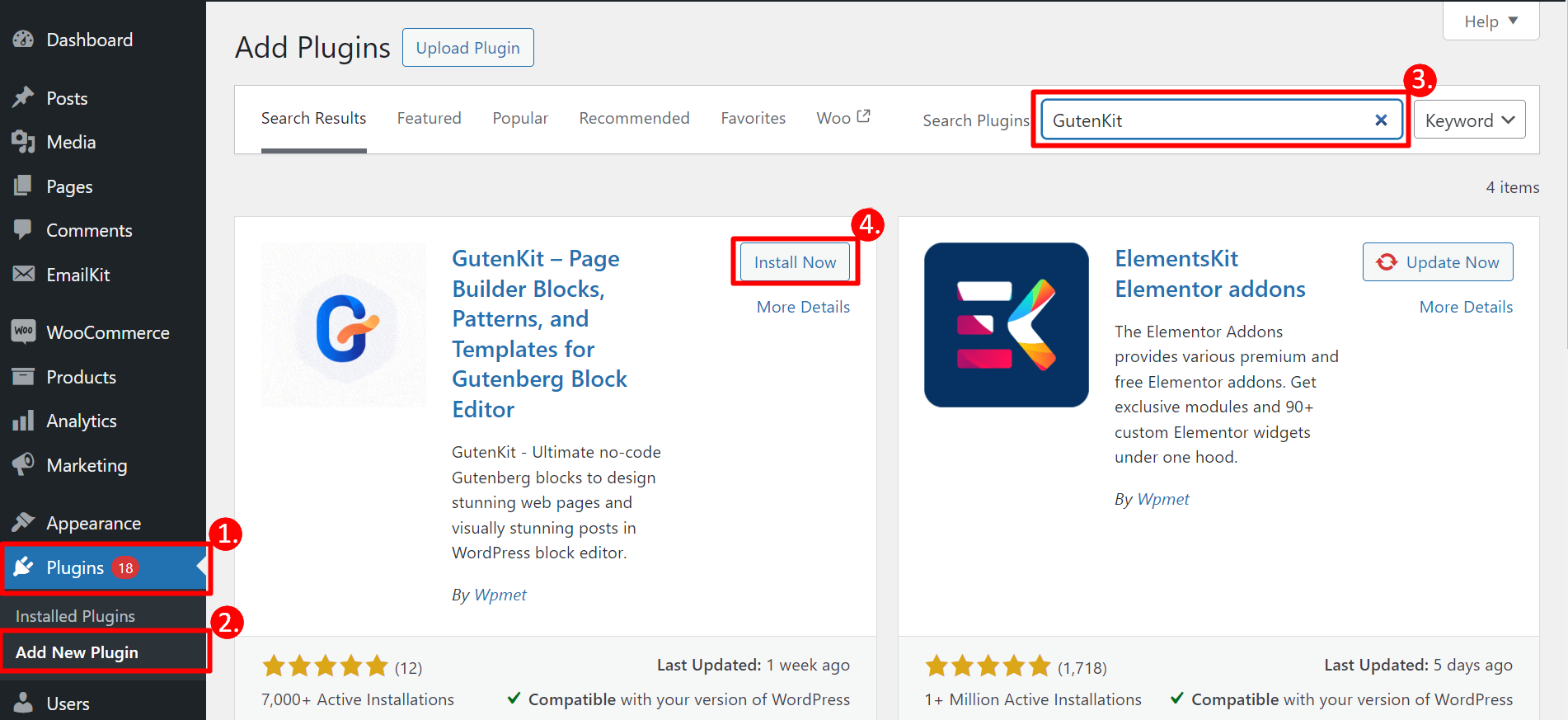
1. Vá para Plugins
2. Clique em Adicionar novo plugin
3. Pesquisar GutenKit
4. Depois de encontrá-lo, clique no botão Instalar agora

Depois de instalar o plugin, você precisa ativá-lo.
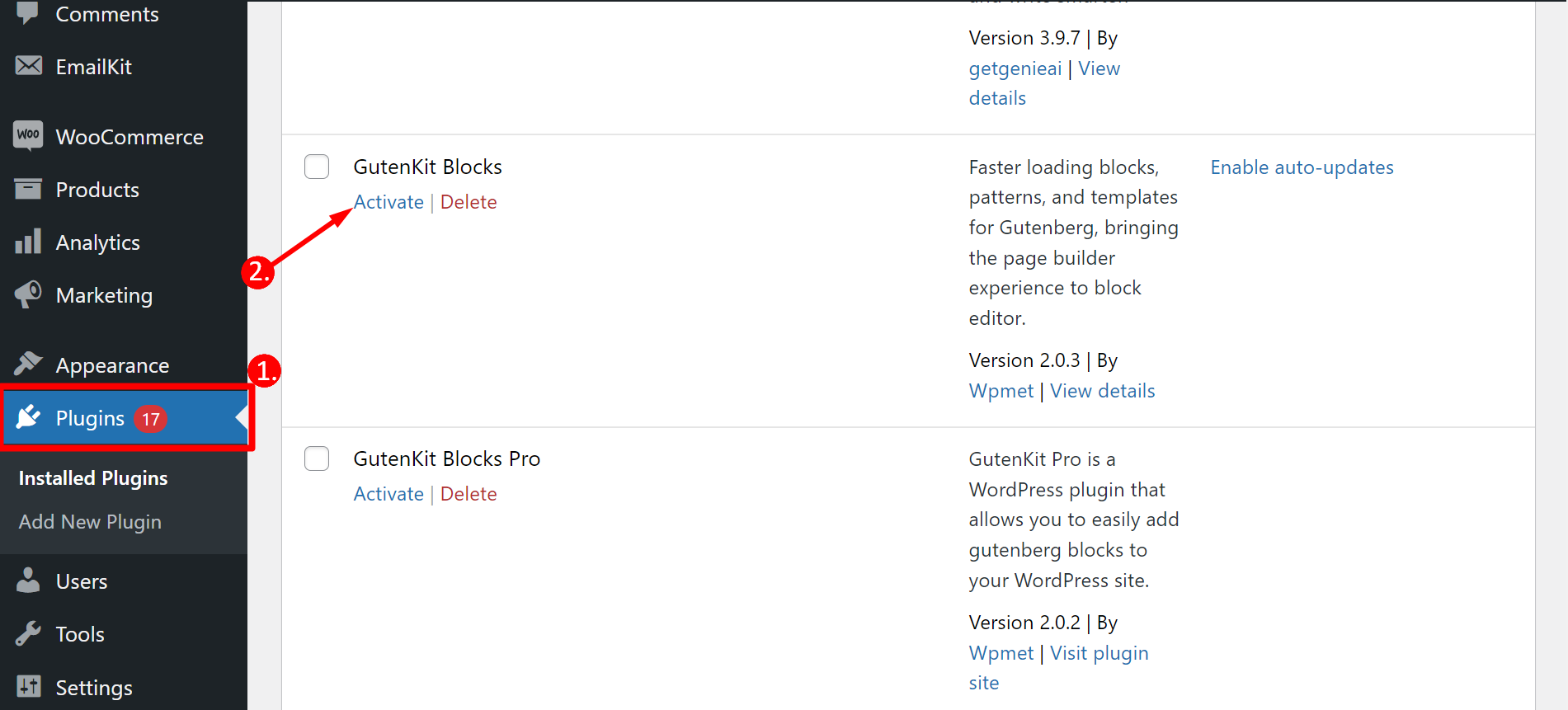
- Ir para Plugins
- Encontre GutenKit na lista de plugins e ative-o

Você também pode baixe o plugin GutenKit do WordPress.org facilmente.
Etapa 2: Ative o bloco de comparação de imagens
Agora, no seu painel:
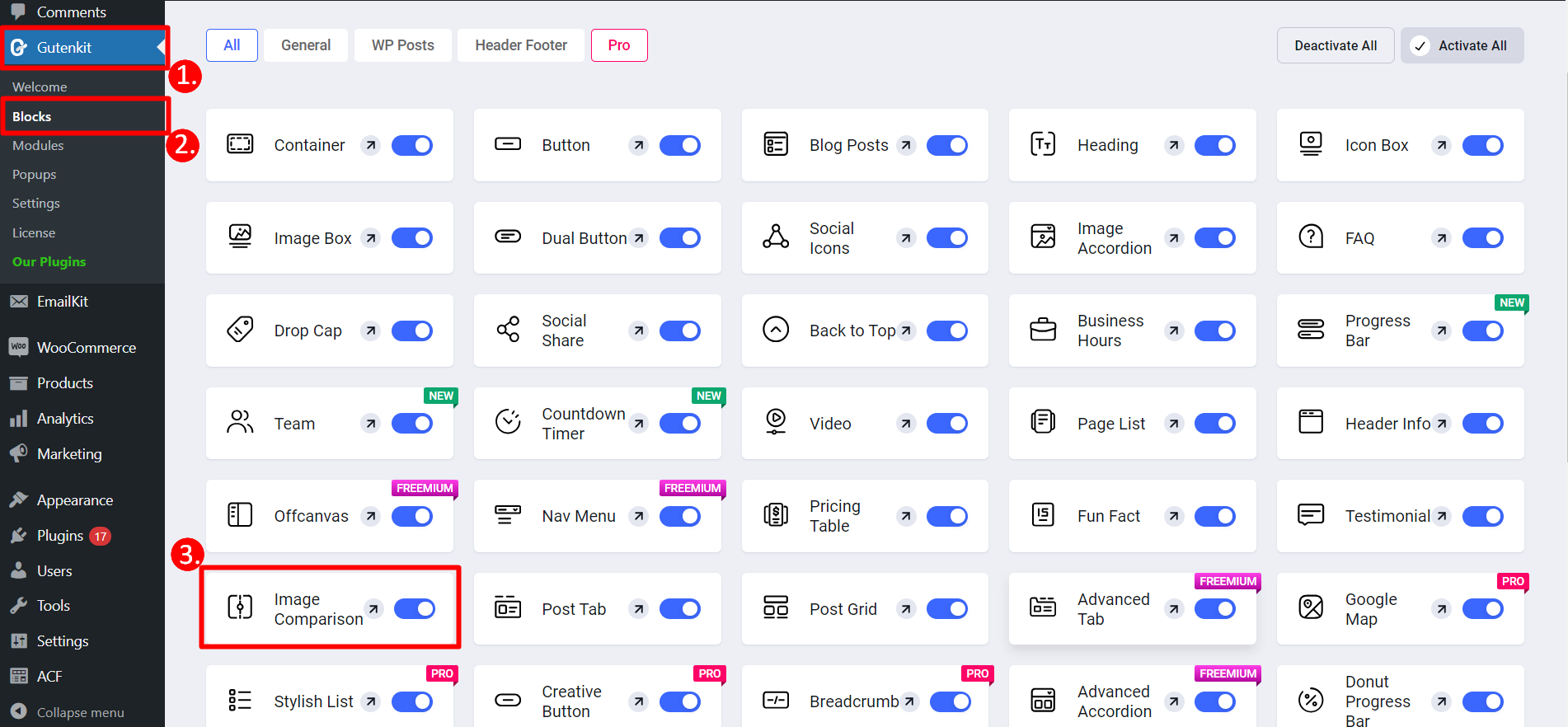
1. Encontre GutenKit
2. Na seção de blocos, você pode encontrar o bloco de comparação de imagens
3. Em seguida, você precisa ligue o botão de alternância e ele será salvo automaticamente

Pronto para adicionar um pop de interesse visual à sua página WordPress? Do seu painel –
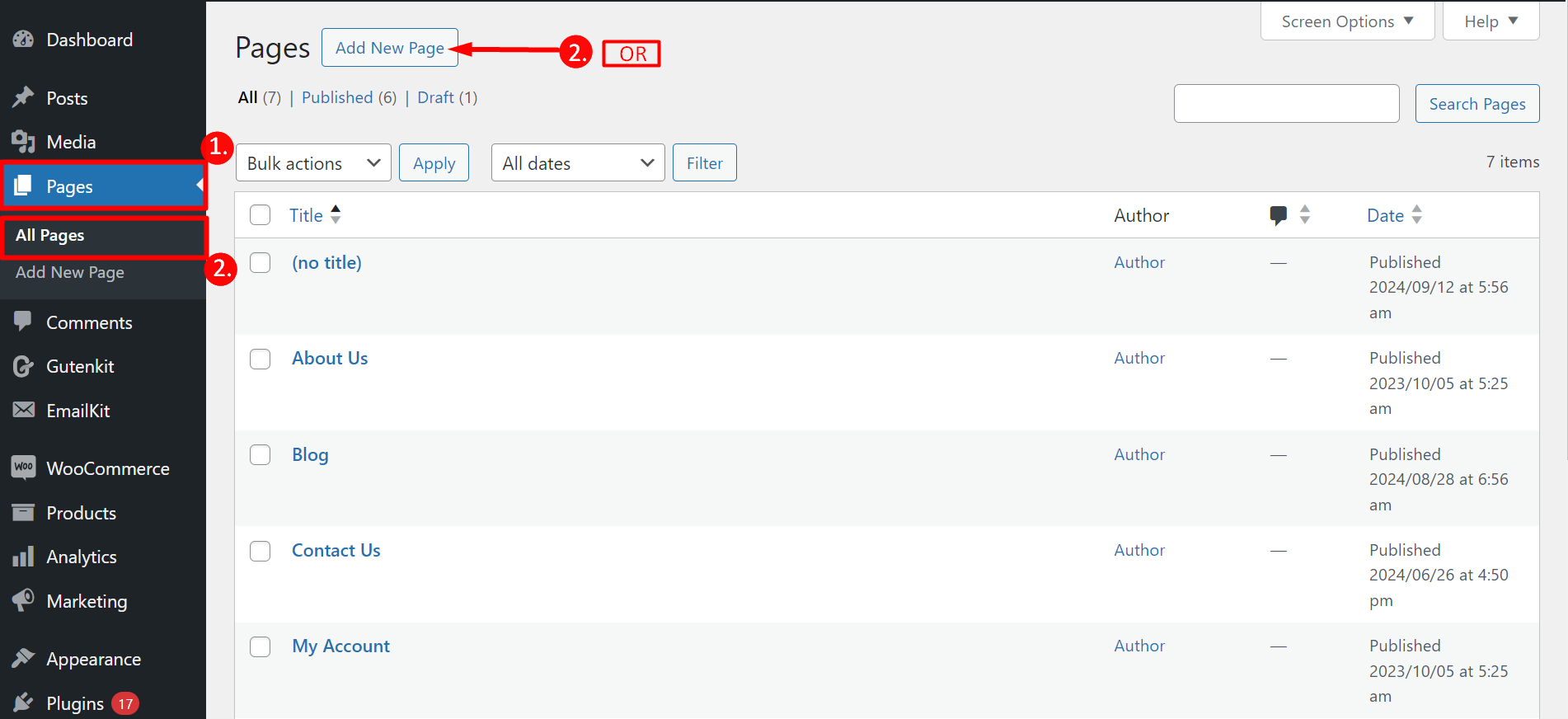
- Navegar para páginas
- Abra qualquer página existente ou adicione uma nova página

Comece a editar sua página:
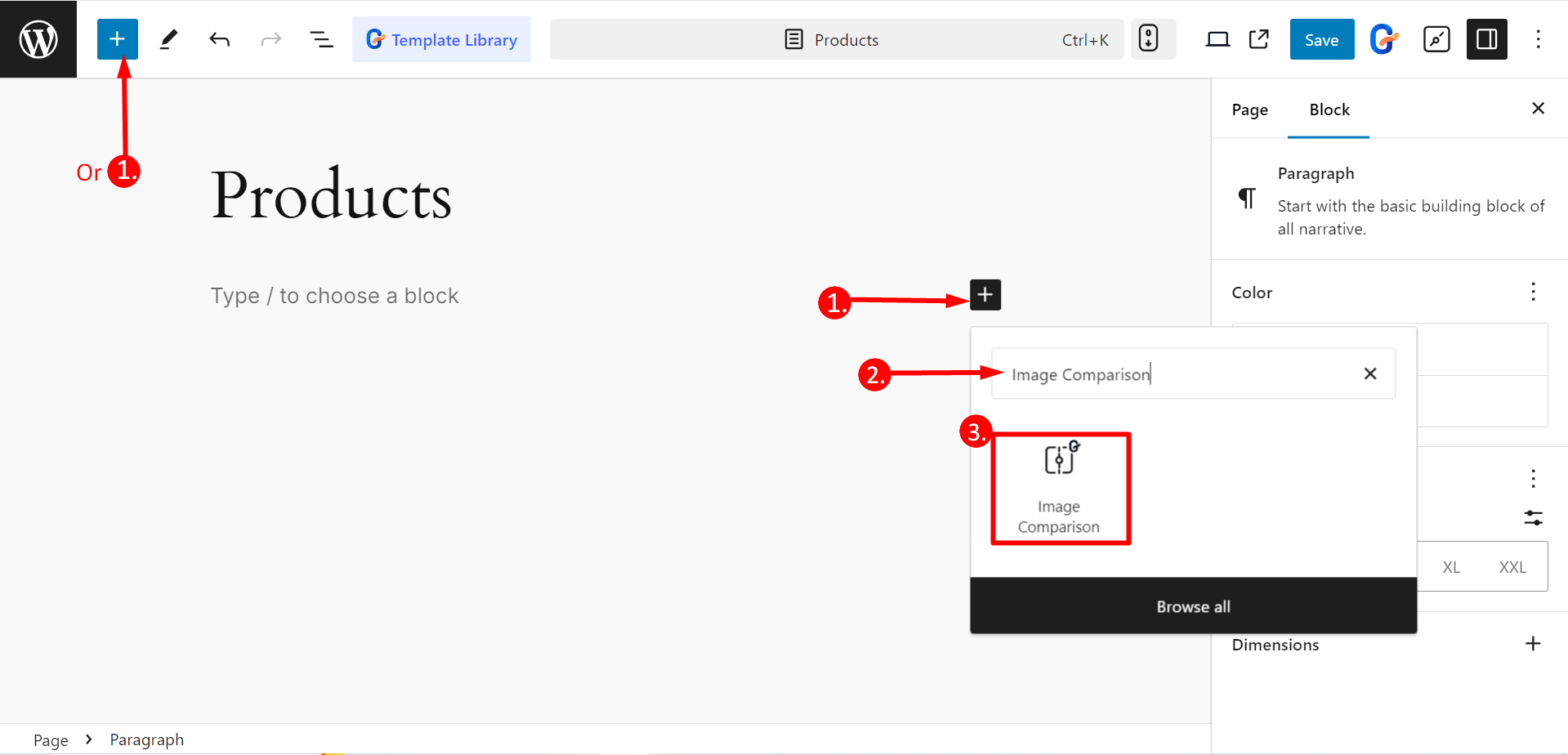
- Você pode ver o botão “+”, clique nele
- Pesquise o bloco “Comparação de imagens”
- Clique ou arraste e solte o bloco de controle deslizante de comparação de imagens em sua página

Etapa 3: Personalize o bloco de acordo com suas necessidades
No Parte do conteúdo, você poderá editar essas opções –
Unid: Aqui, você pode escolher o estilo do controle deslizante, selecionar imagens de antes e depois e ajustar seu tamanho e rótulos para criar a comparação visual desejada.
Configurações: Com esse recurso, você fará –
- Mostrar manipulador de ícones: Ative o botão se quiser exibir o botão de ícone para mover o controle deslizante; caso contrário, desative-o.
- Desvio: Ele permite que você ajuste a posição da barra de controle do controle deslizante.
- Estilo da etiqueta: Use esta opção para personalizar a aparência dos rótulos das imagens de antes e depois, como Ativo, Passar o mouse ou escolher Nenhum.
- Remover sobreposição: Ao habilitar este botão, você pode garantir que a sobreposição com antes e depois não seja exibida.
- Mover controle deslizante ao passar o mouse: Ativa ou desativa o movimento automático do controle deslizante quando o mouse passa sobre as imagens.
- Cliques para mover: Habilitar este botão permitirá que o usuário clique (ou toque) em qualquer lugar da imagem para mover o controle deslizante para esse local.
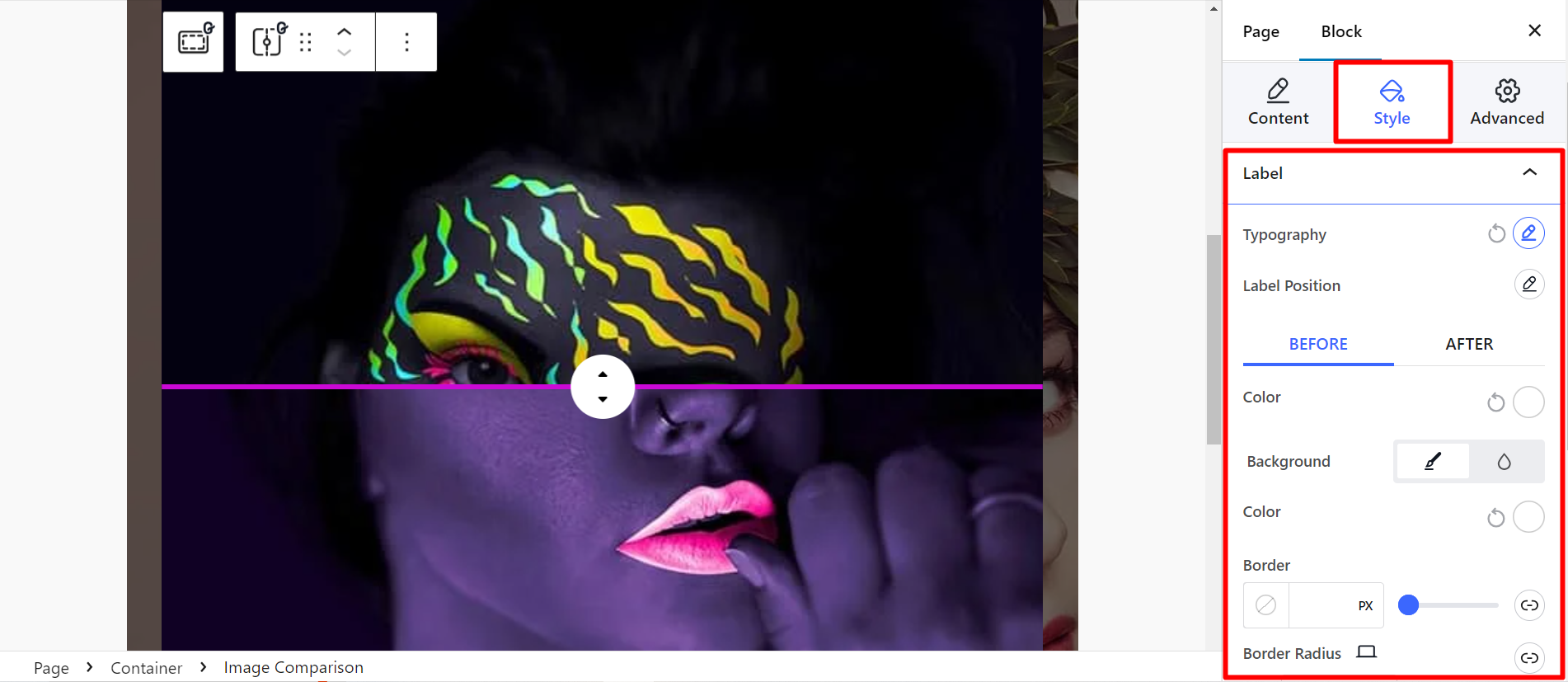
No Parte de estilo, você poderá editar essas opções –
- Lema: Para estilizar o rótulo, você pode controlar a tipografia, a posição do rótulo, a cor, a borda, o preenchimento e outras coisas.
- Lidar: Para personalizar o identificador, você pode alterar o tamanho do ícone, altura, largura, plano de fundo, cor, ajustar o driver do identificador e assim por diante.

Finalmente, salve as alterações ou publique a página e verifique como fica o design do seu controle deslizante de comparação de imagens personalizado. 👌
Dicas e truques adicionais
✨ Ao selecionar imagens de produtos, certifique-se de que elas sejam claras, bem iluminadas e relevantes para seu conteúdo.
✨ Otimize o tamanho da imagem para melhorar o tempo de carregamento e evitar afetar o desempenho do seu site.
✨ Experimente vários estilos e layouts de controles deslizantes para encontrar o que melhor se adapta ao design do seu site.
✨ Não se esqueça de testar seu slider em diferentes tamanhos de tela e dispositivos. Ele deve funcionar corretamente e ter uma boa aparência.
✨ Rótulos informativos e fáceis de ler podem melhorar suas imagens, então, mantenha-os simples.
✨ Você também pode considerar que seu slider seja acessível a usuários com deficiências. Para isso, use texto alternativo apropriado e isso também melhorará o SEO do site.
💡 Informativo 👉 Site reconstruído com GutenKit
Resultado final
O bloco não é incrível? Sim, o GutenKit ajuda você a fazer um slider de comparação de imagens responsivo em Gutenberg o melhor! ❤️
Se você selecionar cuidadosamente as imagens e personalizar a aparência e a funcionalidade do slider, um plugin como o GutenKit pode ser a maneira ideal de atingir seus objetivos de design. Além disso, você pode economizar tempo ao atualizar o apelo visual do seu site.


Deixe um comentário