Construir um site com WordPress pode ser moleza, mas criar layouts lindos e exclusivos pode levar tempo. É aí que Os modelos Gutenberg vêm em – layouts pré-concebidos que agilizam o processo de criação de conteúdo no editor Gutenberg.
Esta postagem do blog irá orientá-lo sobre como usar modelos Gutenberg, desde a compreensão de seus benefícios até a personalização deles para suas necessidades específicas.
Por que usar modelos de Gutenberg
Os modelos Gutenberg oferecem uma infinidade de vantagens:
- Economizar tempo: Os modelos pré-concebidos eliminam a necessidade de criar layouts do zero, economizando horas preciosas.
- Design aprimorado: Acesse layouts com aparência profissional que elevam a estética do seu site.
- Consistência Melhorada: Mantenha um estilo visual coeso em todo o seu site com modelos pré-construídos.
- Maior eficiência: Concentre-se na criação e customização de conteúdo, deixando a base para os templates.
Etapas para usar modelos de Gutenberg
Embora existam várias opções de modelos Gutenberg, vamos explorar o uso Kit Guten, um plugin popular e fácil de usar. GutenKit é um plugin gratuito popular que oferece uma vasta biblioteca de modelos Gutenberg. Este plugin proporciona facilidade e elimina o estressante processo de construção de sites do zero.
Agora, vamos usar GutenKit para aproveitar o poder dos modelos:
Kit Guten é oferecido em planos gratuitos e profissionais. Embora o plano profissional ofereça mais modelos, páginas e padrões prontos, seu plano gratuito pode ser suficiente para explorar os incríveis modelos prontos.
Para começar com GutenKit, siga estas etapas simples:
1. Instale e ative o plugin GutenKit em seu site WordPress.
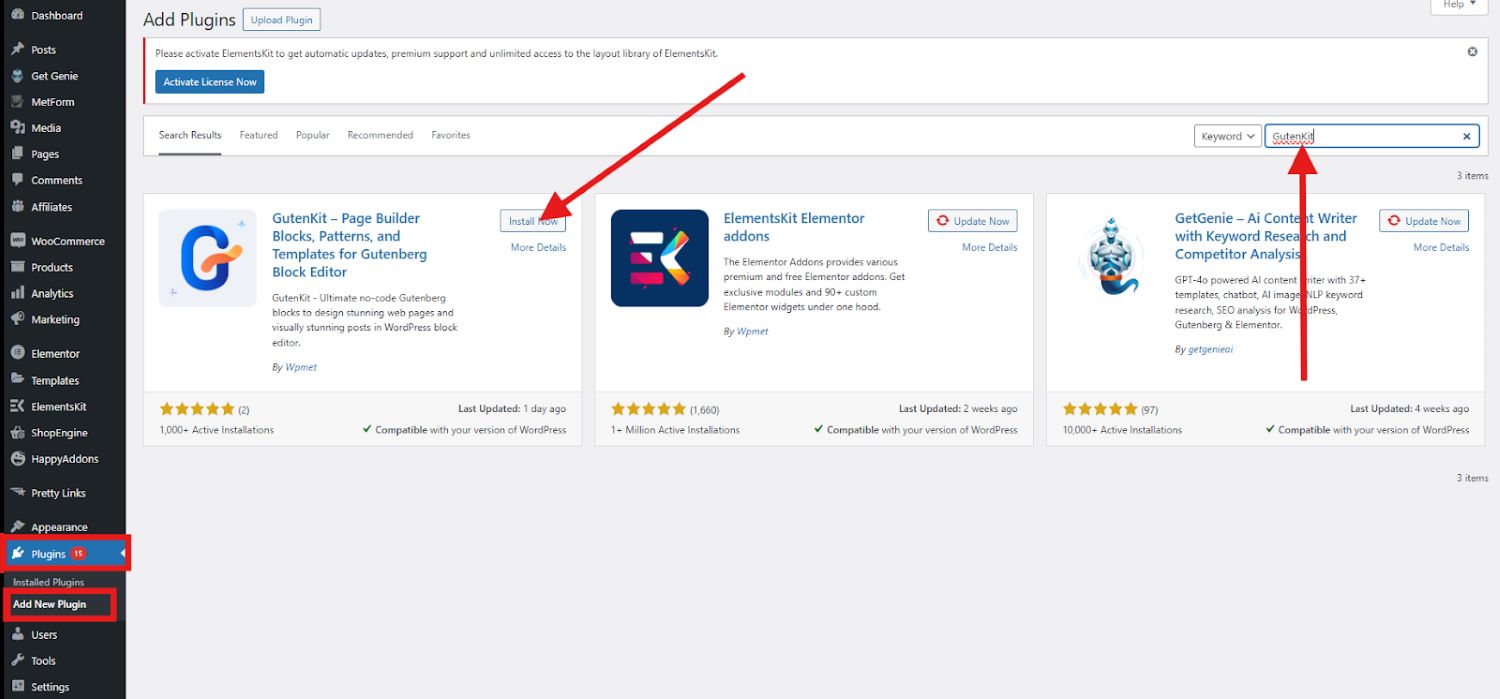
Navegue até o painel do WordPress e procure “Plugins”. Selecione “Adicionar novo plug-in”E digite GutenKit na barra de pesquisa. Então clique "instale agora”.

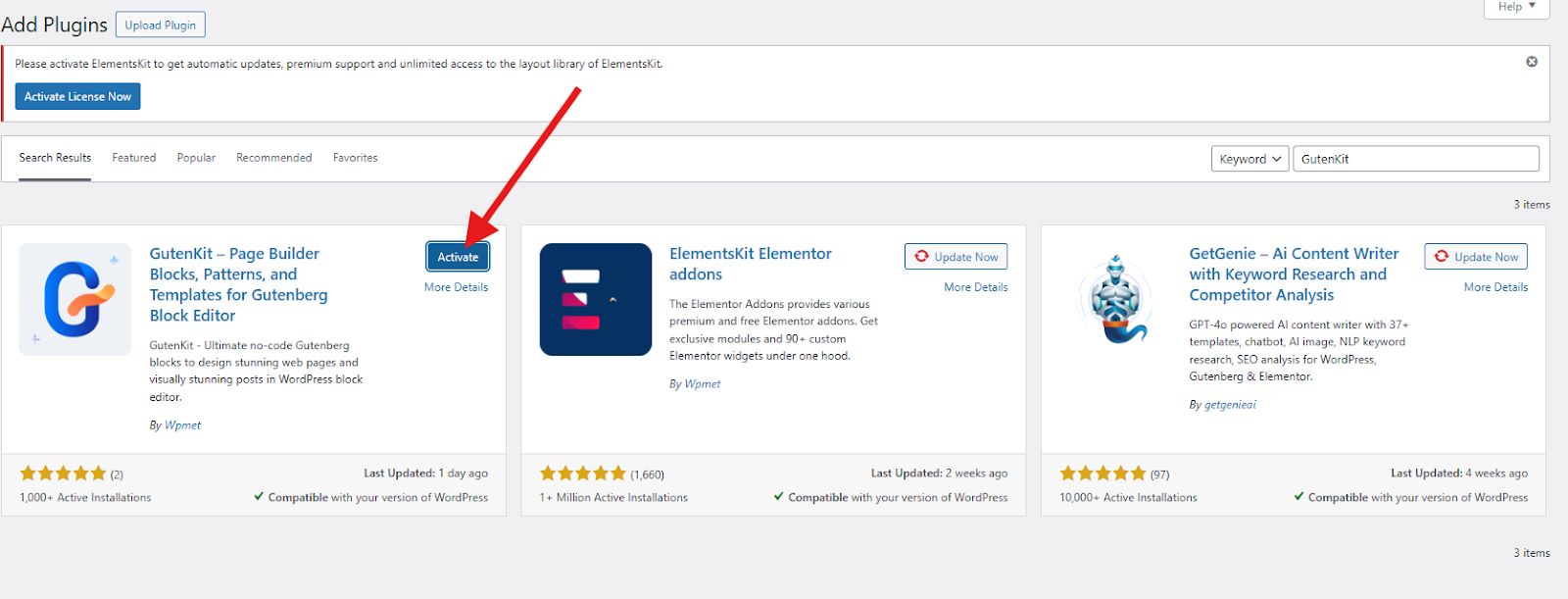
Após a instalação, ative o GutenKit.

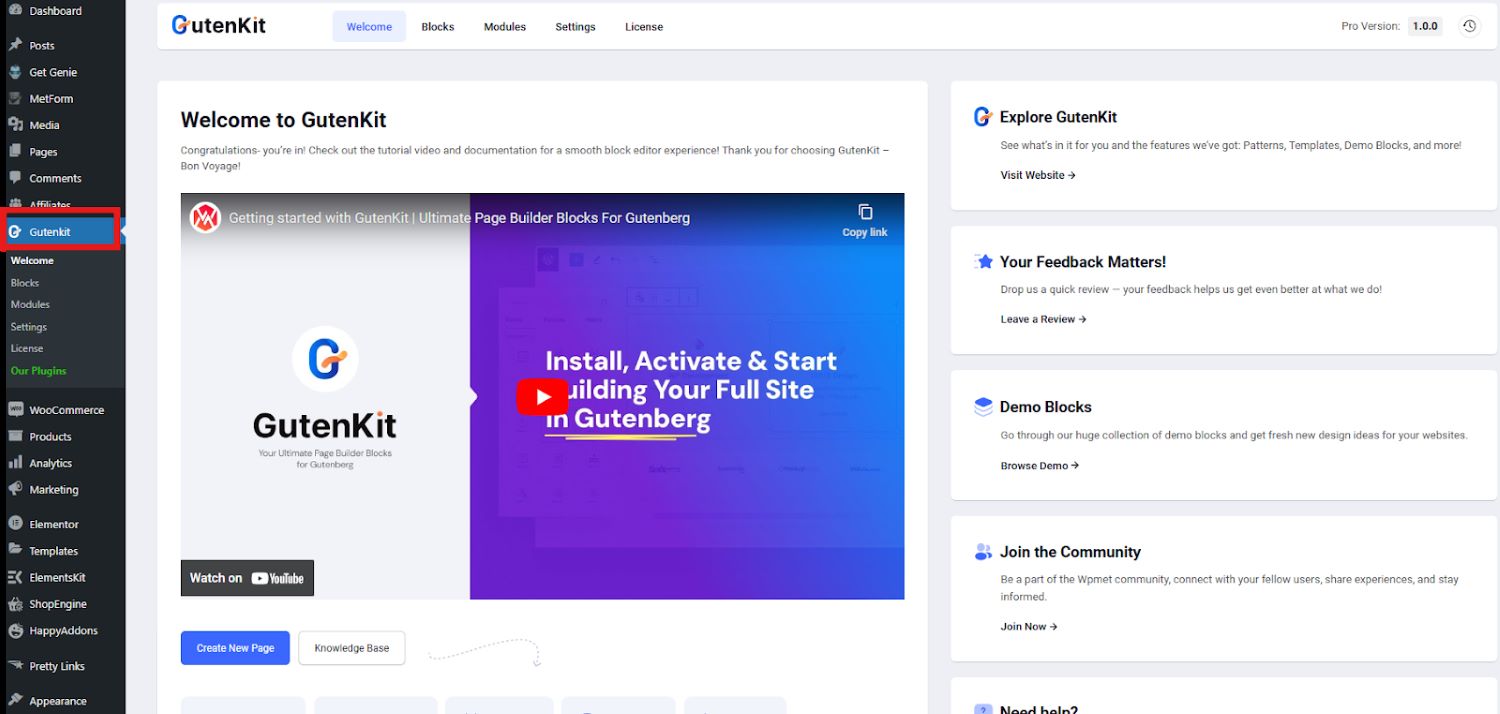
2. Após a ativação, você encontrará uma nova seção “GutenKit” no painel do WordPress.

3. Navegue até “GutenKit > Biblioteca” para explorar uma vasta coleção de modelos pré-concebidos.
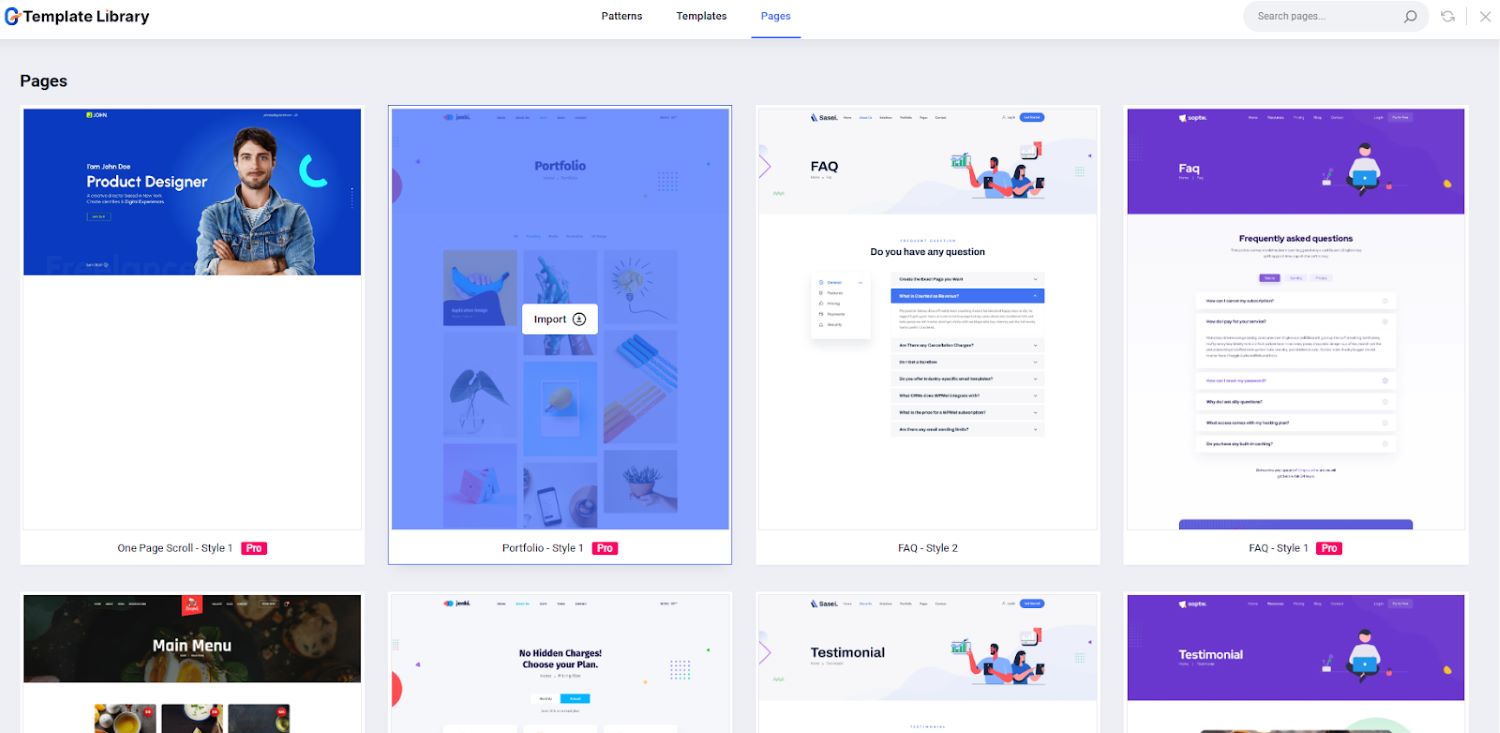
Para navegar na biblioteca de modelos GutenKit, vá para “Páginas" e "Adicionar nova página”.
Na tela do editor, você encontrará a biblioteca de modelos GutenKit.
Depois de clicar nele, você será direcionado para uma nova página onde poderá encontrar os diferentes padrões de blocos, modelos e páginas.


Selecionando o modelo perfeito
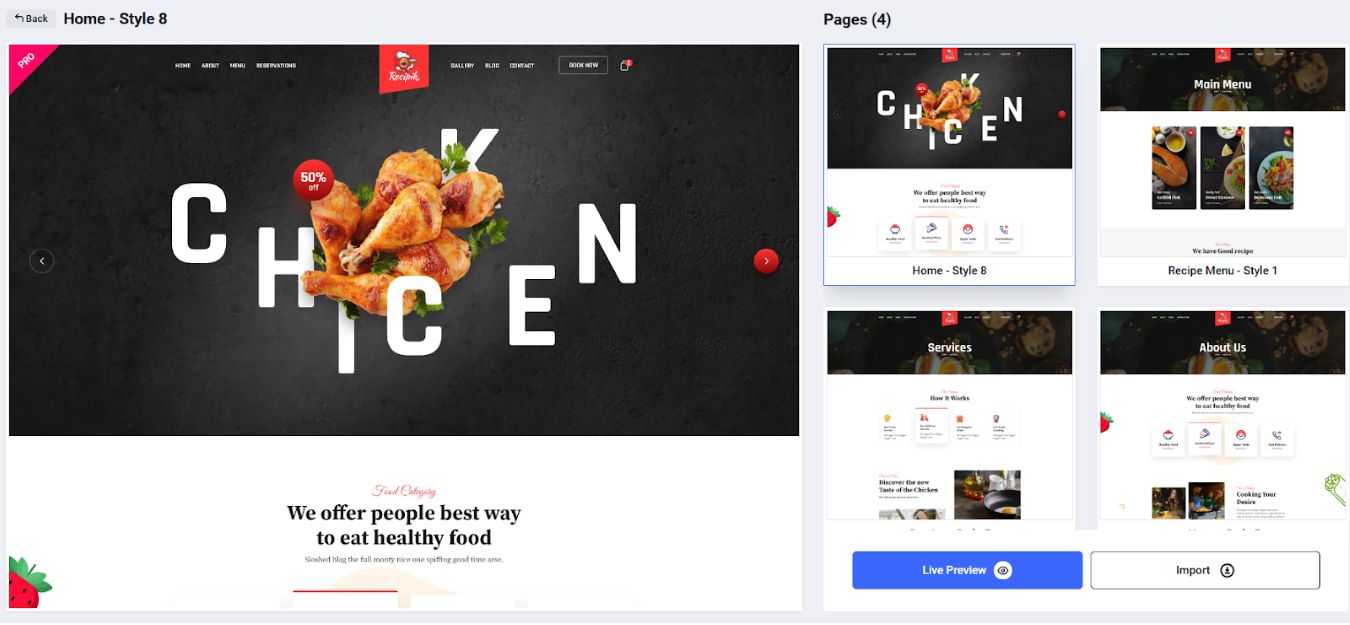
GutenKit oferece uma biblioteca categorizada, facilitando a localização do modelo perfeito para suas necessidades. Navegue pelas opções de páginas iniciais, páginas de destino, seções sobre nós e muito mais.
Aqui está uma rápida olhada nos vários modelos para cada seção:
Lar
Sobre nós
Menu Preço
Gráfico
Personalização de modelos GutenKit
A beleza dos modelos Gutenberg reside na sua capacidade de personalização. Depois de escolher um modelo, importe-o para a tela do editor. Então, você pode facilmente:
- Editar texto: Substitua o texto do espaço reservado pelo seu próprio conteúdo.
- Alterar imagens: Troque imagens pré-existentes por seus próprios recursos visuais.
- Ajustar layouts: Reorganize os blocos no modelo de acordo com suas preferências.
- Modificar estilos: Use as opções integradas para ajustar cores, fontes e espaçamento.
Para este tutorial, selecionaremos o modelo de restaurante como nosso exemplo.

Então, vamos começar a personalizá-lo!
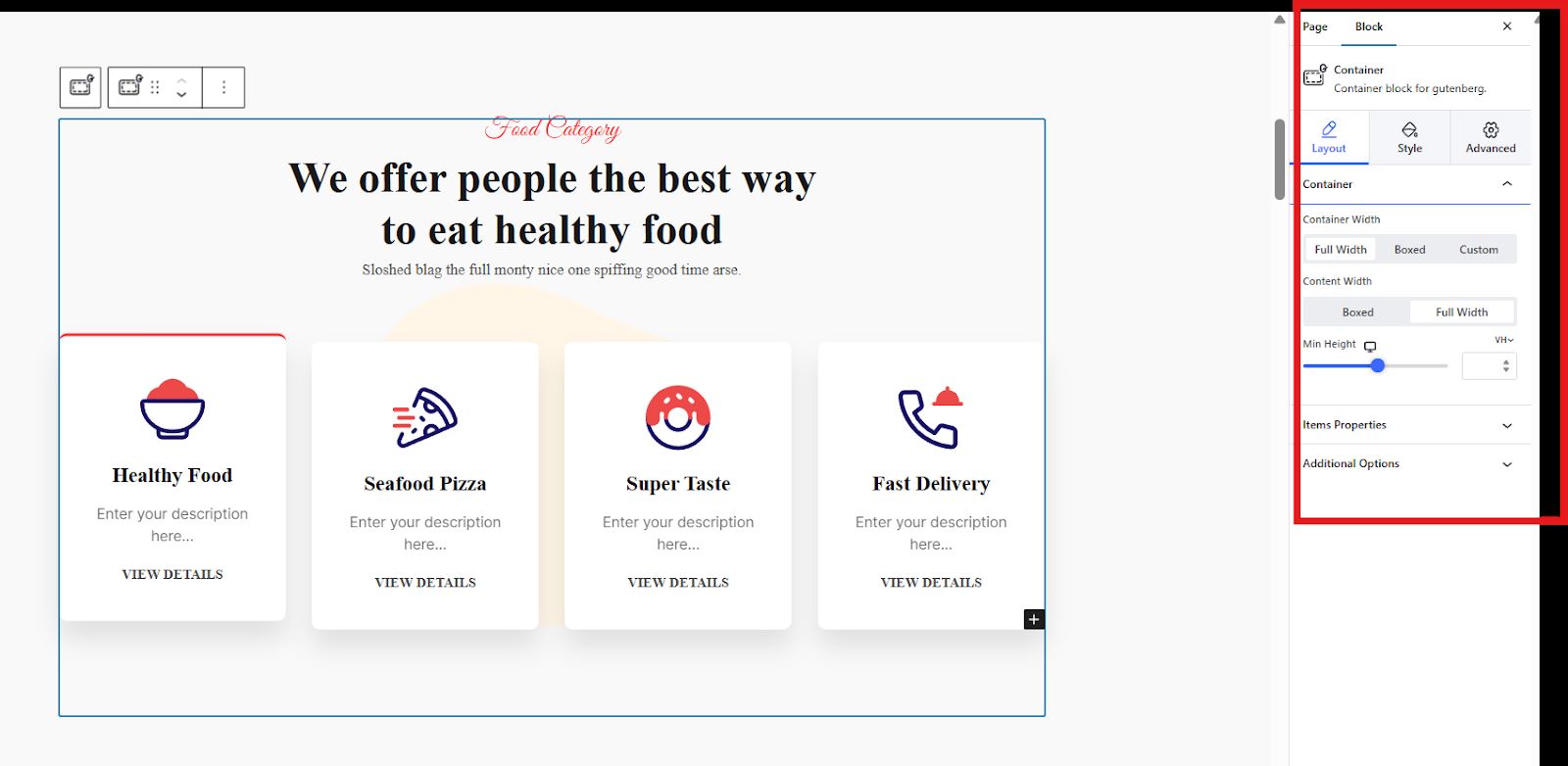
Para começar, selecione a seção ou contêiner que você quer editar. Digamos que a imagem abaixo é a seção do modelo que você quer começar a editar.
Se você clicar em qualquer parte ou contêiner da seção, notará que uma ferramenta da barra lateral aparecerá. Essa barra de ferramentas é onde você pode editar ou personalizar cada contêiner da seção.

Aqui, você verá as seções, a saber: Contente, Disposição, Estilo, e Configurações avançadas.
Contente – uma seção para personalizar os textos.

Layout e estilo – varia de acordo com o recipiente selecionado.
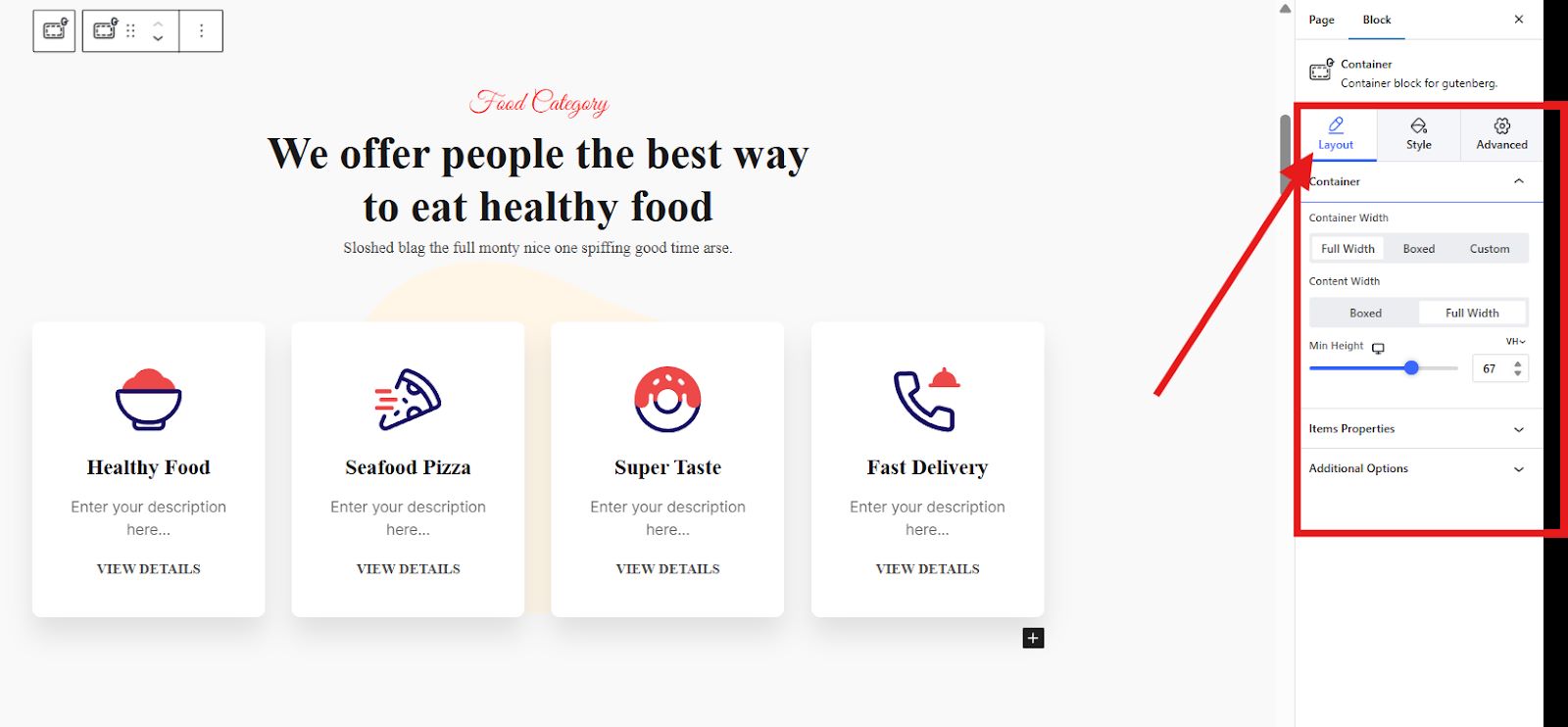
Disposição:
Você pode ajustar o largura do contêiner, largura do conteúdo e altura. Você também pode ajustar os elementos em seu contêiner, como o direção, contente, alinhamento, etc.

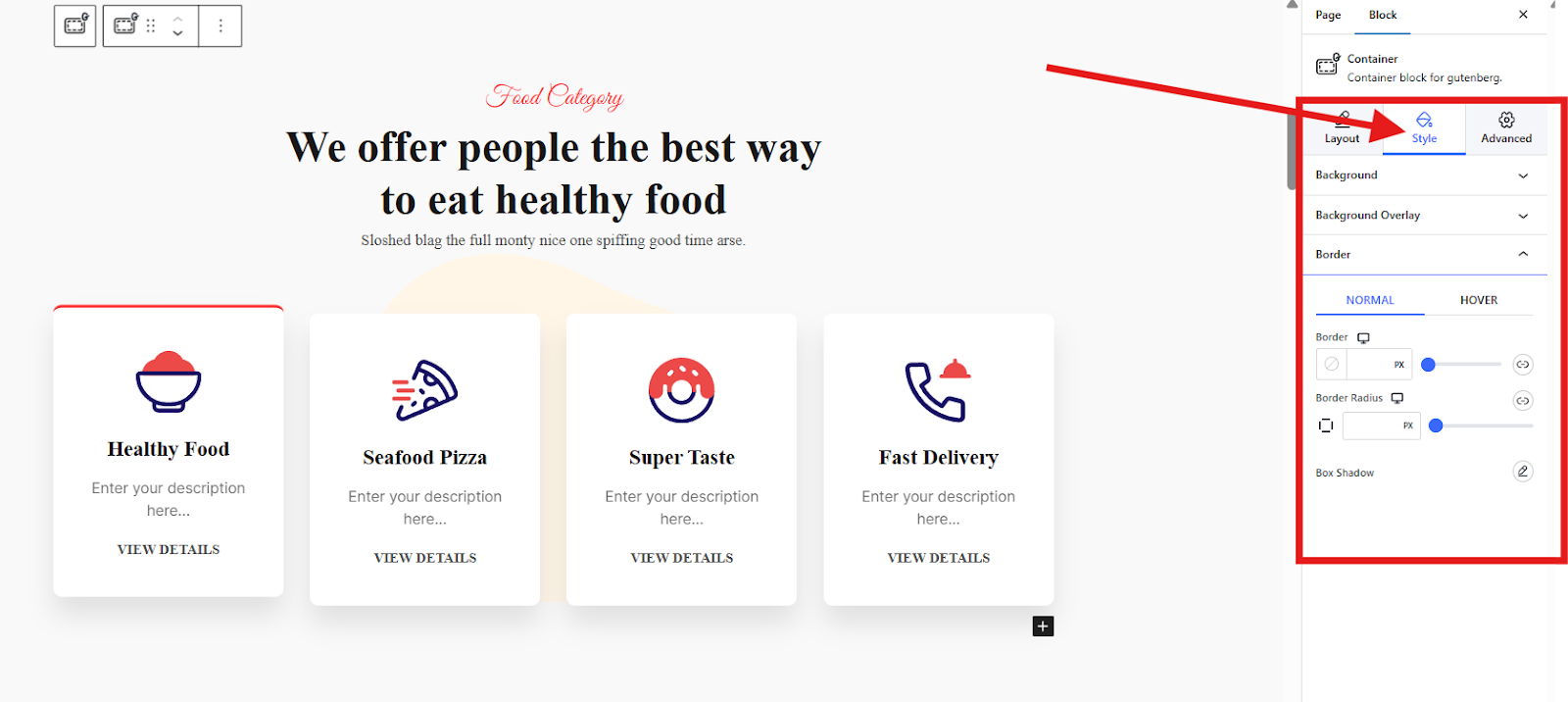
Estilo:
Defina o seu fundo (normal ou pairando), sobreposição de fundo, e fronteira.

Configurações avançadas – contém vários controles, incluindo:
- Disposição
- Posição
- Fundo
- Fronteira
- Visibilidade
- Efeitos de movimento
- Morfismo de Vidro
- Transformação CSS
- Dica avançada
- Pegajoso
- Avançado
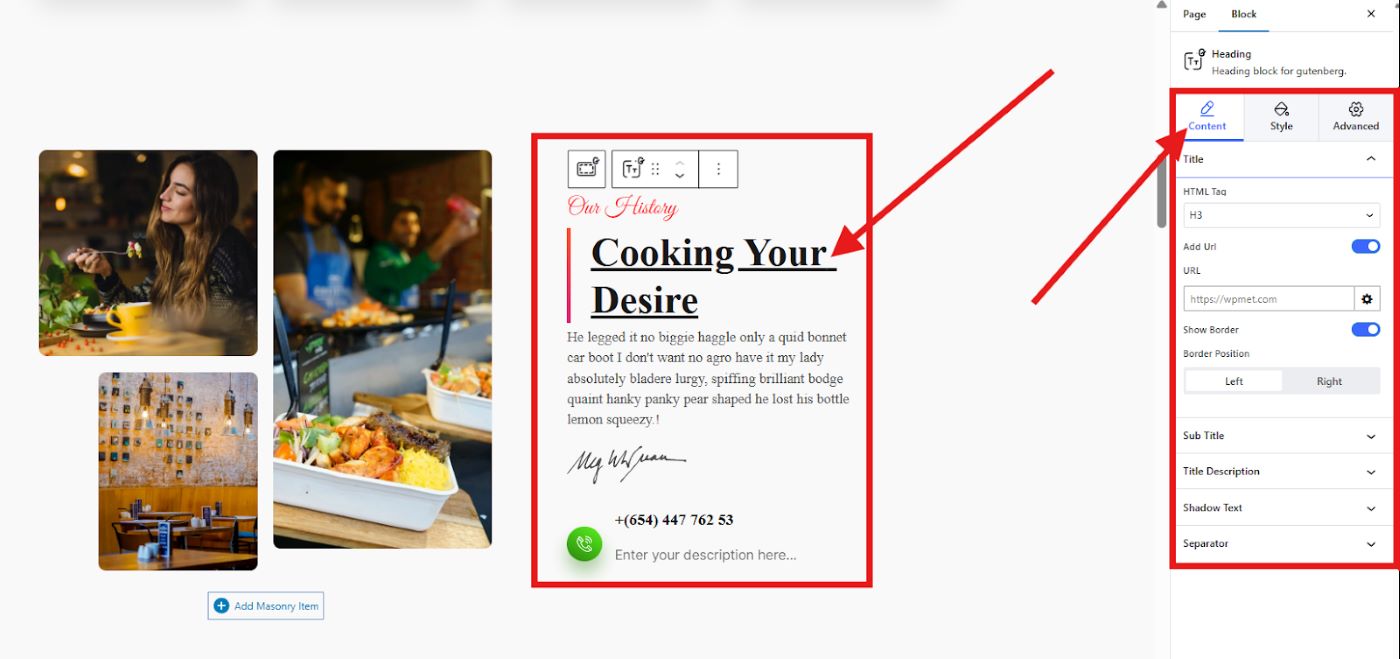
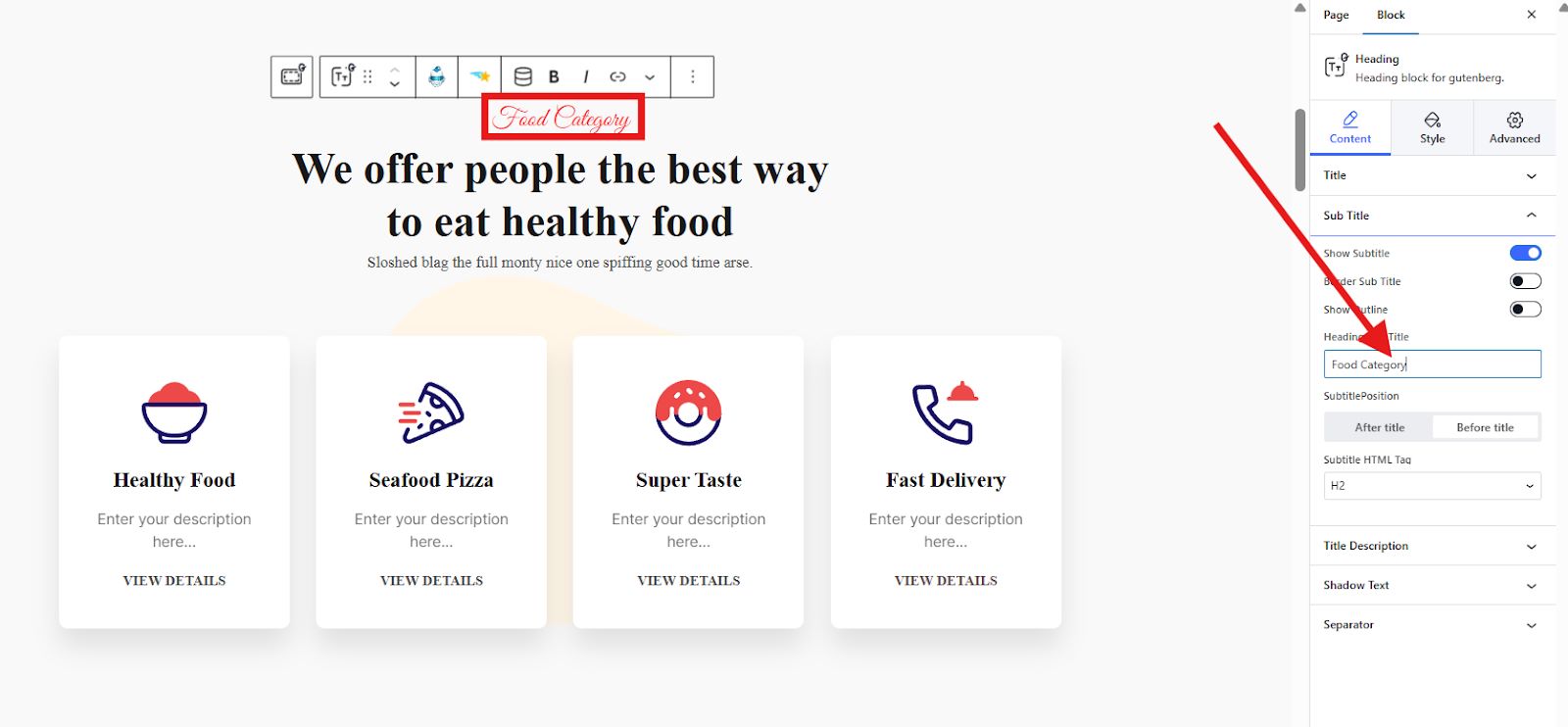
Para editar o texto da sua seção ou contêiner, basta clique no texto e comece a substituí-lo. Há textos que não podem ser substituídos diretamente na tela do editor. Para substituir esse texto, basta passar o mouse sobre a ferramenta da barra lateral e selecionar a seção de conteúdo. Na imagem abaixo, o “Categoria de alimentos” só pode ser editado na ferramenta da barra lateral.

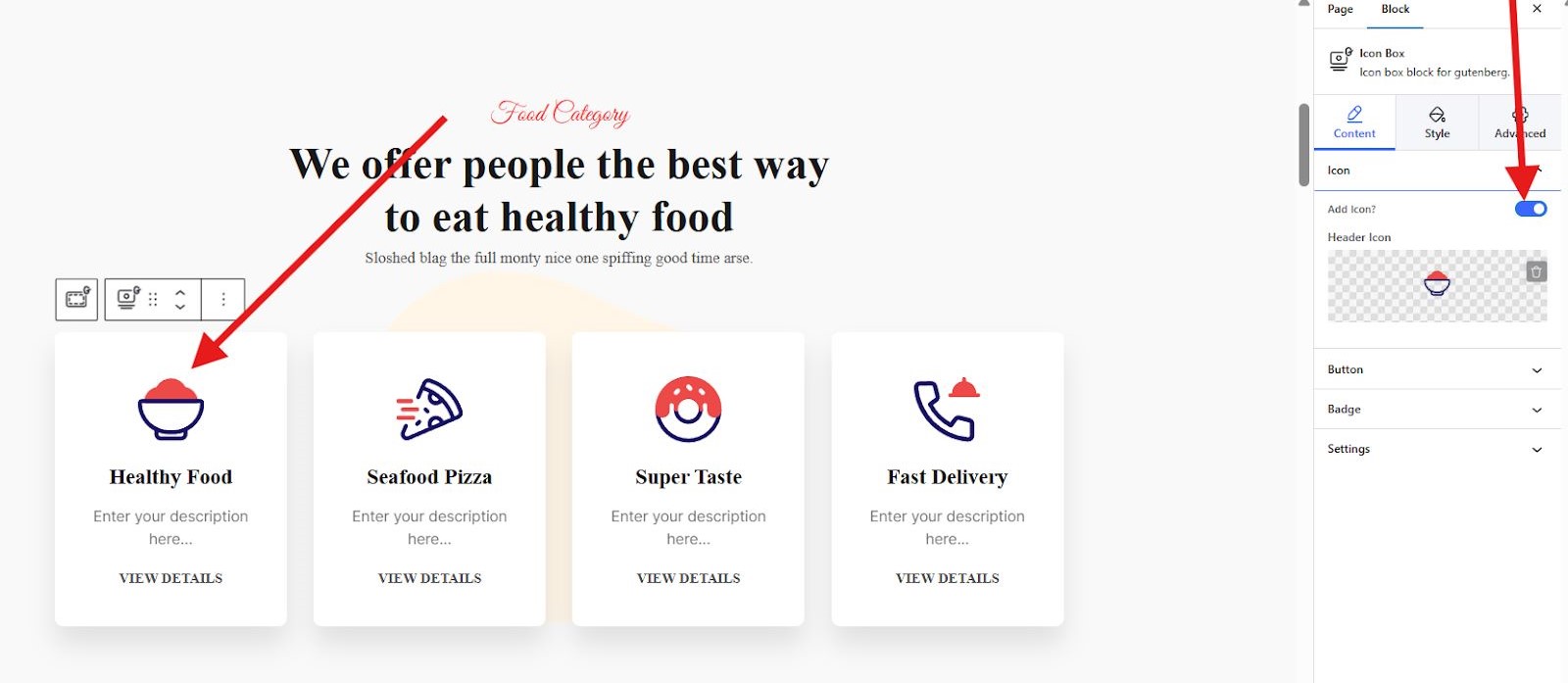
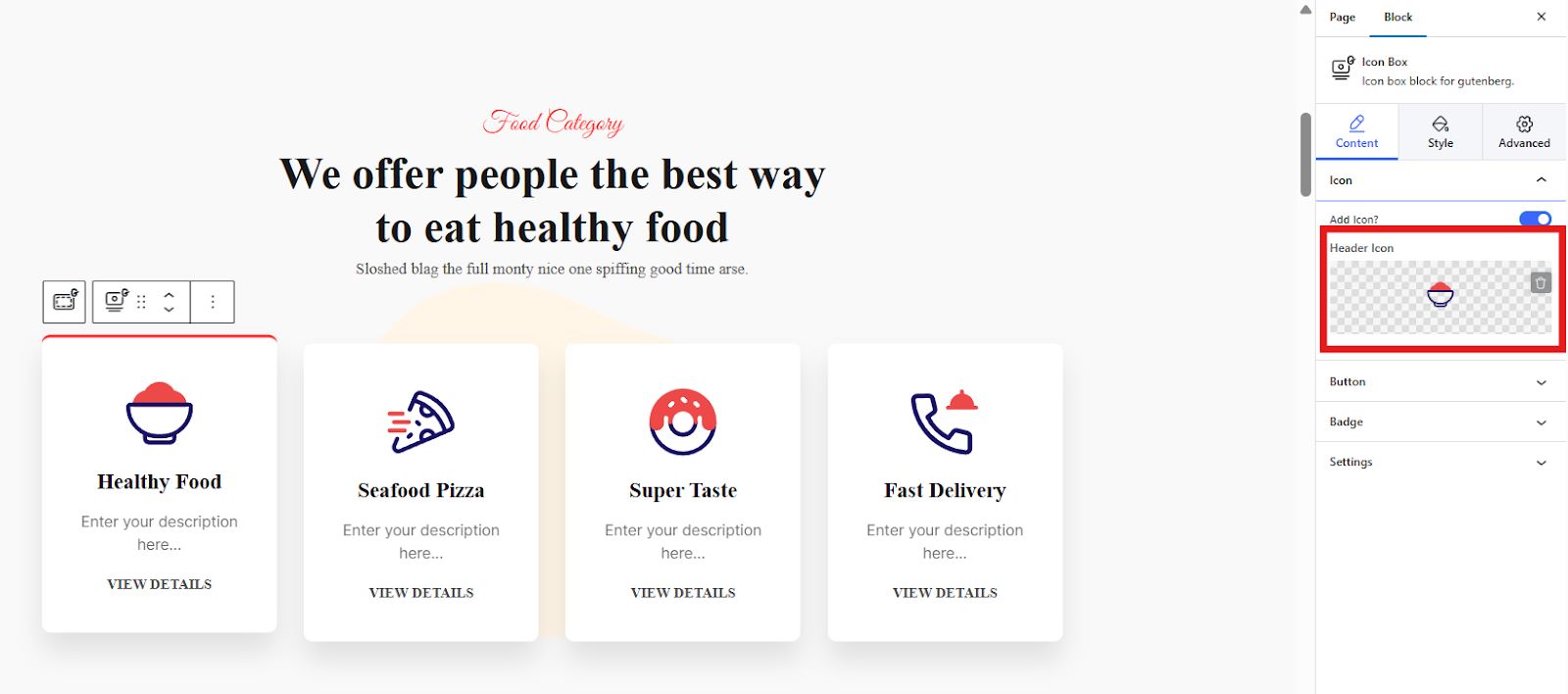
Em seguida, vamos substituir o Ícone de cabeçalho. Para fazer isso, clique no primeiro contêiner que diz “Comida Saudável”. Na ferramenta da barra lateral, você notará que na seção de conteúdo, há um Adicionar ícone botão. Habilite o botão para adicionar sua imagem preferida ou alterar a imagem existente no modelo.

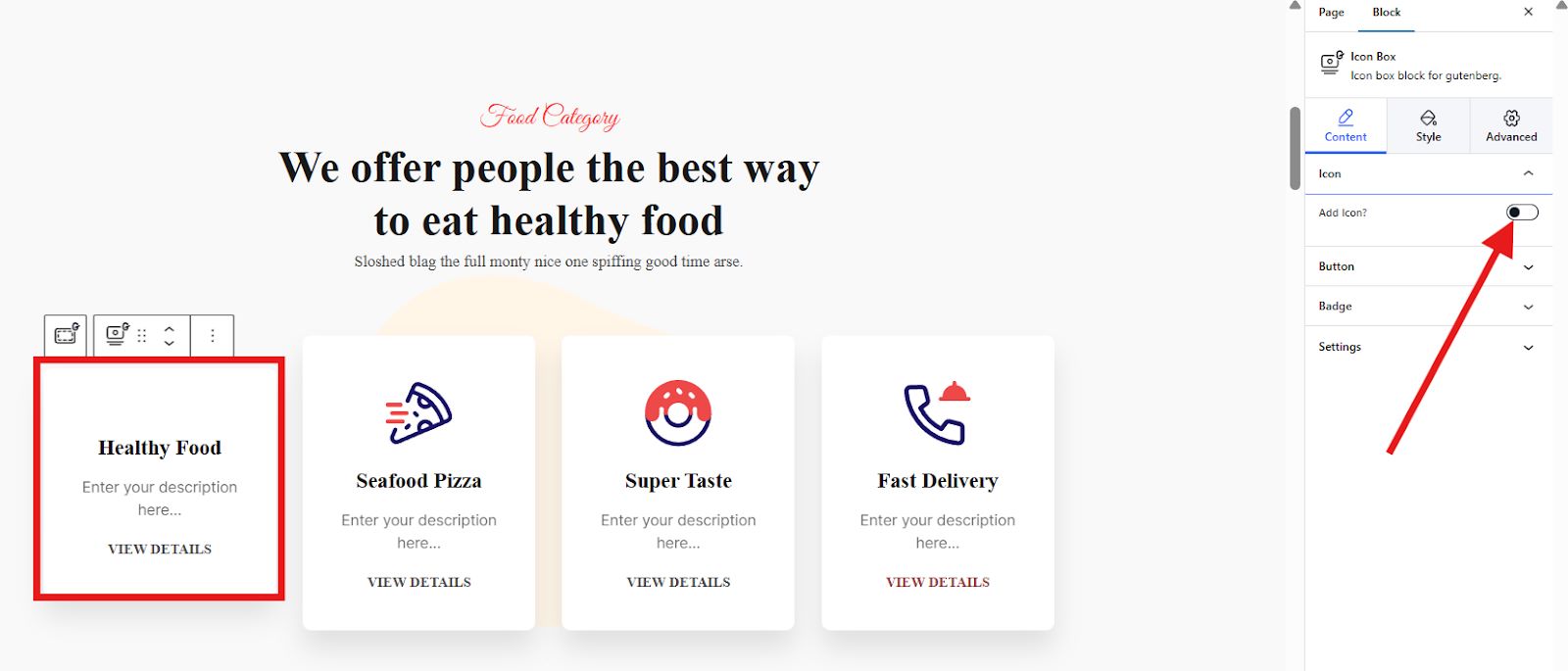
Se você não quiser ativar o ícone, o ícone do seu primeiro contêiner desaparecerá.

Para alterar o ícone, clique no botão Ícone de cabeçalho seção. Você pode fazer upload de SVG ou selecionar na biblioteca de ícones.

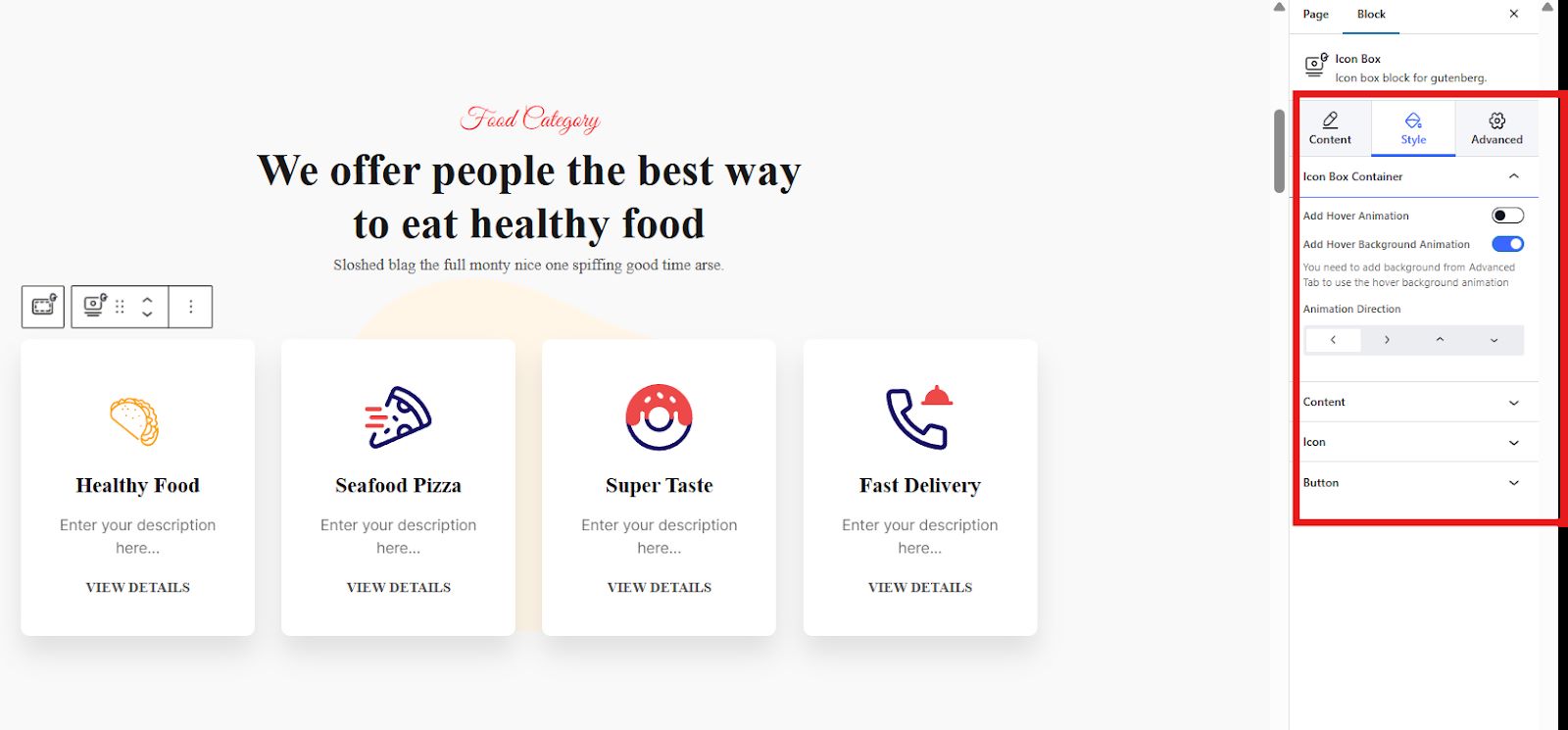
Para estilizar sua seção, vá para Estilo e comece a ajustar o alinhamento de conteúdo, cor, margem, tipografia, etc.. Você também pode adicionar animação de foco e animação de fundo de foco.

Por último, você pode melhorar ainda mais o apelo ou a aparência da sua seção navegando até Configurações avançadas. Você pode definir o fundo do seu contêiner, ajuste sua borda, adicione efeitos de movimento, etc..
Algumas dicas para escolher um modelo
Aqui estão algumas dicas para escolher o melhor modelo para a construção de sua página usando Gutenberg:
- Combine o estilo do seu site: Selecione um modelo que se alinhe com a estética geral do seu site.
- Considere a funcionalidade: Escolha um modelo que acomode o conteúdo específico que você deseja exibir.
- Foco na capacidade de resposta: Certifique-se de que o modelo seja responsivo e seja bem exibido em todos os dispositivos.
👉 👉 Leia este blog para reconstrua seu site em Gutenberg.
Como usar modelos de Gutenberg [algumas dicas]
Aqui estão algumas dicas adicionais para maximizar sua experiência com o modelo Gutenberg:
- Comece com um modelo básico: Se você é novo no Gutenberg, comece com modelos mais simples e gradualmente avance para modelos mais complexos.
- Verifique a visualização ao vivo: verifique a visualização ao vivo do modelo para ter uma ideia de como será a aparência da sua página.
- Não tenha medo de experimentar: Experimente diferentes modelos e layouts para descobrir o que funciona melhor para o seu site.
- Utilize blocos reutilizáveis: Crie seus próprios blocos reutilizáveis para elementos usados com frequência, como seções de call to action ou formulários de contato.
- Mantenha a consistência da marca: Certifique-se de que qualquer personalização esteja de acordo com a paleta de cores e fontes da sua marca.
Pensamentos finais
Os modelos Gutenberg permitem que você crie sites impressionantes e funcionais com facilidade. Aproveitando seu poder e seguindo essas dicas, você pode agilizar seu fluxo de trabalho e construir um site que realmente se destaque.
Não se esqueça de que você só pode utilizar esses modelos incríveis do GutenKit. Então, por que GutenKit?
- Código limpo e impacto mínimo no desempenho do site.
- Com uma interface muito amigável e importação de templates.
- Concentre-se no design baseado em blocos.
- Oferece uma vasta biblioteca de modelos pré-concebidos em versão gratuita e profissional.
- Altamente personalizável.
Então, experimente esses modelos incríveis de Gutenberg e experimente uma construção de página descomplicada!


Deixe um comentário