Você sabia que quase 36% de consumidores dedicam mais de 30 minutos comparando opções antes de finalizar uma compra?
Os resultados da investigação mostram que cerca de 81% dos consumidores recorrem primeiro a fontes online para obter informações sobre produtos ou serviços. Eles também recorrem à internet para tirar dúvidas antes de fazer uma compra.
Outro estudo revelou que cerca de 51% de consumidores visitam mais de 4 sites antes de finalizar uma compra.
Tanto esforço e tempo para investir, certo?
Essas lutas levaram muitos indivíduos com mentalidade empresarial a criar sites de marketing de afiliados. Seu objetivo é ajudar os consumidores a terem experiências de compra on-line convenientes. Os consumidores não precisam gastar muito tempo navegando em tantos sites apenas para conseguir as melhores ofertas.
No entanto, criar um site de comparação não é tão fácil. Requer uma boa compreensão da apresentação de dados em uma tabela.
Se você é um daqueles interessados em construir um site de comparação de preços em WordPress, não se preocupe, muitos plugins já estão disponíveis. E vou mostrar como usar um para criar uma tabela funcional de comparação de preços no WordPress de forma fácil e rápida!
Como funciona uma tabela de comparação de preços

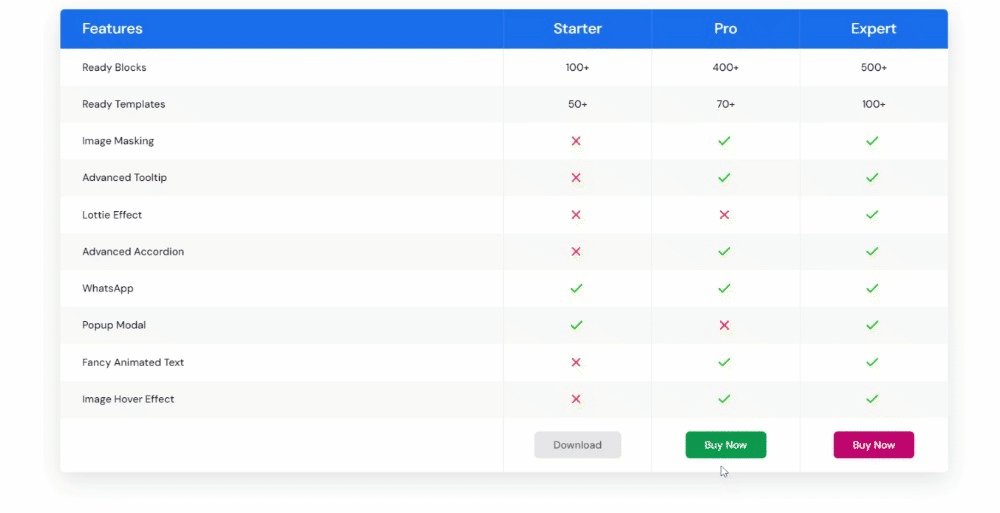
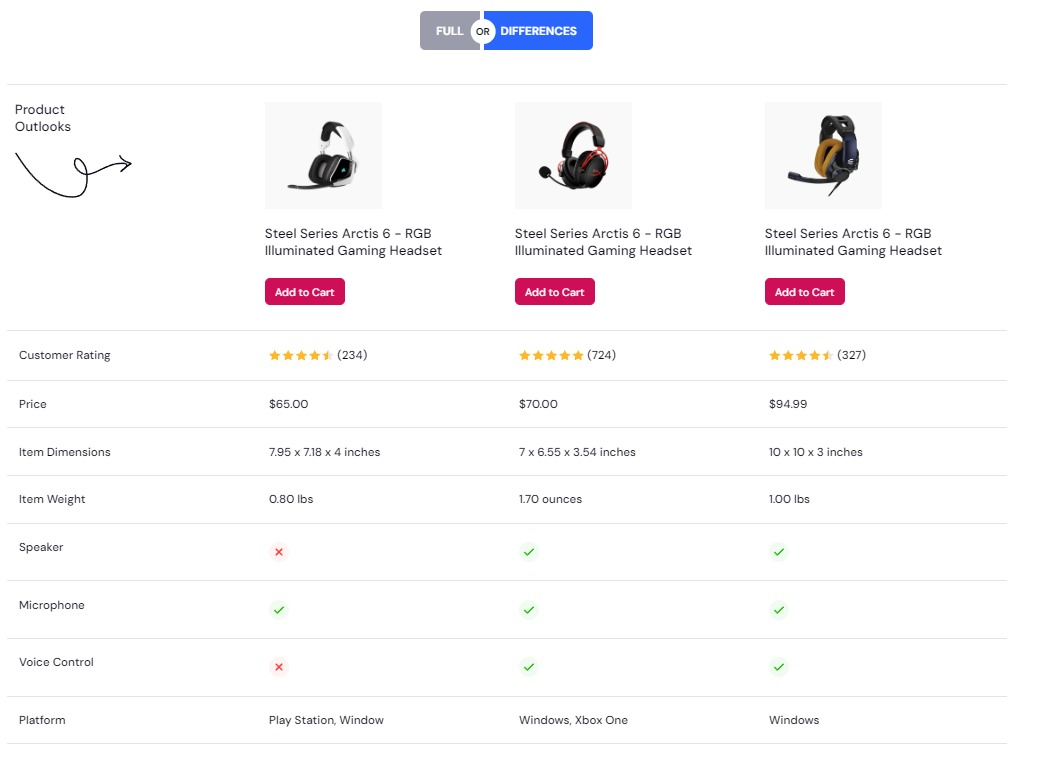
Uma tabela de comparação de preços é uma ferramenta que ajuda os usuários a comparar preços de produtos ou serviços de diferentes fornecedores ou varejistas. Está em um formato sistemático e organizado. A tabela pode incluir:
- informação do produto
- informações do varejista/vendedor
- ofertas adicionais
- classificações e comentários de usuários.
Uma tabela de comparação de preços bem elaborada simplifica o processo de tomada de decisão dos consumidores. Isso permite que eles identifiquem rapidamente as melhores ofertas. Eles podem comparar recursos e fazer escolhas informadas com base em suas preferências e orçamento.
Como criar uma tabela de comparação de preços [etapas]
Com tantos plugins que oferecem uma tabela comparativa para comparar preços de produtos/serviços, um que tem se destacado é o ElementsKit.
Por que ElementsKit?
- Usa a interface familiar e fácil do Elementor construtor de páginas
- Possui modelos prontos impressionantes e funcionais de tabelas de comparação de preços
- Permite que você crie uma tabela sem a necessidade de habilidades de codificação
- Ajuda você a criar e personalizar tabelas usando UX de arrastar e soltar e controles fáceis
Legal certo? 💯💯💯
Agora, vamos passar para…
Como fazer tabelas de comparação de preços usando Elementor e ElementsKit
Etapa 1: instale o ElementsKit e desbloqueie recursos Pro
Comece instalando o ElementsKit e atualizando para a versão Pro para obter uma gama completa de recursos. Este kit de ferramentas robusto oferece vários widgets, com o Widget de tabela de comparação como peça central para criar sua tabela de comparação de preços.

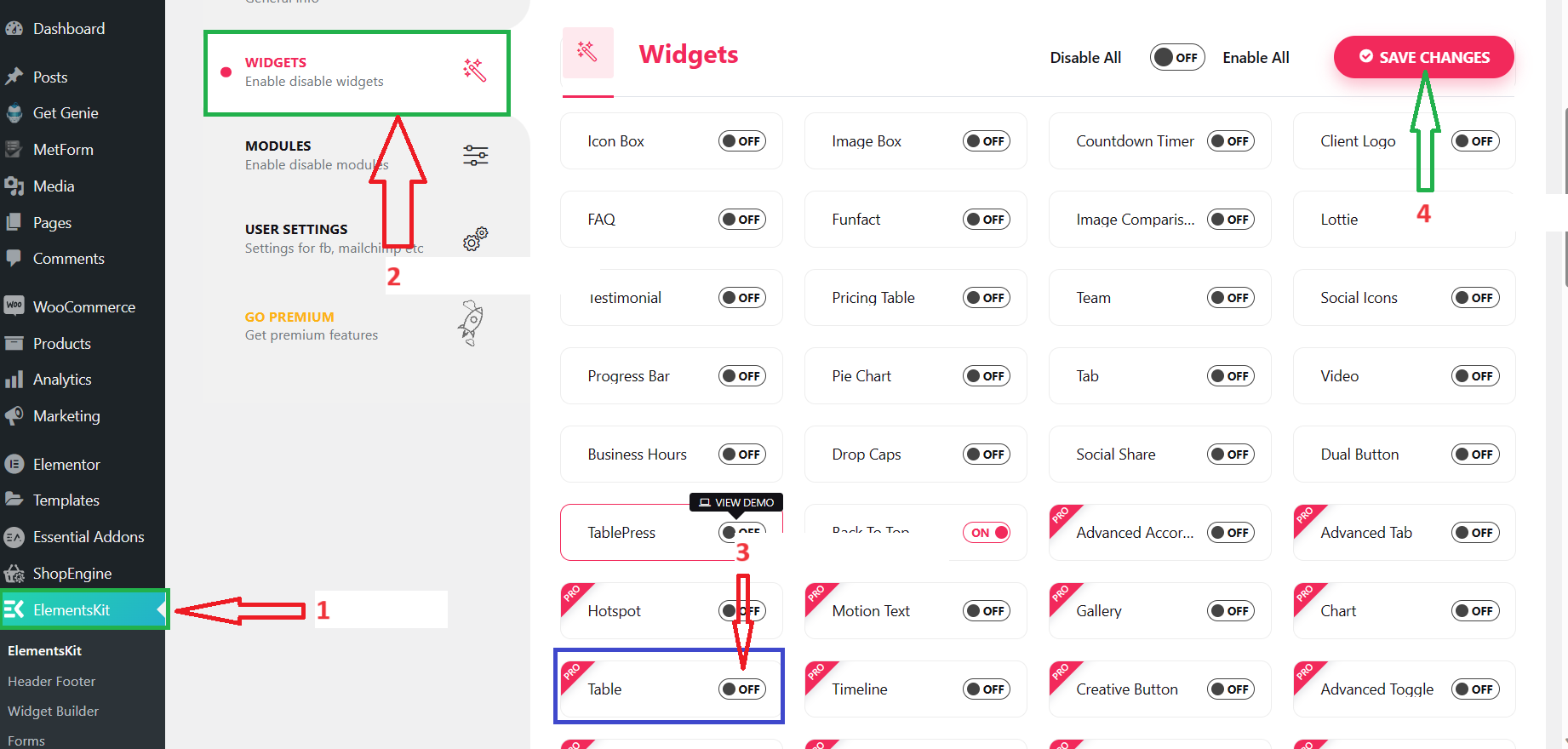
Etapa 2: ativar o widget de tabela de comparação
Navegue até o painel do WordPress, localize ElementsKit e selecione “Widgets.” Ligar o "Mesa”Widget e salve as alterações para ativar sua funcionalidade. Considere desabilitar outros widgets para obter desempenho de carregamento ideal.

Etapa 3: abra sua página e adicione a tabela de comparação
Seja trabalhando em uma página existente ou começando do zero, abra-a para edição com Elementor.

Pesquise o “Tabela de comparação" ferramenta. Certifique-se de selecionar o widget com o “EKIT”Se você tiver outros complementos Elementor instalados. Arraste e solte o widget em sua página e personalize-o inserindo os itens/parâmetros em sua tabela.

Etapa 4: personalizar os elementos da tabela
Ajuste a aparência e os dados da sua tabela usando as configurações disponíveis na seção “Contente" seção. Você pode personalizar o título, o corpo e o botão da sua tabela.

Melhore ainda mais o apelo visual no “Estilo" seção.

Etapa 5: salvar e visualizar
Quando estiver satisfeito com a personalização, salve seu trabalho e visualize a página. Certifique-se de que a tabela de comparação esteja alinhada às suas expectativas e se integre perfeitamente ao design do seu site.

Para obter o passo a passo completo/mais informações, você pode consultar este documentação.
Como criar um site de comparação de preços com WordPress [dicas]

Agora que você sabe como criar uma tabela de comparação, está pronto para criar um site de comparação de preços.
Um site de comparação de preços permite aos usuários avaliar diferentes produtos dentro de um nicho específico. Ele fornece links para várias lojas para compras convenientes. Esta plataforma permite que os consumidores descubram as melhores ofertas. Isso influencia suas escolhas de produtos e pode transformar uma compra única em um cliente recorrente.
Então, aqui vão as dicas de como criar um site comparador de preços com WordPress:
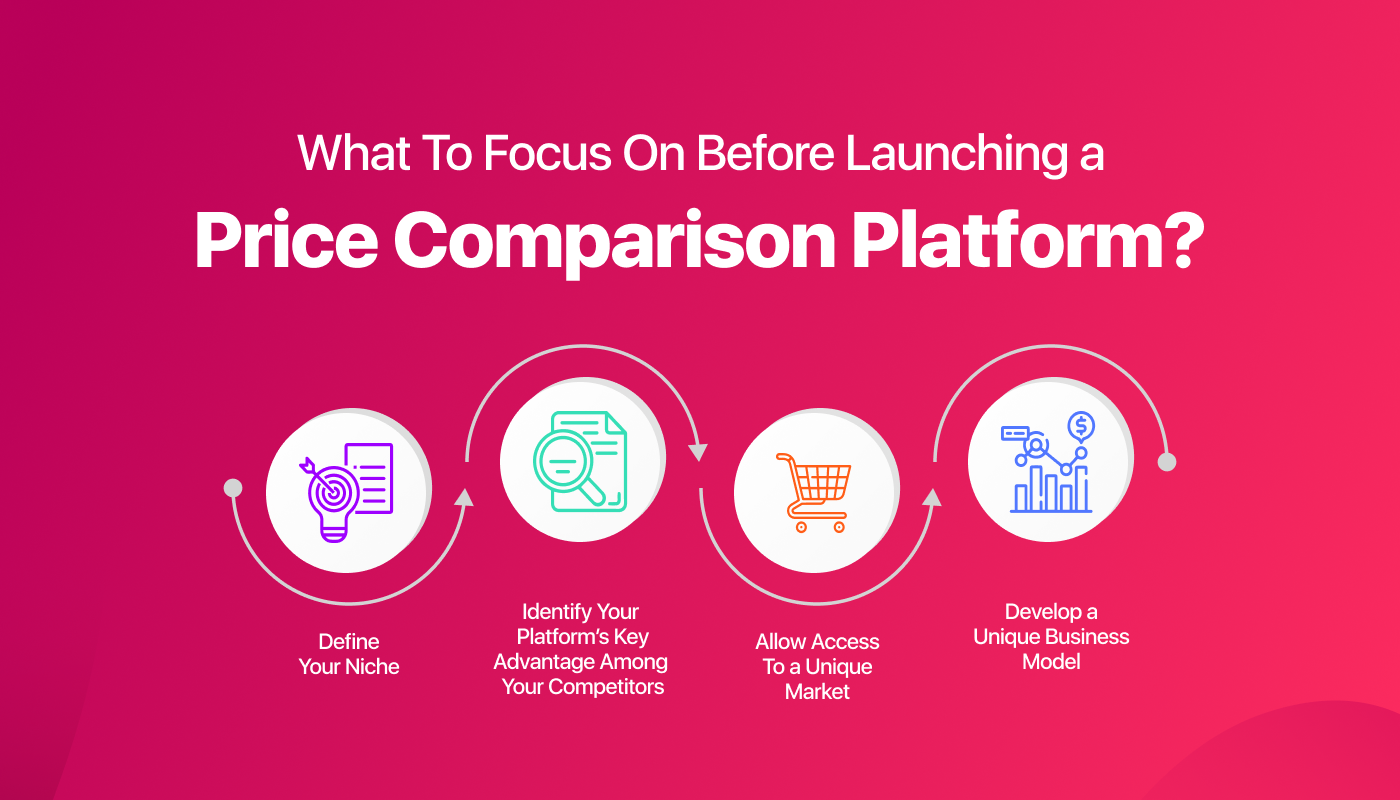
💡 Identifique um nicho de produto
O sucesso depende do nicho de produto escolhido. Escolha uma categoria de produto específica para o seu comparador de preços, concentrando-se no que você conhece bem. Essa experiência é vital para orientar os clientes na tomada de decisões de compra informadas.
Procure monetizar seu site por meio de marketing de afiliados, ganhando taxas ou comissões por vendas. Embora o programa de afiliados da Amazon seja popular, considere programas de vendedores específicos para comissões potencialmente mais altas.
💡 Registre um Domínio e Adquira Hospedagem
Registrar um domínio envolve selecionar um nome relacionado ao seu nicho de produto. Use um gerador de nomes de domínio para ter ideias. Depois de proteger o domínio desejado, escolha a hospedagem gerenciada do WordPress. Agiliza as tarefas de manutenção, permitindo que você se concentre no crescimento do site.
💡 Estabeleça o WordPress e aplique um tema adequado
A instalação do WordPress é simples e alguns hosts da web podem tê-lo pré-instalado. Concentre-se em aprender o Sistema de gerenciamento de conteúdo (CMS) para criar páginas/postagens, instalar plug-ins e selecionar um tema.
A escolha de um tema é crucial e deve estar alinhada ao seu nicho. Felizmente, existem vários temas WordPress gratuitos e premium disponíveis. Você pode optar pelo ElementsKit como tema WordPress, que pode ser acessado gratuitamente. Ele tem uma base sólida para tornar um site impressionante com uma interface simples, ideal para iniciantes.
💡 Integrar tabelas de comparação de preços
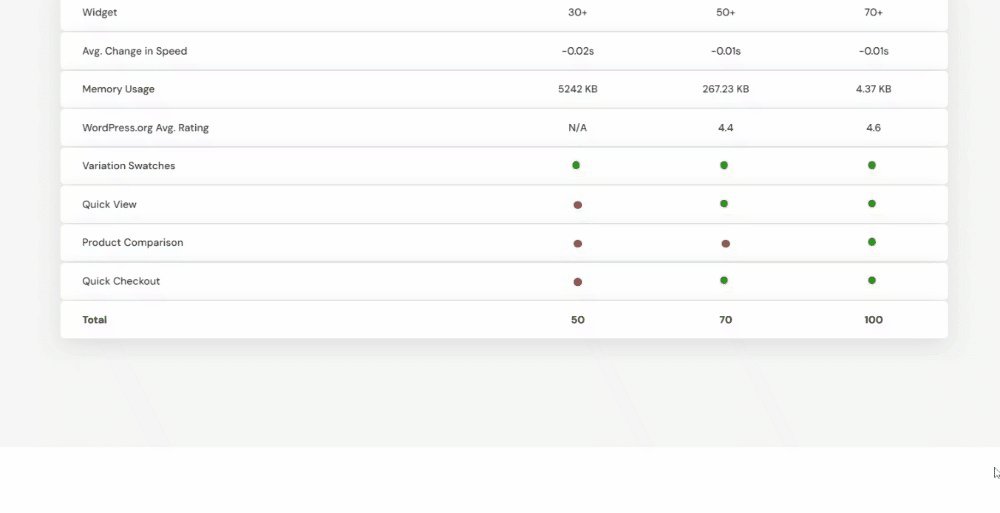
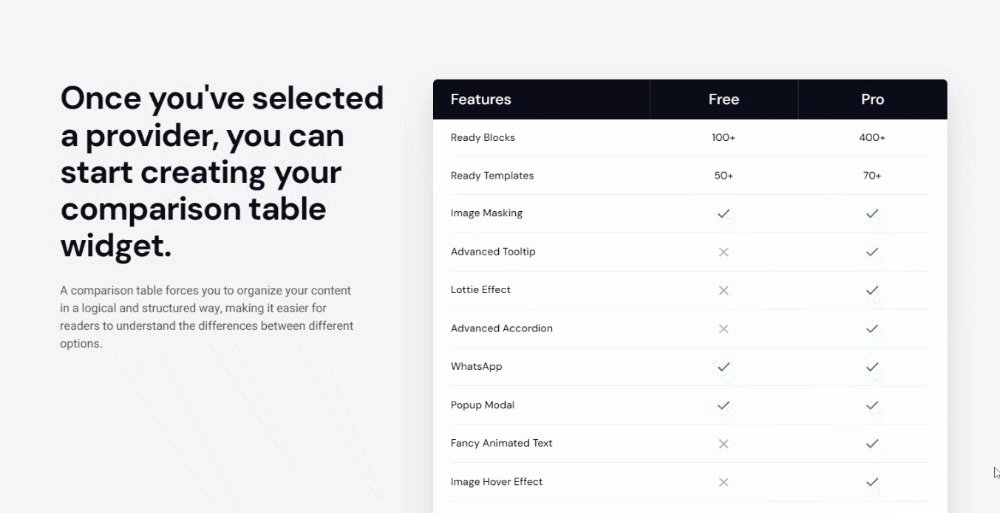
O aspecto crucial da criação de um site de comparação de preços é dominar a configuração das tabelas. Ao examinar sites populares, você verá tabelas detalhadas de comparação de preços para vários planos ou produtos.
Essas tabelas não são comuns. Os designs devem comparar visualmente vários produtos. Eles devem orientar os clientes em direção à opção preferida.
🤔 Quer saber como fazer isso?
Bom, basta seguir os passos acima para criar uma tabela comparativa ☝️☝️☝️!
Importante mencionar que você pode usar um Raspagem da web ferramenta para coletar dados de preços de produtos semelhantes e exibi-los ao seu público.
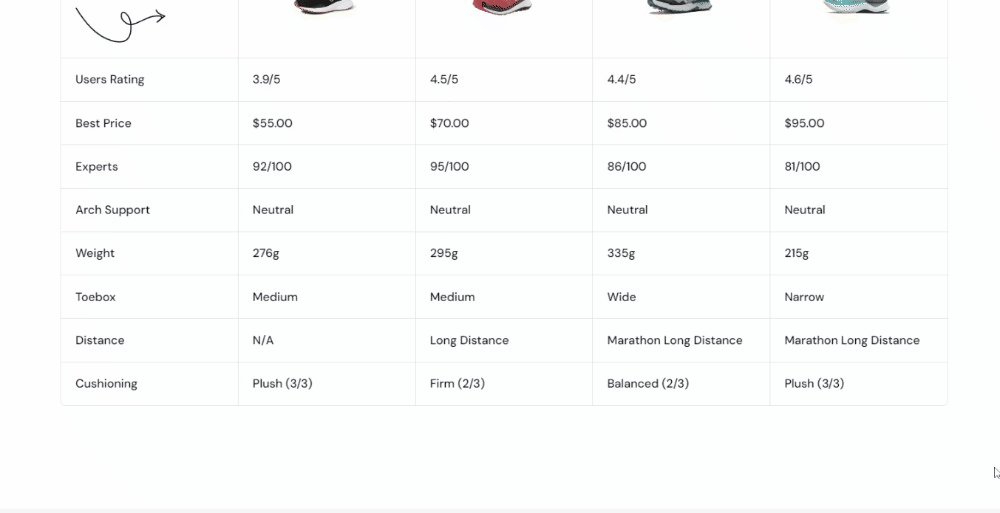
💡 Incorpore avaliações e classificações
As tabelas são o núcleo dos sites de comparação de preços, mas não devem ser a única ferramenta para persuadir os usuários a fazer uma compra. Incorporar avaliações e classificações é crucial para ajudar os usuários a selecionar o produto que melhor atende às suas necessidades.
Você também pode usar um plugin para mostrar avaliações e avaliações dos produtos que você está afiliando. Você pode considerar o Revisão final do WP ferramenta, seu plugin de revisão completo para WordPress.
Confira estes outros recursos para seu ganho:
🔥 Como desenvolver um site de consultoria de negócios
🔥 Como criar um site de portfólio que obtenha leads
Benefícios de uma tabela de comparação de preços
As tabelas de comparação de preços oferecem muitos benefícios, incluindo:
✅ Permite que os consumidores facilmente compare preços, recursos e especificações de diferentes produtos ou serviços na mesma categoria.
✅ Os consumidores podem digitalizar rapidamente a mesa para encontrar o melhores ofertas sem ter que visitar vários sites ou lojas.
✅ As tabelas fornecem uma representação visual dos dados, facilitando o processamento das informações pelos usuários. Este auxílio visual melhora a experiência e a compreensão do usuário.
✅ O formato da tabela promove transparência ao apresentar todos os detalhes relevantes em um só lugar. Os compradores podem ver o estrutura de preços, características principais, e classificações rapidamente, fomentando a confiança nas informações fornecidas.
✅ Uma mesa bem desenhada contribui para um resultado geral experiência positiva do usuário. Simplifica o processo de compra, reduzindo a frustração. Também aumenta a probabilidade de os usuários retornarem ao site para compras futuras.
🤔 Procurando opção de plug-ins de tabela Elementor?
➡️ Temos 11 melhores opções para você experimentar!
Pensamentos finais
Quer você seja uma pessoa técnica ou não, o guia passo a passo fornecido aqui garante que você possa navegar facilmente pelo intrincado processo de criação de um site de comparação de preços. Você não está apenas ajudando os consumidores ao eliminar suas dificuldades com as compras online, mas também se envolvendo em lucros infinitos.



Deixe um comentário