Criar layouts visualmente atraentes e organizados é essencial para qualquer site. O editor Gutenberg do WordPress oferece uma plataforma flexível para construir designs personalizados, e colunas e grades são blocos de construção fundamentais.
Neste tutorial, guiaremos você pelo processo de criação de colunas e grades no Gutenberg usando o bloco de contêiner e o bloco de grade de postagem do GutenKit.
Vamos mergulhar!
Visão geral: colunas e grades de Gutenberg
Gutenberg, o editor de blocos intuitivo para WordPress, revolucionou a maneira como os usuários criam e gerenciam conteúdo. Um de seus recursos de destaque é a capacidade de criar layouts intrincados usando colunas e grades. Esses elementos permitem uma apresentação de conteúdo mais estruturada e visualmente atraente, melhorando a legibilidade e o engajamento do usuário.
Whether you are designing a simple blog website or creating a complex página de destino, é essencial entender como usar colunas e grades de forma eficaz.
No entanto, os blocos WordPress Gutenberg Grid e WordPress Gutenberg Column padrão têm design e personalização limitados. E é aí que um plugin Gutenberg como Kit Guten entra.
Como criar colunas e grades no Gutenberg
Criar colunas e grades no Gutenberg é um processo simples, graças às ferramentas poderosas fornecidas pelo bloco de contêineres do GutenKit.
Então, aqui estão os passos para começar:
Instalar e ativar o GutenKit:
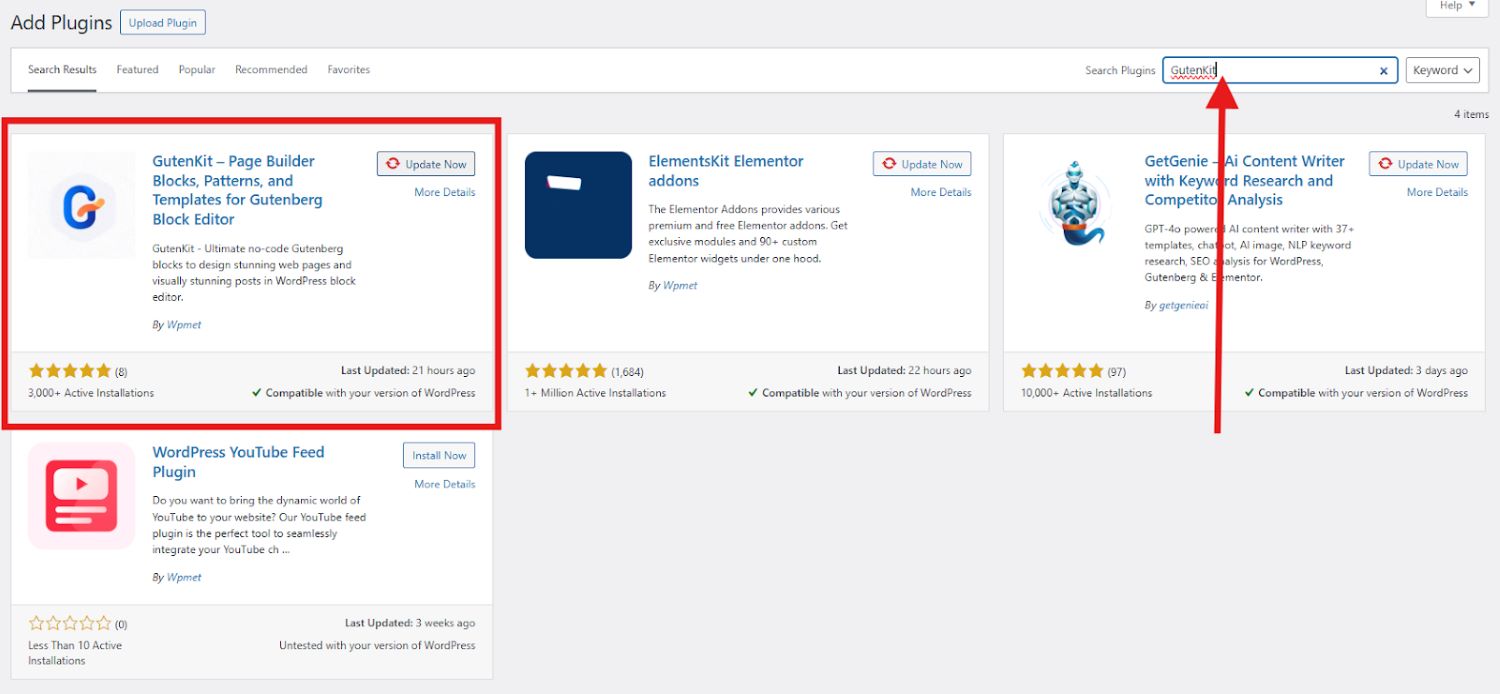
Log in to your WordPress dashboard and go to “Plug-ins”. Selecione “Adicionar novo plug-in” e digite GutenKit na barra de pesquisa. Clique em “instale agora" e "Ativar"o plugin.

Após ativar o GutenKit com sucesso, ele aparecerá no seu painel do WordPress. Você pode abrir o plugin e ter uma visão rápida da demonstração do bloco “Container” para ver como ele funciona.
Como criar colunas no Gutenberg
Aqui estão as etapas reais sobre como usar colunas no Gutenberg:
Etapa 1: Adicionando colunas no WordPress Gutenberg
Comece abrindo a página ou postagem onde você deseja adicionar colunas e grades.
Clique no ícone “+” na parte superior do editor para abrir a biblioteca de blocos.
Pesquise o “Recipiente” bloco e adicione-o à sua página. Certifique-se de que o bloco tem o emblema GutenKit. Este bloco atua como base para suas colunas e grades.
Arraste o bloco e solte-o na tela do editor ou simplesmente clique no bloco para puxá-lo para a tela do editor.
GutenKit oferece 6 layouts diferentes. Selecione o layout que você planeja para sua postagem ou página. Para este tutorial, selecionaremos o layout 50/50.
Outra maneira de adicionar o bloco de contêiner na tela do editor é clicar em ícone de mais (+) na tela do seu editor.
Etapa 2: Configurar o bloco de contêiner
Uma vez que o bloco de contêiner estiver no lugar, você pode configurar suas configurações para atender às suas necessidades de design. Ajuste a largura, o preenchimento e as margens para criar o espaço de layout desejado.
Na seção de layout, você pode personalizar o seguinte:
- Largura do recipiente
- Direção
- Alinhamento
- Espaço entre colunas e linhas
- Estilo de transbordamento
- Etiqueta HTML
A seção Estilo permite que você defina o seguinte:
- Fundo
- Sobreposição de fundo
- Fronteira
For some personality you can design the sections with a background . Creating a background image in Gutenberg is easy with GutenKit. Just add a container block, go to the Style tab, choose “Image” as the background type, upload your image, and adjust as needed. It’s a quick way to reflect your brand’s style and make your content stand out to visitors.
Agora, se você quiser melhorar o design de suas colunas e grades, vá para as configurações avançadas, que permitem definir o seguinte:
- Disposição
- Posição
- Visibilidade
- Efeitos de movimento
- Morfismo de vidro
- Transformação CSS
- Dica de ferramenta avançada
- Pegajoso
- Paralaxe
- Classe CSS adicional
Etapa 3: personalizar o conteúdo da coluna
Agora, vem a parte emocionante! Adicionar imagens, ícones, textos, e etc. para suas colunas.
Cada coluna agora pode ser preenchida com vários blocos, como texto, imagens ou botões. Basta clicar em uma coluna e adicionar o bloco de conteúdo desejado da biblioteca. Organize e estilize cada bloco para criar um design coeso.
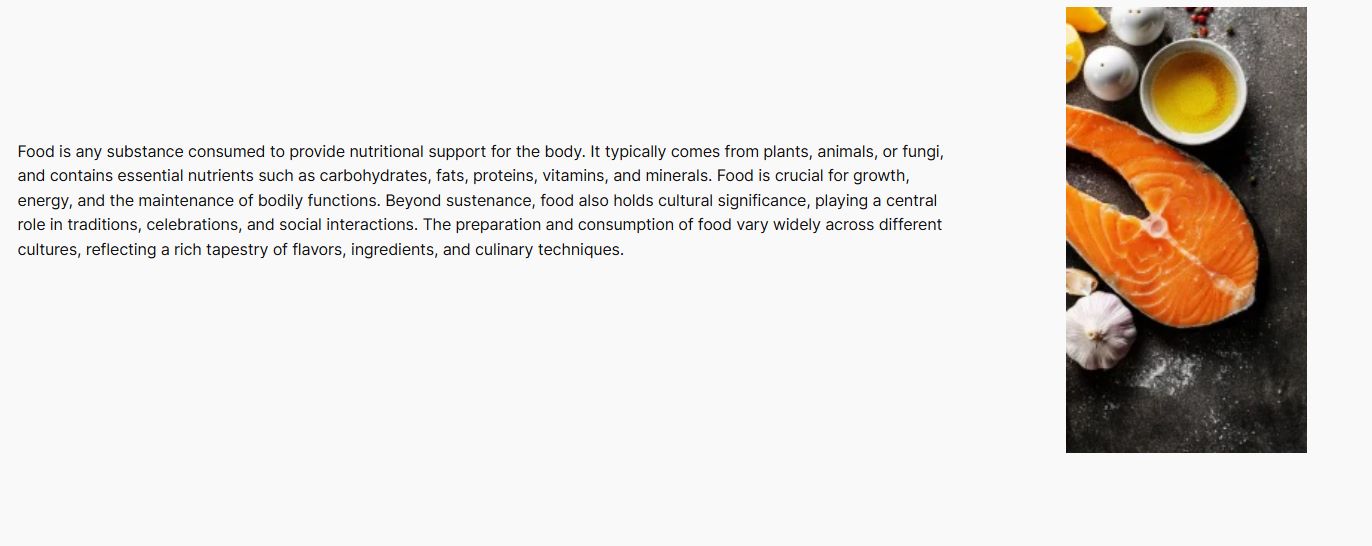
Dentro de cada contêiner, há um ícone de mais. Clique nesse ícone para adicionar um novo bloco. Digamos que você queira exibir uma imagem de alimentos e sua descrição.
Escolha em qual contêiner você deseja adicionar a descrição e adicione o bloco de parágrafo.
Agora, no próximo contêiner, adicione o bloco de imagem para exibir uma imagem.
Veja como suas colunas se parecem:

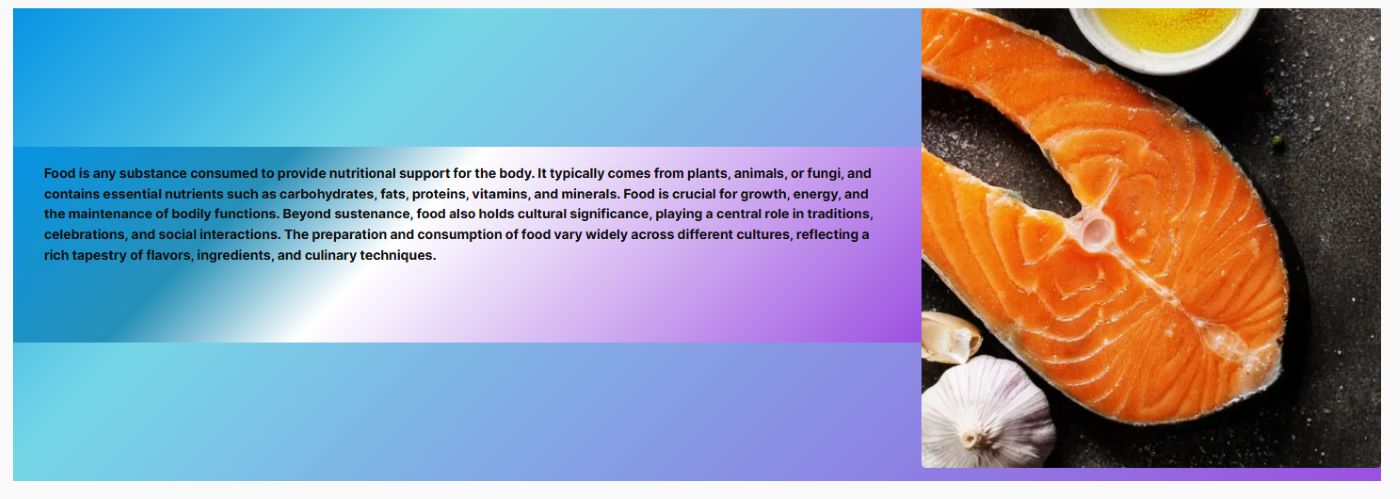
Parece chato, certo? Não se preocupe! Você pode polir sua aparência ajustando o estilo do texto, o tamanho da fonte e a cor do plano de fundo. Basta clicar no primeiro contêiner e prosseguir para a ferramenta da barra lateral. Brinque com as configurações até ficar satisfeito com o resultado. Você também pode voltar para as configurações do bloco do contêiner para adicionar plano de fundo, etc.

Para criar mais colunas, basta repetir o processo desde a adição do bloco de contêiner até a personalização do conteúdo da coluna.
Você pode turn the static column content into dynamic content in Gutenberg block editor. Instead of manually updating content every time something changes, you can automate it by connecting your column blocks to real-time data.
The Dynamic Content module in GutenKit lets you pull content directly inside the Gutenberg editor from custom fields, post metadata, user info, and more.

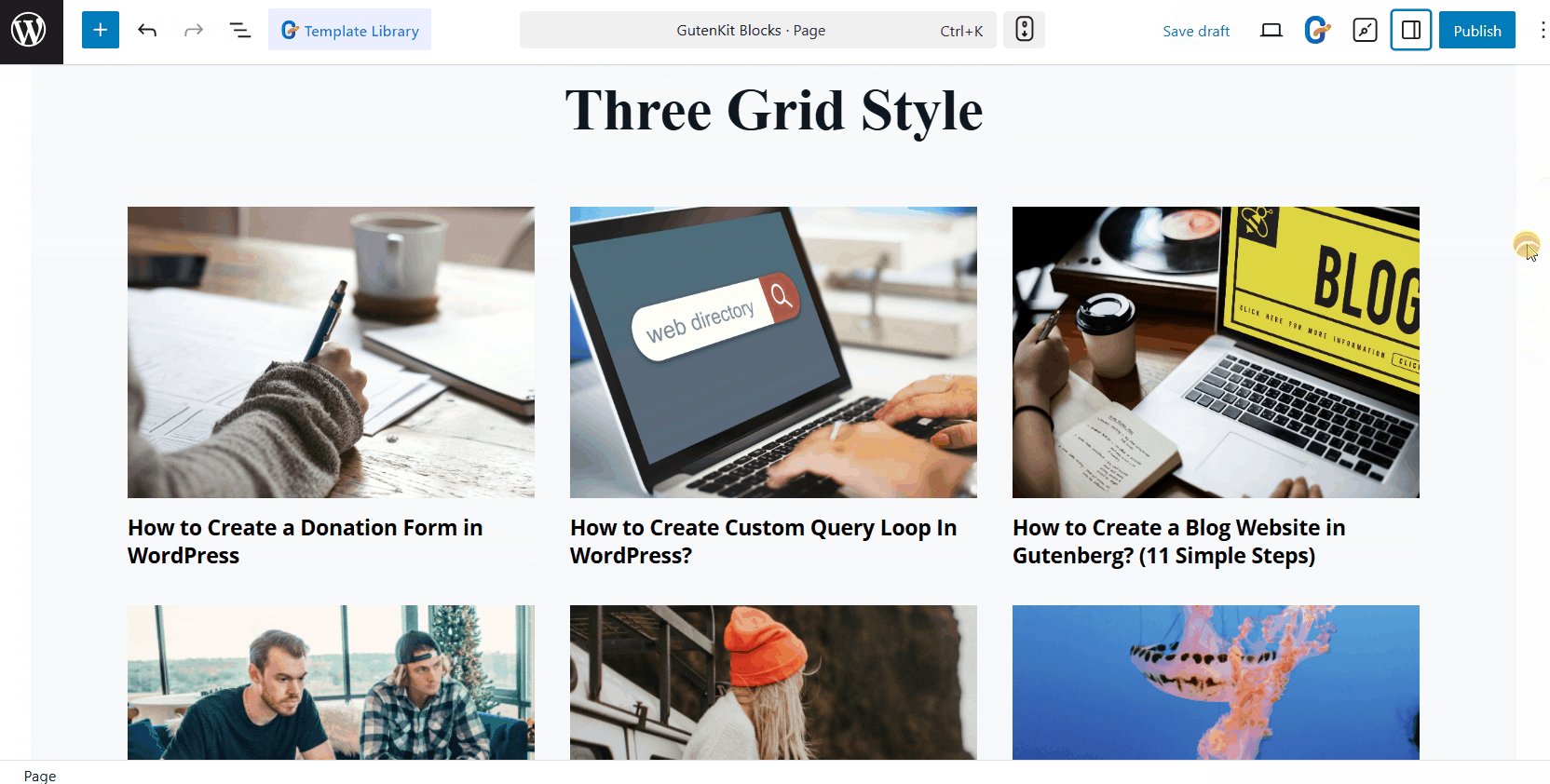
Como criar grades em Gutenberg
O GutenKit Bloco de grade de postagem permite que você exiba suas postagens em um layout de grade chamativo. Ele oferece opções de personalização extensivas, permitindo que você ajuste o número de colunas, tamanhos de imagem e espaçamento entre postagens para atender às suas preferências de design.
Aqui está uma maneira simples de fazer isso:
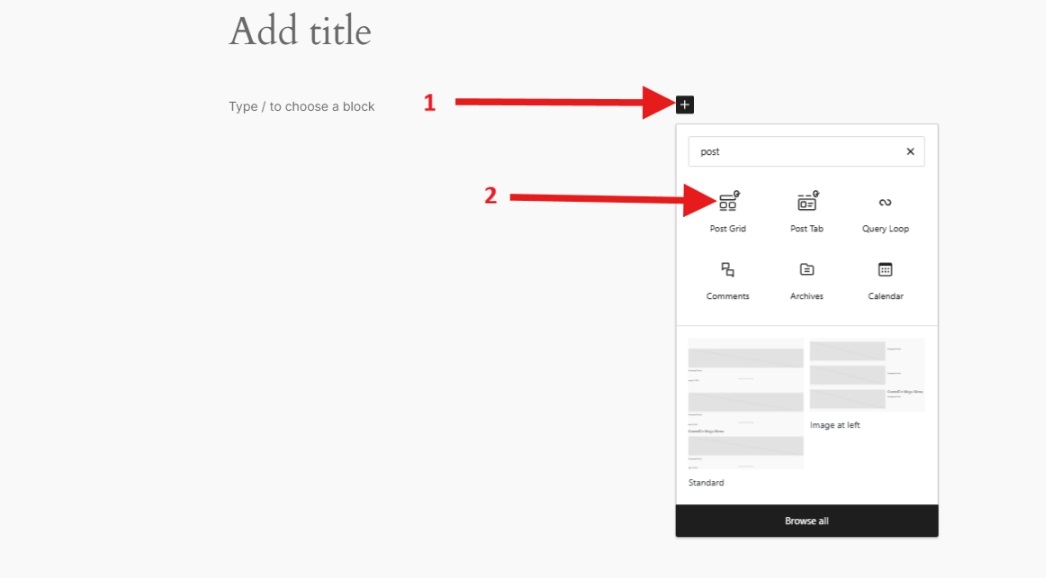
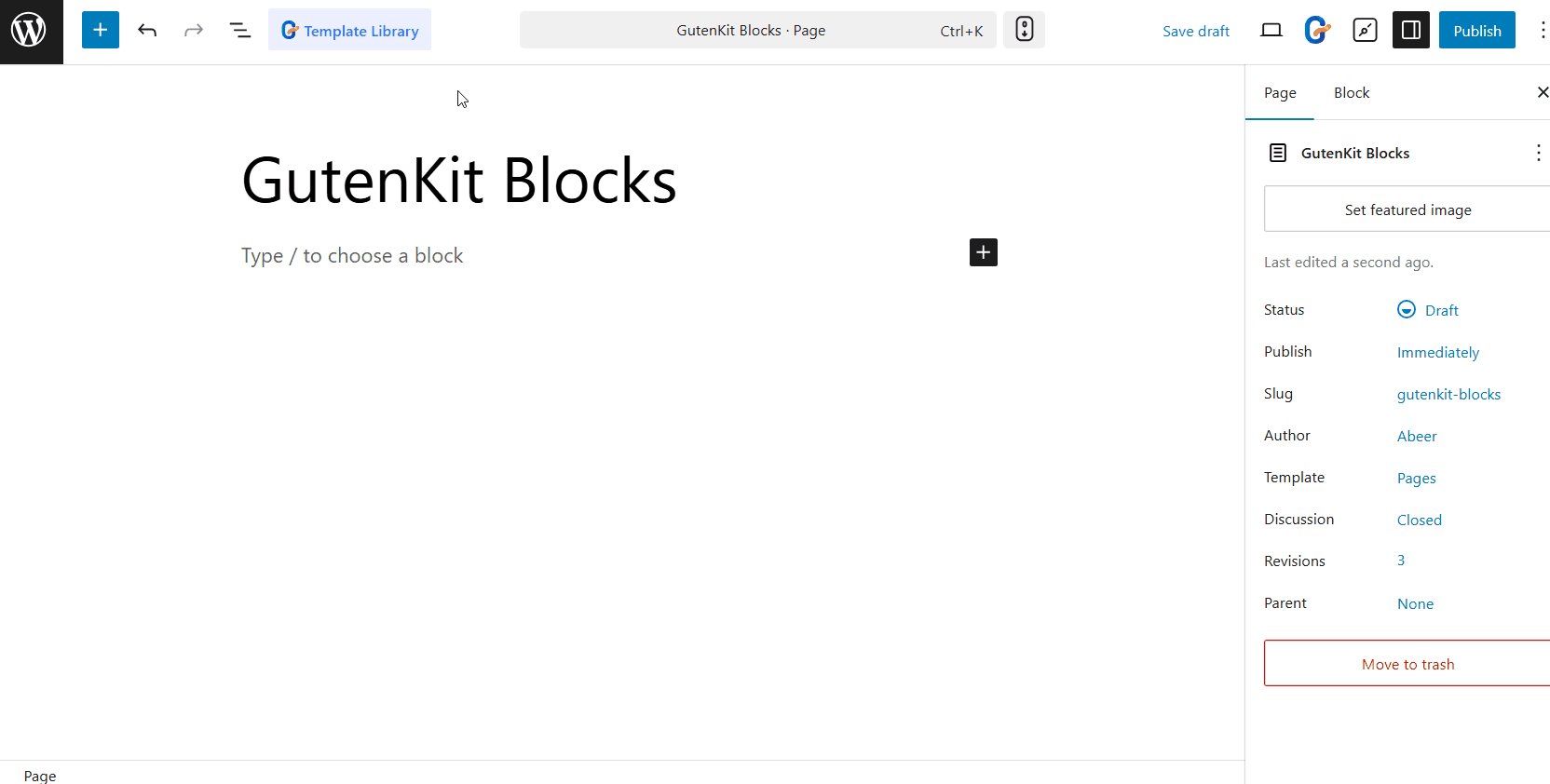
Vá para Páginas e escolha Adicionar nova página ou você pode abrir uma postagem ou página existente e editar com o editor de blocos. Localize o “+” ícone no lado direito ou superior da tela do editor e clique nele. No menu de blocos que aparece, procure por “Grade de postagem”. Depois de encontrar aquele com Emblema GutenKit, clique nele ou arraste e solte-o na tela do editor de blocos.

Na barra de ferramentas lateral, você verá o seguinte:
Selecione categorias: Escolha as categorias de postagens que você gostaria de exibir nesta opção.
Contagem de publicações: Especifique o número de postagens que você deseja exibir aqui.
Título da colheita por palavras: Se você quiser encurtar os títulos das postagens, ative esta opção para ajustar a contagem de palavras para corte.
Selecione Coluna: Use esta configuração para determinar o número de colunas a serem exibidas.

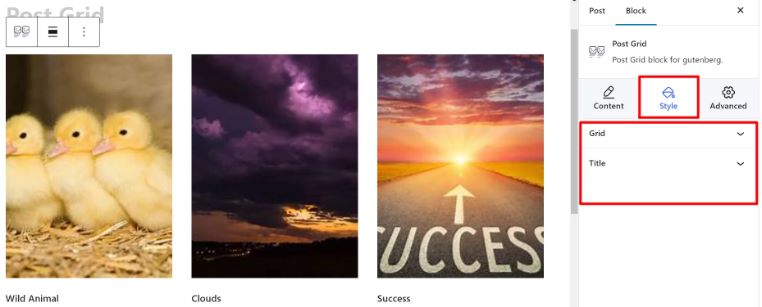
Quando você vai para o Estilo seção, você verá estes parâmetros:
Grade: Ajuste a altura e a distância usando os controles deslizantes disponíveis.
Título: Personalize a tipografia, a cor, a cor de foco e a margem com as opções de estilo fornecidas.

Se você quiser melhorar a aparência da sua grade, basta tocar nas configurações avançadas, que permitem ajustar o seguinte:
- Disposição
- Posição
- Fundo
- Fronteira
- Visibilidade
- Efeitos de movimento
e assim por diante……
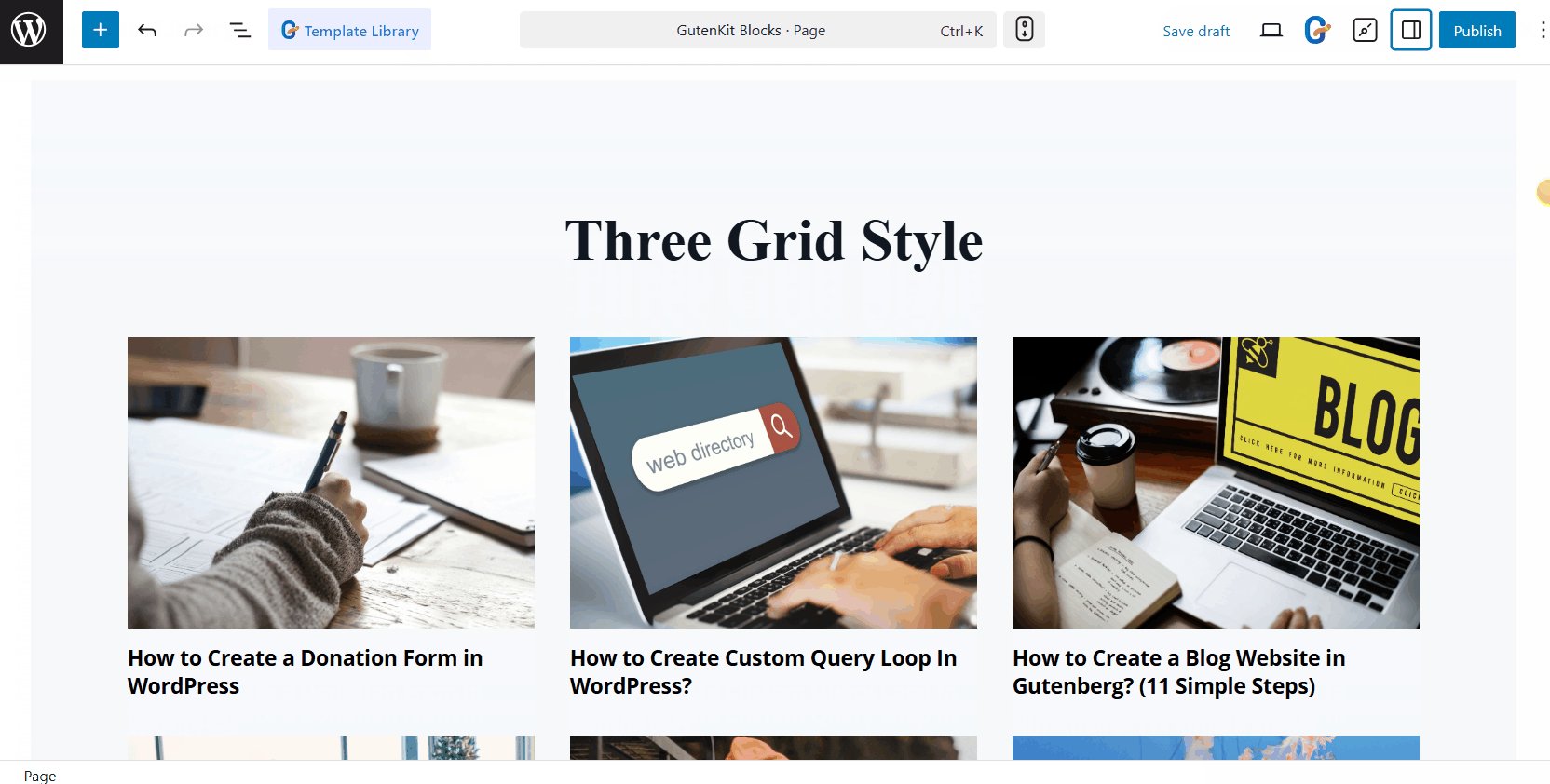
E voilà! Sua grade está pronta!
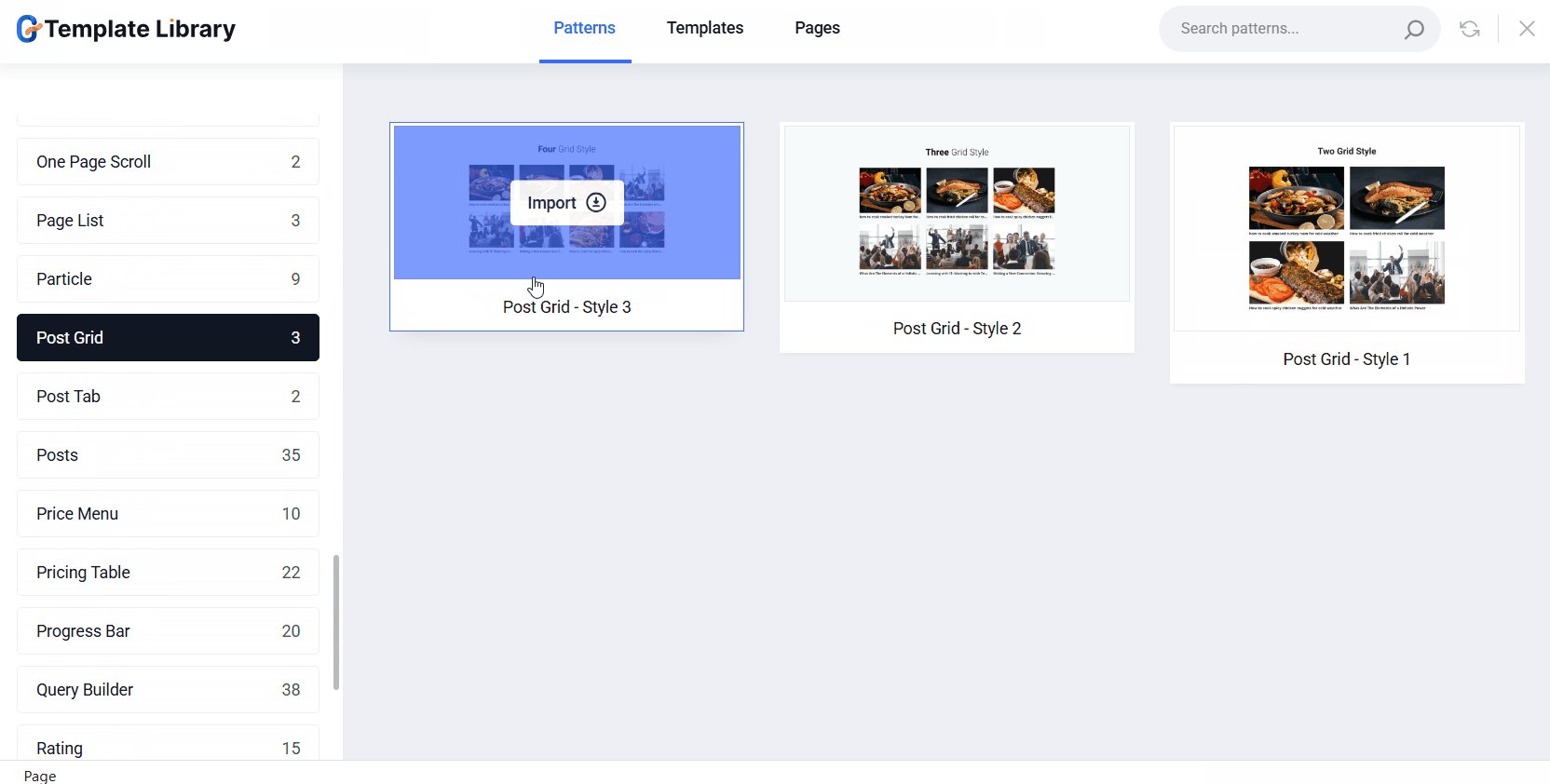
Another easy way to design grids in the block editor is by using the pre-designed patterns. To use the Gutenberg templates, just click on the Biblioteca de modelos GutenKit button in the block editor.
Once the library opens, head over to the Padrões tab. There, you’ll find a collection of ready-made post grid patterns. Pick the one that fits your layout, then simply change the content and customize the styling to match your brand.

It’s a quick and efficient way to build visually appealing sections without starting from scratch. Plus, it helps maintain consistency across your site with just a few clicks.
Perguntas frequentes
As colunas e grades de Gutenberg são responsivas?
Você pode adicionar cores de fundo diferentes a cada coluna?
Como você alinha o conteúdo dentro das colunas?
É possível criar layouts de grade complexos sem codificação?
Use these columns and grids to build high-converting popups that drive results. Learn how to create WordPress popups in Gutenberg with custom designs and smart display conditions.
Empacotando
Dominar o uso de colunas e grades no Gutenberg pode melhorar significativamente o apelo visual e a funcionalidade do seu site WordPress. Seguindo estes passos simples e utilizando o bloco de contêineres do GutenKit, você pode criar layouts profissionais e envolventes com facilidade.
Por que GutenKit?
- A Construtor de páginas Gutenberg coluna.
- Grades e colunas totalmente personalizáveis no WordPress Gutenberg.
- Interface de arrastar e soltar.
- Interface amigável, ideal para iniciantes.
Experimente diferentes configurações e estilos para encontrar o design perfeito para seu conteúdo. Com a prática, você será capaz de criar páginas impressionantes que cativam seu público e elevam seu site a novos patamares.

Deixe um comentário