Cansado de seu site parecer sem graça e chato? Quer adicionar um toque de personalidade e apelo visual?
Criar um site visualmente cativante começa com o básico, e um dos elementos mais fundamentais é o seu plano de fundo. Um bom plano de fundo, seja ele — uma imagem, uma cor ou um vídeo define o clima da aparência geral do seu site.
Então, não procure mais! Neste guia, mostraremos a você como criar fundos impressionantes em seu site com Gutenberg.
Por que adicionar fundo ao seu site Gutenberg
Um plano de fundo não é apenas um elemento sofisticado — é um componente essencial do seu site para atrair a atenção e o interesse dos visitantes.
Mas como um plano de fundo contribui para o seu site?
Primeiro, um fundo é um poderoso elemento narrativo. Por exemplo, uma boa seleção e combinação de cores diferentes no seu fundo define o humor dos seus visitantes. Uma cor agradável não irritará os olhos deles e os encorajará a passar mais tempo verificando o conteúdo do seu site. Texturas sutis ou sobreposições de gradiente podem chamar a atenção para áreas de conteúdo importantes, garantindo que sua mensagem se destaque.
Em segundo lugar, uma imagem apropriada como seu plano de fundo ajuda a ilustrar a mensagem do seu conteúdo e ajuda a percepção do público sobre o que está lendo. Por exemplo, um plano de fundo sereno da natureza pode criar uma atmosfera calmante. Se você quer energizar e excitar seus visitantes, uma paisagem urbana dinâmica é uma boa escolha.
No geral, um bom plano de fundo define o tom e destaca seu conteúdo. Agora, vamos determinar como você pode adicionar um bom plano de fundo.
Você tem a opção de usar o recurso integrado do Gutenberg chamado “cobrir”. No entanto, essa opção é muito limitada quando se trata de design e personalização. Então, se você não quer comprometer o design, opte por um plugin chamado Kit Guten.
Melhorando seu site com fundo usando GutenKit
De todos os plugins que oferecem boa personalização de fundo, por que o GutenKit?
Vamos falar sobre por que ele é altamente recomendado para todos os sites do Gutenberg.
- Cada bloco, padrão, módulo e configuração integra-se perfeitamente ao Full Site Editing (FSE).
- Você pode criar seu site com um construtor de loop de consulta.
- Horizontal e layouts verticais para menu WordPress com imagens e ícones.
- Os usuários podem adicionar um fundo visualmente atraente a cada bloco.
Agora, vamos descobrir como o GutenKit pode transformar seu site em um site animado e atraente.
👉 Read to check solutions for Gutenberg editor is not working.
Adicionando cor de fundo do bloco Gutenberg
Abra uma nova página ou uma página existente no seu site para começar a projetar com um fundo estético.
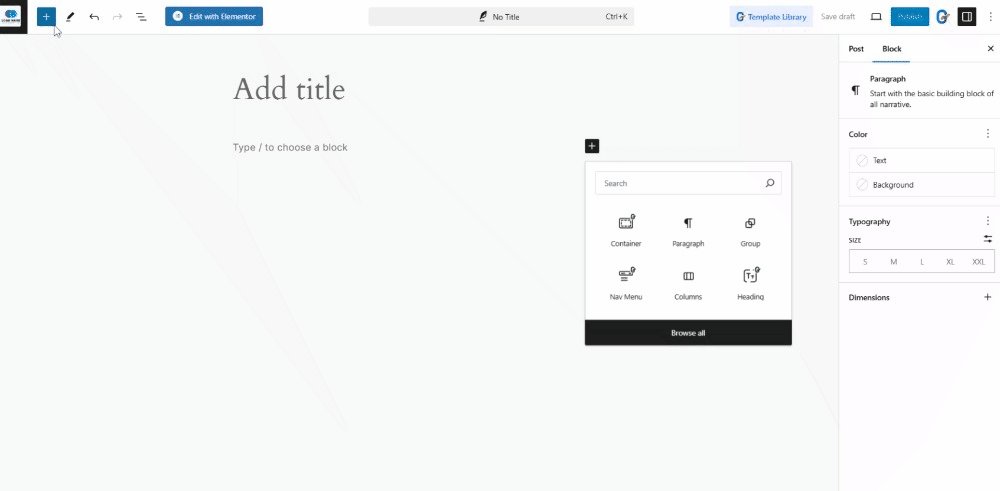
Na tela do seu editor, adicione um novo bloco clicando no ícone preto de mais (+). Você também pode adicionar um novo bloco clicando no inseridor de bloco de alternância.
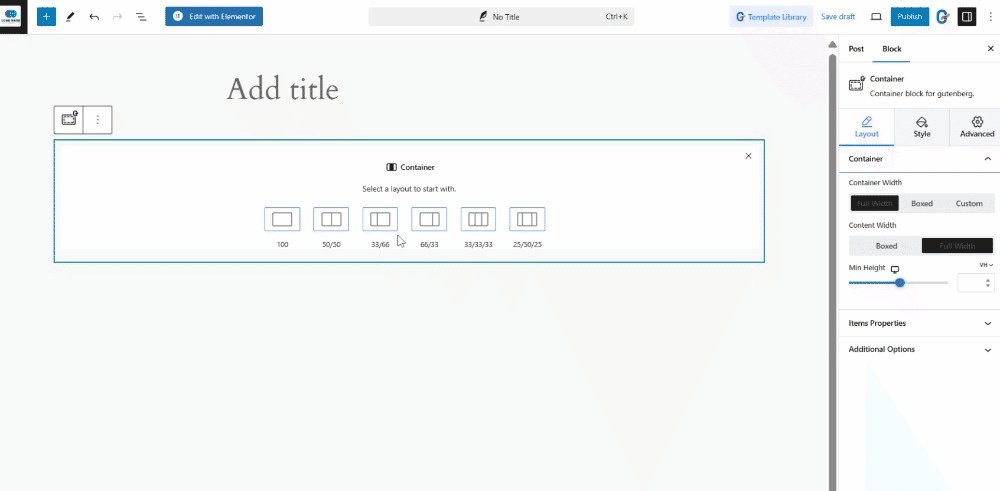
De qualquer uma das duas maneiras, você certamente pode selecionar o bloco que deseja adicionar na sua tela. Neste tutorial, primeiro adicionaremos o bloco container para que possamos adicionar vários blocos em uma seção. Selecione o layout do container entre as seis opções disponíveis.
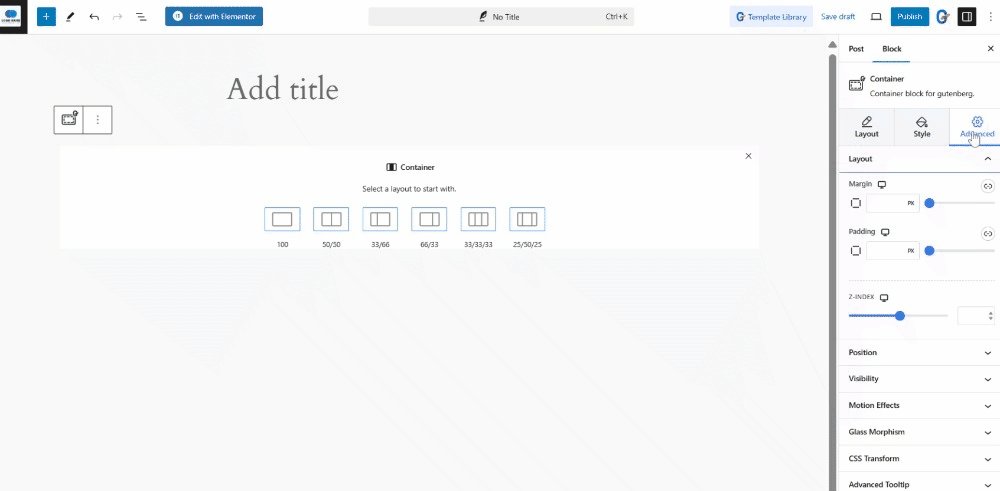
Depois de decidir o layout do seu contêiner, defina a cor de fundo da sua seção. Na ferramenta da barra lateral, você encontrará as três seções, a saber — Disposição, Estilo, e Configurações avançadas.

Para definir a cor de fundo da sua seção, clique na seção de estilo e selecione fundo. Você notará que sob o tipo de fundo, há 4 ícones representando o clássico, gradiente, imagem, e vídeo. Já que estamos falando sobre a cor de fundo, agora selecionaremos o gradiente. Certifique-se de selecionar a melhor combinação de cores para que a cor de fundo do seu bloco de Gutenberg seja agradável aos olhos.
Então, é hora de adicionar os blocos que você deseja adicionar à sua seção clicando no ícone de mais (+) dentro de cada coluna.

E é isso! O processo é tão fácil.
Adicionando imagem de fundo do bloco Gutenberg
O processo de adicionar um bloco Gutenberg com uma imagem de fundo é o mesmo que adicionar uma cor de fundo. Depois de adicionar o bloco contêiner à tela do seu editor Gutenberg, você notará a ferramenta da barra lateral. Ela consiste em Disposição, Estilo, e Configurações avançadas.
Na seção de layout, você pode ajustar a largura e a altura do contêiner. Enquanto a seção de estilo é onde você pode adicionar a imagem de fundo.

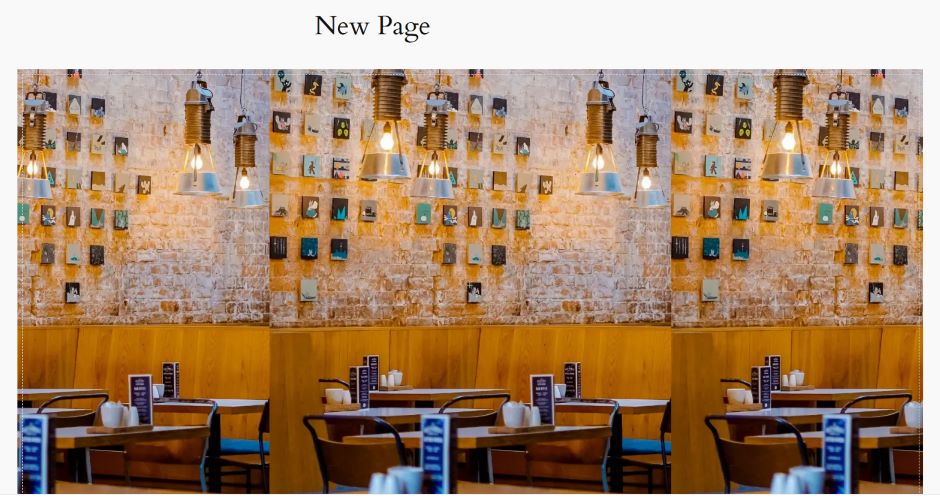
Agora, clique no ícone da imagem e clique no Escolha a mídia para selecionar a imagem da biblioteca. Você também pode carregar sua imagem preferida.
A imagem selecionada será adicionada ao seu contêiner como plano de fundo.

Já está na hora de adicionar um novo bloco para ter uma seção completa de uma página. Para fazer isso, procure o ícone de mais no centro da sua seção.
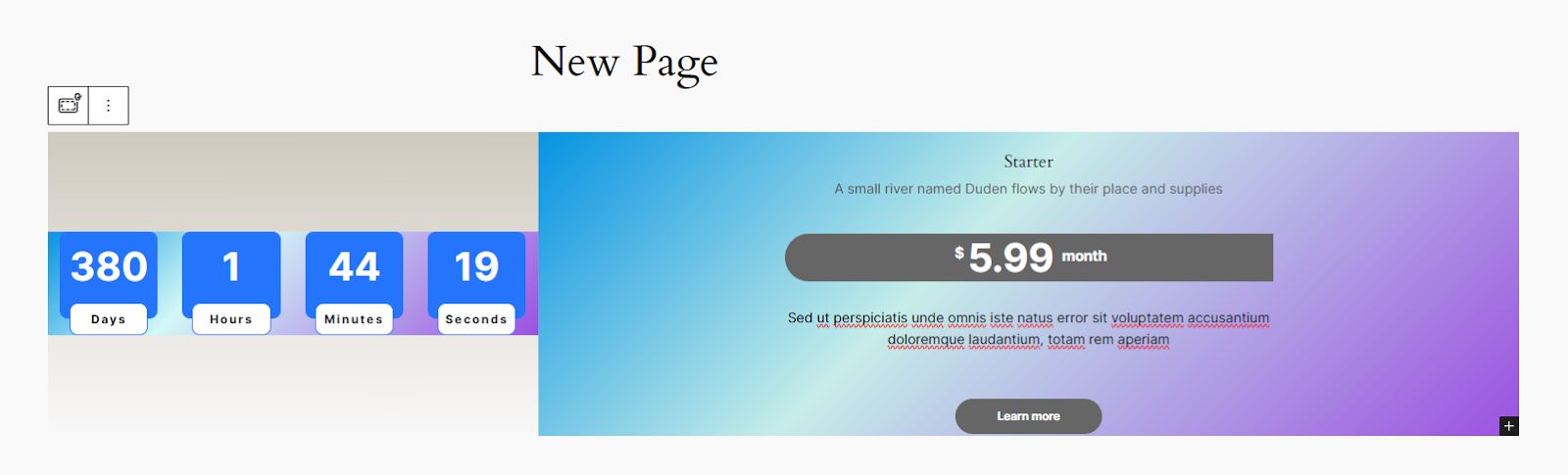
Aqui está um exemplo de um cronômetro de contagem regressiva com uma imagem de fundo.

Adicionando vídeo de fundo do bloco Gutenberg
Vamos descer para o último método de adicionar um fundo e esse é um Vídeo. Os vídeos podem chamar a atenção imediatamente e atrair espectadores, especialmente quando usados estrategicamente.
Adicionar vídeos de fundo segue o mesmo processo de adicionar cor de fundo para bloco Gutenberg no WordPress e imagens. Insira o bloco container e selecione seu layout. Uma vez adicionado, você pode adicionar o fundo primeiro ou adicioná-lo mais tarde, depois de projetar sua seção com diferentes blocos GutenKit.
Neste tutorial, adicionaremos primeiro um vídeo de fundo e depois o poliremos com um bloco de Gutenberg.
Clique no ícone de mais (+) e procure pelo bloco container. Depois, selecione o layout do seu container.
Após selecionar o layout do seu contêiner, você notará a ferramenta da barra lateral no canto direito da tela. Ajuste a largura e a altura do contêiner de acordo com sua preferência.
Depois disso, prossiga para o Estilo seção para adicionar o vídeo de fundo. Procure o tipo de fundo e clique no ícone de vídeo.
Vamos polir o contêiner adicionando um bloco de Gutenberg. Para fazer isso, procure o ícone de mais (+) no centro do seu contêiner. Em seguida, adicione o bloco que você deseja incluir na seção.
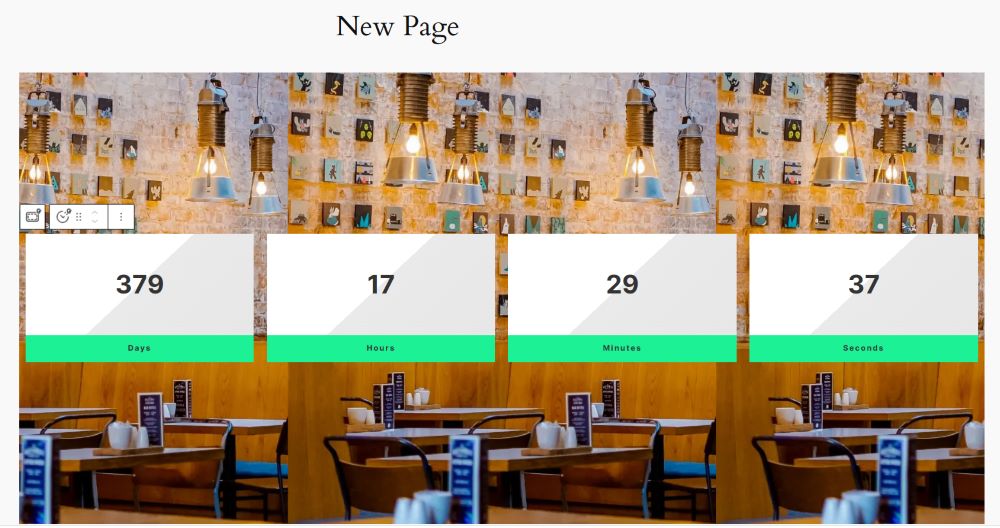
Aqui está o resultado final:
Tão fácil, certo? Você pode ter um fundo atraente em apenas alguns minutos.
E se você quiser editar seu plano de fundo?
O processo é tão simples. Basta abrir a página existente e editá-la. Quando estiver na página editável, vá até a seção onde deseja ajustar o plano de fundo. Em seguida, vá até o Estilo seção e selecione qual elemento você deseja alterar — cor, imagem ou vídeo.

Perguntas frequentes
Você pode ajustar o posicionamento da imagem de fundo no Gutenberg?
Quais formatos de imagem você pode usar para imagens de fundo no Gutenberg?
É possível adicionar uma sobreposição de gradiente a uma imagem de fundo no Gutenberg?
O que fazer para garantir que seu vídeo de fundo não deixe seu site lento?
Empacotando
Criar uma imagem de fundo no seu site Gutenberg é uma maneira poderosa de melhorar o apelo visual e a experiência do usuário do seu site. Não importa se você está usando imagens estáticas, vídeos dinâmicos ou cores simples, a chave está na aplicação cuidadosa e no alinhamento com a identidade da sua marca.
Com ferramentas como GutenKit, você pode levar seus designs para o próximo nível, tornando seu site não apenas funcional, mas também visualmente cativante. Ao equilibrar criatividade com usabilidade, você pode criar um site que ressoe com seu público e deixe uma impressão duradoura.


Deixe um comentário