Estamos animados em compartilhar que o GutenKit 2.0 já está no ar. É a próxima evolução do GutenKit – o melhor construtor de páginas visuais para Gutenberg. Não apenas adicionamos alguns novos recursos, mas o GutenKit 2.0 é parte de uma missão em que prometemos atualizações constantes aos nossos usuários.
Nossos novos lançamentos empolgantes o deixarão mais perto de atingir suas metas de design de site. E, se você é novo no GutenKit, nós o encorajamos a experimentar os últimos lançamentos. Isso ajudará você a entender por que o GutenKit alcançou um crescimento impressionante recentemente.
Aqui estão as principais áreas onde GutenKit 2.0 irá capacitá-lo:
- 👉 Breakpoint responsivo para design perfeito para qualquer dispositivo.
- 👉 Construtor de pop-ups para mostrar pop-ups em qualquer lugar nos sites do Gutenberg.
- 👉 Organize informações com um Table Builder como nunca antes.
- 👉 Condições de exibição para definir uma experiência de conteúdo dinâmico.
- 👉 Defina uma experiência interativa com o módulo Interações.
Abrace o poder do GutenKit 2.0
Temos feito grandes mudanças ultimamente, desenvolvendo blocos e módulos inovadores e transformando a experiência do usuário para revolucionar as capacidades do GutenKit juntamente com alguns correções de bugs e melhorias muito necessárias aos nossos recursos existentes.
Todas essas melhorias são lançadas em etapas e ainda estamos trabalhando para adicionar todos os recursos mais recentes em design e desenvolvimento web.
Mas, neste ponto, chegamos a uma fase em que gostaríamos de anunciar GutenKit 2.0.
Na verdade, temos visto um rápido crescimento nos usuários do GutenKit, o que nos deixa ainda mais otimistas sobre o desenvolvimento contínuo e o potencial futuro do plugin.
A nova versão deste Plugin de construtor de páginas Gutenberg é excepcionalmente desenvolvido para dar grande flexibilidade para configurar conteúdo dinâmico e sites responsivos. Agora, os usuários podem exibir várias ações animadas em seus sites. Alguns recursos avançados, como pop-ups e blocos de construtor de tabelas, foram introduzidos no GutenKit 2.0.
Agora, vamos explorar o GutenKit 2.0 em detalhes:
Novos recursos do GutenKit
A equipe GutenKit lançou uma variedade de novos recursos na versão GutenKit 2.0, que foi projetada e desenvolvida para estender as funcionalidades do site WordPress. Vamos explorá-los:
⭐ Design responsivo em todos os dispositivos com pontos de interrupção personalizados
Uma das adições mais aclamadas ao GutenKit 2.0 é sua Módulo Breakpoint responsivo. Este recurso garante que suas páginas da web sejam exibidas em sua melhor forma em qualquer dispositivo. Um desenvolvimento muito necessário do plugin GutenKit, já que uma parcela significativa do tráfego do site agora vem de usuários de dispositivos móveis e tablets.
Breakpoint responsivo é um dos melhores recursos que um usuário do Gutenberg pode esperar! É por isso:
✅ Seis pontos de interrupção predefinidos, como dispositivos móveis, tablets e desktops.
✅ Defina uma largura personalizada para cada ponto de interrupção.
✅ Adicione pontos de interrupção para visualização em paisagem e tela ampla.
✅ Controla a capacidade de resposta dentro da área do editor.

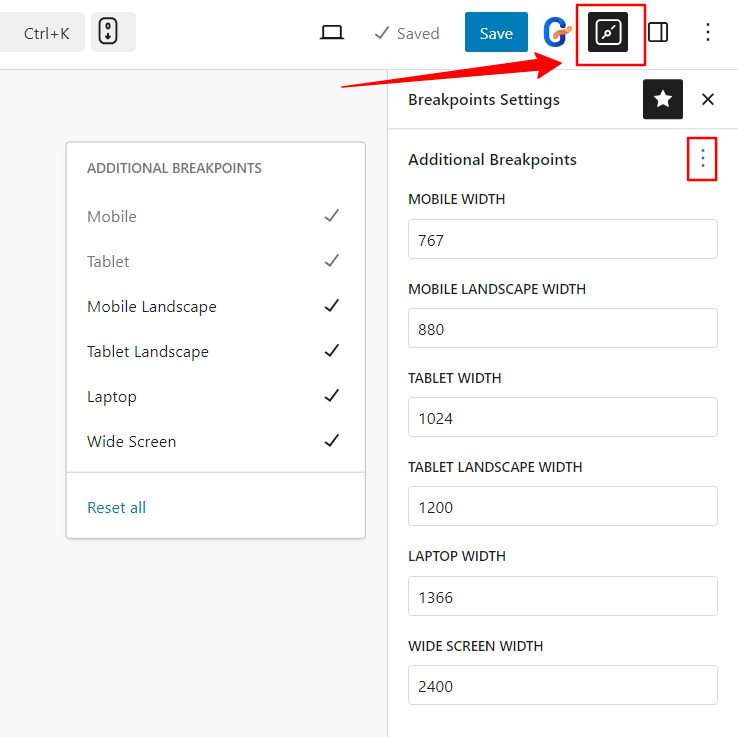
O GutenKit inclui um recurso abrangente de configurações de breakpoint, onde você pode definir breakpoints personalizados para dispositivos como celular, tablet, laptop, paisagem e widescreen. As larguras que você definir ajustarão automaticamente seu web design, garantindo que ele se encaixe perfeitamente em todos os tamanhos de tela para uma experiência totalmente responsiva.
⭐ Popup Builder Mostrar pop-up em qualquer lugar
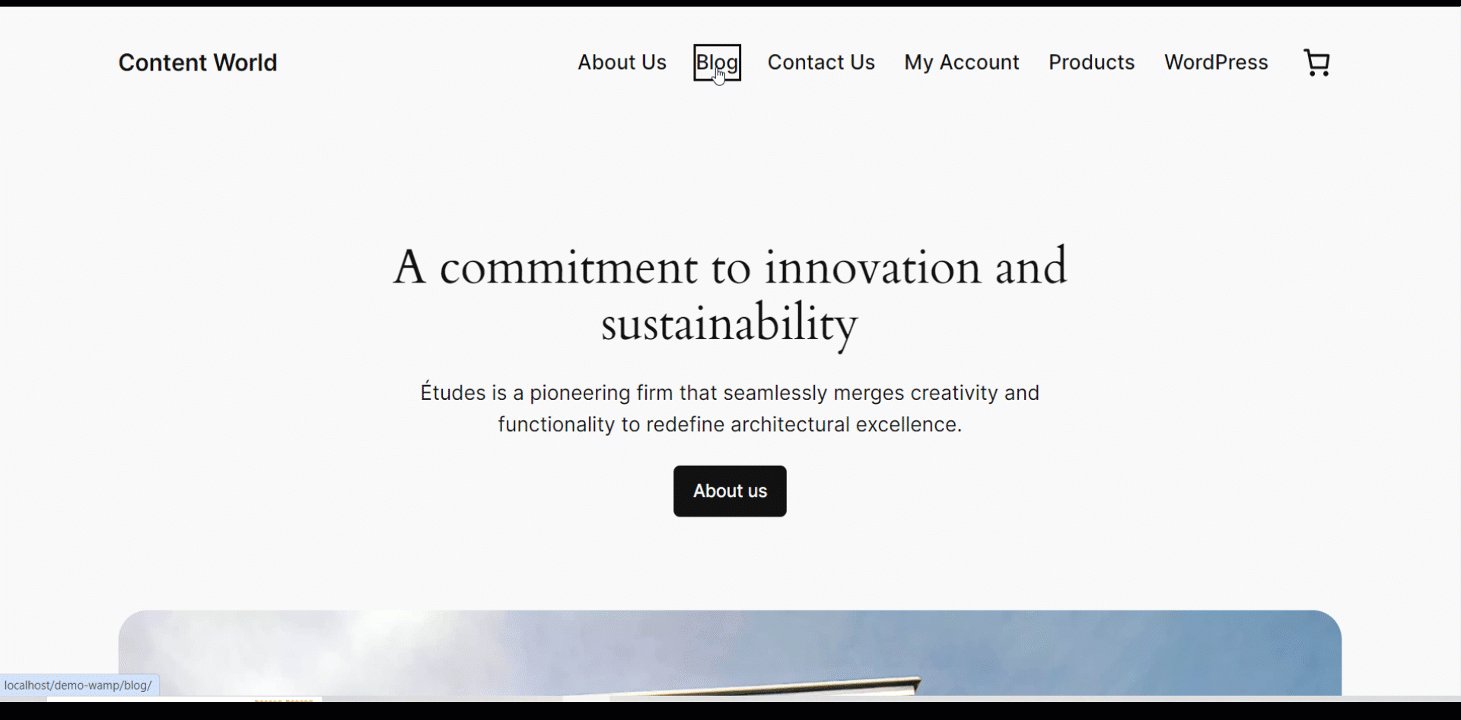
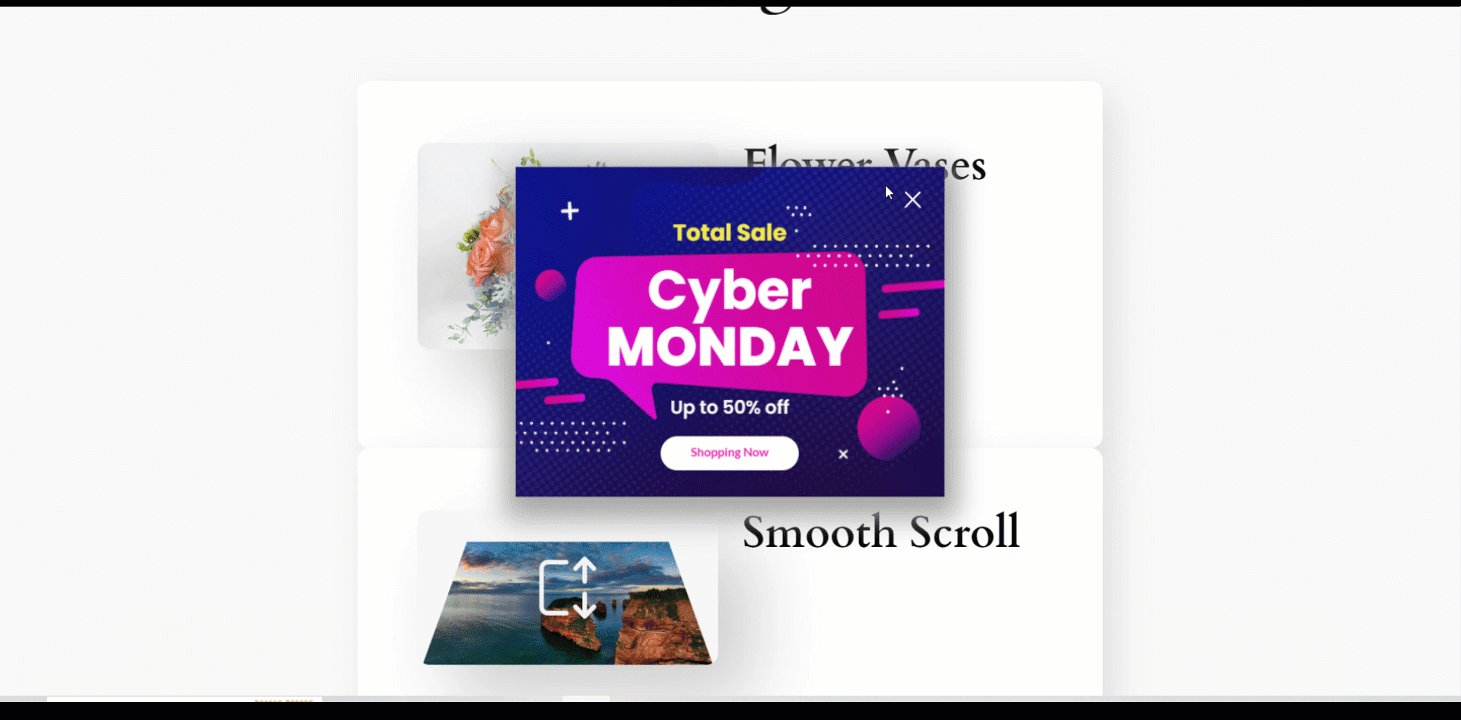
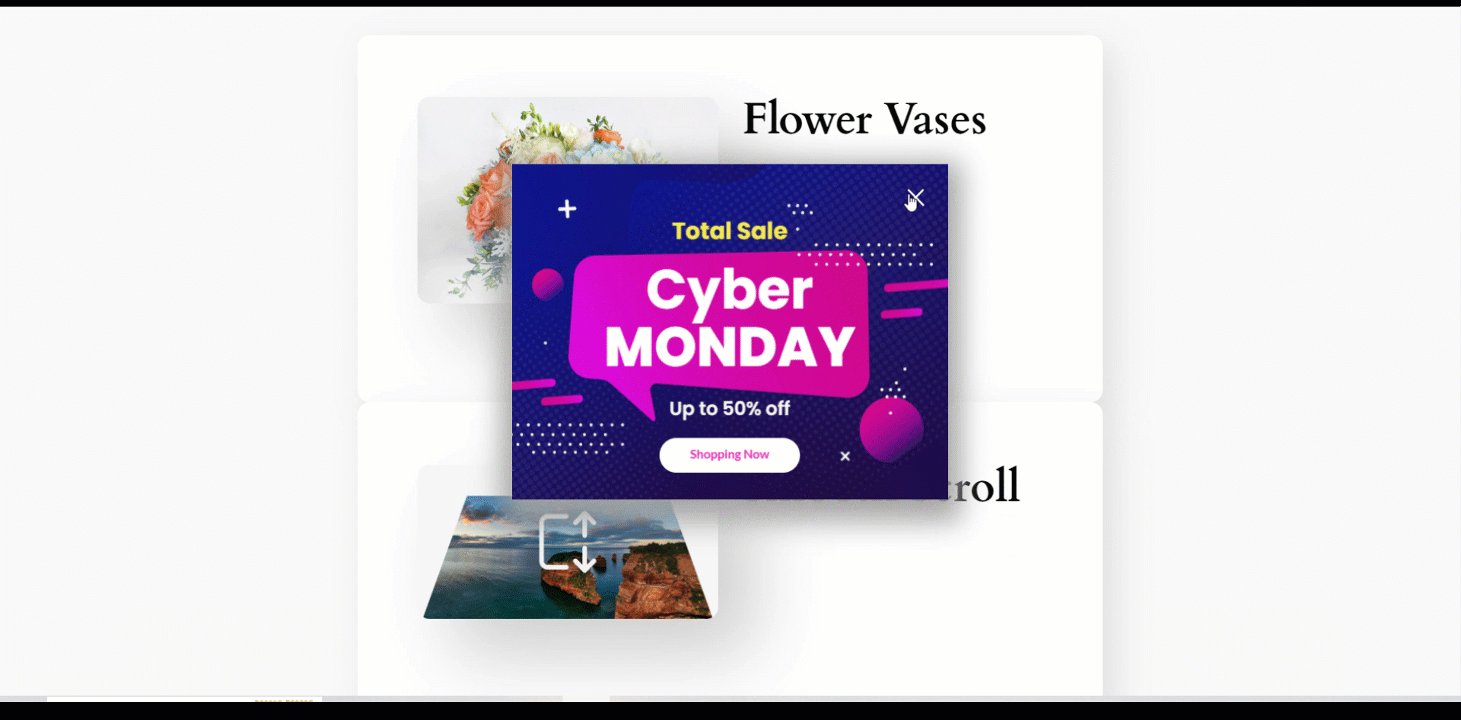
O Gutenkit agora está equipado com o módulo popup builder para facilitar a vida dos usuários do Gutenberg. Agora, você pode aproveitar o potencial das campanhas pop-up para converta seus visitantes em clientes, colete leads, informe os clientes sobre as políticas de cookies, e muito mais. Um menu pop-up adicional dentro das configurações GutenKit no painel do WordPress será encontrado. Isso significa que você pode operar todas as campanhas pop-up dentro de uma área centralizada.

Pop-ups podem ser irritantes, pois bloqueiam a área principal dos visitantes. Então, ao criar um, você deve se concentrar em seu apelo. Com isso em mente, o módulo GutenKit Popup permite que você use quaisquer blocos para projetar sua campanha pop-up desejada.
Aqui estão algumas coisas importantes que você pode fazer com o bloco Popup GutenKit:
✅ Crie e personalize belos pop-ups com quaisquer blocos e modelos.
✅ Exibir pop-ups em todo o site ou em páginas específicas.
✅ Exclua páginas específicas da exibição de pop-ups.
✅ Decida como acionar o pop-up: carregamento da página, rolagem, interação e muito mais.
Além disso, você pode personalizar uma variedade de configurações, incluindo eventos de abertura, tipos de gatilho, tempo e duração da campanha, animações de entrada e saída, estilos de botão de fechar e muito mais. Além disso, o módulo GutenKit Popup permite que você defina uma experiência de pop-up altamente eficaz ao definir condições que determinam onde o pop-up deve aparecer ou permanecer oculto para os visitantes.
⭐ Criação de tabelas em Gutenberg facilitada
Quando lançamento, GutenKit tinha apenas o bloco Pricing Table. No entanto, nesta versão GutenKit 2.0, você vai experimentar um bloco construtor de tabelas abrangente. Ele permite que você crie qualquer tipo de tabela com amplos recursos de personalização.
GutenKit é uma ferramenta poderosa de construção de tabelas que permite que você insira qualquer bloco em uma tabela. Por exemplo, você pode adicionar um bloco de imagem para tornar sua tabela informativa. E outros recursos comuns de construção de tabelas, como cabeçalho, rodapé, personalização de células, também estão disponíveis com este bloco.
Outro ponto importante é que você não precisa ficar tenso com a responsividade da sua tabela. Qualquer tabela de site desenvolvida e personalizada com GutenKit se adaptará facilmente a qualquer tamanho de tela. Muito em breve, eles planejam adicionar recursos de importação e exportação de dados.
⭐ Defina a condição de exibição sem complicações
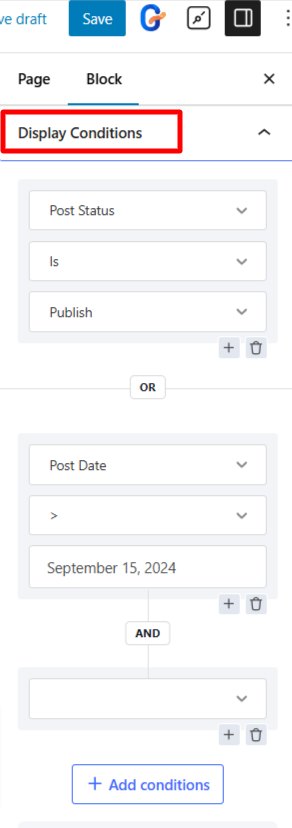
GutenKit 2.0 introduz a capacidade de atribuir condições de exibição para ocultar o bloco com base nos tipos de postagem, hora e data, função do usuário, navegadores, sistema operacional, etc. Este módulo abre muitas oportunidades para criar uma experiência dinâmica para os visitantes. Por exemplo, você pode definir uma página ou postagem somente para assinantes aplicando condições de exibição.

Você também pode mostrar descontos em seu site com base em um horário específico, como mostrar uma oferta de fim de semana exclusivamente aos domingos. Mesmo assim, tais condições ou regras de exibição ajudam a tornar seu site livre de spam. Você pode até mesmo estender a funcionalidade de condição de exibição para se tornar mais distinta aplicando várias regras a qualquer bloco GutenKit usando lógica como E, Ou.
⭐ Resposta interativa às ações do visitante
Este recurso é uma nova ferramenta para usuários do Gutenberg criarem seus sites com animações sutis. E você não precisa de aborrecimentos de codificação para implementá-los, o módulo GutenKit Interaction permite que você adicione tais efeitos de interação dentro de alguns trabalhos de clique apenas. Esta experiência animada e interativa irá colar os visitantes ao seu site.
Para impactar a experiência do visitante do seu site, o GutenKit 2.0 oferece vários tipos de interação, como mostrar, ocultar ou alternar elementos ou atributos, juntamente com efeitos de transição adicionais, como rolagem, rotação, ajuste de opacidade e muito mais.
Adicionar experiência de interação significa mostrar mudanças visuais e animações conforme os visitantes acionam suas ações, como passar o mouse, rolar, carregar conteúdo, clicar, etc. Você pode selecionar tipos de gatilho e ação nas configurações do módulo. Além disso, ao clicar em “Adicionar Item”, você pode adicionar vários efeitos de interação para partes específicas dos seus sites.
Mais novos recursos
Além das mega funcionalidades acima, a equipe GutenKit também lançou alguns novos recursos adicionais. Essas melhorias melhorarão significativamente sua experiência de construção de sites Gutenberg.
Vamos vê-los:
Módulo CSS personalizado
O GutenKit agora está disponível com o módulo Custom CSS para estilizar seu site da sua maneira personalizada inserindo Cascading Style Sheets (CSS). Você encontrará esse módulo na aba Advanced para adicionar propriedades CSS para direcionar elementos predefinidos dentro da saída HTML do módulo.
Componente Tooltip
O GutenKit agora está equipado com um recurso de componente de dica de ferramenta, o que significa que você pode exibir informações adicionais sobre um produto ou serviço se um visitante fizer alguma interação específica, como passar o mouse, clicar ou outras ações.
Recursos de estilo para bloco de imagem avançado
Agora, se você for para a aba Estilo do Bloco de Imagem Avançado na versão GutenKit 2.0, há alguns novos recursos de personalização como Zoom, Filtros CSS e Sobreposição.
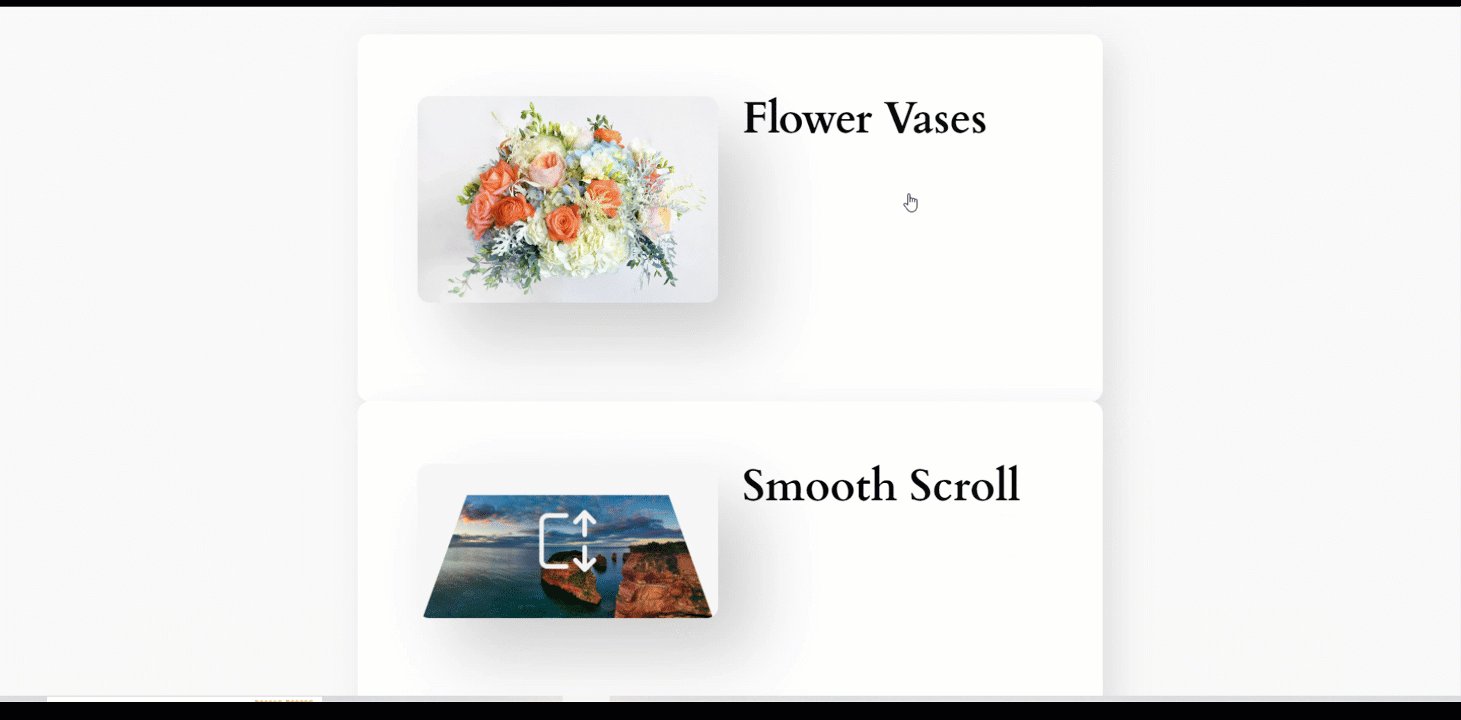
Módulo de rolagem suave
Isso não deve ser um recurso menor, mas sim uma maneira excepcional de atrair seus visitantes com uma experiência de rolagem suave e atraente em páginas da web. Você pode encontrar as funcionalidades deste módulo no cabeçalho do editor de blocos.
Bloco de alternância avançado
O bloco GutenKit Advanced Toggle é uma maneira criativa de exibir uma quantidade extensa de conteúdo em uma área coesa. Os usuários podem alternar de uma categoria para outro contêiner clicando em um botão de alternância.
Melhorias adicionais na flexibilidade de design do GutenKit incluem melhorias nas propriedades da fonte e nos controles de alinhamento.
Melhorias dos Blocos GutenKit
A equipe GutenKit também continuou o desenvolvimento de seus blocos existentes para se adaptar à crescente demanda dos usuários. Por exemplo, agora você pode alterar o tamanho do ícone do bloco de caixa de ícones. Eles também corrigiram o problema de borda deste bloco. Algumas melhorias também foram trazidas no bloco Advanced Masonry e no bloco Timeline.
Além disso, os usuários do GutenKit terão mais controles no alcance do controle deslizante e no posicionamento de navegação do swiper. Além disso, você encontrará alguns recursos avançados em alguns blocos, como a guia Advanced, Business Hours e Timeline. Então, podemos dizer que você pode manter a fé no desenvolvimento dos blocos GuenKit.
Melhorias no painel GutenKit
A GutenKit sempre priorizou a melhoria da experiência do usuário, e o mais recente GutenKit 2.0 demonstra isso compromisso com várias melhorias notáveis. Um exemplo simples pode ser as alterações diretas na aba de pré-visualização. Isso significa que se você salvar seu trabalho de edição na página do editor, não precisará recarregar a aba do navegador de pré-visualização para ver o trabalho atualizado.
Outra melhoria trazida no plugin GutenKit para dar uma experiência de web design suave e rápida é o carregamento individual de configurações de bloco. Quando você começa a editar uma página ou post, nem todos os blocos carregam de uma vez.
Os blocos GutenKit só carregam seus scripts no backend quando você acessa suas configurações. A vantagem aqui é que todos os blocos da sua página ou postagem não carregam simultaneamente. Portanto, a página pode carregar mais rápido antes dos usuários do GutenKit.
No geral, o GutenKit 2.0 beneficia seus usuários com uma experiência rápida e fácil.
Próximas atualizações!
GutenKit está em uma missão sem fim. Esta equipe é dedicada o suficiente para tocar em todos os recursos de última geração de web design e desenvolvimento. Eles já planejaram incorporar o bloco Advanced Slider Builder e a integração com o MailChimp. Você pode considerar esta ferramenta como sua parceira para toda a vida em seu web design WordPress.
Nossas próximas atualizações estão listadas no Roteiro GutenKit. Você também pode adicionar sua própria solicitação futura aqui. Gostaríamos muito de considerar seu feedback inestimável.


Deixe um comentário