Générateur de formulaires de contact super flexible
Robuste et réactif Générateur de formulaires Pour Elementor
Metform Elementor Addon - Le générateur de formulaires de contact par glisser-déposer absolument flexible qui vous donnera la sensation professionnelle ultime
Gagnez du temps et collectez des données
Découvrez le moyen le plus rapide de Créez votre formulaire Avec Metform
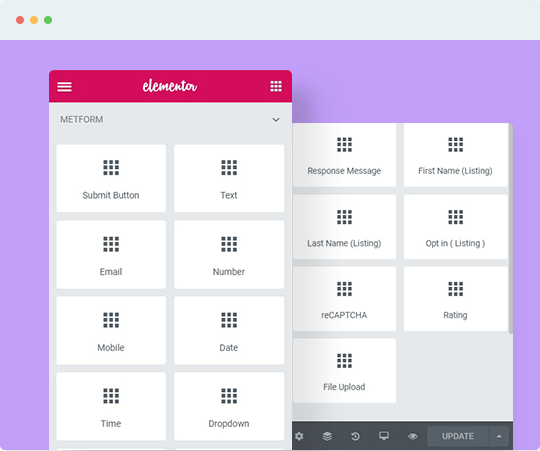
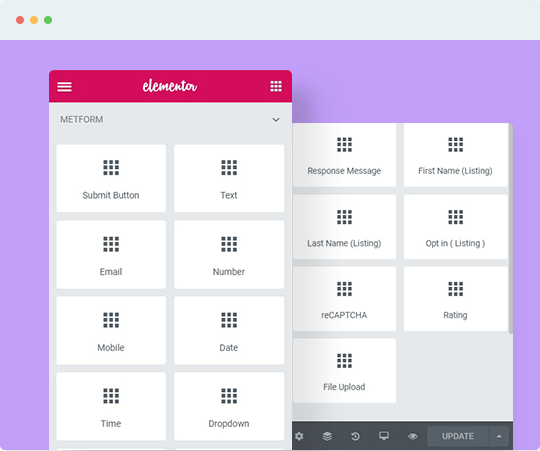
Générateur de formulaires glisser-déposer
Générateur de formulaires entièrement glisser-déposer sans aucune connaissance professionnelle avec plus de 40 widgets
Facilite le mode de paiement
Facilite la politique de paiement des utilisateurs. Choisissez facilement votre passerelle de paiement comme Paypal, Stripe
Prend en charge le code court
Ajoutez des fonctionnalités puissantes n'importe où avec un simple shortcode sans aucune connaissance d'un code long
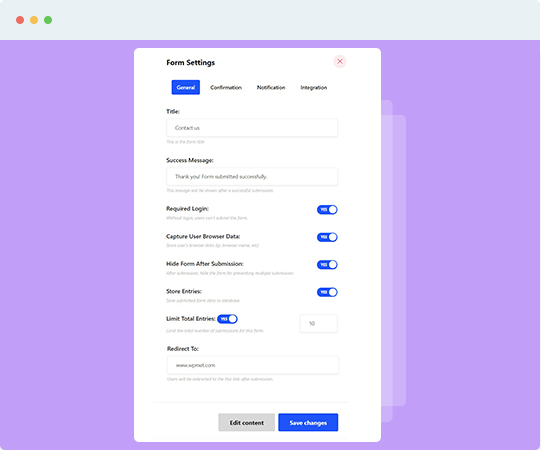
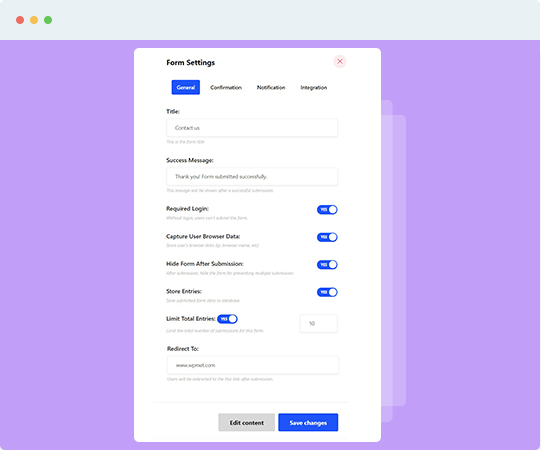
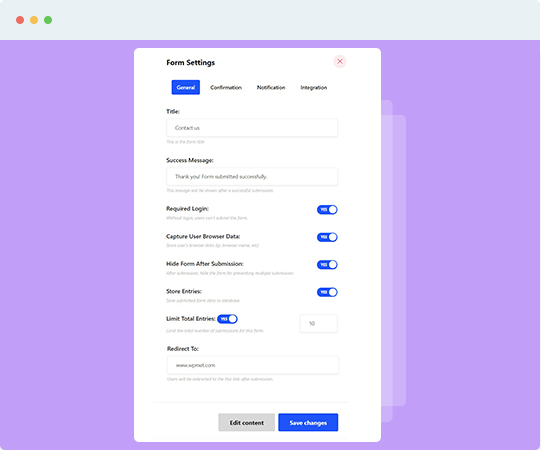
Installation puissante en un seul endroit
Stockez les entrées dans le tableau de bord, intégrez le mode de paiement, l'API REST, MailChimp, Zapier et plus encore
Adapté aux mobiles et réactif
Responsive peut contrôler à partir du constructeur de pages Elementor et être bien actif sur tous les appareils
Champ de validation déroulant
Sélectionnez le type de validation par longueur de mot, longueur de caractère ou par expression basée sur la liste déroulante
Créez le formulaire de votre choix
Ce que vous pouvez construire avec MetForm ! Jetez un oeil à nos démos
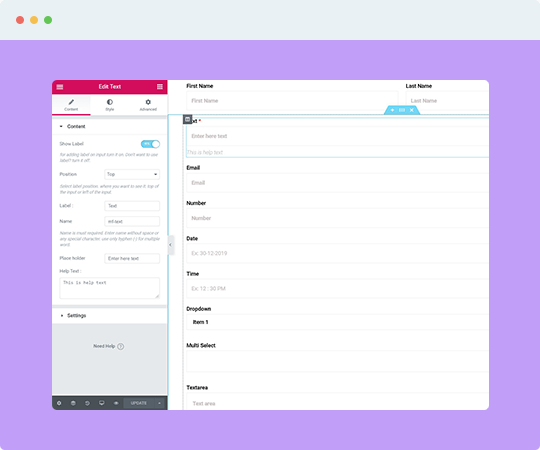
Choix des créateurs
Interface utilisateur de création de formulaires la plus conviviale
Avec le générateur Metform le plus puissant, créez vos formulaires impressionnants avec un widget autonome par glisser-déposer en direct, utilisez la ligne par défaut, la colonne avec plus de 40 éléments ou des widgets intégrés. Vous pouvez afficher l'étiquette, la position, sélectionner la mise en page, fournir un espace réservé, personnaliser les couleurs, les bordures et la police. Style, arrière-plan et bien d’autres encore.
Plus important encore, c’est économique et prend du temps. Nous fournissons toutes les fonctionnalités possibles pour lesquelles vous souhaitez créer un formulaire avec le générateur de pages Elementor.


Formulaire en plusieurs étapes
Créez votre formulaire en plusieurs étapes avec Metform
Divisez le grand formulaire en plusieurs sections pour le rendre plus convivial à remplir pour les clients. Formulaire en plusieurs étapes entièrement personnalisable avec de nombreuses fonctionnalités uniques, notamment le générateur de formulaire par glisser-déposer, l'ajout d'une étape illimitée, l'activation ou la désactivation du formulaire en plusieurs étapes.
Sélectionnez le type de validation par longueur de caractère, par longueur de mot ou par expression. Sélectionnez la position, l'étiquette, le texte d'aide de votre choix. Vous pouvez également afficher et modifier la section du message d'avertissement si vous le souhaitez.
Prend en charge la logique conditionnelle
Une manière plus intelligente d'utiliser le champ logique conditionnel
Sélectionnez votre catégorie et la question donnée n'apparaîtra que pour cette section, sinon elle restera invisible.
Utilisez notre « Logique conditionnelle » intelligente pour activer ou désactiver la zone de logique conditionnelle, sélectionner les critères de correspondance de condition et/OU, sélectionner l'action : afficher/masquer votre champ, proposer des choix de paiement et vous abonner aux newsletters en fonction des sélections de l'utilisateur et de nombreuses autres options.


Effectuer des calculs
Afficher la valeur calculée en fonction de la saisie du formulaire
Souhaitez-vous effectuer des calculs parmi les champs du formulaire pour afficher les valeurs calculées automatiquement ?
Notre champ de calcul de prime vous aidera à effectuer vos calculs et à afficher les résultats en quelques secondes. Vous pouvez stocker les entrées : enregistrer et calculer les données du formulaire soumis et calculer les vues du formulaire. Vous pouvez également afficher la valeur calculée en fonction de la saisie par l'utilisateur des données dans le champ du formulaire. Vous pouvez effectuer tout type d’opération simple et avancée.
Moins d'effort et de temps
Ajouter un répéteur pour créer des données de formulaire à plusieurs reprises
Si vous souhaitez utiliser plusieurs fois un groupe de champs, vous n'avez pas besoin de créer le champ encore et encore. Notre simple répéteur a une solution simple pour cela.
Tout ce que vous avez à faire est simplement de cliquer sur le bouton « Ajouter » et le nouveau champ apparaîtra automatiquement. Options d'ajout/suppression, Afficher/Masquer l'étiquette, Position modifiable, disposition, nom de l'étiquette, Icône Activer/Désactiver à l'intérieur du bouton, Ajouter/Supprimer le texte du bouton et l'icône du bouton, Étiquette de répéteur stylisée, Étiquette de champ, Entrée de champ et Bouton


Sélection d'images
Choisissez l'image souhaitée parmi plusieurs
Recherchez-vous un formulaire permettant aux utilisateurs de sélectionner des images parmi plusieurs images ? En utilisant notre champ de saisie de sélection d'image premium, vous pouvez télécharger votre image verticalement ou horizontalement. Sélectionnez votre image, affichez ou masquez la section d'étiquette, donnez un titre, une vignette et un aperçu.
Sélectionnez la valeur de l'option qui sera stockée/envoyée par courrier à la personne souhaitée. Vous pouvez également donner le statut de l'option Actif/Désactivé Si vous souhaitez restreindre, Personnaliser l'étiquette, la saisie, PlaceHolder
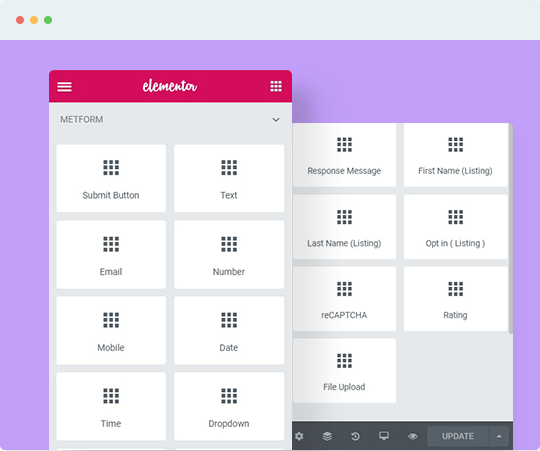
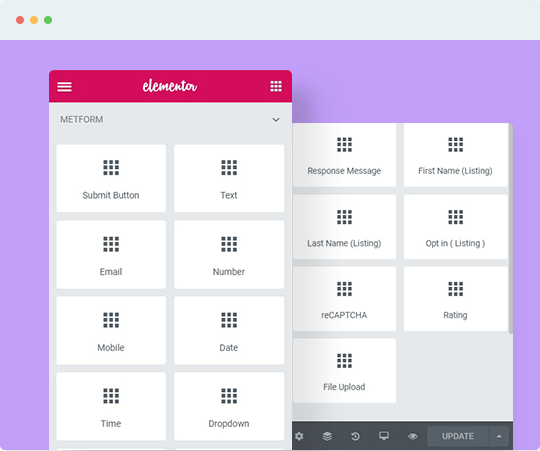
Type d'entrée flexible
Ajoutez plus de 40 entrées à la manière d'Elementor avec Metform
Metform dispose déjà de plus de 40 types d'entrée, notamment le numéro de téléphone, la sélection d'image, la sélection à bascule, le répéteur simple, la logique conditionnelle de localisation Google Map, le sélecteur de couleurs, la liste des champs de calcul, le mode de paiement, la signature, j'aime/je n'aime pas, le champ de texte, le champ de courrier électronique, le champ de numéro. , Champ de date, champ d'heure, champ de sélection, champ de case à cocher, champ de commutateur, champ de curseur de plage, champ d'URL, message de réponse, opt-in, reCAPTCHA, évaluation, téléchargement de fichier et bien d'autres. Tout ce que vous avez à faire est simplement de glisser-déposer.


L'intégration
En intégrant l'API Rest Mailchimp, Zapier n'a jamais été aussi simple
Voulez-vous intégrer votre formulaire avec Rest API, Mailchimp, Zapier, Slack ? Besoin d'ajouter reCHAPTCHA pour éviter le spam ?
Nous avons tout couvert et la configuration ne prendra que quelques minutes. Intègre facilement Mailchimp pour créer et gérer une liste de diffusion, un envoi automatisé, une newsletter et de nombreuses autres options. Vous pouvez également obtenir des données de soumission de formulaire et une notification de soumission vers une URL d'API tierce ou un Webhook en intégrant très facilement notre API Rest. Avec Zapier, intégrez votre formulaire à des milliers d'applications ou webhooks populaires sans aucun codage.
Ce que dit notre client
Client témoignage à propos de MetForm

Ce plugin est parfait !! Je pourrais créer un joli formulaire en un seul clic. Le design est magnifique et il existe différentes mises en page. Surtout, c’est très simple et facile. C’est la fonction que je souhaitais vraiment. De plus, leurs services d'assistance sont excellents. J'ai résolu le problème avec mon thème immédiatement. Ils forment une super équipe et ce plugin est très utile. Merci d'avoir fourni ce merveilleux plugin.

Base de connaissances générales
Fréquemment demandé Des questions et ressources
La licence régulière ou étendue fait référence au produit final. Essentiellement, sous la licence standard, votre produit final (incorporant l'élément pour lequel vous avez obtenu une licence) est distribué gratuitement ou est libre d'accès,
Base de connaissances générales
Fréquemment demandé Des questions et ressources
Absolument pas. Vous n'avez besoin d'aucune compétence en codage pour utiliser le plugin. Il ne s'agit que d'un simple glisser-déposer depuis le constructeur. Plutôt que d'utiliser simplement un code court pour concevoir votre formulaire, vous pouvez facilement sélectionner parmi nos 30+ formulaires prédéfinis.
Facilitez la politique de paiement des utilisateurs en utilisant le mode de paiement de votre formulaire. Avec notre champ de saisie Mode de paiement, vous pouvez choisir votre passerelle de paiement comme Paypal ou Stripe.
- Redirection vers une URL réussie Si transmis
- Redirection vers l'URL d'échec/annulation en cas d'échec
- Intégrez Paypal avec la bascule Oui/Non
- Afficher/Masquer l'étiquette
- Position, mise en page, nom, espace réservé modifiables
- Option d'affichage du paiement : Vertical/Horizontal
- Ajouter/Supprimer un mode de paiement
- Basculement d'option requis
- Logique conditionnelle
- Styles dans l'étiquette et l'image
Notre champ de saisie de numéro de téléphone premium permet à l'utilisateur de sélectionner le numéro de téléphone du préfixe du pays dans la liste déroulante. Vous pouvez également sélectionner votre position, activer ou désactiver l'étiquette et modifier le numéro de mobile si vous le souhaitez.
Bien sûr, vous pouvez montrer votre position à l'utilisateur afin qu'il puisse vous trouver facilement. Utilisez notre localisation Google Map premium pour identifier l'emplacement exact qui s'affiche sur votre formulaire avec un contenu et des styles personnalisables.
Il est vraiment important d'obtenir les commentaires de l'utilisateur pour une meilleure amélioration. Permettez aux utilisateurs de donner leur réaction en utilisant les champs de saisie J'aime et Je n'aime pas en faisant simplement glisser et déposer le champ.
- Compte le nombre J'aime/Je n'aime pas de l'utilisateur
- Facile à configurer
- Position, mise en page, nom modifiables
- Basculement d'option requis
- Styles dans l'étiquette d'entrée
