-
칼럼 링크 추가
래퍼 링크란 무엇입니까?
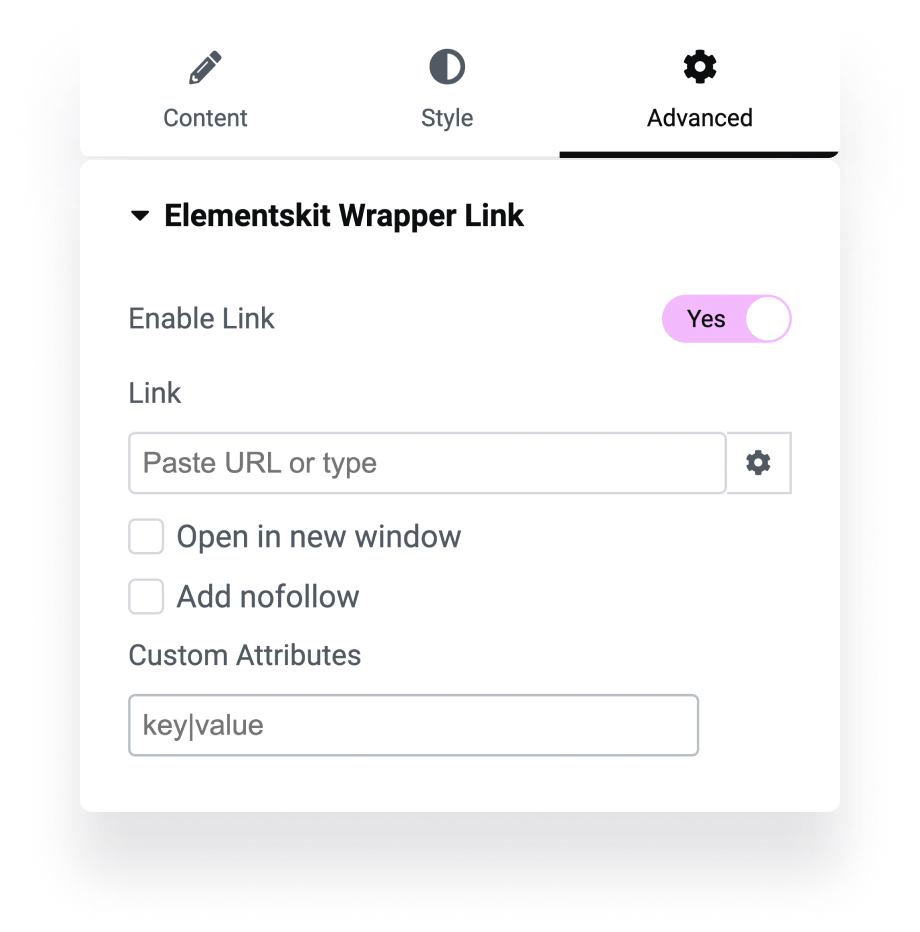
Wrapper Link 확장 기능을 사용하려면 먼저 ElementsKit Addons 플러그인에서 활성화하세요. 그런 다음 링크를 추가하려는 Elementor 페이지를 엽니다. 연결하려는 섹션, 열 또는 위젯을 클릭한 다음 고급 탭으로 이동합니다. 래퍼 링크 섹션에서 링크하려는 페이지의 URL을 입력하세요. 새 탭이나 동일한 탭에서 링크를 열 수도 있습니다.

-
제어 설정
왜 이것이 필요합니까?
Elementor의 섹션에 링크를 추가하는 것은 까다로울 수 있습니다. 기본 방법은 버튼을 추가한 다음 섹션에 대한 링크를 설정하는 것입니다. 그러나 이는 때때로 디자인의 미학을 깨뜨릴 수 있습니다. 래퍼 링크 기능은 버튼 없이 섹션에 링크를 추가하는 좋은 방법입니다. 이 기능을 사용하면 Elementor의 모든 섹션, 열 또는 위젯에 링크를 추가할 수 있습니다.
칼럼 링크 추가
Wrapper Link 기능을 사용하려면 먼저 ElementsKit을 활성화해야 합니다.

제품 상자를 만드는 가장 좋은 방법
100개 이상의 위젯
WordPress 웹 사이트에서 추가 로딩 시간을 줄일 수도 있습니다. Elementor 페이지 빌더를 위한 최고의 애드온 팩을 활용하십시오.
탐구하다
ElementsKit을 사용한 Elementor 애드온
105개 이상의 위젯
WordPress 웹 사이트에서 추가 로딩 시간을 줄일 수도 있습니다. Elementor 페이지 빌더를 위한 최고의 애드온 팩을 활용하십시오.
탐구하다
Elementor용 올인원 애드온
100개 이상의 위젯
WordPress 웹 사이트에서 추가 로딩 시간을 줄일 수도 있습니다. Elementor 페이지 빌더를 위한 최고의 애드온 팩을 활용하십시오.
탐구하다링크 추가
전체 섹션
전체 섹션 링크
Wrapper Link 기능을 사용하려면 먼저 ElementsKit을 활성화해야 합니다.
모던 위젯
100개 이상의 위젯
UI 디자인
500개 이상의 UI 블록
UI 템플릿
200개 이상의 템플릿

