今すぐ ElementsKit を入手してください!
WordPress ウェブサイトには、さらなる柔軟性とシンプルさが求められます。ウェブサイトのカスタマイズを簡単、迅速、効果的に行えるようにしました。
から条件を適用して、Web コンテンツの可視性を制御します。
ElementsKit の高度な条件付きコンテンツ。
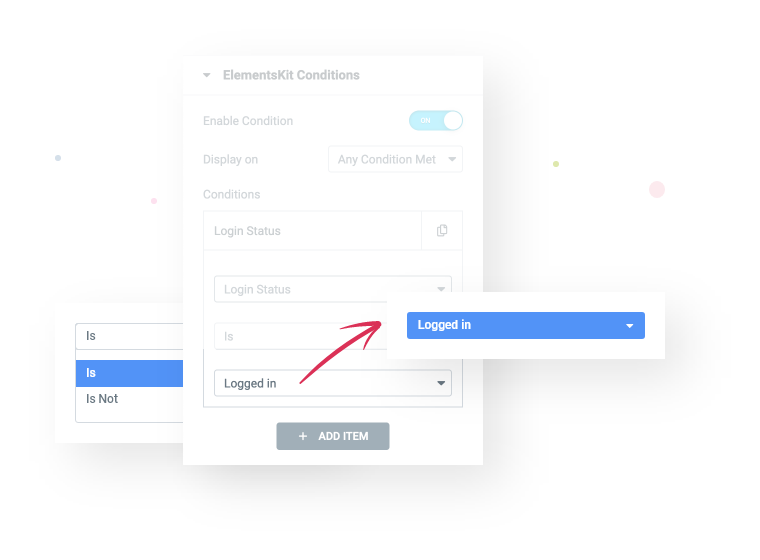
訪問者がログインしているかどうかを確認し、ログイン ステータスに基づいてさまざまなコンテンツ ブロックを表示します。すべての Elementor コンテンツ ブロックで適切に動作します。
デモ:


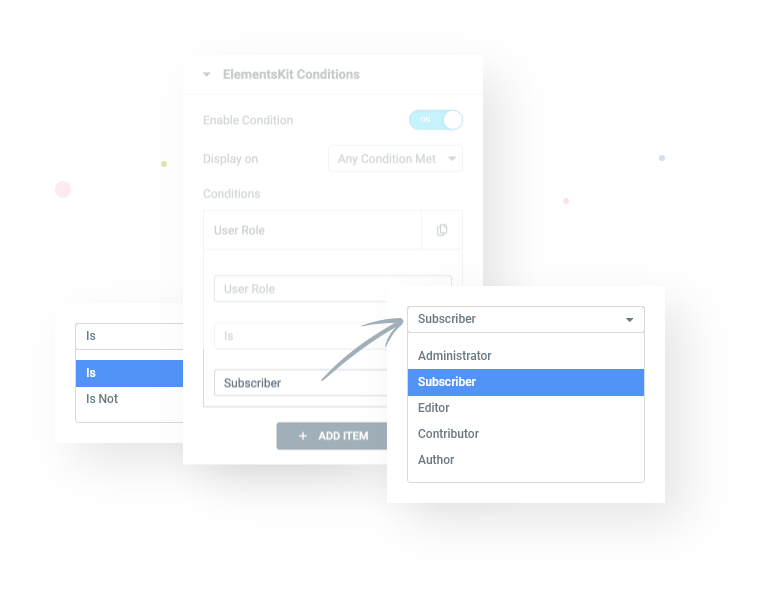
5 つの異なるユーザーの役割に基づいて、異なるコンテンツ ブロックを表示または非表示にすることができます。ただし、このユーザー ロール機能は、Web サイトにログインしているユーザーに対してのみ機能します。
デモ:
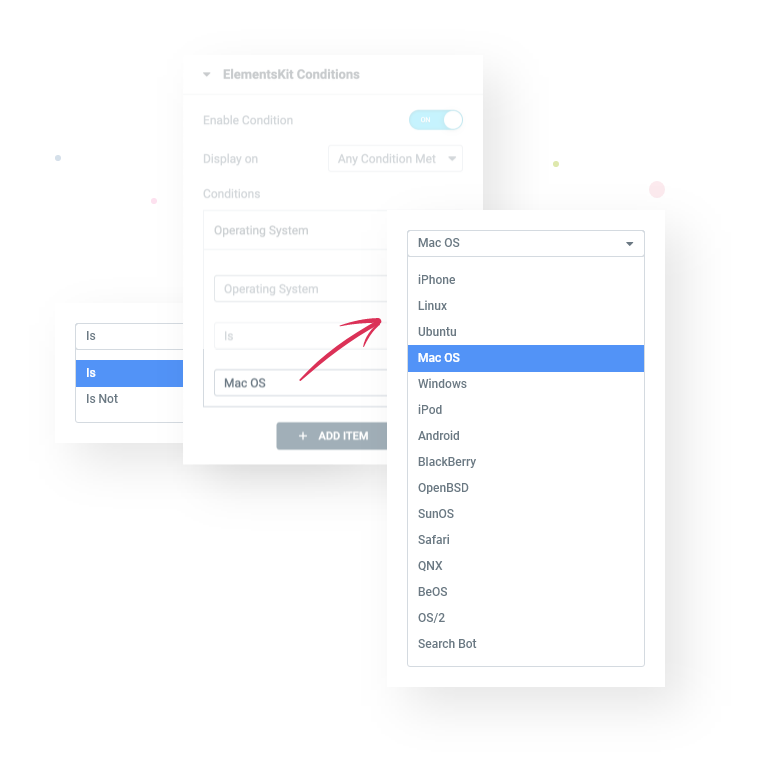
ユーザーのオペレーティング システムに基づいて異なるコンテンツを表示できるようになりました。ウェブマスター向けのドロップダウン リストに、ほとんどすべての一般的なオペレーティング システムを追加しました。
デモ:


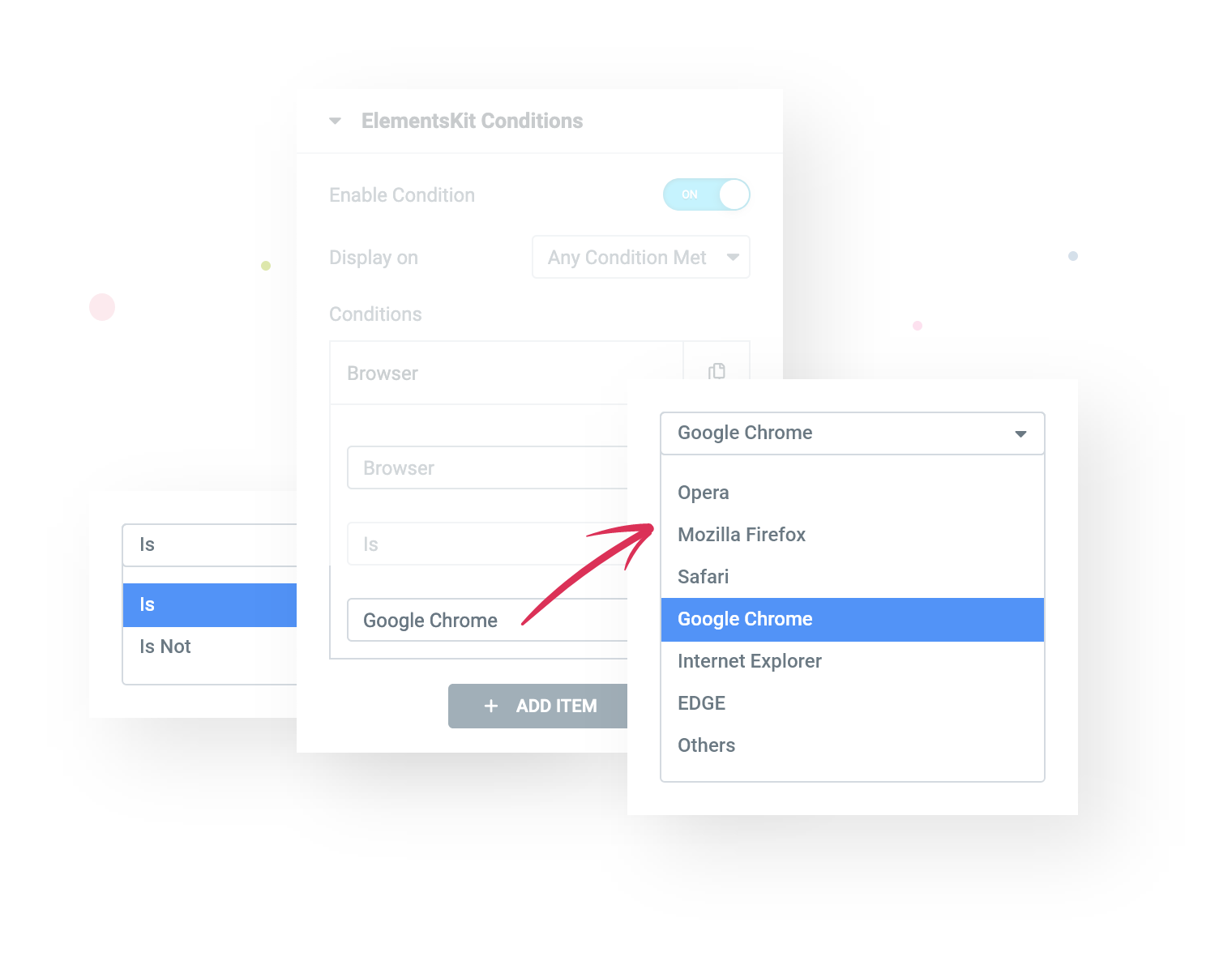
特定のブラウザで個別のコンテンツ ブロックを表示したい場合は、ブラウザの条件ルールが役に立ちます。 ElementsKit は、ほぼすべてのブラウザを検出できます。
デモ:
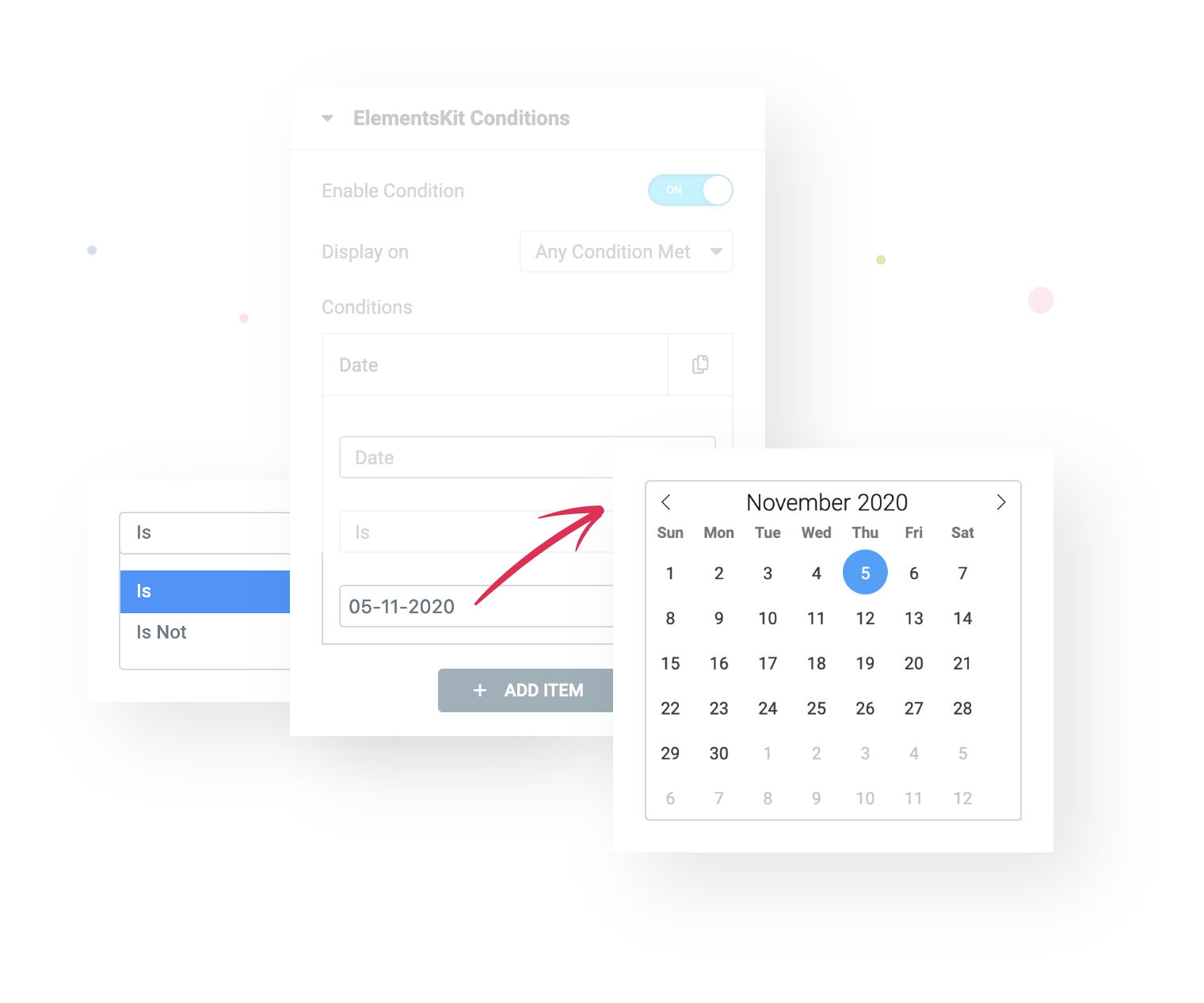
特定の期間限定で割引キャンペーンを実施したいですか?日付ベースの条件付きコンテンツがあなたをサポートします。時間を選択し、時間枠内で特定のコンテンツを表示します。
デモ:


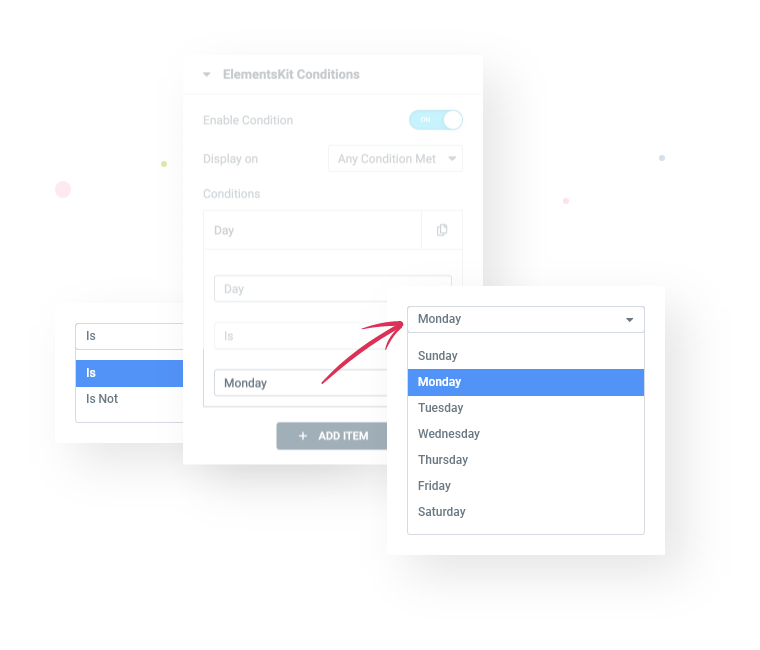
日付ベースの条件を使用すると、日付に基づいて Elementor ブロックを表示または非表示にすることができます。たとえば、月曜日にのみクーポンを提供したい場合は、Day 条件を使用して実行します。
デモ:
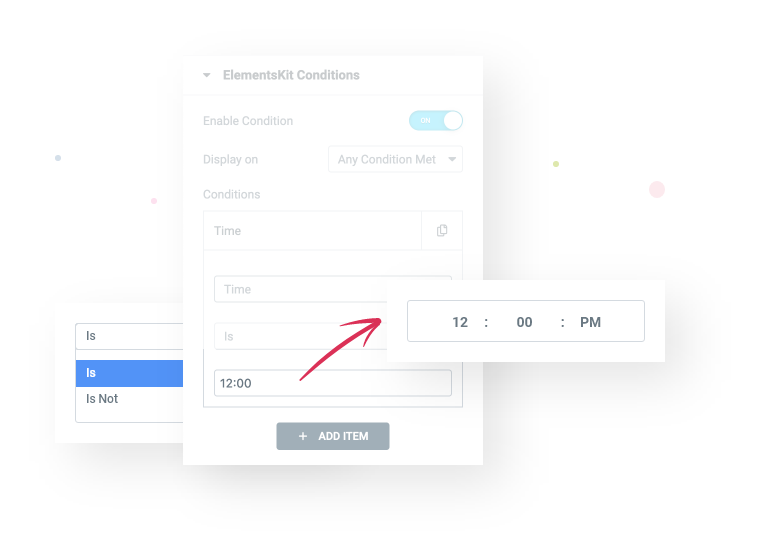
名前が示すように、特定の時間に基づいて特定のブロックを表示または非表示にすることができます。すべての訪問者は、時間範囲条件の下で要素を表示できます。
デモ:

WordPress ウェブサイトには、さらなる柔軟性とシンプルさが求められます。ウェブサイトのカスタマイズを簡単、迅速、効果的に行えるようにしました。
| クッキー | 期間 | 説明 |
|---|---|---|
| cookielawinfo-チェックボックス分析 | 11ヶ月 | この Cookie は、GDPR Cookie Consent プラグインによって設定されます。 Cookie は、「分析」カテゴリの Cookie に対するユーザーの同意を保存するために使用されます。 |
| cookielawinfo-チェックボックス-機能的 | 11ヶ月 | Cookie は、GDPR Cookie の同意によって設定され、カテゴリ「機能」の Cookie に対するユーザーの同意を記録します。 |
| cookielawinfo-チェックボックス-必要 | 11ヶ月 | この Cookie は、GDPR Cookie Consent プラグインによって設定されます。 Cookie は、Cookie に対するユーザーの同意を「必要」カテゴリに保存するために使用されます。 |
| cookielawinfo-チェックボックス-その他 | 11ヶ月 | この Cookie は、GDPR Cookie Consent プラグインによって設定されます。 Cookie は、カテゴリ「その他」の Cookie に対するユーザーの同意を保存するために使用されます。 |
| cookielawinfo-チェックボックス-パフォーマンス | 11ヶ月 | この Cookie は、GDPR Cookie Consent プラグインによって設定されます。 Cookie は、「パフォーマンス」カテゴリの Cookie に対するユーザーの同意を保存するために使用されます。 |
| 閲覧済み_cookie_policy | 11ヶ月 | Cookie は GDPR Cookie Consent プラグインによって設定され、ユーザーが Cookie の使用に同意したかどうかを保存するために使用されます。個人データは一切保存されません。 |