Strony jednostronicowe cieszą się ogromną popularnością! Są eleganckie, przyjazne dla użytkownika i doskonale nadają się do jasnego i zwięzłego zaprezentowania Twojej firmy lub portfolio. Ale budowanie takiego może wydawać się trudne.
Nie bój się! Z duetem Gutenberga I GutenKit, intuicyjny edytor bloków WordPress i rozwiązanie Gutenberg bez kodowania, które nie wymaga żadnego narzędzia do tworzenia stron, tworzenie oszałamiającej jednostronicowej witryny internetowej jest łatwiejsze niż kiedykolwiek. Ten przewodnik przeprowadzi Cię przez ten proces krok po kroku.
Zacznijmy więc tworzyć witrynę internetową z przewijaniem na jednej stronie!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- Często zadawane pytania
- Client Logos
- Etc.
- Publish one page website
Dlaczego warto stworzyć jednostronicową witrynę WordPress?
Istnieje wiele powodów, dla których jednostronicowa witryna internetowa w WordPressie staje się coraz bardziej popularna. Obejmują one:
🔹 Prostota: odwiedzający mogą z łatwością poruszać się po całej witrynie, przewijając ją w dół, co czyni ją doskonałym wyborem do prezentowania konkretnych informacji.
🔹 Przyjazny dla urządzeń mobilnych: One-pagery płynnie przekładają się na urządzenia mobilne, oferując optymalne doświadczenie większości współczesnych użytkowników Internetu.
🔹 Skoncentrowany przekaz: Jednostronicowe witryny internetowe pozwalają na mniej bałaganu i rozpraszania uwagi, dzięki czemu możesz w jasny sposób przedstawić historię swojej marki lub usługi.
🔹Opłacalne: W porównaniu do witryn wielostronicowych, tworzenie i utrzymywanie witryn jednostronicowych może być tańsze.
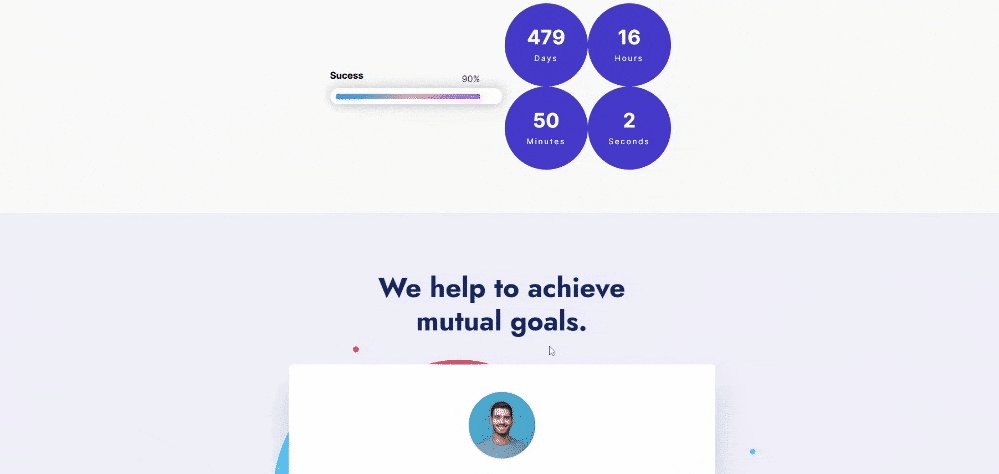
Aby zrozumieć, jak wygląda jednostronicowa witryna internetowa, przyjrzyjmy się, jak wygląda typowa jednostronicowa struktura witryny.
Sekcja Bohaterów: Zrób świetne pierwsze wrażenie dzięki blokowi okładkowemu z oszałamiającym obrazem tła i tekstem. Przedstaw siebie, swoją firmę lub portfolio i umieść wyraźny przycisk wezwania do działania!
Sekcja „O mnie”.: Użyj bloku grupy, aby połączyć blok obrazu (swoje zdjęcie) z blokami tekstu opisującymi szczegółowo Twoje doświadczenie, umiejętności lub misję.
Sekcja Usług: Zaprezentuj swoją ofertę. Wykorzystaj bloki kolumn, aby utworzyć sekcje dla każdej usługi. Dołącz blok nagłówka dla nazwy usługi i bloki tekstowe, aby uzyskać szczegółowe informacje.
Sekcja Portfolio: Niech Twoja praca zabłyśnie! Użyj bloku Galerii, aby wyświetlić swoje najlepsze projekty, projekty lub fotografie.
Sekcja Recenzji: Buduj zaufanie wśród potencjalnych klientów. Utwórz blok grupowy dla każdej referencji, zawierający blok cytatu dla wiadomości klienta oraz blok akapitu dla jego imienia i tytułu (opcjonalnie).
Sekcja Kontakt: Ułatw odwiedzającym dotarcie do Ciebie. Dołącz blok Formularz, aby utworzyć formularz kontaktowy, za pomocą którego potencjalni klienci będą mogli się skontaktować.
Jak zbudować jednostronicową witrynę internetową za pomocą Gutenberga?
Oto jak stworzyć stronę internetową z Gutenberga na jednej stronie:
1. Zainstaluj GutenKit
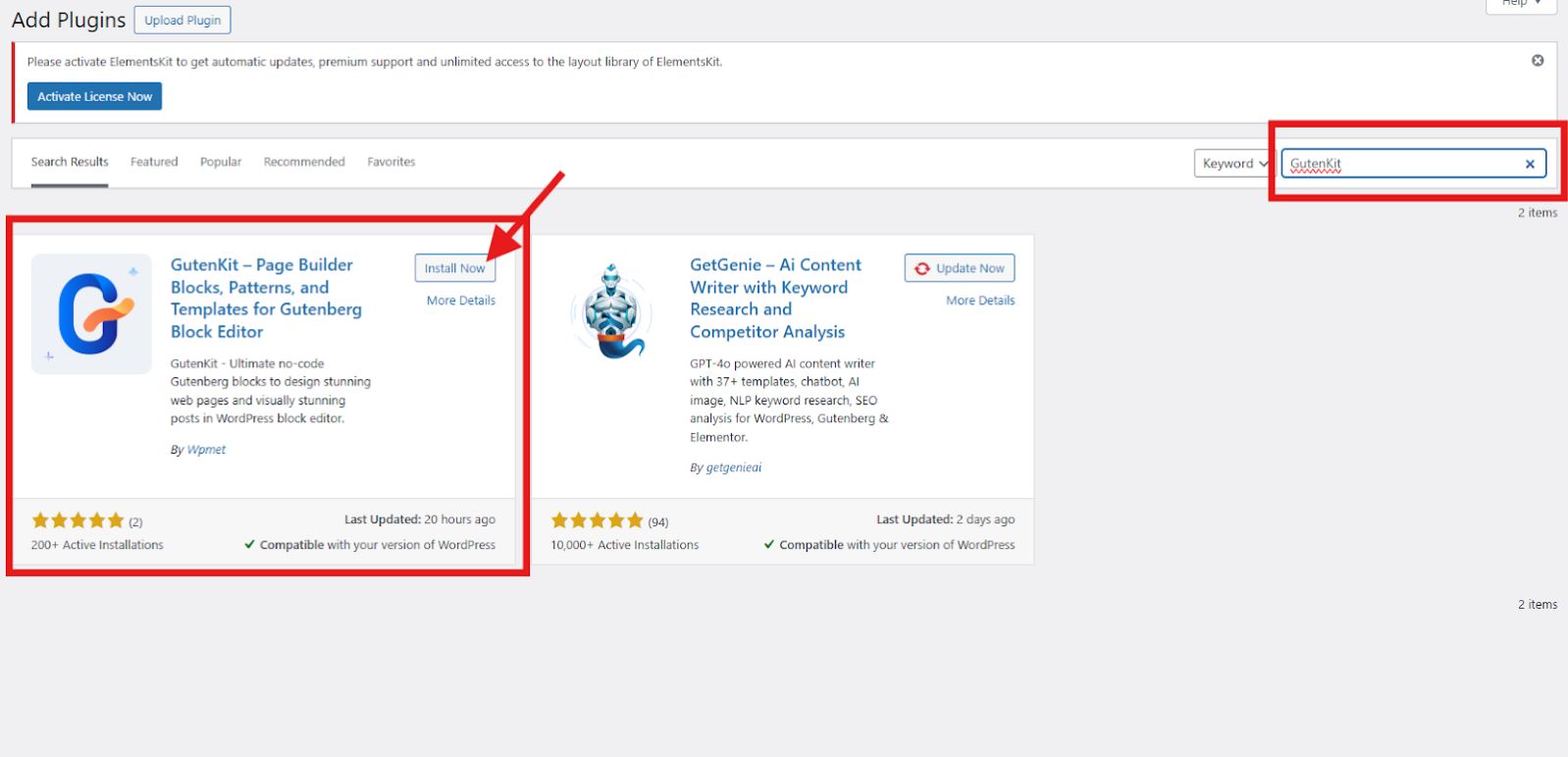
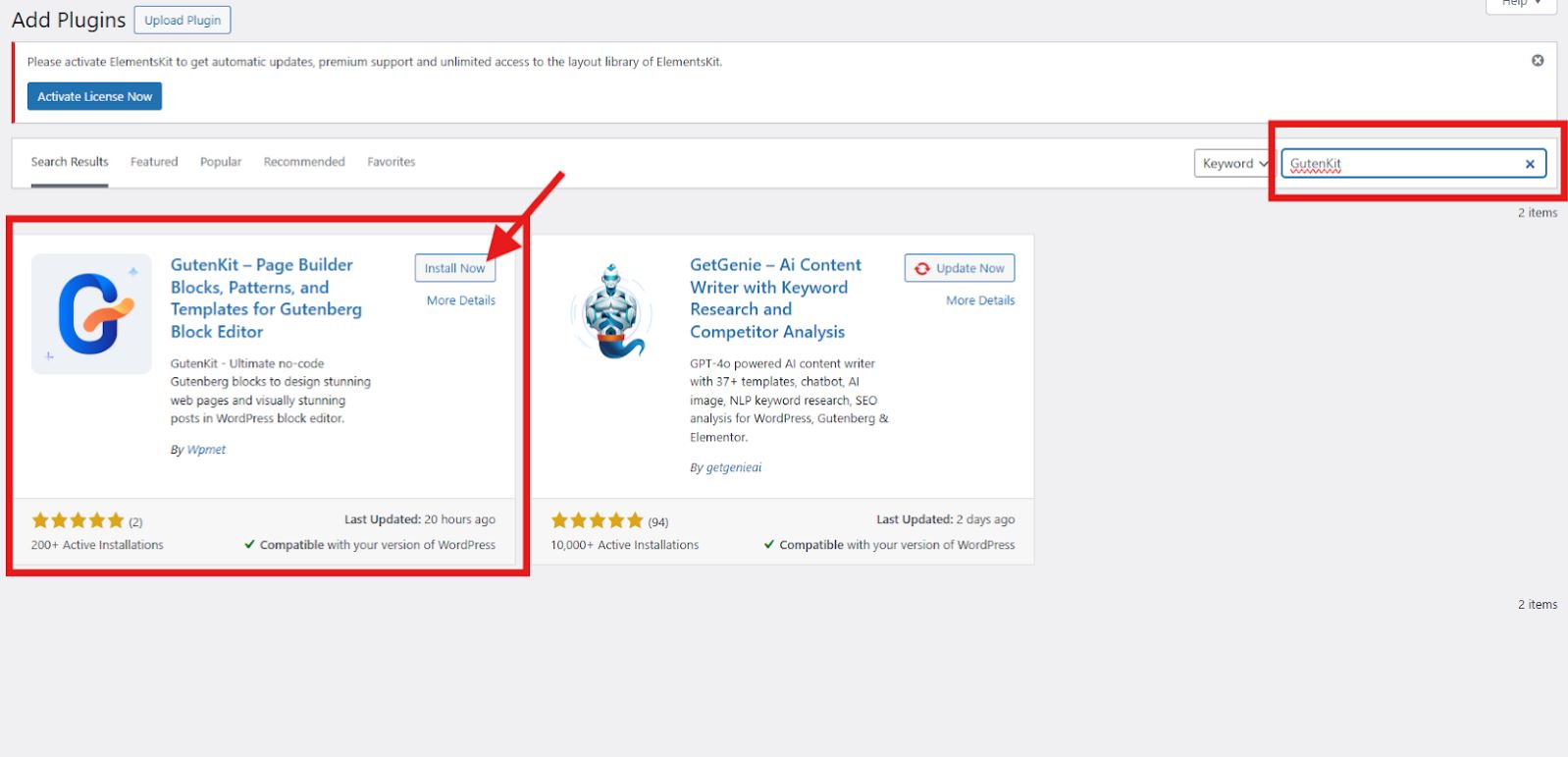
Żeby zainstalować GutenKit, otwórz swoją witrynę WordPress i przejdź do Wtyczki. Kliknij Dodaj nowe wtyczki i wejdź GutenKit w pasku wyszukiwania. Zainstaluj go, a następnie aktywuj, aby rozpocząć korzystanie z bloków, stron i szablonów.

2. Wybierz swój szablon Gutenberga dla WordPress
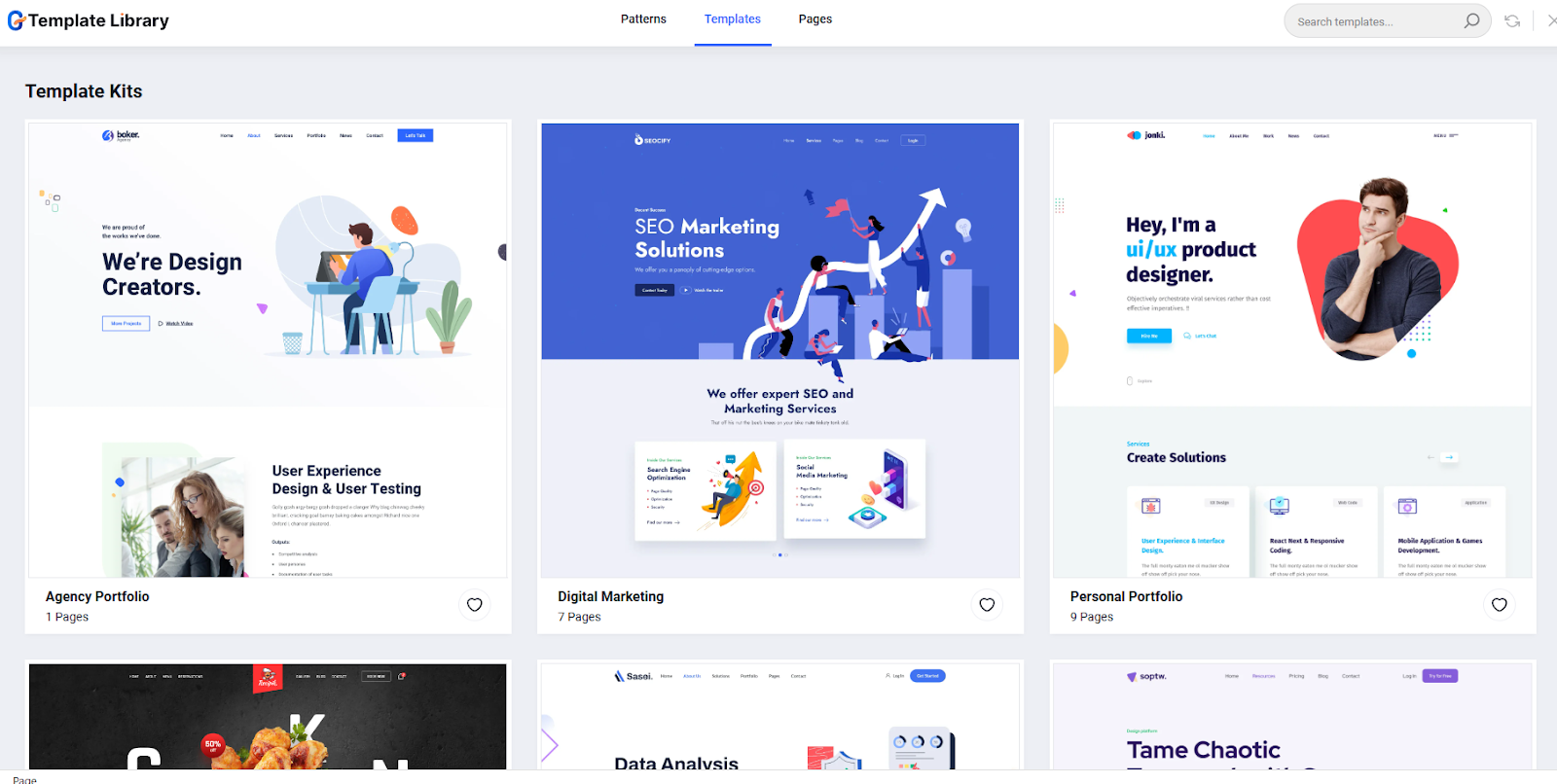
Przejdź do panelu WordPress i przejdź do Strony. Następnie kliknij Dodaj nową stronę aby rozpocząć tworzenie swojej jednostronicowej witryny internetowej. Na ekranie edytora poszukaj Biblioteka szablonów GutenKit znajduje się w prawym górnym rogu ekranu i kliknij na niego.
Iść do Szablony i wybierz jednostronicowy szablon witryny Gutenberg, który służy temu celowi.
Szablony obejmują:
- Strona docelowa SaaS
- Marketing cyfrowy
- Portfolio osobiste i agencyjne
- Restauracja
- Firma programistyczna
- Aplikacje mobilne

W tym samouczku użyjemy Szablon marketingu cyfrowego. Przeglądaj różne style i wybierz ten, który Cię interesuje, a następnie zaimportuj go na ekran edytora.
3. Zorganizuj szablon pojedynczej strony WordPress (dodawanie różnych sekcji)
Teraz przychodzi zabawna część: ulepszanie szablonu strony za pomocą bloków GutenKit!
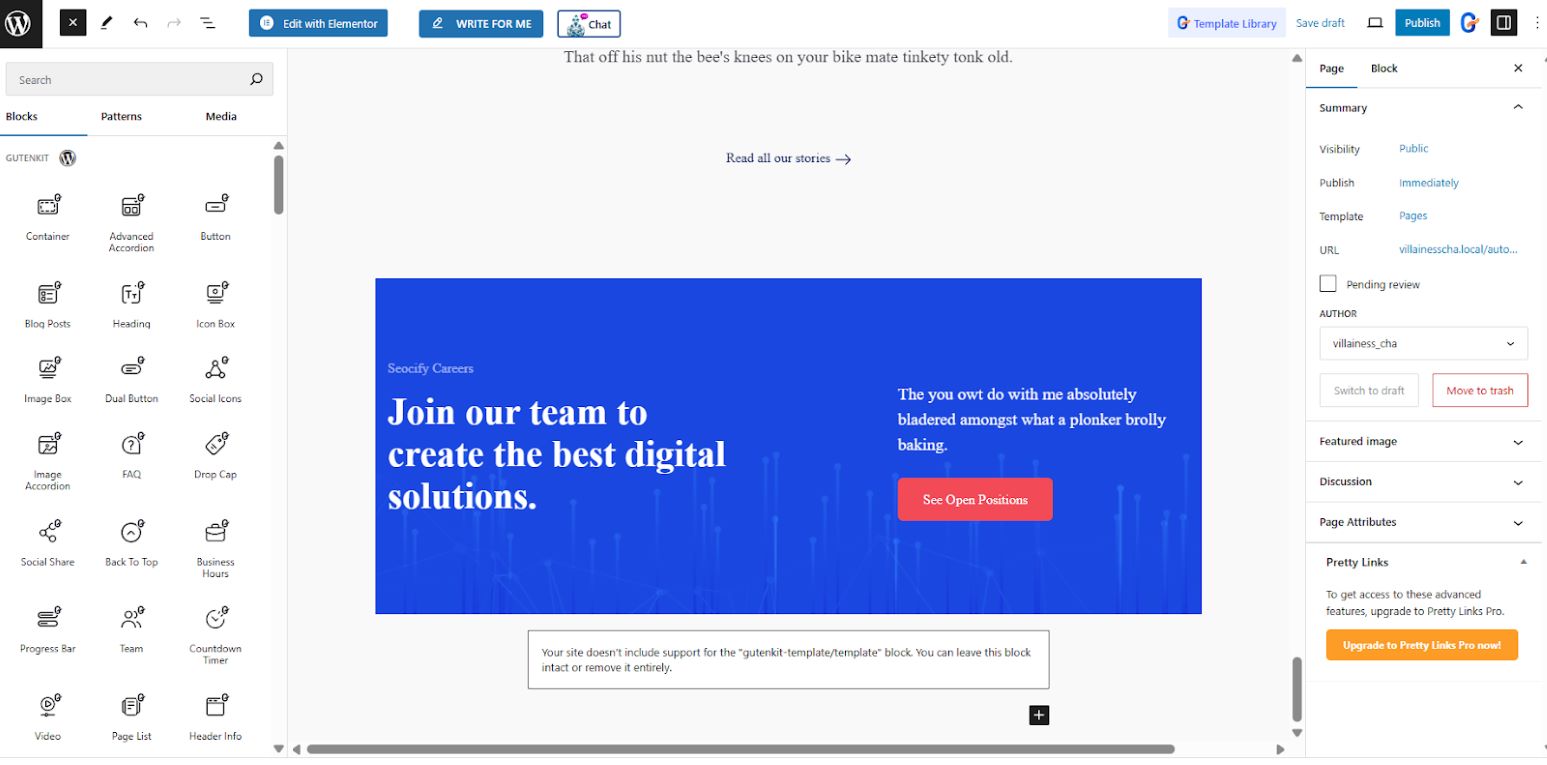
Po wybraniu szablonu dokonaj edycji szablonu, dodając informacje o swojej firmie oraz wszelkie informacje, które powinny być prezentowane w poszczególnych sekcjach szablonu. Nie zapomnij dostosować szablonu za pomocą narzędzia na pasku bocznym. Baw się układem, stylem i ulepszaj go, korzystając z ustawień zaawansowanych. Można także włączyć efekty ruchu, paralaksy i tak dalej.
Wiemy, że szablon może nie zawierać wszystkich sekcji, jakie chciałbyś mieć w swojej one-pagerowej witrynie. Ale dzięki ponad 500 wzorom GutenKit zawsze możesz dodać sekcje do swojego szablonu.
Oto jak:
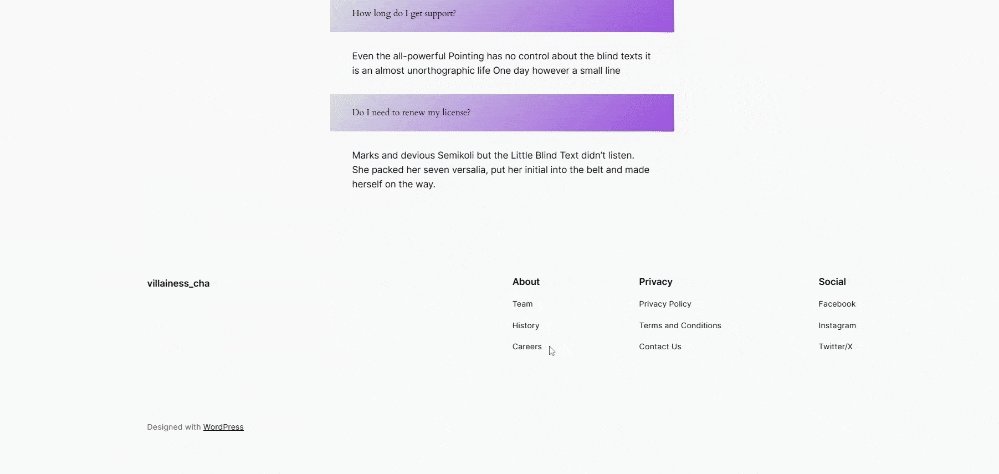
Dodanie sekcji FAQ
➡️ Na ekranie edytora określ obszar, w którym chcesz dodać sekcję FAQ.
➡️ Kliknij ikonę plusa (+) i dodaj Nagłówek blok. Wpisz nazwę nowej sekcji (np. FAQ). Możesz także użyć bloku nagłówka GutenKit. Opcja ta umożliwia wprowadzenie krótkiego opisu nagłówka.
➡️ Kliknij ikonę plusa (+), aby dodać nowy blok. Przeglądaj wszystko aby wyświetlić wszystkie bloki GutenKit.

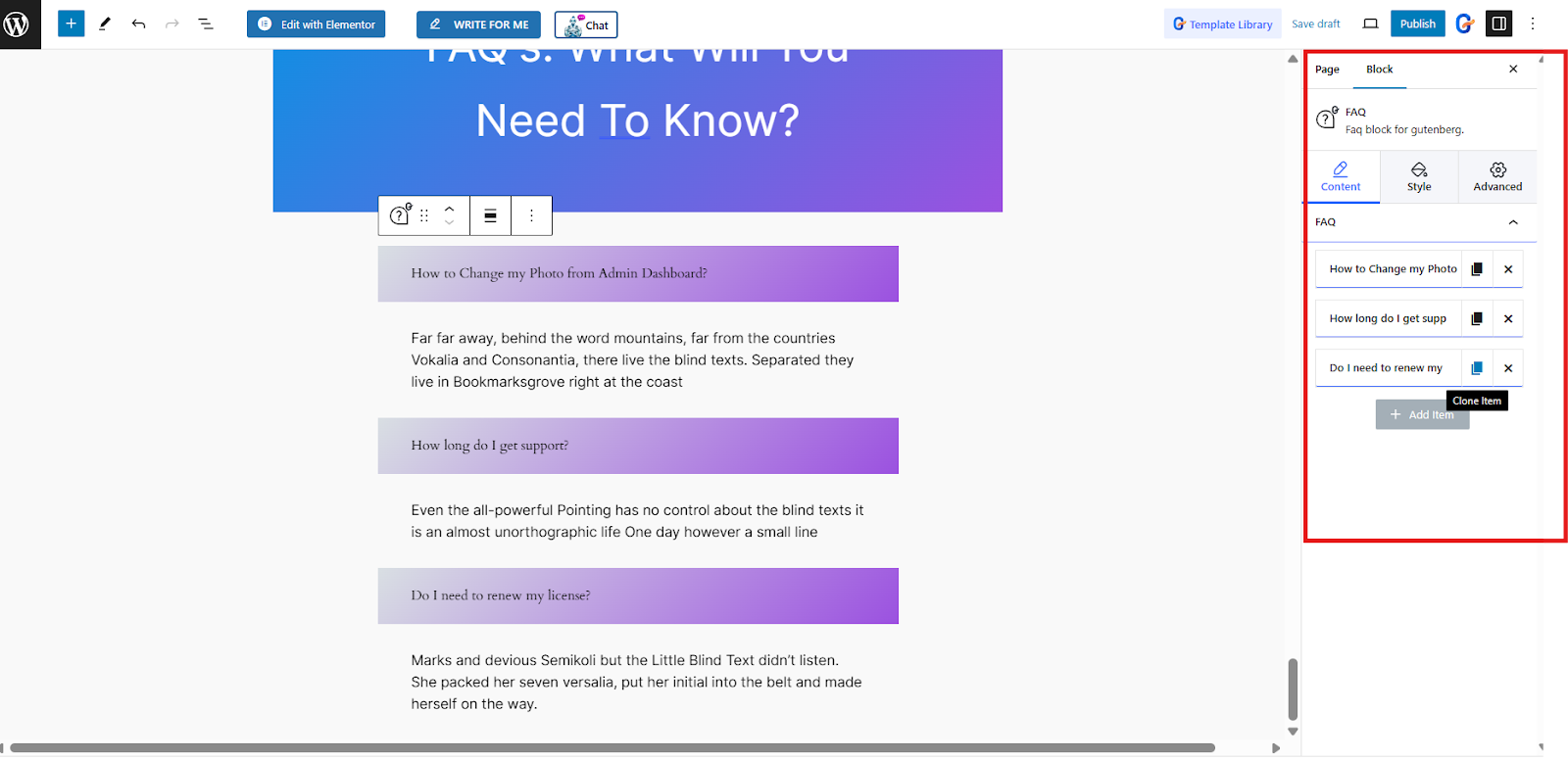
➡️ W pasku wyszukiwania wyszukaj FAQ i kliknij na nie, aby dodać je do swojego szablonu.
➡️ Korzystając z narzędzia paska bocznego, dostosuj sekcję FAQ. Możesz dodać dowolną liczbę pytań i odpowiedzi.

Dodawanie logo klienta
➡️ Na ekranie edytora znajdź obszar dla sekcji Klienta.
➡️ Kliknij ikonę plusa (+) i wybierz Nagłówek blok, aby wprowadzić nazwę nowej sekcji. Powiedzmy "Moi klienci.” Możesz także użyć bloku nagłówka GutenKit jako swojej opcji. Jeśli wybierzesz tę opcję, możesz wprowadzić krótki opis nagłówka.
➡️ Kliknij ikonę plusa (+), aby dodać nowy blok. Przeglądaj wszystko aby wyświetlić wszystkie bloki GutenKit.
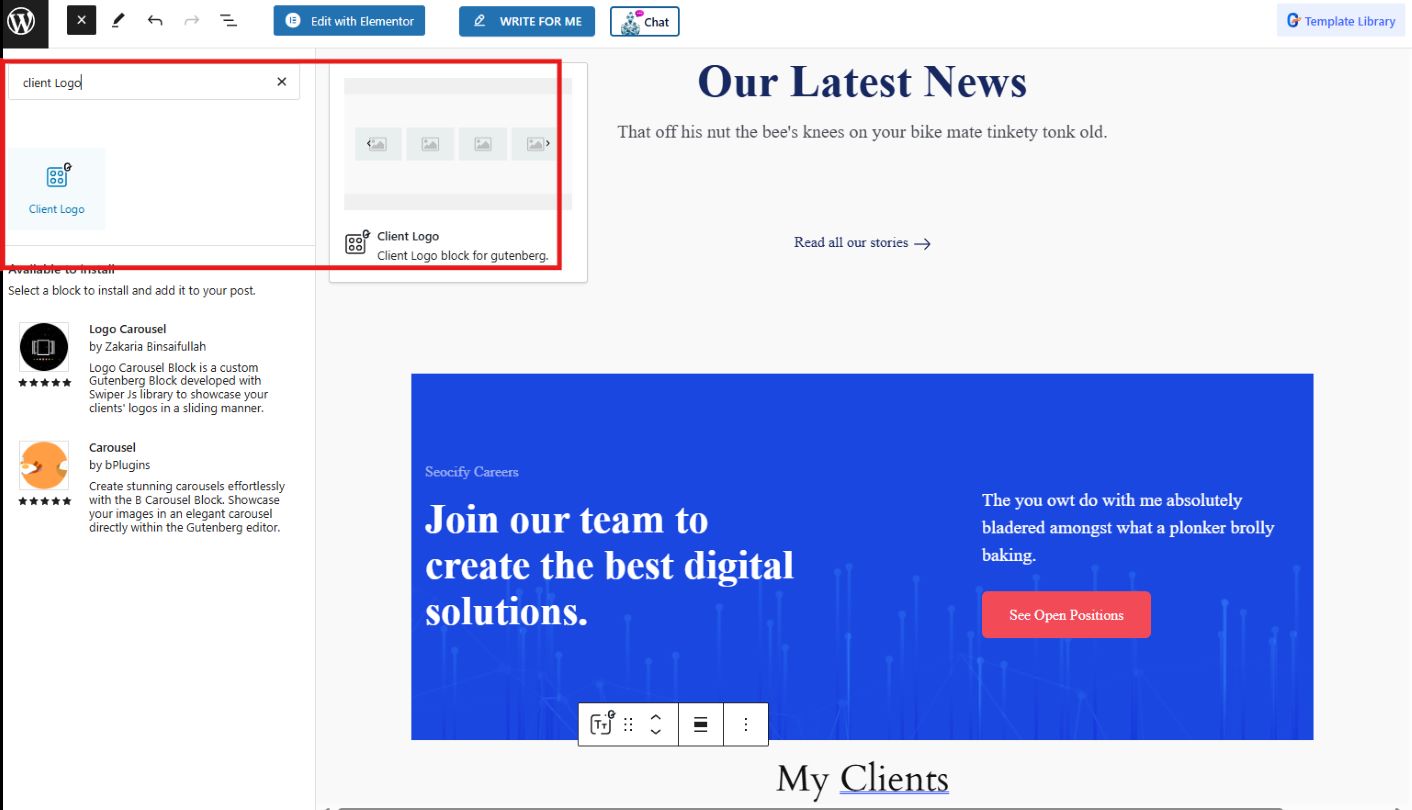
➡️ W pasku wyszukiwania wpisz Logo Klienta i kliknij lub przeciągnij, aby dodać go do swojego szablonu.

➡️ Użyj narzędzia na pasku bocznym, aby wprowadzić nazwy klientów i przesłać ich logo. Można także wybierać spośród Prosty styl Lub Styl banera.

Co więcej dzięki GutenKit?
GutenKit pozwala organizować zawartość i układy w grupie. Oto kroki, które należy wykonać:
➡️ Kliknij ikonę plusa (+) i dodaj blok kontenera. Wybierz układ pojemnika spośród 6 opcji w zależności od tego ile wzorów chcesz wyświetlić.
➡️ Zauważysz, że na środku pojemnika znajduje się ikona plusa (+). Kliknij na to, aby dodać nowy blok.

4. Podgląd i publikacja:
Po utworzeniu arcydzieła skorzystaj z funkcji podglądu w Gutenbergu, aby zobaczyć, jak Twoja witryna będzie wyglądać na różnych urządzeniach. Wprowadź niezbędne zmiany, a następnie kliknij publikuj!
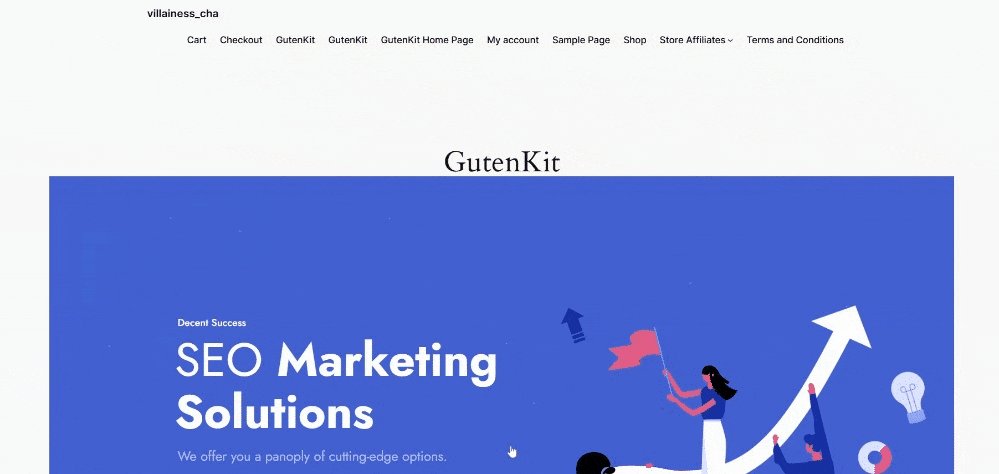
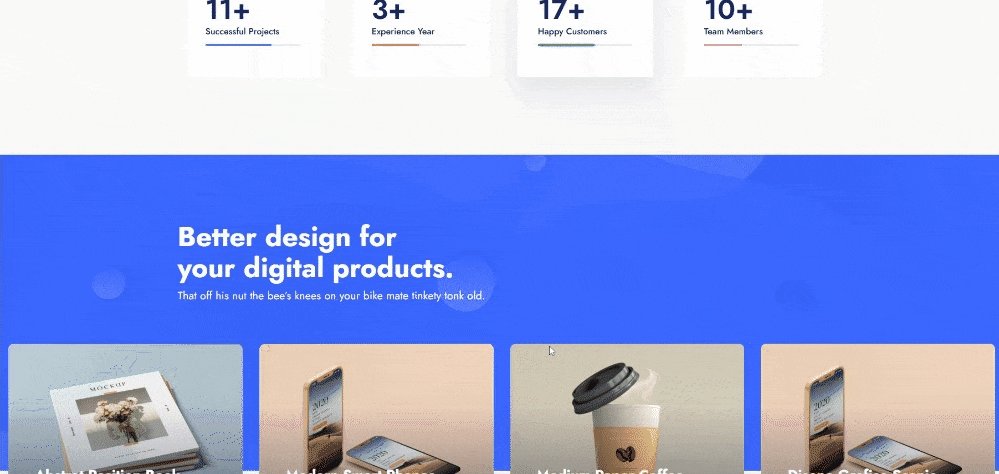
Oto jak wygląda witryna typu one-pager:

Końcowe przemyślenia
Tworzenie najlepszych witryn jednostronicowych z Gutenbergiem jest proste. Dzięki intuicyjnemu interfejsowi i różnorodnym blokom możesz łatwo stworzyć funkcjonalną witrynę. Jednak sam Gutenberg może nie dać Ci najlepszego wyniku, który może zaprezentować Twoją markę lub portfolio. Używając GutenKit, możesz uzyskać najlepszą witrynę jednostronicową, jakiej sobie nie wyobrażałeś.
Przeglądaj rozległą bibliotekę GutenKit i eksperymentuj z procesem tworzenia witryny jednostronicowej w WordPressie, która naprawdę odzwierciedla Twój unikalny styl. Miłego budowania!

Dodaj komentarz