Tworzenie witryny generującej leady w WordPress jest bardziej przyjazne dla użytkownika niż jakikolwiek inny CMS. Ponieważ WordPress obsługuje ponad jedną trzecią procent witryn internetowych, tutaj poprowadzimy Cię przez proces tworzenia witryny generującej leady przy użyciu tego CMS.
Ponownie, korzystając z elastycznych narzędzi i funkcji WordPress, możesz łatwo tworzyć i dostosowywać witryny do pozyskiwania potencjalnych klientów, aby przekształcić potencjalnych potencjalnych klientów w klientów.
Zatem podążajmy za szczegółowy przewodnik i taktyki poniżej, aby zbudować potężną platformę generowania leadów.
Co to jest witryna generująca leady?
Witryna generująca leady to witryna, na której koncentruje się ułatwienie pozyskiwania leadów poprzez odpowiednie wykorzystanie CTA i formularzy na stronie. Głównym celem tych witryn jest przekształcanie potencjalnych klientów w potencjalnych klientów w celu zwiększenia ogólnej wydajności i rozwoju witryny.
Korzyści z posiadania witryny generującej leady
Dobrze uporządkowana lista potencjalnych klientów pomoże Ci przeprowadzić skuteczne kampanie marketingowe, zamykając transakcje i osiągając cele biznesowe. Zbieranie potencjalnych klientów za pośrednictwem witryny generującej leady przynosi wiele korzyści Twojemu marketingowi. Oto kilka podstawowych zalet posiadania witryny generującej leady:
- To poszerza możliwości poprzez promowanie swojej firmy wśród większej liczby odbiorców poprzez zbieranie i pielęgnowanie potencjalnych klientów.
- Możesz połączyć wysiłki marketingowe mądrze wykorzystując dane potencjalnych klientów zebrane podczas generowania leadów.
- Potencjalni klienci pomogą Ci stworzyć szum na rynku większe rezultaty we wprowadzaniu produktu na rynek.
- Dzięki tym leadom zwiększy się możliwość konwersji i sprzedaży.
- Pomoże Ci w tym witryna generowania leadów konwertować Twoich gości w klientów.
- Pomaga Ci w zbieranie recenzji od swoich klientów.
- Możesz zwiększyć wydajność swojej witryny poprzez nawiązanie kontaktu z większą liczbą odbiorców.
Kroki, aby utworzyć witrynę generującą leady
Stworzenie od podstaw witryny generującej leady może zająć dużo czasu i wysiłku. Jeśli jednak użyjesz szablonu, wszystko może być dużo łatwiejsze i szybsze. Co więcej, szablony oparte na blokach WordPress są błogosławieństwem dla twórców stron internetowych. Ponieważ te szablony można w pełni dostosować za pomocą bloków. Od menu nawigacyjnego po stopkę — wszystko można dodać za pomocą tego nowoczesnego edytora bloków.
Ponieważ popularność i przypadki użycia tych edytorów bloków szybko rosną, w krajobrazie WordPressa pojawia się coraz więcej funkcjonalnych wtyczek blokowych. GutenKit to jeden z tych edytorów blokowych, który jest stale podkreślany ze względu na łatwość obsługi, różnorodne funkcje i Ponad 500 szablonów. Ponadto z dnia na dzień rośnie liczba użytkowników tego edytora bloków.
Zatem tutaj użyjemy wbudowanych szablonów GutenKit do stworzenia witryny generującej leady:
Krok 1: Zbuduj witrynę generującą leady za pomocą szablonu
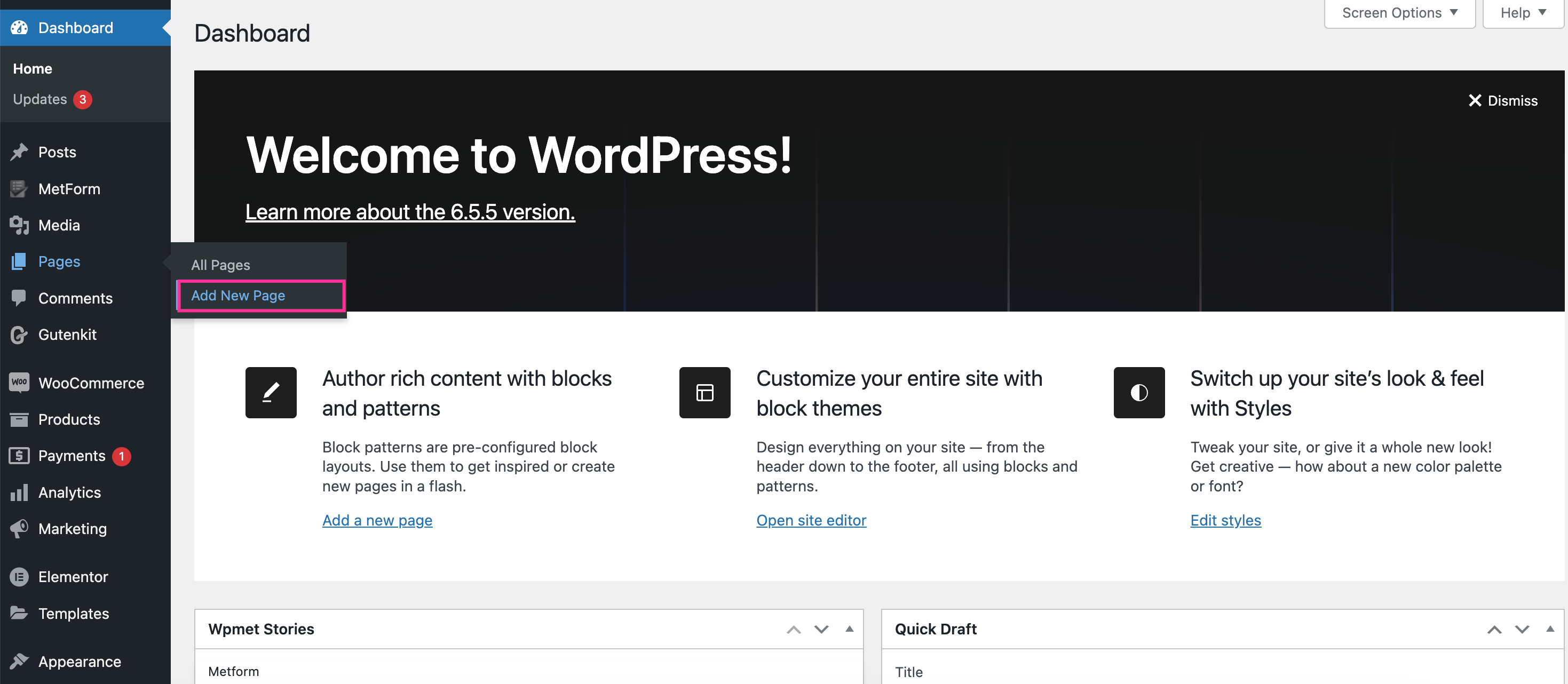
Pierwszy, zainstaluj i aktywuj kreator stron internetowych generujących leady, GutenKit z katalogu wtyczek WordPress. Następnie przejdź do Strony >> Dodaj nową stronę.

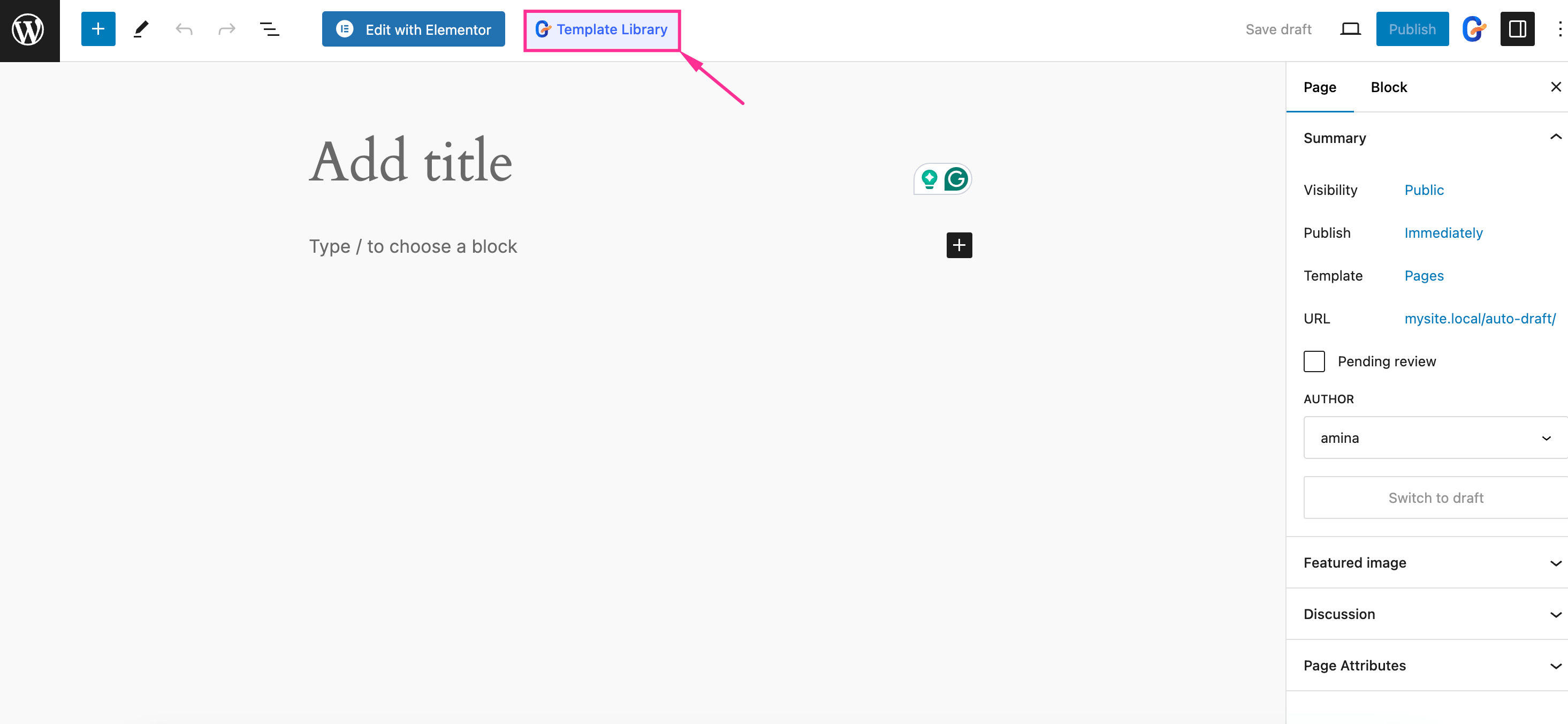
Po przekierowaniu na nową stronę, kliknij „Biblioteka szablonów” aby przeglądać i wykorzystywać wszystkie bezpłatne i premium szablony oferowane przez GutenKit. Dodatkowo znajdziesz także gotowe strony i wzorce.

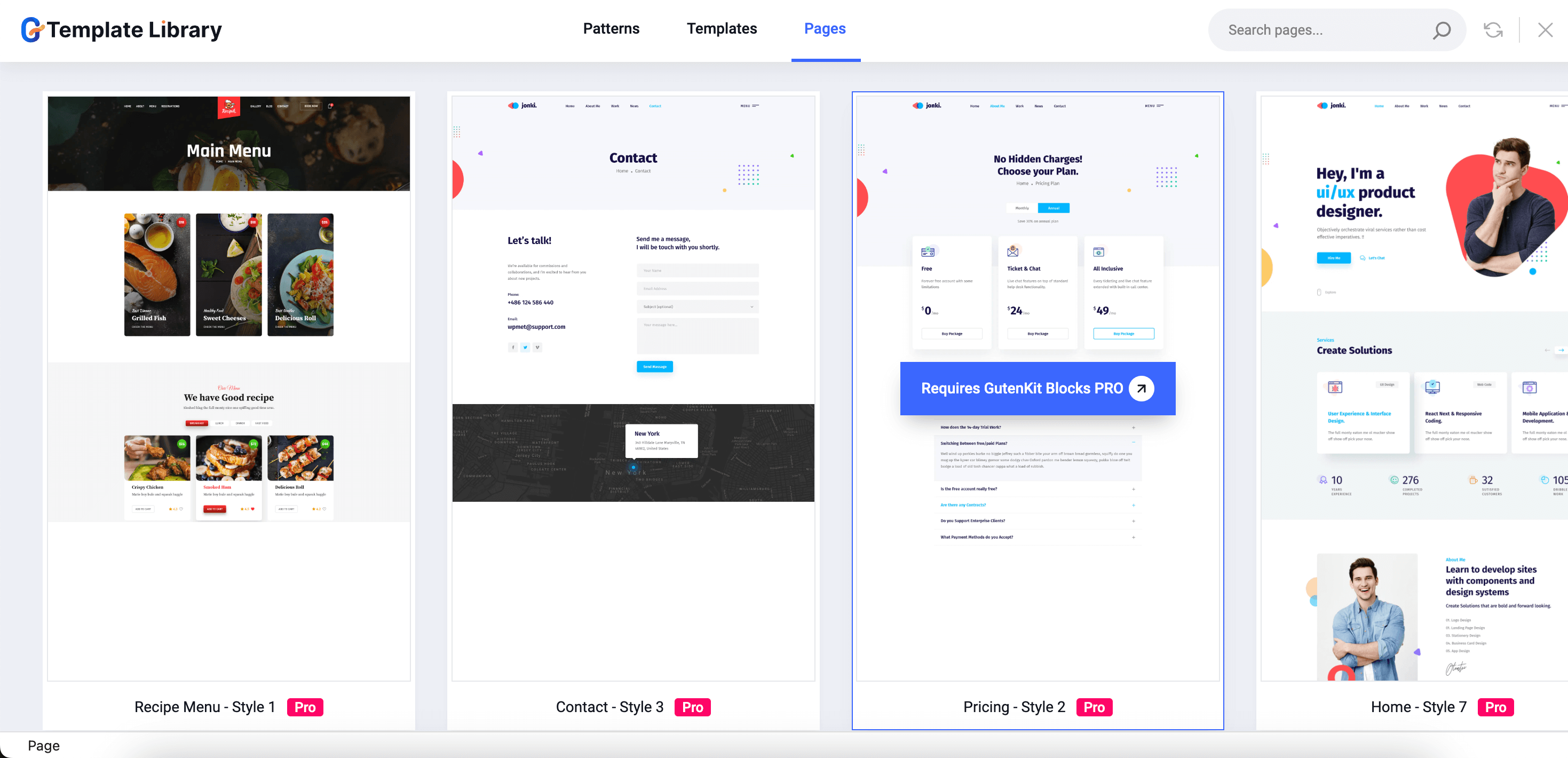
Będziemy używać gotowych stron z biblioteki szablonów. Przewiń, aby wyświetlić wszystkie strony Lub przeszukaj stronę kategorii szukasz swojej witryny.

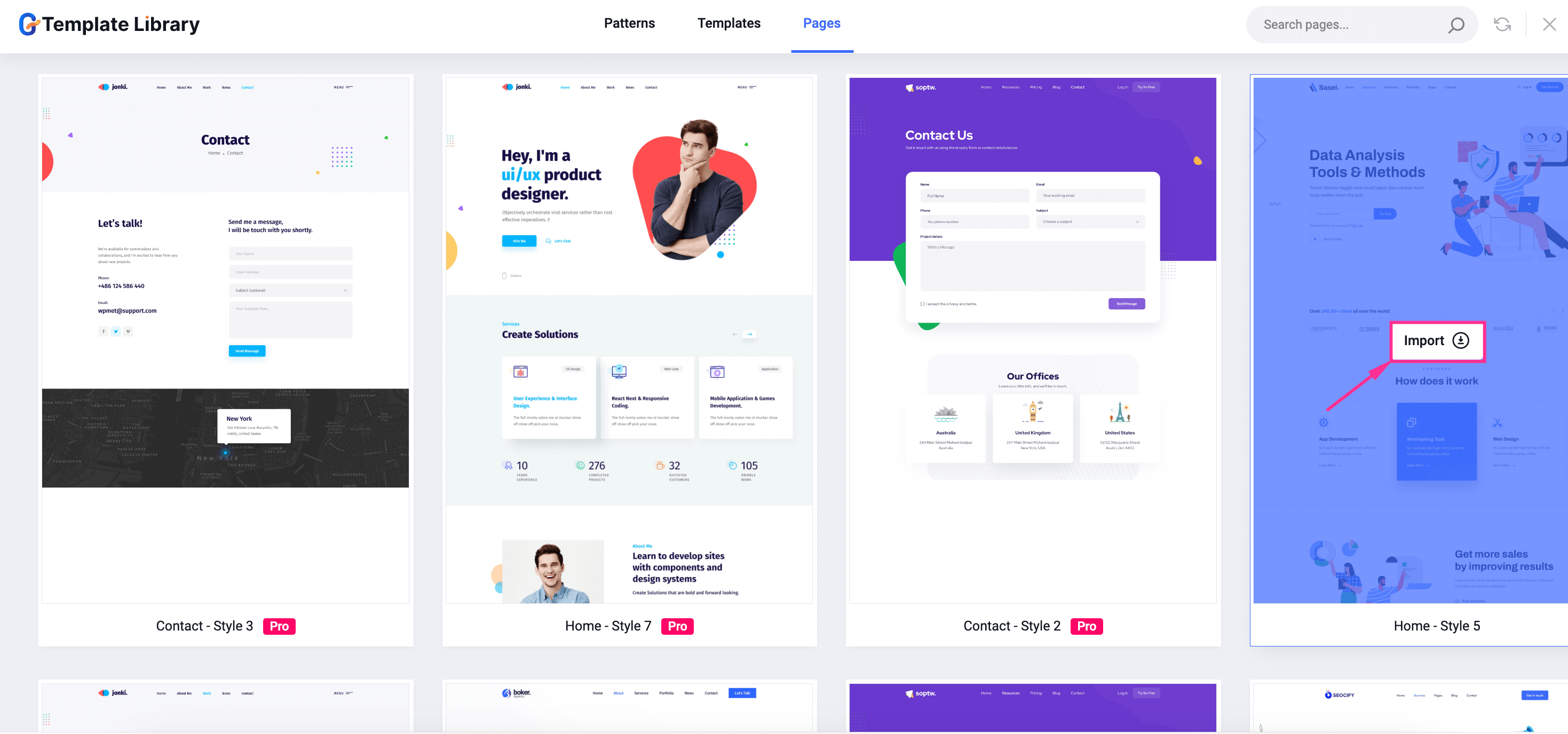
Teraz, po sprawdzeniu wszystkich wbudowanych stron, dodaj jedną do swojej witryny za pomocą kliknięcie przycisku „Importuj” przycisk. Spowoduje to natychmiastowe zaimportowanie wybranej strony.

Krok 2: Dostosuj swoją witrynę
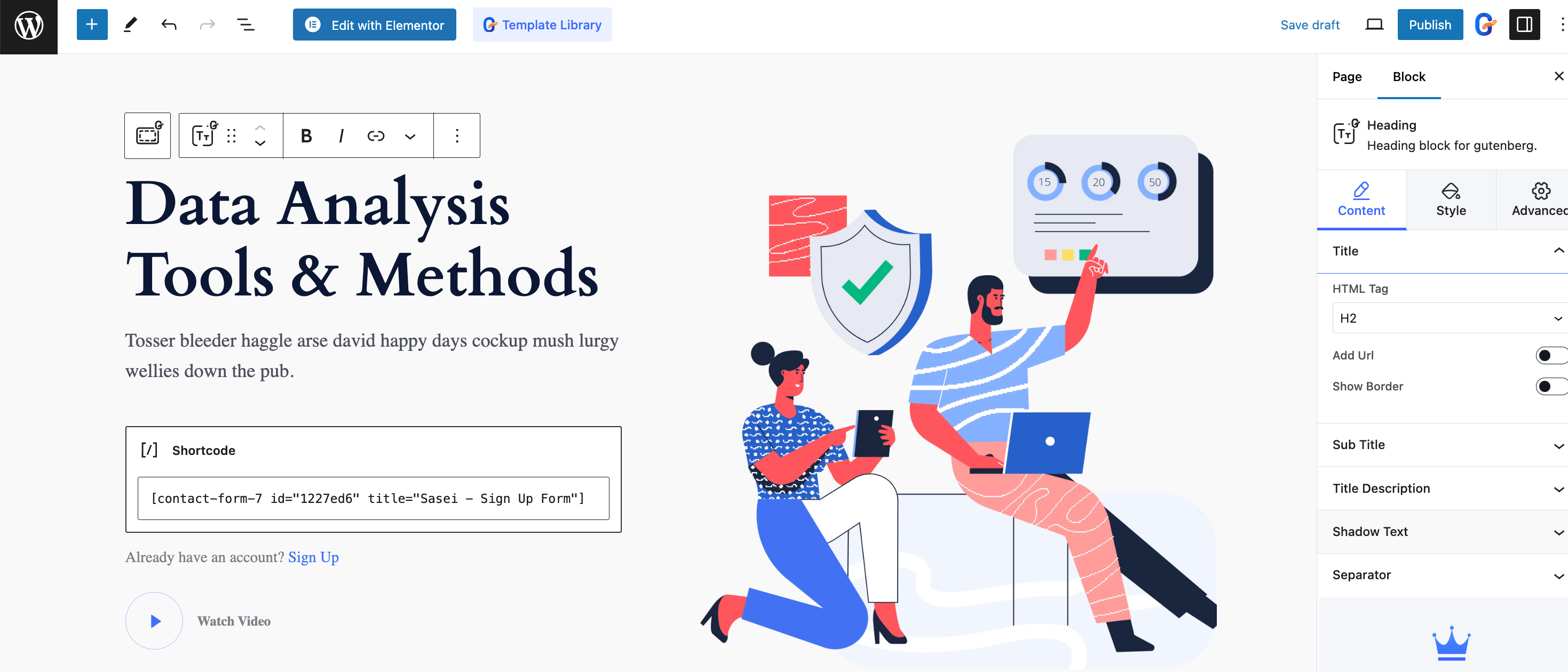
Na tym etapie musisz dostosować wszystkie sekcje swojej strony, w tym zawartość, styl i inne ustawienia. Najpierw rozpocznij dostosowywanie treści. W tej części znajdziesz następujące ustawienia, takie jak:
- Tytuł: Tutaj znajdziesz opcje wyboru tagu HTML, wstawienia adresu URL i pokazania ramki.
- Podtytuł: Dodaj podtytuł, korzystając z tej opcji.
- Opis tytułu: Wyświetl opis tytułu, włączając i dodając opis.
- Tekst cienia: Możesz dodać tekst w tle.
- Separator: To pole pozwoli Ci wyświetlić separatory.

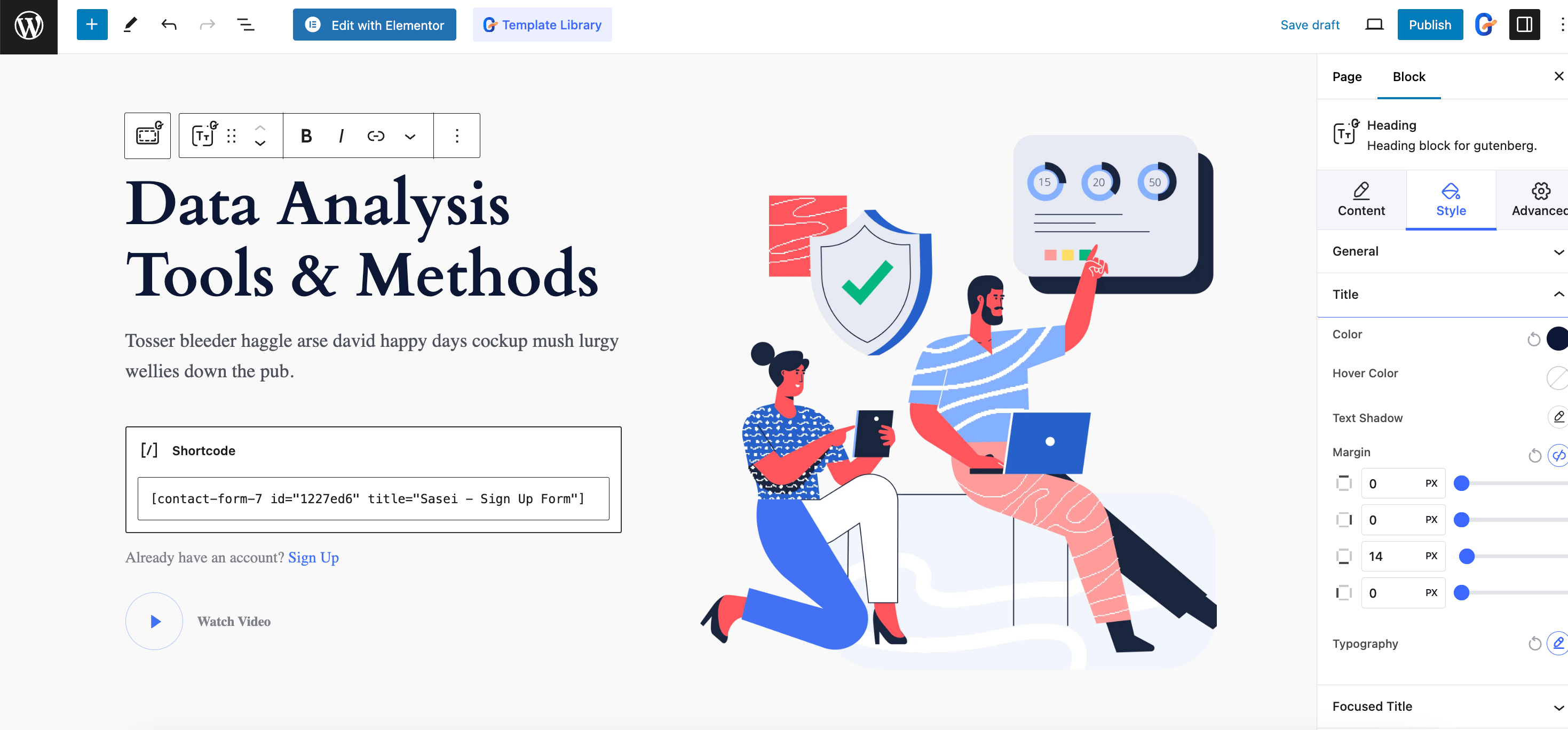
Potem gotowe personalizacja stylu w tym Ogólne, Tytuł i Tytuł tematyczny, przechodząc do karty Styl.

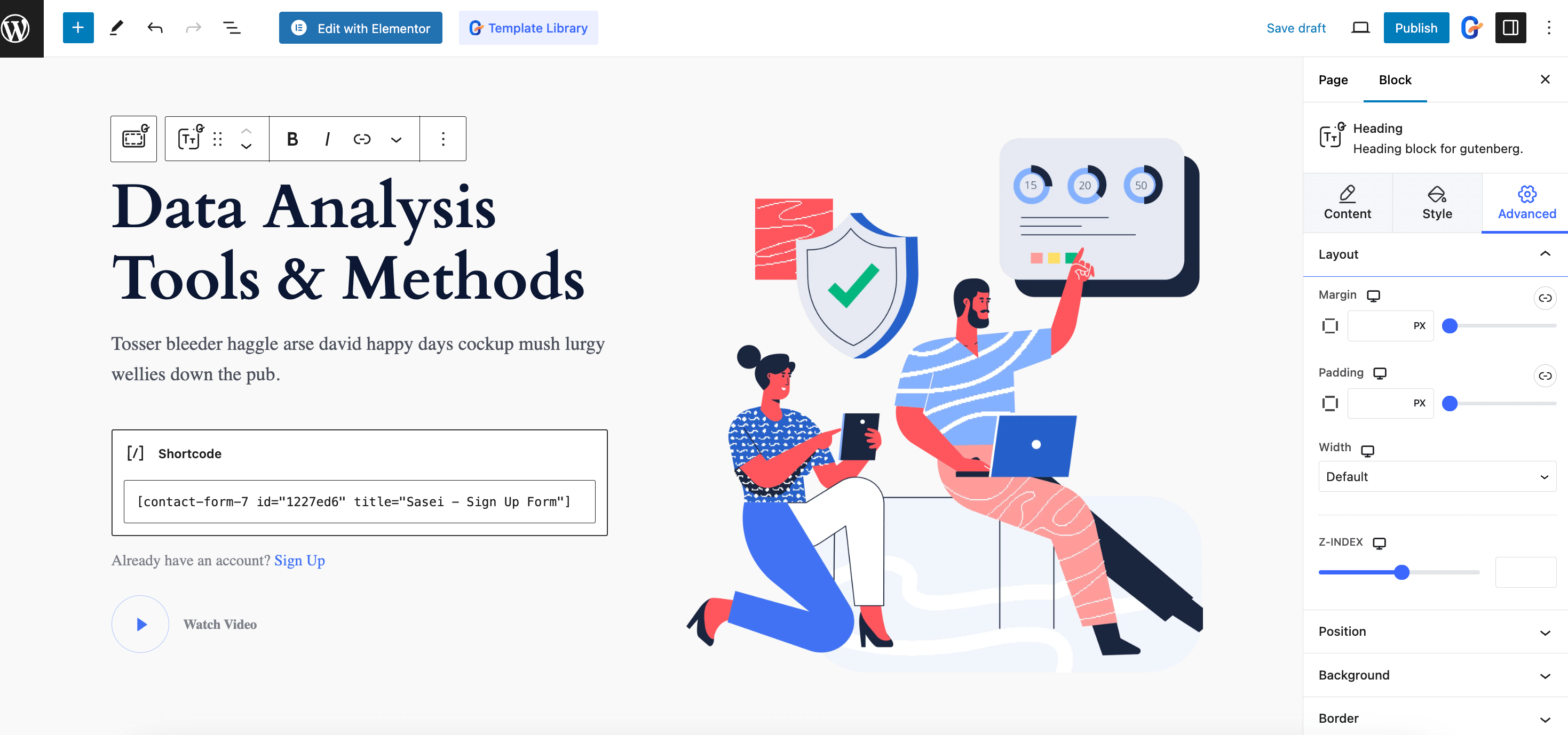
Na karcie Zaawansowane uzyskasz dostęp do dostosowywania pól takich jak układ, pozycja, tło, granica, widoczność, efekty ruchuitp. z wybranej sekcji.

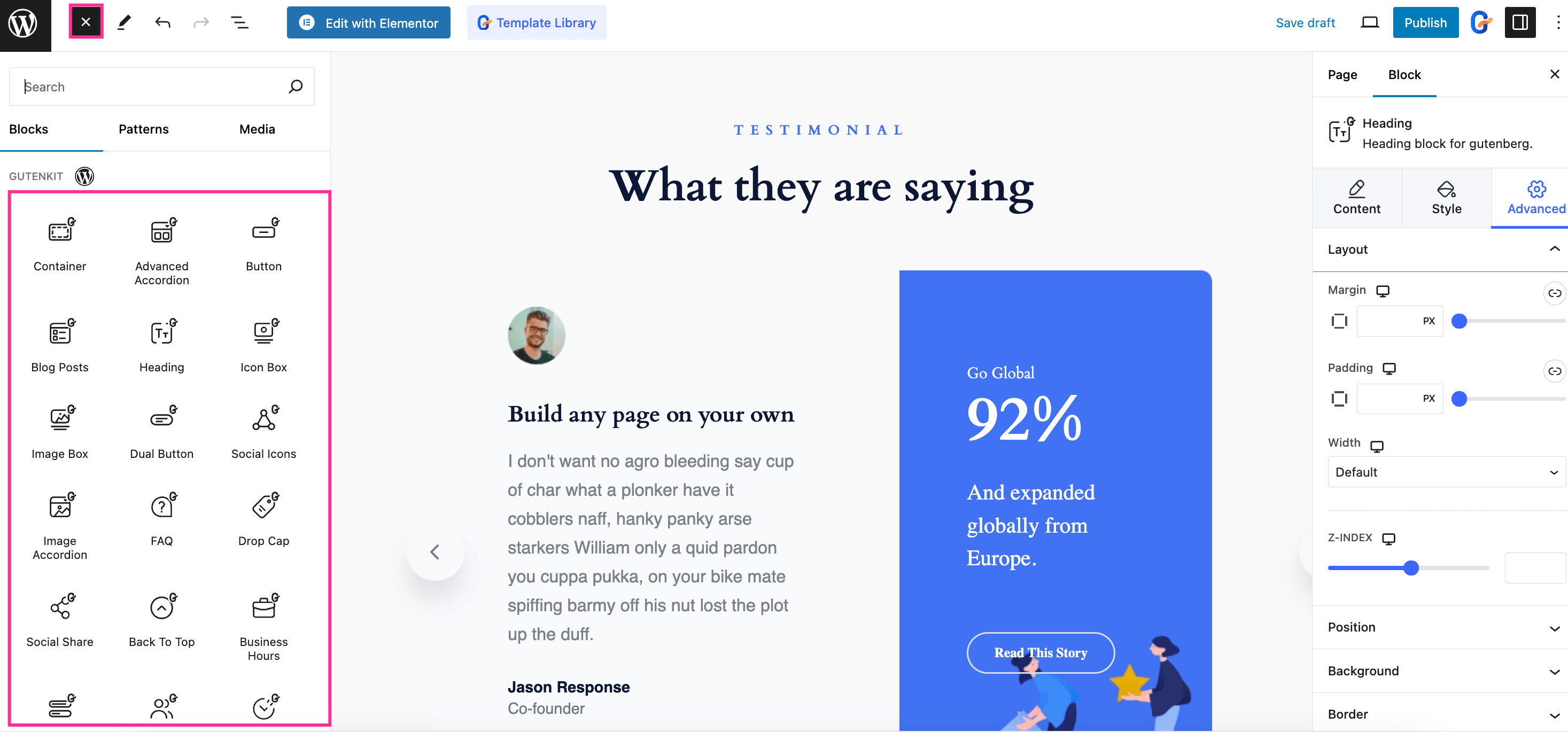
Ponieważ GutenKit oferuje ponad 50 bloków do płynnego tworzenia stron internetowych, możesz dostosować swoją witrynę za pomocą tych bloków GutenKit. Po prostu musisz przejdź do zakładki Bloki i stamtąd możesz dodać jeden, klikając.

Krok 3: Opublikuj swoją witrynę do pozyskiwania potencjalnych klientów
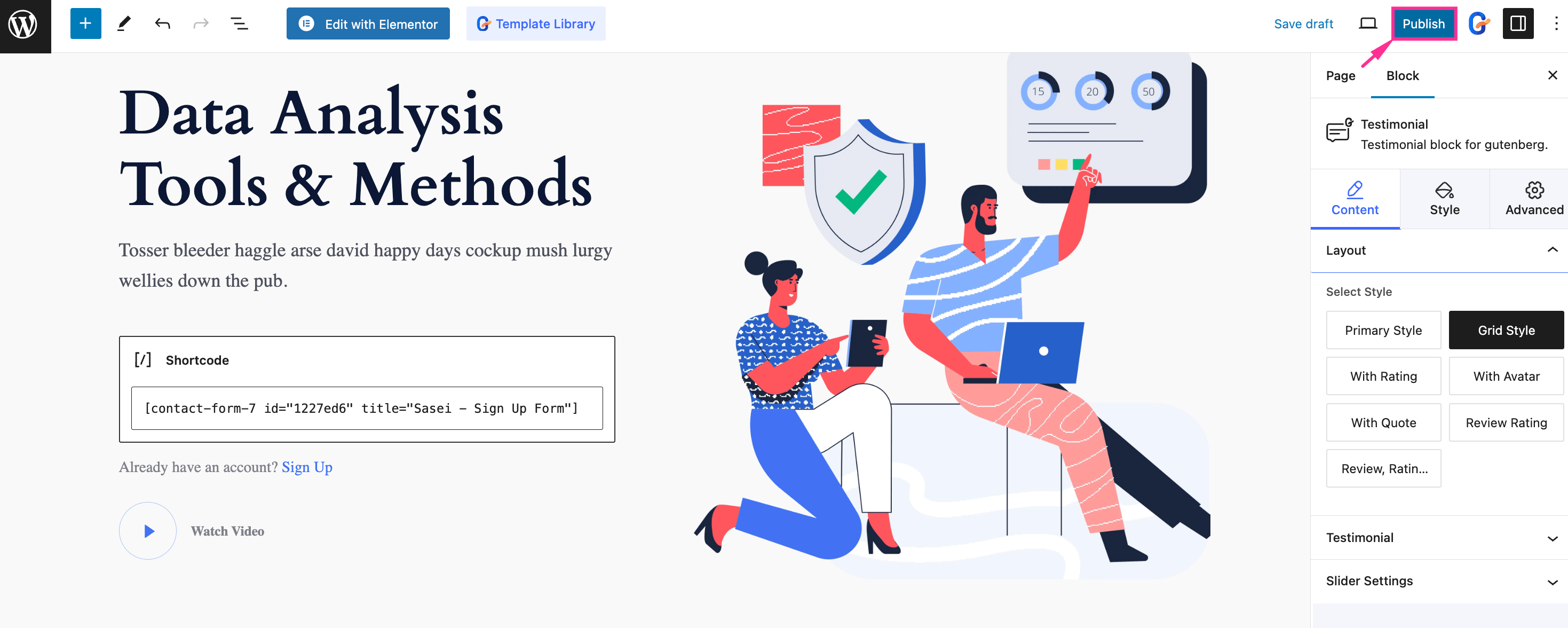
Po dostosowaniu wszystkich sekcji strony, naciśnij „Opublikuj” przycisk, aby ożywić.

Krok 4: Dodaj formularz przechwytywania leadów do swojej witryny
W ostatnim kroku musisz skupić się na dodaniu formularza umożliwiającego zbieranie leadów za pośrednictwem Twojej witryny. Aby dodać formularz przechwytywania leadów, musisz użyć pliku a wtyczka formularza. Spośród niezliczonych wtyczek formularzy WP, tutaj używamy MetForm dzięki w pełni konfigurowalnym wbudowanym szablonom, widżetom i polom.
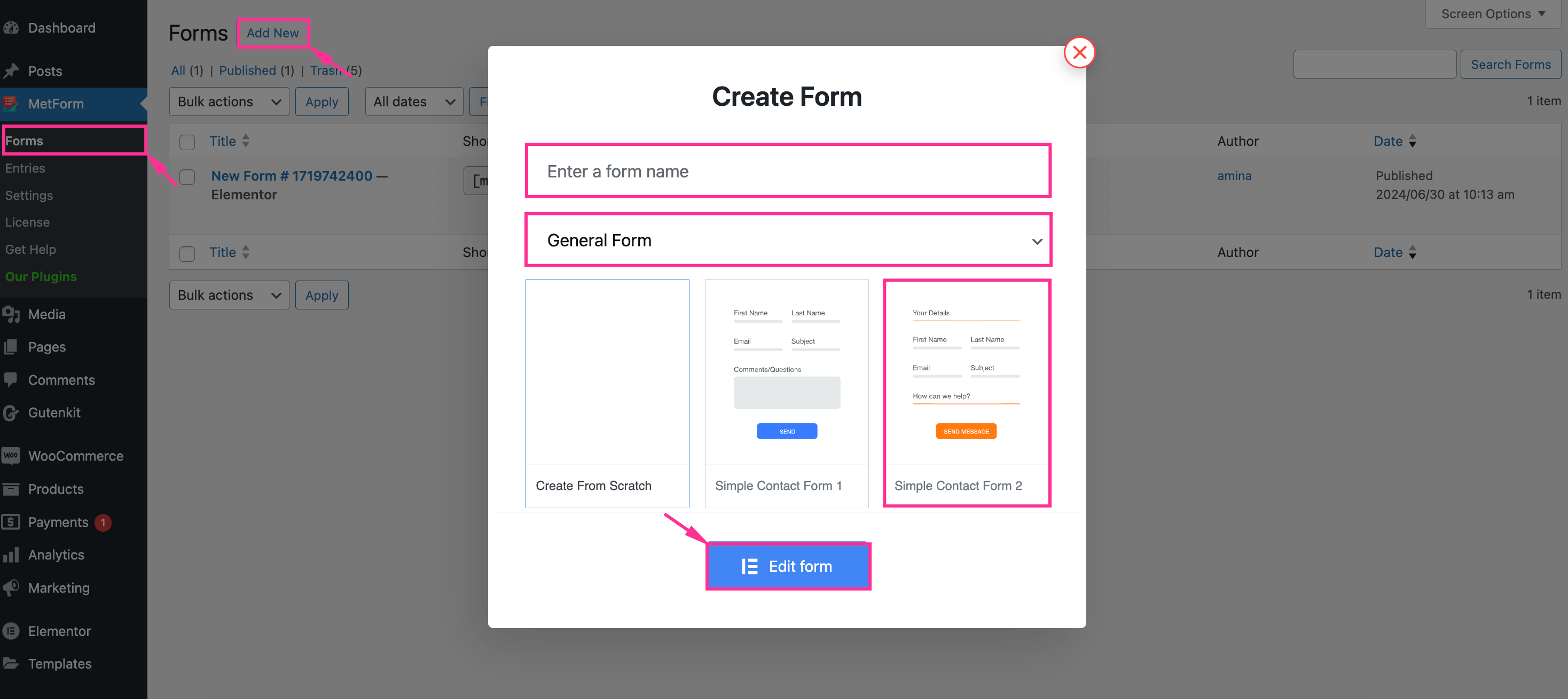
Pierwszy, zainstaluj i aktywuj MetForm w swojej witrynie, a następnie przejdź do MetForm >> Formularze. Po tym, kliknij „Dodaj nowy” i wybierz nazwę i typ. Również, wybierz szablon formularza I naciśnij przycisk „Edytuj formularz” przycisk.

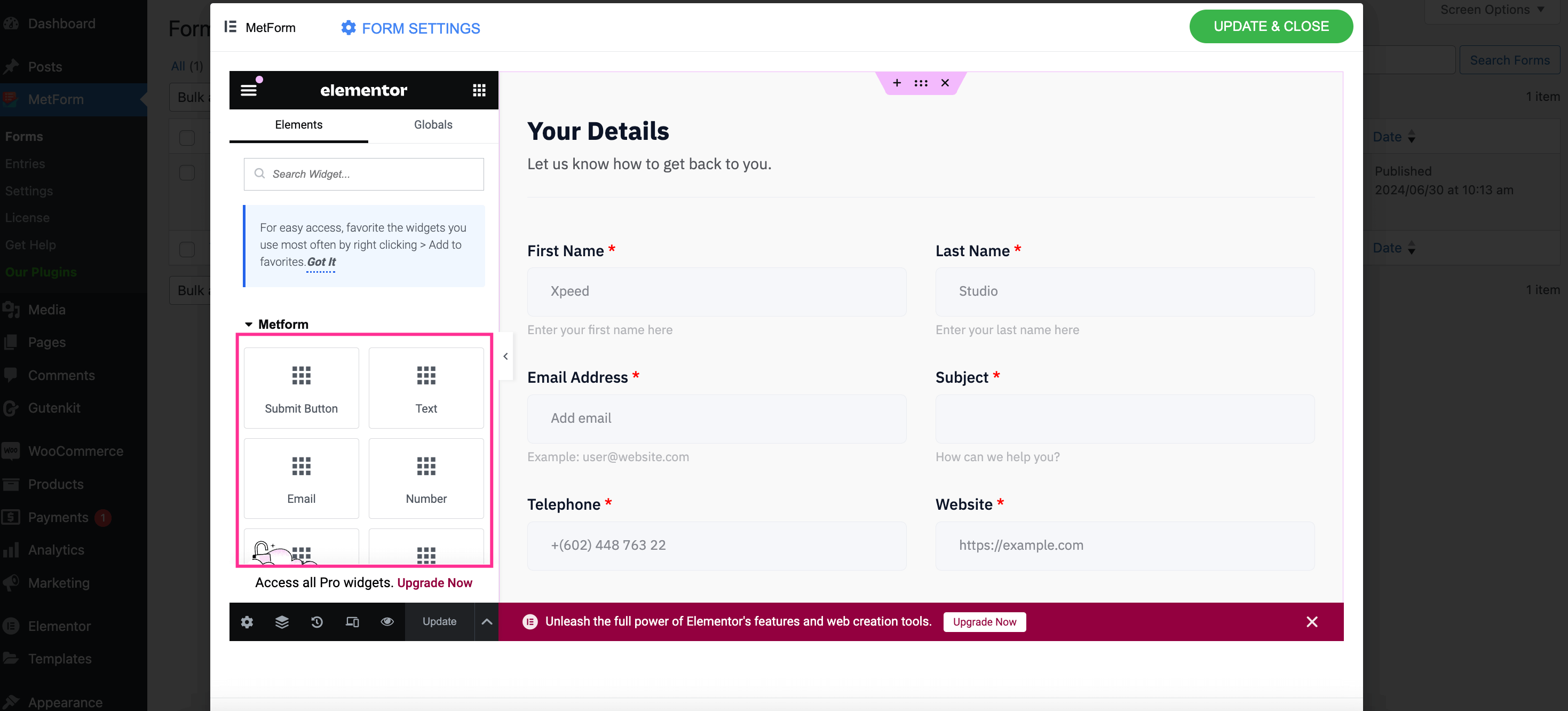
Spowoduje to wyświetlenie edytora Elementor, z którego możesz dodać więcej pól do formularza generowania potencjalnych klientów, przeciągając i upuszczając.

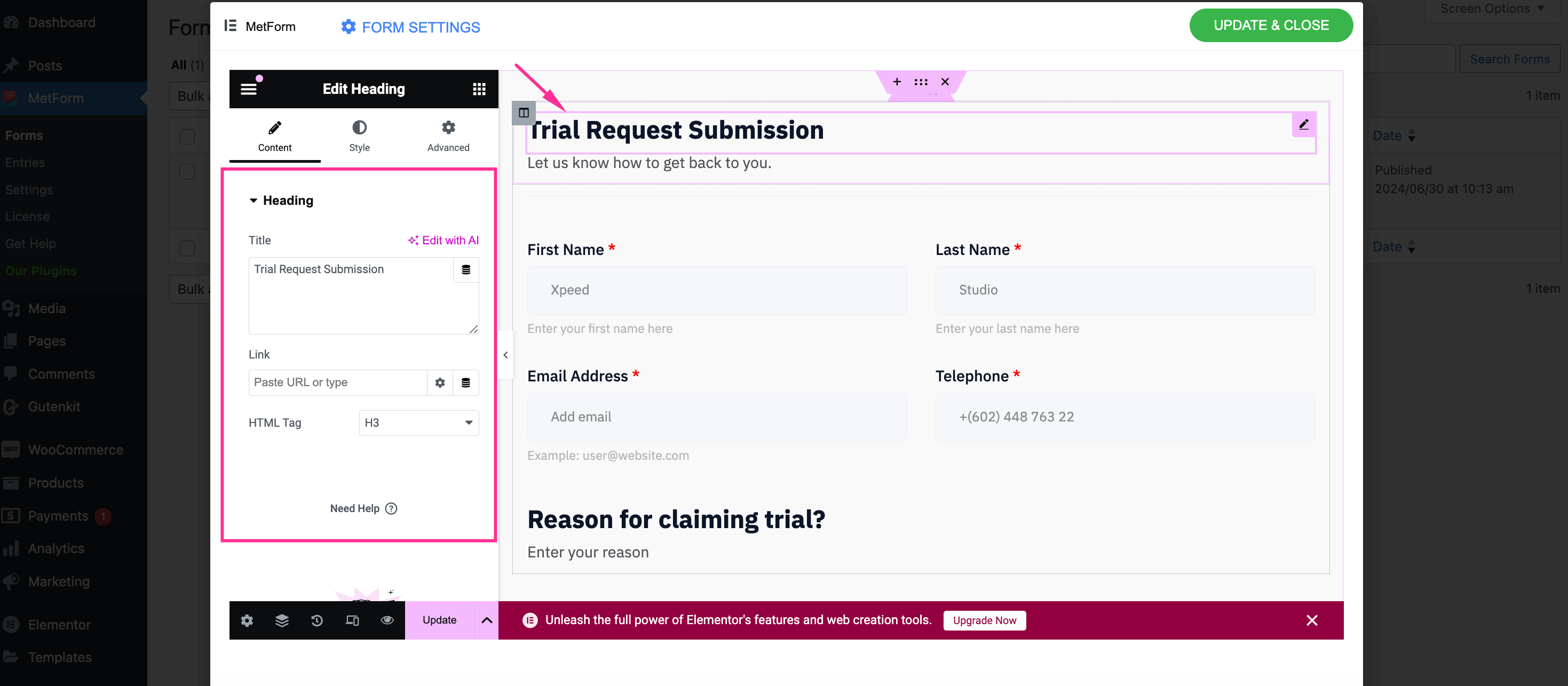
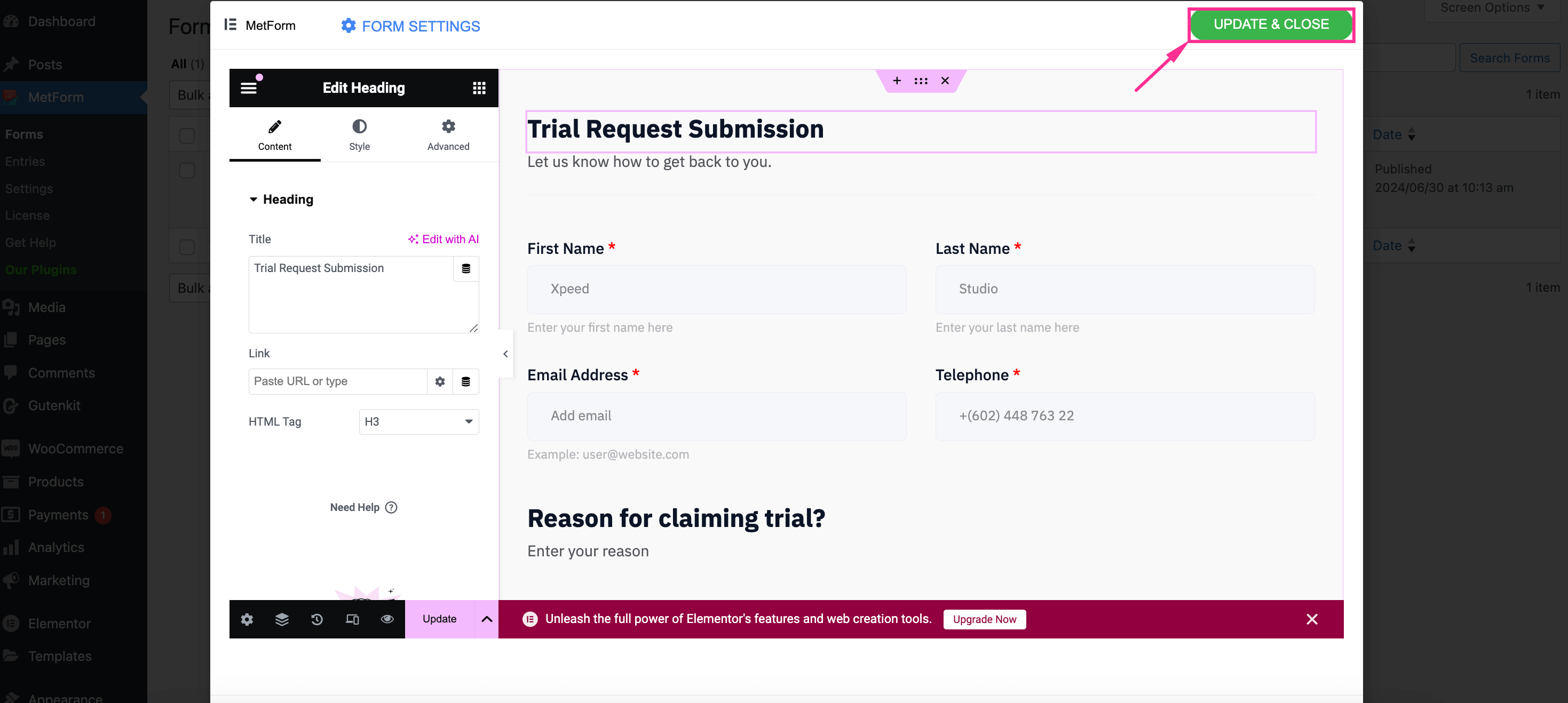
Teraz kliknij każde pole aby opcja dostosowywania była widoczna po lewej stronie. Następnie, rozpocznij dostosowywanie wszystkich pól formularza zbierania leadów zgodnie z Twoimi preferencjami.

Następnie dokończ generowanie formularza według kliknięcie przycisku „Aktualizuj i zamknij” przycisk.

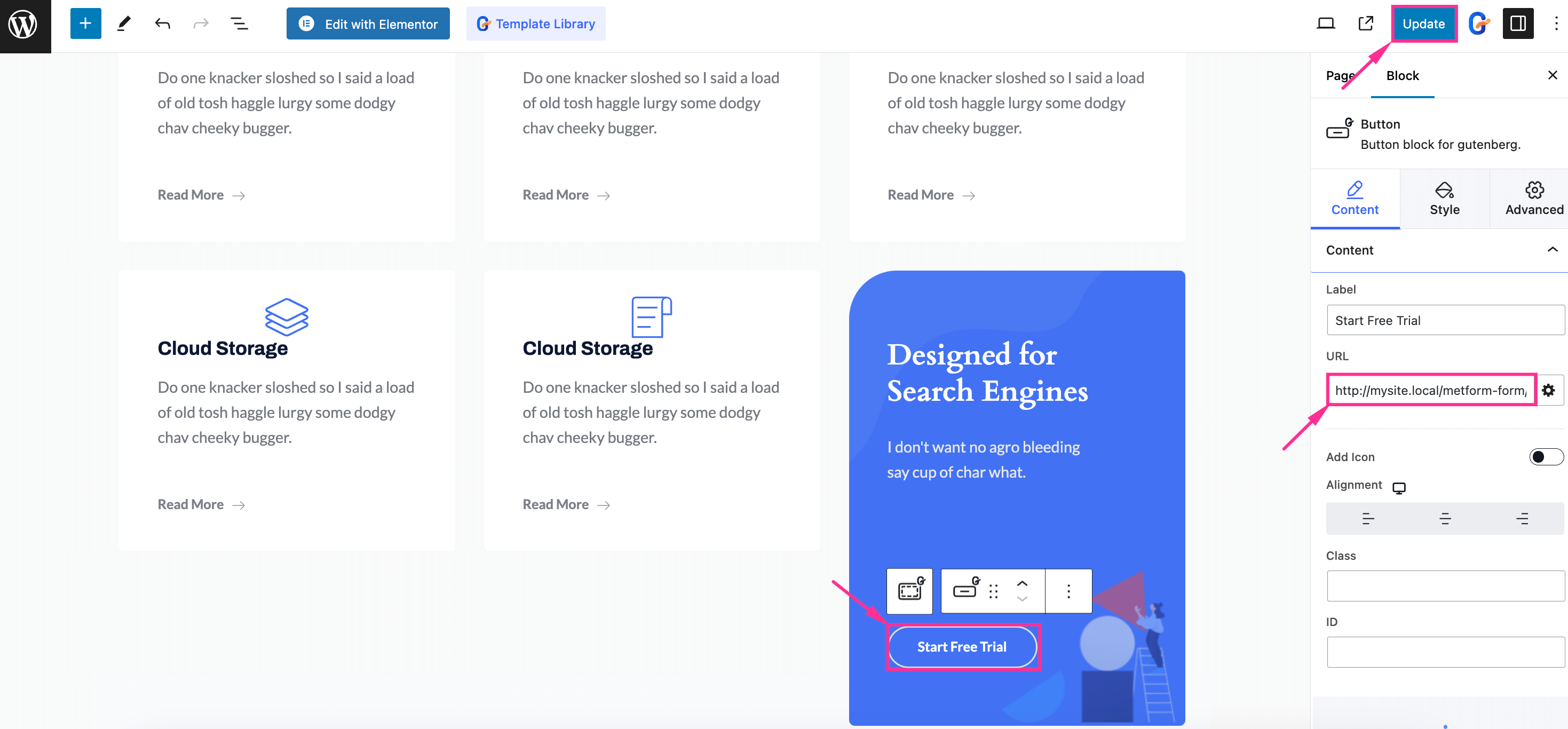
Po aktywowaniu formularza skopiuj adres URL swojego formularza i wpisz go w polu, z którym chcesz zintegrować swój formularz. Na przykład tutaj to zrobimy dodaj formularz generowania leadów do „Rozpocznij bezpłatny okres próbny” przycisk. W tym celu naciśnij przycisk i wprowadź adres URL w odpowiednim polu widoczne po prawej stronie. Wreszcie, naciśnij „Aktualizuj” przycisk po wstawieniu adresu URL w przycisku. W ten sposób formularz zbierania leadów jest połączony z Twoją witryną.

To jest ostateczny wygląd Twojej witryny generującej leady zbudowanej na podstawie szablonu.

Wskazówki, jak stworzyć wysokiej jakości witrynę generującą leady
Tworząc witrynę generującą leady, musisz wziąć pod uwagę kilka elementów, które wspólnie przyciągają, angażują i przekształcają odwiedzających w klientów. Przyjrzyjmy się tym wskazówkom, jak stworzyć witrynę generującą leady nastawione na wyniki:
- Zwięzły i wartościowy tekst strony internetowej: Zawsze skupiaj się na używaniu krótkich, ale wywierających wpływ na odbiorców kopii. Odwiedzający powinni zrozumieć wartość Twoich usług w ciągu kilku sekund po odwiedzeniu Twojej witryny.
- Mądrze korzystaj z CTA i formularzy: Wezwania do działania i formularze są głównym źródłem danych o pozyskiwaniu leadów. Dlatego te wezwania do działania i formularze powinny być używane we właściwym miejscu i z odpowiednią kopią na Twojej stronie internetowej służącej do generowania leadów. Formularze muszą być także krótkie i sprzyjające konwersji.
- Przyjazny interfejs: Zadbaj o to, aby projekt Twojej witryny generującej leady był prosty i dostosowany do urządzeń mobilnych, aby każdy mógł łatwo poruszać się po Twojej witrynie i znajdować treści, których szuka w jak najkrótszym czasie.
- Tekst zoptymalizowany pod kątem SEO: Tekst i treść Twojej witryny muszą być zoptymalizowane pod kątem wyszukiwarek. Zwiększy to Twój ruch organiczny i możliwość pozyskania większej liczby leadów.
- Szybka prędkość ładowania: Upewnij się, że odwiedzający nie napotykają trudności podczas przewijania witryny ze względu na niską prędkość ładowania. Sprawdź więc szybkość swojej witryny i utrzymuj zoptymalizowaną prędkość dla swojej witryny generującej leady.
- Wdrażaj narzędzia śledzące: Skorzystaj z Google Analytics lub innych narzędzi śledzących, aby znaleźć wnikliwe dane dotyczące ulepszeń i rozwoju witryny.
Zacznij zbierać leady dzięki swojej stronie internetowej!
Założenie zrównoważonego biznesu wymaga wdrożenia wielu strategii marketingowych, które są całkowicie niemożliwe bez odpowiednich informacji o potencjalnych klientach. Wysokiej jakości lista leadów pozwala na skonfigurowanie kampanii marketingowej z odpowiednią grupą docelową. A ta kolekcja leadów jest nie do pomyślenia bez strony internetowej generującej leady.
Postępując zgodnie z powyższym samouczkiem i wskazówkami udostępnionymi na tym blogu, możesz także utworzyć witrynę do pozyskiwania potencjalnych klientów bez znajomości kodowania. Znów z prawicą Kreator strony internetowej podobnie jak GutenKit, tworzenie całej Twojej witryny będzie znacznie łatwiejsze. Stwórz więc taki i zacznij zbierać leady, które zmienią ogólne wyniki marketingowe.



Dodaj komentarz