Witryny WordPress ze statycznymi obrazami produktów lub nudnymi galeriami obrazów mogą nie oczarować odwiedzających. Dlatego uczynienie ich odświeżającymi i interaktywnymi może być świetnym pomysłem na zaangażowanie odwiedzających. Możesz wypróbować suwaki porównawcze obrazów, aby zapewnić angażujące doświadczenie użytkownika bez marnowania czasu na skomplikowane konfiguracje.
Postępując zgodnie z krokami opisanymi w tej treści, dowiesz się, jak: tworzenie suwaków porównujących obrazy w Gutenbergu.
Przyjrzyjmy się bliżej temu procesowi.
Dlaczego potrzebujesz suwaka porównującego obrazy?
Interaktywne suwaki porównujące obrazy oferują szereg korzyści, które mogą wzbogacić zawartość Twojej witryny WordPress i doświadczenia użytkowników:
✔ Lepsze zaangażowanie: Suwaki to wizualnie angażujące i interaktywne elementy. Mogą przyciągnąć uwagę i zachęcić odwiedzających do pozostać na stronie dłużej.
✔ Lepsze zrozumienie: Możesz wyświetlać porównania obrazów obok siebie, prezentować funkcje produktów, transformacje przed i po lub różne opcje projektowania za pomocą suwaków porównawczych. Poprawi to zrozumienie produktów przez odwiedzających.
✔ Zwiększone konwersje: The suwaki pomagają promować produkty poprzez jasne porównania równoległe i podkreślanie ich korzyści. Ostatecznie doprowadzi to do zwiększenia konwersji.
✔ Profesjonalny wygląd: Jeśli uda Ci się skutecznie utworzyć niestandardowe suwaki porównujące obrazy, może to zwiększyć atrakcyjność wizualną i wiarygodność witryny.
Wymeldować się 👉👉👉 Najlepszy suwak porównujący obrazy WordPress!
Jak tworzyć suwaki porównujące obrazy w Gutenbergu
Tworzenie suwaka porównującego obrazy WordPress w Gutenbergu korzystanie z wtyczki to prosty proces. Chociaż Gutenberg oferuje podstawowy blok obrazów, wtyczka zapewnia bardziej zaawansowane funkcje, opcje dostosowywania, a często także bardziej przyjazny dla użytkownika interfejs do tworzenia interaktywnych suwaków.
Dzisiaj, wybraliśmy GutenKit i pokażę proces tworzenia samouczka porównującego suwaki obrazów za pomocą tej niesamowitej wtyczki. GutenKit to wtyczka do edytora bloków który oferuje BEZPŁATNY blok porównywania obrazów do suwaków w Gutenbergu.
Podzieliliśmy samouczek na 3 kroki. Zacznijmy-
Krok 1: Pobierz GutenKit i aktywuj
Przede wszystkim zaloguj się do pulpitu WordPress:
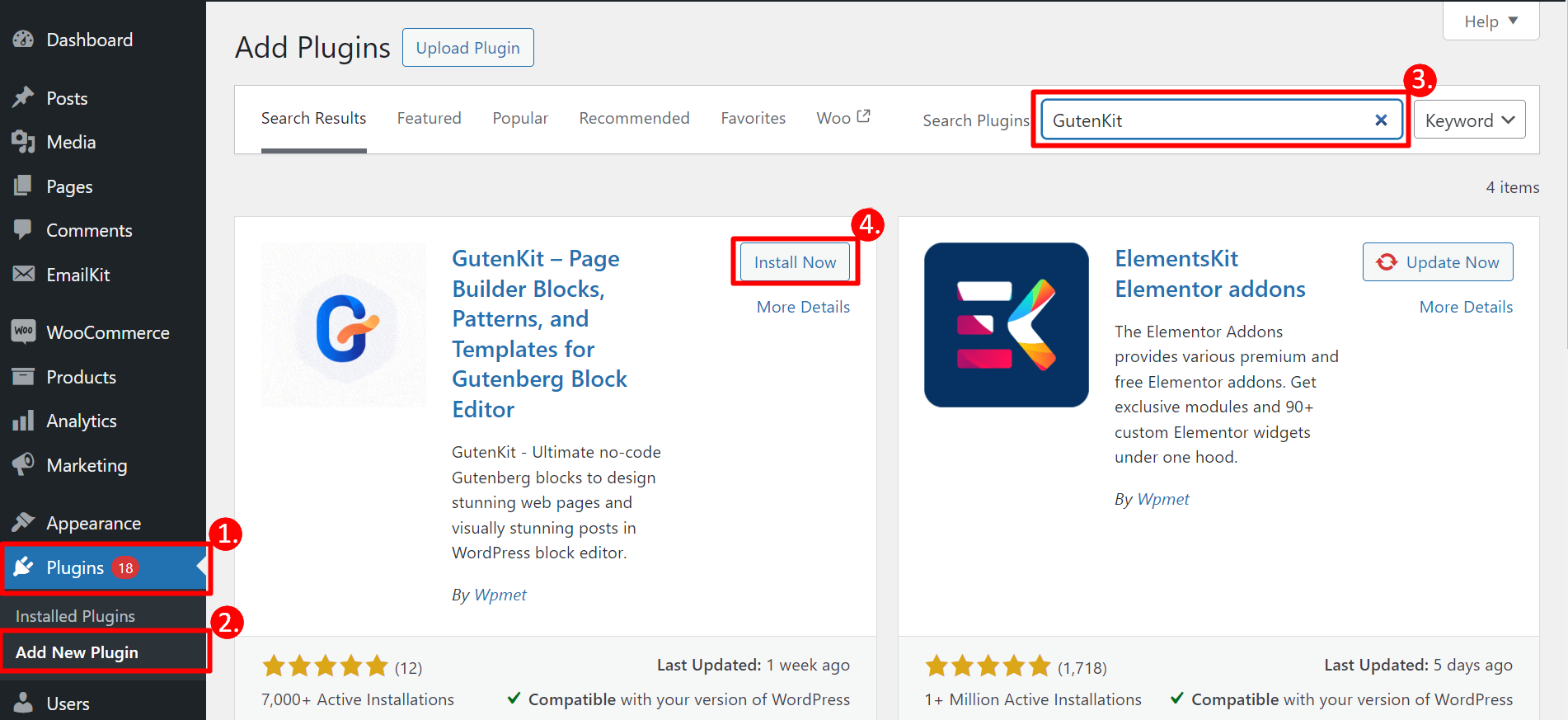
1. Przejdź do Wtyczek
2. Kliknij Dodaj nową wtyczkę
3. Wyszukaj GutenKit
4. Po znalezieniu kliknij przycisk Zainstaluj teraz

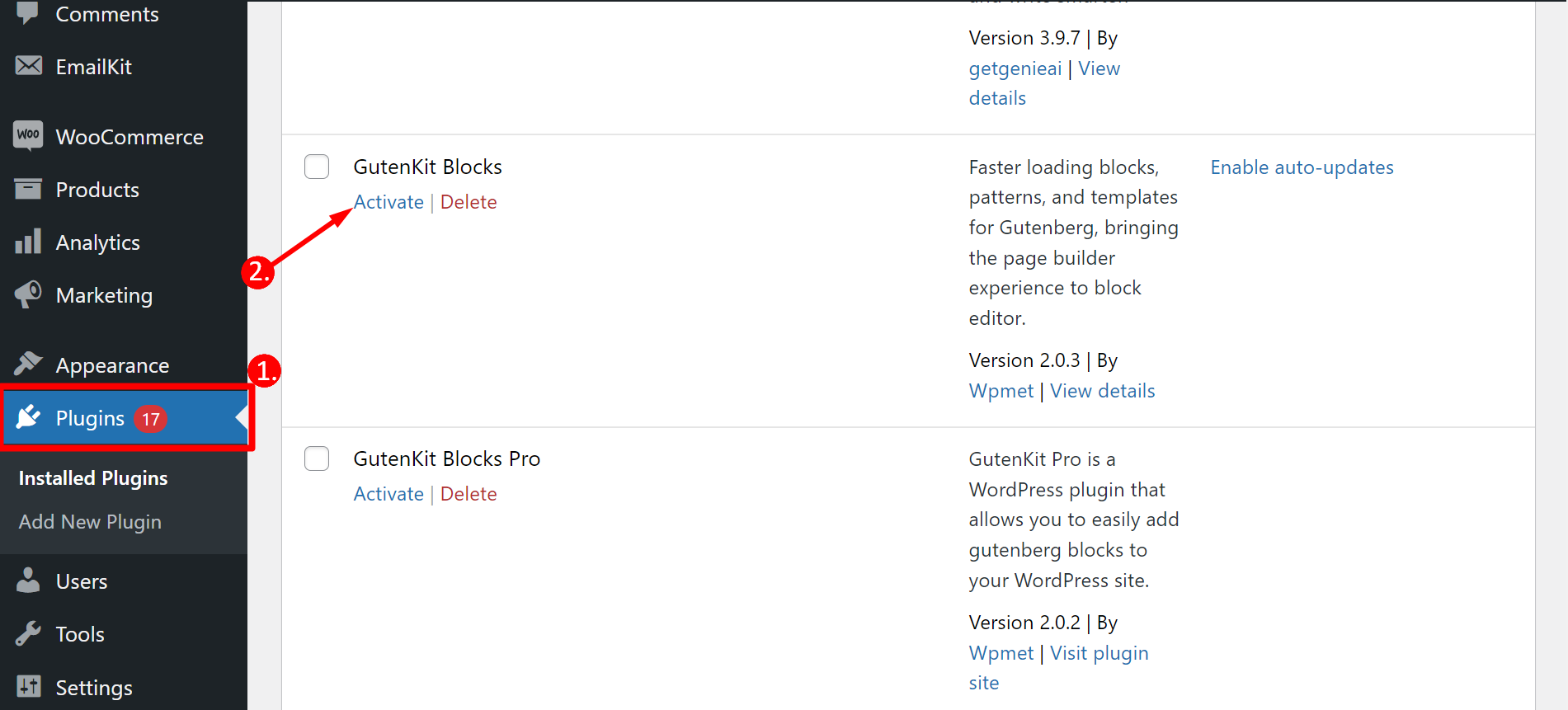
Po zainstalowaniu wtyczki należy ją aktywować.
- Przejdź do wtyczek
- Znajdź GutenKit na liście wtyczek i aktywuj go

Możesz również pobierz wtyczkę GutenKit z WordPress.org łatwo.
Krok 2: Włącz blok porównywania obrazów
Teraz z poziomu pulpitu nawigacyjnego:
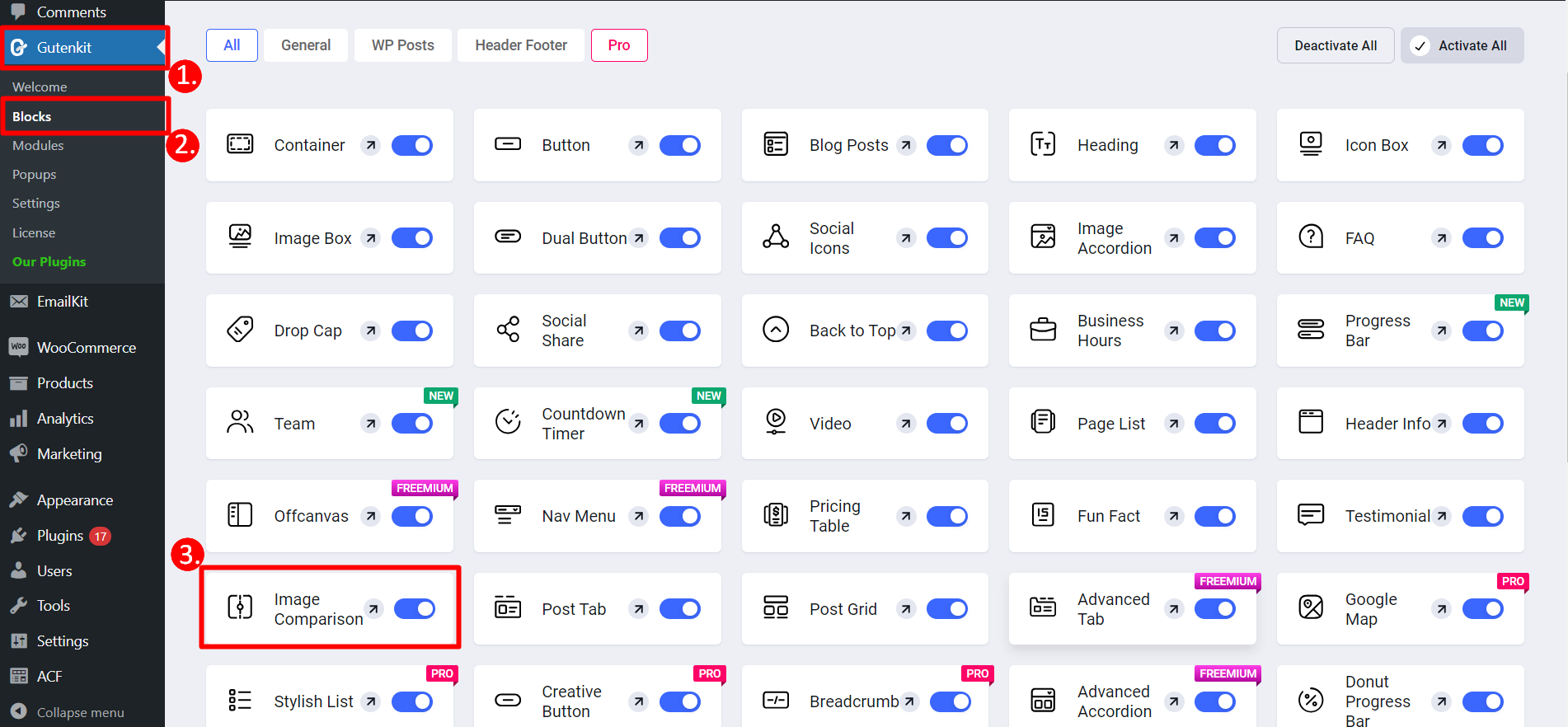
1. Znajdź GutenKit
2. W sekcji bloków możesz znaleźć blok porównania obrazów
3. Następnie musisz włącz przycisk przełączania, a zostanie on automatycznie zapisany

Gotowy, aby dodać odrobinę wizualnego zainteresowania do swojej strony WordPress? Z pulpitu nawigacyjnego –
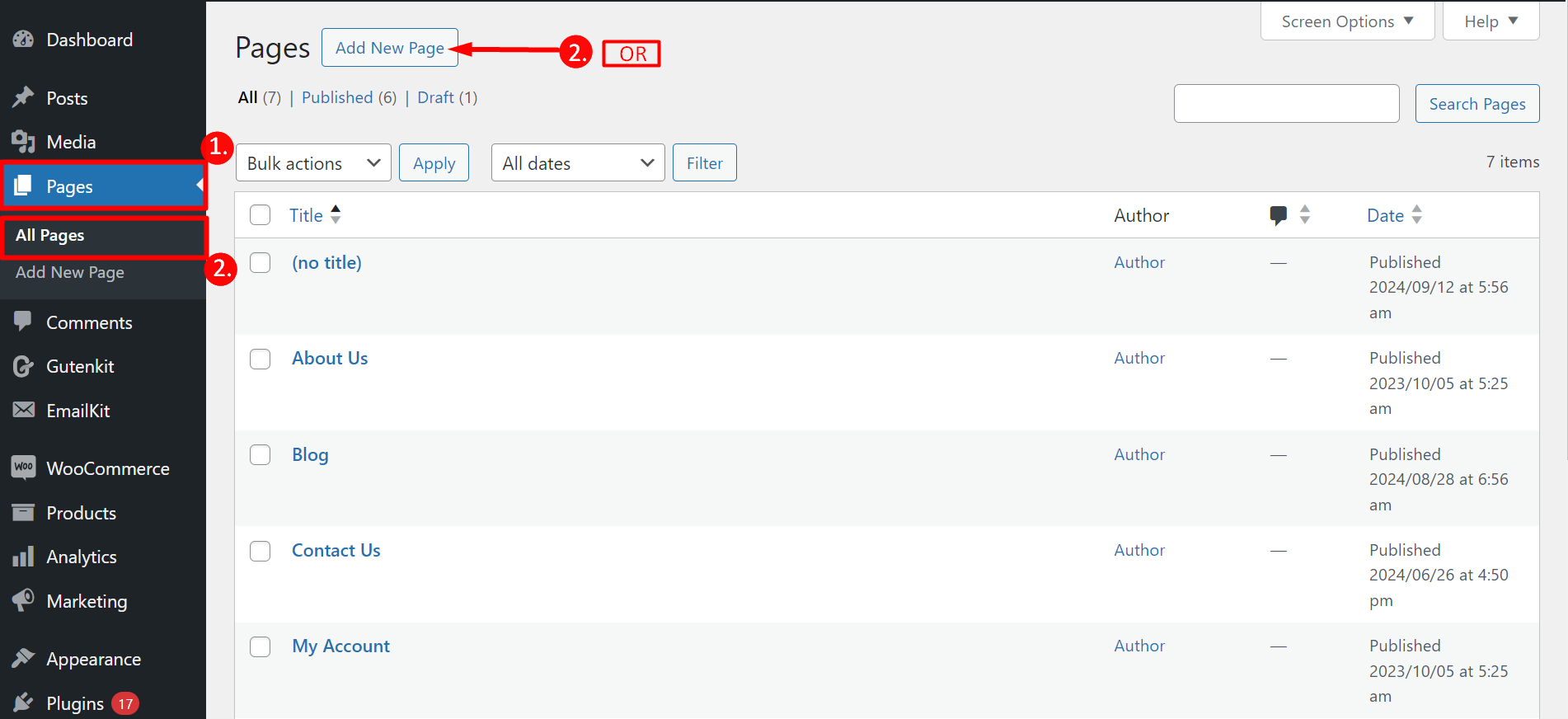
- Przejdź do stron
- Otwórz dowolną istniejącą stronę lub dodaj nową stronę

Rozpocznij edycję swojej strony:
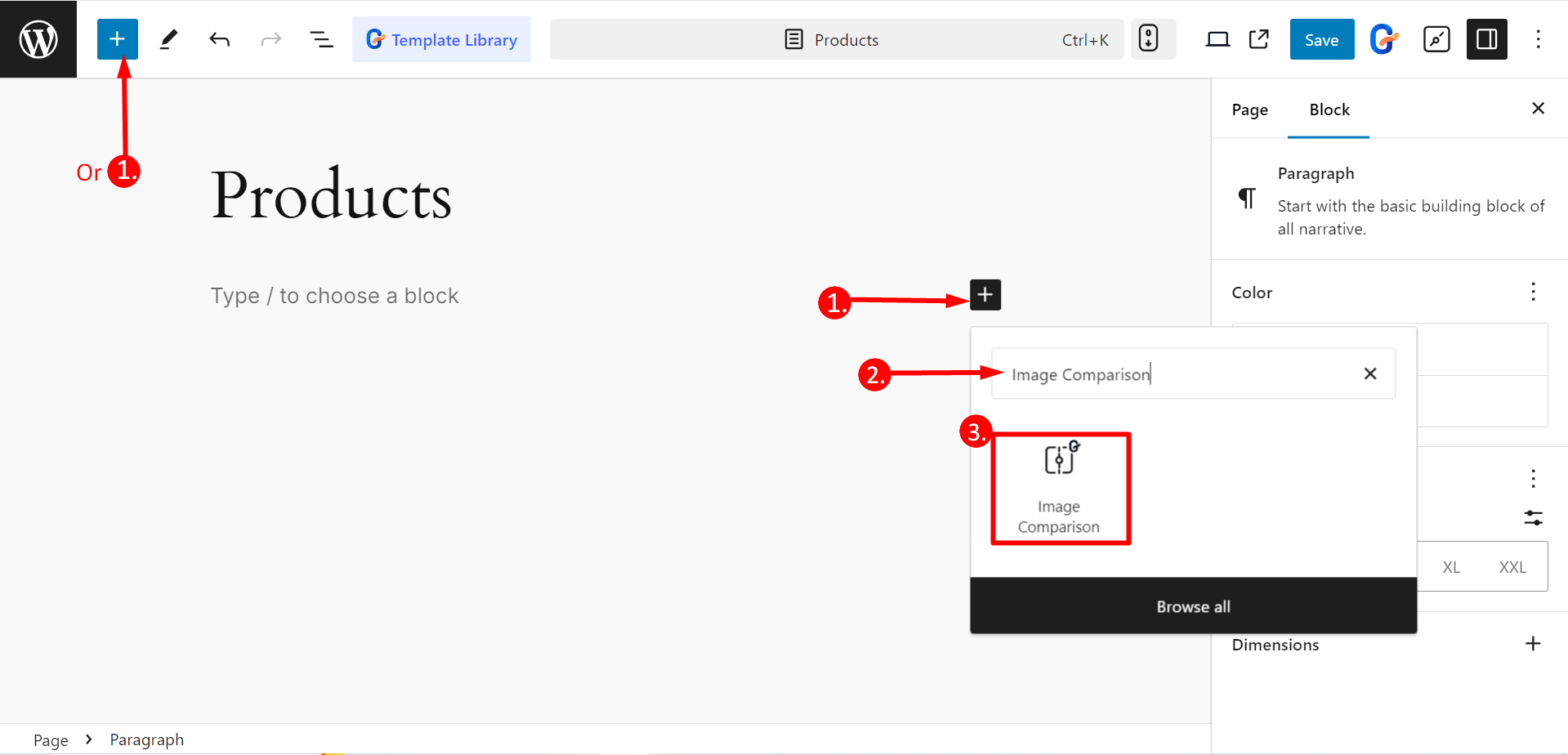
- Możesz zobaczyć przycisk „+”, kliknij na niego
- Wyszukaj blok „Porównanie obrazów”
- Kliknij lub przeciągnij i upuść blok suwaka porównania obrazów na swojej stronie

Krok 3: Dostosuj blok do swoich potrzeb
w Część treściowa, będziesz mógł edytować te opcje –
Rzeczy: Tutaj możesz wybrać styl suwaka, zaznaczyć zdjęcia „przed” i „po” oraz dostosować ich rozmiar i etykiety, aby uzyskać pożądane porównanie wizualne.
Ustawienia: W ramach tej funkcji możesz wykonać następujące czynności:
- Pokaż obsługę ikon: Włącz przycisk, jeśli chcesz wyświetlić ikonę przycisku służącą do przesuwania suwaka, w przeciwnym razie wyłącz ją.
- Zrównoważyć: Umożliwia dostosowanie położenia paska sterowania suwaka.
- Styl etykiety: Użyj tej opcji, aby dostosować wygląd etykiet dla obrazów przed i po, takich jak Aktywny, Najedź kursorem lub wybierz Brak.
- Usuń nakładkę: Włączając ten przycisk możesz mieć pewność, że nie będzie wyświetlana nakładka przedstawiająca stan przed i po.
- Przesuń suwak po najechaniu kursorem: Włącz lub wyłącz automatyczne przesuwanie suwaka, gdy kursor myszy znajduje się nad obrazami.
- Kliknięcia, aby przenieść: Po włączeniu tego przycisku użytkownik będzie mógł kliknąć (lub stuknąć) w dowolne miejsce obrazu, aby przesunąć suwak do tego miejsca.
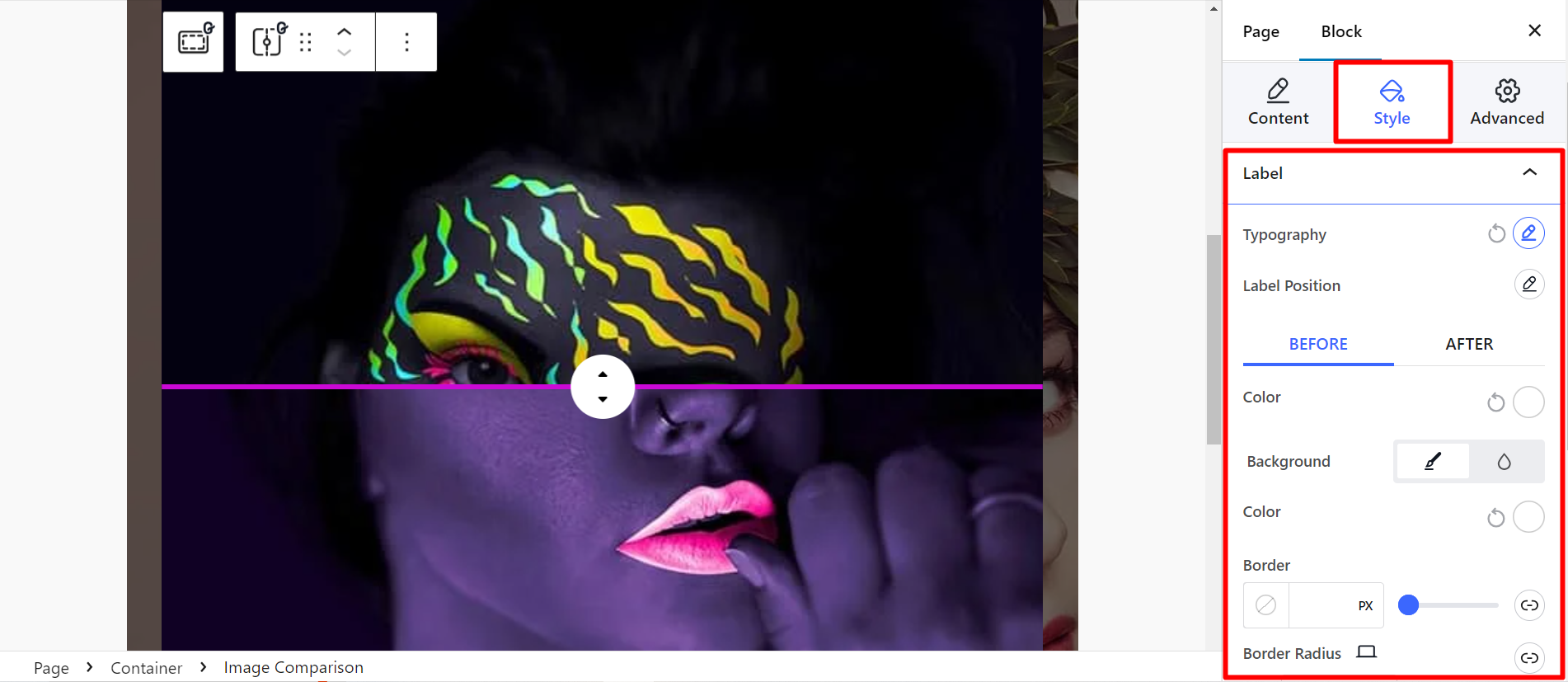
w Część stylowa, będziesz mógł edytować te opcje –
- Lebel: Styl etykiety można dostosować do typu, położenia etykiety, koloru, obramowania, wypełnienia i innych elementów.
- Uchwyt: Aby dostosować uchwyt, możesz zmienić rozmiar ikony, wysokość, szerokość, tło, kolor, dostosować sterownik uchwytu itd.

Wreszcie, zapisz zmiany lub opublikuj stronę i sprawdź jak wygląda Twój spersonalizowany projekt suwaka porównującego obrazy. 👌
Dodatkowe wskazówki i triki
✨ Wybierając zdjęcia produktów, upewnij się, że są wyraźne, dobrze oświetlone i powiązane z treścią.
✨ Zoptymalizuj rozmiar obrazów, aby skrócić czas ładowania i uniknąć wpływu na wydajność swojej witryny.
✨ Wypróbuj różne style i układy suwaków, aby znaleźć ten, który najlepiej pasuje do projektu Twojej witryny.
✨ Nie zapomnij przetestować swojego slidera na różnych rozmiarach ekranów i urządzeniach. Powinien działać prawidłowo i dobrze wyglądać.
✨ Etykiety informacyjne i łatwe do odczytania mogą wzbogacić Twoje zdjęcia, dlatego postaw na prostotę.
✨ Możesz również rozważyć, czy Twój slider jest dostępny dla użytkowników niepełnosprawnych. W tym celu użyj odpowiedniego tekstu alternatywnego, co również poprawi SEO witryny.
💡 Informacyjny 👉 Strona internetowa przebudowana przy użyciu GutenKit
Konkluzja
Czy ten blok nie jest niesamowity? Tak, GutenKit pomaga Ci stworzyć responsywny suwak porównywania obrazów w Gutenbergu najlepszy! ❤️
Jeśli starannie wybierzesz obrazy i dostosujesz wygląd i funkcjonalność slidera, wtyczka taka jak GutenKit może być idealnym sposobem na osiągnięcie celów projektowych. Ponadto możesz zaoszczędzić czas, ulepszając atrakcyjność wizualną swojej witryny.


Dodaj komentarz