W każdej witrynie internetowej menu nawigacyjne odgrywają centralną rolę w kierowaniu użytkowników do ważnych stron i sekcji. Dzięki WordPress możesz łatwo tworzyć menu, ale stylizowanie ich w celu dopasowania do marki i poprawy doświadczenia użytkownika wymaga kilku dodatkowych kroków. W tym przewodniku omówimy opcje stylizacji menu WordPress, skupiając się na dostosowywaniu zarówno w Edytorze bloków (Gutenberg), jak i Elementorze. Niezależnie od tego, czy chcesz uzyskać elegancki, nowoczesny wygląd, czy bardziej zaawansowany, dynamiczny projekt, ten przewodnik pomoże Ci osiągnąć pożądany styl menu.
Skutecznie zaprojektowane menu robi więcej niż tylko dobrze wygląda — poprawia również nawigację, tworzy lepsze doświadczenie użytkownika i przyczynia się do ogólnej estetyki marki Twojej witryny. Dobrze zaprojektowane menu może zwiększyć zaangażowanie odwiedzających, ułatwiając nawigację po witrynie i czyniąc ją bardziej atrakcyjną wizualnie, co z kolei poprawia czas spędzony na stronie i zmniejsza współczynnik odrzuceń.
Zanurzmy się w różnych sposobach stylizowania menu WordPress. Zaczniemy od podstawowych opcji w edytorze bloków WordPress (Gutenberg), zanim przejdziemy do zaawansowanego stylizowania za pomocą GutenKit i Elementora.
W Gutenbergu możesz dostosować podstawowy styl za pomocą domyślnego bloku nawigacji. Jednak dzięki wtyczkom edytora bloków, takim jak GutenKit, możesz mieć więcej opcji stylizacji, aby zaprojektować zaawansowane menu nawigacji.
Blok nawigacyjny Gutenberga zapewnia podstawę do tworzenia prostych menu z podstawowymi opcjami stylizacji. Oto, jak możesz używać jego ustawień układu i stylu:
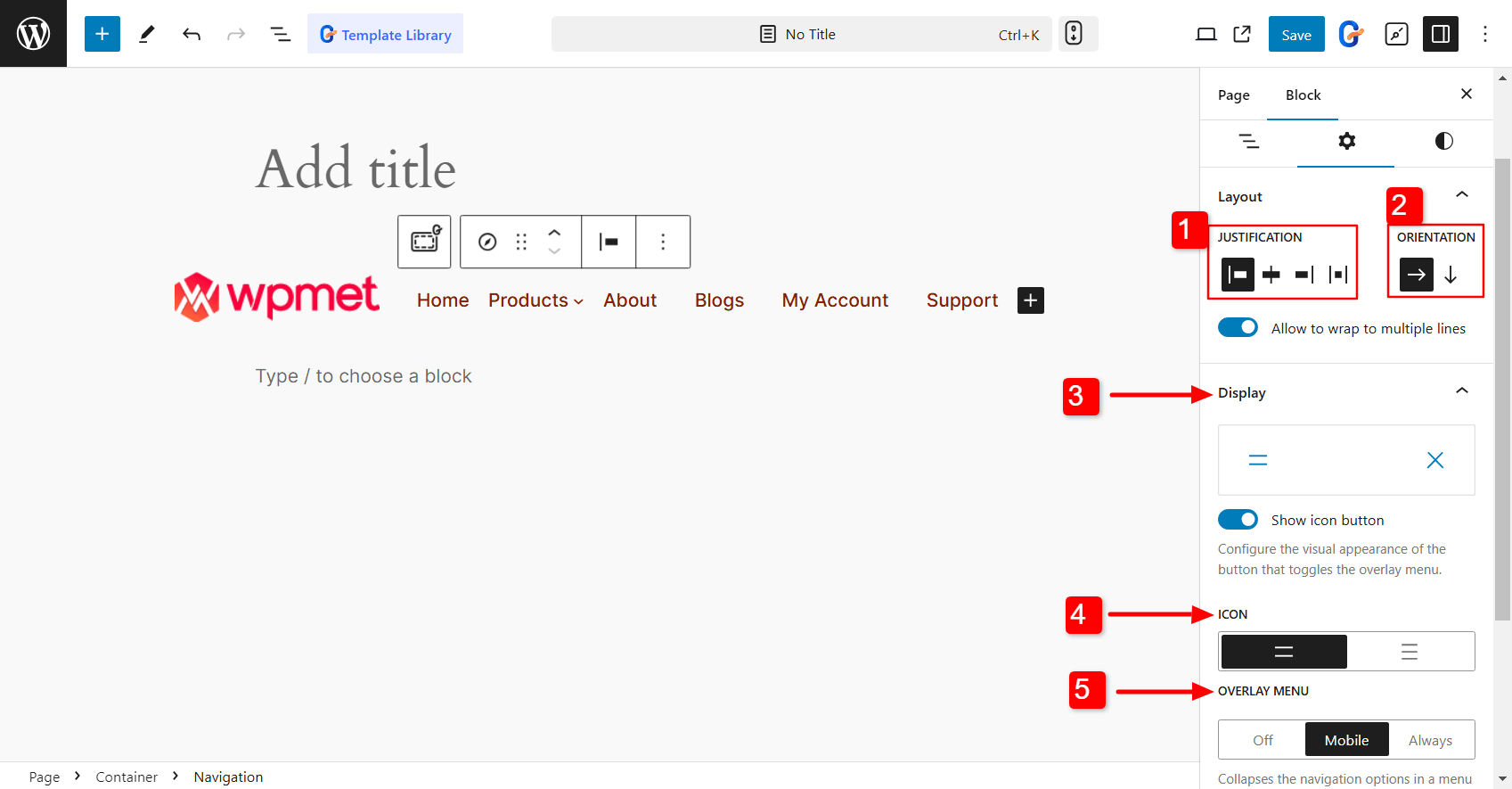
Ustawienia układu
Na karcie Ustawienia możesz dostosować układ menu, wybierając orientację, wyrównanie, przyciski ikon menu i ustawienia podmenu.

- Uzasadnienie: Wyrównaj elementy menu do lewej, prawej lub środka.
- Orientacja: Zdecyduj, czy chcesz ustawić orientację menu poziomą czy pionową.
- Wyświetlacz: Możesz skonfigurować wygląd przycisku przełączającego dla menu nakładki. Możesz: pokaż ikonę przycisku lub wyświetl zwykły tekst przycisku.
- Ikona: Wybierz ikonę hamburgera dla przycisku menu nakładki z dwóch podanych opcji.
- Menu nakładki: Zdecyduj, kiedy zmienić menu na menu nakładkowe. Możesz je całkowicie wyłączyć, tylko na urządzeniach mobilnych, a menu nakładkowe zawsze wyświetlać.
- Podmenu: W przypadku podmenu możesz wybrać sposób ich otwierania — kliknięciem lub najechaniem kursorem. Wystarczy przełączyć opcję „Otwórz po kliknięciu”, aby ustawić ją w preferowany sposób.
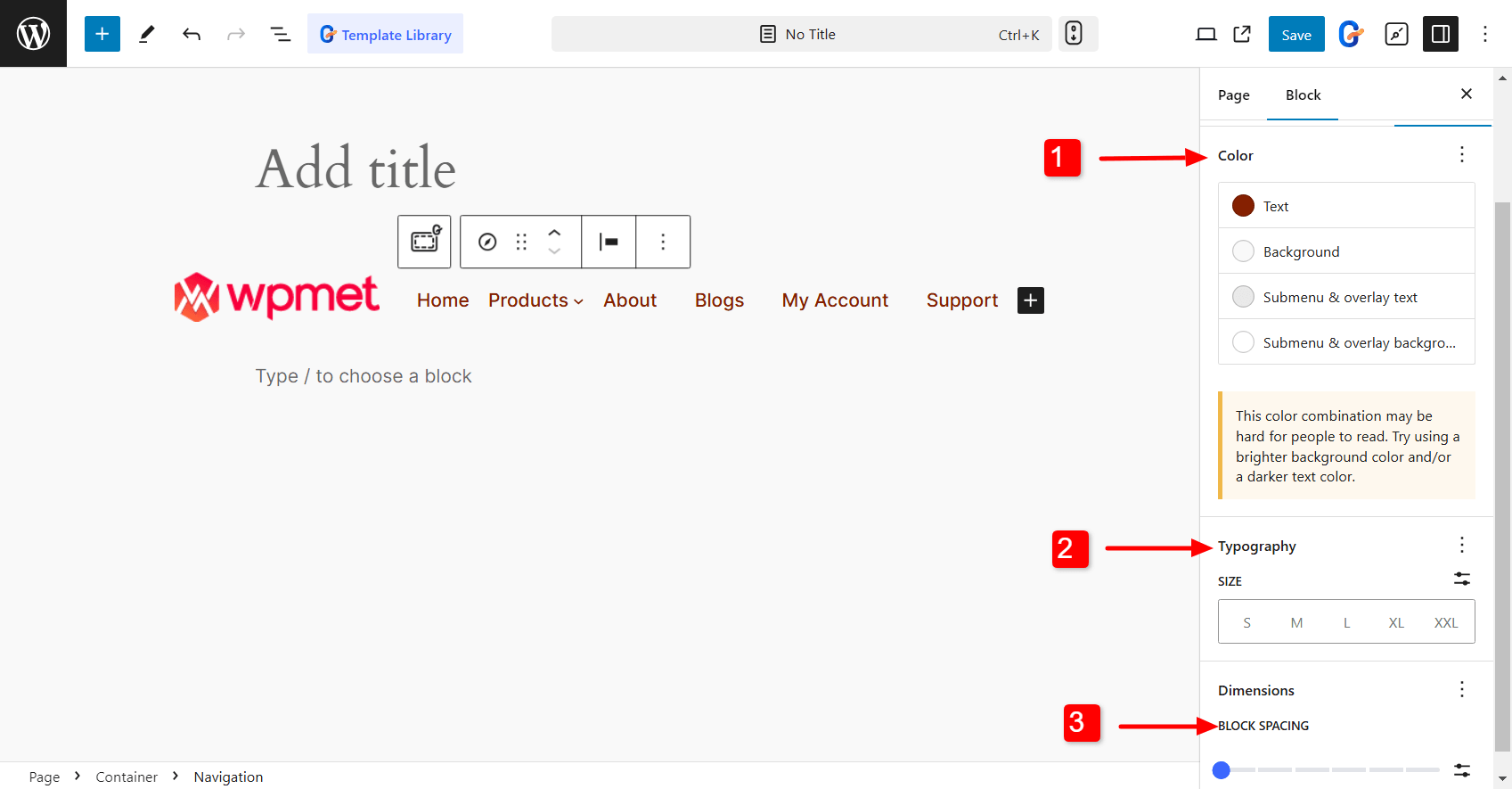
Dostosowanie stylu
Podstawowe opcje dostosowywania, takie jak kolor, typografia i odstępy, pomagają dopasować wygląd menu do projektu witryny. Możesz zmienić rozmiar czcionki, kolor tekstu, kolor tła i inne elementy, aby dopasować je do swojej marki.

- Kolor: Możesz wybrać kolor tekstu, kolor tła, kolor tekstu podmenu i nakładki, a także kolor tła podmenu i nakładki.
- Typografia: Możesz zmienić rozmiar czcionki, krój tekstu, wysokość wiersza, odstępy między literami itd.
- Odstępy między blokami: Dostosuj odstępy między elementami menu.
Dla tych, którzy chcą czegoś więcej niż tylko podstawowych opcji stylizacji menu, istnieje łatwy sposób na awans. Użyj wtyczki edytora bloków do zaawansowanej personalizacji.
Jeśli chodzi o elastyczność i kontrolę, GutenKit jest świetnym wyborem. GutenKit to blok kreatora stron dla Gutenberga który ma ponad 65 bloków, w tym menu nawigacyjne. Dzięki ponad 500 gotowym projektom i ponad 18 modułom daje Ci swobodę twórczą w budowaniu i stylizowaniu swojej witryny dokładnie tak, jak chcesz.

Oto jak użyć bloku menu nawigacyjnego GutenKit do wystylizowania menu WordPressa w Gutenbergu.
- Zainstaluj wtyczkę edytora bloków GutenKit na pulpicie WordPress.
- Włącz blok menu Nav. Przejdź do GutenKit > Blokii znajdź Menu nawigacji na liście. Gdy już ją masz, po prostu ją przełącz NA i gotowe.
Teraz możesz utwórz menu nawigacyjne w edytorze Gutenberg. Możesz użyć wstępnie zaprojektowanych wzorców z GutenKit, aby szybko tworzyć profesjonalnie wyglądające menu nawigacyjne. Możesz też budować menu od podstaw.
Następnie możesz dostosować menu nawigacyjne i jego elementy według własnych upodobań.
Zanurzmy się w dostosowywaniu menu nawigacyjnego GutenKit w WordPressie! Najpierw przejdź do zakładki Styles w edytorze bloków.
Tutaj znajdziesz opcje personalizacji każdej części menu — od Menu Wrapper i Menu Items do ikony Hamburger i Mobile Menu Logo. Wszystko jest przygotowane do łatwej personalizacji, dzięki czemu możesz sprawić, że nawigacja będzie naprawdę Twoja!
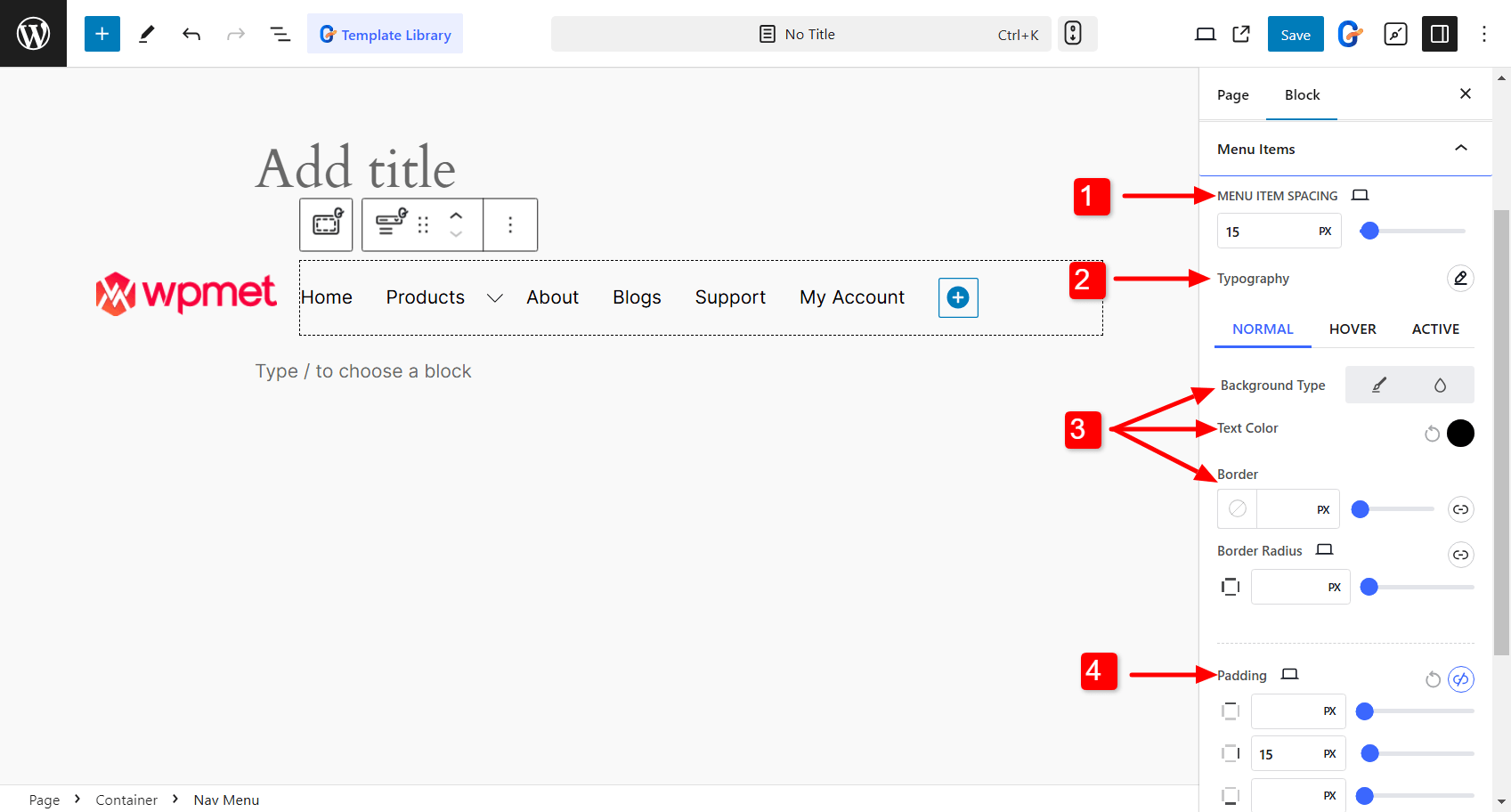
👉 Pozycje menu:
- Odstęp między elementami menu: Dostosuj odstępy między elementami menu.
- Typografia: Wybierz rodzinę czcionek, grubość tekstu, rozmiar, wysokość wiersza, odstępy między literami itd.
- Tło, tekst, I kolory obramowania: Za pomocą bloku menu nawigacyjnego możesz wybrać poszczególne kolory dla stanu normalnego, stanu po najechaniu kursorem i stanu aktywacji elementów menu.
- Wypełnienie i margines: Można dostosować odstęp i margines elementów menu.

👉 Menu Wrapper (pasek menu):
- Tło menu: Możesz ustawić kolor tła i jego rodzaj (klasyczny lub gradientowy) paska menu nawigacyjnego.
- Pasek boczny: W przypadku menu pionowego możesz wybrać kolor tła paska bocznego. Ustaw także wyrównanie zawartości menu paska bocznego.
- Wyściółka I Promień granicy: Można dostosować wypełnienie i promień obramowania paska menu nawigacyjnego.
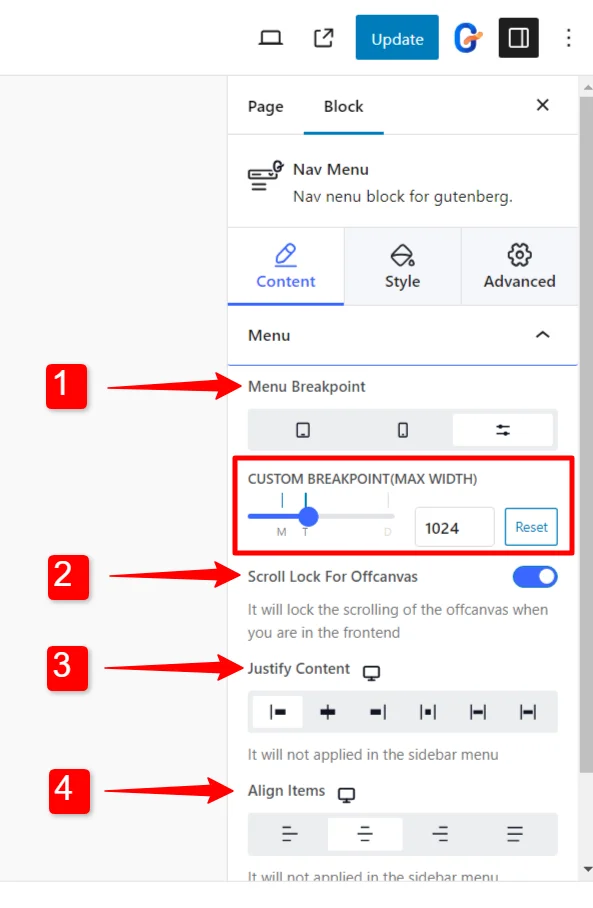
Teraz zobacz, jak możesz dostosować menu nawigacyjne do urządzeń mobilnych. Dzięki GutenKit masz kilka świetnych opcji, aby dostosować wygląd menu, aby idealnie pasował do mniejszych ekranów. Oto, co musisz zrobić:
- Punkt przerwania menu: Możesz ustawić punkt przerwania menu specjalnie dla tabletów i telefonów komórkowych, a nawet dodać niestandardowy punkt przerwania, jeśli potrzebujesz unikalnej konfiguracji.
- Blokada przewijania dla Offcanvas: Jeśli używasz menu offcanvas, istnieje opcja zastosowania blokady przewijania. Zapobiega to przewijaniu głównej zawartości, gdy menu jest otwarte, co zapewnia płynniejsze działanie.
- Wyrównaj treść: Możesz dostosować położenie zawartości menu, aby zaczynała się, wyśrodkowała lub kończyła na pasku menu.
- Wyrównaj elementy: Zawartość menu można łatwo ustawić tak, aby była wyrównana do prawej, lewej lub środka.

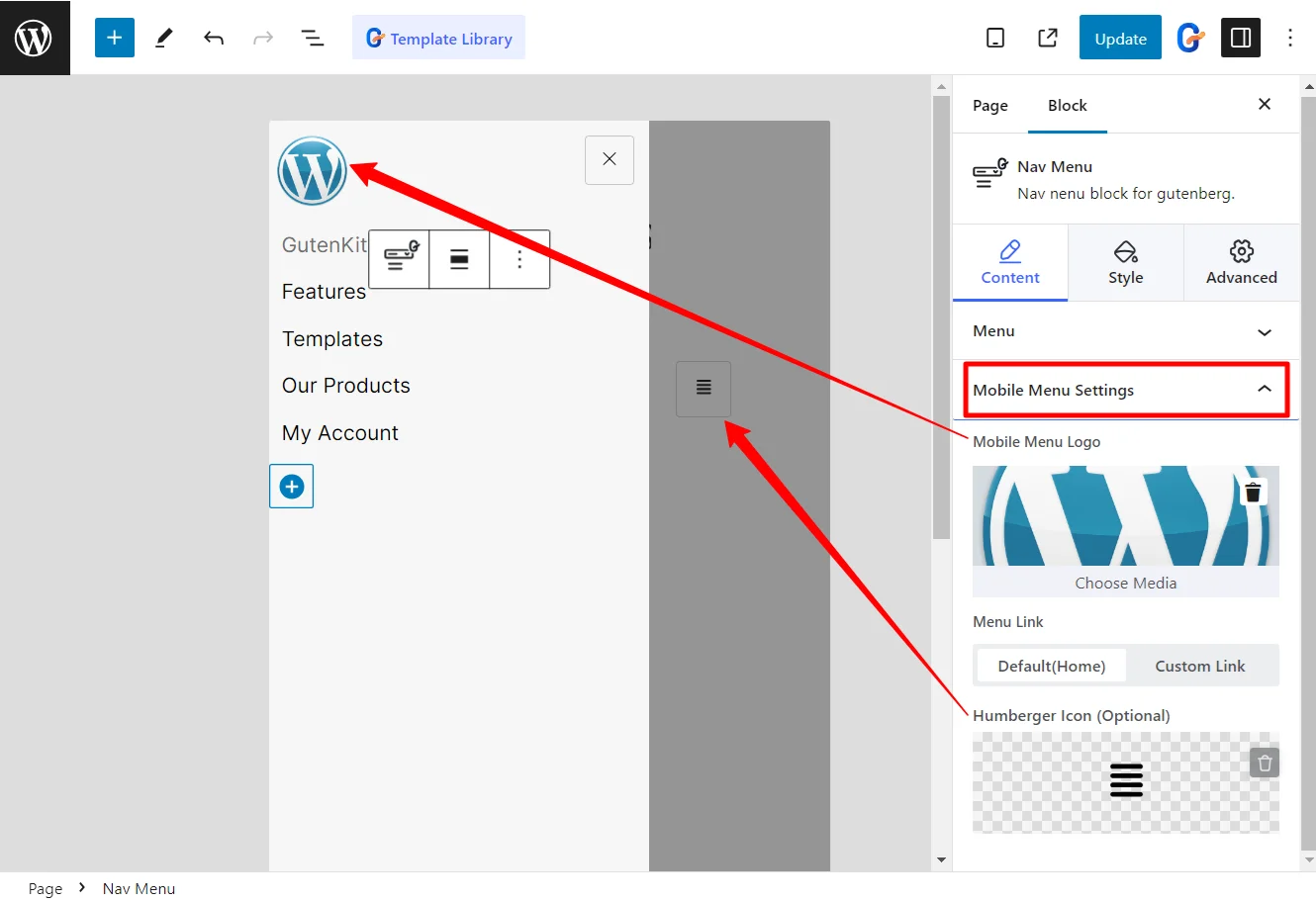
Dzięki edytorowi bloków GutenKit możesz łatwo dostosować wygląd swojego menu mobilnego. Oto ustawienia dostępne dla bloku Nav Menu.
- Logo menu mobilnego
- Link do menu
- Ikona Hamburgera

Jeśli używasz Elementora, będziesz mieć dostęp do innego zestawu opcji dostosowywania menu dzięki dodatkowi ElementsKit Elementor.
Oto opis tego, jak możesz skonfiguruj i wystylizuj swoje menu za pomocą ElementsKit.
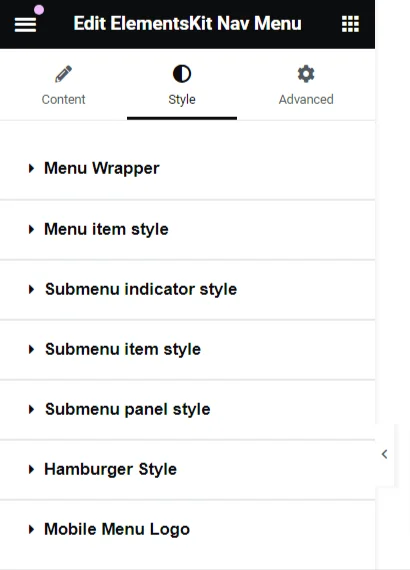
Style menu
- Dostosowywanie opakowania menu: dostosuj kluczowe elementy, takie jak wysokość, styl tła, odstęp, szerokość, promień obramowania, a nawet odstępy między ikonami, co zapewni Ci pełną kontrolę nad układem menu.
- Styl pozycji menu: Możesz spersonalizować wygląd pozycji menu, korzystając z opcji zmiany tła, koloru tekstu, odstępów między ramkami, marginesów i wielu innych.
- Dostosowywanie pozycji podmenu: Można je dostosować w taki sam sposób, jak elementy menu głównego, korzystając z różnorodnych opcji stylizacji.
- Projekt panelu podmenu: Rozwinięcie tej sekcji odblokowuje szereg funkcji dostosowywania, które umożliwiają zaprojektowanie panelu podmenu dokładnie tak, jak chcesz.
- Stylizacja ikony hamburgera: Dostosuj kolory, rozmiary i położenie, a nawet dodaj kilka dodatkowych funkcji, aby Twoja ikona wyróżniała się.
- Dostosowywanie logo menu mobilnego: Zmień wygląd logo, aby dopasować je do swojego stylu, korzystając z dostępnych opcji.

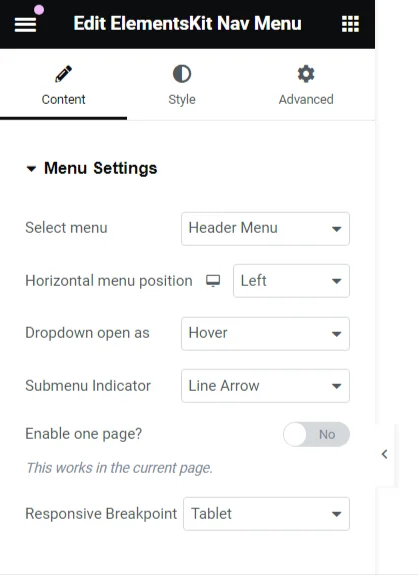
Ustawienia menu
- Wybór menu: Po kliknięciu „Wybierz menu” zobaczysz wszystkie aktualnie dostępne opcje menu dla Twojej witryny.
- Poziome wyrównanie menu: Wybierz, jak chcesz, aby Twoje menu było wyrównane. Czy to do lewej, środka, prawej, czy całkowicie wyjustowane, wszystko zależy od Ciebie.
- Zachowanie w menu rozwijanym: For your dropdown menus, you can decide how they open—either on hover or with a click.
- Wskaźnik podmenu: Dostosuj ikonę wskaźnika podmenu. Ta ikona pojawia się obok pozycji menu nadrzędnego i pomaga odwiedzającym w dotarciu do podmenu. Jeśli używasz wersji pro ElementsKit, zobaczysz ikonę „Dropdown Indicator Icon” zamiast opcji „Submenu Indicator”.

Używając tych kontrolek możesz łatwo stylizować menu nawigacyjne WordPress w Elementorze.
Wniosek
Stylizowanie menu WordPress może wydawać się małym zadaniem, ale może mieć duży wpływ na doświadczenie użytkownika, nawigację i estetykę witryny. Niezależnie od tego, czy używasz edytora bloków z GutenKit, czy Elementor, te wskazówki i techniki pomogą Ci stworzyć menu, które wygląda świetnie i działa bezbłędnie na wszystkich urządzeniach.


Dodaj komentarz