Jako użytkownik Gutenberga, być może natknąłeś się na wtyczkę Spectra Block, aby zbudować swoją witrynę w edytorze bloków WordPress. W tym przewodniku Spectra Review przedstawiamy dogłębną analizę bloków Spectra.
Ta wtyczka Gutenberga zawiera różnorodne bloki, rozszerzenia, gotowe szablony, funkcje kreatora stron i wiele innych, które ułatwiają i usprawniają tworzenie stron w WordPressie.
W tej recenzji oprogramowania Spectra przyjrzymy się jego najważniejszym funkcjom i możliwościom tworzenia stron internetowych, porównamy je z innymi kreatorami stron Gutenberga i pomożemy Ci zdecydować, czy jest to właściwy wybór odpowiadający Twoim potrzebom.
Przegląd Spectra

Spectra jest jedną z najpopularniejsze kreatory stron na rynku rozwijanym przez Brainstorm Force, niezawodną markę w branży WordPress. Z ponad 400 000 aktywnych instalacji i pochlebnymi recenzjami od swojej bazy użytkowników, zyskał silną reputację wśród entuzjastów WordPressa.
Jednym z kluczowych czynników stojących za tym sukcesem jest płynna integracja z domyślnym edytorem bloków WordPress, eliminująca potrzebę przechodzenia przez dodatkową krzywą uczenia się. To efektywne doświadczenie użytkownika ułatwia użytkownikowi tworzenie profesjonalnych i wysoce funkcjonalnych witryn internetowych.
Inną godną uwagi rzeczą w tej wtyczce do tworzenia stron jest włączenie najnowocześniejszych technologii, aby sprostać zmieniającym się potrzebom współczesnych użytkowników. Bardzo doceniam jej podejście polegające na wyborze frameworka React w celu szybszego i bardziej efektywnego ładowania komponentów projektowych stron internetowych.
Ponadto znaczniki JIT przyczyniają się również do dynamicznego ładowania zasobów strony. A wszystko to działa na rzecz szybkiego korzystania ze strony przez odwiedzających witrynę.
Analiza bloków składowych witryny Spectra
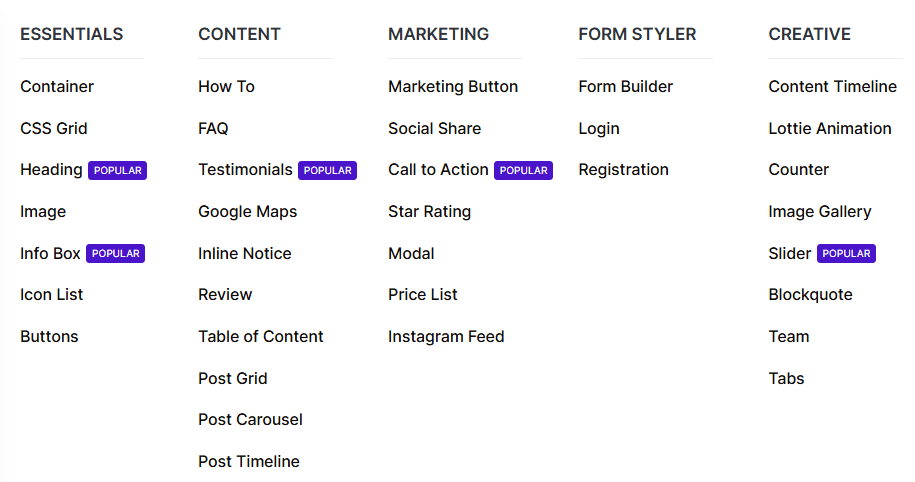
Spectra obsługuje wiele zaawansowanych bloków konstrukcyjnych stron internetowych, aby stworzyć dowolny współczesny projekt. Jej rosnąca biblioteka bloków obejmuje już około 49+ bloków, które pokrywają różnorodne potrzeby projektowania stron internetowych.
Spectra jest prawdopodobnie wszystkim, co możliwe, od tworzenia nagłówków po wyświetlanie postów na blogu i nadawanie kreatywnego akcentu za pomocą elementów takich jak animacja Lottie, suwak, pole informacyjne i lista ikon. Te bloki projektowe są również bardzo potężne. Na przykład blok Spectra Container został opracowany z myślą o mechanizmie kontenera Flexbox.

Możesz zmienić orientację elementów, dostosować ustawienia justification-content i wyrównać kontener dokładnie tak, jak chcesz, zmieniając właściwości flexbox. Możesz więc sobie wyobrazić, jak pomocne mogą być te bloki.
Teraz skupiamy się na innej ważnej części dla projektantów stron internetowych, czyli dostosowywaniu funkcji w tych blokach. Dobrą rzeczą jest to, że każdy element treści i projektu, taki jak typografia, ikona, tło, wyrównanie itp., można kontrolować z łatwego w użyciu interfejsu.
Możliwości programu Spectra Visual Builder
Spectra to oparta na Gutenbergu wtyczka typu „przeciągnij i upuść”, która rozszerza funkcje edycji wizualnej Gutenberga. Przyjrzyjmy się niektórym kluczowym funkcjom kreatora stron dostępnym w tej wtyczce.
⚒️ Dynamiczna treść
Stosowanie warunkowej zawartości to skuteczny sposób personalizacji zawartości w celu zapewnienia interaktywnego doświadczenia odwiedzającego. Funkcja Spectra Dynamic Content pobiera tekst lub zawartość wizualną z różnych źródeł, takich jak biblioteki multimediów lub dynamiczne kanały, w zależności od preferencji i zachowań odwiedzających.
Możesz nawet wybrać wiele opcji treści, aby określić warunki w ustawieniach treści dynamicznych i precyzyjnie określić odbiorców, którym chcesz przekazać określone treści.
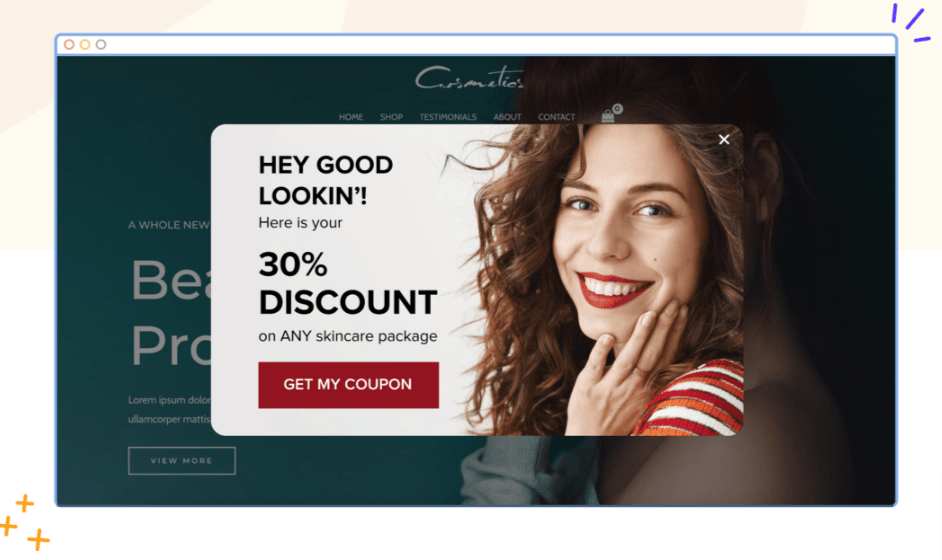
⚒️ Konstruktor wyskakujących okienek

Zaangażuj swoich gości idealną ofertą we właściwym momencie, korzystając z potężnego kreatora wyskakujących okienek Spectra. Ta wtyczka edytora bloków pozwala dokładnie określić, gdzie i na których stronach będą się pojawiać Twoje wyskakujące okienka. Dzięki różnorodnym opcjom wyzwalania możesz bez wysiłku przyciągnąć uwagę odbiorców i zwiększyć konwersje, niezależnie od tego, czy podwajasz przychody, czy zbierasz ważne leady.
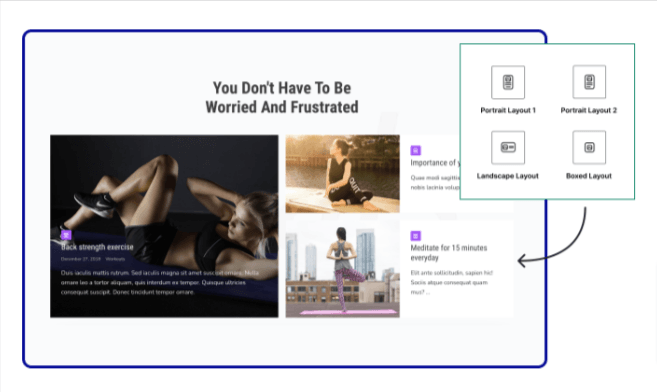
⚒️ Konstruktor pętli

Funkcjonalność Spectra Loop Builder pozwala na wyświetlanie istotnych informacji, takich jak listy wpisów na blogu, portfolio, siatki produktów lub więcej, w angażującej i wizualnie atrakcyjnej sekwencji. Oznacza to, że możesz stworzyć wizualnie spójną historię z powtarzającymi się elementami lub określonymi kategoriami i dostosować wygląd pętli, aby uzyskać atrakcyjny wygląd. Jedną z dobrych rzeczy jest to, że Spectra ma płynną integrację z niemal wszystkimi wtyczkami dynamicznej zawartości, takimi jak ACF, Toolset, Custom Fields itp.
⚒️ Stan wyświetlacza
Innym sposobem precyzyjnego kierowania do użytkowników jest wdrożenie rozszerzenia Spectra Display Condition. Pozwala ono wyświetlać lub ukrywać zawartość bloków na podstawie ról użytkownika, takich jak status logowania gościa, przeglądarki, system operacyjny itp. Możesz nawet wyświetlać blok na określony czas. Dlatego nie musisz za każdym razem konfigurować ofert weekendowych ani treści dostępnych wyłącznie dla członków.
⚒️ Warunki responsywne
Spectra zapewnia, że funkcjonalność i wygląd Twojej witryny pozostają spójne i płynne na wszystkich urządzeniach, rozmiarach ekranów i w oknach widoku. Możesz kontrolować liczbę kolumn układu na podstawie różnych urządzeń. Ponadto funkcja Granular Control pozwala użytkownikom definiować rozmiar czcionki, rozmiar ikony, tło i inne parametry dostosowywania dla określonego typu ekranu.
⚒️ Efekty animacji
Nadaj swojej witrynie WordPress żywą ekspozycję dzięki animacjom i efektom przejścia Spectra. Rozszerzenie Animacja Spectra pozwoli Ci dodać przyciągające wzrok efekty animacji, które sprawią, że oczy Twoich gości będą przyklejone do strony internetowej bez konieczności radzenia sobie z przeszkodami w kodowaniu. Możesz ustawić animacje w pętli lub odtwarzać je raz, gdy użytkownicy przewijają.
Spectra Inne kluczowe cechy
Teraz skupimy się na kilku najważniejszych funkcjach Spectry, które usprawnią korzystanie z kreatora stron.
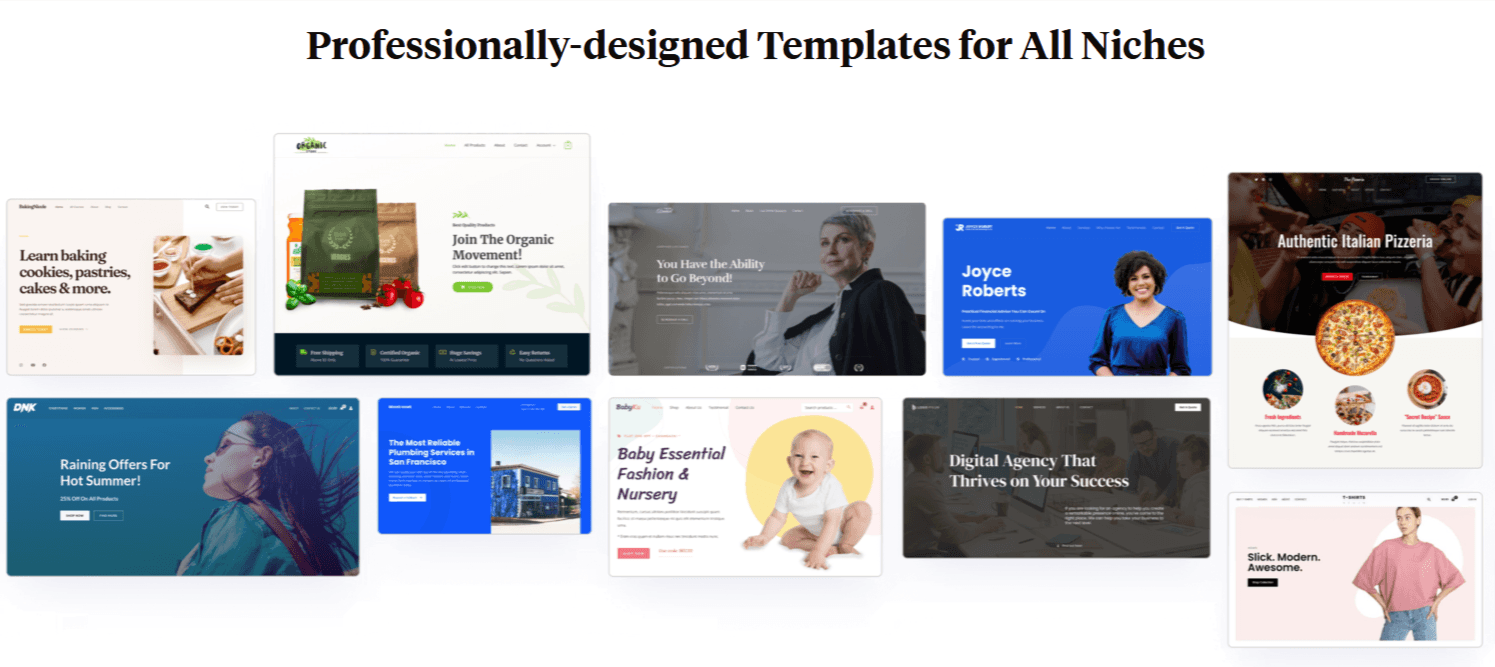
🔶 Szablony startowe
Pomyśl o branży, a jest duża szansa, że biblioteka projektowa Spectra ma dla niej kompletny szablon strony internetowej. Zespół Brainstorm Force to znana nazwa gotowych szablonów. Szablony Spectra oparte na blokach są łatwe do zaimportowania w panelu Gutenberg.

Następnie możesz zmienić jego zawartość i inne elementy projektu, wykonując kilka kliknięć i uruchomić swoją witrynę WordPress w mgnieniu oka. Te szablony są zaprojektowane z projektami światowej klasy i obrazami i wizualizacjami wolnymi od opłat licencyjnych.
🔶 Funkcje SEO
Wtyczka Spectra Blocks oferuje wyjątkowe wbudowane funkcje SEO, w tym automatyczne znaczniki schematu i specjalistyczne bloki, takie jak How-To, FAQ i Review Schema. Funkcje te pomagają tworzyć przyjazne dla SEO witryny, które będą zgodne z Google Core Web Vitals. Nie musisz więc wykonywać dodatkowej pracy dla potrzeb SEO.
🔶 Optymalizacja szybkości strony
Spectra została zaprojektowana z silnym naciskiem na optymalizację szybkości strony. Zespół programistów wybrał nowoczesne ramy ReactJS, aby zapewnić, że strony internetowe są z natury szybsze i bardziej niezawodne. Elementy projektu Spectra ładują się tylko wtedy, gdy są potrzebne, eliminując niepotrzebne zależności.
Jednocześnie pulpit edytora bloków Spectra jest lekki, co pozwala na szybką i płynną edycję oraz dostosowywanie witryny.
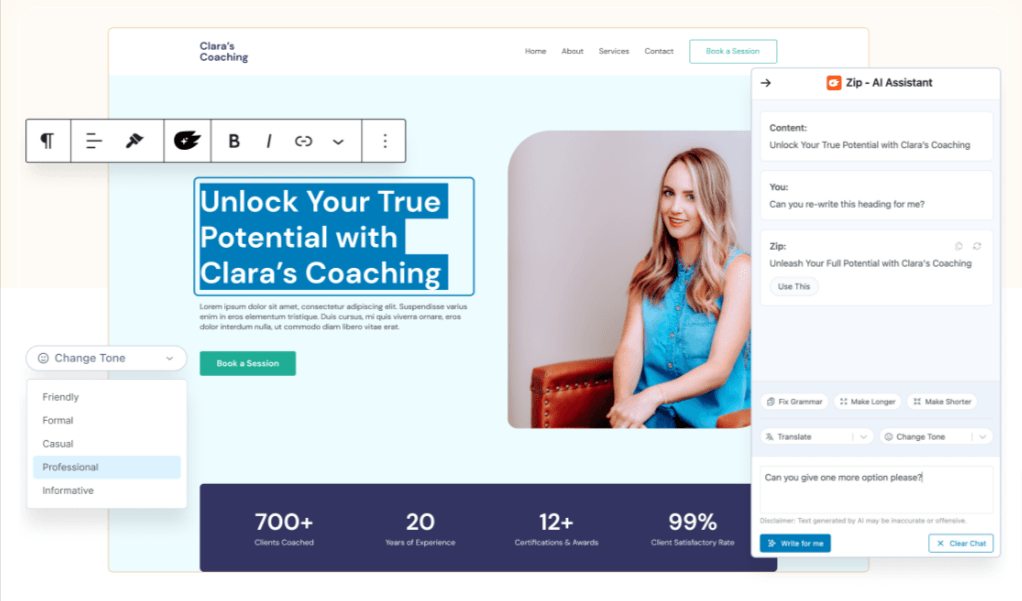
🔶 Asystent Zip AI
Przełomową innowacją od zespołu Spectra jest wprowadzenie Zip AI, zwanego ChatGPT do tworzenia witryn WordPress. Zapewnia sztuczne wsparcie, aby złagodzić tradycyjne zmagania w Twojej podróży WordPress.

Zobaczmy, co Zip AI wnosi do gry:
✅ Twórz angażujące teksty na strony internetowe.
✅ Napisz przekonujące teksty reklamujące produkt.
✅ Odpowiadanie na wszelkie zapytania związane z WP.
✅ Zarządzaj komentarzami na swojej stronie internetowej i odpowiadaj na nie.
✅ Zintegrowany z systemem tłumaczeń językowych wspieranym przez sztuczną inteligencję.
✅ Podsumowując, Zip AI zapewnia współpracę AI w Twojej podróży z WordPressem.
🔶 Wsparcie i społeczność
Spectra może być niezawodną opcją, ponieważ jest już używana na ponad 1 000 000 stronach internetowych. Ta szeroka grupa użytkowników wybiera Spectrę nie tylko ze względu na jej nowoczesne rozwiązania do projektowania stron internetowych bez kodu, ale również dlatego, że firma zyskała zaufanie dzięki swoim popularnym produktom. Zespół wsparcia jest zobowiązany do zapewniania dedykowanej obsługi klienta.
Spectra kontra inne kreatory stron
Spectra to kompleksowy kreator stron Gutenberga, ale na rynku dostępne są alternatywy, takie jak: GutenKit i bloki Kadence. Więc, który z nich powinien wybrać użytkownik?
Ostatecznie wybór zależy od Twoich konkretnych potrzeb. Na przykład większość użytkowników WordPressa preferowała funkcję mega menu przy wyborze kreatora stron. W tym przypadku GutenKit wygrywa grę dzięki zaawansowanym funkcjonalnościom nagłówka i stopki.
Ponadto GutenKit może pochwalić się zaawansowanymi funkcjami animowanymi, takimi jak przewijanie jednej strony, efekty ruchu, efekty paralaksy, morfizm szkła itp. A jeśli chodzi o Spectrę, tracisz dostęp do tych funkcji, nawet jeśli płacisz więcej.
Jeśli chcesz powiedzieć, że GutenKit to nowa wtyczka, to została stworzona przez ten sam zespół ElementsKit. Mają więc doświadczenie w osiąganiu satysfakcji milionów użytkowników.
Ogólnie rzecz biorąc, Spectra budzi pewne wątpliwości, czy powinna być najlepszym wyborem.
Cennik Spectra: Czy jest wart swojej ceny?
Spectra to wtyczka freemium. Jej wersja premium jest dostępna w trzech różnych pakietach:
🔵 Spectra Pro:Normalna cena tego planu to $59, który obejmuje wszystkie funkcje pro Spectra na rok. W ramach tego pakietu będziesz mógł również korzystać z pomocy premium.
🔵 Niezbędny zestaw narzędzi:Ten roczny pakiet zawiera wyłącznie szablony Spectra Pro, Astra Pro i Premium Starter dla $99.
🔵 Zestaw narzędzi biznesowych:W pakiecie $199 otrzymasz wszystko, co oferuje Spectra Pro i Essential Toolkit, a dodatkowo SureFeedback i SureWriter.
Oto wszystko, czego potrzebujesz, aby porównać Spectra Pro pakiet z jego alternatywą. Wtedy możesz podjąć właściwą decyzję.
Zależy od Ciebie!
Oto nasza szczera recenzja Spectry. Staraliśmy się szczegółowo wyjaśnić tę wtyczkę edytora bloków. Teraz, zanim podejmiemy ostateczną decyzję, jest dobra rzecz, że Spectra ma darmową wersję do użycia.
Podobnie, jego konkurenci, tacy jak GutenKit i Kadence, są również dostępni w repozytorium wtyczek WordPress. Możesz więc poeksperymentować ze wszystkimi darmowymi wersjami, a następnie zdecydować się na wersję premium.



Dodaj komentarz