Stworzenie atrakcyjnej wizualnie i spójnej strony internetowej na WordPressie może być czasochłonne, szczególnie jeśli chodzi o stylizację poszczególnych bloków. Ale nie obawiajcie się, twórcy treści! Chociaż domyślny edytor Gutenberga nie ma możliwości kopiowania i wklejania stylów blokowych, istnieje pewien hack. W tym samouczku pokażemy, jak odtworzyć style bloków bez zastępowania unikalnej zawartości każdego bloku.
Funkcja kopiowania i wklejania bloków umożliwia odtworzenie projektu bloku w całej witrynie w ciągu kilku sekund, oszczędzając cenny czas i wysiłek.
Zrozumienie stylów bloków w WordPress
Wraz z wprowadzeniem edytora Gutenberga WordPress przeszedł w stronę bardziej blokowego podejścia do tworzenia treści. Każdy element na Twojej stronie, od akapitów tekstowych po obrazy, jest blokiem. Bloki te oferują szeroką gamę opcji stylizacji, dzięki czemu możesz dostosować ich wygląd do estetyki Twojej witryny.
Style blokowe obejmują wszystko, od rozmiaru i koloru czcionki po gradienty tła i odstępy.
Najlepsza wtyczka blokowa Gutenberga do kopiowania i wklejania stylów bloków w WordPress
Podczas gdy rdzeń Redaktor Gutenberga nie oferuje wbudowanej funkcji kopiowania i wklejania, kilka fantastycznych wtyczek może usprawnić przepływ pracy. Tutaj przedstawimy GutenKit, kompleksowy pakiet wtyczek z dedykowanym modułem stylów kopiowania i blokowania.
Moduł stylów kopiowania i blokowania GutenKit bezproblemowo integruje się z Gutenbergiem, dodając wygodny przycisk do paska narzędzi bloku. Za pomocą jednego kliknięcia możesz skopiować ustawienia stylu dowolnego bloku i bez problemu zastosować je do innych. Dzięki temu możesz zachować spójny język projektowania w całej witrynie bez konieczności ręcznego dostosowywania każdego elementu.
Oto kilka kluczowych funkcji modułu stylu kopiowania i wklejania GutenKit:
- Umożliwia powielanie stylizacji jednego bloku na inny, zachowując niepowtarzalność treści.
- Szybko replikuj elementy projektu, takie jak kolory, typografia, odstępy i inne, w wielu blokach.
- Pomaga w utrzymaniu spójności projektu w całej witrynie.
- Zachowuje oryginalną zawartość bloku docelowego podczas stosowania skopiowanych stylów.

Jak kopiować i wklejać style bloków w WordPress
Teraz, gdy już rozumiesz, jak działa kopiowanie i wklejanie stylów bloków, przejdźmy do praktycznych kroków, korzystając z metody GutenKit Moduł stylu kopiowania i wklejania!
Przewodnik krok po kroku dotyczący kopiowania stylów bloków
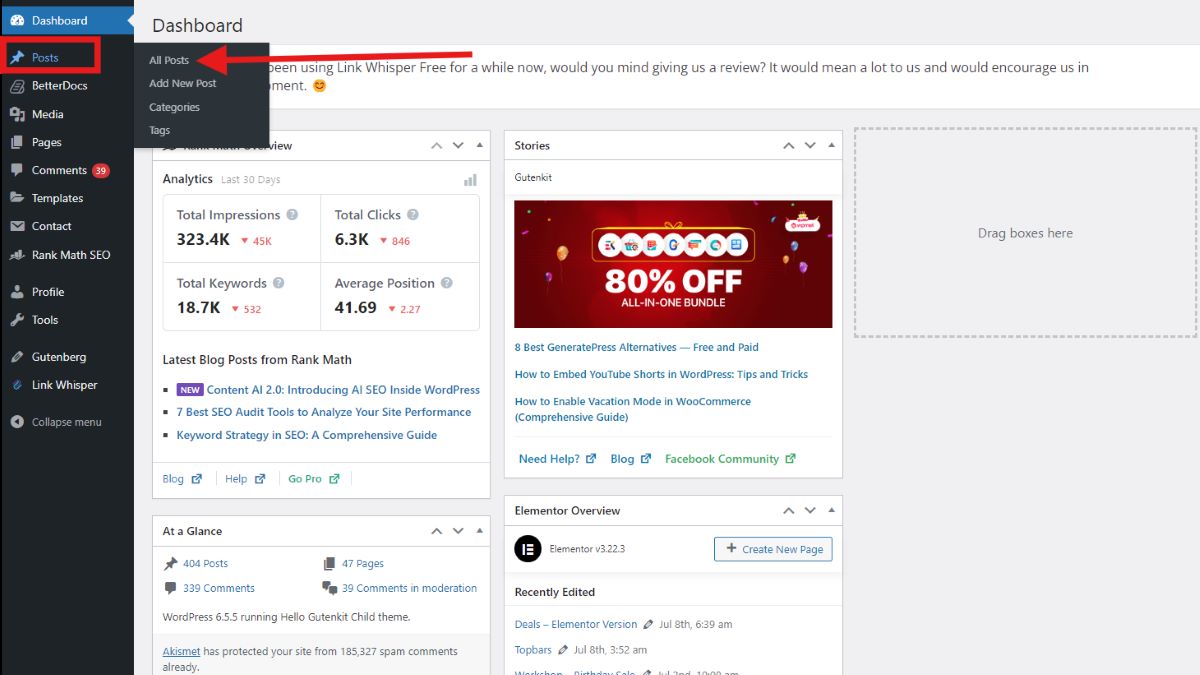
Przejdź do panelu i poszukaj „Posty”, a następnie wybierz „Wszystkie posty”, abyś mógł wybrać post, który chcesz edytować.

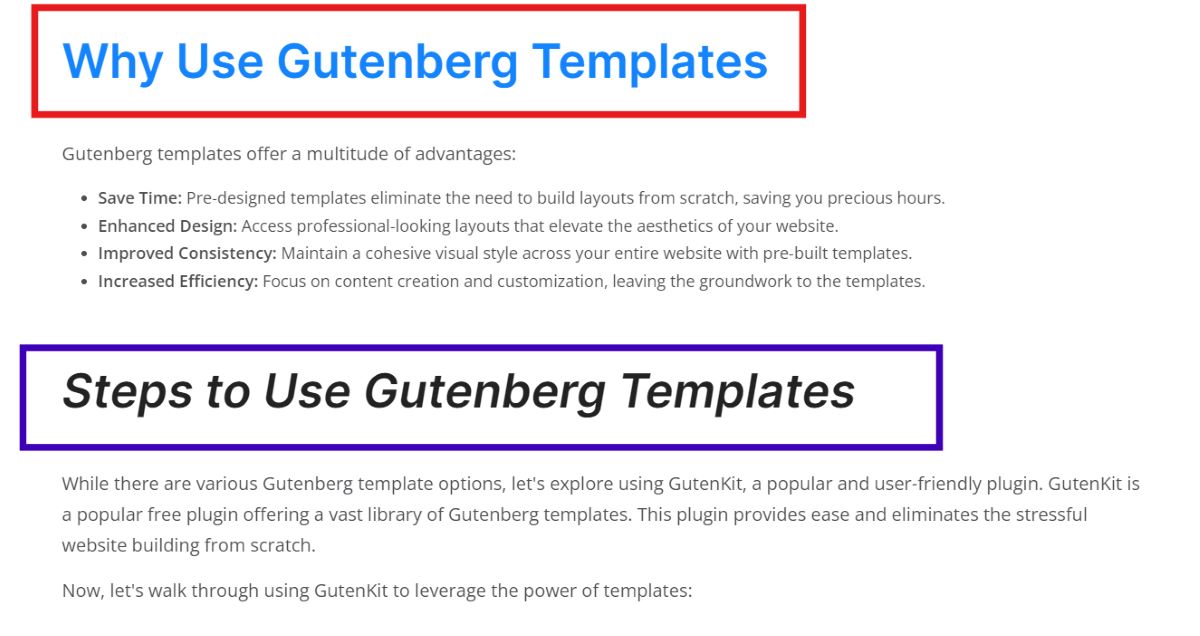
Będąc w poście/stronie, wybierz blok, którego styl chcesz skopiować. Na przykład skopiuję podtytuł. Teraz kliknij Opcje w edytorze i poszukaj Styl kopiowania GutenKit.
Proste kroki wklejania stylów bloków
Wybierz blok, do którego chcesz zastosować skopiowane style. Może to być dowolny typ bloku, nawet jeśli różni się od pierwotnego.
Jeśli przyjrzysz się uważnie drugiemu podtytułowi na obrazku poniżej, zauważysz, że styl tekstu jest inny. Zmienię go, aby pasował do stylu pierwszego podtytułu.

Teraz zaznacz cały tekst i przejdź do „Opcje” przycisk. Podobnie jak w przypadku procesu kopiowania, znajdź opcję „Style wklejania GutenKit” na pasku narzędzi bloku docelowego. Kliknij ten przycisk, aby zastosować skopiowane style do wybranego bloku.
A co jeśli budujesz swoją stronę internetową i chcesz mieć jednolity styl blokowy we wszystkich swoich kontenerach?
Styl bloku kopiowania i wklejania w GutenKit jest bardzo przydatny. W tym celu został stworzony.
Oto jak możesz to zrobić.
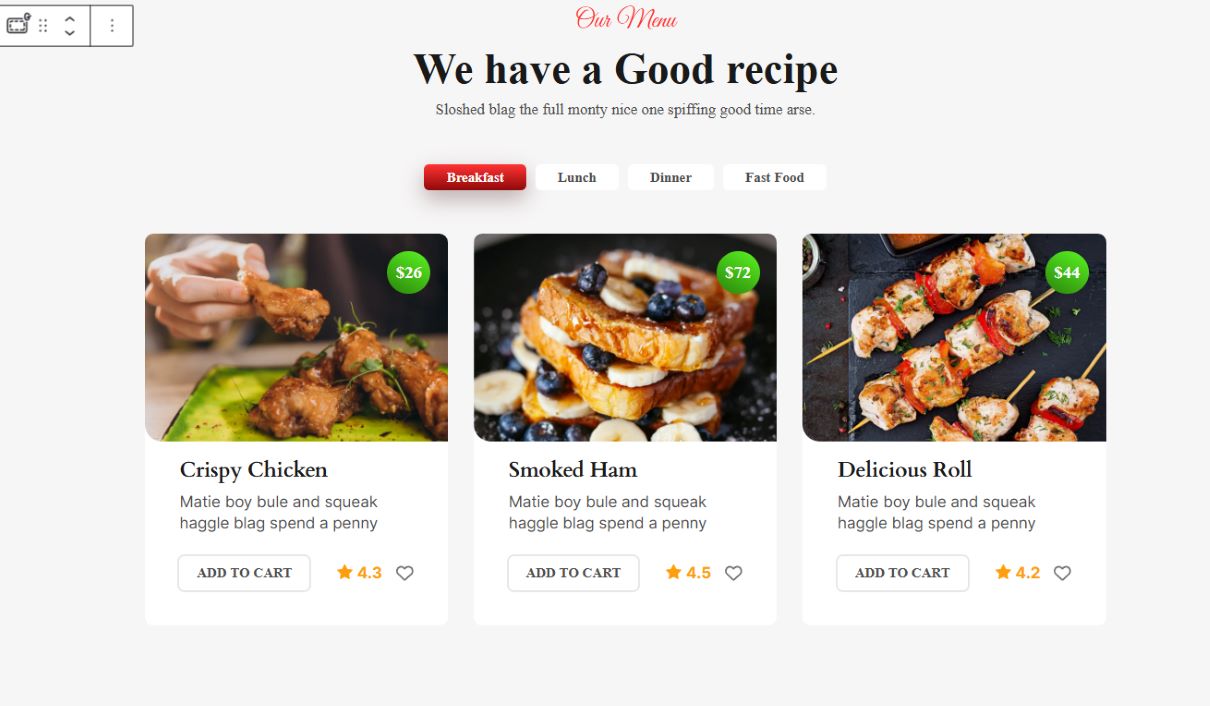
Na obrazku poniżej pokażę, jak skopiować styl blokowy jednego kontenera do pozostałych 2 kontenerów.

Po prostu kliknij pierwszy kontener i kliknij „Opcje" przycisk. Wybierz styl kopiowania GutenKit. Następnie przejdź do drugiego kontenera, kliknij przycisk „Opcje” i wybierz opcję GutenKit Paste Style.
I masz to! Jednolitość można osiągnąć dzięki GutenKit!
Często zadawane pytania
Czy mogę skopiować style z jednego typu bloku i wkleić je do innego?
Tak! Funkcja stylu kopiowania i wklejania działa w przypadku różnych typów bloków. Na przykład możesz skopiować style z bloku tekstu z innej sekcji strony lub wpisu i zastosować je do innego bloku, dziedzicząc rozmiar czcionki, kolor i inne elementy projektu.
Czy istnieją jakieś ograniczenia dotyczące kopiowania i wklejania stylów bloków?
Chociaż ta funkcja jest niezwykle wszechstronna, należy pamiętać, że kopiuje przede wszystkim style wizualne. Jeśli oryginalny blok wykorzystuje niestandardowe CSS kodu lub zaawansowanych ustawień układu, elementy te mogą nie zostać bezpośrednio przeniesione za pomocą funkcji kopiowania i wklejania.
Końcowe przemyślenia
Możliwość kopiowania i wklejania stylów bloków w WordPressie zmienia zasady gry dla twórców stron internetowych. Usprawnia proces projektowania, pozwalając uzyskać jednolity i atrakcyjny wizualnie układ na wszystkich stronach. Dzięki wtyczkom takim jak GutenKit ta potężna funkcja staje się jeszcze bardziej dostępna i przyjazna dla użytkownika.
Zatem następnym razem, gdy będziesz budować swoją witrynę na WordPressie, nie wahaj się wykorzystać możliwości kopiowania i wklejania stylów bloków, aby zaoszczędzić czas i stworzyć oszałamiającą witrynę internetową!

Dodaj komentarz