Odwiedzający często trafiają na stronę internetową i chcą znaleźć dokładnie taki rodzaj informacji, jakiego szukają. W tym celu Twoja strona internetowa powinna oferować takie opcje. Na przykład użytkownicy mogą chcieć sortować posty na podstawie pewnych parametrów.
W takich przypadkach pomocna może okazać się niestandardowa pętla zapytania.
Dobrą wiadomością jest to, że teraz możesz utworzyć i zintegrować pętlę zapytania w interfejsie Gutenberga.
Zastanawiasz się jak?
W tym wpisie na blogu znajdziesz szczegółowe informacje na ten temat.
Czym jest pętla zapytania?
Pętla zapytań dla WordPressa jest funkcją, która pozwala użytkownikom zobaczyć konkretny typ listy na podstawie ich priorytetu. Na przykład, może to być lista stron, postów, niestandardowych postów, obrazów, itd. Użytkownicy mogą ustawić reguły, aby wyświetlić listę.
W zależności od wymagań użytkowników zapytania te mogą opierać się na autorach, tagach, kategoriach, typach wpisów i innych parametrach.
Bez względu na to, jaka jest ta reguła, posty na stronach muszą pojawiać się na podstawie jednego polecenia.
Dlaczego potrzebujesz niestandardowego zapytania w WordPressie?
Nie trzeba dodawać, że musisz zapewnić najlepsze doświadczenia swoim gościom. Pętla zapytań jest jednym z kluczowych narzędzi, które angażują odbiorców, pomagając im znaleźć właściwe informacje.
Kiedy pomagasz swoim odbiorcom, chętniej pozostają oni na Twojej stronie internetowej i odwiedzają wiele stron.
Nie tylko to! Jeśli odbiorcy będą bardziej angażować się w Twoje strony internetowe, istnieje duże prawdopodobieństwo, że Twoja witryna będzie miała lepsze wyniki pod względem SEO.
Jak zintegrować niestandardowe zapytania w witrynie WordPress?
Potrzebujesz tylko wtyczki GutenKit Blocks dla WordPressa, aby zintegrować najlepszą pętlę zapytań przyjazną dla UX. Tutaj udostępniłem cały proces w najprostszy sposób.
Krok 1: Zainstaluj wtyczkę bloku pętli zapytania
Zacznij od zainstalowania wtyczki Query block. W tym celu przejdź do pulpitu nawigacyjnego witryny WordPress i najedź kursorem na wtyczkę. Wybierz opcję Dodaj nową, a otrzymasz opcję wyszukiwania wtyczek.
Typ Gutenkit i naciśnij przycisk Szukaj.
Pojawi się wtyczka Gutenkit. Zainstaluj wtyczkę i aktywuj.
Po aktywacji wtyczki wybierz plan dla wtyczki i początkową konfigurację. ceny zaczynają się od $39Wybierz plan, który najbardziej Ci odpowiada.
Alternatywnie możesz wybrać plan bezpośrednio z Gutenkit
Krok 2: Włącz Kreator zapytań:
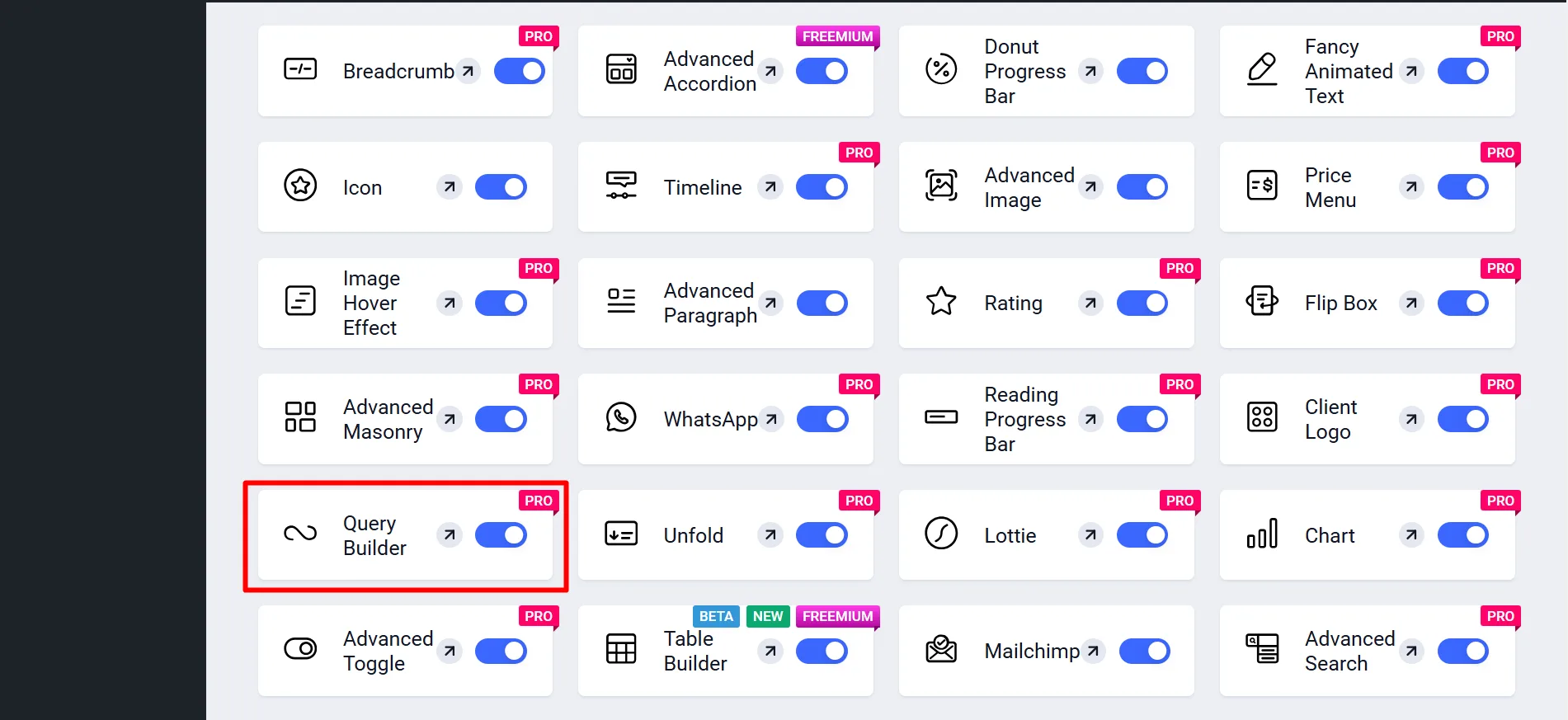
Z pulpitu WordPress przejdź do GutenKit → Bloki → Zlokalizuj Kreatora zapytań → Włącz.

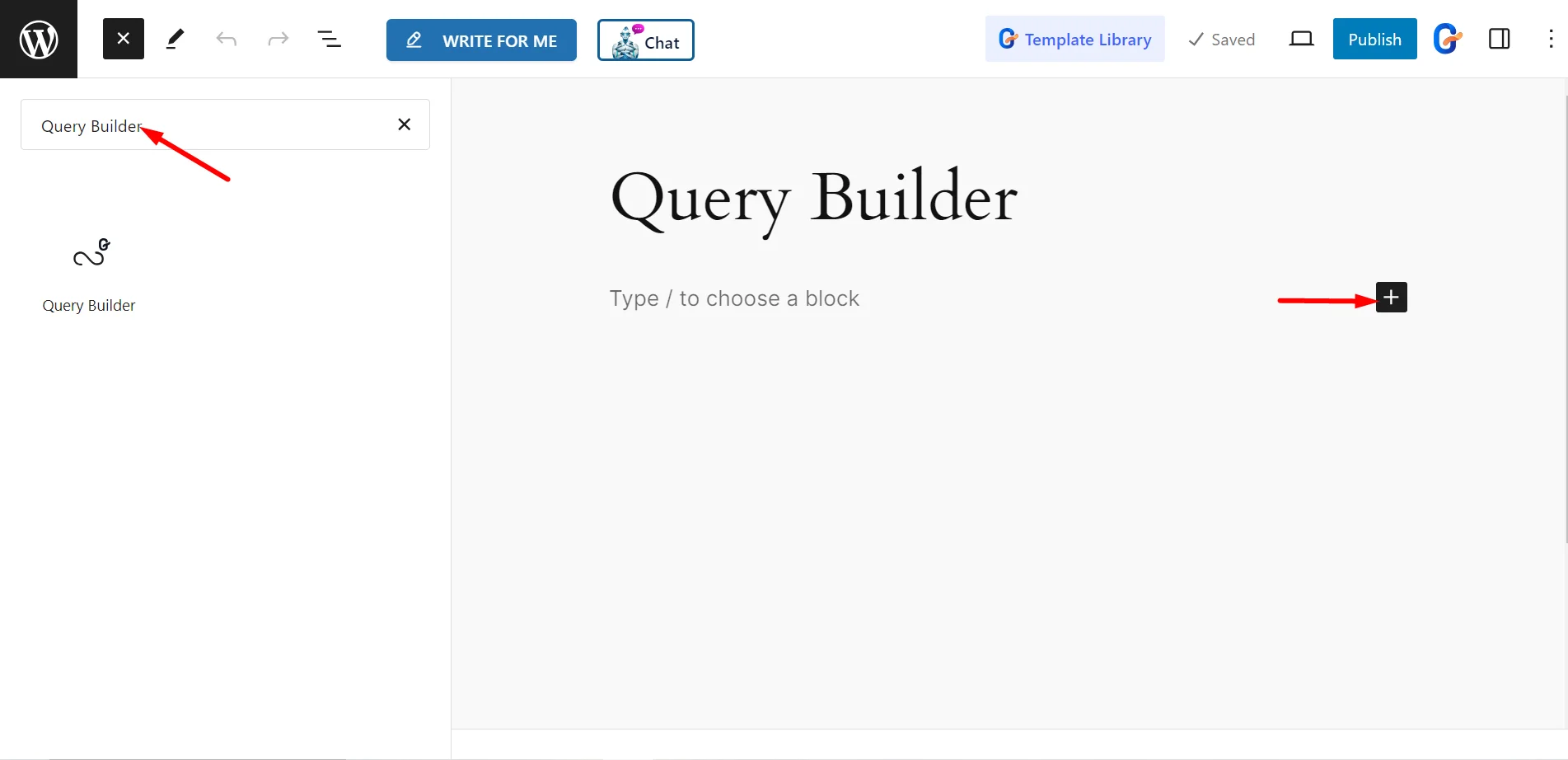
Otwórz stronę lub post, w którym chcesz użyć Query Builder. Wyszukaj blok GutenKit Query Builder i kliknij lub przeciągnij go do obszaru zawartości.

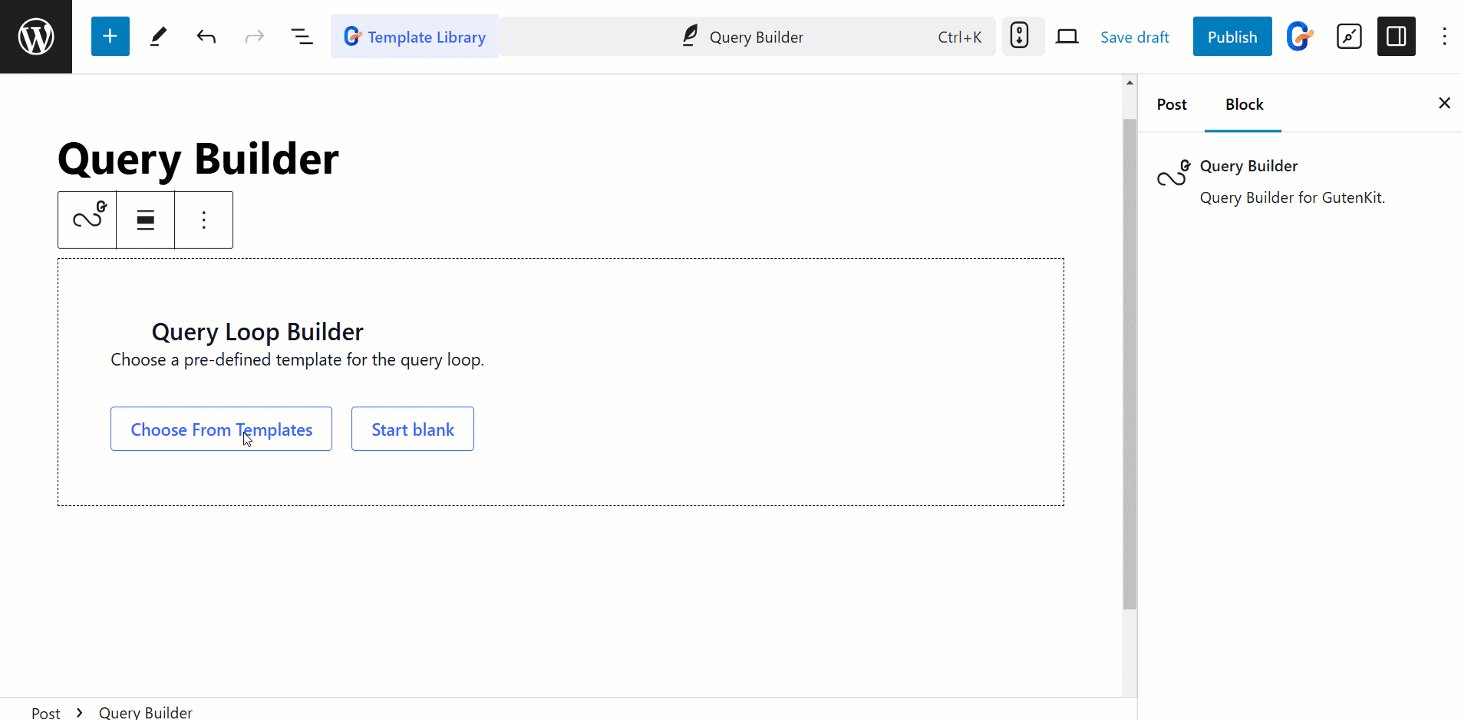
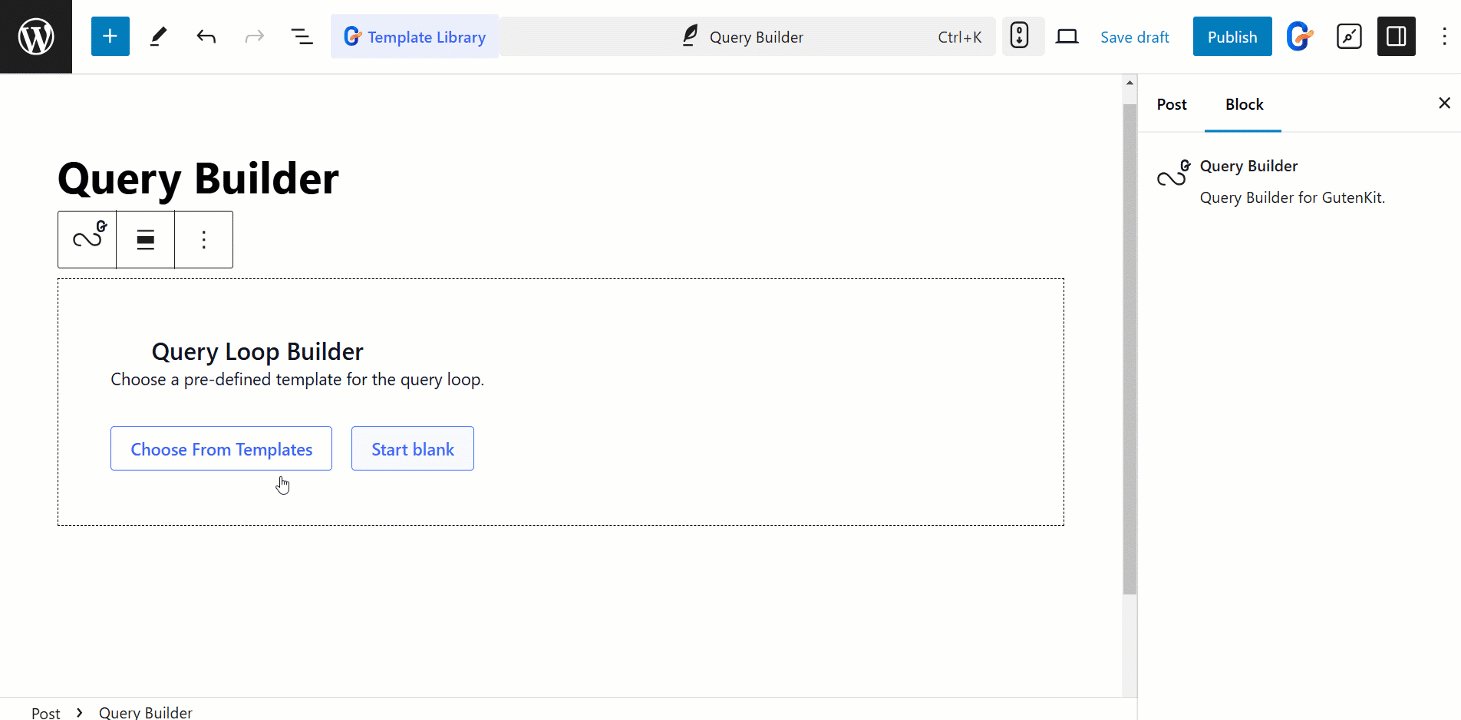
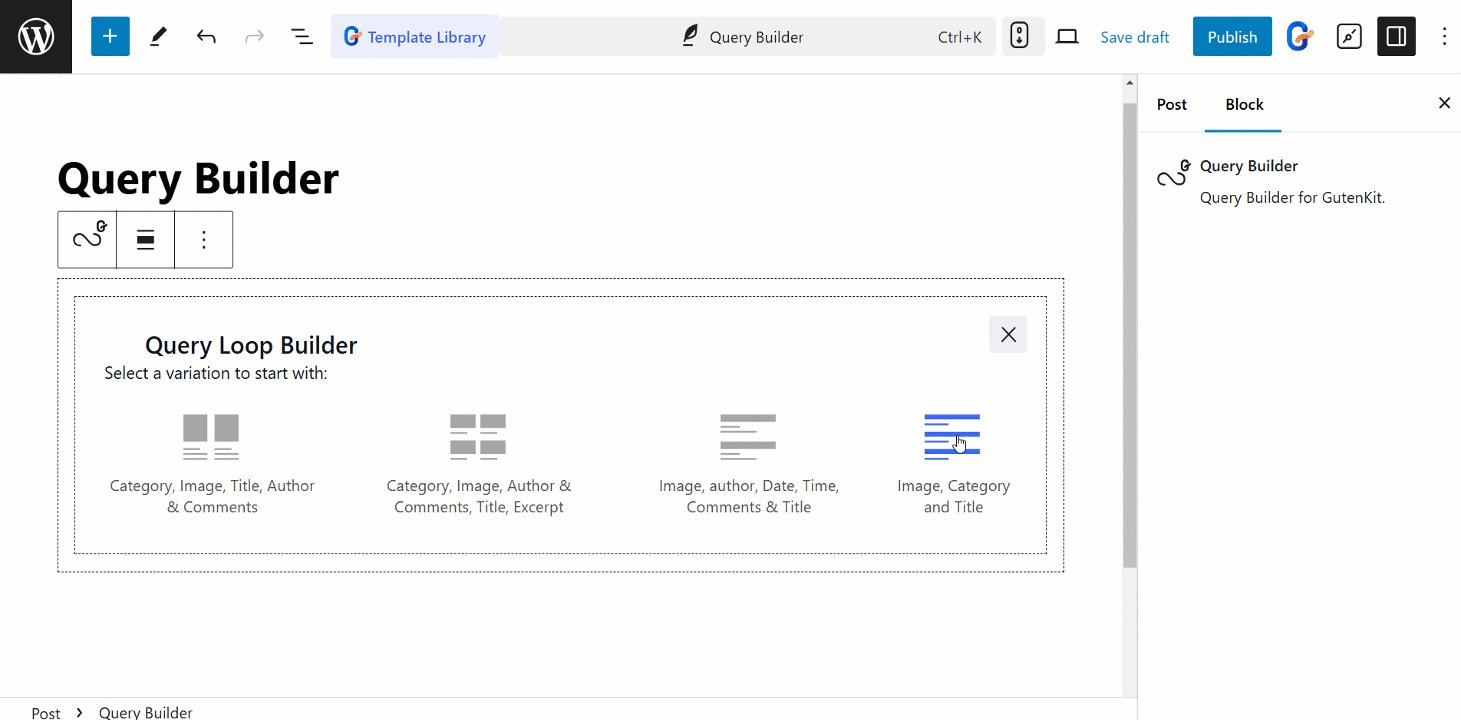
Krok 3: Wybierz szablon
Wybierz wstępnie zdefiniowany lub pusty szablon dla pętli zapytania z dostępnych wariantów. Po wybraniu szablonu rozwiń kartę Zapytanie, aby skonfigurować.

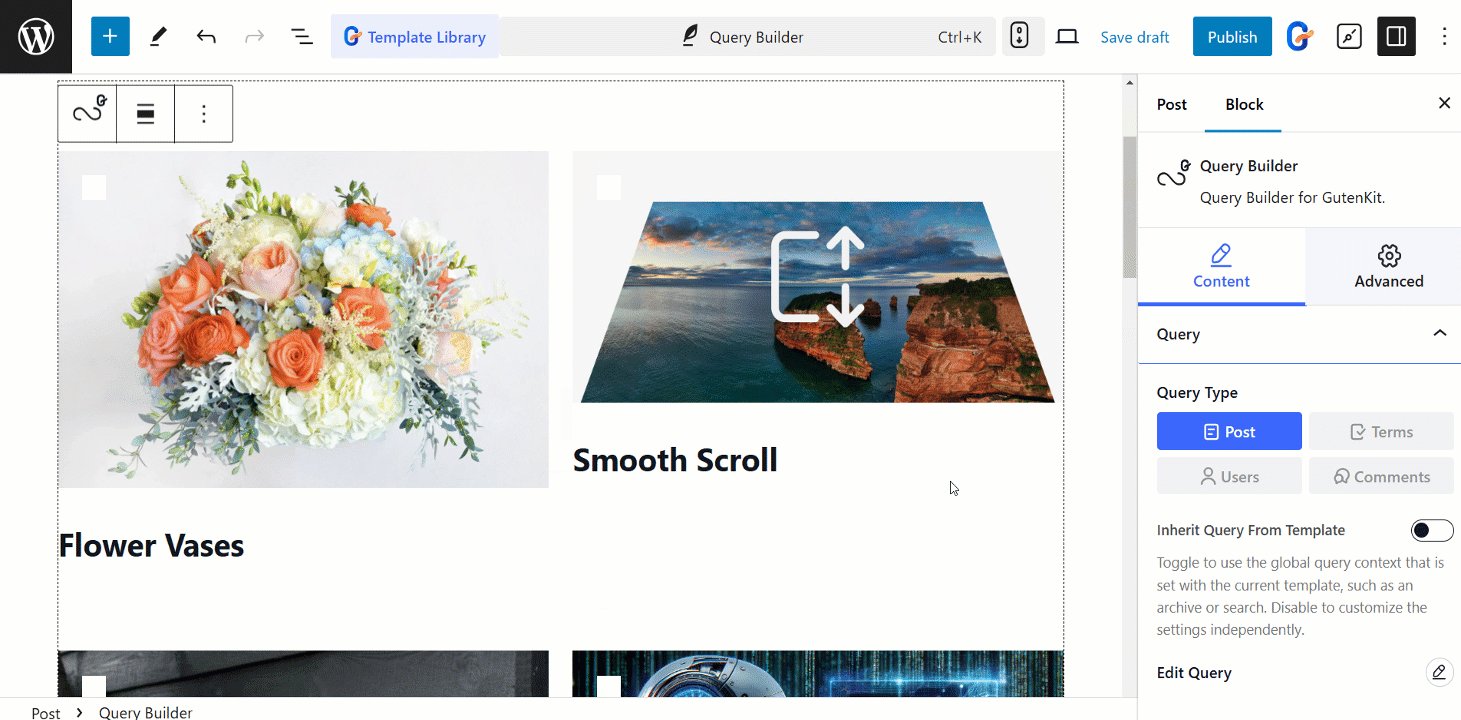
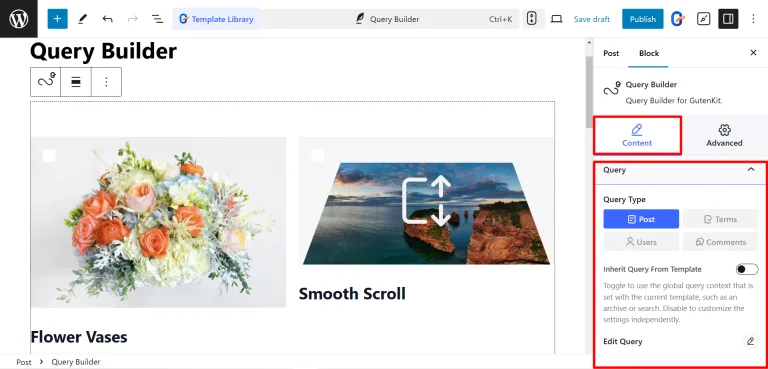
W wyborze typu zapytania ustaw typ wpisu. Na przykład wybierasz wpisy, aby pokazać je w pętli zapytania.

Krok 4: Włącz pętlę zapytania
Teraz chcesz pokazać pętlę zapytania na całej stronie, prawda? Aby użyć globalnego kontekstu zapytania lub wyłączyć go, aby dostosować niezależnie.
Dostosowywanie szablonu pętli zapytania
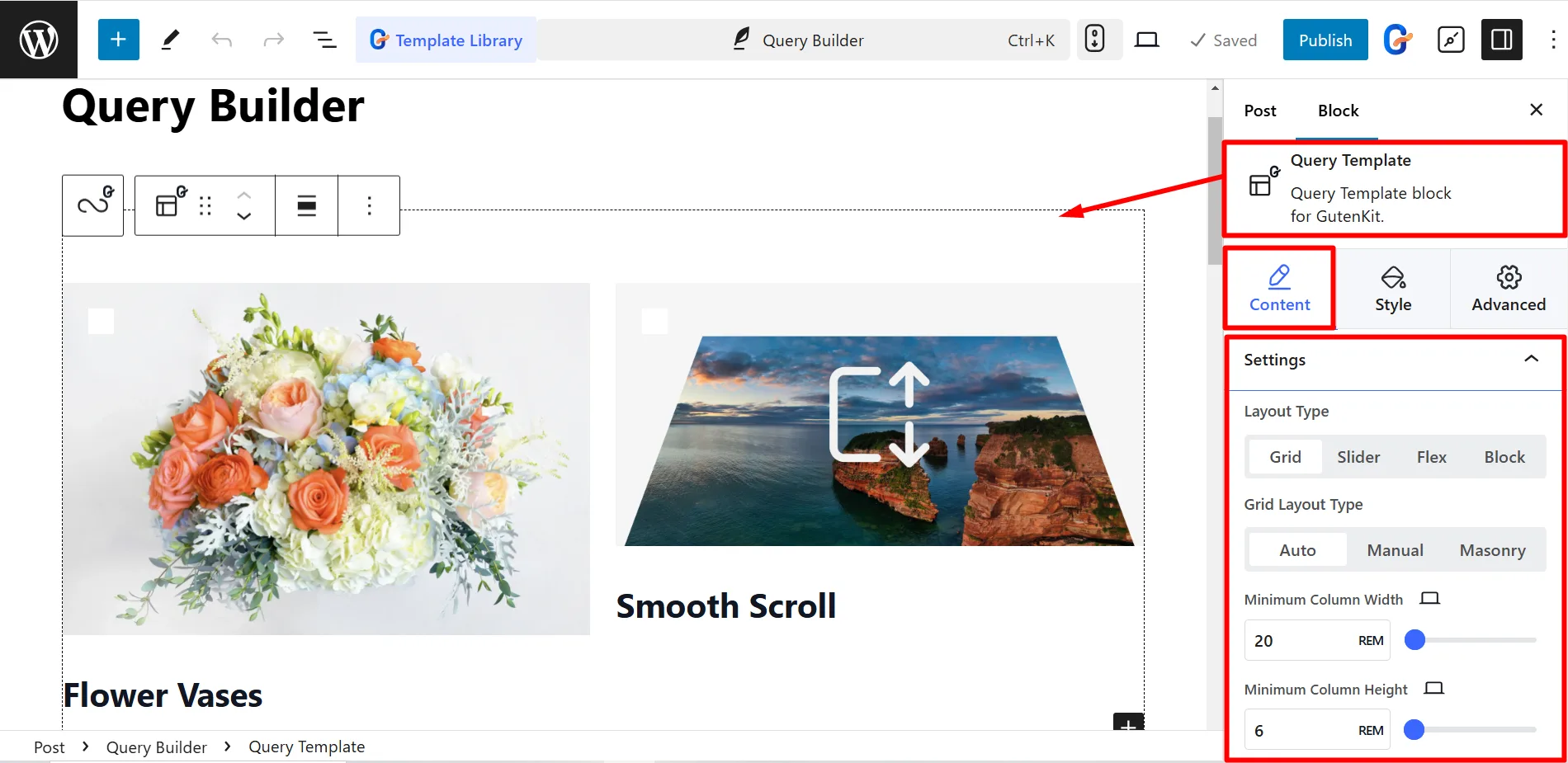
Jeśli wybierzesz gotowy szablon, utworzenie i zintegrowanie pętli zapytania może nie wystarczyć. Aby uzyskać więcej, dostosuj szablon w następującym stylu.
W sekcji Treść możesz dostosować kilka opcji układu. Możesz wybrać typ układu, taki jak Siatka, Suwak, Flex lub Blok. W przypadku układów Siatka wybierz Auto, Manual lub Masonry i dostosuj minimalną szerokość i wysokość kolumny.

Można również modyfikować odstępy między wierszami i kolumnami, aby kontrolować odstępy.
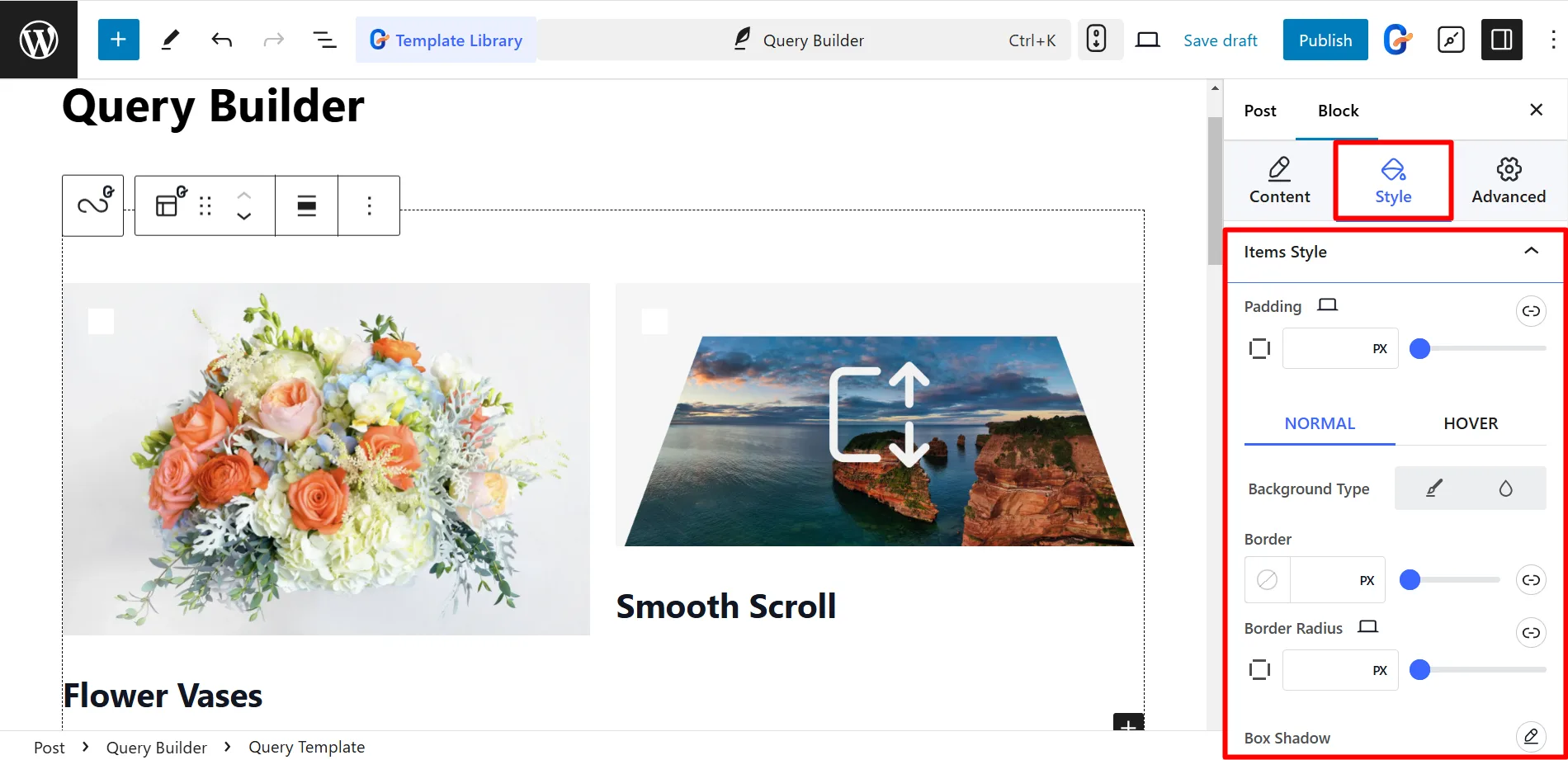
Sekcja Styl umożliwia dostrojenie wyglądu pętli zapytania. Dostosuj wypełnienie, typ tła, obramowanie, promień obramowania i cień pola, aby dopasować je do preferowanego projektu.

Szablon Query Loop umożliwia również edycję obrazów, fragmentów, tytułów i dat, a nawet dodawanie dodatkowej treści.
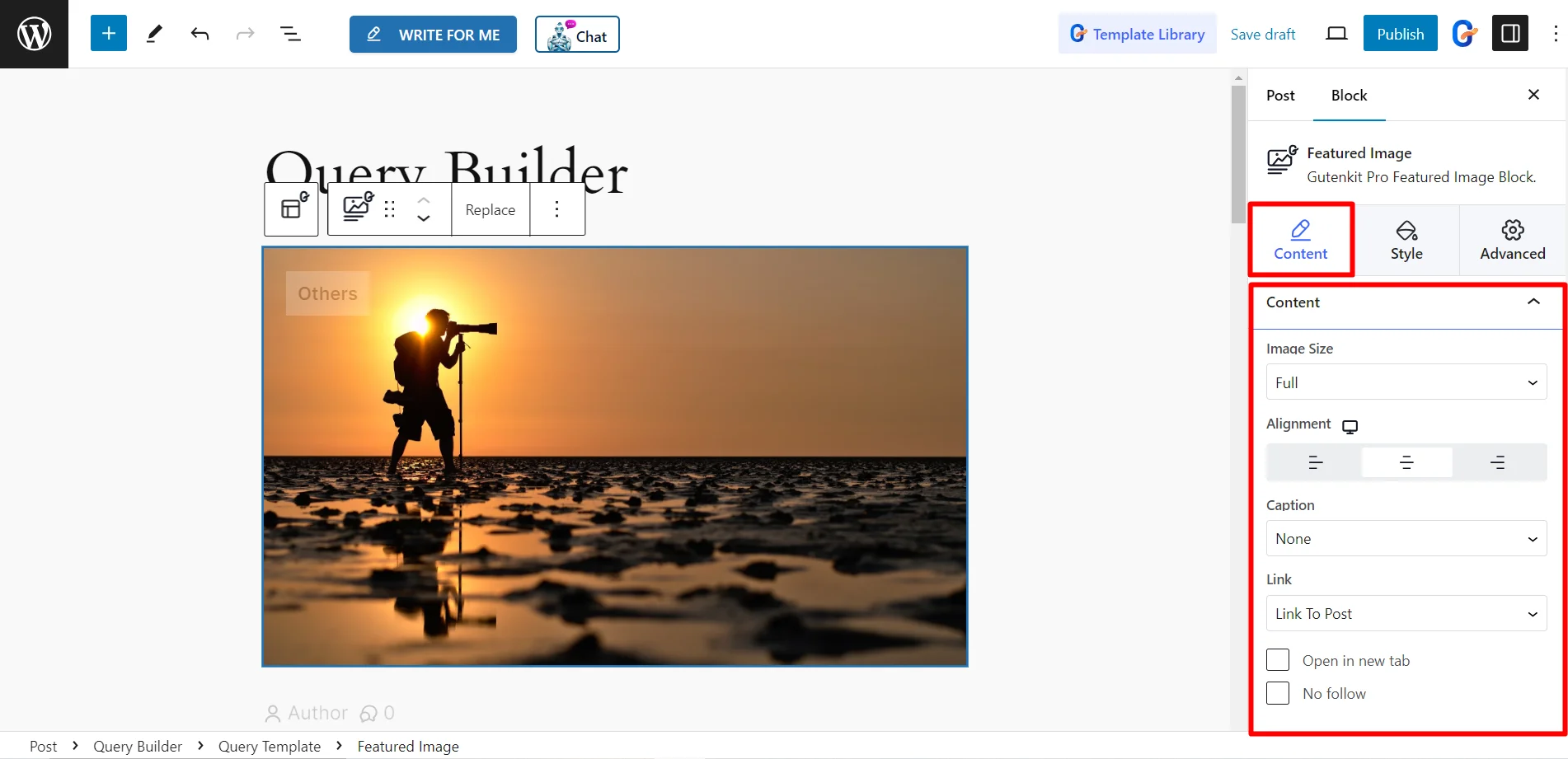
W przypadku wyróżnionego obrazu możesz ustawić jego rozmiar, wyrównanie i podpis. Opcje linku obejmują linkowanie do posta, dodawanie niestandardowego adresu URL lub linkowanie do pliku multimedialnego za pomocą opcji lightbox.

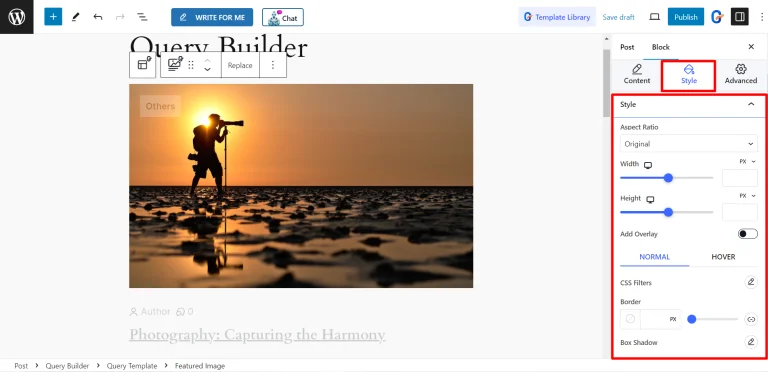
Dostosowania stylu obejmują współczynnik proporcji, szerokość, wysokość, nakładkę, filtry CSS, obramowanie, cień pola i promień obramowania.

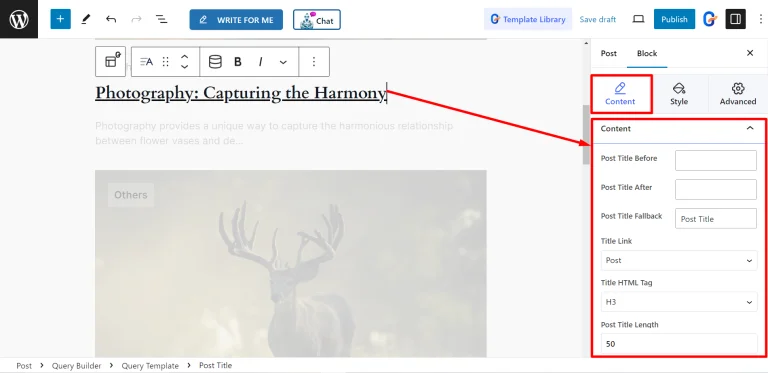
Tytuł posta ma opcje dodawania niestandardowego tekstu przed lub po nim, ustawiania zapasowego tytułu i kontrolowania jego znacznika HTML i maksymalnej długości. Możesz stylizować kolor, tło, typografię tytułu, a nawet stosować tryby mieszania dla kreatywnych efektów.

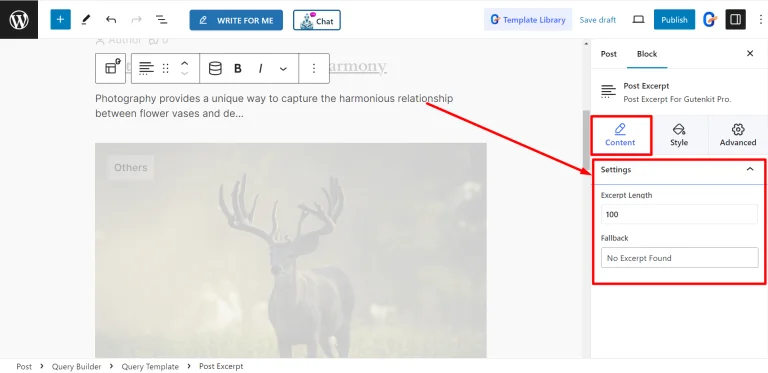
Jeśli chcesz, możesz dostosować długość fragmentu posta i ustawić opcję zapasową. W tej opcji ustawienia stylu pozwalają na zmiany w wyrównaniu, kolorze i typografii fragmentu.

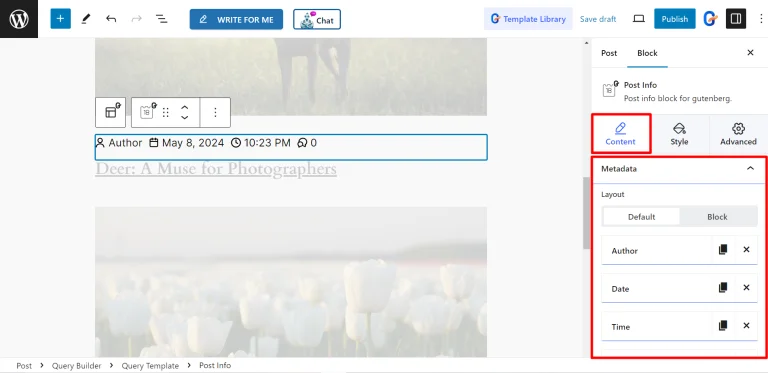
W przypadku informacji o wpisie możesz aktualizować metadane, takie jak autor, data, godzina, komentarze, terminy i pola niestandardowe. Każdy element metadanych oferuje określone opcje dostosowywania, w tym dodawanie ikon przed tekstem i linków. Terminy, takie jak kategorie i tagi, można dostosować, aby wyświetlać wiele wartości.

Ustawienia paginacji pozwalają wybrać między typami opartymi na liczbach lub poprzedni/następny. Paginacja liczbowa obejmuje opcje obcinania kontrolek dla czystszej nawigacji, podczas gdy typ poprzedni/następny pozwala stylizować tekst i ikony dla lepszej użyteczności.
Filtrowanie zapytań
Załóżmy teraz, że chcesz ułatwić czytelnikom filtrowanie zapytań. W tym celu wyłącz dziedziczenie szablonu. Otrzymasz opcję „Edytuj”. Wybierz ją, a otrzymasz różnorodne opcje filtrowania zapytań.
Możesz na przykład ustawić filtry obejmujące wpisy, zapytanie taksonomii, metazapytanie, autora, komentarze, status, kolejność, paginację i wiele innych.
A co najlepsze — wszystkie z nich mają więcej opcji dostosowywania, co pozwala na uzyskanie idealnego filtrowania.
Aby poznać więcej szczegółów, obejrzyj poniższy film.
Często Zadawane Pytania
Chcesz dowiedzieć się więcej o zaawansowanej pętli zapytań w WordPress? Sprawdź poniższe pytania i odpowiedzi.
Czym jest pętla zapytań w WordPressie?
Query Loop w WordPressie to funkcja dynamicznie wyświetlająca listy treści, np. wpisy, strony lub niestandardowe wpisy, w oparciu o określone reguły, takie jak kategorie, tagi lub autorzy.
Jak korzystać z bloku Query Loop?
Zainstaluj wtyczkę taką jak GutenKit, dodaj blok Query Loop w Gutenbergu i ustaw reguły wyświetlania treści. Dostosuj parametry takie jak typ posta, kategorie lub tagi dla żądanej listy.
Jakie są korzyści ze stosowania pętli zapytań w WordPressie?
Query Loop ułatwia użytkownikom znajdowanie istotnych informacji, zwiększa zaangażowanie odbiorców, wydłuża czas spędzany w witrynie i poprawia pozycję SEO poprzez ułatwienie odkrywania treści.
Czy mogę dostosować układ pętli zapytania?
Tak, możesz w pełni dostosować układ Query Loop, korzystając z ustawień Gutenberga lub wtyczek, takich jak GutenKit, aby mieć pewność, że będzie on zgodny z projektem Twojej witryny i potrzebami użytkowników.
Jakie typy treści można wyświetlać za pomocą pętli zapytań?
Możesz wyświetlać wpisy, strony, niestandardowe wpisy, pliki multimedialne i inne typy treści WordPress na podstawie kategorii, tagów, autorów lub niestandardowych parametrów.
Podsumowanie
Więc jeśli naprawdę zależy Ci na odbiorcach i chcesz, aby byli zadowoleni z dobrego UX, zintegruj pętlę zapytania. Cały proces nie zajmie Ci więcej niż godzinę. Co więcej, możesz to zrobić bez żadnej wiedzy o kodowaniu.



Dodaj komentarz