Niedawno nasz zespół Wpmet przeniósł naszą stronę internetową (wpmet.com) do edytora bloków Gutenberga. Wcześniej korzystaliśmy z narzędzia do tworzenia stron, które było bogate w funkcje, ale w pewnym stopniu wpływało na szybkość i wydajność naszej witryny.
Dlatego nasz zespół zdecydował się przejść na edytor będący częścią rdzenia WordPress. Ale przebudowa dużej i doświadczonej witryny internetowej, takiej jak wpmet.com jest wyzwaniem samym w sobie.
Ujmując to w kontekście, mamy znaczny ruch w witrynie, tysiące kont użytkowników, ponad 400 postów na blogu i wiele stron produktów o skomplikowanych projektach.
Dlatego obawialiśmy się potencjalnych problemów, takich jak uszkodzony projekt, utrata danych lub spadek ruchu w witrynie podczas przebudowy witryny w Gutenbergu. Każde z nich może mieć poważne konsekwencje dla naszej witryny internetowej.
Chociaż proces odbudowy przebiegł sprawnie i bez większych problemów i błędów, poczuliśmy potrzebę wprowadzenia wielu zaawansowanych funkcji tworzenia stron w Gutenbergu. Dlatego nasz zespół opracował Wtyczka edytora bloków Gutenkit, ze wszystkimi funkcjami narzędzia do tworzenia stron wymaganymi do zbudowania tak złożonej witryny internetowej.
W końcu wyniki są imponujące!!
Pomyślałem więc, żeby podzielić się naszymi doświadczeniami i wynikami przebudowy naszej strony internetowej w Gutenbergu przy użyciu GutenKit!
Dlaczego przeszliśmy na Gutenberga?
Przeprowadzka do Gutenberga dla naszej witryny WordPress naprawdę się opłaciła. Pomogło nam to poprawić wydajność, zachować kompatybilność z nowszymi funkcjami i ułatwić zarządzanie witryną.
Oto główne powody tego przejścia:
Część rdzenia WordPressa
Gutenberg jest teraz podstawową częścią rdzenia WordPress, co czyni go domyślnym edytorem dla wszystkich instalacji WordPress od wersji 5.0. Ten edytor bloków to teraźniejszość i przyszłość WordPressa. Jeśli więc jest jedna rzecz, na którą możesz liczyć w tym edytorze bloków, to stabilność.
Ponieważ Gutenberg jest częścią podstawowego rozwoju WordPressa, możesz oczekiwać, że edytor bloków będzie tak stabilny jak wersja WordPress. Nie ma problemu z integracją i kompatybilnością. Zapewnia większą kompatybilność z szeroką gamą motywów i wtyczek, o ile są one zgodne z Standardy kodowania WordPressa.
Przełączając się na Gutenberga, jesteśmy na bieżąco z ciągłym rozwojem WordPressa, zapewniając, że nasza witryna otrzyma najnowsze funkcje, ulepszenia i ulepszenia bezpieczeństwa.
Wydajność
Jednym z głównych powodów przejścia na Gutenberga jest znaczna poprawa wydajności. Edytor został zaprojektowany tak, aby zapewnić bardziej uproszczoną i szybszą edycję.
Dzięki swojej architekturze opartej na blokach Gutenberg poprawia czas ładowania strony i ogólną szybkość witryny, przyczyniając się do lepszych doświadczeń użytkowników i potencjalnie wyższych rankingów w wyszukiwarkach.
Łatwość użycia
Przejrzysty, oparty na blokach interfejs Gutenberga upraszcza proces tworzenia treści. W przeciwieństwie do niektórych kreatorów stron Gutenberg stosuje prostsze podejście. Użytkownicy mogą łatwo dodawać, organizować i stylizować różne elementy treści bez dużej wiedzy na temat kodowania.
Ta łatwość obsługi pomogła zarówno naszemu zespołowi programistów, jak i zespołowi ds. marketingu, skracając czas uczenia się i zwiększając produktywność. Zespół programistów mógł z łatwością wdrażać złożone projekty na naszej stronie internetowej, a autorzy stwierdzili, że pisanie i publikowanie angażujących treści jest łatwiejsze i bardziej efektywne.
Pamiętając o przyszłości
Przyjęcie Gutenberga jest zgodne z naszą wizją przyszłości. W miarę ciągłego rozwoju WordPressa Gutenberg będzie otrzymywać ciągłe aktualizacje i nowe funkcje, dzięki czemu nasza witryna pozostanie najnowocześniejsza.
Według niedawnego tweeta współzałożyciela WordPressa, Matta Mullenwega, Gutenberg jest przyszłością WordPressa.
Dlatego też, wdrażając teraz ten nowoczesny edytor, zabezpieczymy naszą witrynę na przyszłość, ułatwiając integrację nadchodzących ulepszeń i utrzymanie długoterminowej przydatności.
Wyzwania, przed którymi stanęliśmy przy przebudowie strony internetowej w Gutenbergu
Chociaż Gutenberg zapewnia szybszą edycję strony internetowej w WordPress, ma swój własny, unikalny zestaw wyzwań. Podczas przenoszenia naszej witryny do edytora bloków napotkaliśmy kilka przeszkód. Oto główne wyzwania, przed którymi stanęliśmy:
Ograniczenia w dostosowywaniu
Jednym z najważniejszych problemów, z jakim się spotkaliśmy, były ograniczenia w dostosowywaniu. Gutenberg, choć elastyczny i przyjazny dla użytkownika, ma ograniczenia, jeśli chodzi o dostosowywanie niektórych elementów strony internetowej.
Chociaż Gutenberg oferuje różnorodne bloki, dostosowywanie ich poza podstawowymi ustawieniami często wymaga dodatkowego CSS lub JavaScript. W rezultacie przeciwdziała to prostocie, którą Gutenberg chce zapewnić.
Co więcej, osiągnięcie spójnego stylu na całej stronie było trudne. Opcje stylizacji Gutenberga dotyczące poszczególnych bloków są ograniczone, co utrudnia wymuszenie jednolitego projektu bez uciekania się do niestandardowego kodowania.
Realizacja skomplikowanych projektów
Wdrożenie złożonych projektów było prawdopodobnie najtrudniejszym aspektem naszej przebudowy. Gutenberg, choć nadaje się do prostych układów, miał trudności ze sprostaniem bardziej złożonym wymaganiom projektowym.
- Zagnieżdżone bloki i problemy z układem: Tworzenie wielowarstwowych, zagnieżdżonych bloków często prowadziło do problemów z układem. Wizualna reprezentacja redaktora czasami różniła się od rzeczywistego projektu, co prowadziło do niespójności.
- Zaawansowana interaktywność: Włączenie zaawansowanej interaktywności, takiej jak animacje i efekty ruchu, było ograniczone w domyślnym środowisku Gutenberga. Często musieliśmy polegać na niestandardowym JavaScript, co komplikowało proces programowania.
- Reakcja na coś: Zapewnienie, że złożone projekty będą responsywne na różnych urządzeniach, dodało kolejną warstwę złożoności. Wbudowane narzędzia Gutenberga do responsywnego projektowania były czasami dość trudne.
Brak zaawansowanych funkcji tworzenia witryn
Potrzeba zaawansowanych funkcji tworzenia witryn w Gutenbergu stanowiła kolejne znaczące wyzwanie.
Podczas gdy Gutenberg dobrze radzi sobie ze standardowymi postami i stronami, zarządza niestandardowe typy postów I taksonomie wymagało więcej pracy. Ograniczyło to naszą zdolność do tworzenia wysoce uporządkowanej i zorganizowanej witryny zawartość dynamiczna.
Co więcej, zidentyfikowaliśmy potrzebę stosowania funkcji tworzenia stron, takich jak przyklejana treść, kopiowanie i wklejanie, przewijanie jednej strony i tak dalej.
Nieodpowiednie gotowe szablony
Kolejnym wyzwaniem był brak odpowiednich gotowych szablonów. Chociaż Gutenberg zawiera kilka gotowych szablonów, nie zawsze były one odpowiednie do konkretnych potrzeb.
Musieliśmy więc oddelegować dedykowany zespół projektantów i programistów front-end, aby od podstaw zbudować każdą ze stron naszej witryny. Wymagało to znacznej ilości czasu i zasobów od naszych pracowników.
Tak poczuliśmy, że gotowe szablony i wzorce to sektor, w którym można wiele dodać do istniejącego edytora.
Przebudowa naszej strony internetowej w Gutenbergu była nauką i wyzwaniem. Postanowiliśmy więc zbudować rozwiązanie, które nie tylko ułatwi nam przejście, ale także pomoże tysiącom użytkowników WordPressa planujących migrację do Gutenberga.
Dlatego zbudowaliśmy GutenKit – najlepsze bloki do tworzenia stron dla Gutenberga!
Przenosząc witrynę na Gutenberga, musieliśmy stworzyć szereg niestandardowych bloków i napisać niestandardowe kody w celu wdrożenia projektu. Pomyśleliśmy więc, że zbudujemy wtyczkę edytora bloków, która będzie zawierała wszystko, co jest potrzebne do zbudowania całej witryny w Gutenbergu.
Zatem, Utworzono wtyczkę edytora bloków GutenKit. Oznaczyliśmy go jako najlepszy blok do tworzenia stron dla Gutenberga.
GutenKit to:
- Lekka wtyczka i pomaga szybciej ładować stronę.
- W zestawie tony funkcje narzędzia do tworzenia stron.
- Wszystkie bloki i szablony są kompatybilny z Full Site Editor (FSE).
- Ma 5Ponad 00 gotowych wzorów i szablonów i nadal liczę.
GutenKit oferuje wszystkie funkcje narzędzia do tworzenia stron bezpośrednio do Gutenberga. Oferując szereg funkcji, od wstępnie zaprojektowanych szablonów po kontenery i mega menu, zapewnia wszystko, co potrzebne do zbudowania wysoce elastycznej i funkcjonalnej strony internetowej.
Przede wszystkim wymieniliśmy wszystkie funkcje, których będziemy potrzebować, aby zbudować naszą stronę internetową w Gutenbergu. Następnie nasz zespół wtyczek opracował wszystkie te funkcje i dodał je do GutenKit.
Dzięki temu zawsze wiedzieliśmy, czego potrzeba, aby zbudować stronę internetową o skomplikowanym projekcie. Dlatego dodaliśmy niezbędne funkcje, zamiast upychać wtyczkę niepotrzebnymi kodami i funkcjami.
Cechy GutenKit:
- Kreator pętli zapytań
- Efekt paralaksy 3D
- Przyklejona treść
- Elastyczny pojemnik
- Mega kreator menu
- Animacja Lotty
- Przewiń jedną stronę
- Mapa Google
- Treść dynamiczna
- Animacje ruchu
- Skopiuj i wklej style
- Transformacja CSS
…i lista jest długa.
Korzystając z tych funkcji, byliśmy w stanie odbudować naszą witrynę internetową dokładnie tak, jak została zaprojektowana wcześniej. I na koniec osiągnęliśmy niesamowicie niesamowite rezultaty.
Wyniki po przebudowie naszej strony internetowej za pomocą GutenKit
Kiedy zdecydowaliśmy się na przebudowę naszej witryny internetowej, naszymi głównymi celami było zwiększenie wydajności, a także zapewnienie ciągłości projektu. Po zakończeniu migracji zaobserwowaliśmy zauważalne pozytywne zmiany w tych kluczowych obszarach.
Zobaczmy, jakie są rezultaty i jak GutenKit pomogło nam je osiągnąć.
Wydajność naszej strony internetowej uległa znacznej poprawie
Po przejściu na GutenKit nasza witryna internetowa wykazała znaczną poprawę wydajności.
Czysty kod i zoptymalizowane zarządzanie zasobami w GutenKit pomogły skrócić czas ładowania naszej strony. Przetestowaliśmy wydajność naszej witryny za pomocą narzędzia Google PageSpeed Insights (znanego również jako Lighthouse).
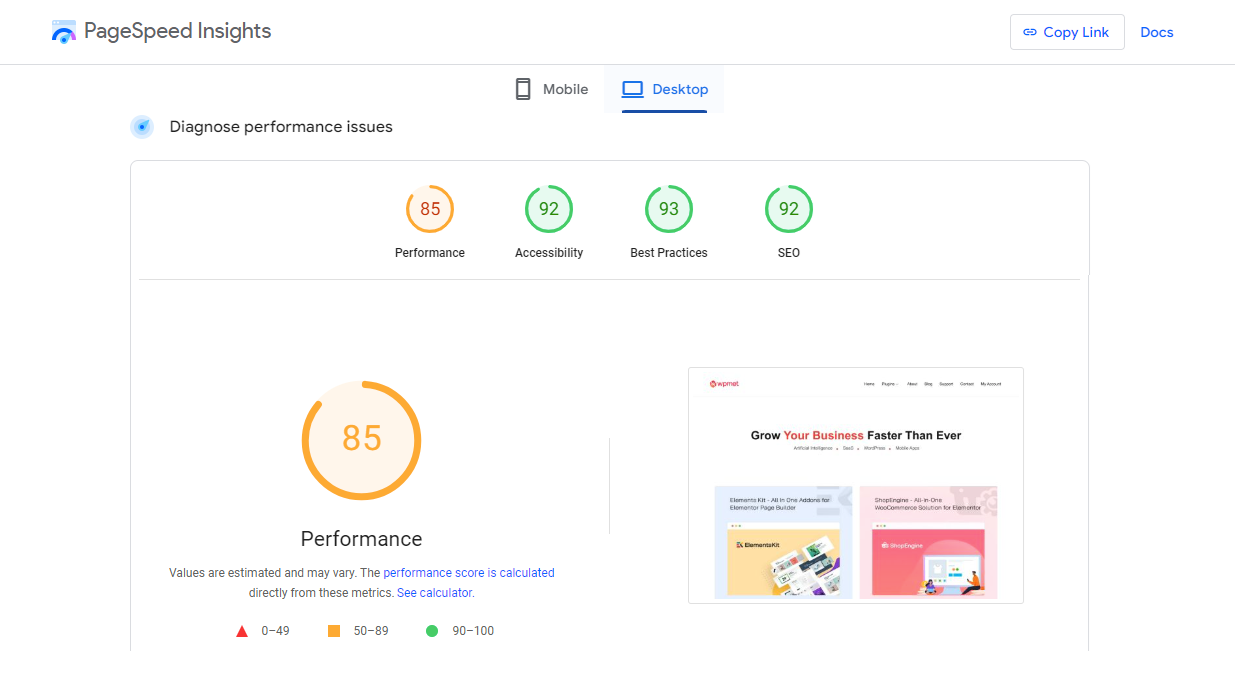
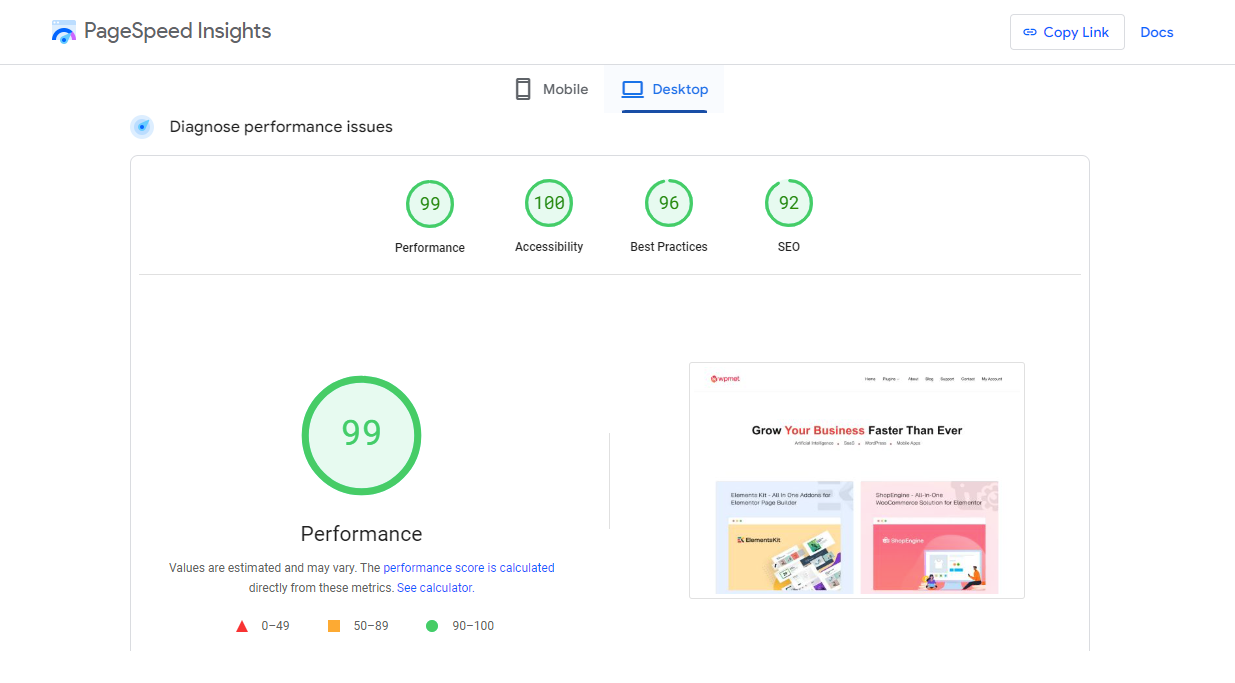
Poprzednio ogólny wynik wydajności w Lighthouse wynosił 85. Po migracji liczba ta wzrosła do 99. Ponadto poprawiła się dostępność i najlepsze praktyki.
Przed przejściem do Gutenberga:

Po przejściu do Gutenberga:

Aby rozłożyć wyniki, poniżej znajduje się porównanie wyników naszej witryny przed i po.
| Zanim | Po | |
|---|---|---|
| Wydajność | 85 | 99 |
| Dostępność | 92 | 100 |
| Najlepsze praktyki | 93 | 96 |
| SEO | 92 | 92 |
Oprócz domyślnego edytora Gutenberga, pomógł nam w tym także GutenKit. Ponieważ GutenKit to jedna wtyczka ze wszystkimi funkcjami i mniejszą liczbą wtyczek, poprawiła się stabilność naszej witryny, co skutkuje skróceniem przestojów i wymagań konserwacyjnych.
Spójność w projektowaniu
Jednym z głównych wyzwań podczas przebudowy było utrzymanie ciągłości projektu całej naszej witryny internetowej. Ponieważ używane przez nas narzędzia do tworzenia stron miały sporo elementów projektowych, naszym zadaniem było odtworzenie tych projektów w Gutenbergu.
W tym miejscu GutenKit w dużym stopniu pomogło przebudować naszą witrynę internetową dokładnie w takim samym kształcie, jaki mieliśmy wcześniej.
Godne uwagi ulepszenia projektu:
- Elementy wystroju: Zachowano spójność czcionek, kolorów i układu w całej witrynie, wzmacniając tożsamość naszej marki.
- Nowoczesna estetyka: Zawiera wszystkie nowoczesne animacje i efekty ruchu, takie jak efekty paralaksy, efekty przewijania, szklista morfizm, transformacje CSS, animacja wejścia i tak dalej.
- Doświadczenie użytkownika: Ulepszona nawigacja i dostępność, ułatwiające użytkownikom znajdowanie informacji i interakcję z naszymi treściami.
- Elastyczny projekt: Strona jest responsywna dla różnych urządzeń, zapewniając płynną obsługę zarówno na komputerach stacjonarnych, tabletach, jak i smartfonach.
Przejście pozwoliło zachować tożsamość naszej marki, a elementy projektu blokowego ułatwiły tworzenie stron internetowych.
Wpływ na SEO
Przebudowa naszej witryny za pomocą GutenKit pozytywnie wpłynęła na nasz wynik SEO, a także ruch w witrynie. Szybszy czas ładowania i ulepszenia projektu pomogły zostać zauważone przez wyszukiwarki, co doprowadziło do wyższych kluczowych wyników kluczowych sieci.
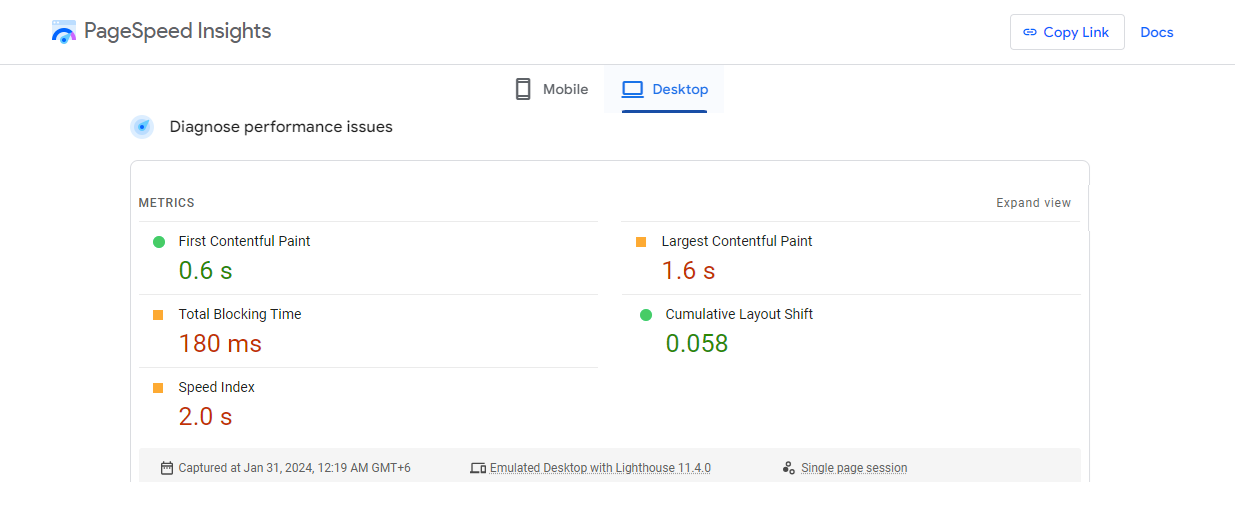
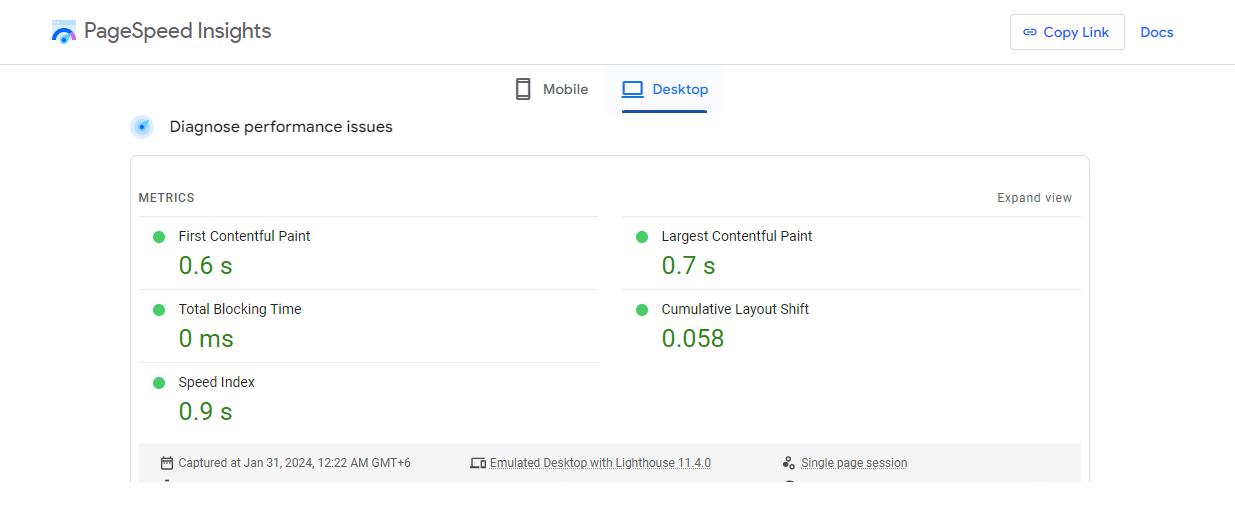
Wyniki Core Web Vital:
Zanim

Po:

Dzięki tym poprawionym wynikom życiowym sieci głównej, wynikającym z ulepszeń wydajności i projektu, przyczyniły się one do wyższych rankingów naszych kluczowych stron. Przełożyło się to na większy ruch i zaangażowanie.
Ogólnie rzecz biorąc, przejście na GutenKit znacznie poprawiło wydajność SEO naszej witryny, prowadząc do wyższej pozycji w rankingu, większego zaangażowania i silniejszej obecności w Internecie.
Wniosek
Dzięki GutenKit nie tylko odtworzyliśmy nasz oryginalny projekt, ale także osiągnęliśmy niezwykłą poprawę wydajności, dostępności i wyników SEO. Migracja przekształciła naszą witrynę internetową, czyniąc ją szybszą, wydajniejszą i przyszłościową, co jest zgodne z naszą wizją zapewniania możliwie najlepszego doświadczenia użytkownika.
Podzieliłem się tą historią, aby nasze doświadczenie mogło pomóc i zainspirować innych w przejściu na Gutenberga.
Jeśli uznasz to studium przypadku za przydatne, zostaw komentarz, aby podzielić się z nami swoimi doświadczeniami i punktem widzenia w tworzeniu witryn WordPress za pomocą Gutenberga.


Dodaj komentarz