Formularz kontaktowy stał się prostym i szybkim kanałem komunikacji pomiędzy właścicielami serwisu a odwiedzającymi. A kiedy go utworzysz, musisz postępować zgodnie z szeregiem najlepszych praktyk dotyczących projektowania formularzy kontaktowych WordPress, aby mieć pewność, że formularz kontaktowy jest dobrze zaprojektowany, funkcjonalny, I ujmujący.
W tym artykule omówimy 11 najlepszych praktyk dotyczących projektowania formularzy kontaktowych WordPress. Ponadto istnieje kilka wskazówek, jak zwiększyć elastyczność i wydajność użytkowników, aby zwiększyć liczbę przesyłanych formularzy.
Dlaczego ważne jest zaprojektowanie formularza kontaktowego w WordPress

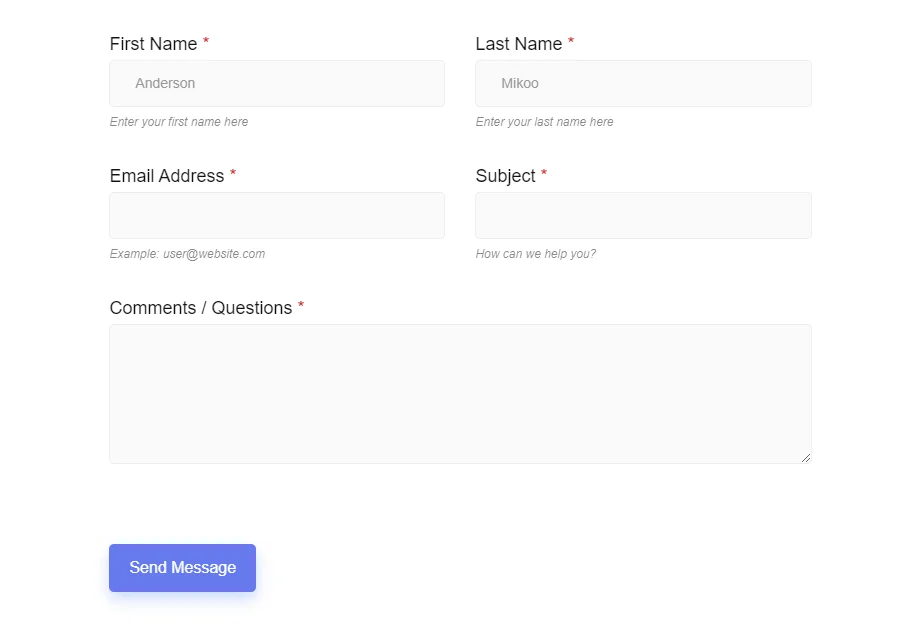
Jak wygląda prosty formularz kontaktowy? W większości przypadków widzimy pola z nazwiskami, adresami i wiadomościami odwiedzających. Możesz jednak poprosić o inne informacje, które wymagają dodania większej liczby pól i funkcji. Ogólnie rzecz biorąc, struktura formularza kontaktowego zależy od powodów jego utworzenia.
Czasami możesz potrzebować nawet wielu formularzy kontaktowych do różnych celów. Aby ułatwić korzystanie z formularza kontaktowego, należy przystąpić do projektowania z minimalną liczbą pól, aby uniknąć przepełnienia formularza kontaktowego. Tutaj najlepiej sprawdzi się wieloetapowy formularz kontaktowy.
Kolejnym istotnym punktem jest wstawianie spersonalizowanych treści, co jest możliwe dzięki zastosowaniu logiki warunkowej dla niektórych pól wejściowych. Ponadto możesz także dodać odpowiednie wizualizacje do wykonania wysoko konwertujące formularze kontaktowe. Właściwie nie ma dokładnej listy praktyk projektowania formularzy kontaktowych WordPress. Skupimy się jednak na niektórych najlepszych praktykach projektowania formularzy kontaktowych WordPress.
Najlepsze praktyki projektowania formularzy kontaktowych WordPress
There are no textbook guidelines for creating your contact forms. You may need to consider various aspects depending on the type of form you’re creating. But, right now, we’re going to break down 11 best practices for designing WordPress contact forms.
Stosując te najnowocześniejsze praktyki, możesz stworzyć odpowiedni formularz kontaktowy WordPress.
1. Pracuj z wtyczką
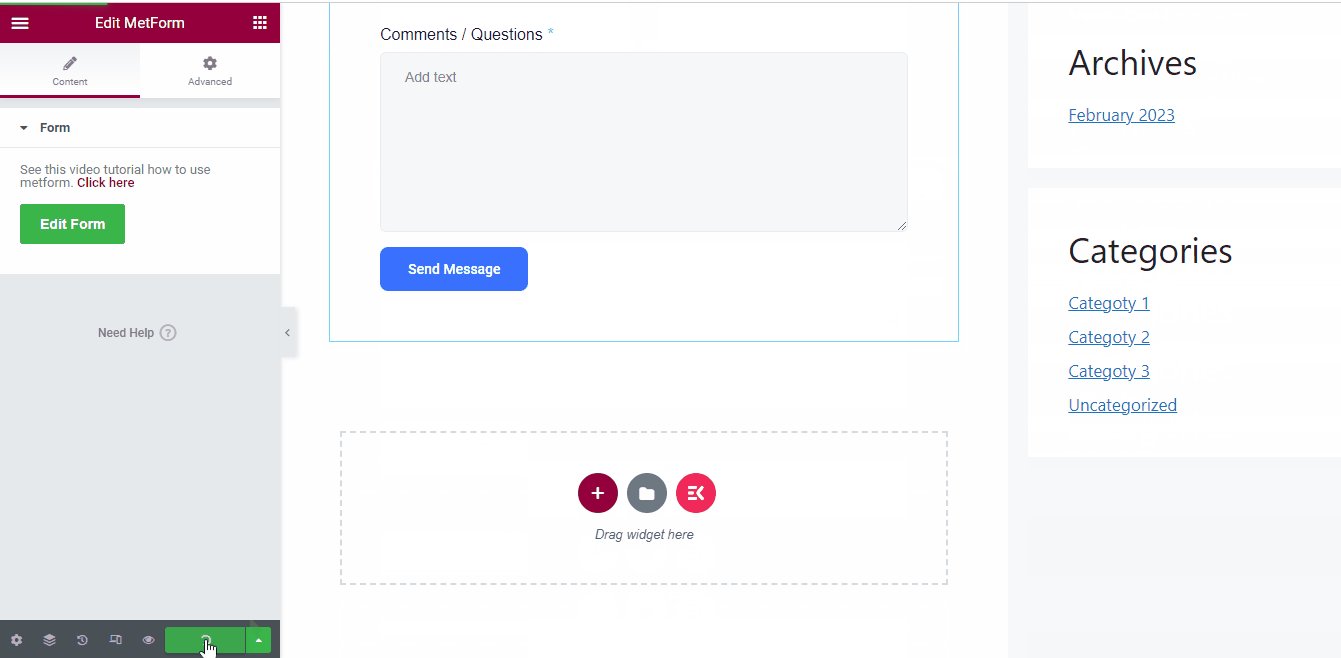
Przeważnie użytkownicy WordPressa szukają opcji wtyczek, gdy potrzebują rozwiązań związanych z siecią. Wtyczka umożliwia zaprojektowanie formularza kontaktowego bez żadnych problemów z kodowaniem. Jeśli wybierzesz skuteczną wtyczkę, możesz szybko skonfigurować i zaprojektować formularz.

Możesz na przykład skorzystać z MetForm – wtyczki do tworzenia formularzy kontaktowych typu „przeciągnij i upuść”. Posiada ponad 40 pól i konfigurowalne szablony, aby utworzyć w pełni funkcjonalny formularz kontaktowy dla Twojej witryny. Możesz łatwo zastosować kolor tła za pomocą próbnika kolorów i dostosować atrakcyjny przycisk przesyłania. Ponadto masz unikalne rozwiązania, takie jak Google reCAPTCHA aby zabezpieczyć formularz przed ruchem spamowym.
Dzięki temu będziesz mieć lepsze doświadczenia z niestandardowym kodem, oszczędzając mnóstwo czasu i wysiłku.
2. Bądź na bieżąco z modnym i prostym designem
Jedno trzeba tu wyjaśnić, nie ma nic złego w byciu kreatywnym. Możesz ulepszyć wszystkie kreatywne aspekty formularza kontaktowego. Odwiedzający nie powinni mieć wrażenia, że widzą zwykłe układy formularzy.
Nie powinno to jednak być skomplikowane dla użytkowników. Wszystkie informacje zawarte w formularzu kontaktowym powinny być dostępne użytkownikom jednym rzutem oka. Wszystkie etykiety pól powinny być umieszczone zgodnie z myślą użytkownika. Skompiluj projekt formularza kontaktowego WordPress w oparciu o prostą koncepcję, pomoże Ci to stworzyć optymalne doświadczenie użytkownika dla odwiedzających. Obserwuj inne strony internetowe, aby zrozumieć aktualny trend w projektowaniu.
3. Zastosuj logikę warunkową do personalizacji treści
Utrzymanie spersonalizowanego formularza kontaktowego WordPress wymaga prezentowania tylko tych pól formularza, które chcą zobaczyć odwiedzający. Logika warunkowa pomaga tworzyć pola dynamiczne, w których określone pola pojawiają się tylko na podstawie działań użytkownika.

To skuteczny sposób na pokazanie dodatkowych zestawów niestandardowych wartości tekstowych lub pól na podstawie działań lub odpowiedzi odwiedzających. Korzystając z logiki warunkowej, możesz określić płeć użytkownika, jego zainteresowania, dane osobowe i wiele innych, aby zapewnić mu spersonalizowaną obsługę. Widząc bardziej istotne informacje, będą bardziej zmotywowani do wypełniania formularzy kontaktowych. Wszystko razem zapewni Ci lepszy współczynnik konwersji.
Korzystanie z wtyczki takiej jak MetForm może na to pozwolić łatwo tworzysz formularz warunkowy.
4. Ustal cel
Nie umieszczaj po prostu losowej strony „Kontakt” w swojej witrynie. Zamiast tego powinieneś starać się służyć konkretnemu celowi, z którym Twoi odwiedzający z łatwością będą rezonować. Dowiedz się o wszystkich kluczowych aspektach, których będą szukać Twoi docelowi odbiorcy. Nie będziesz mieć żadnych potencjalnych klientów od swojego kontaktu, chyba że użytkownicy sieci będą zainteresowani.
Zoptymalizuj więc formularz kontaktowy, uwzględniając wszystkie istotne tematy, które z łatwością przykują uwagę użytkownika. Jakby szukali pewnych informacji, które możesz im przekazać. Będą zatem zainteresowani sesją telefoniczną z Tobą i wypełnią formularze, podając swój numer telefonu komórkowego i adres e-mail. Może to być także obsługa klienta lub zapytanie o produkt, cokolwiek, ale musisz ustalić cel, projektując formularze kontaktowe WordPress.
5. Zachowaj spójność z witryną internetową
Kolejną rzeczą, którą należy szybko wdrożyć w praktyce, jest utrzymanie spójności z witryną. Jeśli Twoi odbiorcy nagle zobaczą coś nowego, mogą poczuć się trochę dziwnie. Zaprojektuj więc płynne przejście pomiędzy pozostałą zawartością witryny a formularzami kontaktowymi.
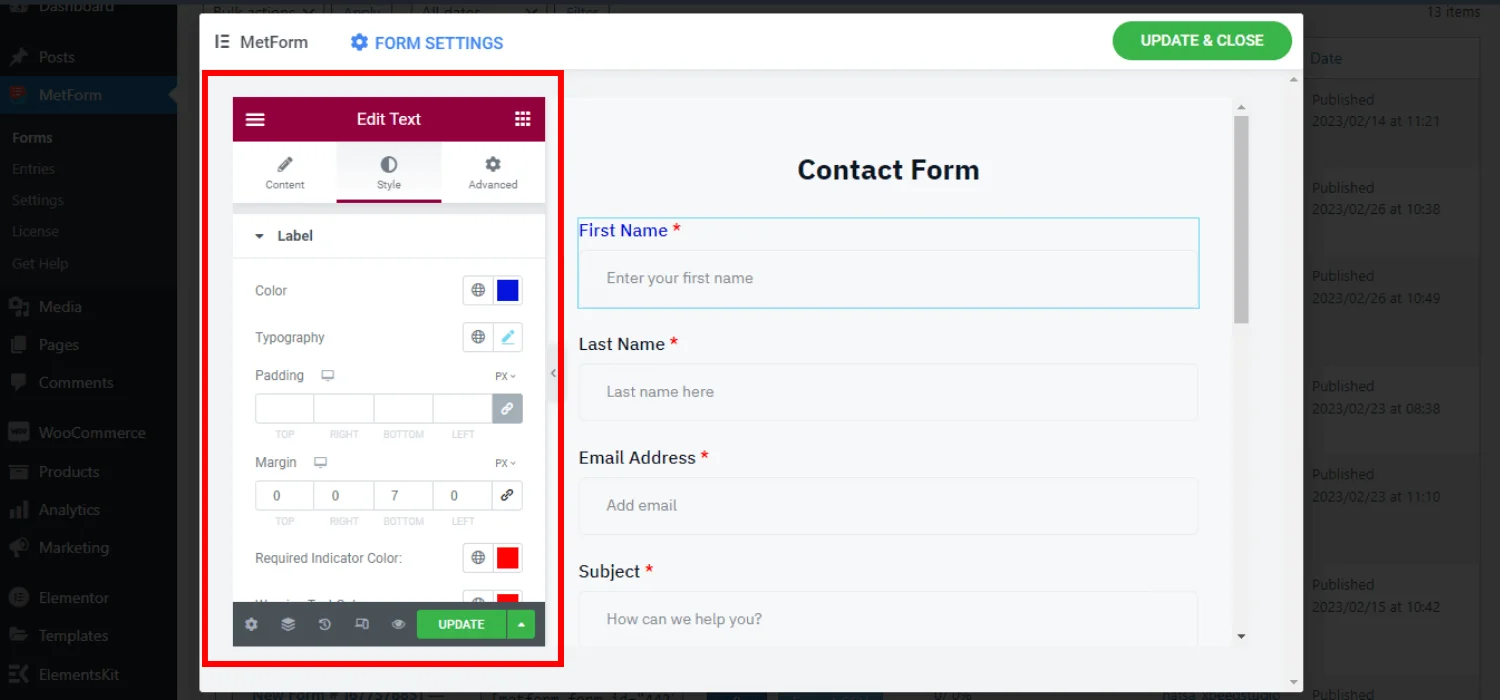
Zwykle korzystamy z usług strony trzeciej wtyczka do tworzenia i projektowania formularzy kontaktowych WordPress. Tutaj pojawia się główne wyzwanie, gdy próbujemy zsynchronizować wygląd formularza kontaktowego z całą witryną. Jednak wybierając nowoczesna wtyczka do tworzenia formularzy kontaktowych może pomóc w dostosowaniu projektu formularza kontaktowego z Twoją stroną internetową.

MetForm umożliwia tworzenie od podstaw formularzy kontaktowych WordPress i możesz dostosować prawie każdą część formularza, aby pasowała do stylu Twojej marki.
6. Przekaż CTA dalej
Następną rzeczą, na którą powinieneś zwrócić uwagę, stosując się do najlepszych praktyk projektowania formularzy kontaktowych WordPress, jest sposób wyświetlania przycisku CTA. Obecnie użytkownicy nie chcą przewijać strony internetowej w dół. Dlatego jeśli umieścisz swój formularz kontaktowy na dole Twojej strony internetowej, Twoi odwiedzający prawdopodobnie go przeoczą. Ponadto wezwanie do działania na końcu strony internetowej oznacza, że zamierzasz przekonać użytkowników do czegoś innego.
Powinieneś więc zaproponować CTA. A co najważniejsze, dostosuj go tak, aby wyróżniał się innym kolorem. Co więcej, czasy prostego tekstu wezwania do działania, takiego jak „Kliknij tutaj” lub „Prześlij”, już minęły. Dodaj interaktywną kopię, która nie zmusza odwiedzających do kliknięcia. Powiedz użytkownikom, co dokładnie dzieje się dalej po kliknięciu przycisku CTA.
7. Żadnych niepotrzebnych pól
Nie ma ograniczeń co do liczby pól, które możesz wykorzystać w formularzu kontaktowym. Zalecamy jednak ograniczenie tego do minimum. Im więcej ich dodasz, tym będzie to bardziej czasochłonne dla odbiorców. Dlatego wypełnienie formularza będzie zbędne, a współczynnik porzuceń formularza kontaktowego wzrośnie.
Dobrą praktyką jest grupowanie podobnych pól, a możesz stać się trochę mądrzejszy, wstawiając różne typy pól, takie jak wielokrotny wybór lub pola wyboru. Nie zadawaj zbyt osobistych pytań, takich jak numer telefonu komórkowego lub nałóg palenia.
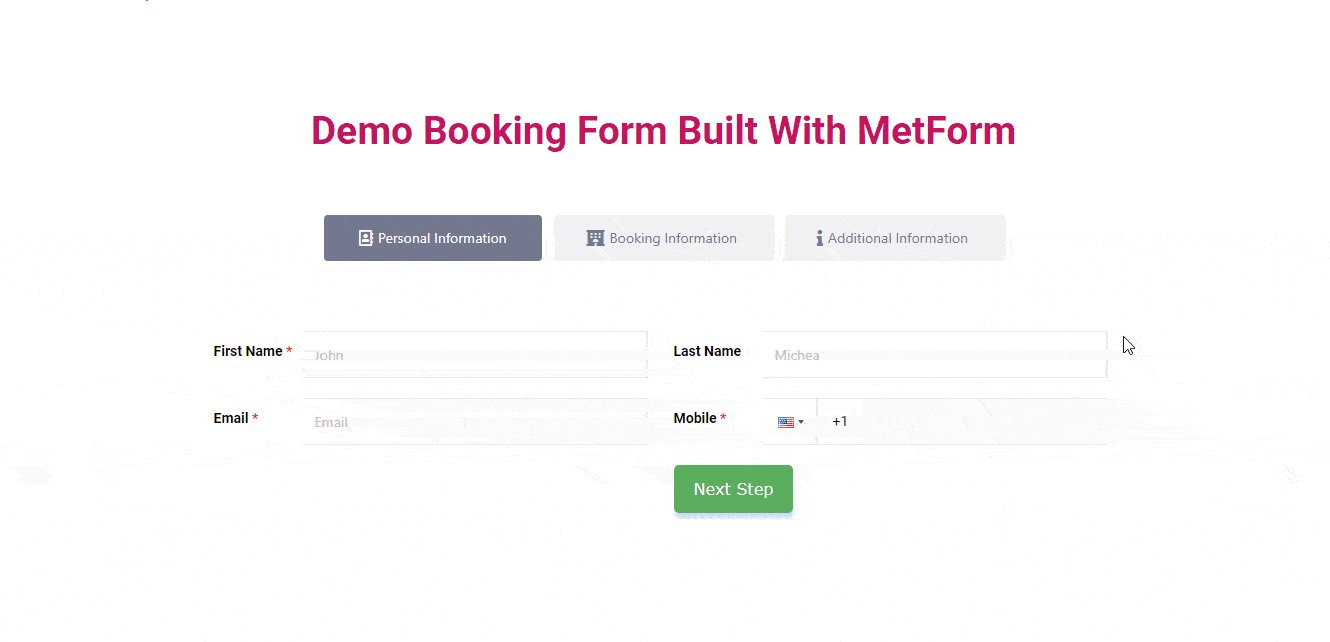
8. Projektuj formularze wielostronicowe (w razie potrzeby)
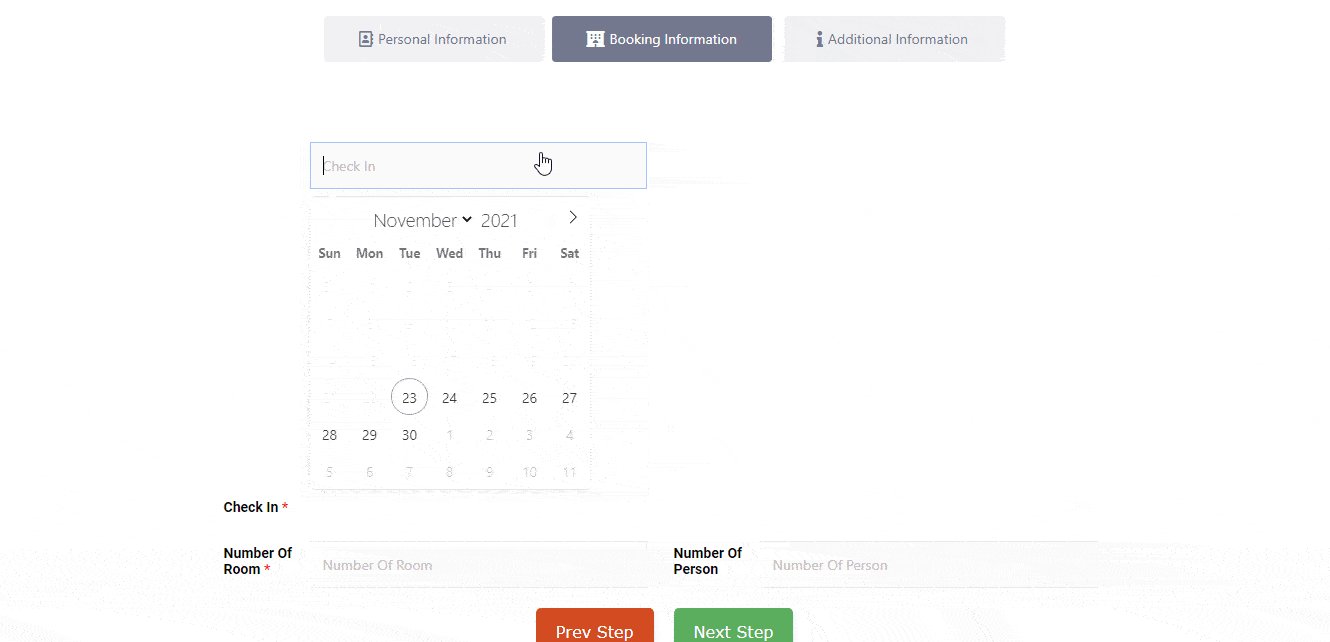
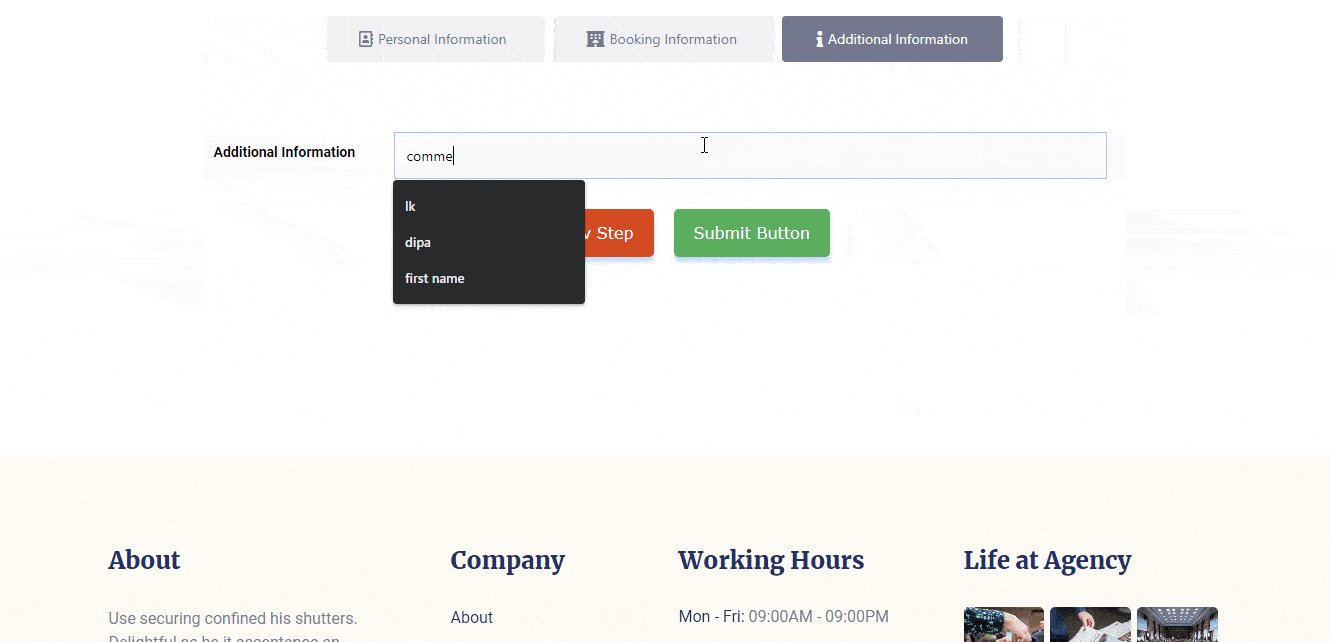
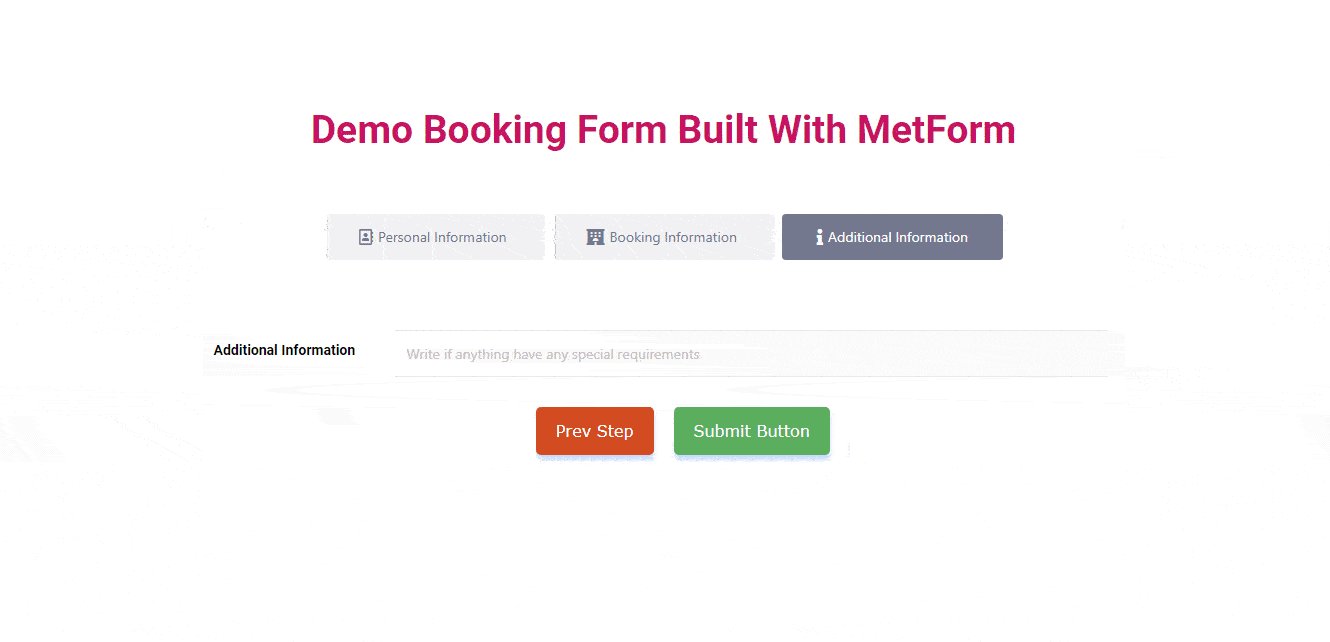
W tej chwili może się to wydawać niepotrzebne, ale gdy musisz dodać więcej pól formularza niż zwykle: wielostronicowy formularz kontaktowy może być lepszą praktyką projektową. Warto unikać długich formularzy, gdyż użytkownicy nie czują się komfortowo w wypełnianiu długich formularzy.

Dlatego skuteczne może być podzielenie formularza kontaktowego WordPress na wiele kroków lub sekcji. Zaleca się jednak używanie tylko wielostronicowych lub formularze wieloetapowe kiedy jest ogromna potrzeba.
9. Postaw na responsywność
Bez względu na to, jak atrakcyjny jest Twój formularz kontaktowy WordPress, upewnij się, że jego projekt reaguje na różne rozmiary ekranów. Jest to powszechna praktyka projektowa, ponieważ wielu użytkowników mobilnych będzie przeglądać Twoją witrynę. I nie może ich zabraknąć! Dlatego dostosowanie formularza kontaktowego WordPress do urządzeń mobilnych może zwiększyć liczbę potencjalnych klientów i zapytań.
Zbudowanie formularza kontaktowego na panelu edytora, który daje podgląd wszystkich urządzeń, może pomóc w opracowaniu responsywnego projektu formularza kontaktowego w najkrótszym czasie.
10. Należy sprawdzić przed udostępnieniem formularza kontaktowego
Aby uzyskać bezpieczny formularz kontaktowy WordPress, musisz sprawdzić, czy nowo zaprojektowany kontakt działa poprawnie. Sprawdź wszystkie dodane pola, oceń logikę warunkową i przetestuj wszystkie integracje. Najlepszą praktyką przy projektowaniu formularza kontaktowego WordPress jest użyj go jak użytkownik końcowy przed opublikowaniem formularza kontaktowego.
Przeprowadź testowe przesłanie formularza kontaktowego samodzielnie i sprawdź panel wtyczki, aby upewnić się, że wszystkie wpisy zostały pomyślnie zapisane. Dzięki temu będziesz świadomy wszelkich problemów i błędów dotyczących formularza kontaktowego. Dostosuj także wszelkie zmiany w projekcie, jeśli nie zobaczysz oczekiwanego wyglądu formularza kontaktowego WordPress.
Rozwiąż także ewentualne problemy i błędy dotyczące formularza kontaktowego. Następnie udostępnij go publicznie lub udostępnij.
11. Zoptymalizuj wiadomość z podziękowaniami
Ostatnią z najlepszych praktyk projektowania formularzy kontaktowych WordPress jest optymalizacja strony z podziękowaniami. Standardowa wtyczka formularza kontaktowego pozwoli Ci wyświetlić wiadomość z podziękowaniami po przesłaniu formularza – co może wydawać się zwyczajne.
Zamiast tego możesz dodatkowo dostosować tę wiadomość. Korzystając z MetForm, masz kontrolę nad stylizacją koloru, czcionki, tła itp. Możesz więc wyświetlić wiadomość potwierdzającą w unikalny sposób, aby wywrzeć długotrwałe wrażenie na odbiorcach.
💡 Sprawdź jak ograniczyć wpisy w formularzu w WordPressie.
Typowe wskazówki dotyczące projektowania formularzy kontaktowych WordPress
Opisaliśmy już 11 najlepszych praktyk projektowania formularzy kontaktowych WordPress w celu zmniejszenia współczynnika porzucania koszyków. Poniżej znajduje się kilka niezbędnych wskazówek, które pozwolą zapewnić większą wygodę odwiedzającym, zwiększyć zaangażowanie i zwiększyć liczbę wypełnień formularzy.
👉 Pomóż użytkownikom, dodając tekst pomocniczy, dodając jednocześnie nietypowe pola.
👉 Pokazuj komunikaty o błędach, gdy użytkownicy podają nieprawidłowe dane.
👉 Dodaj często zadawane pytania, aby odpowiedzieć na niektóre często zadawane pytania.
👉Wstaw pole do przesłania plików w przypadku formularza aplikacyjnego.
👉 Dołącz pole, aby umożliwić użytkownikom dodawanie dowolnego rodzaju treści.
👉 Wstaw swoje media społecznościowe lub inne linki do formularzy kontaktowych WordPress.
👉 Dodaj alternatywną możliwość kontaktu z Tobą w przypadku problemu z przesłaniem formularza kontaktowego.
👉 Włącz opcję autouzupełniania przeglądarki, aby zaoszczędzić czas użytkownika.
👉 Dodaj zdjęcia swojego produktu lub zespołu, aby zwiększyć wiarygodność formularza kontaktowego.
👉 Zastosuj pasek postępu przy długim formularzu kontaktowym.
👉 Zintegruj się z narzędziem do generowania leadów, aby zbudować swój lista e-mailowa.
✅ Sprawdź najlepszy formularz kontaktowy 7 alternatyw aby zaprojektować angażujące formularze WP ✅
Najlepszy sposób na projektowanie formularzy kontaktowych w WordPress
Powyżej omówiliśmy najlepsze praktyki i wskazówki dotyczące projektowania formularza kontaktowego WordPress. Zobaczmy teraz, jak najłatwiej zaprojektować formularz kontaktowy. W większości znajdziesz sugestie dotyczące użycia kodu w celu dostosowania formularza kontaktowego. Jednakże może to być trudne zadanie, szczególnie dla kogoś, kto dopiero zaczyna konfigurować witrynę WordPress.
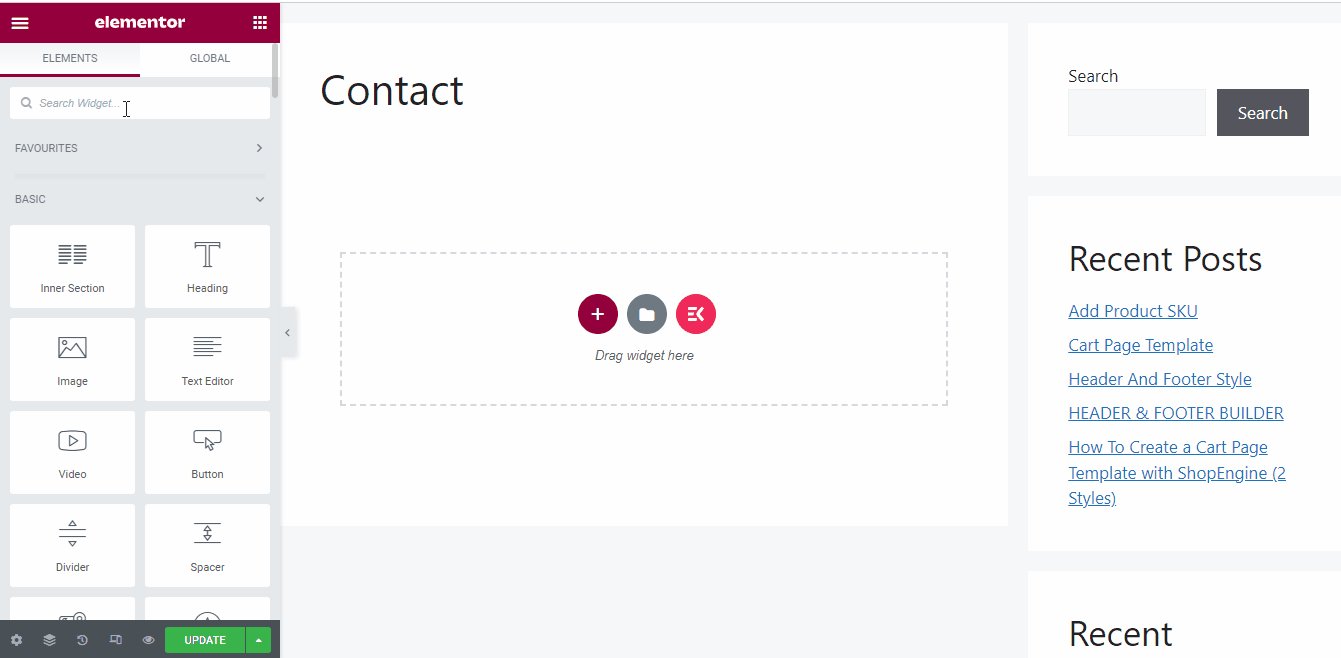
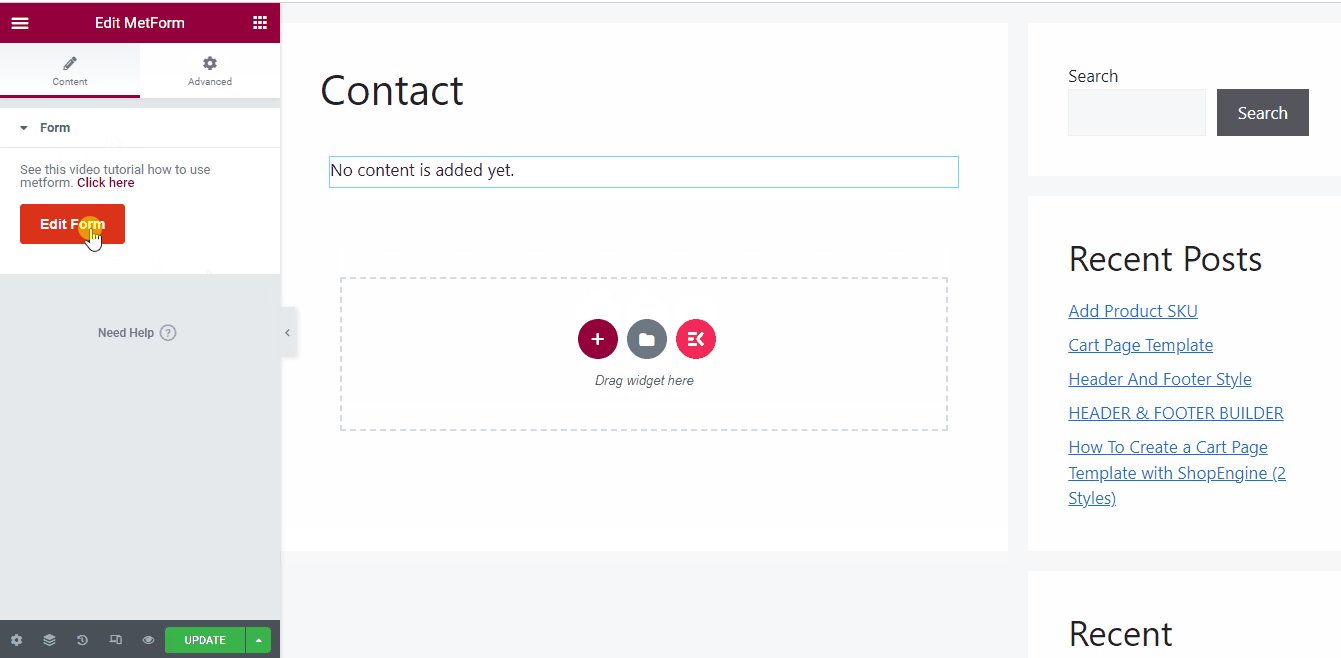
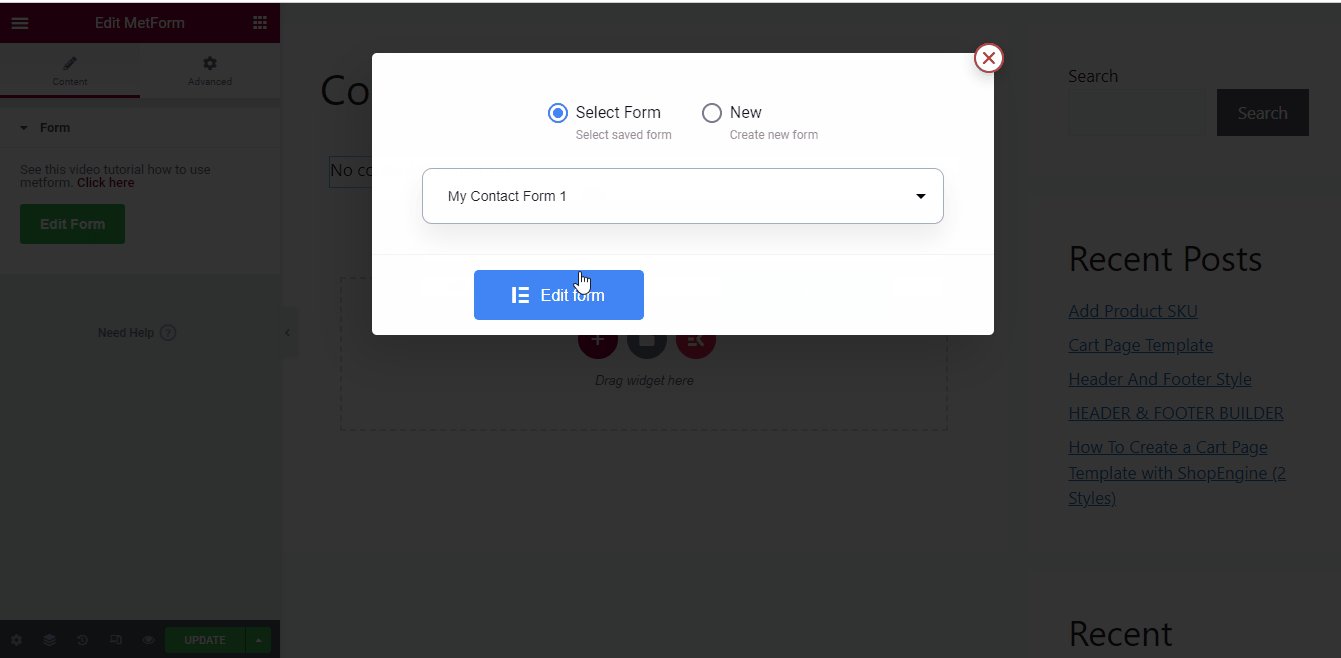
Zamiast tego możesz użyć do tego wtyczki. W tym celu wystarczy zainstalować i aktywować wtyczkę. Już teraz zalecamy pracę z wtyczką jako jedną z najlepszych praktyk przy projektowaniu formularzy kontaktowych WordPress. Używając darmowa wersja MetForm, początkujący mogą łatwo skonfigurować i dostosować formularze kontaktowe dla ich strony internetowej.
A jeśli potrzebujesz zaawansowanych funkcjonalności formularza kontaktowego, możesz łatwo uaktualnić je do wersji wersja profesjonalna. W międzyczasie nie będziesz musiał przechodzić żadnej krzywej uczenia się. Jest to wtyczka do tworzenia formularzy oparta na Elementorze. Jeśli więc jesteś użytkownikiem Elementora, możesz łatwo zsynchronizować formularz kontaktowy z resztą witryny. Oto szczegółowy przewodnik dot jak zaprojektować formularz kontaktowy za pomocą MetForm.
Uwagi końcowe
Following all the practices and tips we’ve discussed lays the foundation for a solid design of your WordPress contact form. Then, it is down to your creative competency. And to show this artistic excellence, you should take the help of an all-in-one form builder plugin like MetForm.


Dodaj komentarz