W coraz bardziej połączonym świecie posiadanie fizycznej lokalizacji nie oznacza tylko umieszczenia adresu na swojej stronie internetowej. Oznacza to stworzenie płynnego pomostu między Twoją obecnością online a światem rzeczywistym. Niezależnie od tego, czy prowadzisz lokalny biznes, organizujesz wydarzenia, czy po prostu chcesz ułatwić ludziom znalezienie Cię, osadzenie Map Google na swojej stronie internetowej jest niezbędnym krokiem.
Dzięki Gutenberg Block Editor dodawanie Google Maps na WordPressie było kiedyś trudne. Jednak w tym przewodniku pokażemy najłatwiejszy sposób dodawania Google Maps za pomocą Gutenberg Block Editor na WordPressie.
Dlaczego warto dodać Mapy Google do swojej witryny?
Zintegrowanie Map Google ze stroną WordPress może znacznie poprawić doświadczenia użytkownika. Mapy na stronie internetowej zapewniają interaktywne i aktualne informacje o lokalizacji. Niezależnie od tego, czy prowadzisz stronę internetową firmy, bloga podróżniczego czy stronę wydarzenia, osadzona mapa może zapewnić ogromną wartość odwiedzającym.
Oto dlaczego integracja Map Google to mądry ruch:
- Ulepsz doświadczenie użytkownika, zapewniając informacje oparte na lokalizacji i łatwą nawigację.
- Popraw dostępność i spraw, aby odwiedzający mogli łatwiej znaleźć fizyczne lokalizacje.
- Buduj wiarygodność i zaufanie wśród klientów.
- Zwiększ lokalne SEO, umieszczając lokalizację swojej firmy na stronie internetowej.
Jak dodać Mapy Google WordPress z edytorem bloków Gutenberg
Jeśli chodzi o edytor bloków Gutenberga, dodawanie Map Google w WordPressie było kiedyś trudne i wymagało skomplikowanego kodowania. Jednak dzięki GutenKit masz najłatwiejszy sposób na osadzenie Map Google w edytorze bloków WordPressa.
Dodanie Google Maps do witryny WordPress za pomocą edytora bloków GutenKit jest proste. Wystarczy uzyskać klucz API Google Map dla witryny i użyć bloku mapy WordPress, aby wyświetlić Google Maps za pomocą edytora bloków Gutenberg. Przejdźmy teraz do szczegółów:
Wymagana wtyczka:
- GutenKit za darmo: Pobierz wtyczkę
- GutenKit Pro: Pobierz wtyczkę
Notatka: Blokada Google Maps jest funkcją premium GutenKit. Więc musisz mieć zarówno wersję darmową, jak i wersję Pro wtyczki GutenKit.
Krok 1: Wygeneruj klucz API Map Google dla swojej witryny
Aby osadzić Mapy Google na swojej stronie internetowej, musisz wygenerować API Map Google.
➡️ 1.1 Utwórz nowy projekt
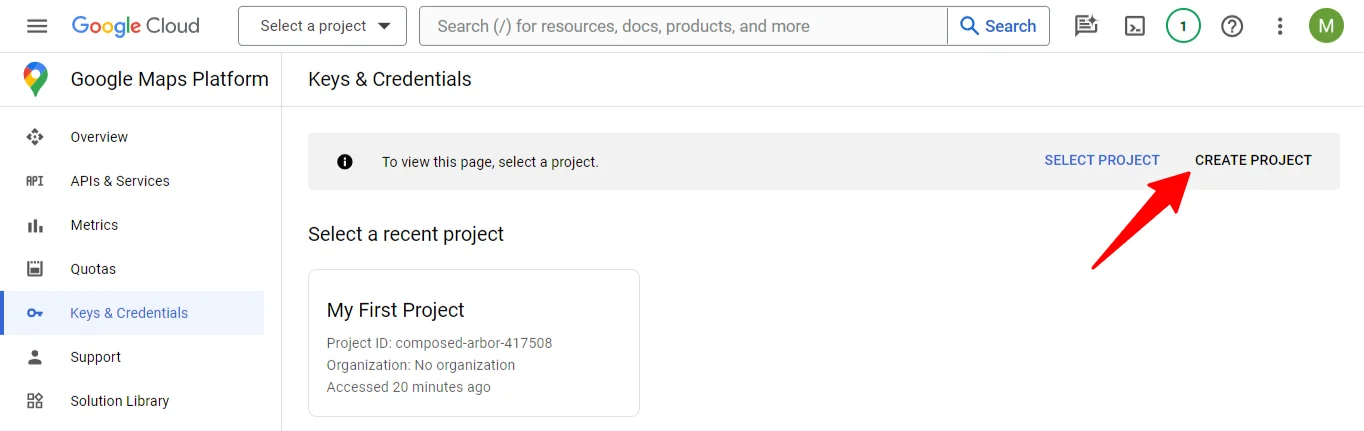
- Idź do Strona kluczy i poświadczeń platformy Google Maps w Twojej konsoli Google Cloud.
- Kliknij na Utwórz projekt aby otworzyć nowy projekt.

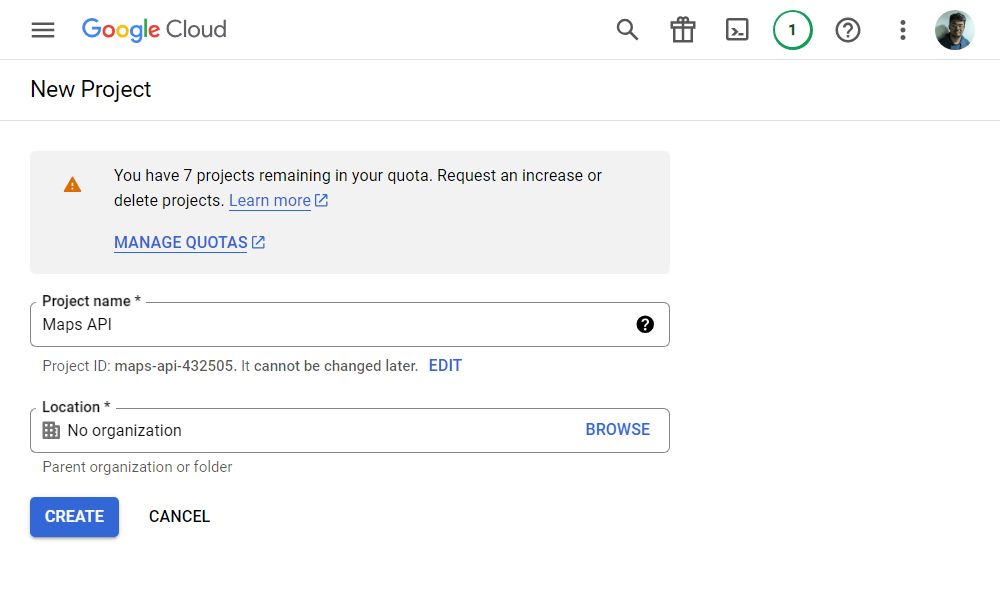
- W przypadku nowego projektu wprowadź Nazwa projektu i plik Lokalizacja organizacji nadrzędnej lub folderu.
- Następnie kliknij Tworzyć Przycisk.

➡️ 1.2 Włącz usługi API dla Map Google
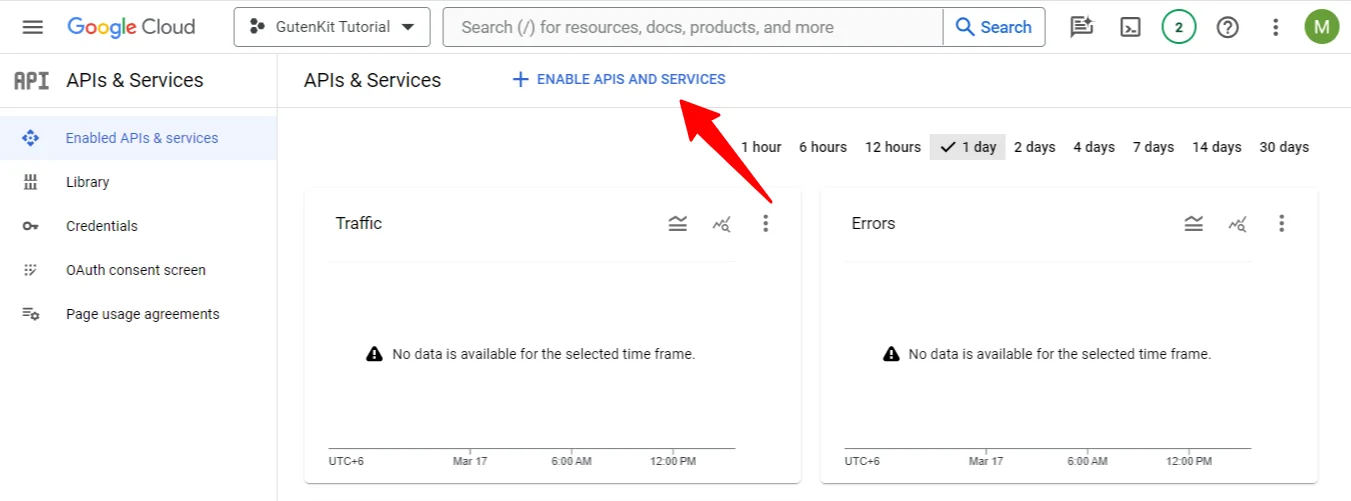
Po utworzeniu projektu przejdź do Interfejsy API i usługi > Włącz interfejsy API i usługi. Na następnym ekranie kliknij „+ Włącz API i usługi”, aby przejść do strony biblioteki API.

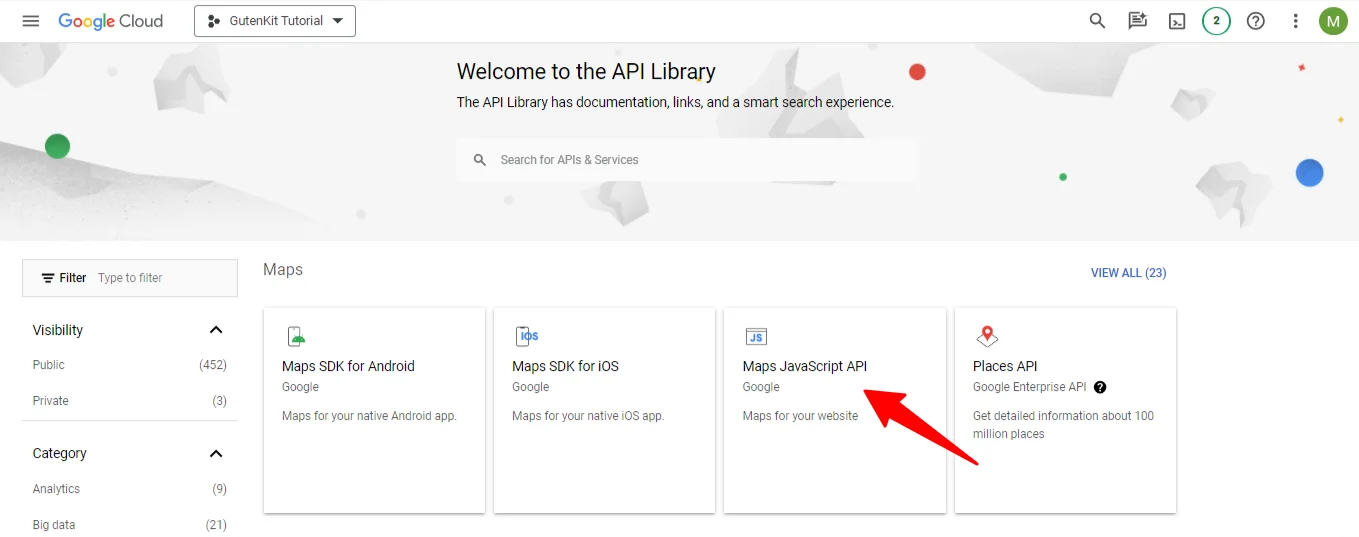
Na stronie biblioteki API znajdź Mapuje API JavaScriptlub użyj paska wyszukiwania, aby go znaleźć. Po znalezieniu kliknij go i włącz API.

➡️ 1.3 Wygeneruj klucz API
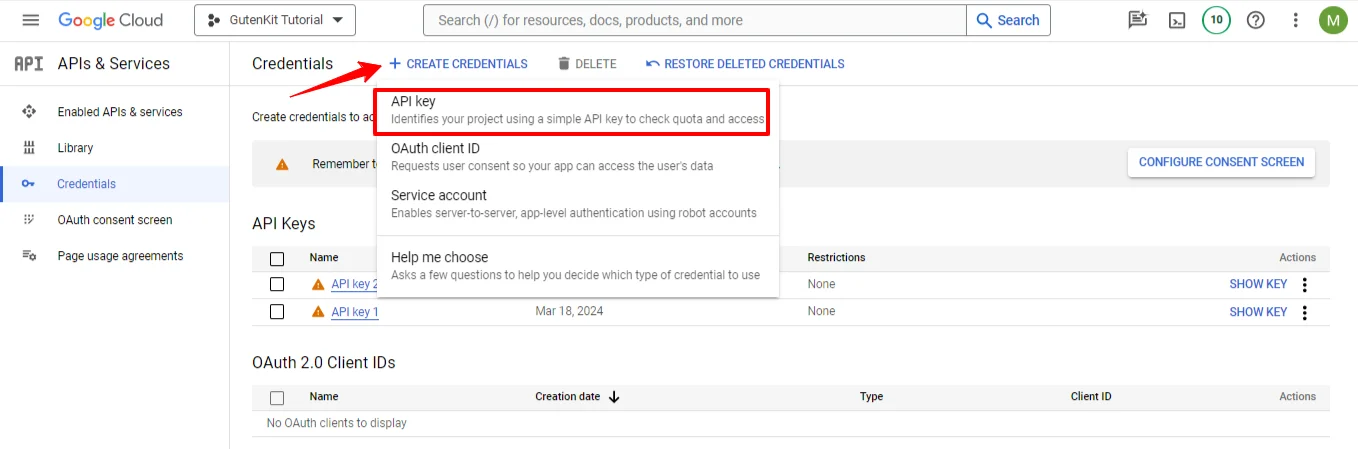
Następnie przejdź ponownie do pulpitu nawigacyjnego i przejdź do Interfejsy API i usługi > ReferencjeW sekcjach Poświadczenia,
- Kliknij na + Utwórz dane uwierzytelniające
- Wybierać Klucz API
Okienko pokaże Twój klucz API. Zapisz i Skopiuj klucz API na później.

Krok 2: Dodaj Mapy Google do swojej witryny WordPress
W tym kroku musisz osadzić klucz API Map Google w swojej witrynie i włączyć blokadę Map Google.
➡️ 2.1 Włącz bloki Map Google WordPress z GutenKit
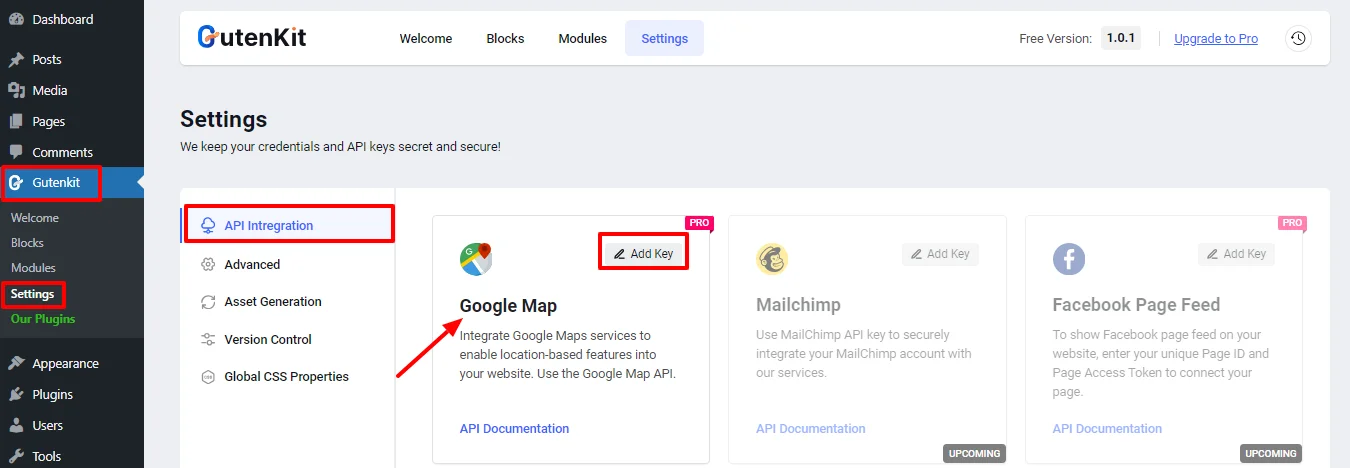
Po otrzymaniu klucza API Map Google dla swojej witryny zaloguj się do pulpitu WordPress i przejdź do GutenKit > Ustawienia > Integracja API, i wprowadź klucz API Google Maps. Następnie kliknij Zapisz zmiany przycisk.

➡️ 2.2 Włącz bloki Map Google WordPress z GutenKit
Po wprowadzeniu klucza API będziesz mógł dodawać bloki Google Maps w WordPressie. Wykonaj poniższe kroki, aby wyświetlić Google Maps za pomocą edytora bloków Gutenberg.
Aby aktywować Mapy Google dla Gutenberga:
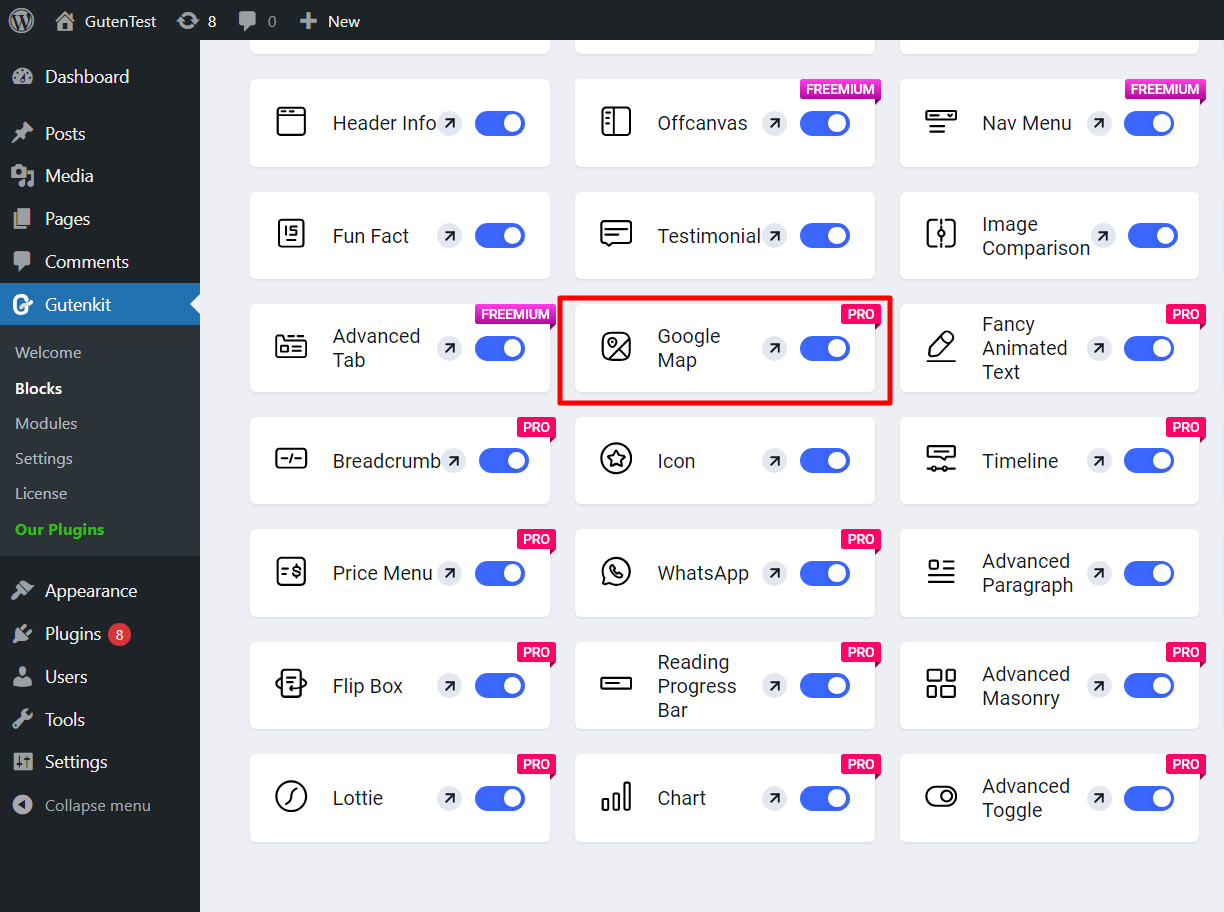
- Nawigować do GutenKit > Bloki
- Znajdować mapy Google blok.
- Włącz przycisk przełączający.

To wszystko. Teraz możesz używać bloku WordPress Google Maps w edytorze Gutenberg.
Krok 3: Użyj bloku map WordPress, aby osadzić mapę Google na swojej stronie internetowej
Teraz możesz dodać blok Google Maps do swojej strony internetowej i bez wysiłku dostosować jej wygląd. Zwiększ interaktywność swojej witryny i z łatwością podaj dokładne dane o lokalizacji.
Otwórz dowolną stronę internetową swojej witryny w trybie Edytora. Następnie,
- Na pasku bocznym bloków wyszukaj Google Maps.
- Wybierz blok i dodaj go do swojej witryny.
Krok 4: Dostosuj wygląd Map Google WordPress w edytorze bloków Gutenberg
Po dodaniu bloku Map Google do WordPressa możesz dostosować go i zdecydować, jak będzie się wyświetlał na Twojej stronie internetowej.
Na karcie zawartości masz następujące opcje:
Ustawienia:
- Typ mapy: Podstawowy, Wiele znaczników, Łamana, Wielokąty, Nakładka, Z trasami, Panorama.
- Typ adresu: Możesz wpisać swój adres w formie tekstu lub użyć współrzędnych mapy (szerokości i długości geograficznej).
Znacznik:
- Tytuł: Wprowadź tytuł, który będzie wyświetlany w widoku Mapy na Twojej stronie internetowej.
- Dodaj niestandardową ikonę znacznika: Można wyświetlić niestandardową ikonę znacznika z niestandardową wysokością i szerokością znacznika.
- Sterownica: Ustaw poziom powiększenia i włącz sterowanie widokiem ulicy, sterowanie typem mapy, powiększanie za pomocą kółka przewijania, sterowanie powiększaniem i sterowanie pełnoekranowe.
Temat:
Możesz użyć domyślnego Motywy Googleoraz Snazzy Theme do wyświetlania map na Twojej stronie internetowej.
Pod Styl możesz dostosować szerokość, wysokość i wyrównanie kontenera mapy dla Map Google w edytorze bloków Gutenberga.
Często zadawane pytania
➡️ Jak osadzić Mapy Google w WordPress Gutenberg?
➡️ Jak dodać blok mapy w WordPressie?
Dania na wynos
Włączenie Map Google do witryny WordPress nigdy nie było łatwiejsze dzięki edytorowi bloków Gutenberga, zwłaszcza przy użyciu wtyczki GutenKit. Upraszczając proces osadzania interaktywnych map, GutenKit nie tylko poprawia wrażenia użytkownika, ale także zwiększa lokalne SEO i wiarygodność witryny.
Niezależnie od tego, czy prowadzisz firmę, organizujesz wydarzenia, czy po prostu chcesz uczynić swoją lokalizację bardziej dostępną, ta integracja łączy lukę między Twoją obecnością cyfrową i fizyczną. Za pomocą zaledwie kilku prostych kroków możesz teraz bezproblemowo dostosowywać i wyświetlać Mapy Google, dodając ogromną wartość do swojej witryny WordPress.


Dodaj komentarz